2023-10-6 蓝蓝设计的小编
作者:蓝蓝 小龙
在软件产品研发流程中,产品交互设计一般是根据项目需求,做出设计方案,以求解决某个问题。而全流程的设计不再局限于短暂或者单个页面的视觉优化,而是追求持续性地参与,以全局性整体性地提升产品体验。
在软件内的信息传递上,有UI视觉、交互设计路径引导等很多方式,但UI视觉的美化往往是最直观的。因此,软件的优化会首先选择UI作为切入点。预算不是很足或不想大改或时间有限的情况下,客户会选择做一些典型页来进行视觉设计。

1)明确设计目标,聚焦设计要解决的核心问题
2)明确目标用户,要明确产品价值要解决的用户群体,描述用户画像,提炼用户场景,挖掘用户需求。
从产品应用的具体场景,来研究和理解所涉及到的产品体验问题。这些可能是产品中已经出现的体验问题,也可能还包括有未满足的用户需求问题。通过不同的用户研究手段,了解已有的用户行为和使用习惯,进行策略分析,改变原有业务逻辑不合理的操作路径,进而提出有针对性的交互设计和视觉设计解决方案。
3)明确资源配比,了解技术方案,进行设计预估
通过项目启动会了解产品的功能列表和产品规划,避免做出现有功能相冲突/重叠的设计,进行合理的设计预估
4)确定方案流程,确定设计方案
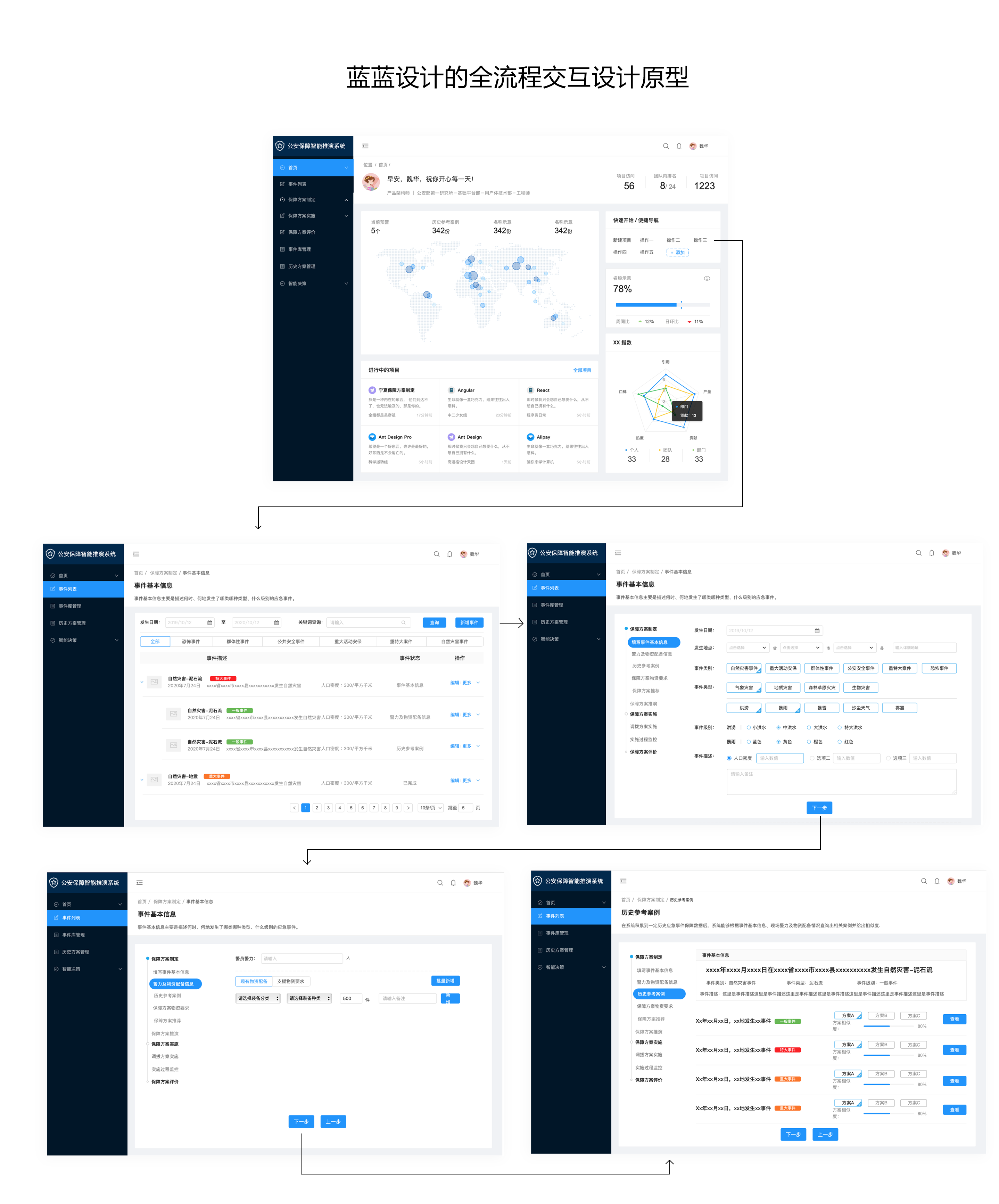
方案流程可以是流程图也可以是交互原型图。最终完成的是高保真的交互原型、可交付开发实现的UI demo。在以最终的结果进行专家评审,确认无误后,进行可用性测试。
5)数据对比分析
在有条件的情况下,需要对于设计前后的数据进行对比分析,对比前流程与现流程的差异,关注某流程的耗时和步骤。大部分B端产品的设计初衷就是为了某业务流程的降本增效。关键就看设计的产品,在上线后给公司的降低了多少的成本,提高了多少的效率。所以成本和效率也是设计的产品是否合格的关键因素所在。B端产品设计可以进行用户可用性测试,了解设计带来的实际收益和效果。依托数据合理改正方案。

1)全局视野,流程导向。
作为系统的软件在产品体验上需要是整体的、一致的。在用户使用软件达成工作目的过程中,文件上所出现的一切都试图向用户传达信息。软件本身对于信息的分级、分层引导着用户继续或者做出选择,而更精确、更有效的信息传达是所有软件都必须面对的课题。当用户无所适从时,可以通过优秀的暗示获得引导,从而重拾目的。反过来说,糟糕的信息传递会严重破坏用户的体验,使他们困惑或者恼火。可以说,任何一款优秀的软件都必须在信息传递上足够可靠有效,否则缺失信息的用户就难以完成工作任务。
软件服务的内核建立在信息与用户的交换上,用户需要了解软件传达的信息并予以反馈。因此,使用户能够清晰明确地了解到信息,体察用户心理和交互设计是非常重要的。用户需要得知自己的工作任务目标、输入及输出的信息,当前位置、软件功能等信息,才能对自己的行为有进一步的规划和了解,从而进入到产品设计的工作流中来使用。
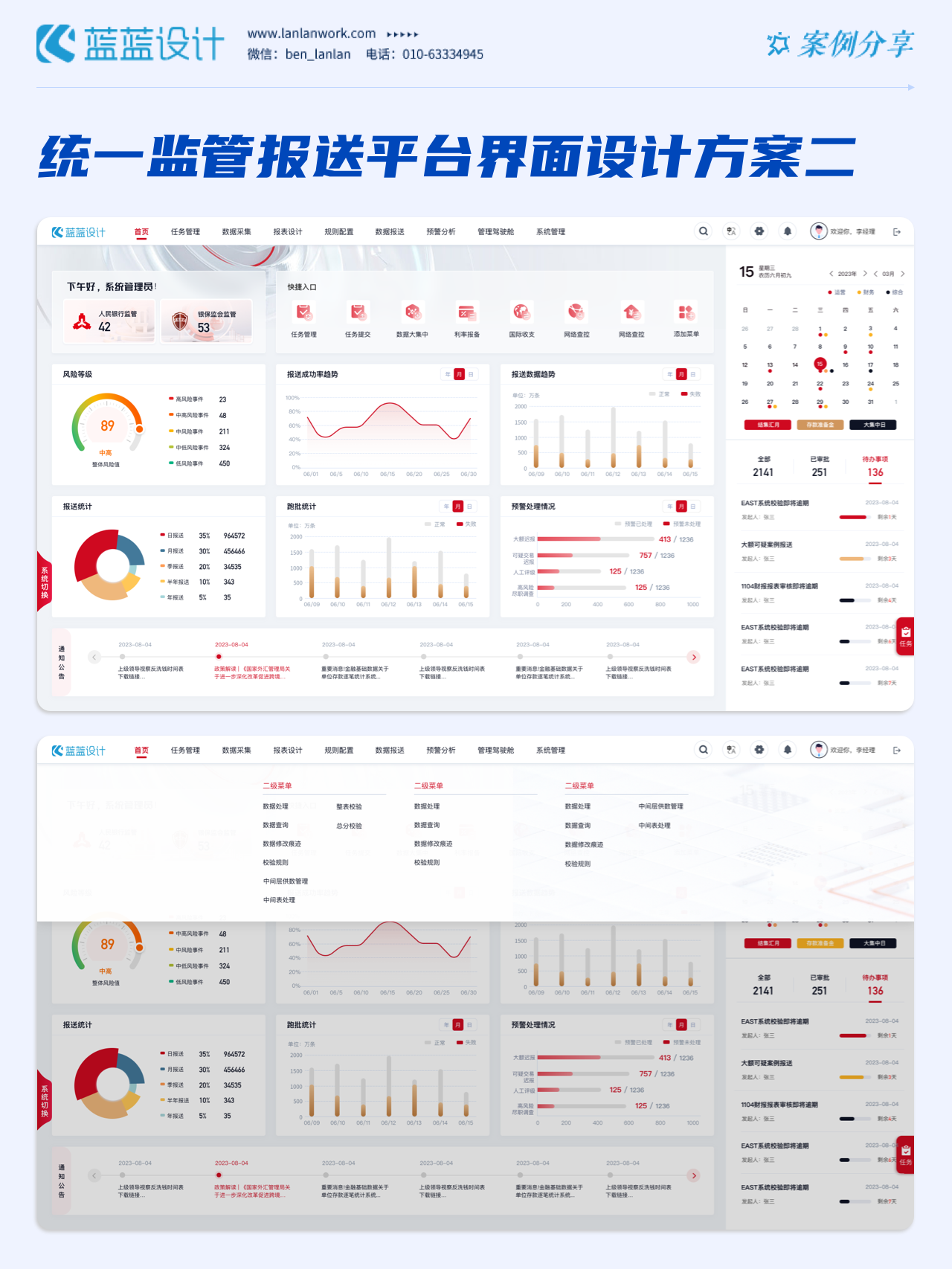
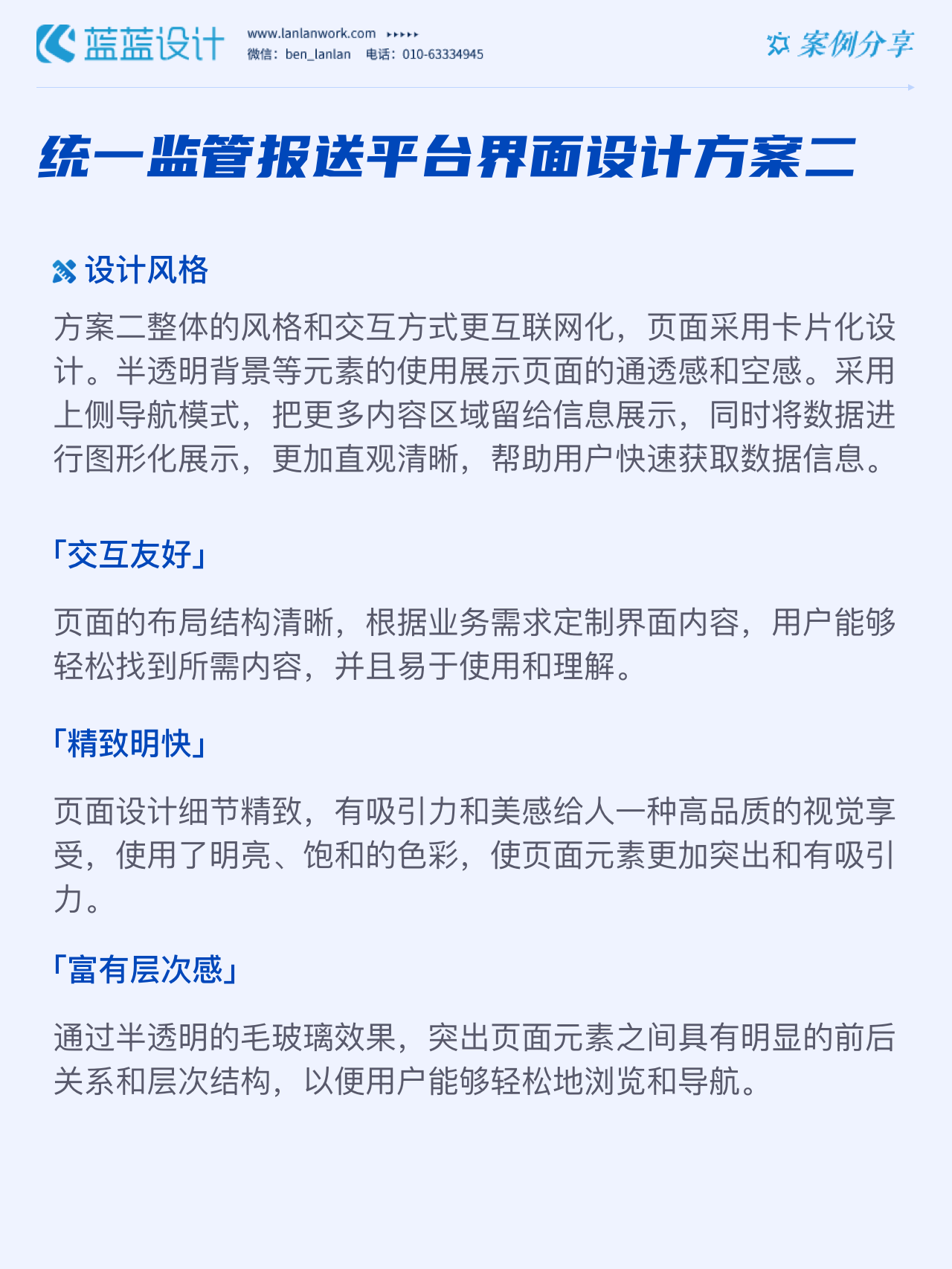
UI视觉是用户进入软件所看到的第一件东西,它构成了用户对软件的第一印象,并在后续软件使用过程中多次地出现,用户每一次交互操作都和UI相关。它潜移默化地影响着用户对一个软件的评判。在软件内的信息传递上,UI的视觉和交互是最直观、信息量也最大的典型。(企业想把产品推向另外一个优秀层次,成为行业的领先者,需整体考虑软件交互操作和引导的流畅易用)

2)原型导向,持续迭代。
在初步的用户研究后,设计会先输出完成所有工作任务的页面交互的低保真原型。在后续的交互设计中还会持续融入用户反馈,不断打磨页面交互原型,以实现更好的交互友好性和可用性。
在交互确认后,还会再挑选典型页面进行视觉设计,输出高保真原型,并与用户持续进行可用性验证。
软件的开发技术语言的更新和后台更新,对普通用户来讲是无法从视觉上感受到的,它可以从快速、方便,流畅,稳定,功能强大,完成工作等其他体验维度去体现,长时间的使用后才能印象深刻。( 企业求新求变,会不断追求技术上的突破和前瞻性优势,会从技术架构语言上重构,比如升级至vue3 + typescript )。持续的设计迭代将最大程度地放大技术的优势。
3)数据为纲,研究为本。
设计是一项创意工作,需要创造性地解决问题。但是问题解决却要基于数据和事实。
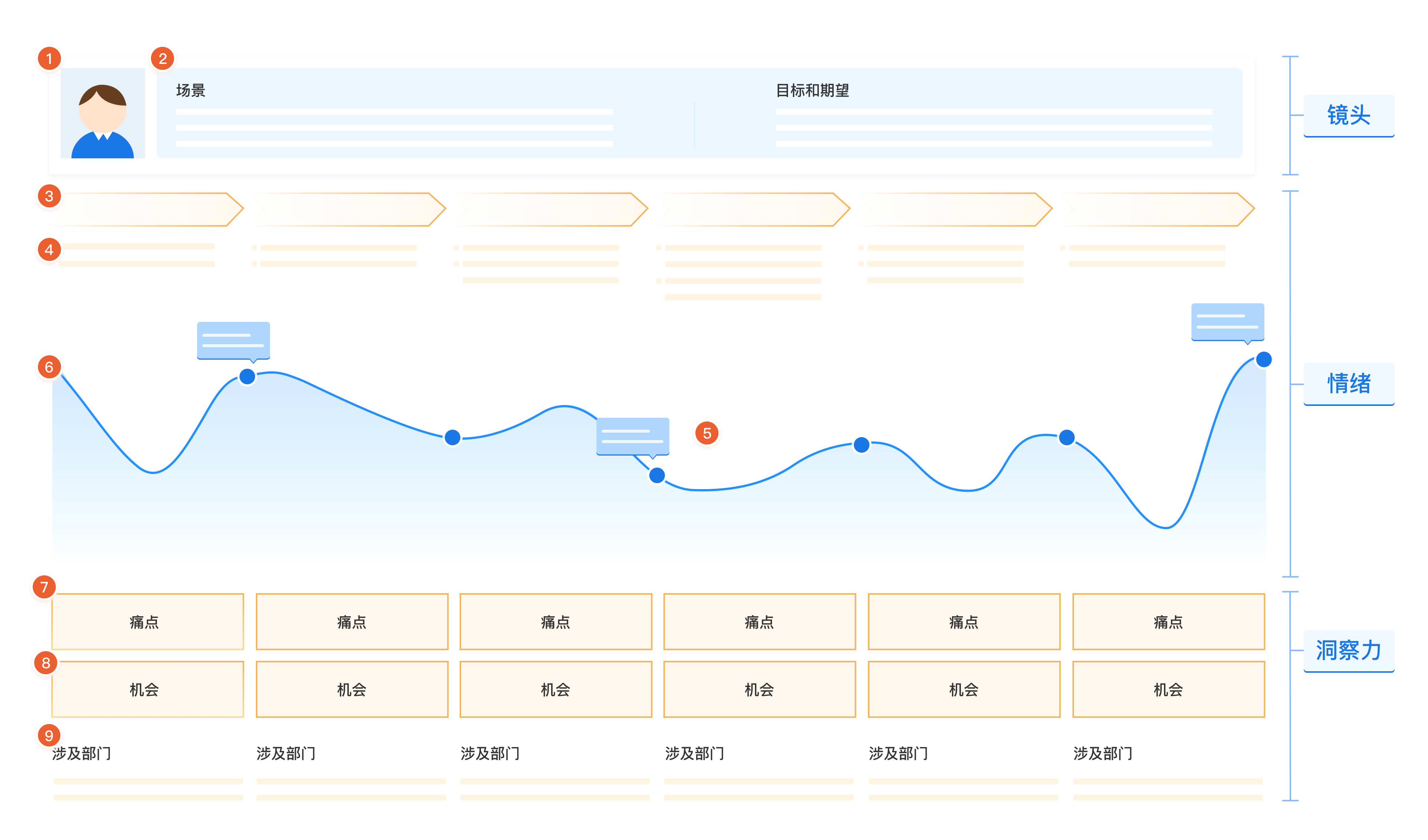
全流程设计的持续改进始终以用户数据作为核心依据,通过不同的调研手段(不管是实地走访、小组座谈会、用户体验旅程工作坊)、可以获得来自用户的不同数据(比如任务完成数据、操作行为数据、满意度数据、主观体验感受数据等),这些数据有利于对于软件整体一致的理解,以及对于用户使用旅程各个关键触点和时刻的需求和体验的把握。更重要的是,通过关注核心数据体验指标的改进,交互优化和视觉改进将更加有据可依,深入细致。
在用户研究阶段,通过挖掘客户反馈的数据,找到和修复具体的客户体验问题点。通过和客户的访谈,听取客户的吐槽,了解到什么导致的不好的体验,以及识别出以前未曾发现的深层问题,给企业提供了一个努力纠正错误的机会,不仅可以修复与客户的关系,还有助于强化他们之间的关系,提高产品品质,可以给用户带来更卓越的产品。

一般国内B端和C端要求比较高的的软件做全流程设计的比较多。比如蓝蓝设计给哈尔滨思哲睿手术机器人8个软件、悦锦3个软件做的都是全流程UI设计。给北方华创做的芯片刻蚀系统也是全部流程的页面都设计出来,反复推敲打磨至确定,并用wpf开发实现前端界面和组件,到了后台开发阶段工程师就可以只专注于技术和功能的创新和实现,不需要再考虑页面内容及交互的事情。
如果某个软件是新开发的还没有用户使用过,那就找一些潜在用户或者是内部的工作人员根据自己实际工作接触了解到的情况扮演用户角色,从同理心的角度来进行系统思考和全局讨论,来完成这个步骤。
B端的软件往往客户不是用户,单个的用户角色往往只限于有限任务步骤和交互页面的操作,则更有必要进行全流程设计。
如果预算和时间有限,也可以选择关键的业务流程来做用研和交互设计。一个大型软件可以优化的流程任务是很多的,选择优化的业务流程越多,整体产品的就越细致,给用户带来越多惊喜。
大多数企业都是选择对客户体验最有热情的部门或产品线,推动用户体验提升,在取得成功后,再将成果拓展到公司的其他部分。
为了设计和交互出色的体验,我们更建议企业中不同职能团队共同来参与并推动这项工作,这需要双方努力,联合共创体验设计,有效整合各种企业的资源和要素,包括不同角色人员思维,技能方法,流程技术,进行多元化的思考。通过在整个环节中分配和实践设计的职能,企业可以获得更多的价值。
参与人员可以是:
1)企业和设计团队的接口人及负责人一一最好是运营管理岗。对设计,运营、业务和研发有一定的理解,但并不从属于其中的部门,可以协调相关资源、客观中立,保障项目的顺利进行。
2)设计专家一一训练有素的体验设计从业者,企业外聘的设计公司、资深设计师,在一家公司用体验设计方法的合理性和精确性中起着重要作用,确定设计流程、设计思维、技能方法、工具的使用,开展全公司范围的专业培训,提供持续的指导和支持。
3)支持者一一中度培训的体验设计高频用户。体验的支持者是指其他不同部门的相关骨干,了解自身业务及团队的内部运作,接受过体验思维和方法培训(有一定水准),但这不是他们日常工作的核心职责。当他们获得了如何用体验设计来更好解决方案的第一手知识,他们会更有能力向其他人传授方法或在各自的部门传播成果。
4)参与者一一体验设计临时用户
5)不同部门对体验设计感兴趣的员工,或者是某一方面的专家,或者是客户,他们在临时或特殊的情况下参与。
PC端软件一般的情况下是设计1920x1280px,在金融行业,有些需要兼容1280px的情况下,可以通过适配解决。蓝湖工具上有可以选择的分辨率,选择后可以自动导出等比例缩小的图片,工程师在针对每一种分辨率单独写适配的代码。
每年都会有新的设计风格和趋势,对于B端产品来讲以下几种比较常用:
1)暗黑模式:暗黑模式在过去几年已经非常流行,而且在2023年仍将继续流行。它能够减轻眼睛的压力,并提供更好的用户体验。企业有时会给用户提户白天和黑夜两种皮肤模式。
2)3D图形:随着技术的不断进步,3D图形在UI设计中的应用也越来越广泛。它们可以为用户带来更加生动和逼真的体验。
3)渐变色:渐变色已经成为了UI设计的主流趋势之一,它可以为设计带来更加鲜艳和丰富的颜色。弥散式渐变成为了旧时渐变的新形式。弥散式通过色彩渐变模糊,形成虚实结合的有色光感效果,不同颜色之间的唯美柔和与自然过渡,让整体画面气质变得温婉高级,给人一种美轮美奂的魔幻感。
4)简单和明确的排版:在2023年,简单和明确的排版将会越来越受欢迎。它能够让用户更加容易地理解信息,提高用户体验。
5)微动效:微动效可以为用户带来更加生动和有趣的体验,因此在2023年,它们将会被广泛应用于UI设计中,例如动效图标、动态图形。
6)全屏设计:随着移动设备的普及,全屏设计将会变得越来越流行。它可以为用户带来更加沉浸式的体验。
7)插画设计: 2023年UI设计风格非常注重简单有趣的UI,过于严肃正式的企业风格将成为过去。插画在提升用户界面轻松休闲的调性中发挥着重要作用。
8) AR+VR: 今年议论最多的UI/UX设计趋势莫过于“元宇宙”,新物种的出现,AR和VR的受欢迎程度和需求都在逐日飙升。2023年UI设计风格,越来越多的企业将集中精力利用AR和VR技术为商业赋能。