设计趋势年年在变,设计技能也在不断更新,但回到本源,底层的理论知识是不会变的。我自己几乎每年还会翻看一些讲设计基础的书,比如《写给大家看的设计书》之类的,会发现这些原理每次看都会有新的收获。
随着工作年数增加,对底层知识的价值认识也越来越深刻,不知道你会不会有这种感觉?
在Medium上看到一位工作超过17年的国外设计leader写的一篇关于设计原理的文章,讲设计如何变得有效?总结得很好。
当没有认知紧张时,用户心流才会发生。
当一个设计有效时,你才能体验到认知上的轻松。如果没有,你的“心流状态”就会中断(稍后会详细讨论),让我们陷入认知紧张,于是“设计失败了”。
当基本设计原则被忽略时,这种情况很容易发生,导致设计无法“整合”。这些基本原则包括:平衡性、一致性和视觉层次、负空间、接近性、对比、统一、一致性、配色方案和排版层次等方面。
(彩云注:很多人看到这些以为自己都懂,但实际设计时犯错最多的也是这些问题)
从神经科学的角度来说,当一个设计起作用时,我们会“感受到它”。其影响立竿见影。它发生在潜意识里,在一瞬间完成,是人的本能反应。我们不需要把它放在显微镜下分析它。
优秀设计以简洁和优雅而引人注目。
乔纳森·伊夫(Jonathan Ive)和迪特尔·拉姆斯(Dieter Rams)都可以算作这种设计思想的拥趸。
人们常说,优秀设计背后的工艺是无形的。然而,这不是随机发生的。不管人们是否注意到,
设计的背后是遵循着大量而严格的原理去执行的。
伟大的设计师不会在画板上随意地将各种元素组合在一起,这是有方法的。
为什么有些设计具有美的感受,而有些却没有
相反地,当一项设计被认为“有些地方不对劲”时,人们就会下意识地觉得这个设计是有问题的。这样的结果会给品牌或产品带来不好的影响。当一个高端或奢侈品品牌受到高度关注时,这种影响尤其有害。这就是为什么你永远不会遇到设计不完美的香奈儿(Chanel)商店的原因。
“你对一件事的第一印象会建立起你随后的观念,如果一家公司在你看来不专业,你可能会认为他们做的其他事情都不专业。——Daniel Kahneman,普林斯顿大学心理学教授。
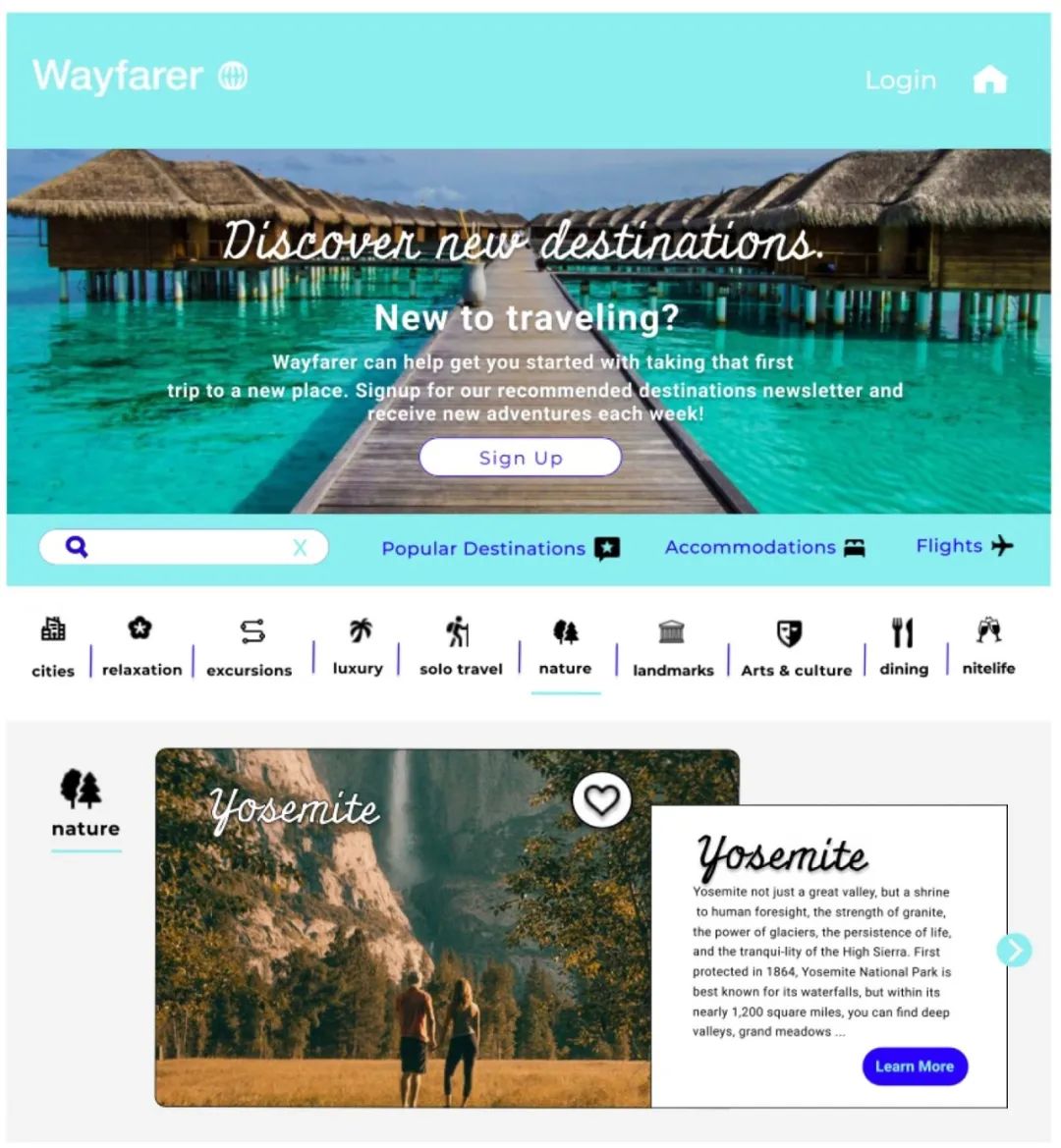
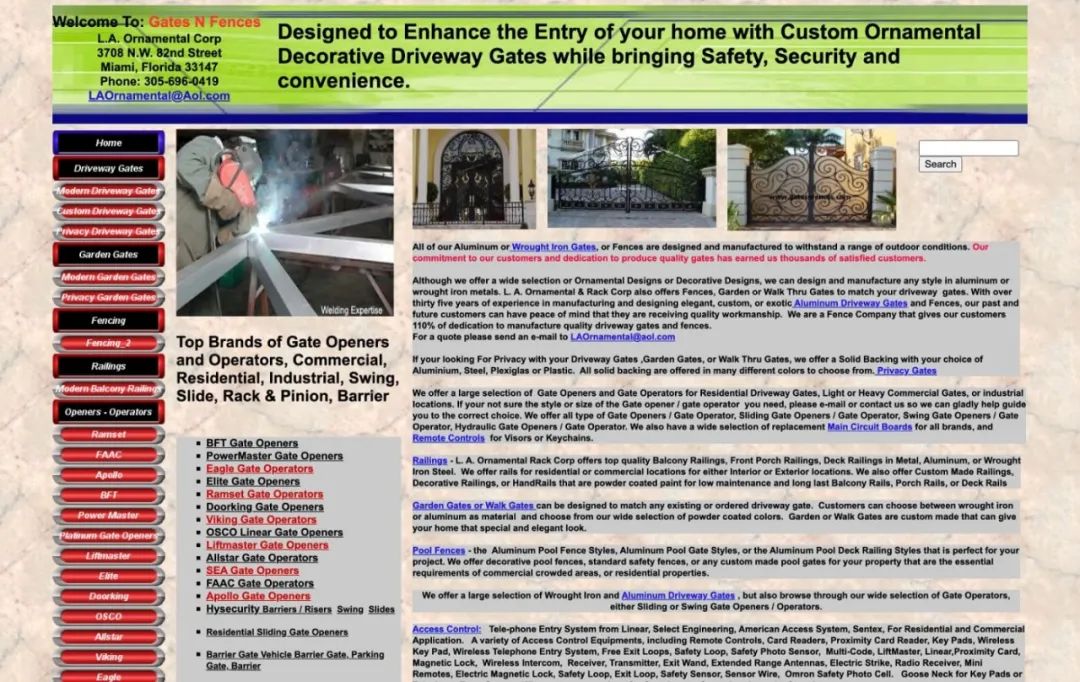
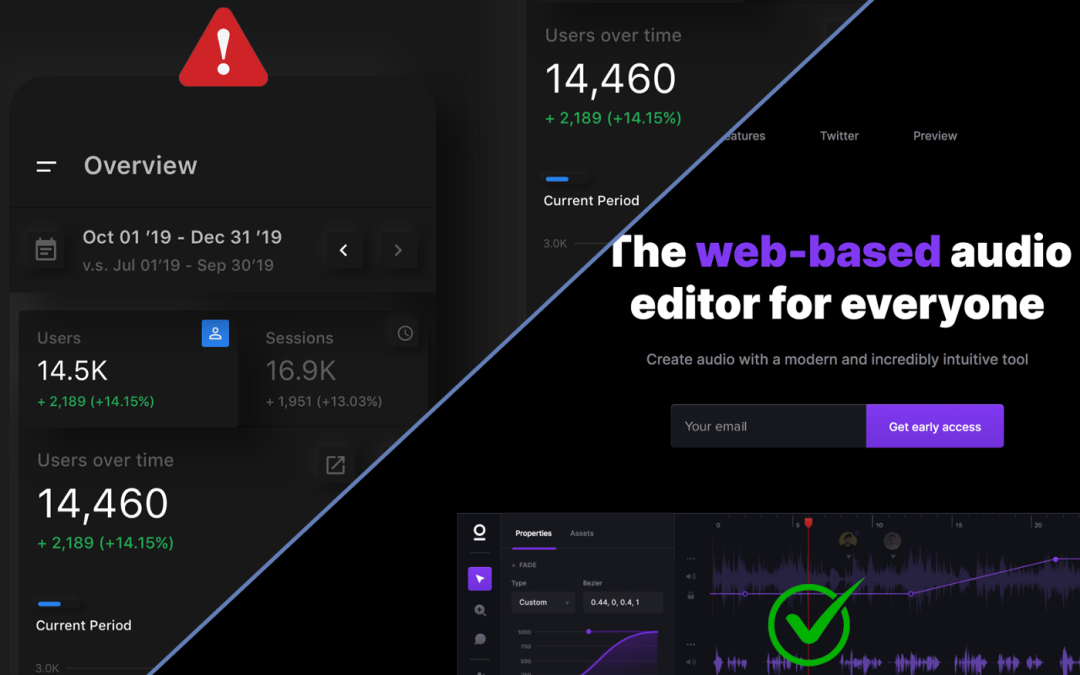
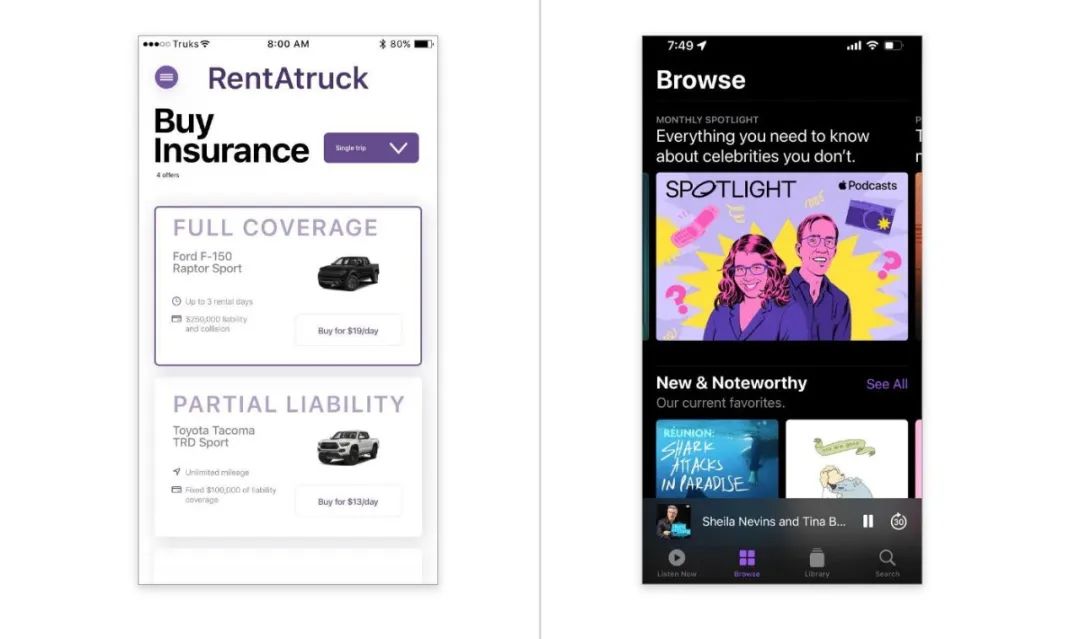
这不是一个精心制作的设计,会导致认知紧张。你会在这个网站上预订你的行程吗?
我们都同意上面是糟糕的设计,就像建在沙子上的房子,一个忽视基本设计原则的设计将会崩溃。潜意识里,它会立即被认为是破碎的,无论是视觉上、精神上和情感上。
人类的大脑是懒惰的、有偏见的,喜欢走捷径。Daniel Kahneman称之为“低维思维”。当人们看到某种设计时,它的“美学完整性”、视觉感知和神经科学之间存在着相互关联。
当一个设计是合理的,换句话说,它是令人愉快的、有效的,我们会迅速、直观的判断它是合理的。
我们的心率降低,多巴胺水平增加,会有一种幸福和平静的感觉。这就像我们听到舒缓的音乐,会沉浸在一种每时每刻的“心流状态” 中。“在这种状态下,人们会专注于一项活动,其他一切似乎都不重要”——来自于一个心理学概念,由 Mihaly Csikszentmihalyi在他的畅销书《心流:最佳体验的心理学》中写道。
苹果的人机界面指南(Apple’s Human Interface Guidelines)几十年来一直在谈论“美学完整性”。它也可以被称为“设计完整性”或“审美凝聚力”。
苹果对美学完整性的定义是“当一个设计的外观和行为与其功能完美匹配时”(彩云注:我的理解就是所见即所得,符合用户的心理预期)。
换句话说,设计的构成是产品的一个组成部分。我们将研究决定设计组合成败的设计原则——更多的是关于 UI,而不是关于 UX。
美学完整性不仅仅是关于设计有多好看。
它指的是具有明显连贯性的设计:有效的结构和布局,是什么让它产生效果。换句话说,它的元素在视觉层次、对齐、间距、平衡、对称、重复、比例、强调、接近、对比、统一、一致性、配色、排版、负空间等方面都有出色的运用,这里仅举几个例子。
这与“黄金比例”无关,黄金分割不能解决问题。
斐波那契数列螺旋没那么玄乎,给设计师带不来惊人的设计。
设计师们在安吉丽娜·朱莉或蒙娜丽莎的脸上画出金色螺旋形时惊呼道:”果然是”黄金比例“(彩云注:但事实上有点故弄玄虚了)。当然,自然界中确实有神圣几何学(黄金比例,又称斐波那契螺旋,是基于此),但
依赖“黄金螺旋”作为设计原则是一种谬论,
它已被多次暴露在其赤裸裸的荒谬中。
“审美的完整性”不是没道理的。这个概念是基于基本的设计原则,是有成就的设计师实践他们的艺术作品的经验总结。
让我们来看看一些设计原则,以及它们为什么会使得你的设计更能更加有效。通常情况下,真正优秀的设计会结合这些设计原则。
- 视觉层次感
- 间距、对齐和网格
- 平衡
- 对比
- 对称
- 重复
- 几率原则和三分原则
- 引导线
- 比例
- 强调
- 整体性
- 亲密性
- 一致性
- 颜色
- 排版
- 负空间
视觉感知的基本规则对任何视觉设计都是至关重要的,因为它们指导着如何尽可能快地传达信息。
视觉层次是设计中信息的结构和优先级。
它决定了人们接受和处理信息的顺序,因为它以一种视觉方式引导他们。
视觉层次感重在打造视觉优先级。
通过巧妙地使用颜色、形状、大小、间距、比例和方向,创造性地使用决定层次的视觉元素来传达构图的意义、概念和情绪。
核心关注点是什么,你希望用户首先注意到或开始阅读的设计中最重要的元素是什么?我们想让它成为焦点,然后其他部分的设计从这里展开。
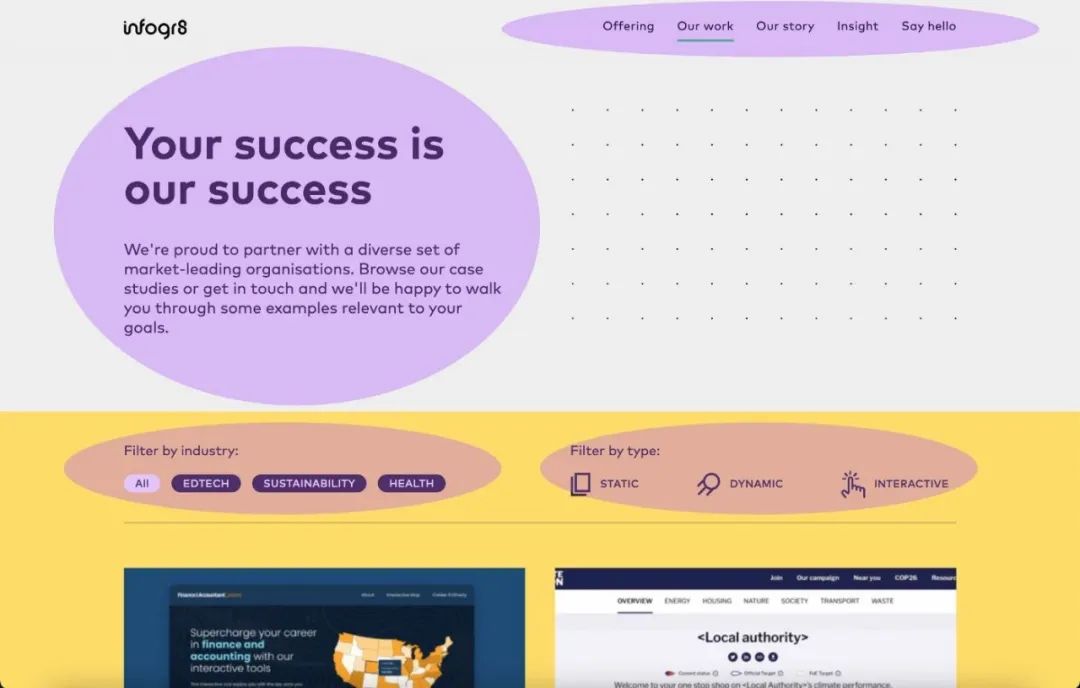
一个具有良好视觉层次的网站会引导用户关注重要的部分
视觉层次对于每一种视觉设计都是至关重要的,无论是需要引导访客眼球的首页还是移动端UI的导航入口。用户对每个元素的理解取决于组合中的其他元素及其上下文。
建立视觉层次的一些技术是:位置、大小和比例、颜色和对比、间距和亲密性、负空间、纹理、引导线和高度。在一个元素周围使用丰富的负空间可以使它看起来更有意义。使用引导线可以创造移动,就像一个人的眼睛在设计上移动一样。排版的层次结构也扮演着重要的角色,通过不同的大小和权重,我们可以让更重要的文本元素脱颖而出并建立秩序。
加分技巧
- 使用一个隐形三角形连接设计中的三个重点区域(构图)。
- 注意古腾堡图模式(Gutenberg Diagram)、F 模式(F-Pattern)、Z 模式(Z-Pattern)和层蛋糕模式(Layer Cake Pattern)的视觉扫描,并顺应趋势而不是反对趋势。(彩云注:这里的这些模式彩云就不过多介绍了,感兴趣的可以自行了解下)
设计中的对齐和间距通过空间上的连接传达出一种秩序和组织感,这两个原则都在设计背后发挥重要价值。设计师早期学到的基本知识之一是在网格上编排设计,然后对齐和分隔这些元素。
左对齐、居中对齐、右对齐都没错,但你必须对齐,否则当元素没有对齐时,设计就会给人崩溃的感觉。它给人一种不安的感觉。
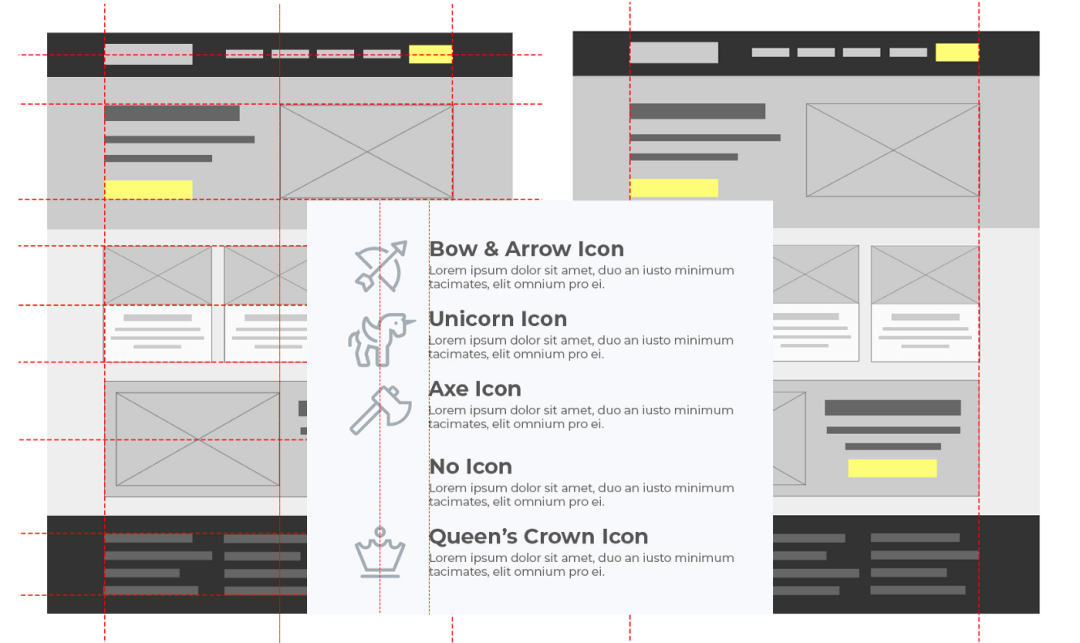
网格有很多不同的类型:列网格、基线网格、模块网格、层次网格、像素网格等。不同设计使用不同网格,但最基本的是设计元素的对齐和间距。(彩云注:关于网格方面的知识,彩云以前也写过不少,感兴趣的也可以在公众号的历史发文中翻翻看)比如:
(Illustration courtesy UX Engineer)
网格可以被打破。
一个死板的构图可能会在视觉上无趣,除非一个元素从网格中脱颖而出。错位或“打破网格”是赋予元素更多视觉权重的一个机会。当在设计中设置视觉层次结构时,它可以用来强调某些东西。
设计上有两种平衡:对称和不对称。
所有的构成元素:排版、颜色、图像、形状、图案、留白等,都具有一定的视觉重量。
有些元素很重,很吸引眼球,而有些元素很轻,感觉不那么重要。
这些元素的放置方式能够在对称设计中创造出一种平等的顺序感,或者一种稍微偏离平衡能够创造出一种不对称的设计。无论对称还是不对称,我们的大脑都被某种平衡感所吸引,因为它创造了和谐、秩序和美学上令人愉悦的结果。
“对比”指的是使设计中不同的元素更容易区别开。
强烈的对比可以在设计中强调一个区域,而微弱的对比可以弱化它,创造一个视觉层次。对比在设计中也扮演着重要的角色。对比不足会使文字特别难以阅读,尤其是对视力有障碍的人来说。
Web内容可访问性指南 (WCAG)呼吁“文本的视觉呈现应该有至少4.5:1的对比度”,除了大规模文本,它应该有至少3:1的对比度。因此,设计师需要确保内容保持舒适易读。(彩云注:具体可用性配色工具,彩云之前的文章中有分享过,现在这种可用性颜色已经越来越被重视了,你也要用起来啊),之前写的文章,推荐大家可以看看:
其他UI元素(如各种显示器和设备上的卡片、按钮、文字和图标)之间的适当对比也是必须的。如果UI元素之间没有明显的区分度,设计就容易产生混乱。
在格式塔原理中,对称和秩序的法则也被称为prägnanz,德语单词“好身材”的意思。这个原理说的是,
大脑会以尽可能简单的方式感知模糊的形状,这都是为了节省大脑能量。
我们倾向于寻找一切事物的对称性。几项研究发现,面部对称能提高人们对人脸吸引力的评价(尽管完全对称的脸其实并不一定那么有吸引力)。该理论认为,这种偏好与选择DNA最好的伴侣的进化优势。
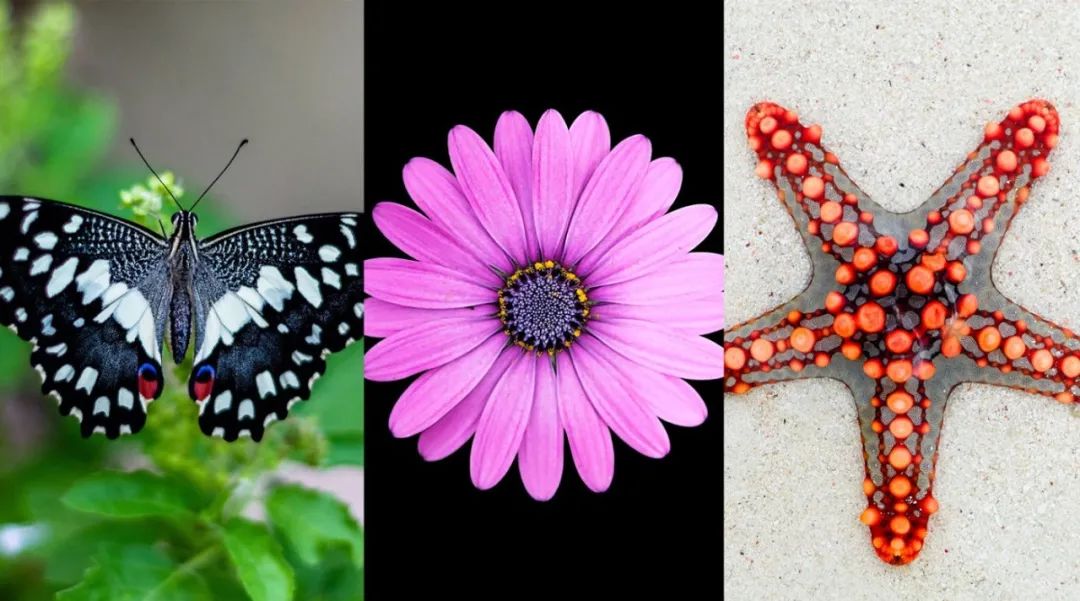
对称在自然界中也无处不在。看看一只蝴蝶,一朵花,或者一只海星。
同样的原理也适用于数字领域,平衡对称的设计更令人愉悦。
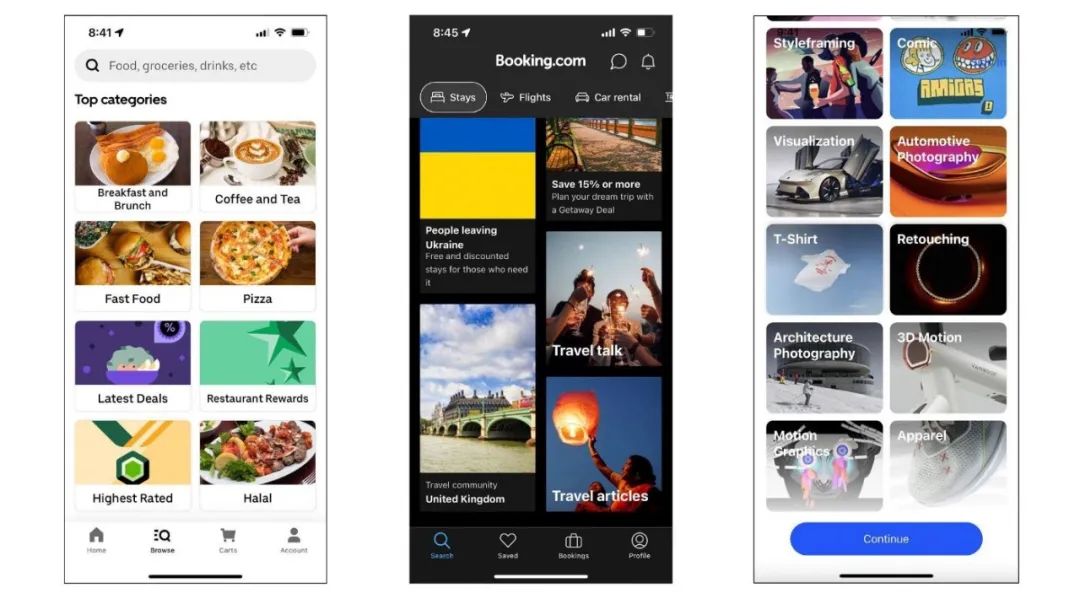
对称性在应用中发挥作用。Uber Eats、Booking.com和Behance。
重复是一致性的近亲,是优秀可用性的标志。在设计中利用重复是件好事,因为我们的大脑总是在寻找模式、相似性和一致性。为什么?因为重复相同性质的元素需要更少的认知努力。
我们更容易识别重复的模式,而不是每次看到新模式都要重新校准大脑。正如前面提到的,大脑作为一种生存机制是懒惰的,模式识别和认知捷径意味着有意识地处理视觉信息所需的能量更少。
例如,重复元素的形状和大小、填充、留白、类型和颜色,也有助于更对称、更好地平衡,做出美观的设计。
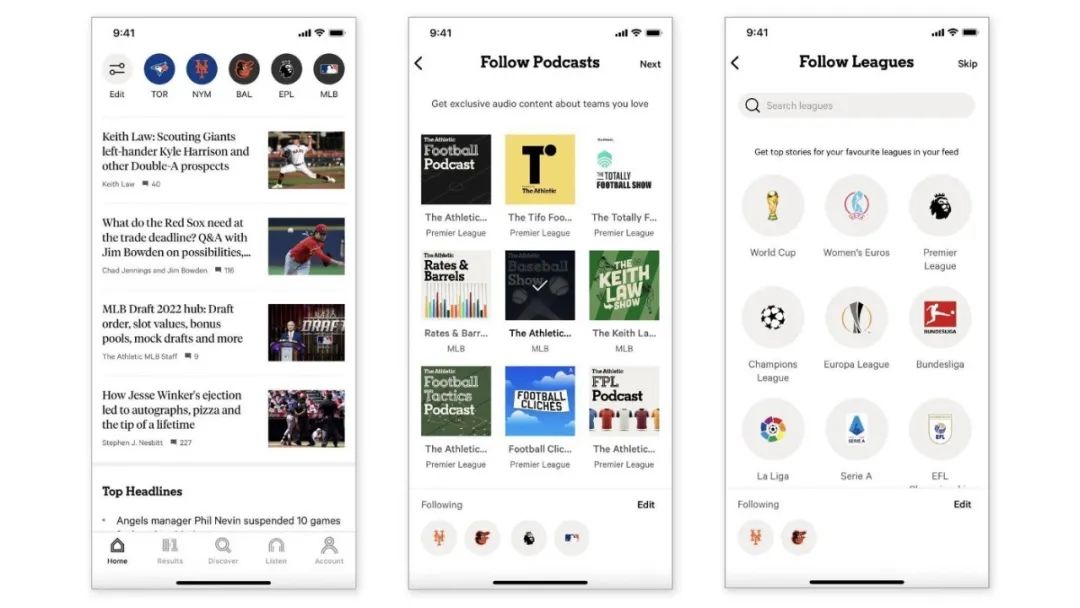
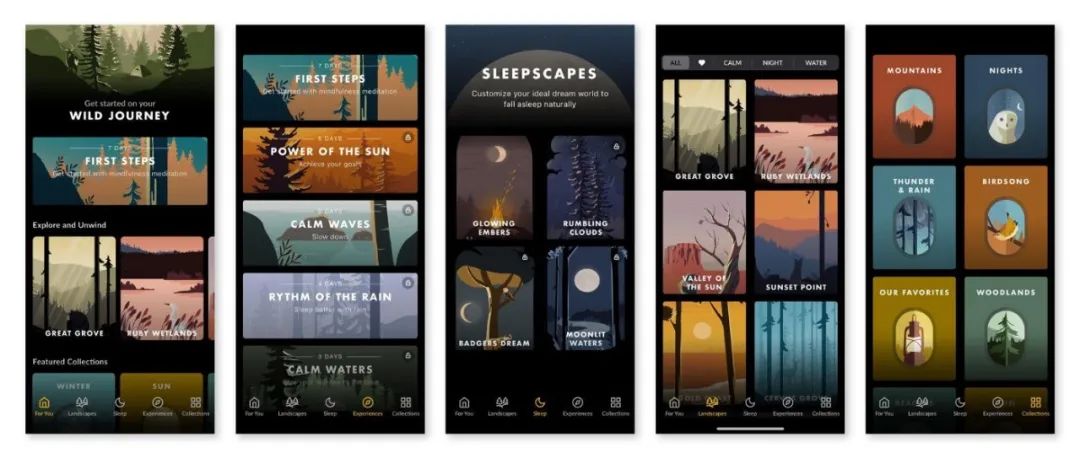
The Athletic这个软件就是用重复元素做设计的好例子
奇数法则意思是说,在设计作品中奇数元素比偶数元素更有趣。
偶数元素在图像中产生了对称,这可能会显得过于正式和不自然。比如,在一行中排列三个或五个卡片会比2个或4个效果更好,作品会更加让用户感到舒服和自然。
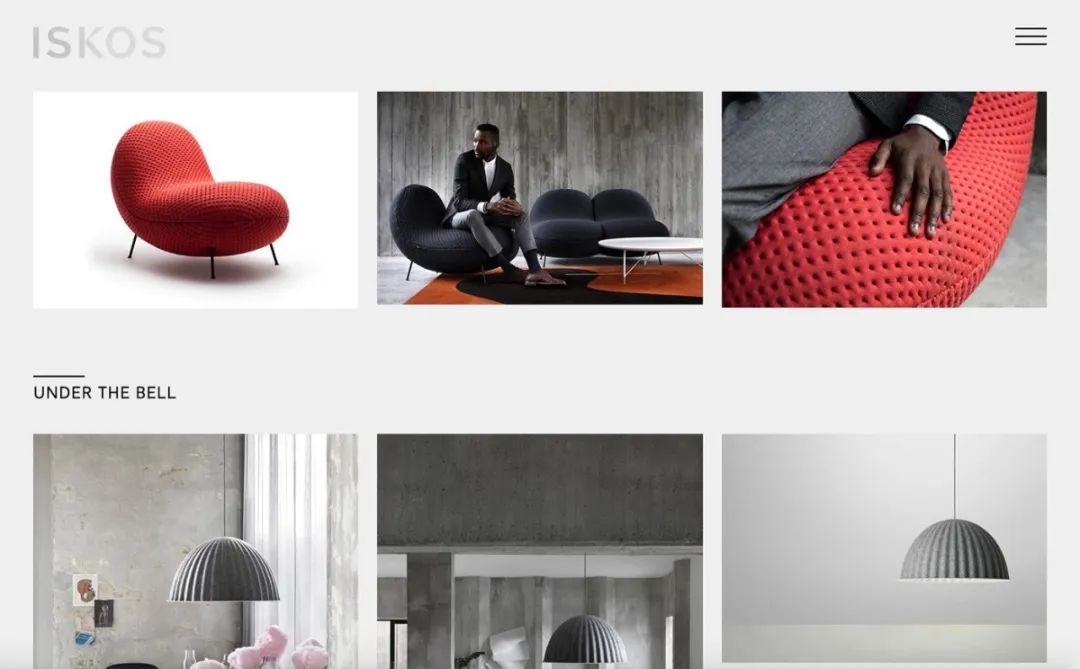
Iskos Design 就是用的奇数原则做的网页设计
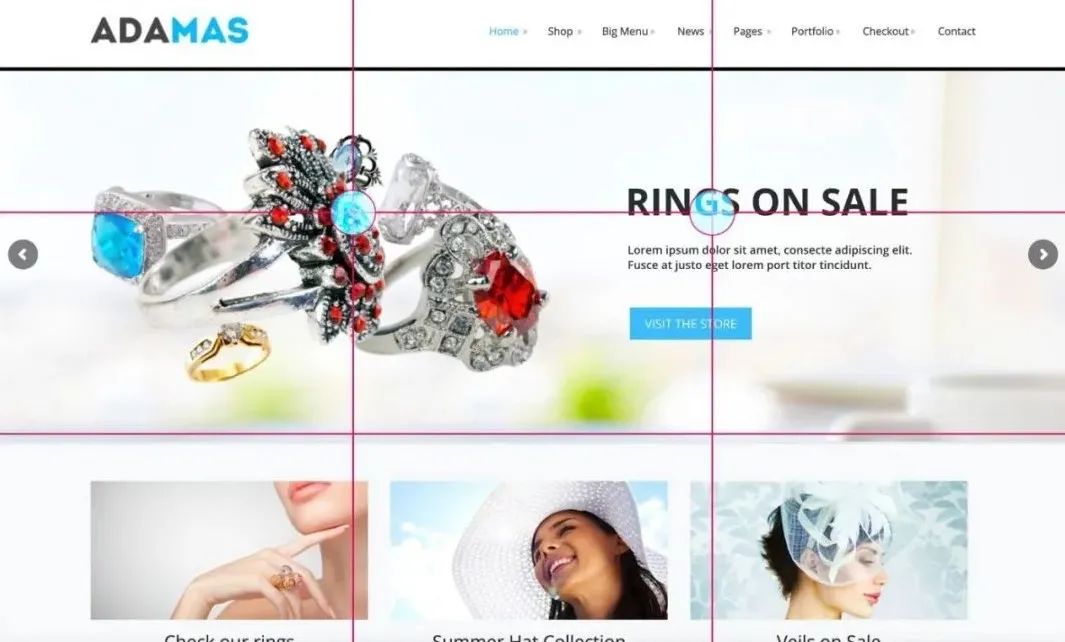
三分法构图(也被称之为黄金网格规则),在画面中以水平和竖直方向分成3x3的网格和4个交叉点。这个规则能很好的协助设计师
将最重要的元素放在网格的交叉点上,这样可以很容易的设计出满意的构图。
为什么会这样?因为
三分法构图创造了类似斐波那契数列(黄金比例)那种不对称的美,产生了更有吸引力的构图。
你希望用户关注哪些地方?高级设计师非常擅长引导用户的视觉焦点,这种引导可以通过可见和不可见的引导线来完成。这些线条在构图中也可以打造一种动感,也能为画面增添视觉冲击力。
达到这种效果通常用特定的形状和线条,或者是它们的组合形成难以察觉的引导线来实现。利用透视、颜色、对比度和正负空间同样可以帮助达到这种想要的效果。
从左到右的不易察觉的曲线将用户的视线引导到页面文字上
大小(scale)是设计中一个元素与另一个元素的相对大小。元素通过大小不同创建视觉层次,其中最大的元素首先会吸引用户的注意力,因此看起来是最重要的。常规的设计策略就是将最重要的元素做成最大的,然后逐级递减。
比例(Proportion)不同于大小,类似但有区别。比例原则是指一个整体设计中各部分的尺寸关系。设计中的元素可以有各种大小,但它们之间的大小差异,整体来看就是比例。
熟练地使用大小和比例是实现设计统一的关键。当一些元素的大小过大或过小,或者比例失调时,设计组合就会失去统一性。这种错误可能发生在排版和其他元素上。例如,标题与子标题和正文相比显得过大。当设计元素失衡时,设计就会“感觉不平衡”。
大小和比例都没做好时(左图),看起来处理的比较细致了,但依然没有做到很好,在大小上正文和标题分不清(右图)
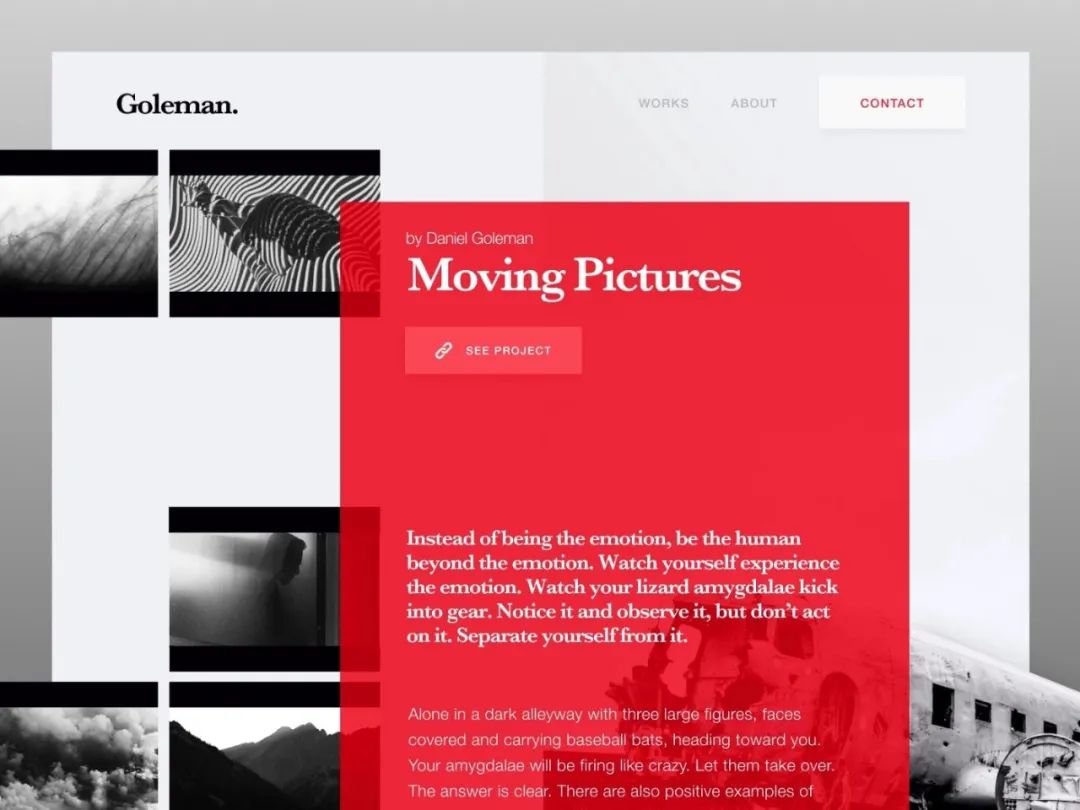
强调原则用于使设计的某些元素突出(使用对比、接近、比例、留白等)或不突出,即弱化强调(例如在页面底部有一个几乎看不见的“小字”)。
强调是层级之母,因为没有强调就没有层级。
与其他一些设计原则一样,“强调”是用来引导人们关注设计,并强调需要重点关注的第一、第二和第三点。首页面和电商转化页面在99%的情况下都使用这种原则。
使用这个原则,在购物网站上强调了标语和产品,转化效果非常好
统一是指设计元素如何很好地结合在一起,形成“视觉凝聚力”。
它指的是设计中的连贯性,让人们觉得所有部分都是一起的。每个元素都应该具有清晰的视觉关系,以帮助传达清晰、简洁的信息。整体性好的设计比整体性差的设计更有条理,质量也更高。
运用统一的配色,重复、平衡和对称之类的原则将有助于在设计中形成一种和谐感,也就是一致性。设计中良好的一致性就好比歌曲中一首歌被和谐地唱出来,形成一个完美的整体。
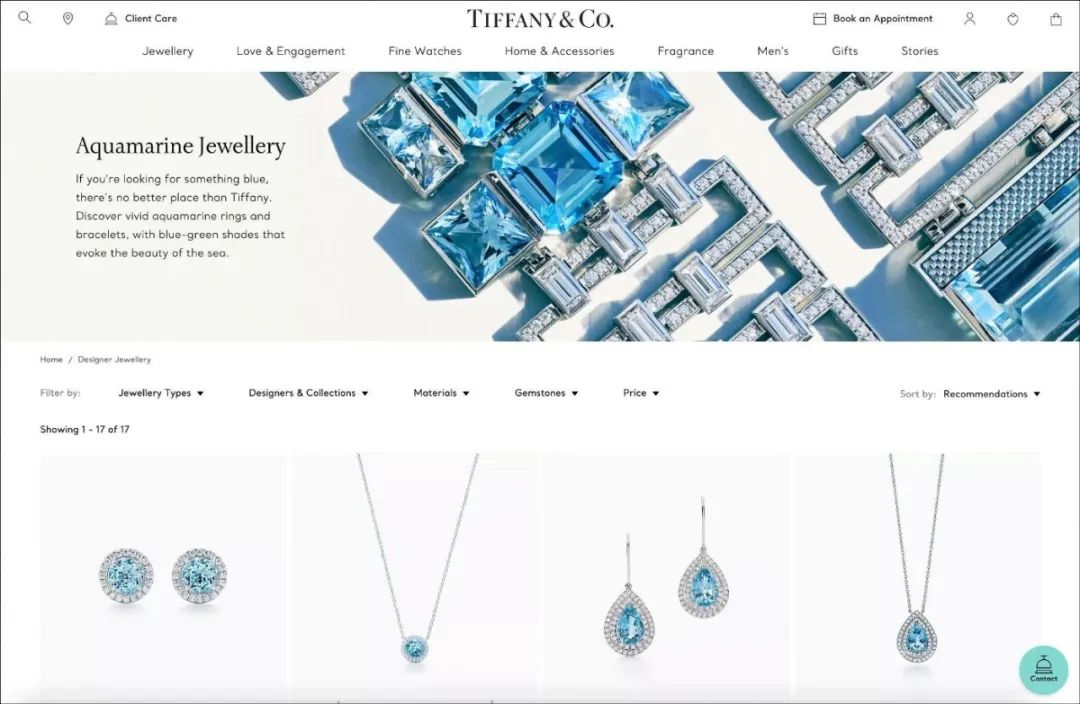
一致的颜色、重复的图案、平衡和对称在蒂芙尼的网站上创造了一种统一的感觉。
格式塔的接近原则让设计师将同类型的相关元素进行分组。
把它们分开得更远,元素就显得越不相关,它们之间的关系就会减弱。一般来说,人们会认为远离的元素是不相关的。
不应该让用户在设计中分辨哪些元素是相互关联的,正如美国邮政服务的例子所显示的那样,缺乏对邻近性的关注会导致直接的认知紧张,损害用户体验。
接近原则没做好的案例。由于字段标签离它们下面的字段更近,人们可能会搞混。
下面是一个邻近性原则做的好的案例,我们可以看到相关元素是如何通过邻近性关联起来的(分组的元素用紫色表示)
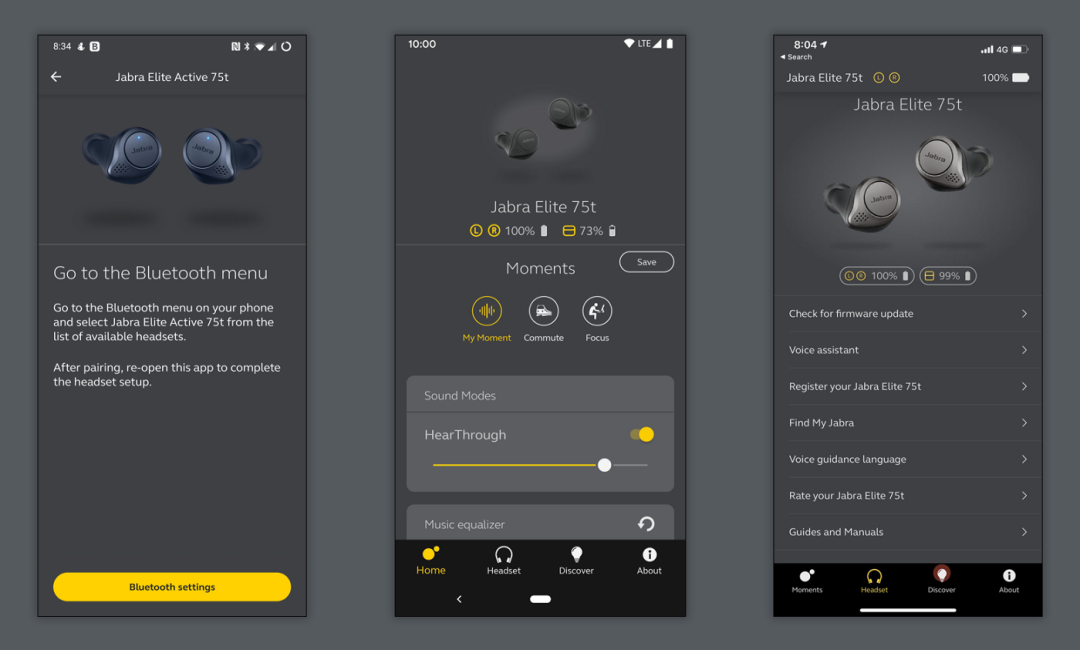
一致性原则使数字产品的使用更加可预测,符合用户的期望。
设计中的一致性可以培养熟悉度,它可以提高用户体验、可用性和用户使用效率。另一方面,不一致的设计将产生更多的认知负荷/脑力劳动,并导致困惑和挫折。这就相当于在用户的路径上设置障碍。让用户的心流嘎然而止!
做好一致性可以增强“审美凝聚力”。“我们都知道,当我们使用应用时,应用的导航位置如果经常变化,或者像“加入购物车”这样的主按钮在不同屏幕上从红色变成绿色,这是多么令人沮丧。
除了视觉一致性和易用性,品牌一致性在产品设计中也发挥着重要作用。如果没有一致的元素呈现,如排版、配色和图案,高质量的品牌体验将无法传递。
在用户体验方面,一致性意味着在设计中使用相似的UI元素来完成相似的任务,即在整个产品中拥有相似的功能和行为。因为可用性是一种评估用户界面易用性的质量属性,所以一致性对用户体验的可用性有很大的贡献。
一致性是通过使用相同的配色、排版、间距、模式和交互来实现的。
色彩心理学也不容忽视。
色彩承载着意义和情感,可以向人的潜意识传递信息。在品牌方面,人们对颜色做了大量的心理学研究,因为在人们与品牌进行任何互动之前,颜色会让他们产生一种本能的反应。例如,蓝色通常被认为是可靠的、安全的和平静的,想想银行;而红色是刺激的,被认为是增加人们的心率,想想饮料包装。
一个极简主义的暗色主题设计传达了一个特定的品牌气质,并使用了少量的颜色。
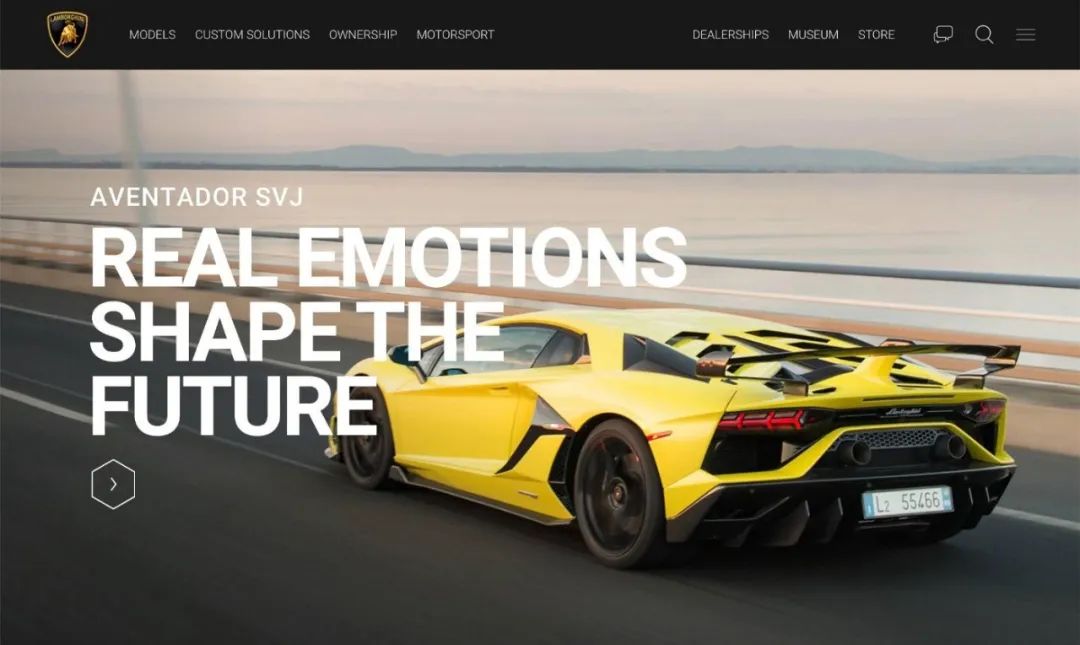
排版在设计中扮演着非常重要的角色,它的重要性再怎么强调都不为过。在构图中,字体样式对人们感知设计的影响比任何其他元素都大,可能除了颜色。
因为我们的大脑以闪电般的速度运转,一个字体会对一个设计产生影响,以至于它可能在不到一眨眼的时间内改变用户的印象。与颜色一样,字体甚至会影响我们的情绪,资深设计师可以通过字体传达情绪和风格。通过选择合适的字体,我们可以传达出稳定、优雅、舒适、可靠、有力等信息。
排版层次结构可以快速建立视觉层次结构,并且通常在其中扮演重要角色。因此,在设计中经常使用不同的字体和字体大小来表示层次结构,例如标题、副标题、正文和引用。
“除了确保文本清晰易读,排版可以帮助你理清信息层次,传达重要内容,并表达你的品牌。” ——苹果的人机界面指南
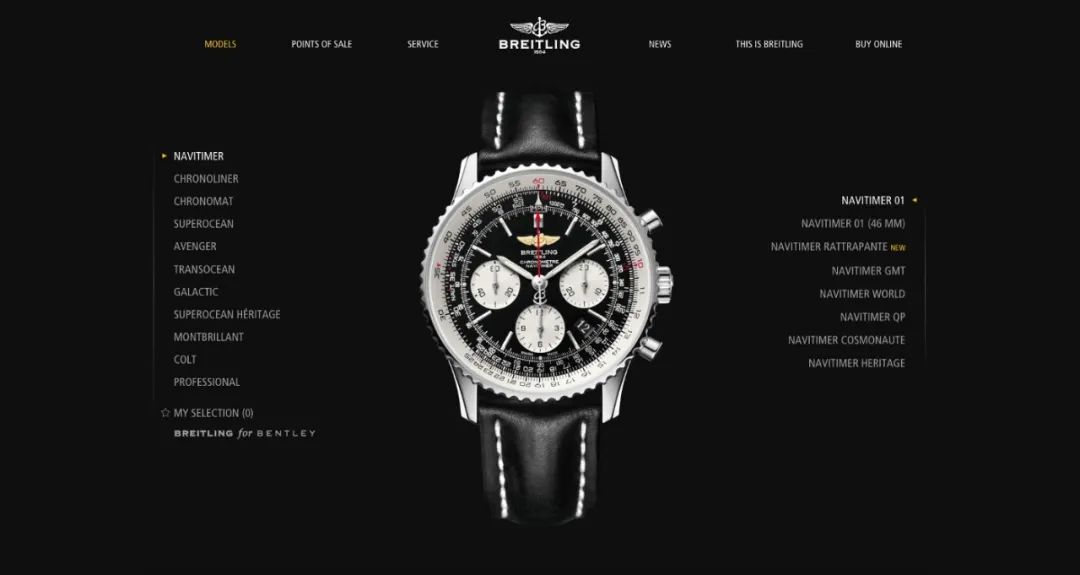
兰博基尼的网站巧妙地使用了排版风格和比例来赋予其设计力量
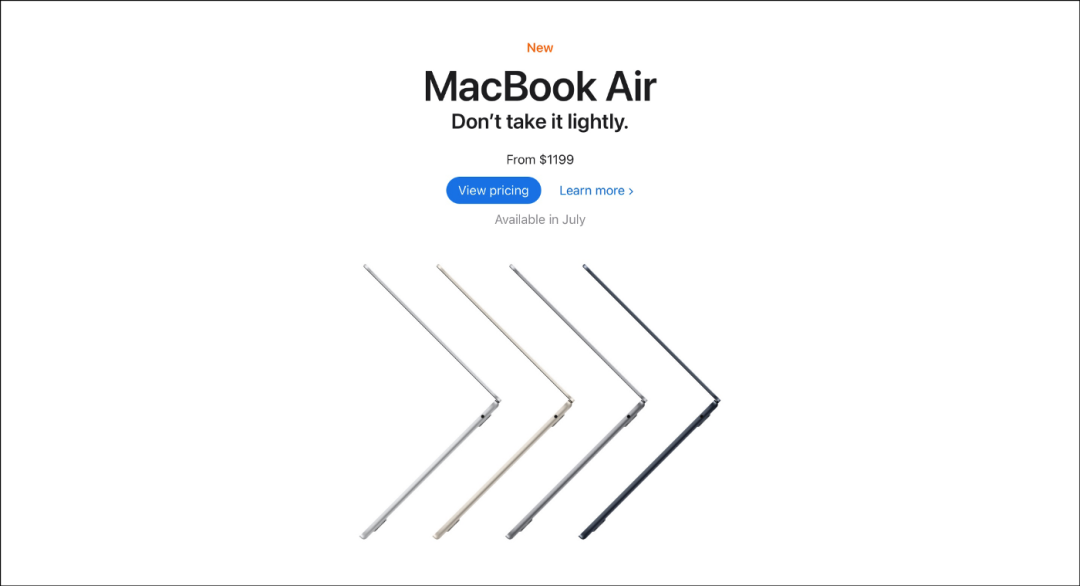
Claude Debussy 曾说过,“音乐是音符之间的空间“。同样的观点也适用于设计,元素之间的负空间给予设计强调、平衡和统一。
元素周围适当的负空间将焦点集中在元素本身。它强调了内容,并提供了必要的喘息空间,以确保布局不显得杂乱。没有了呼吸空间,人脑就不太可能扫描兴趣点,更容易感到困惑。
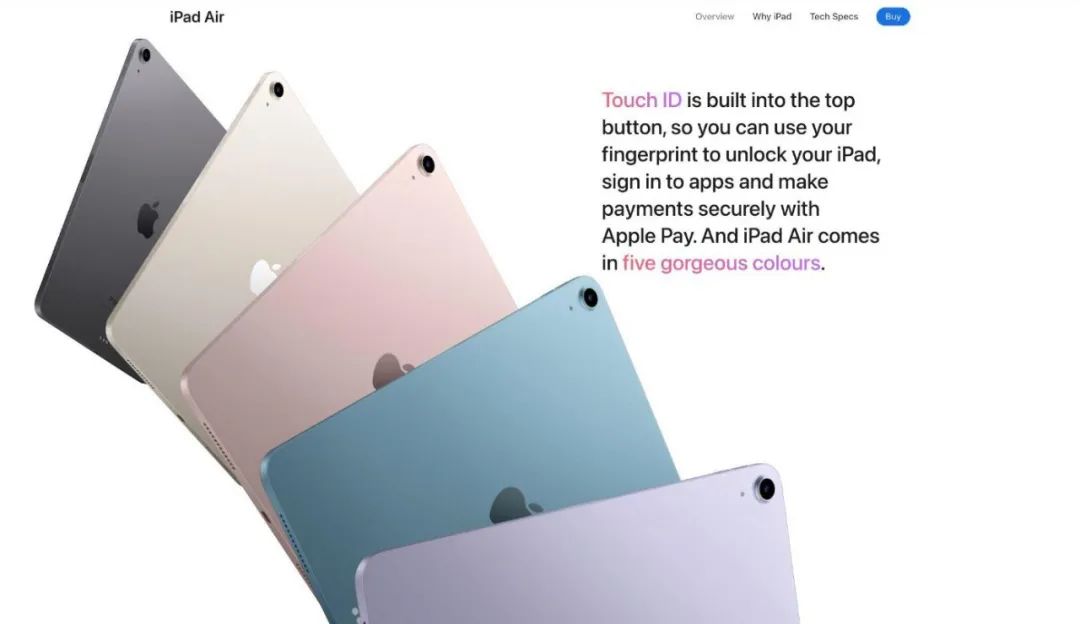
苹果官网提供了一个利用负空间创造强烈焦点的杰出例子。
人们已经开始期待所有平台和设备上的优化、无阻碍的用户体验。理解设计原则及其交互方式对所有设计师来说都是至关重要的。使用专业技能设计它们是创造具有视觉吸引力的功能性设计的关键。我们不要忘记,美学的完整性会严重影响用户体验。
基于原则的设计是设计师在感觉有点迷失或用尽创意时可以依赖的黄金标准方法。在没有理解和实现设计原则的情况下,也可能实现可接受的设计。
然而,这可能需要大量的尝试和错误才能创造出看起来不错的内容,并创造出最佳的用户体验。
产品的美学质量与它的实用性密不可分,因为我们每天使用的产品影响着我们和我们的幸福。”但只有精心制作的物品才会美丽。— Dieter Rams(迪特尔·拉姆斯)
当我们不关注由设计原则驱动的设计质量时,我们可能会忽视品牌质量及其所代表的一切。当某些东西设计不好时,品牌就会受到伤害,产品也会受到影响。
这就是为什么伟大的设计师在他们的工作中极其严谨, 他们知道“你永远不会有第二次机会给人留下良好的第一印象。”
设计的细节成就了设计本身。—— 查尔斯 伊姆斯(Charles Eames)
作者:彩云Sky
链接:https://www.zcool.com.cn/article/ZMTQ1NTY2OA==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。