作为设计师,我们经常需要做产品的视觉风格定义。那么什么是视觉风格,具体又要怎么定义?我随便在群里问了下这个问题,好像大多都比较模糊,更别说设计行业外的人了。
借这个问题,我想来聊聊我的理解,希望对大家有所启发。
对于不同的领域或产品来说,视觉风格的定义、要素以及设计方法,可能也是完全不同的。
在理解“视觉风格”这个词之前,我们先把它拆开来看,先尝试理解下什么是“风格”。
"风格" ,是一个相对抽象的概念,指的是一种在作品或创作中表现出来的独特方式或特征。
相较与“视觉风格“,它通常是一个更广泛的概念,可以应用于多个领域,包括艺术、设计、文学、音乐等,具体体现在内容、形式、技巧、表现等方式上。
"视觉风格" 是风格的一个具体领域,通常用在艺术、设计和多媒体上,比如我们常说的插画风、摄影风、平面风、网页风、OS 系统风格等。
视觉风格强调了视觉元素和视觉方面的独特性,如颜色、构图、图案、排版、字体、动画等。通过这些视觉要素,创造出一种独特的视觉外观,带给用户情感上的感受。
一个成熟的视觉风格,往往会给人带来一种特定的感觉,并与特定的产品产生关联,形成心理印记,从而因为风格而记住它,所以视觉风格在产品设计中重要性不言而喻。
我们把话题再聚焦一点,今天主要聊聊互联网产品的视觉风格。
当我们体验到一个产品或者看到一张图后,从哪些角度去拆解出它的风格特征呢?
一般可以从作品中的色彩、排版、质感、字体、动画、图案、构图等等设计要素进行分析,看看这些视觉元素组合关系和比重。
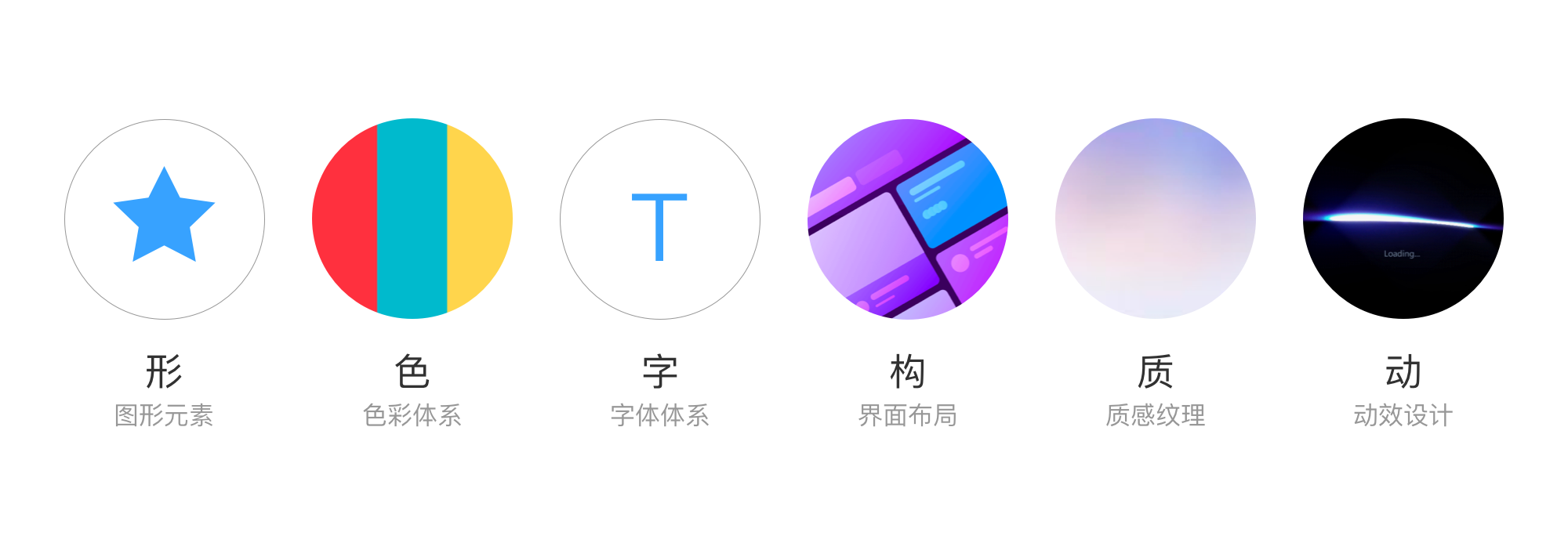
讲到这里,在我们视觉设计领域的最新趋势下,通常用六个字 ”形、色、字、构、质、动“ 来制定视觉风格带给人的感受。
其实我在看作品集的时候,一般也是从这些角度去分析作品的专业度,然后再结合业务场景,看做的视觉方案能否有效解决业务问题。
另外,平时提到的审美练习,讲究一个多看多分析,去思考设计背后的原理,组合方式。多去研究美的东西的特点,看细一些,也可以尝试从以上这些角度去拆解一套视觉设计。
对视觉风格有了理解,平时也知道从哪些角度去看一张图了,那么接下来就需要多去了解一些比较常见的视觉设计风格,了解具体的表现手法。
当把视觉风格聚焦到 APP 和网页设计等互联网产品时,风格其实也有很多,说一些比较常见的。
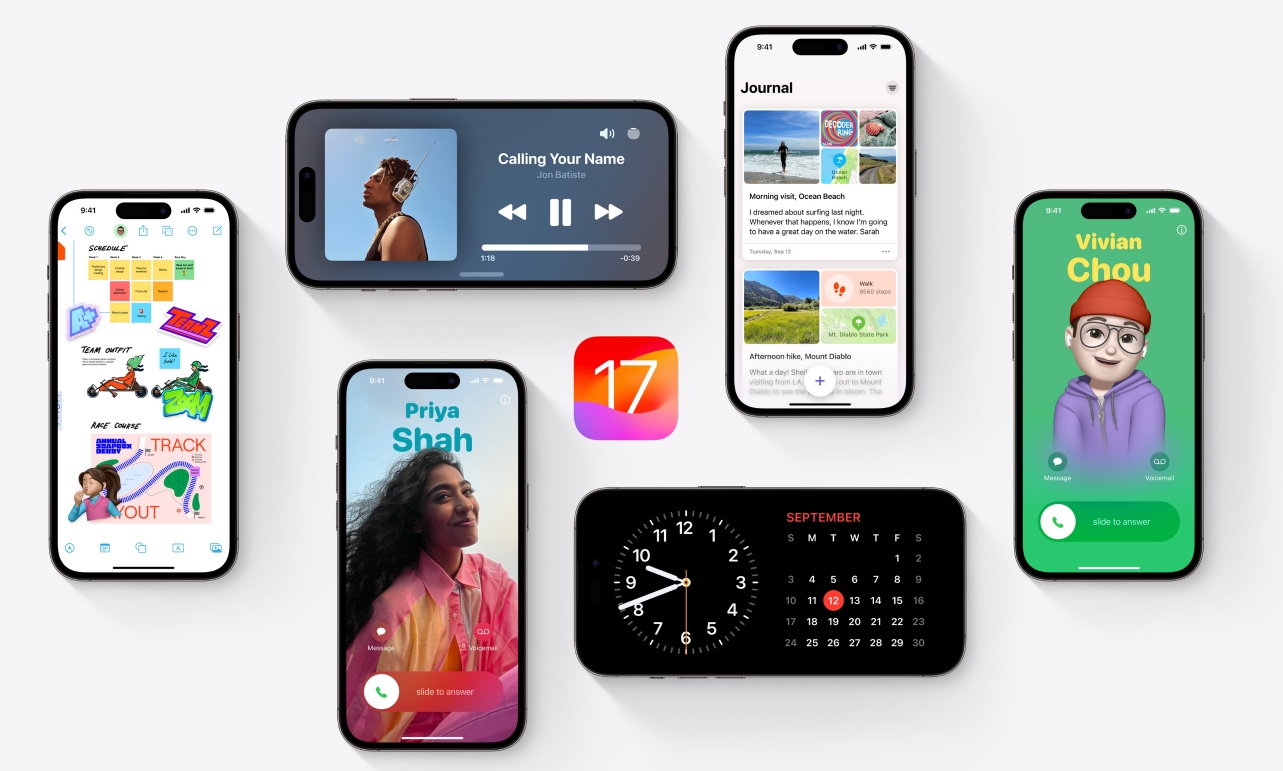
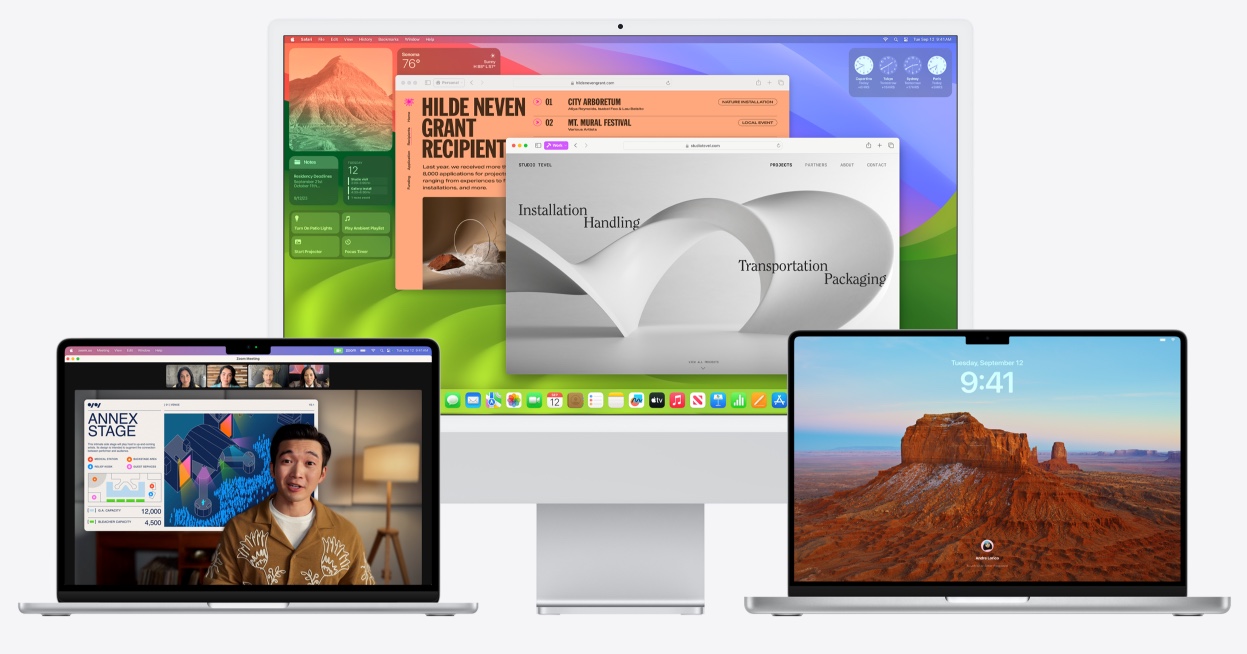
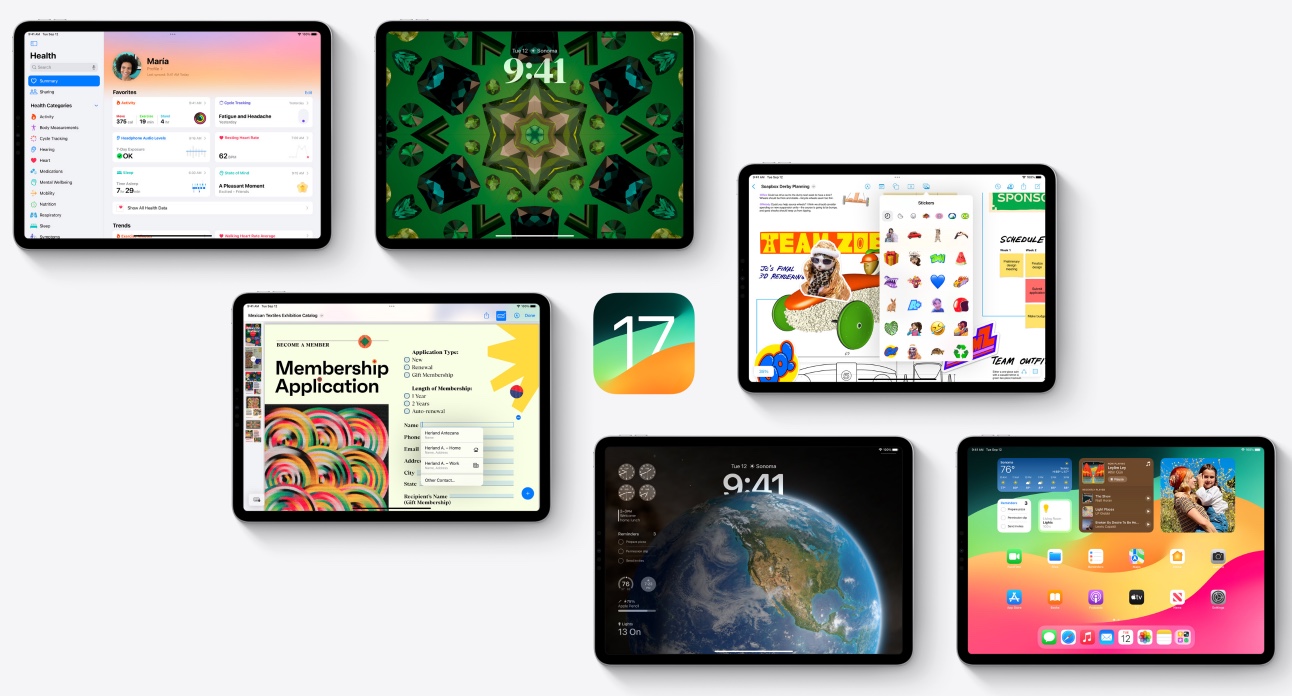
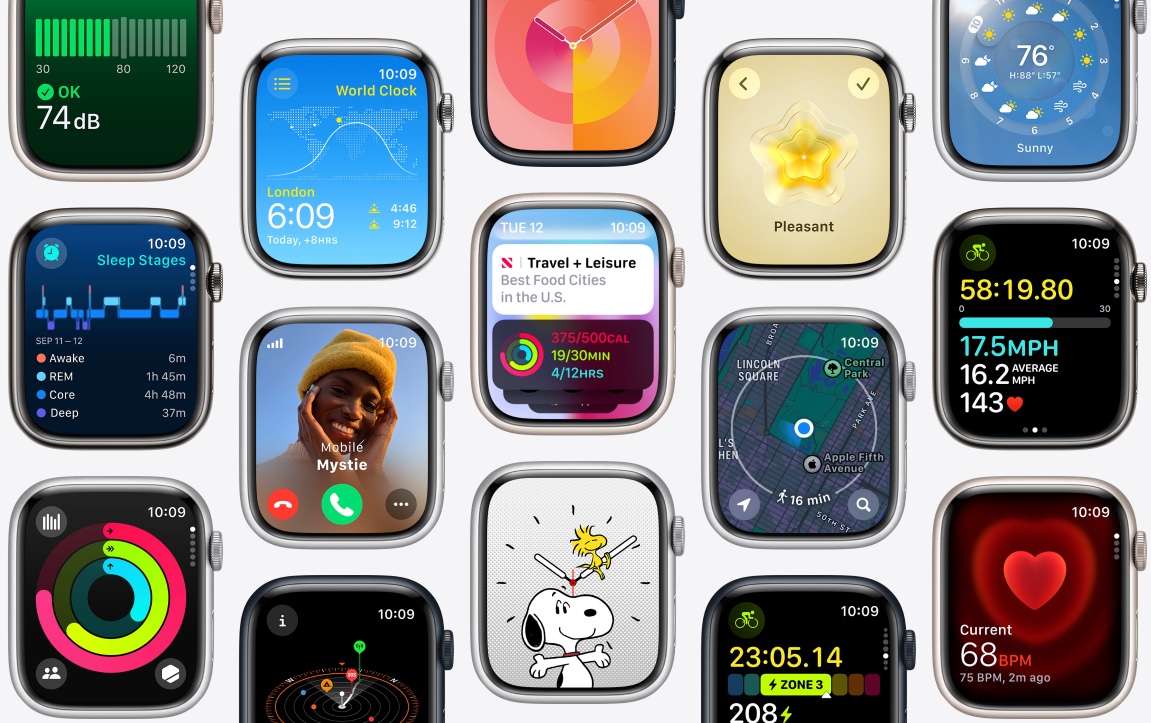
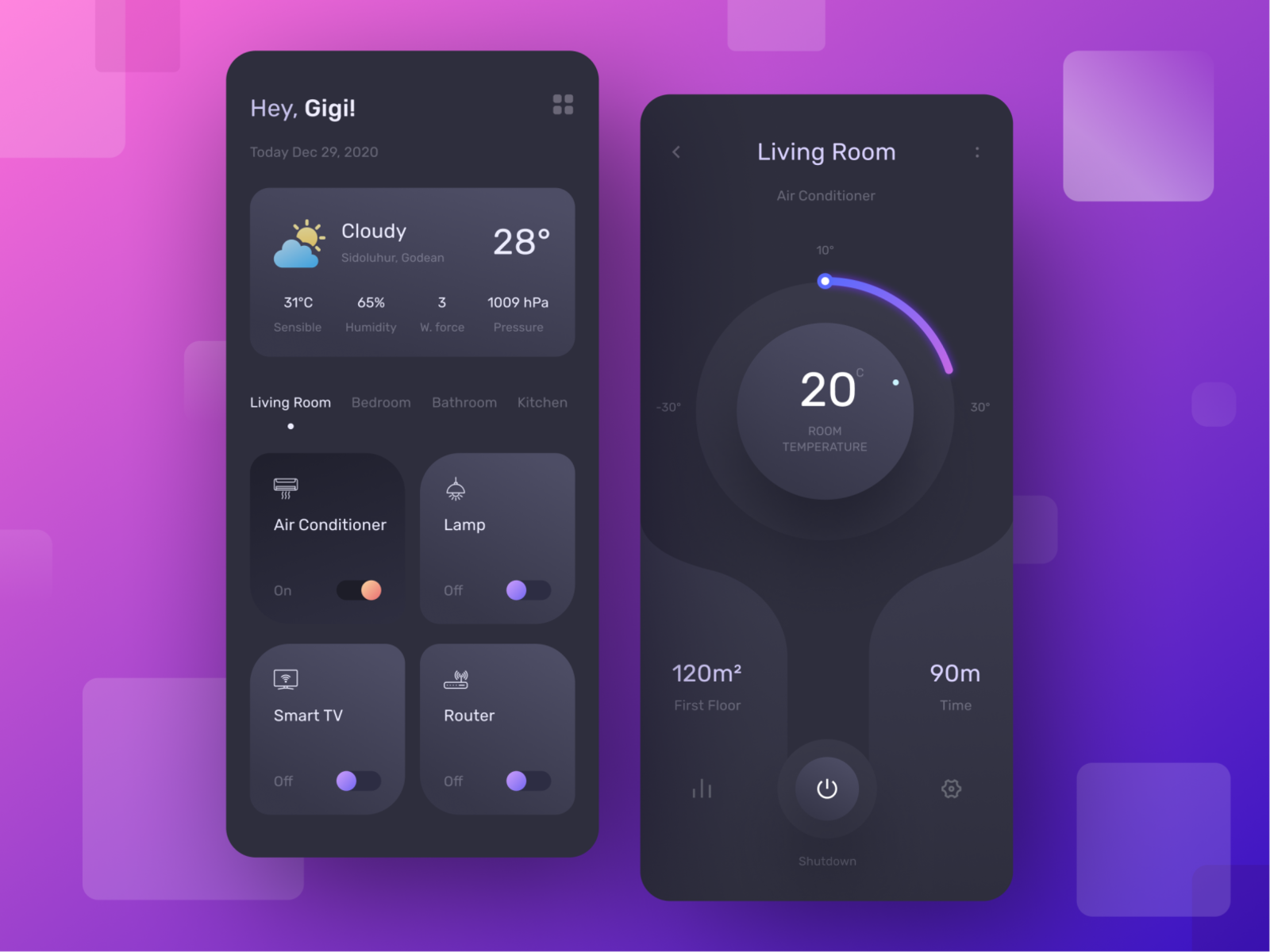
1. 苹果风(Apple Design)
以毛玻璃材质为特点,丝滑的动态效果,轻拟物的质感。苹果的设计强调平滑的曲线和圆润的边缘,常常使用明亮的颜色,注重图像和照片的质量。
毛玻璃材质是贯穿苹果设计中的设计语言,关于这一点我以前也专门写过文章:
扁平设计是一种简化的设计风格,通常会用明亮的颜色、清晰的图标和简化的界面元素。我印象中有一小段时间,这个风格很流行,微软是最早将这种设计风格应用于其界面的公司之一。
在平面设计中,所有元素都应该有它存在的价值,哪怕装饰元素也是如此。如果某个方面没有任何功能用途,就会分散用户的注意力。这就是扁平化设计简约本质的原因。
然而,仅仅因为它缺乏任何华丽的设计并不意味着这种风格很无聊。明亮、对比鲜明的颜色能轻松吸引注意力并引导用户的视线。
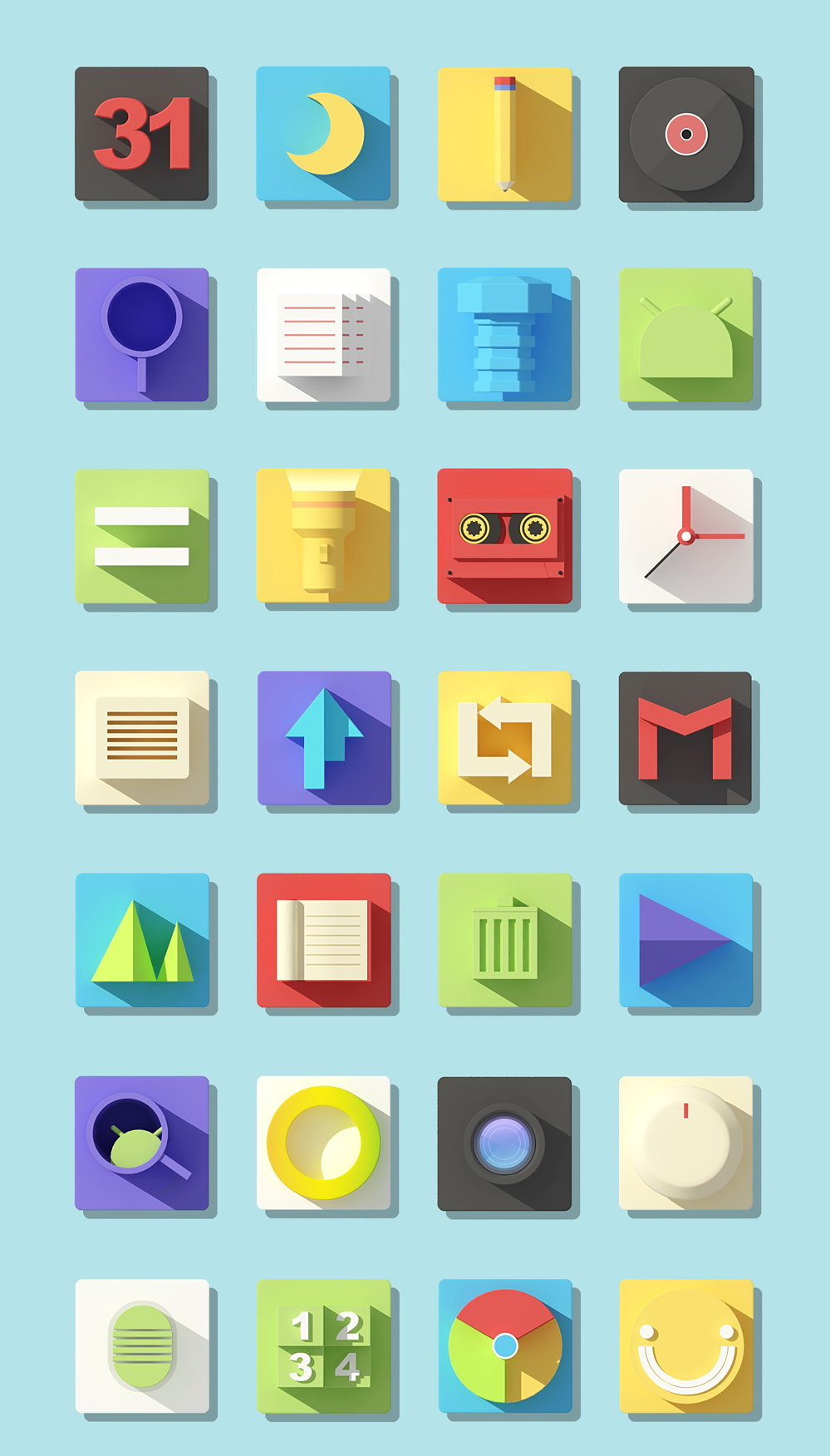
有些设计师可能会觉得这种风格过于朴素,就给它增加了一些其他细节,比如长投影就是那个时期出来的。
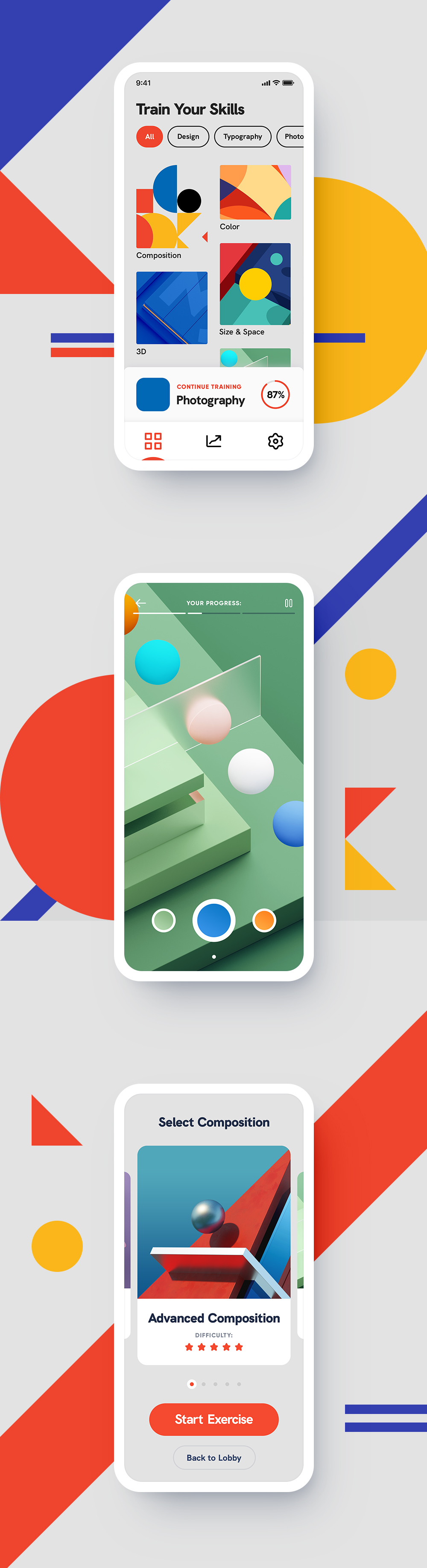
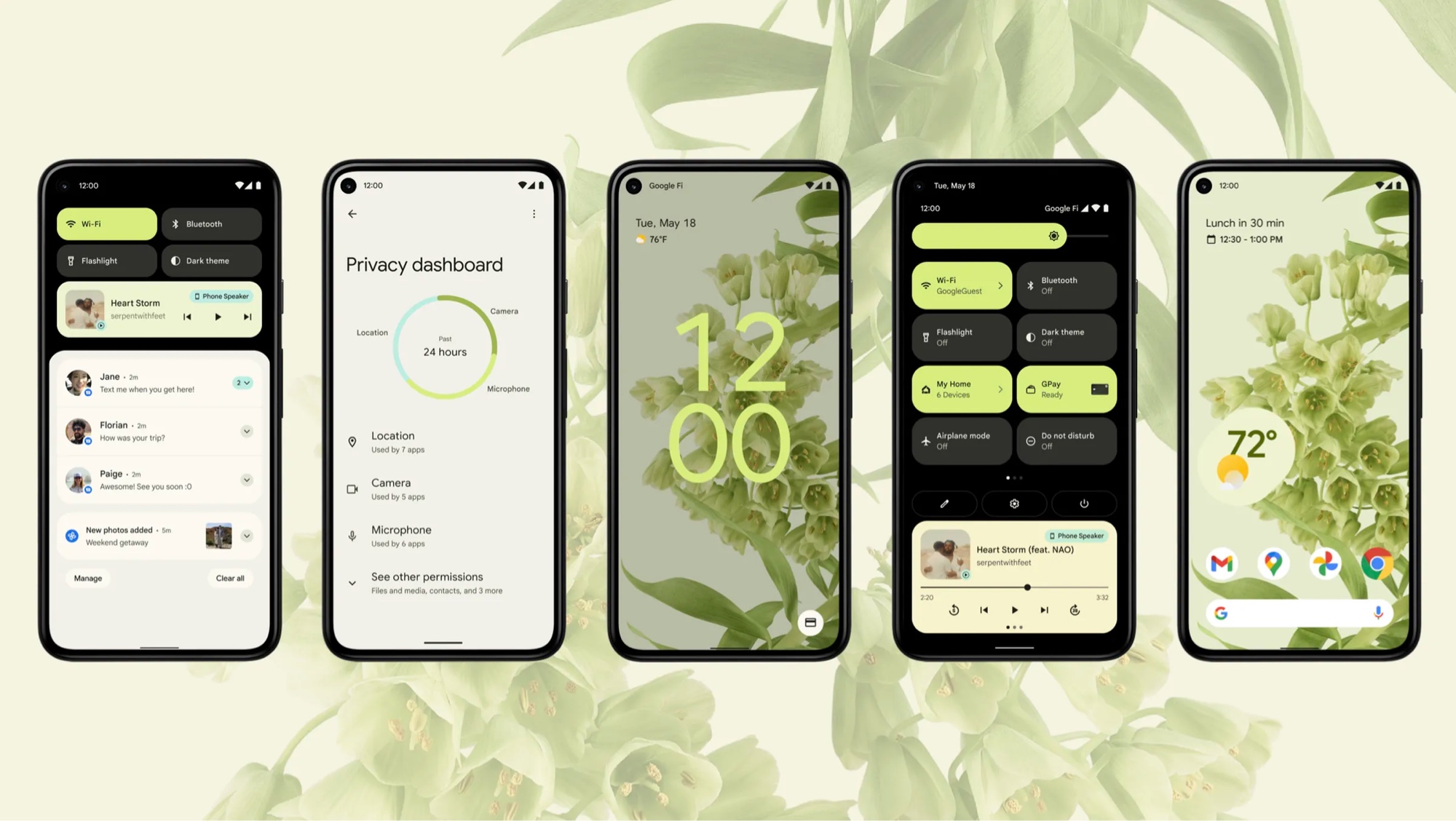
当然上面这套长投影,年代比较久远了一点,下面这套作品的扁平风格上就更现代一些。
在这套风格中,能看出来也是趋向于扁平化的,颜色在使用上饱和度也没有很高,质感也很克制,让用户更聚焦在内容上。
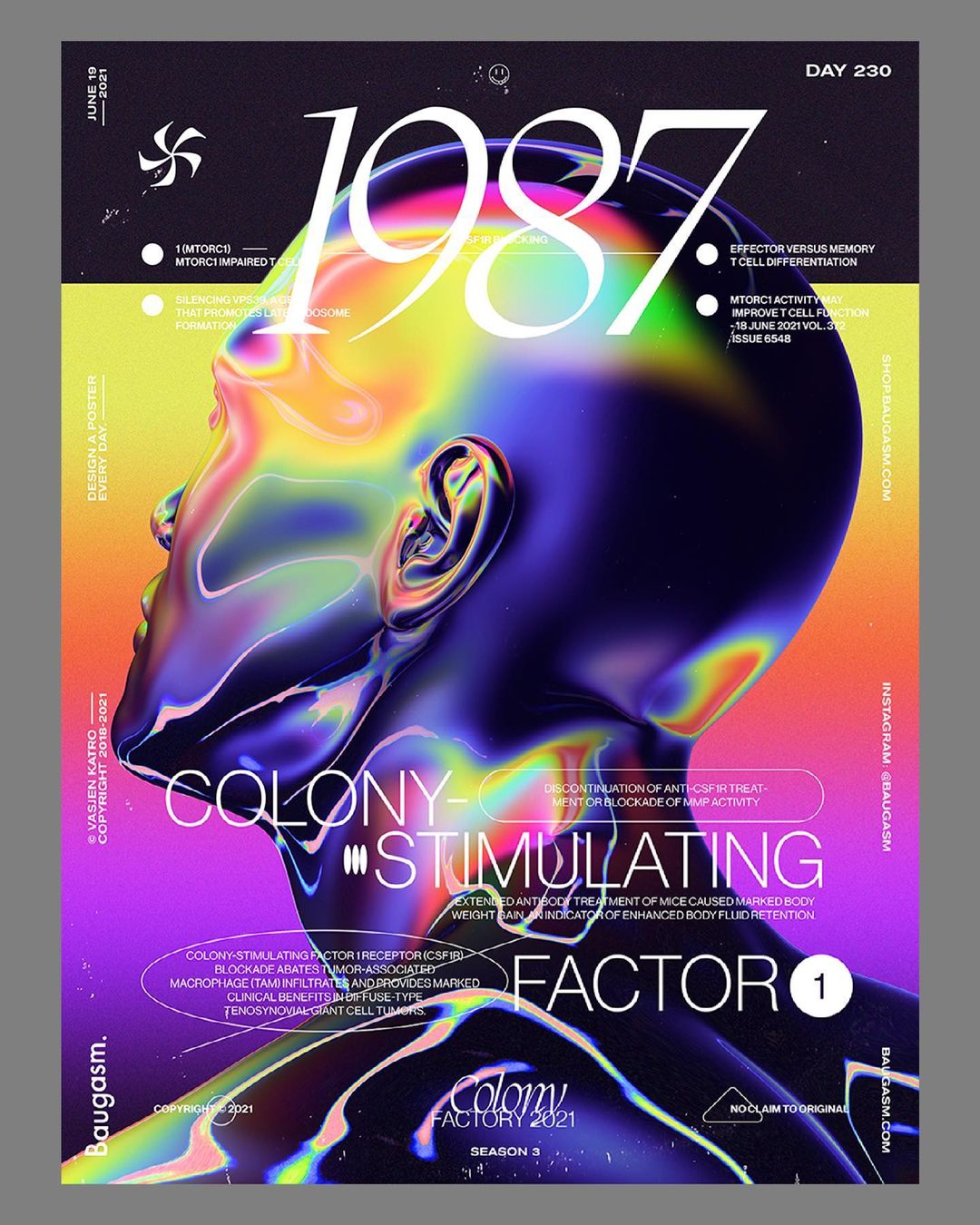
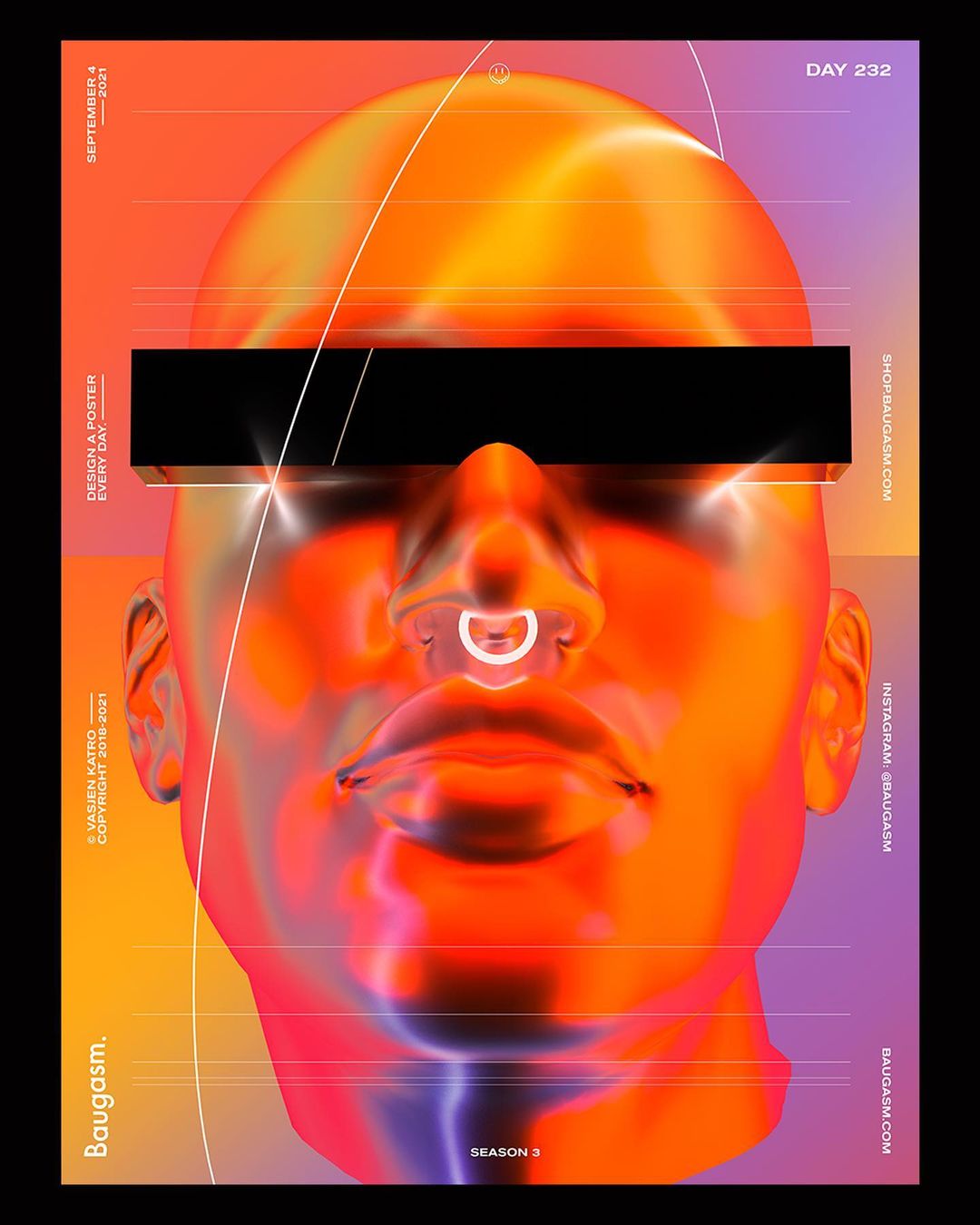
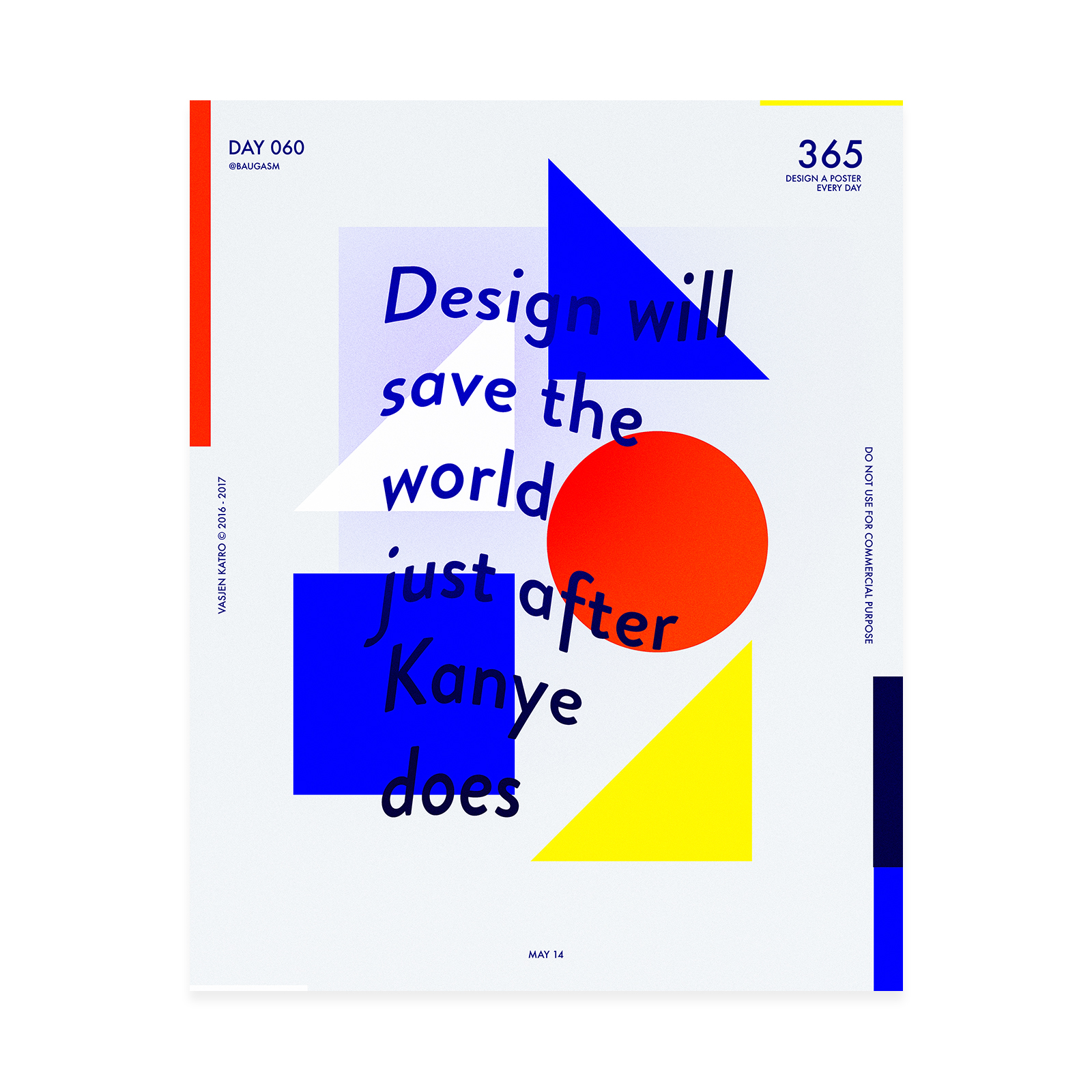
这种风格常用在海报设计中,以吸引特定用户或传达创新的形象。这些风格可能包括不寻常的图形、颜色和排版。
这个风格我印象最深的就是 Behance 上的一个老哥做的 365 天挑战,每天一张脑洞海报,几乎每一张都是精品。如果没看过的也可以去围观下,我把地址也放上,ins 上还在更新。
- https://www.behance.net/katro16
- https://www.instagram.com/baugasm
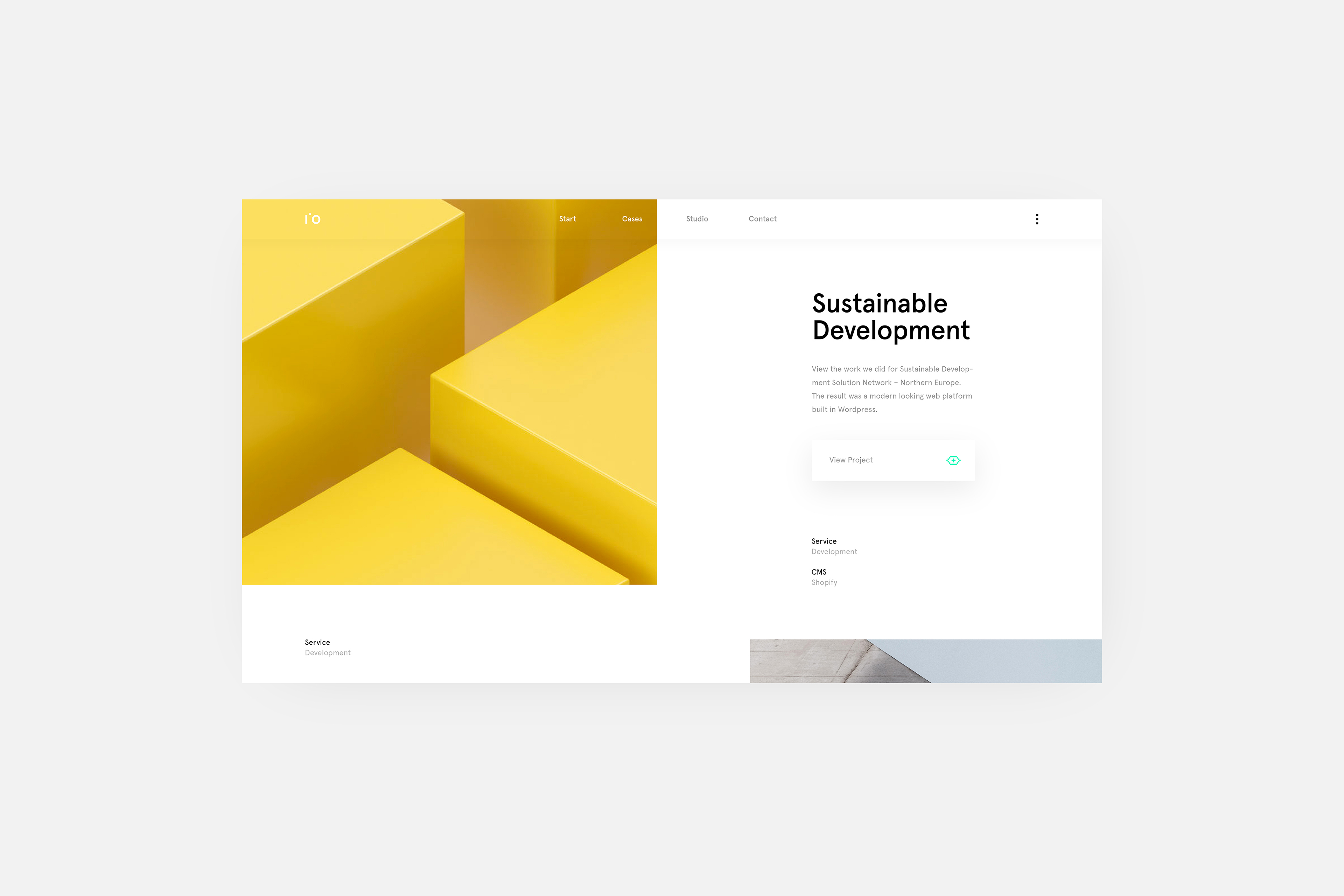
极简主义设计注重简洁和内容集中,通常使用简化的元素和无冗余的界面。它适用于需要用户专注于核心任务的应用。
这种设计通常会用到大面积的留白,以及黑白灰的颜色搭配,高质量的大图,使得整个设计具备很强的高级感。
这个风格我以前也有专门写过文章《Behance 首页推荐的作品集为什么这么高级?我们能从中学到什么?》。
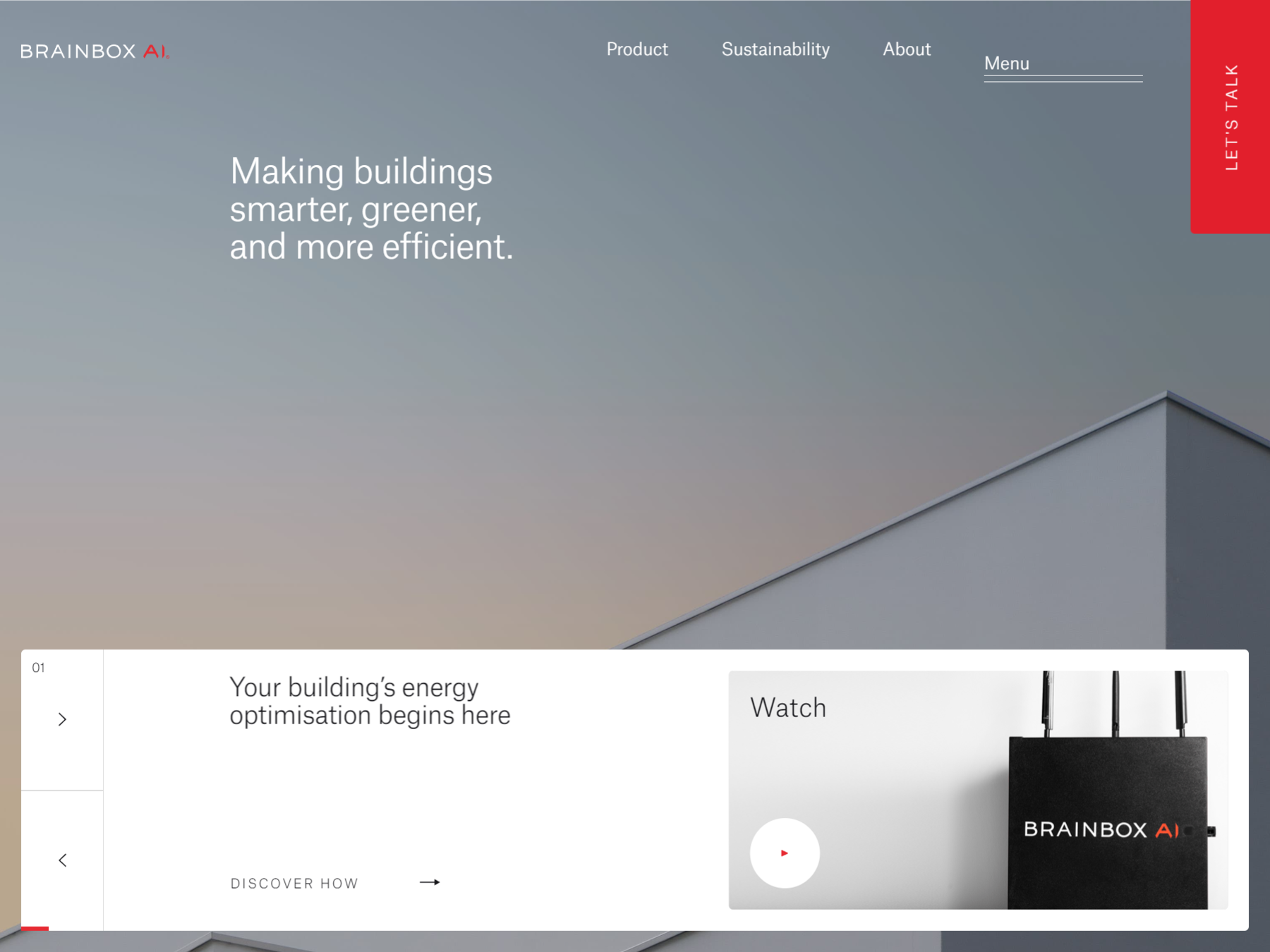
来源: https://www.awwwards.com/sites/brainbox-ai
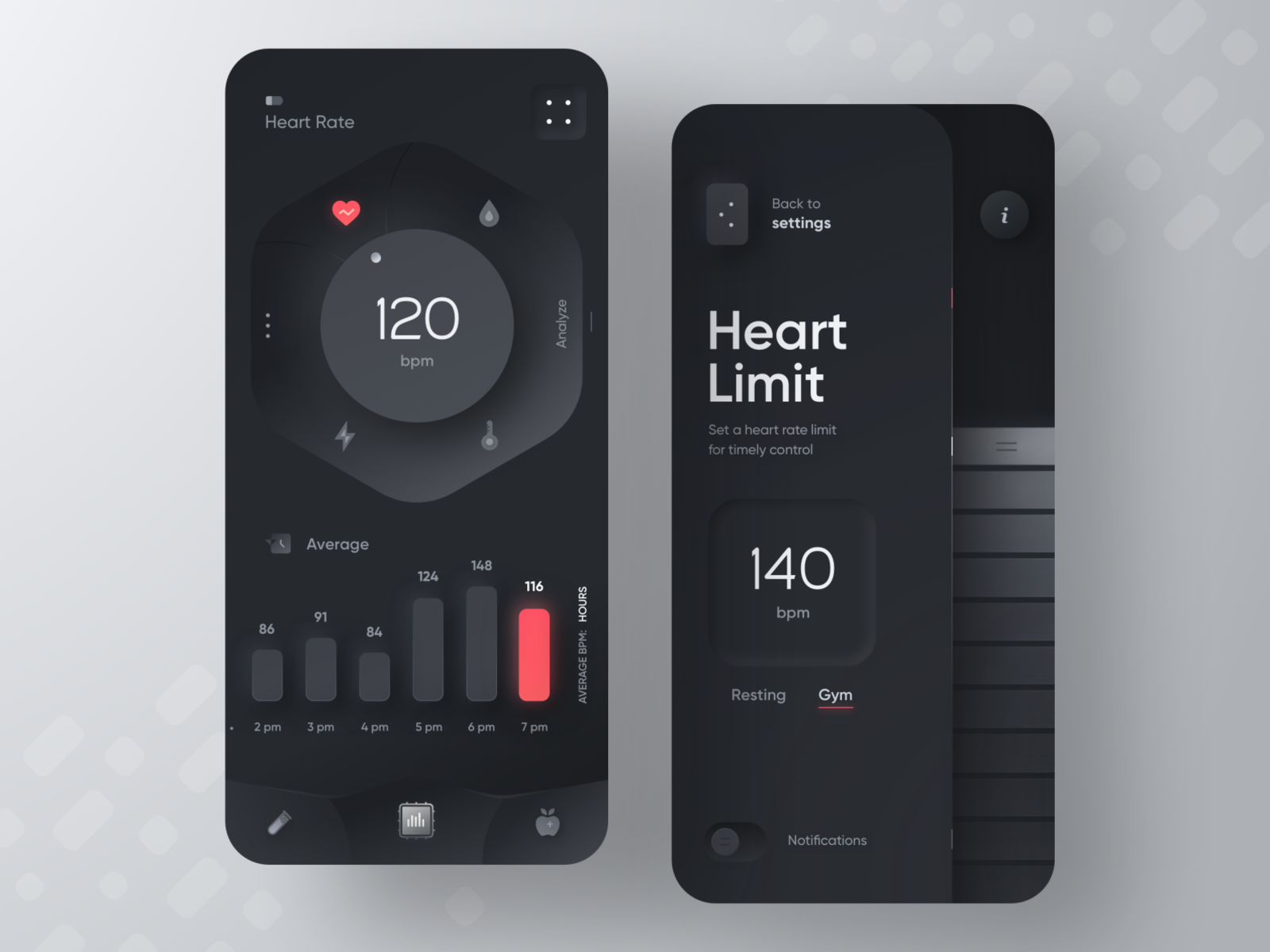
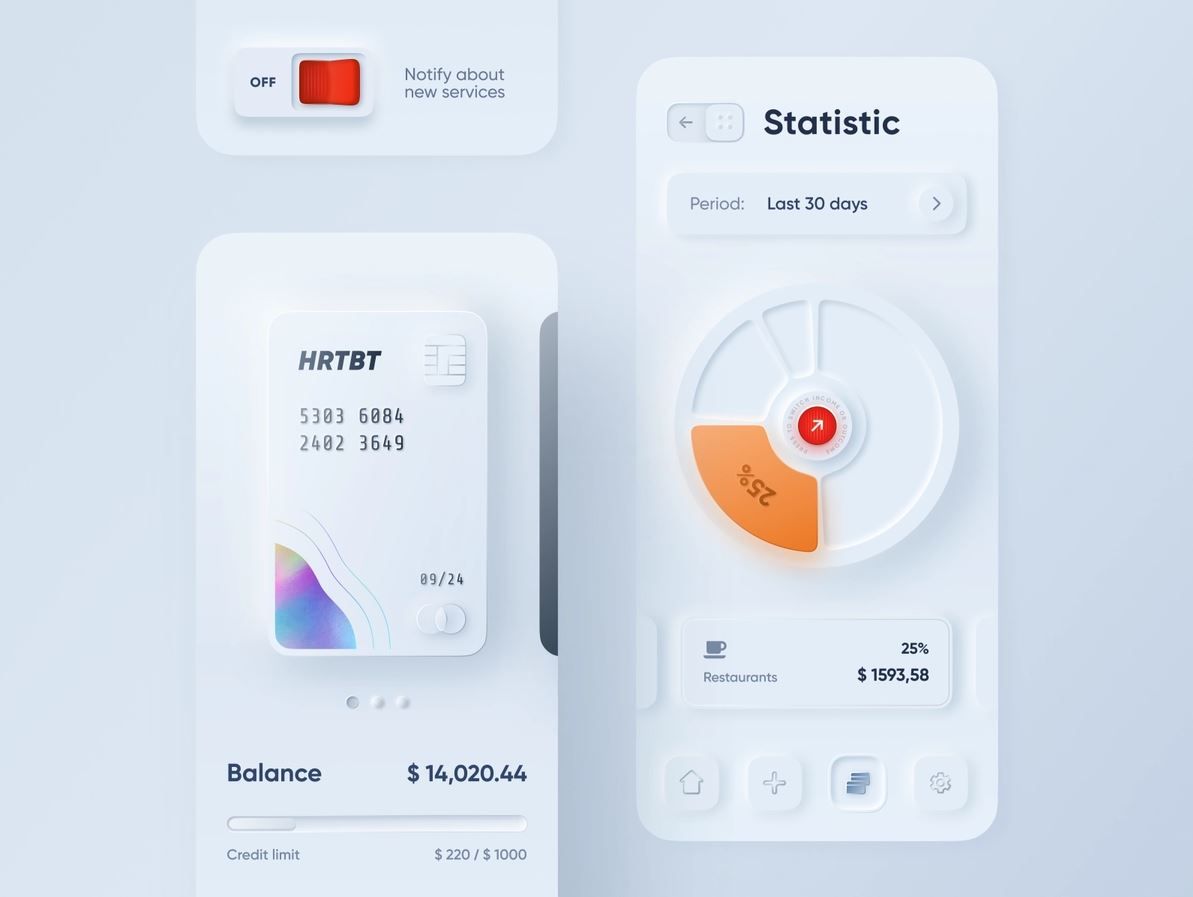
这种设计风格,通过使用逼真的阴影和光线效果来模拟物理世界中的物体,同时保持扁平化和简约的设计。
这种风格曾经内风靡了一阵子,现在好像又见得比较少了。
我其实对这种风格不是太感冒,原因是这种质感似乎显得有些多余,还会占用一部分内容空间,信息利用率不高。它的设计样式也做的比较抢内容,美观度上我个人也不是太喜欢。
关于这种风格设计,之前也写过文章《新拟物化会是 2020 年的 UI 设计趋势吗?》
来源:https://www.interaction-design.org
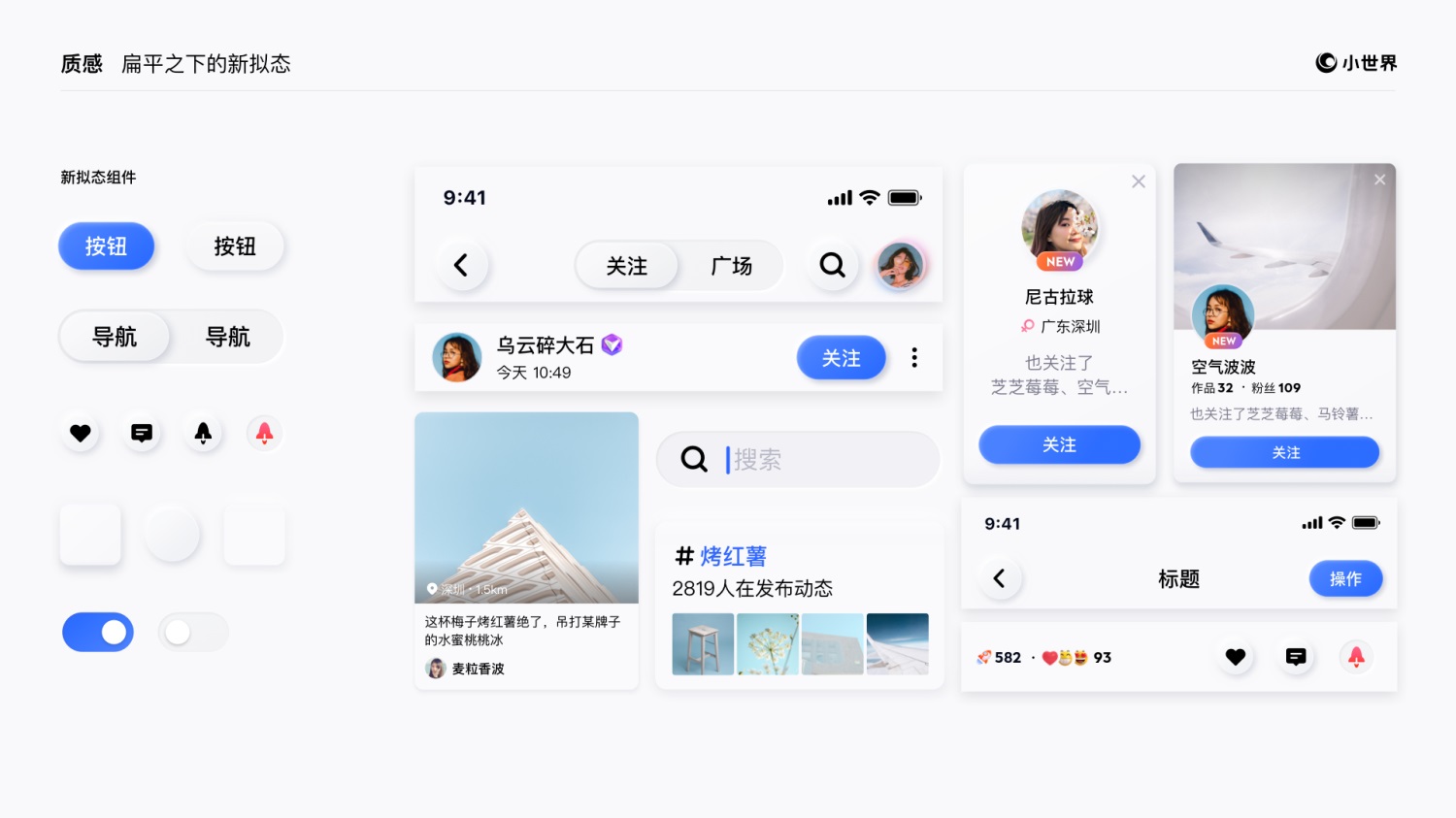
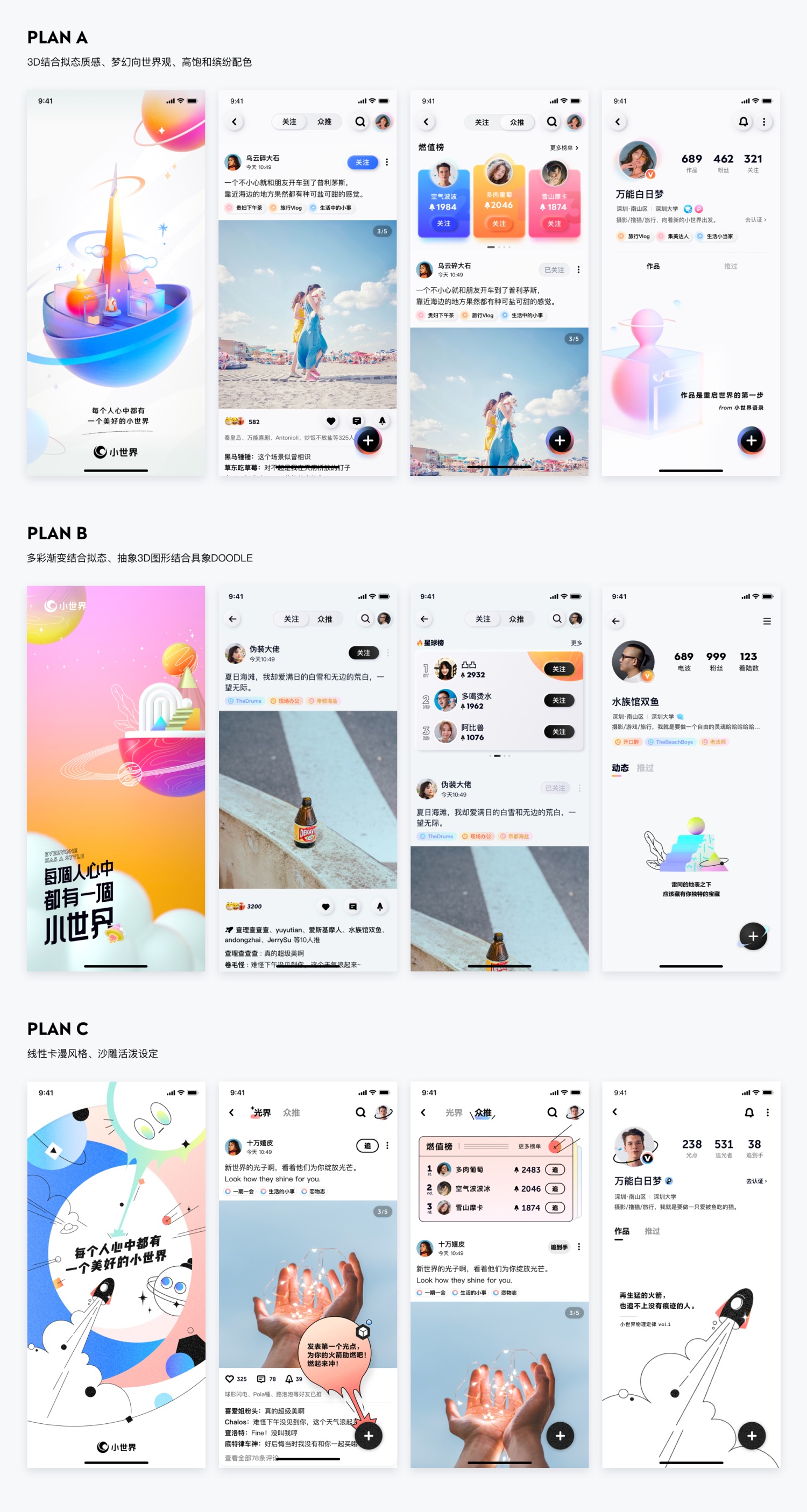
之前 QQ 的小世界第一版出来的时候也用到了这个风格趋势,给人眼前一亮的感觉。
即使是新拟物风格,其中也是可以做一些不同发挥的,这里也可以一起看下他们当时做的方案对比,体会下不同风格的侧重点
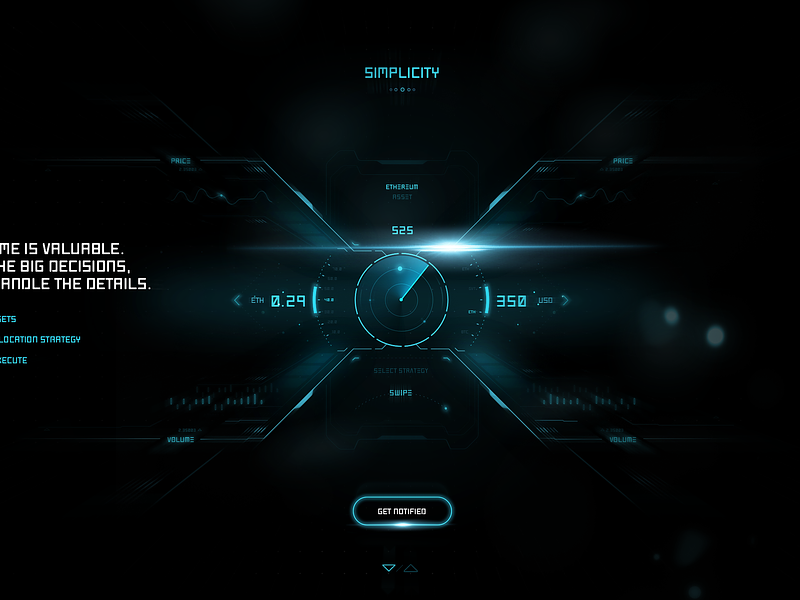
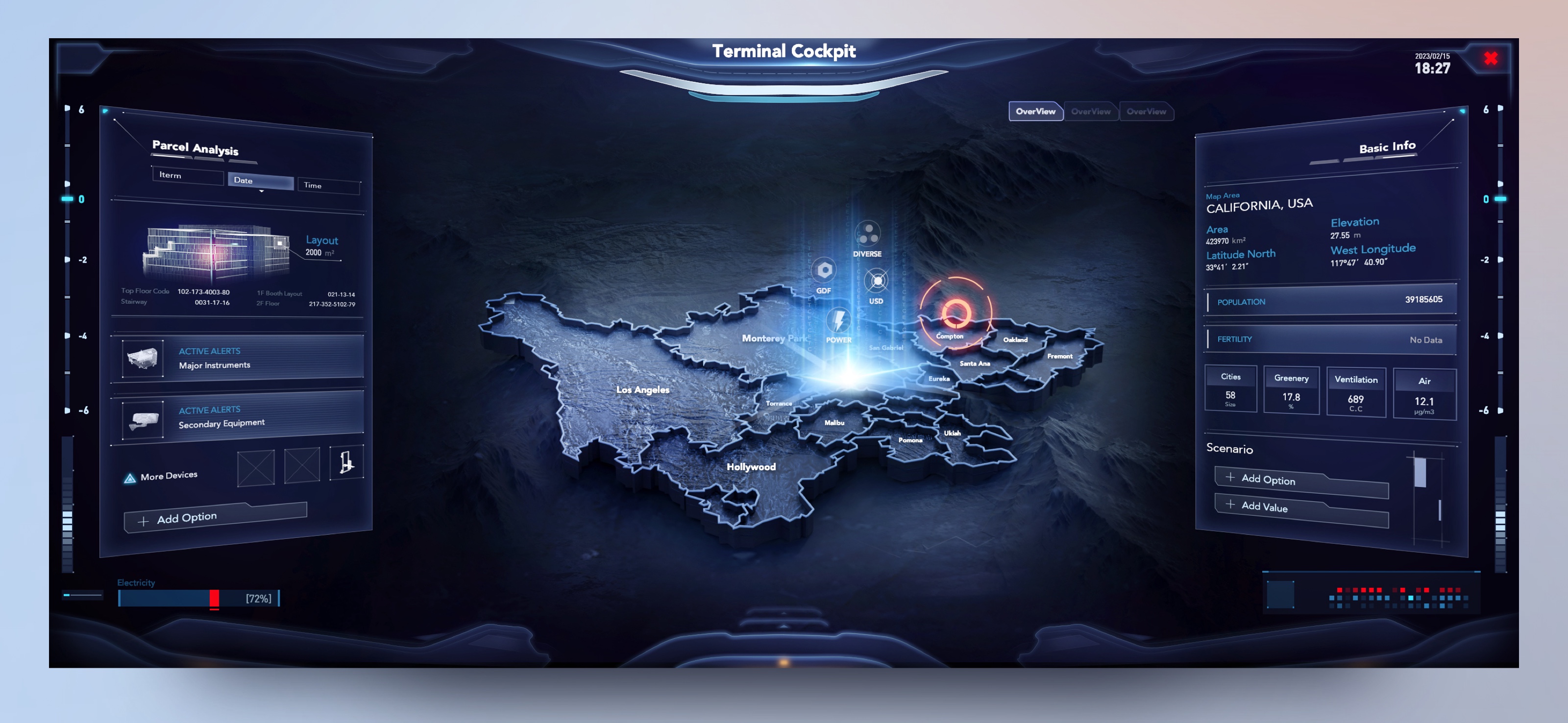
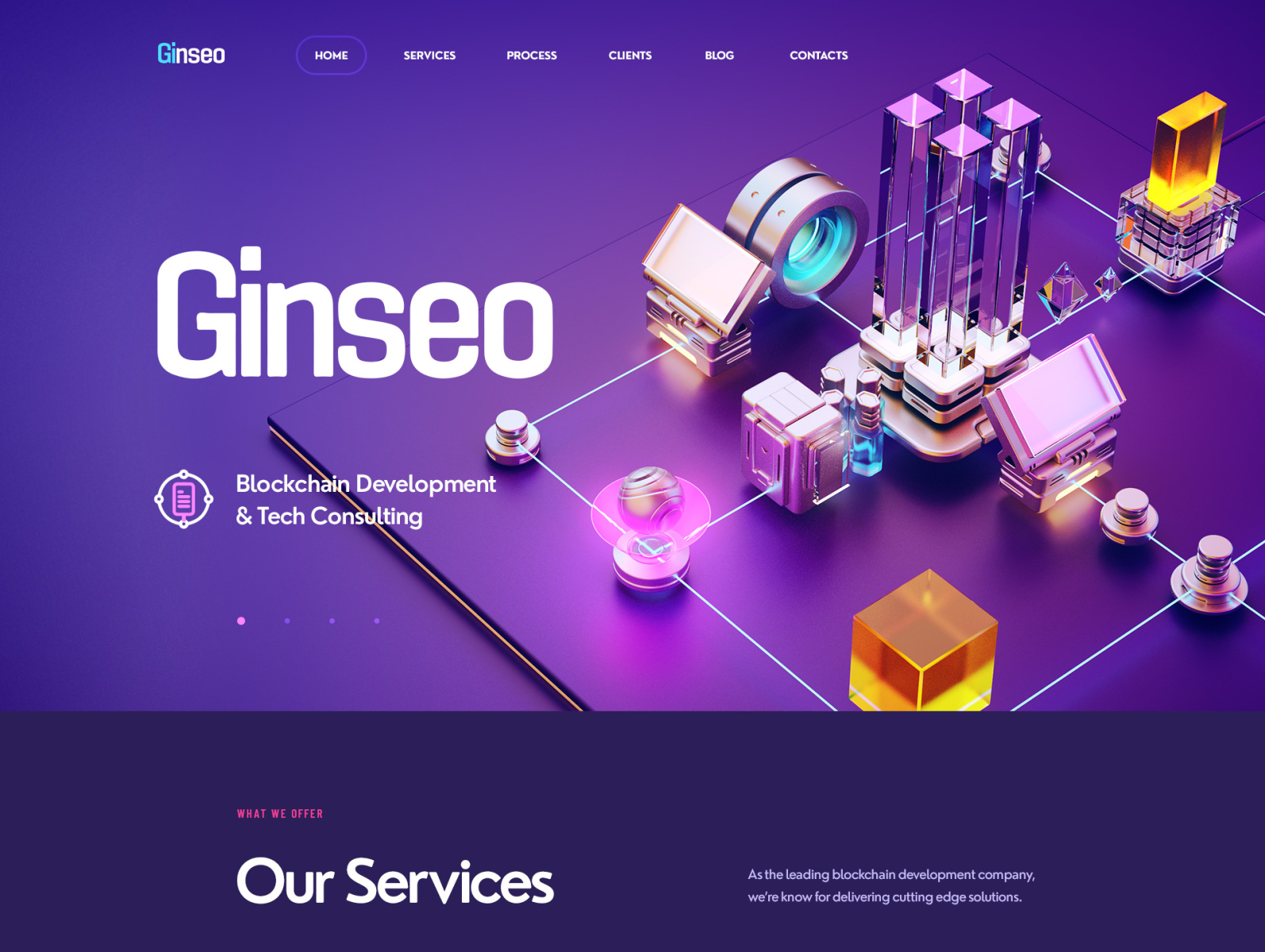
科技和未来主义设计风格使用高科技元素、光效和动态效果,以突出创新和前瞻性。这种风格在科技、游戏和科幻类应用中常见。
比如现在的 HMI,HUD,数据可视化设计,风格都被设计的有很强的科技感,会用到很多偏科技感的光效,蓝色,以深色居多。
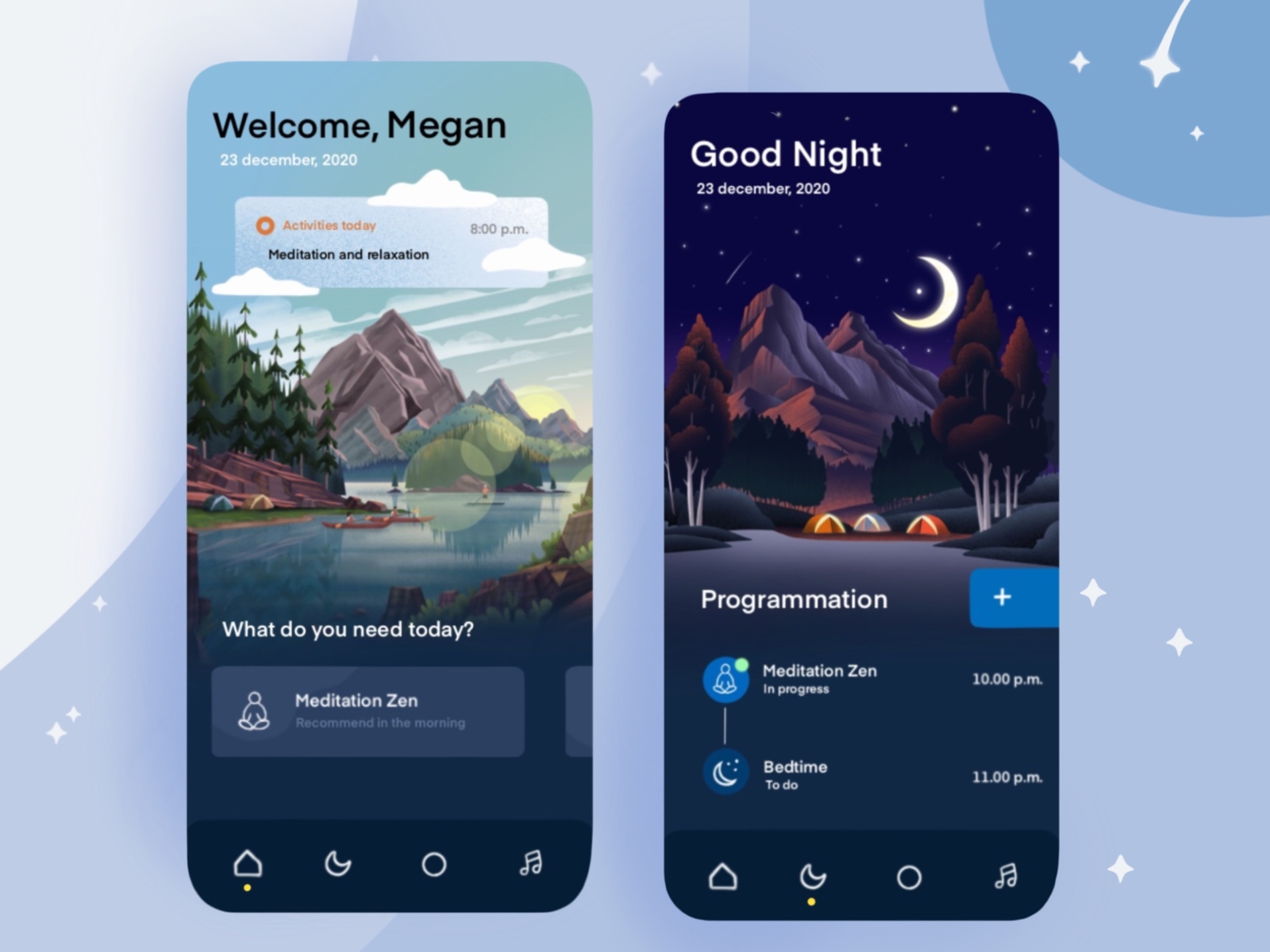
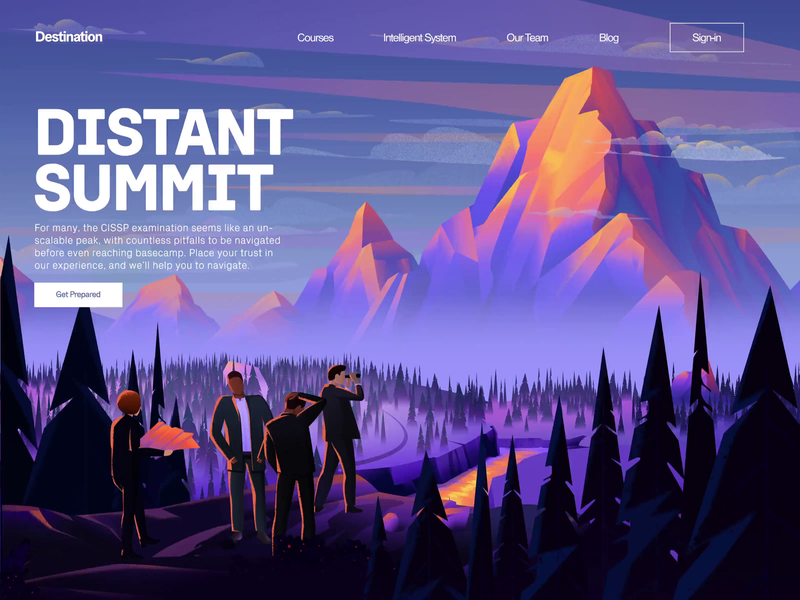
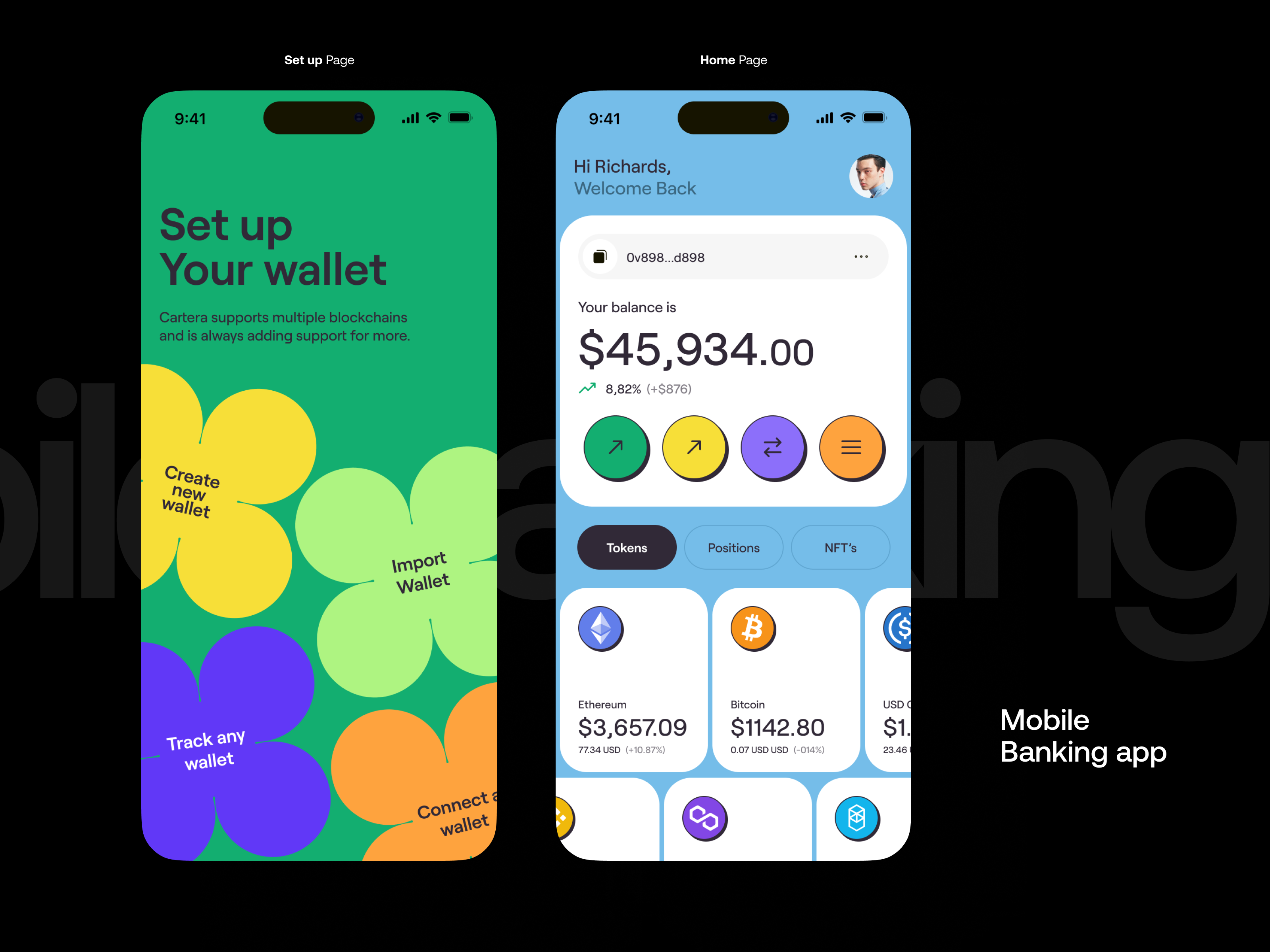
这种风格通常会用到大面积的插画设计,有比较强的亲和力。
既然用到了插画,在颜色的使用上相对会更大胆一些,颜色饱和度比较高。
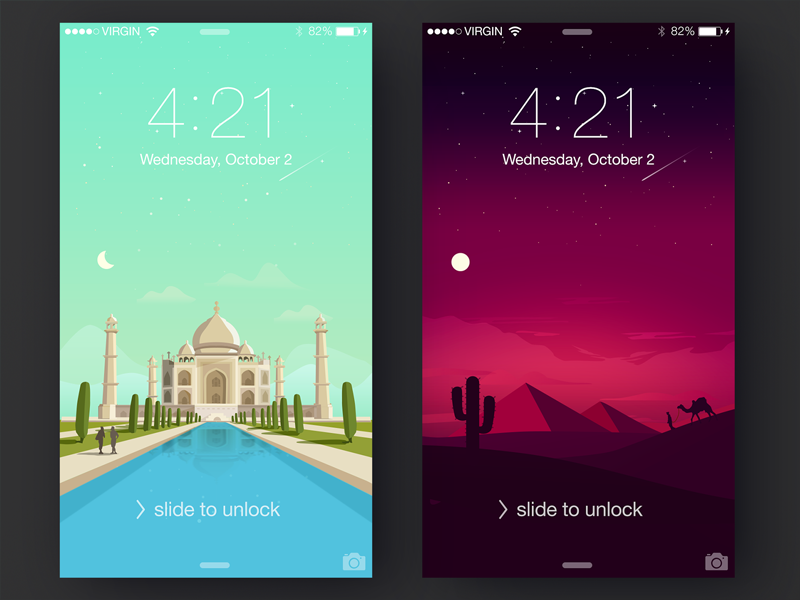
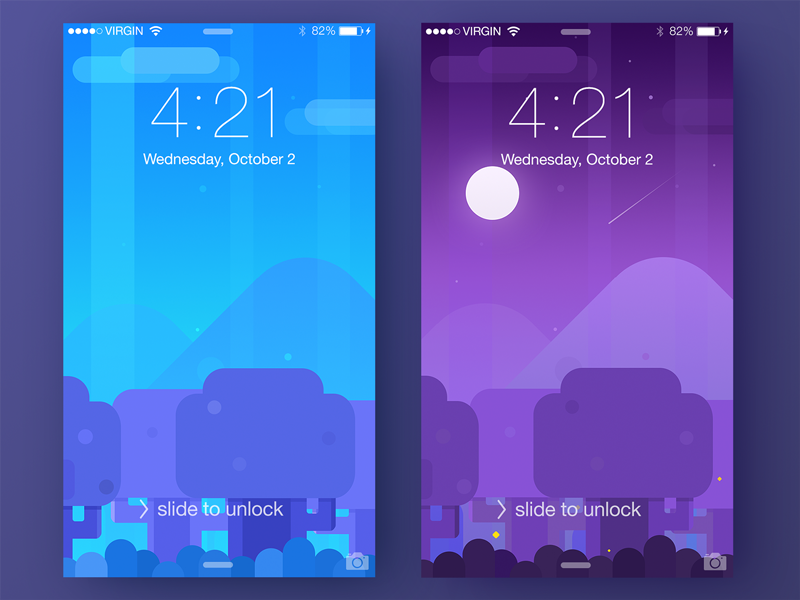
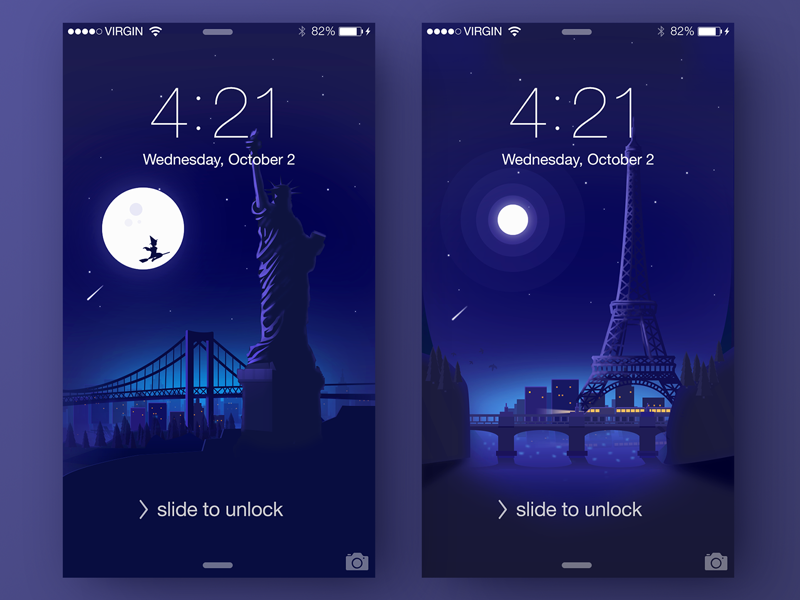
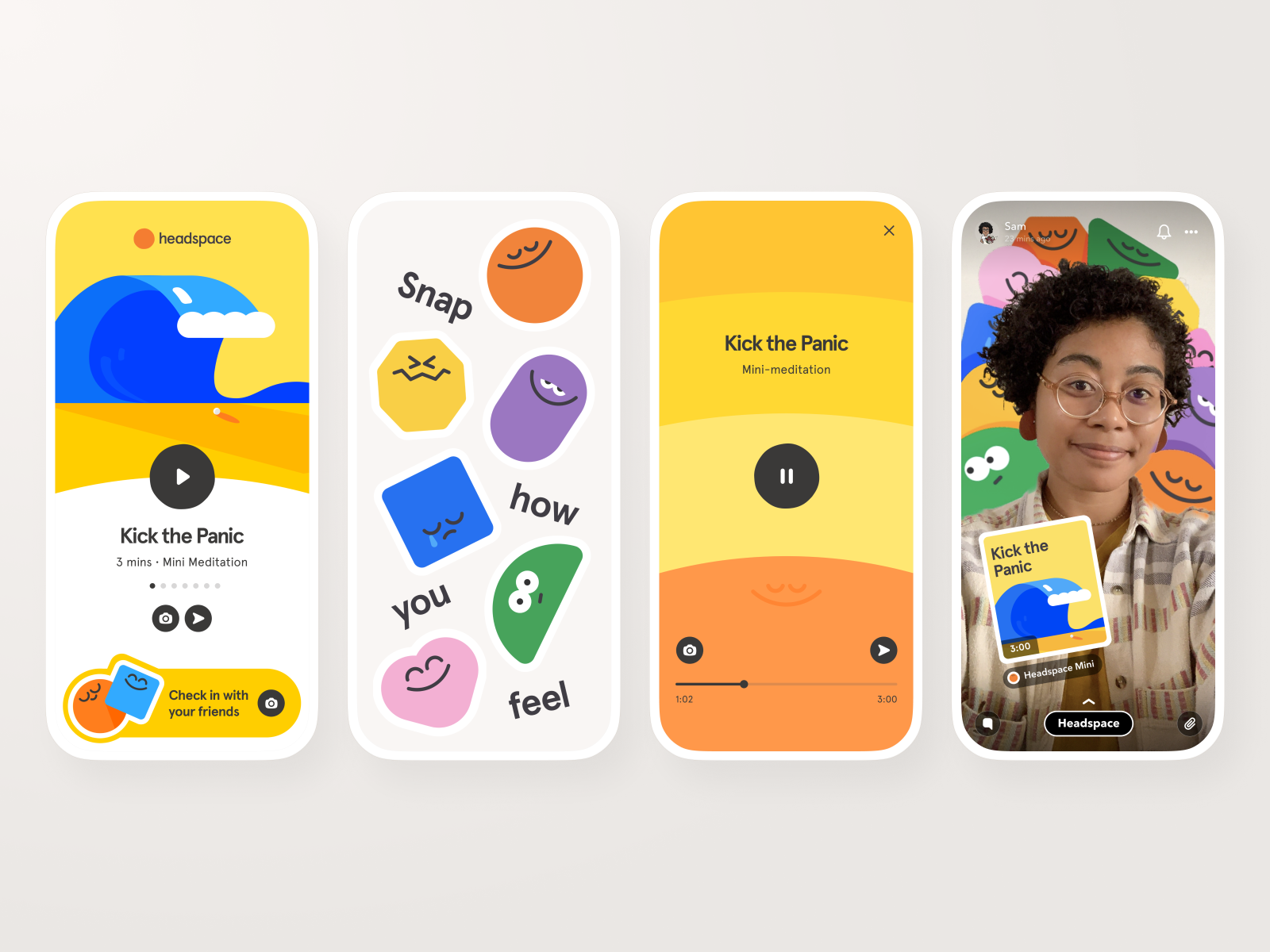
这种风格在网页设计,天气设计,手机壁纸,冥想类应用中很常见,我自己也曾经设计过这种插画风格的壁纸和天气。
我之前画的几张壁纸
来源:Moatasem Abbas Kharraz
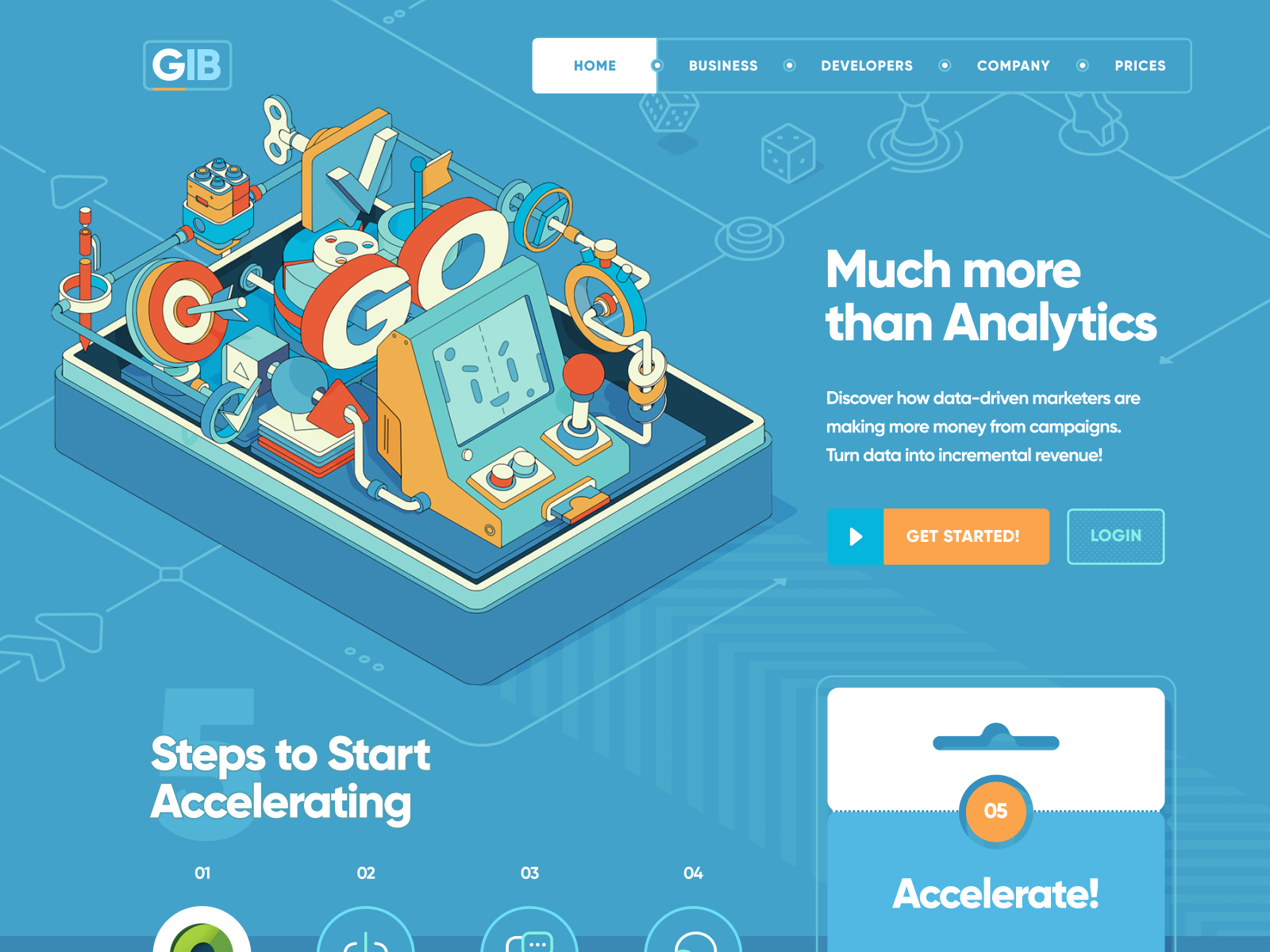
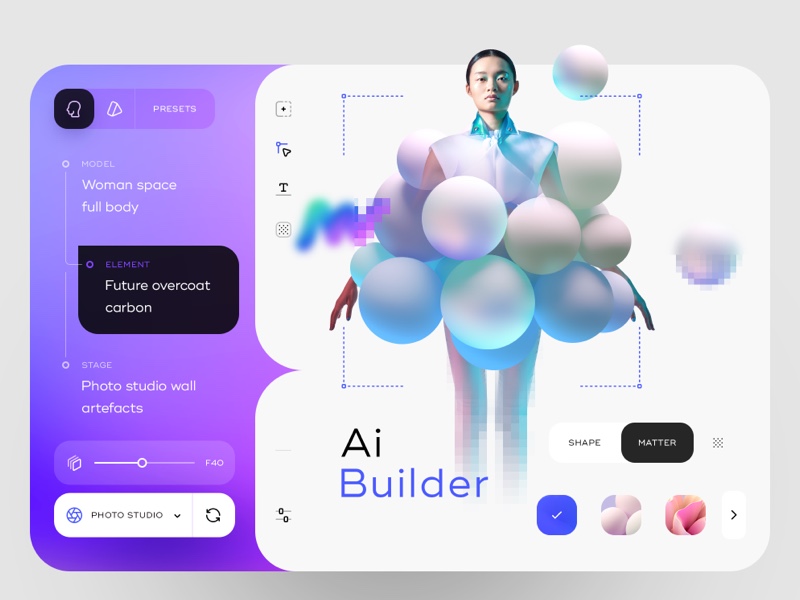
这种风格是一种 2D 结合 3D 的形式,现如今在做风格化设计的时候特别抢眼。
核心设计方法就是把一些内容用 2D 的形式去展现,把一些需要强调的图片,例如商品,模型做成 3D 来表现。
在未来随着 vision pro 的发布,空间计算的不断成熟,相信这种设计风格趋势会越来越多。
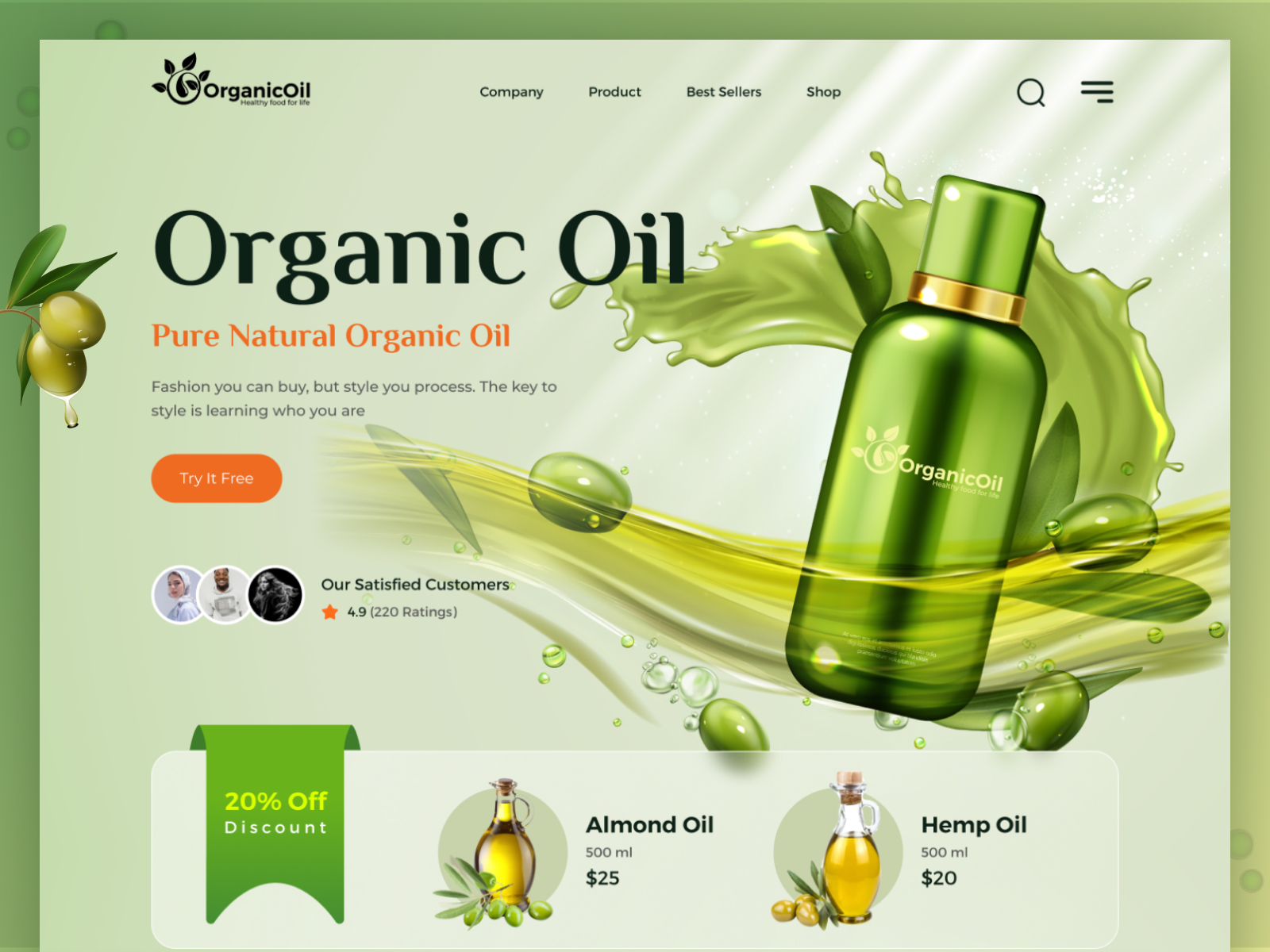
自然和有机的设计风格使用大自然的元素、有机形状和自然纹理,以传达温暖和人性化的感觉。
这种风格适用于健康、环保和户外应用。
大家在一些包装样机中,经常会看到一些带树叶投影的风格,这种投影给人一种现实生活的感觉,自然温暖。
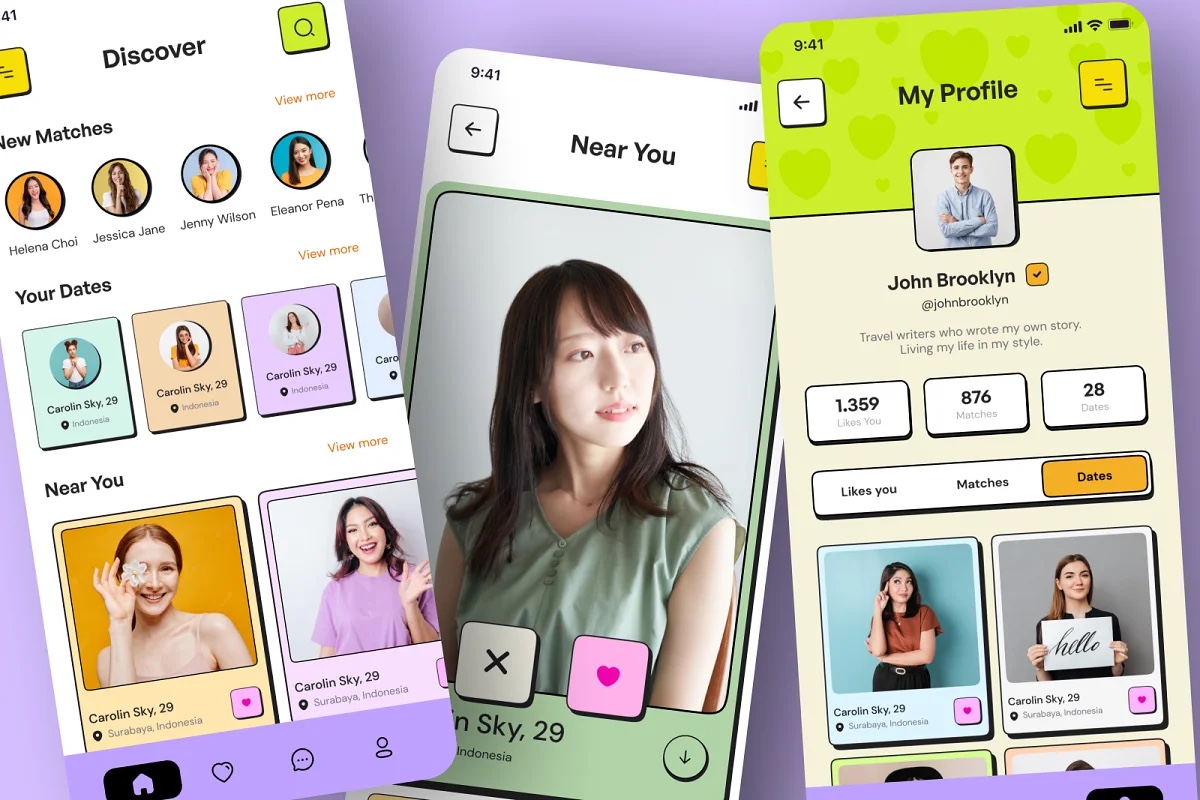
草图和手绘的设计风格比较强调创意、亲近感和个性化。这种风格在博客、艺术和小众应用中流行。
其风格特点容易看出来,带有卡通式的描边和硬投影,颜色使用上饱和度比较高
在 dribbble 上有一位设计师叫:Sulton handaya,特别擅长这类风格,在他的主页有非常多这种风格的作品,通过把一类风格做到顶尖,给人留下深刻印象,建立了属于自己的风格标签。
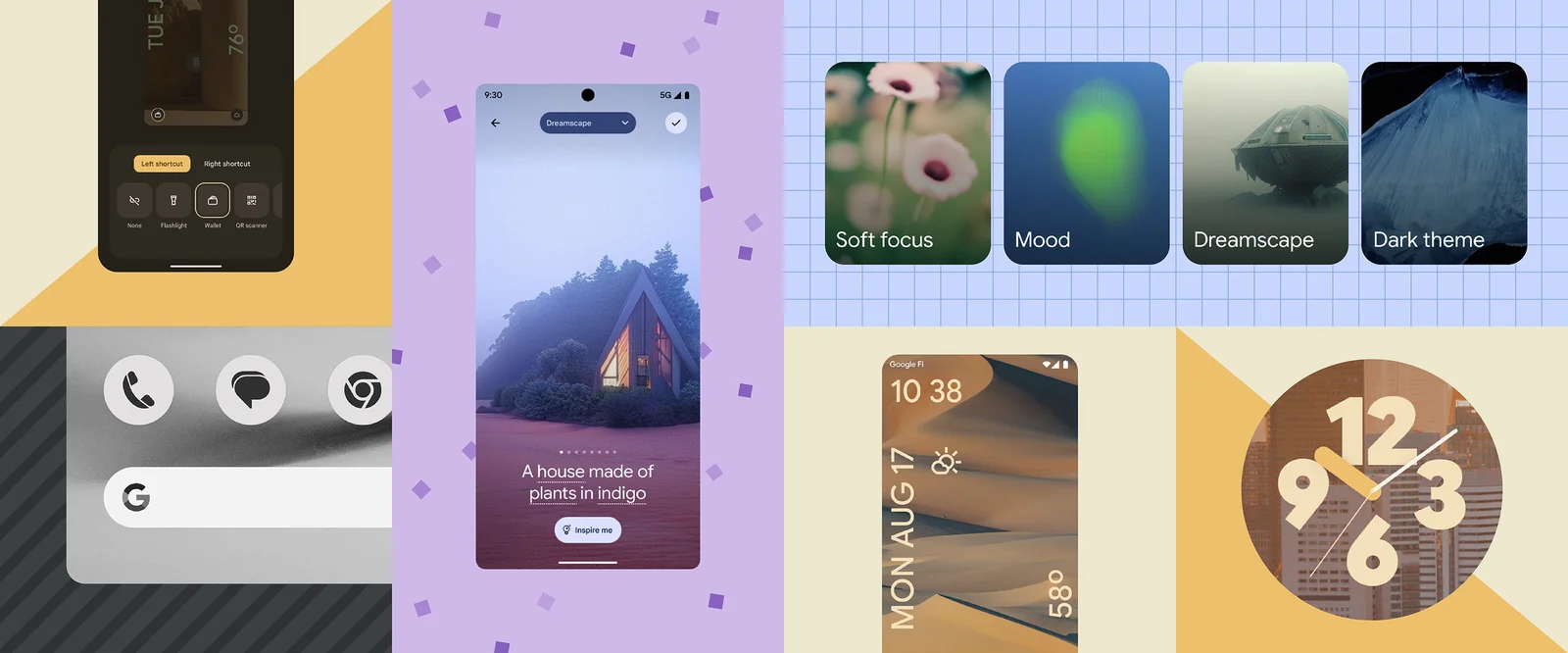
现在很多应用选择采用自由品牌的设计风格,以突出其独特性和品牌标识。
这个风格方向,其实也是现在主流的设计方式,依据公司产品调性和品牌特征,提取品牌超级符号,包括颜色、造型、动效、排版等等进行延展,保证其品牌风格的独特性,具备很强的识别度和记忆点。
这里也放 2 个比较经典的例子。
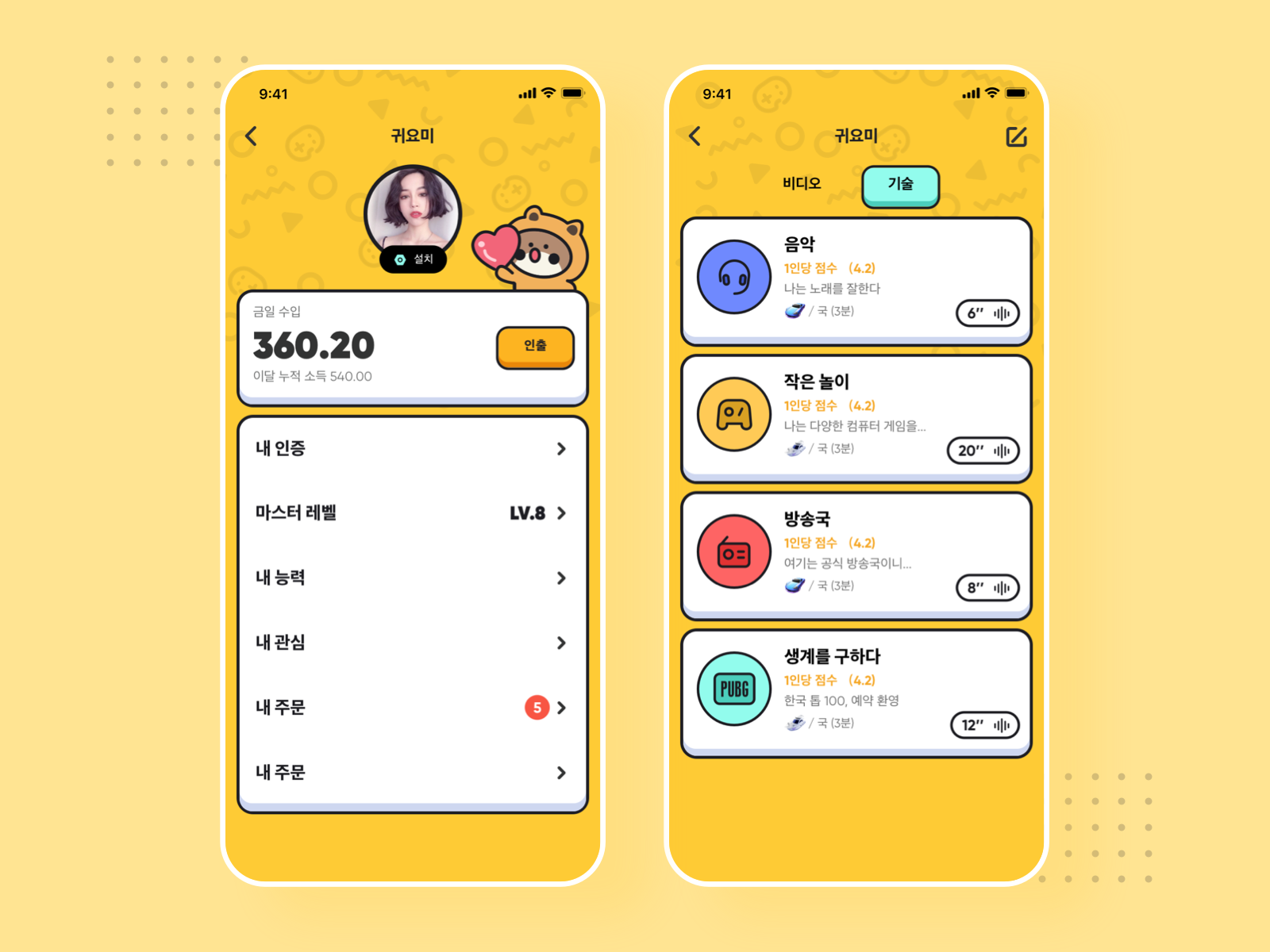
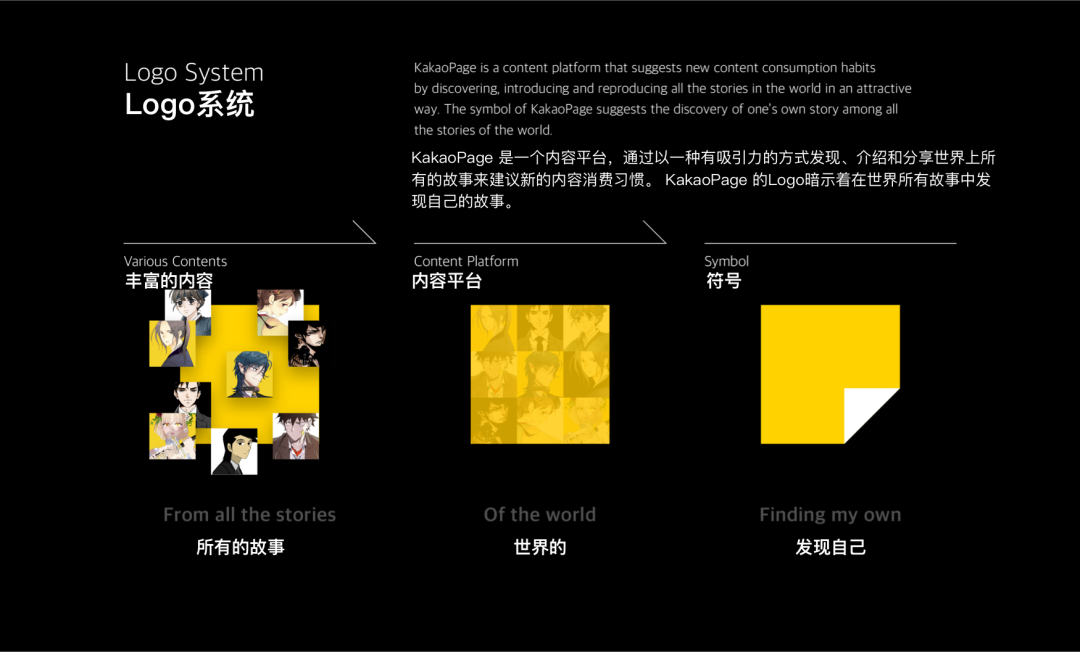
一个是 kakao,我经常讲这个例子,这个案例就是从项目的目标开始,以满足用户的个性化阅读需求。
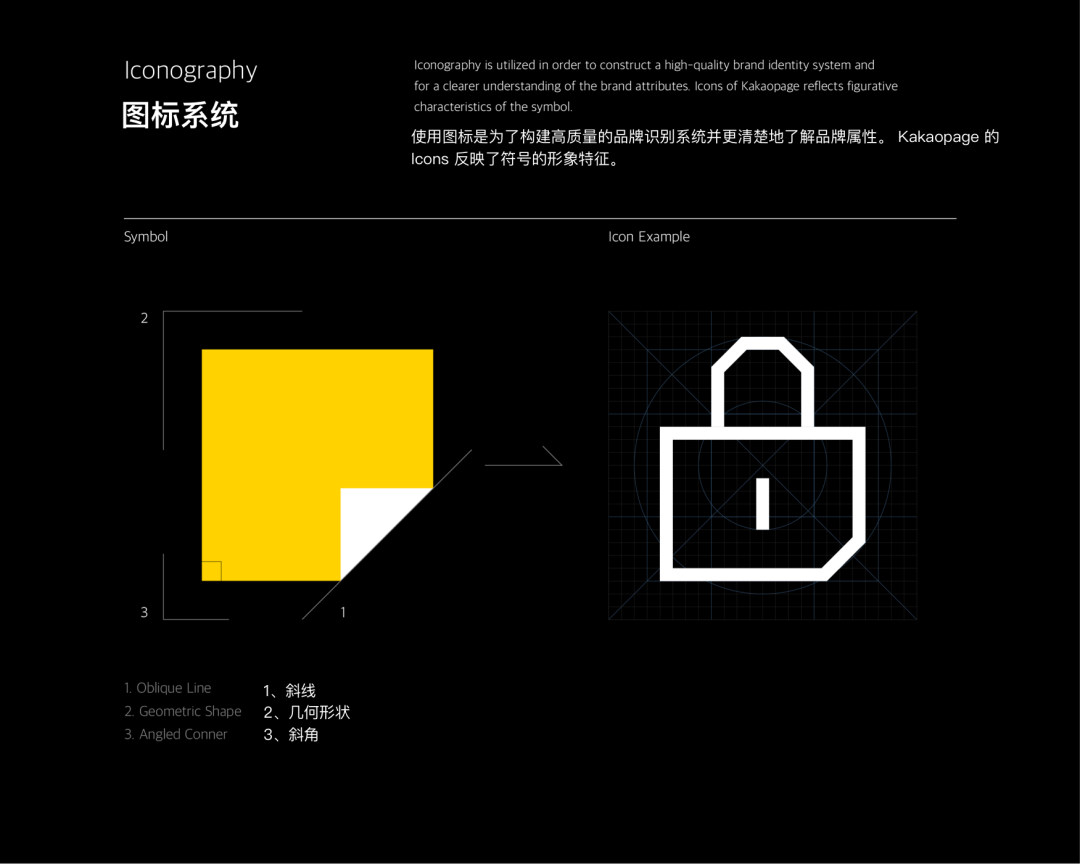
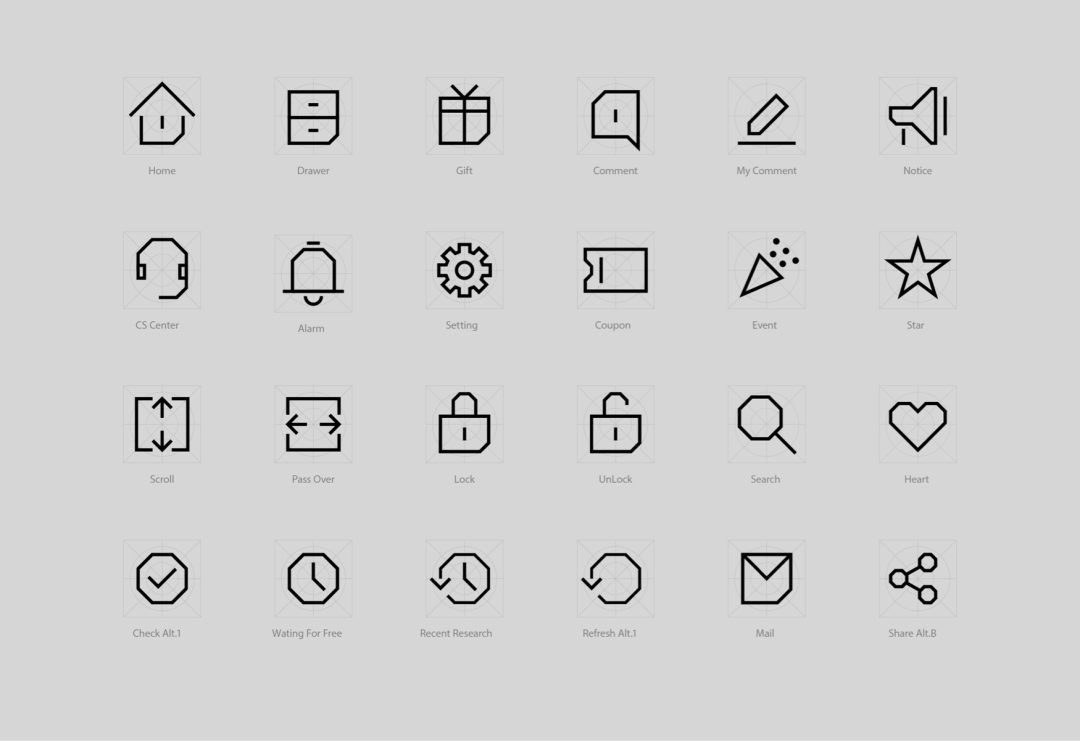
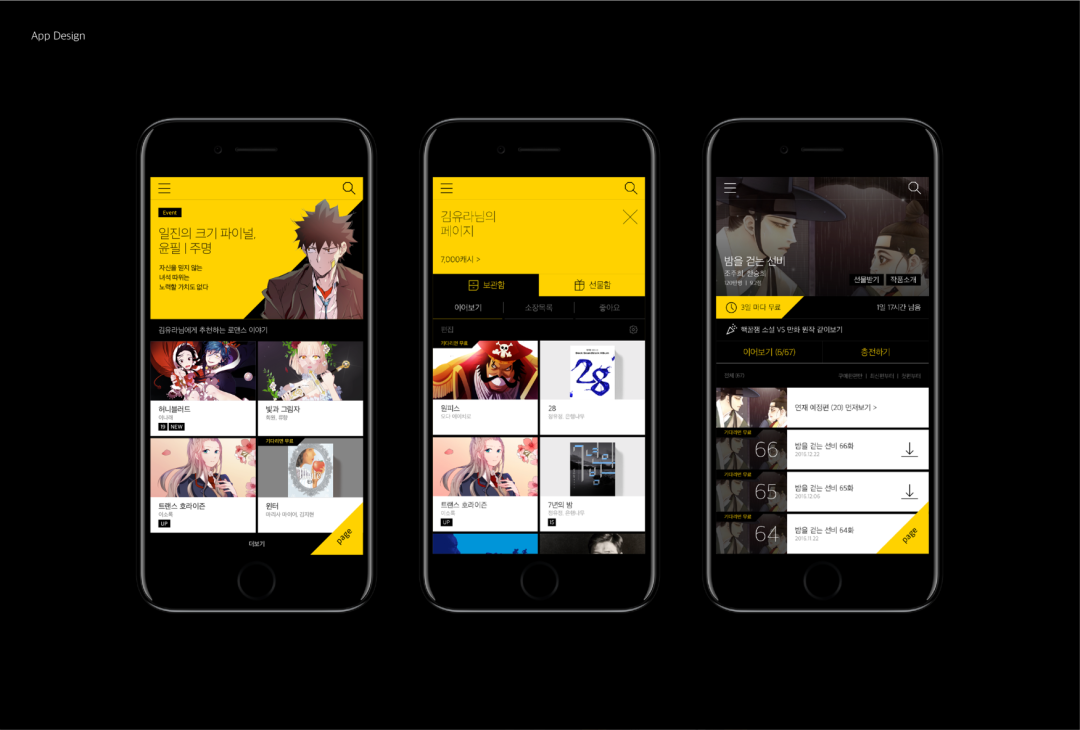
作为一个提供阅读的平台,他们找到了一个以“纸”为锚点的超级符号,并以此延展到图标、动效、造型、色彩、插图等等视觉细节上。
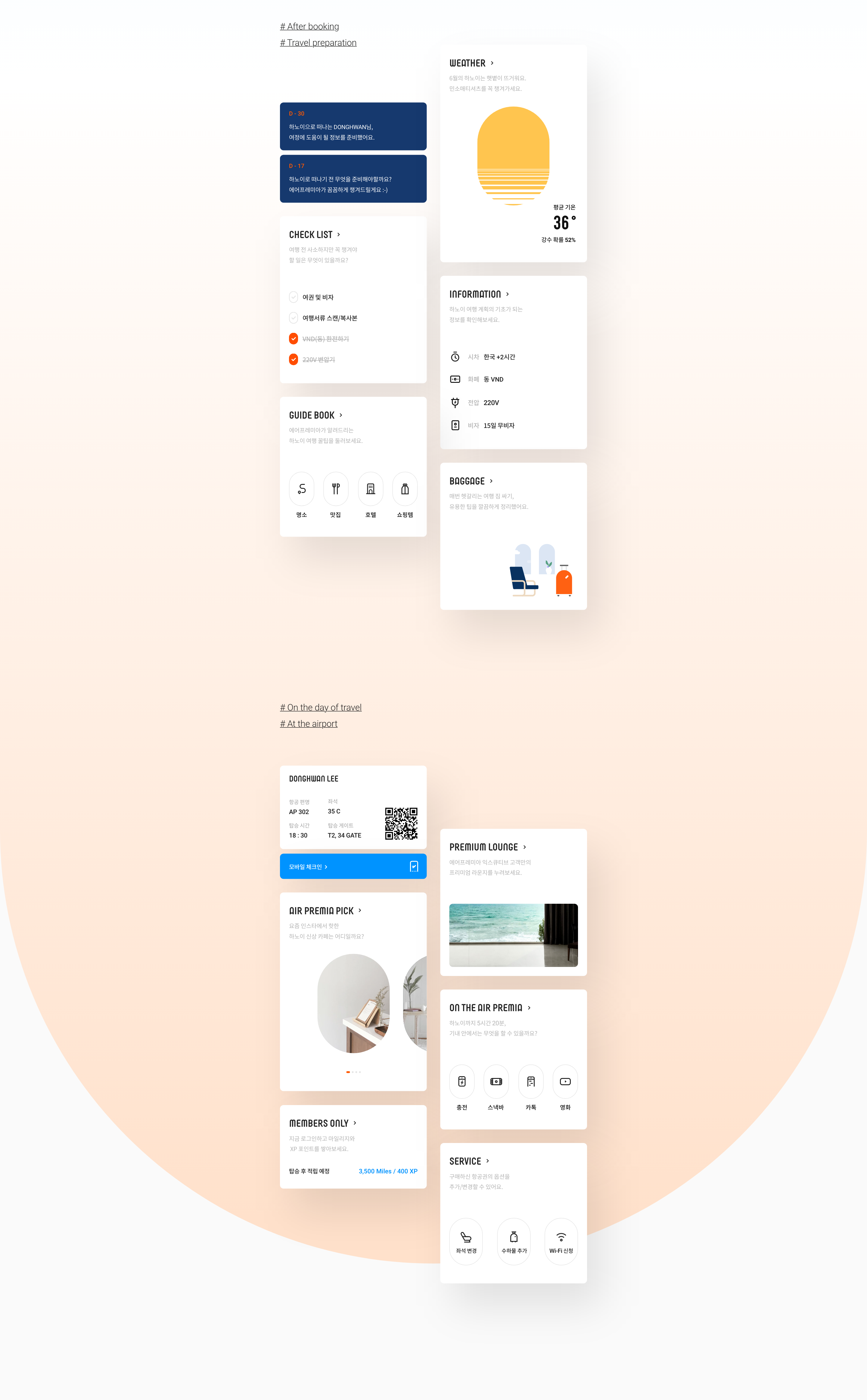
另一个案例是航空公司的风格设计案例,作品巧妙的找到飞机窗户的造型作为符号,像我这样经常坐飞机的人,看到这样的椭圆形很自然的就和飞机联系上了。这种链接关系很自然,可以给用户留下深刻印象。
视觉风格是一系列设计准则和规范,用于确保用户界面的各个方面都与品牌或项目的整体风格和形象保持一致。
这有助于用户识别和记忆界面,提高用户体验,同时也增强了品牌的识别度和专业性。
设计风格是一个轮回,所以设计趋势我们需要去关注,但不可以盲目选用,还需要结合我们自身产品想要传达的理念,满足用户的诉求。