2023-9-14 ui设计分享达人
表格的设计,虽然看似简单,但是作为用户最常用的组件之一,我们需要对视觉和交互的精准把握,才能保证用户在使用表格时更加高效表格被公认是展现结构化数据最为清晰、高效的形式。常和按钮、搜索、筛选、分页等其他元素一起协同,构成表格页。表格的设计,虽然看似简单,但是作为用户最常用的组件之一,我们需要对视觉和交互的精准把握,才能保证用户在使用表格时更加高效。
设计背景与目标
探索过程
说完表格的组成,接下来,我会对每一个部分进行分解,探讨表格设计要点。
优点:只要有相关的内容都会被检索出来,减少了精准搜索带来的记忆负担
缺点:容易把相关的信息也带出来,例如检索手机号,把相关编码也匹配出来
下拉筛选
下拉筛选就是将需要筛选的内容放置于选择器当中,通过点击选择器下拉,来选择需要筛选的内容。
优点:空间利用率高,起到了很好的收纳作用
缺点:无法直观看到所有的筛选项
平铺筛选
平铺筛选就是将筛选项的内容,直接展示于页面之上,通过点击选择的方式直接进行筛选。或者可以通过自定义内容的筛选。
优点:操作效率高,筛选项一目了然,支持输入更多筛选条件
缺点:空间利用率低,不适合选项太多的情况
子表格 - 嵌套关系
当一条主数据下有多条数据结构不同的关联数据进行嵌套时,这时候就可以用子表格进行创建。它能够对主数据进行更加细致的解释,详细的了解主数据中数据的含义。从表象上看,就是在一个表格中还能嵌套另一个表格。比如在对某集团对旗下子公司的销售表格中,它能够通过嵌套子表格的形式,将每一个子公司下的销售人员的销售记录进行记录,从而能够更加细致的了解到每一个公司、每一个人员的具体情况。在国外报表中,这类表格很少出现,而在中国的报表中,嵌套子表格算是一种不折不扣的中国式报表。当然这里我们依旧可以深入理解,比如在两个表格之间,用户是通过什么样的方式建立一个父子的关系?表格中当父数据删除时,子数据如何处理?设计上对父子之间的关联有着何种限制,这都是我们需要思考的,因为这里牵涉到业务实在太多,我也无法抽象出一个规律供大家学习,因此只有具体问题具体分析。
交叉表格/表头分组 - 两条数据在形式上有交叉
当一个表格里面有多条数据在同一个小范围的维度进行展示时,它就是交叉表格。从表象上看,就是表头有很多分组进行区分,因此它也叫做表头分组。它能够通过硬拆分将数据进行切割,但是这样数据的易读性就是有很大的差距,比如在2010-2020公司年度收支表格中,需要同时展示每一年份的收入、支出与利润,使用交叉报表能够让用户一眼就是看清数据,而基础表格却不行。交叉表格也算是中国式表格中的一种,能够满足具体业务上的需求。
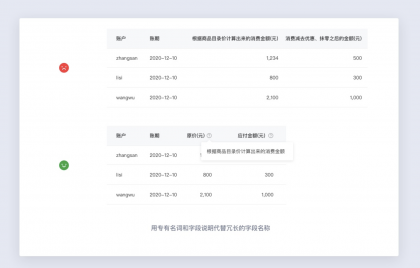
添加字段说明
当字段名称过长,又必须展示,才能有效的理解字段含义时。我们可以定义一个专有名词代替,并且在字段名称后使用添加字段说明的形式,来对字段加以说明。这样一来用户既可以清晰的理解字段含义,又可以在有限的页面空间下获取到更多的数据信息。
减少不必要的颜色区分
表格设计中一定不要使用过多的颜色区做状态或操作的区分,过多的颜色细分会使表格变得更加混乱,影响用户体验。对状态的区分,仅用轻量的颜色区分即可,操作栏保持主色按钮色。
单元格高度
在开发同学的眼中,单元格高度=内容高度+上间距+下间距,在实现设计稿时,通常也是按照这个方式来写的,而不是像设计同学一样按照文字的尺寸来计算间距。其中,文字行高建议设为字号的1.5倍,上下间距设为字号的1.2倍。
收起低频操作
合适的列间距
合适的填充和边距对于视觉设计至关重要,以保证易读性。定义列的间距时,我通常的做法是N1保持不变,将N2定义一个最小值,N2再根据表格的宽度自适应变化。表格主要适配到这个最小宽度,这一步骤通常的设计系统的初期就要完成,一方面可根据自己项目目前情况,按照导航宽度等固定尺寸确定最小的表格宽度,这样在处理最小尺寸时,可以有一个明确的边界,同时能与开发同学进行理解沟通。当表格宽度大于页面宽度,固定首尾列,左右滑动。
控制列数
基于对实际业务需求、目标用户诉求及其行为的理解,列数尽量控制在7±2,列举用户更为关注的数据,用户需要的非重点、辅助性信息可以在详情中展示。
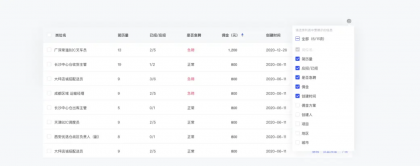
自定义列
如果不同用户想看到的信息侧重不同,可以让用户自定义列的展示。在默认情况下仅展示最常用、最重要的几个指标(如下图)。这样做的好处是:首先,用户能在表格上方看到所有的指标名称,避免了原来需要横向拖拽才能浏览到所有指标的情况;其次,用户可以根据自己的需要,自由的选择显示所需指标,隐藏不必要指标,减少干扰。但需注意系统应记住用户上一次的自定义列设置,减少用户重复操作。
合适的对齐方式
合适的对齐方式能够提升数据的浏览效率。表格内信息的纵向列对齐(符合格式塔心理学中相近原则)能够很好的形成视觉引导线。通过对齐,会让表格更加规范易理解,给用户视觉上的统一感,视线流动更顺畅,让用户快速的捕捉到所需内容。
文本左对齐:更高效的阅读浏览顺序,包括非比较型和固定长度的数字,如日期2020-12-04(补0是数字书写规范)、编号1948696等;
数值右对齐:金额、长度、高度等,数字是从右往左读的,通过数值位数的长短即可对比数值的量级和大小,方便数值的比对。这是因为在对比数字时,首先看个位,然后十位、百位等;
操作右对齐:操作即使没有纵向分割线也能很好的起到分隔的作用,视觉上看表格是一个方方正正的格子,比较整齐
对表单页的模块,布局进行一些场景提取,通过对基础组件的内容拼接形成区块化高级组件,表格组件化,实现自适应、可填充,提高组内协作。
自适应
可填充
组建易用性考虑
组件的命名就是为了方便切换
字体颜色替换
7.不足
作者:cheny米鱼
链接:https://www.zcool.com.cn/article/ZMTU4MDI5Mg==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司