2024年,我们一起来看一下这一年可能会发生的设计趋势,给大家准备了国外的一个著名设计师的文章,看看他怎么预测今年的设计趋势的。
每年我都会梳理一系列新的设计趋势,这些趋势不仅看上去不错,同时也会影响其他的设计师去“偷窃”(学习借鉴)这些设计趋势。无论你觉得这篇文章如何,它都实实在在地激起了智能设计和实用设计的浪潮。这些功能不仅包含了如何在更少的空间里传达更多的信息,同时也给用户带来了更多的愉悦互动体验。
让我们停下脚步一起来看一下这些设计趋势吧,然后你可以去互联网上感受这些趋势的魅力。
便当盒是日本简餐和盒饭文化的主要产品,他们因为可以高效地有条理地储存食物和保持食物干净而被大众所熟知。
我们根本不会想到谁想到这一点,然而,便当盒在屏幕上的数字展示效果就像他们装满食物放在袋子里一样的好。
Bento是另一种设计趋势,开始像dribbble和Behance等平台掀起浪潮,吸引了数百万的设计师关注和使用。然而,“模块化”设计的概念始于网站的仪表盘,像Paypal一样的销售和金融平台,像谷歌广告一样的分析平台等等。
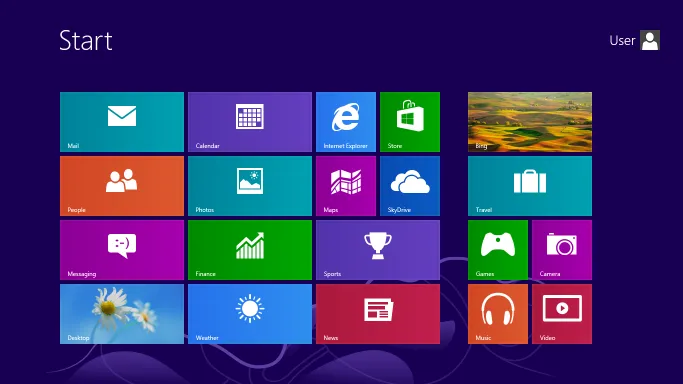
还记得Windows phone 和Lumia吗?他们使用的UI界面从本质上说是Bento设计的早期迭代版本,后来,微软同样在Windows8这样的Windows系统桌面实现了这个设计概念。
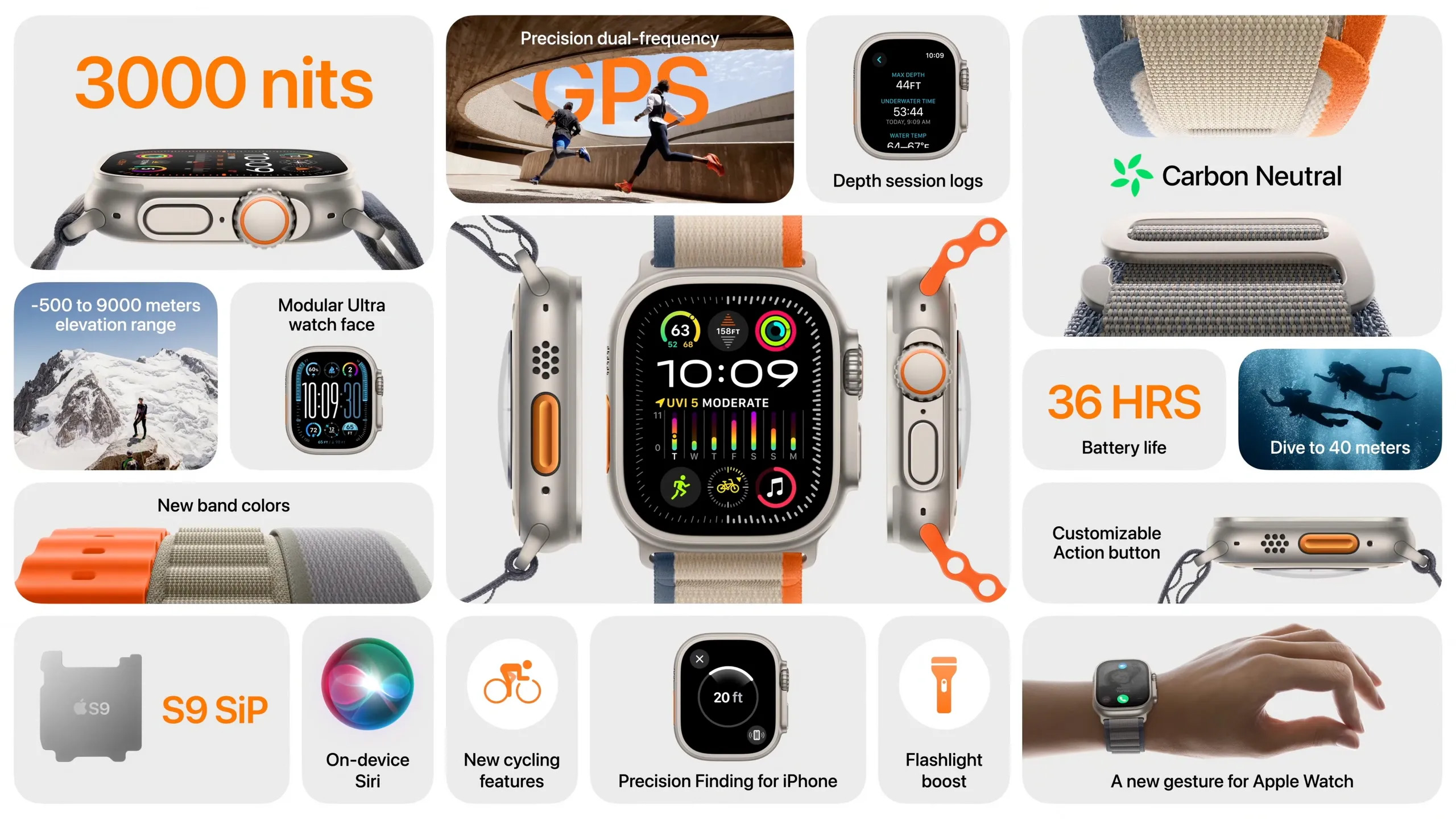
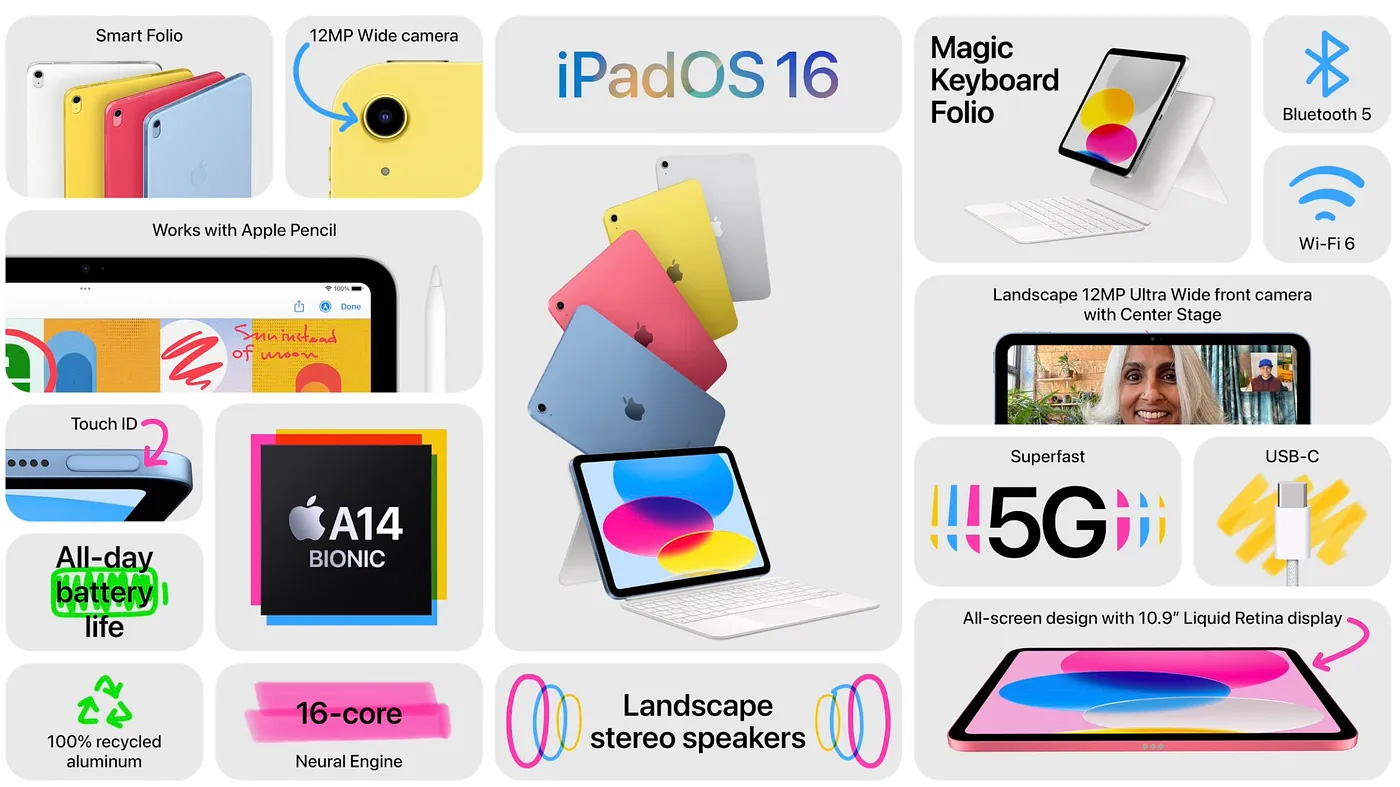
虽然整个行业都在使用Bento设计,但是当苹果首次使用Bento网格时,Bento设计彻底爆发了。他们最开始用在了iPhone的登陆页面,但是很快扩展到了Apple的事件活动幻灯片展示。
苹果以引领大趋势而被众人所熟知,Bento就是众多设计风格中的一个。每一个设计师包括他们的前辈,都会用Bento去做一些展示、网站、产品发布,这样的例子不胜枚举。
旧的类Benno设计和新的设计趋势相比有很大的不同,网格的每一个选区都代表着一个独立的空间,而不是群组的一部分。
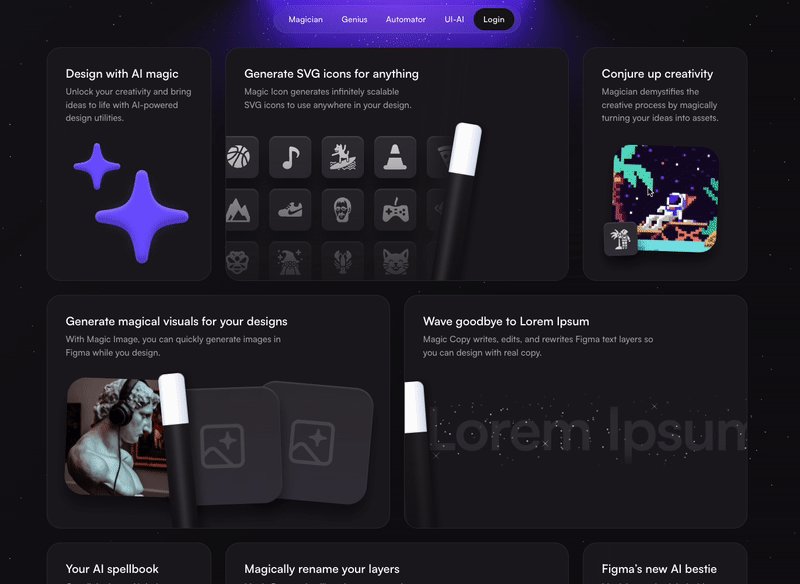
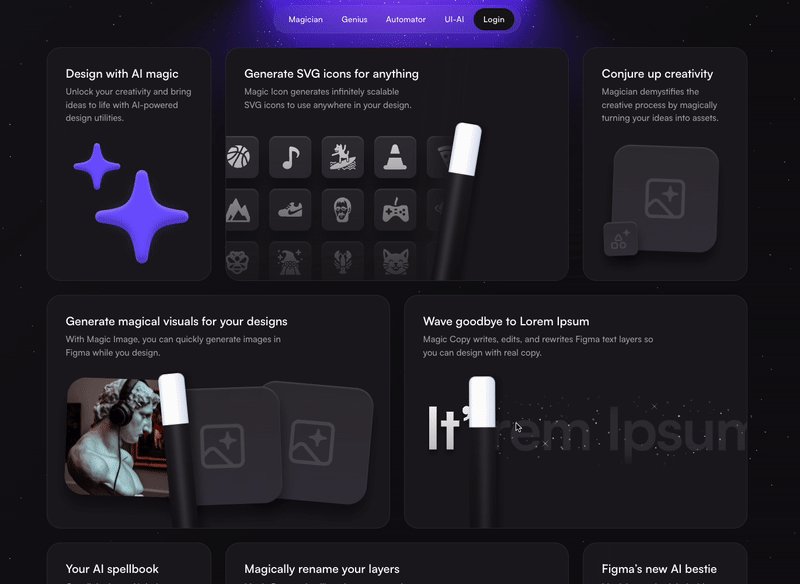
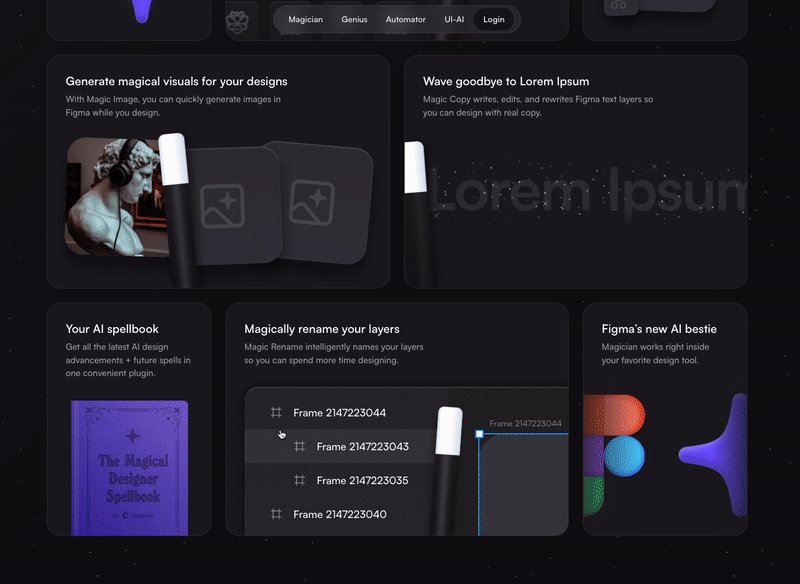
与很多其他的UI设计趋势不同的是,Bento实际上正在进化,它不仅仅是一个好看的布局风格,它已经发展到了包括产品演示、融合了其他一些独特的布局、甚至带有新的视觉设计概念。
上面这个案例来自于 diagram.com,它使用了Bento布局,向我们展示了它的工具在交互体验中能够做什么?这使得该工具更具有吸引力,并告诉用户他们应该期待什么。
为了更好地帮助像我们这样的设计师,有一些网站专门从各个网络平台搜集了Bento设计灵感,bentogrids.com就是这样一个网站,收集了有大量的包含UI和图形设计的Bento网格样式,感恩这个网站的创建者。
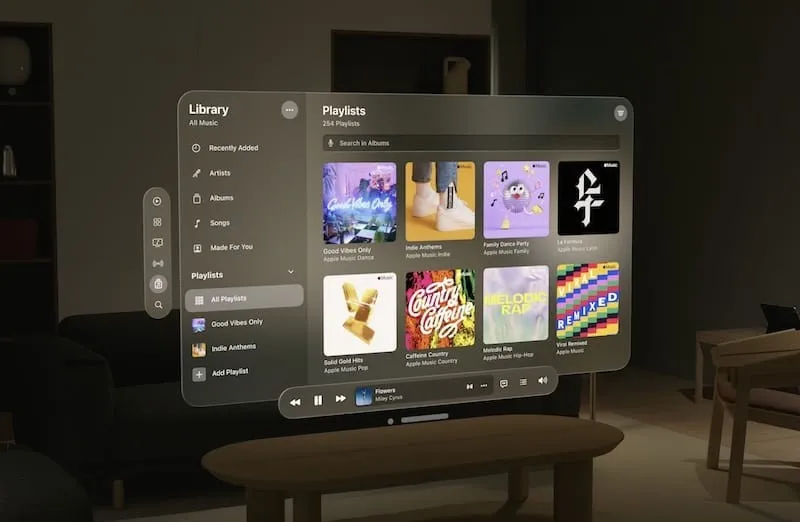
当你清晨醒来,拿起手机查看重要的邮件,同时还有一件能够排在第二重要程度的事情,那就是你的整个订阅流都是苹果的New Vision Pro。2023年6月5日早晨,全世界的每一位科技人士和设计爱好者都感受到了。
在接下来的几周里,这是整个科技圈都在讨论的事情,每一个设计师都在学习空间设计技能。除了设计趋势之外,各种各样的AR/VR(增强现实/虚拟现实)初创公司也涌现到了我们的眼前,他们的技术终于被谈论起来了。这个给AR和VR带来了很大的推动作用,这是真正需要的东西。
有了伟大的技术,就会有伟大的设计潜力。从智能手表到可折叠手机,设计师们总是能够站出来去展示他们真正的可适应性,空间设计也没有例外。
与此同时,一款名称为“Bezi”的设计师流行工具也推出了,它非常接近于类似于Figma和Spline这样的设计工具,但是加入了第三维度。设计师可以开展空间设计,连接上一个运行的AR/VR头戴设备,并创建空间交互体验。
让我们来看看Bezi可以用来做什么:[来自于Bezi.com的演示案例]
更好的用户体验,助力于打造更好的AR/VR体验,深入地去理解这些漂亮设计背后的技术,用一个真实的VR头戴设备,在空间环境中测试,将会成为工作中的一部分。随着技术的发展,肯定也会有许多新的经验教训和对我们现有UX了解基础上的改变。然而,这就是你此时此刻想要打造的技能之一,没准在未来将会被用到。
除了想象力丰富、财力雄厚的苹果公司以外,还有一些不那么精通技术的公司给眼镜穿戴设备带来了全新的体验。
尽管谷歌的项目“谷歌眼镜”没有实现大规模量产,但是眼镜公司雷朋依靠他们的新产品“Meta Wayfare”已经进入了智能穿戴设备的赛道。
不要被普通的雷朋设计给欺骗了,这个内置相机可以允许你存储视频和拍摄图片,甚至是在社交媒体上直播。这个会给用户体验和客户体验带来一个新的维度,也许是2025年的趋势,谁知道呢!
当一个新的技能开始被更多人使用的话,那么一个新的趋势基本上就诞生了。
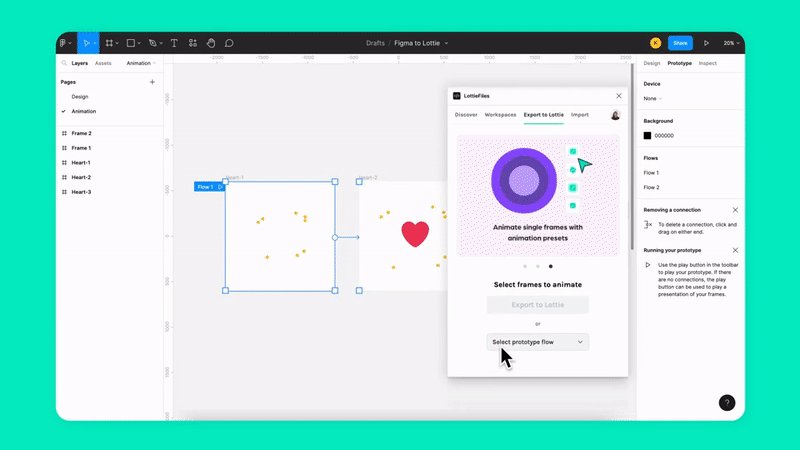
LottieFiles就是这样的一个新的技术,当我以技术传道者的身份加入了这家公司,我就已经对简单的动画可以添加到UI界面中感到敬畏了。考虑到对Lottie动画的需求,他们甚至为Figma推出了一个插件,可以将Figma动画转化为可导出的Lottie JSON 文件格式。
这在根本上解决了学习如After Effects 或者类似的软件的巨大学习成本,因此,更多的设计师可以很快地做出他们想要的动画了。
现在,你也会开始注意到每家公司登录页上诱人的交互设计,这一些都要归功于日益增长的对网站访问者差异化体验的需求,以及将讲故事作为销售产品/服务的工具的需求。

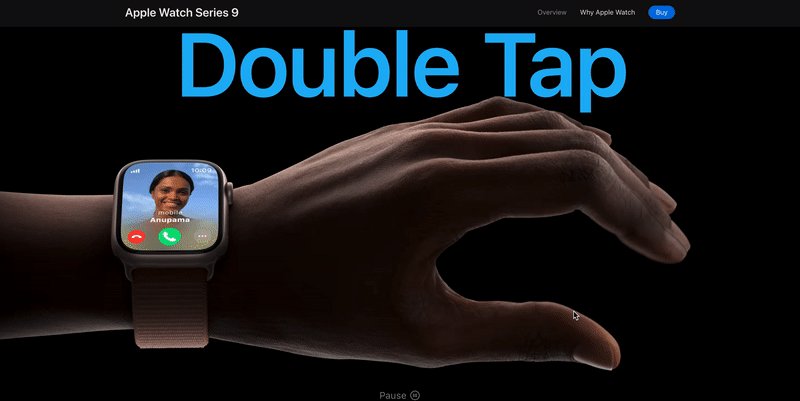
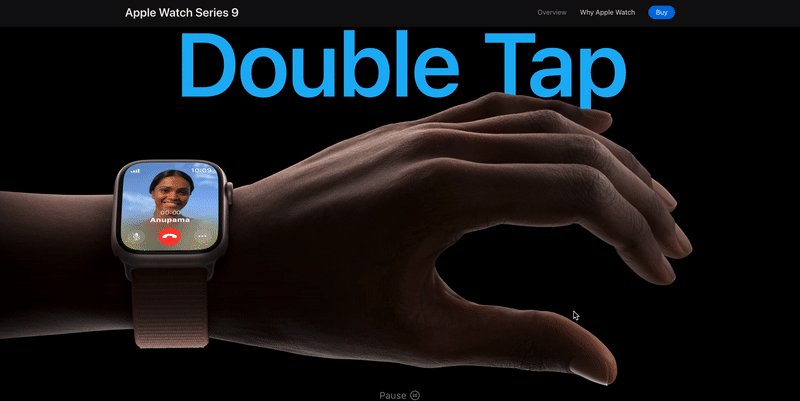
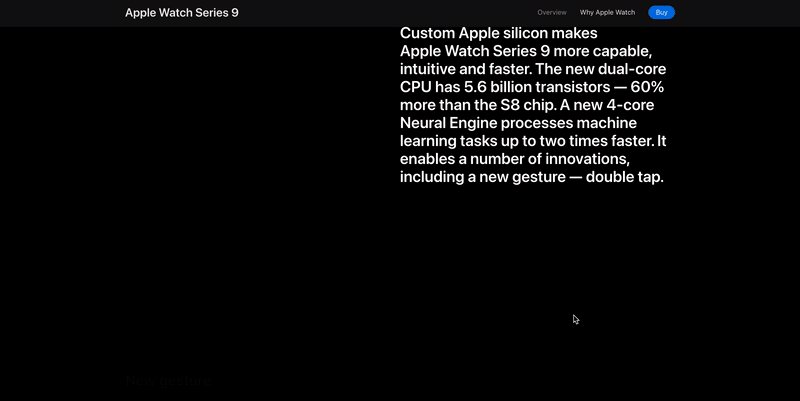
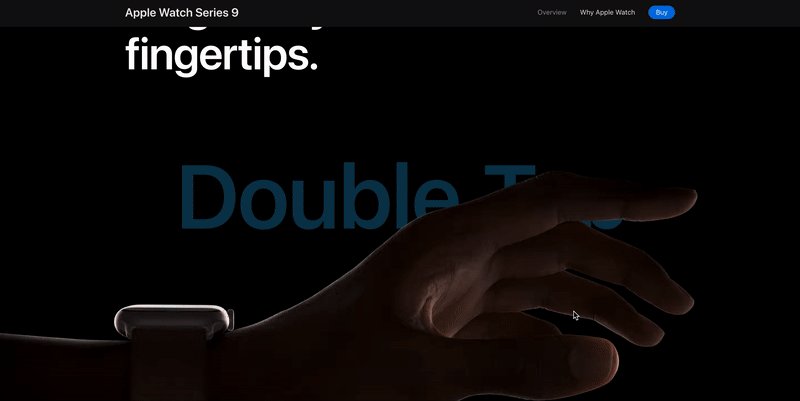
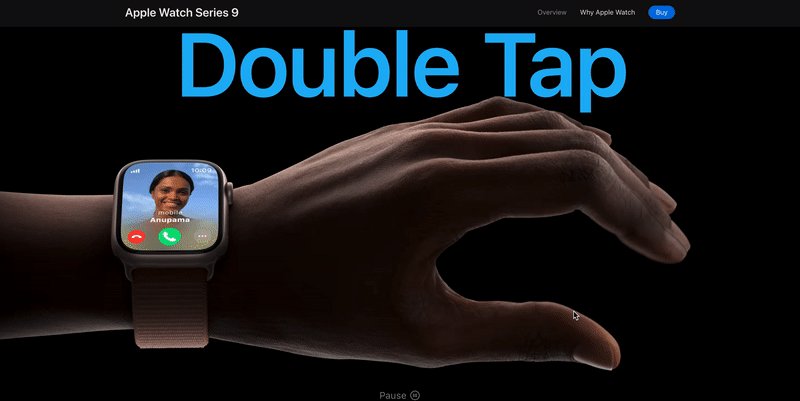
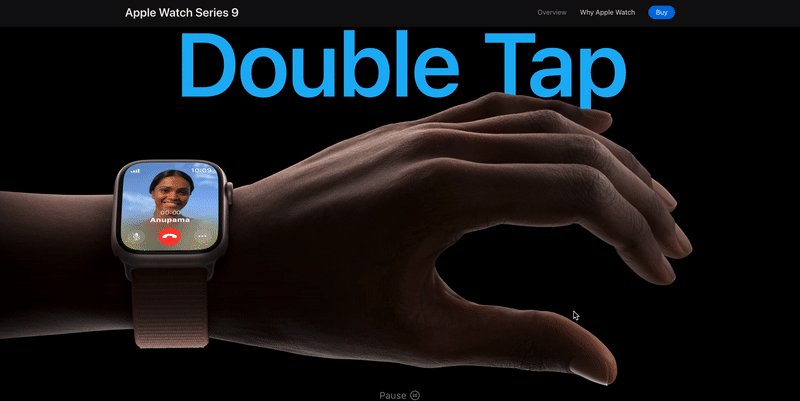
Apple Watch 系列9登录页——双击滚动交互
有了滚动动画,浏览者将会全神贯注于你要呈现给他们的内容。像Webflow和Framer这样的无代码工具永远在创新,为设计师们提供无需写长串的代码就可以实现动画的能力。
有人可能认为旅程到此差不多结束了,动画可能已经达到了顶峰,没有什么可以继续期待了。幸运的是,技术人员总是在寻找下一个大事件。此外,由于大量的强大工具的yong'xian,你能想象的一切事情都有可能实现。
还有一个趋势就是动画按钮趋势,一个新的界面样式,它引入了动画技术,让简单的按钮充满生命力。这些改变不仅包括按钮的周围的简单描边动画,也可以是当鼠标移动到按钮上的变化。
这样的趋势通常有着多米诺骨牌效应,首先一个设计师的社交帖子受到欢迎,然后其他的著名的设计师也会追随。
最近,很多设计师都在讨论设计世界什么时候从扁平设计中切换(就像你在Medium看到的那样)转向虚拟的写实的视觉风格,这些包括3D图形、深度效果、新形态、拟物化等等。
最近, 我们看到很多公司将3D作为核心风格,尽管他们现在不可能立马出现在网页、App设计,但是Logo也随着这一趋势在不断地更新。
就像其他设计趋势一样,人们实现这些风格样式的一个最重要的原因就是引入了“易于使用”的web的3D工具,例如Spline和Vectary,这使得在Web和App中添加3D资产变得非常容易。他们还用动画将3D资产带入生活,这是我经历过的最短的学习曲线。
-
对我来说非常疯狂的事情是:一个基础的线性渐变和一些阴影,可以给你的设计和资产中增加景深感和一个第三维度。
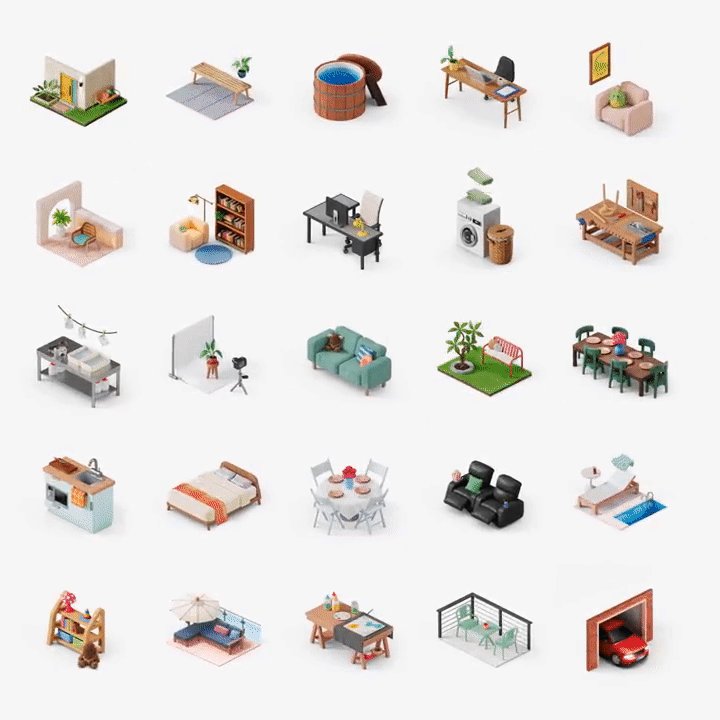
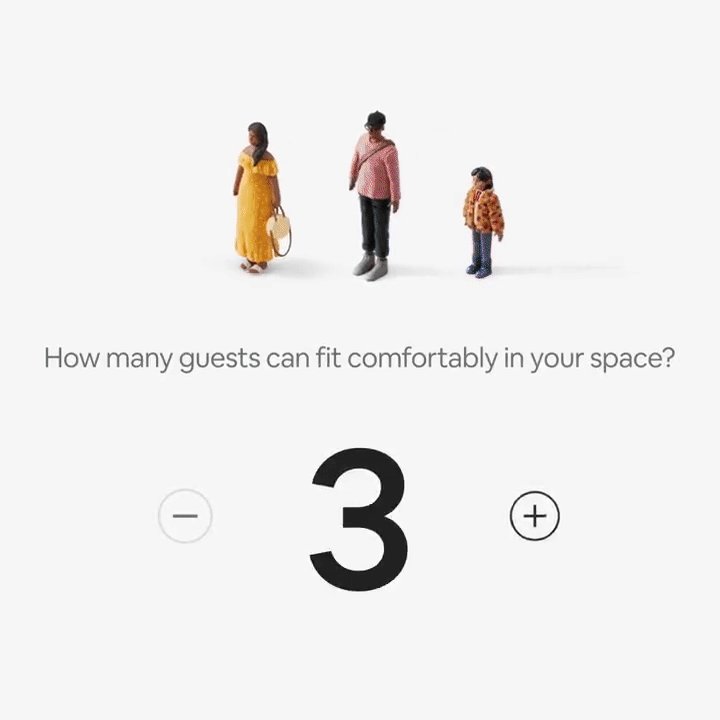
另一个一直驱动设计和趋势的公司是Airbnb,他们以简单的有效的App设计和交互而众所周知。在2023年,他们宣布了一个应用程序更新,将带来了一些新的重要的功能。
他们到底做了什么?他们结合了超过十几个3D视觉元素,他们的宣传视频里几乎都是关于3D的。
等距视觉效果、3D角色和动画,以及大量的App交互让我不断重复观看,从扁平到3D的转变是缓慢和稳定的,这就是为什么我相信趋势来了并将一直持续下去。
现在,谁开始了这一趋势一直是一个谜题,但是对现实和相关设计的需求,驱动我们为用户创新,也可以说是因为我们自身的创意需要的原因。
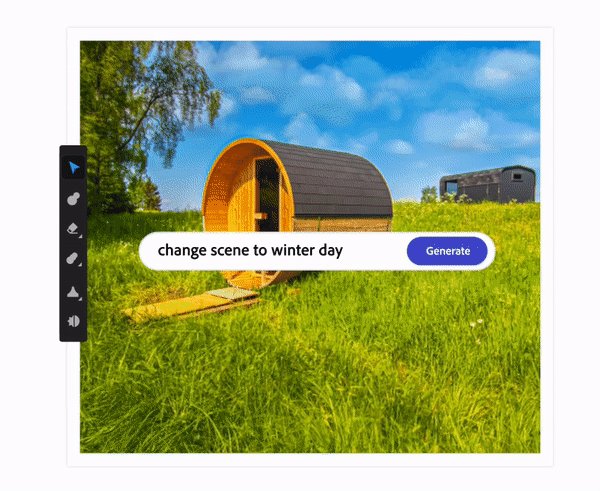
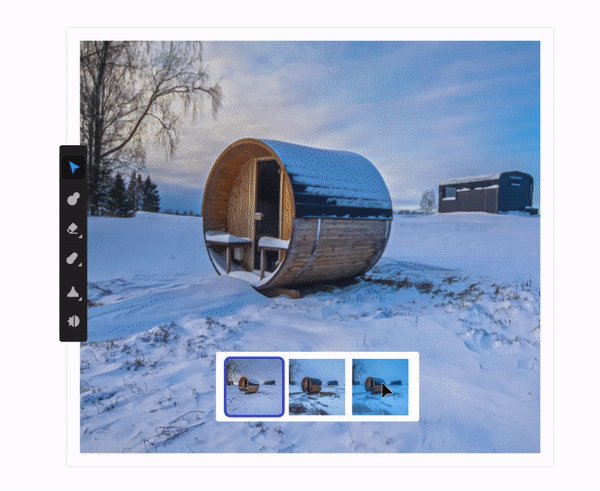
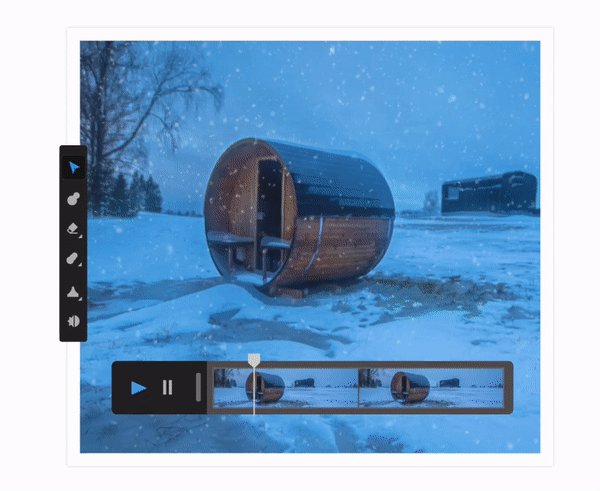
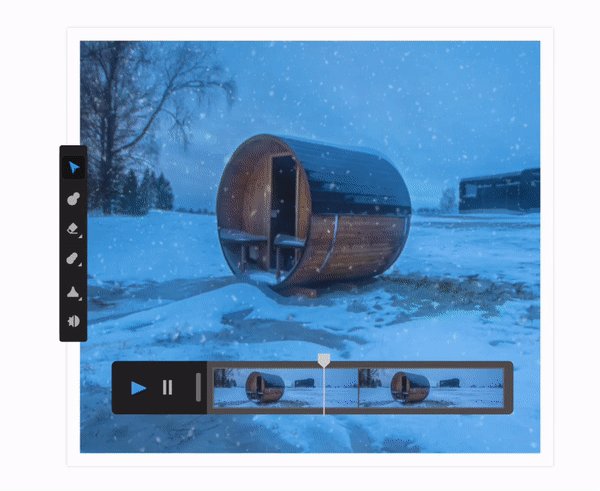
在过去的十年中,人工智能是科技领域用得最多的也是认知度最高的词语。当一些设计师将人工智能当作未来职业生涯的威胁时,我们中的很多人其实都在用这个技术更快地去创造更好设计作品了。
很多设计工具都在宣传他们“AI能力加持”,他们尝试在各个层面接入Open AI的API接口,也在开发他们自己的AI模型。然而,这些AI功能大多数都是噱头,能够随机地设计出UI界面,整合设计资源,甚至提供基本的解决方案都是问题。对此我提出了一些批评,也得到了很多社区成员的支持。
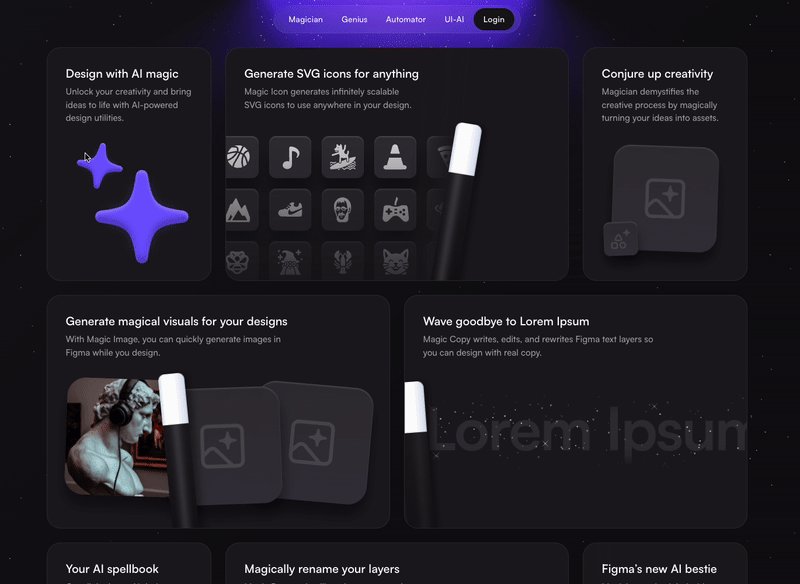
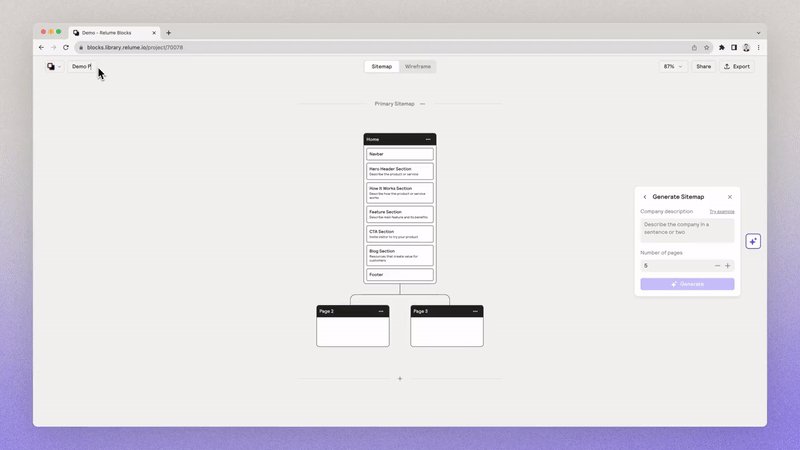
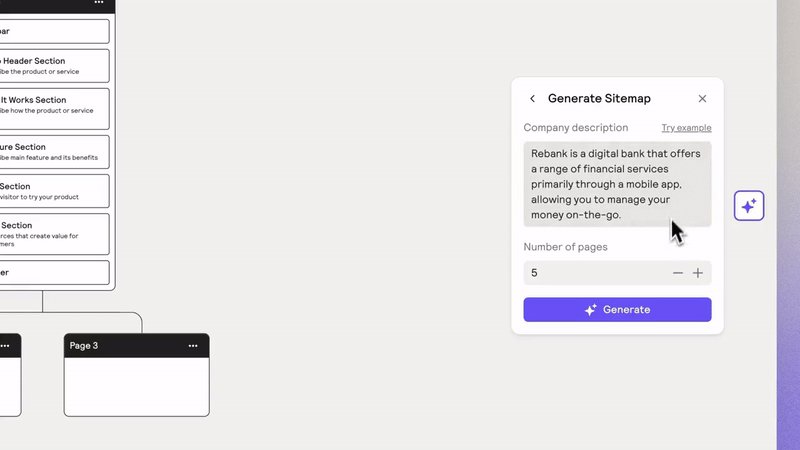
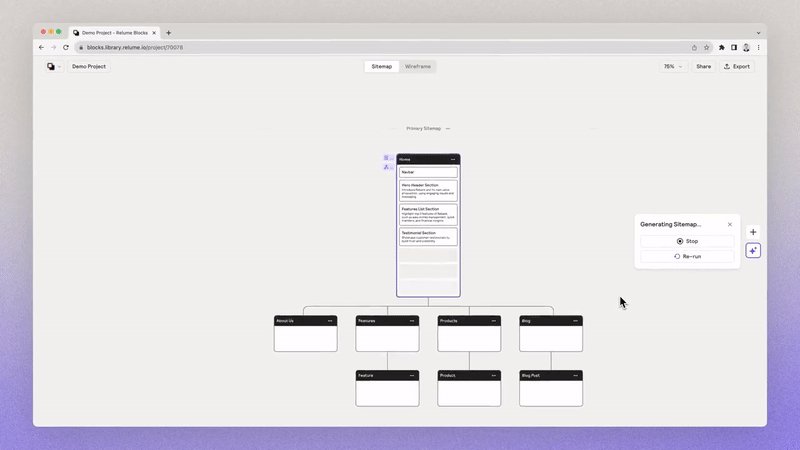
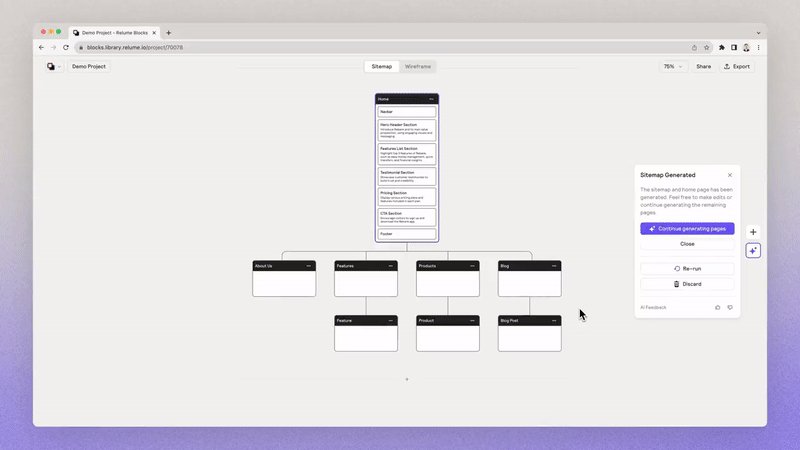
在这些杂乱的噱头中,有几个有影响的产品正在赶来拯救这个世界。其中一个英雄是 Relume,绝对是粉丝的最爱。这家专注于Webflow的公司,推出了一个叫做
Relume A.I.
的产品,一款强大的线框和站点地图工具。
你输入一个提示,也可以是你的项目描述,他会显示出一个完整详细的站点地图和一个线框。这个线框中充满了相关的数据和布局,可以快速复制到Figma和Webflow。
而且,难道只有我认为Chat-GPT正在破坏人类的创造力并让人们产生依赖性吗?
关于视觉效果和UI界面设计的内容已经很多了,至少可以这么说,UX已经进化了,可以通过UX研究人员和设计师关注的东西来证明。这意味着要降低设计过程的难度,使设计更具有易用性和包容性。
大量的设计师都在尝试将可用性置于视觉设计之上,这为中心带来了更简单和可行的设计。设计师们坚持做可行的事情,而不是重新发明一个轮子,尽管这个行业在过去几年已经发生了很多的变化。

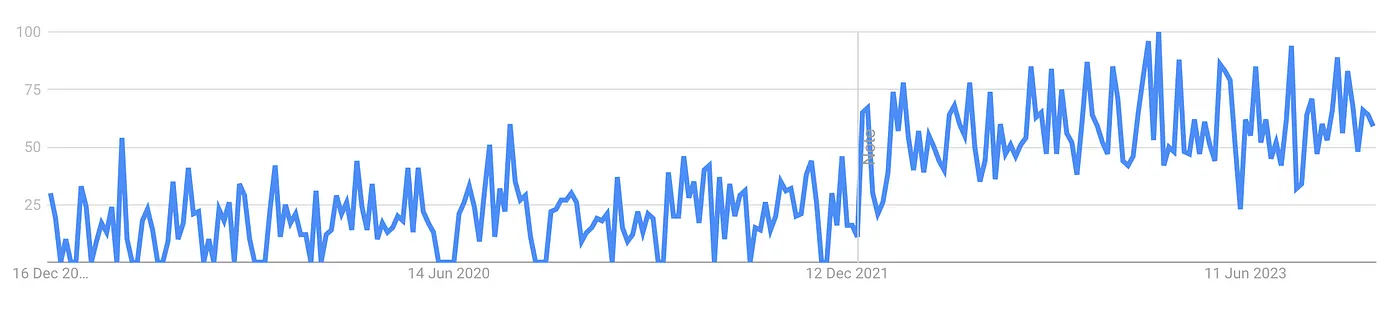
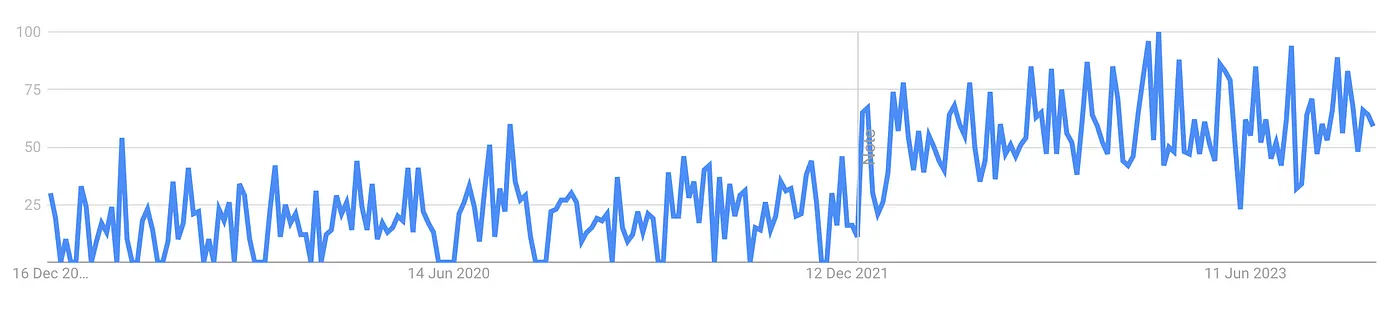
谷歌2019-2023关于“用户体验可用性”的趋势图表
上方的谷歌趋势图表向我们表明设无障碍设计如何成为一个真正的工业级需求。
这些无障碍技术的范围从颜色对比、可读字体、可识别的动作元素,一直到覆盖不同能力的人,将无障碍功能集中到了一起。
由于现在要为不同年龄段甚至是身体有障碍的人设计,无障碍设计也在努力推进。公司希望从所有不同的人口结构中获利,也在推动各方面的包容性。随着越来越多的人走向数字化,对于设计师来说,关乎无障碍设计几乎是强制性的。
很多课程和训练营从千里之外就嗅出了这种需求,也在准备让学生进入设计领域充分了解无障碍设计。
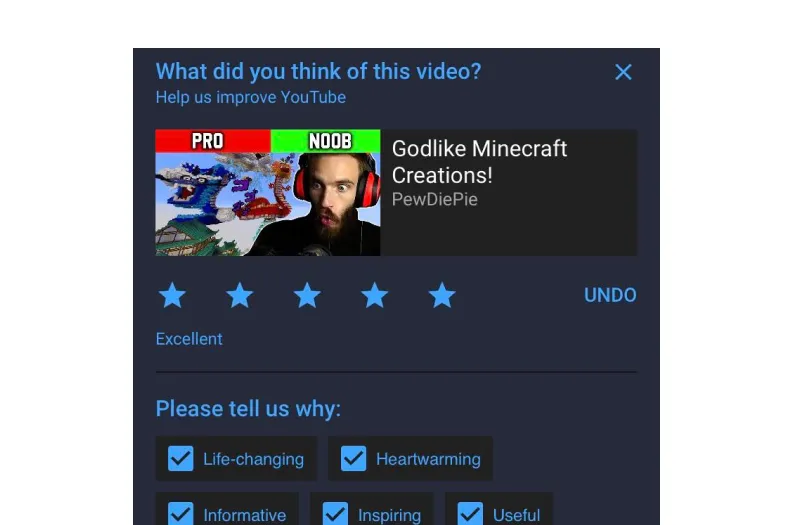
区别于一致性,个性化才是真正将用户锁定在应用程序或网站上的原因。你一定在youtube上看过这样的消息。
Youtube评估你喜欢什么样的内容,给你更好的建议。
你有可能还会观察到,很多应用程序在尝试一个新的功能的几天里,然后会因为不好用不喜欢而取消它。这是用户体验设计师在未来的产品和服务中发挥主导作品的直接表现。
作者:阿琦Aqi(译)
来源:站酷

蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发