2024-2-1 资深UI设计者
动效设计师怎么与技术对接?
开发和设计师沟通困难,是因为没有通过精准的参数去描述动效。要解决这个问题,我们需要创造一套有效的动效标注系统,这个系统必须做到以下两点:让设计师可以轻松地描述动效,让开发可以准确地还原动效。
这个系统主要分为以下两个方面:
(1)量化动效数据
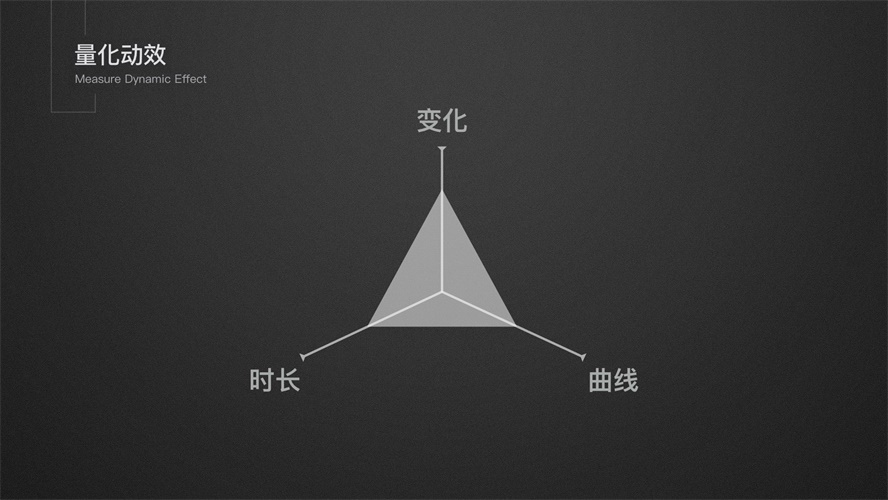
其实,界面动效背后涉及到的设计参数非常简单,只有三种。无论多复杂的动效也是这三种参数经过组合拼接出来的:

变化
变化可以划分为四类(如动图所示),这四类变化基本涵盖了界面元素的全部运动方式,只要我们准确地描述元素在动效前后的变化量,就可以准确地完成「变化」这个参数的对接。

举个例子,下面动图中被扔出来的绿色小恐龙就同时包含上述四种变化。

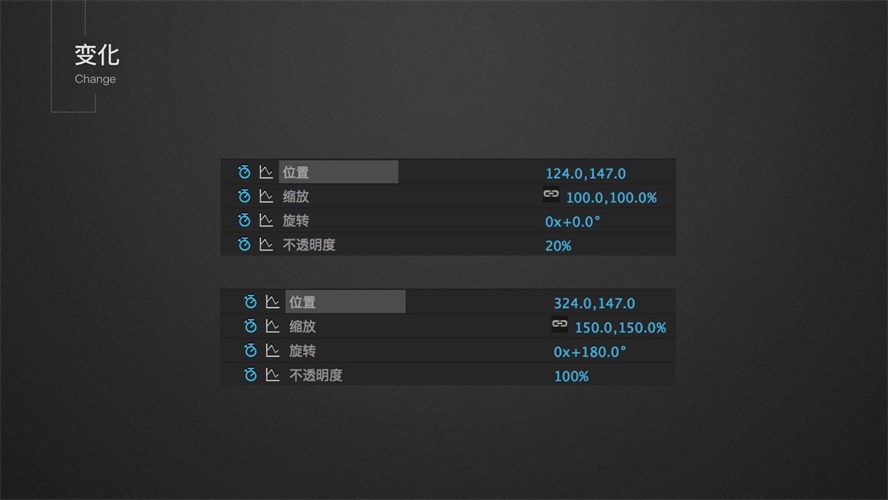
它在 AE 中前后变化的参数如下:

那么这个时候我们需要记录的状态(这里只涉及到变化)就应该是这样:
初始状态:
位移:X轴 0
旋转 :0度
尺寸:1
透明度:0.2
结束状态:
位移:X轴 200px
旋转:+180度
尺寸:1.5
透明度:1
这样看就清晰多了。作为一名友善的设计师,千万不要随便拿一个 demo 说「就按照这样做个差不多的效果就可以了」,那样的话估计大部分开发只会一脸懵逼。
时长
第二个关键参数就是时长,这个顾名思义也就是动画播放的时间长度。无论变化是多是少,简单还是复杂,我们需要把每一段变化的时间确定,时间短干脆利落,时间长轻缓柔和。
在标注的时候,不要忘记标注清楚动效的起始时间和终止时间。

曲线
曲线描述的是物体运动时候的速度变化,如果说变化和时长是动效的本体,那么曲线就是动效的灵魂。
对于一个运动的物体,同样的变化,同样时间,赋予不同的速度曲线,会让它的动效产生丰富的变化。 所以在动效设计中,曲线也是设计者最为关注的部分。
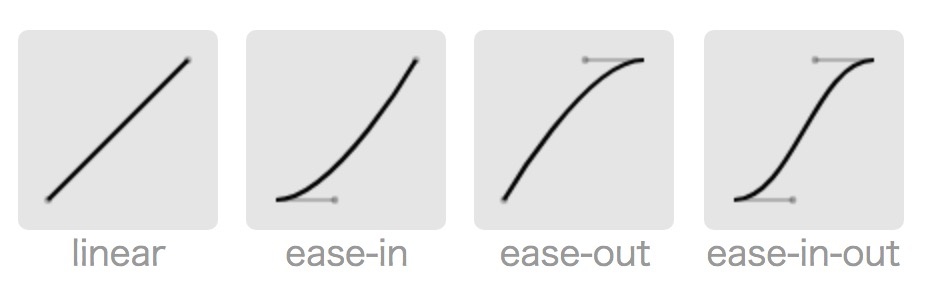
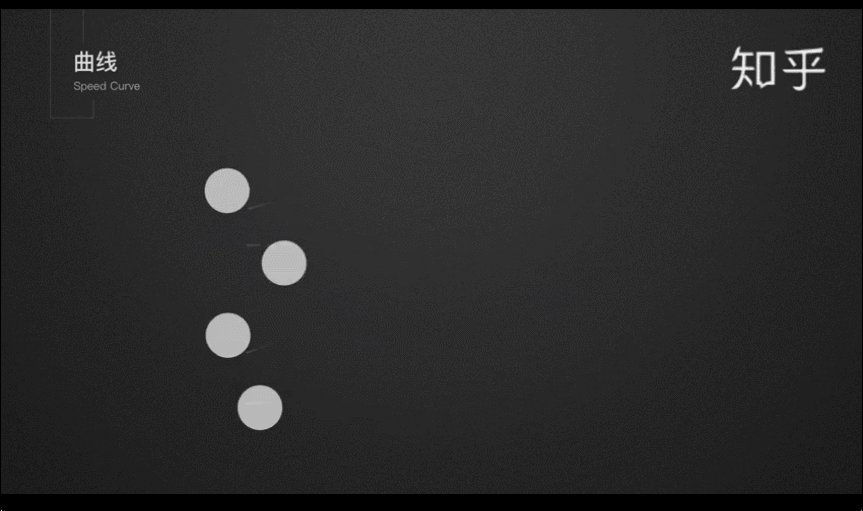
最基础的速度曲线有线性(就是全程匀速)、缓入、缓出、缓入缓出四种:

虽然大家平时或多或少都用过以上几种曲线来描述动画的过程,但是大家不一定对曲线的具体用法有真正的理解、下面我会给出四个例子,来阐述一下以上几种曲线的用法。
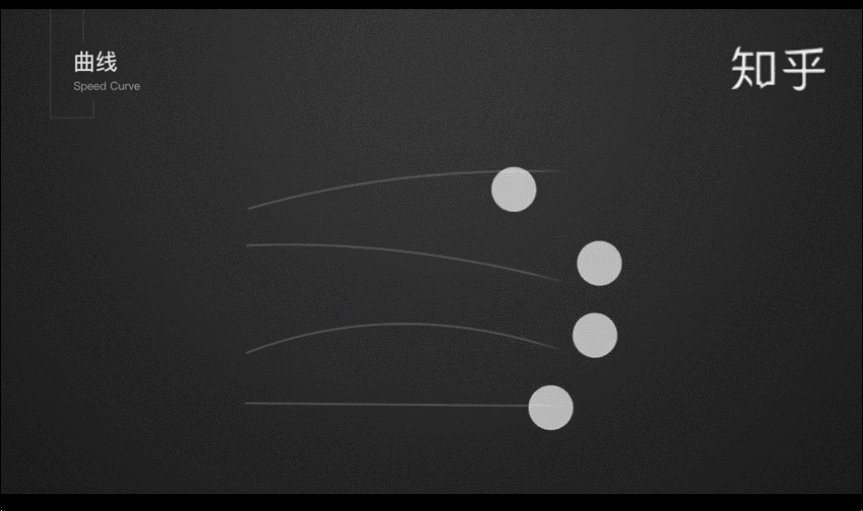
在上图的例子中小圆运动时长一致,它们水平位移,一起到达终点,但是速度曲线不一样。

圆一:缓出 ease-out,本来有一定的速度,慢慢刹车。 适合用在一个元素进入页面的时候。
圆二:缓入 ease-in,本来没速度,越来越快, 相当于一个东西从零开始加速。适合用在一个元素离开页面的时候。
圆三:缓入缓出 ease-in-out,开头结尾都没有速度,先加速、再减速,是我们日常生活中最常见的物理运动。适合用在一个元素从页面 A 点到 B 点。
圆四:做匀速运动 linear ,看起来非常死板,不推荐使用。
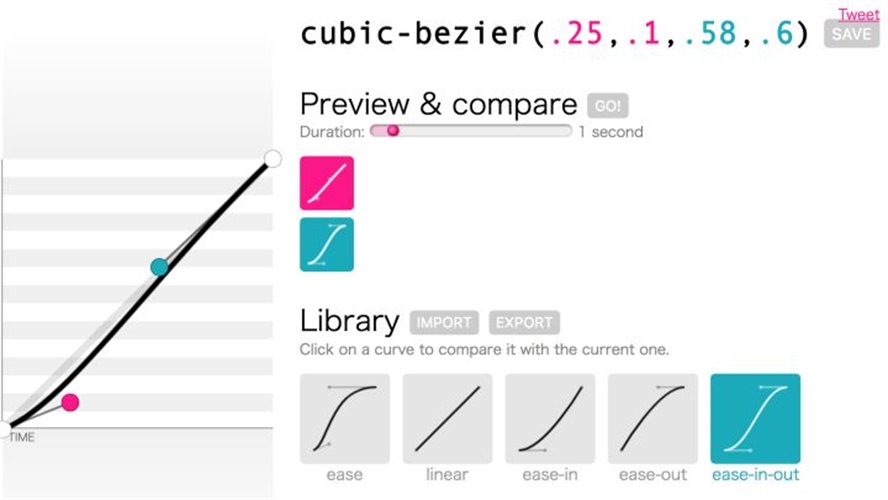
那么动画曲线在设计工具的哪里出现呢?

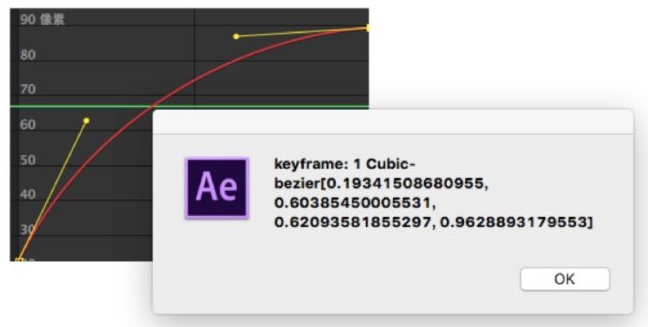
AE 中可以通过值图表,来调整动画的曲线,并且通过换算(换算方法)得到可用于开发的 cubic-bezier 曲线参数,或者通过 Flow 这样的插件直接用 cubic-bezier 曲线进行设计。
而在新兴设计工具(Framer)中,本身工具就直接可以用 cubic-bezier 曲线定义动画。
在前端开发中,可以直接利用设计给出的 cubic-bezier 曲线参数来描述动画,示例如下:
div {
-webkit-transition: all 500ms cubic-bezier(0.10, 0.45, 0.46, 0.99);
transition: all 500ms cubic-bezier(0.10, 0.45, 0.46, 0.99);
}
现在有许多工具可以方便设计师去调曲线,实时预览效果,并且显示成前端需要的格式。在这里推荐两个:


曲线部分就这样讲完了,顺带提一下,虽然在这里我举例的是位移的速度曲线,但是其实旋转、尺寸、透明度等等变化同样是存在速度曲线的,在这些变化上加上速度曲线一样可以让动效更加自然贴近真实。前端也是可以实现的。
(2)对量化的数据进行标注

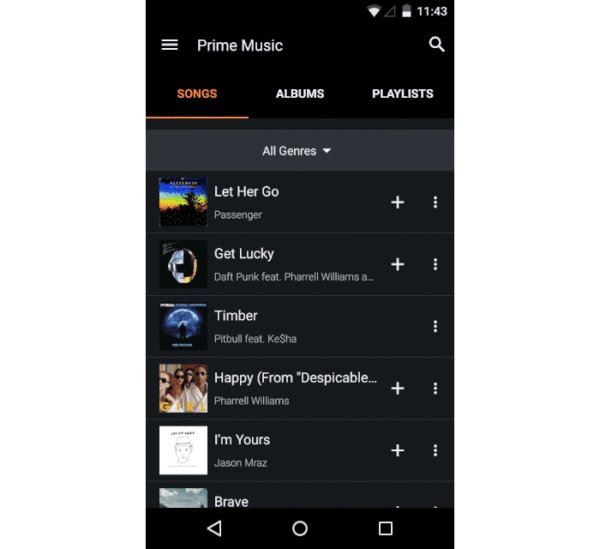
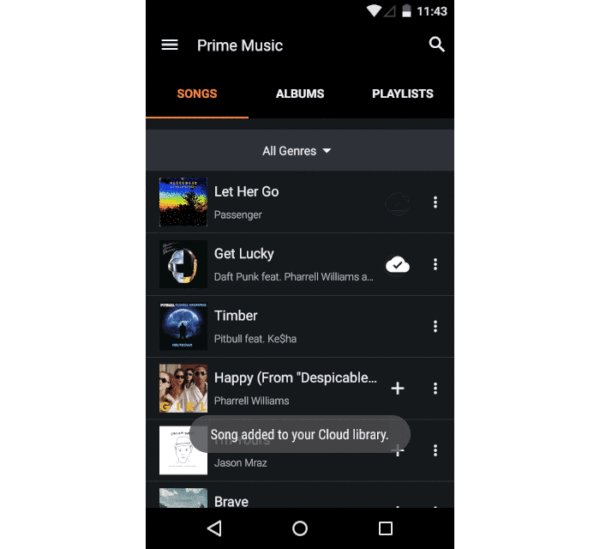
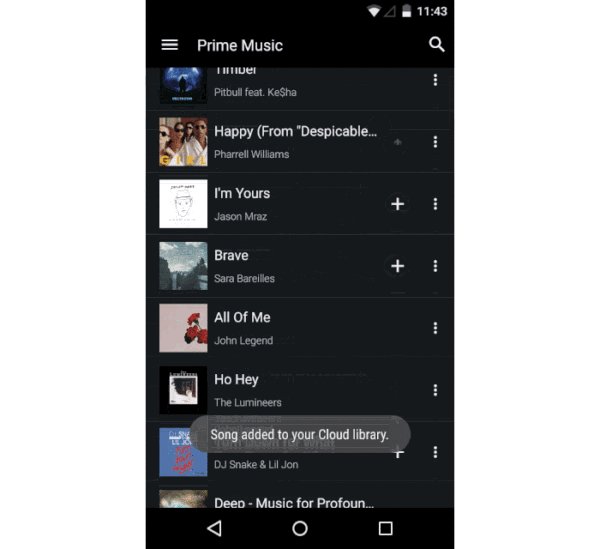
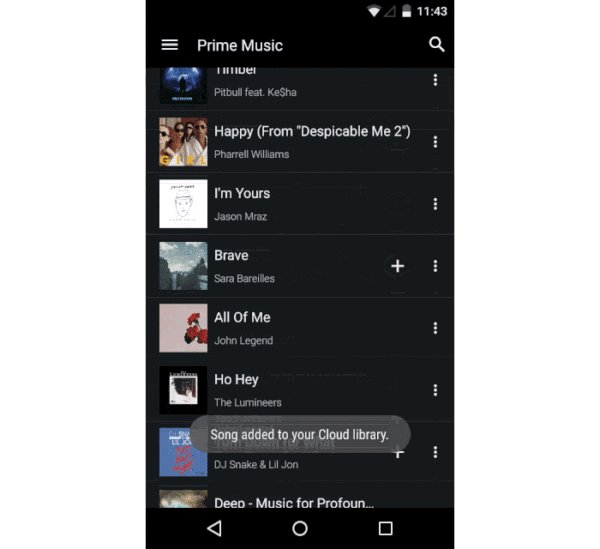
上图中的交互动效来自 Amazon Prime Music,界面中出现了两个元素(加号 icon & 对勾 icon)的动画,虽然看起来非常简单,但是包含着极为丰富的变化。
标注的时候除了说明动效的三元素,还要说明触发条件以及动画对象,所以最好用表格的方式,这样可以更清晰的把它们每一段变化都清晰罗列出来:

这样就算是一个比较完整的动效交接文档了!
好了,终于结束了······
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发