2024-2-1 资深UI设计者
进入设计这个行业也快一年了,这篇文章其实也算是写给自己的一个总结。也望各位大佬,小弟如果有那些地方说不对,多多包涵,轻喷轻喷。废话不多说了进入正题。
UI设计师简称UID(User Interface Designer),指从事对软件的人机交互、操作逻辑、界面美观的整体设计工作的人。
这个时候估计有的朋友回想,这些我都知道啊。百度一下就出来了。那么好的,咱们现在来具体的说一下什么是人机交互、操作逻辑、界面美观。

人机交互,是一门研究系统与用户之间的交互关系的学问。系统可以是各种各样的机器,也可以是计算机化的系统和软件。人机交互界面通常是指用户可见的部分。用户通过人机交互界面与系统交流,并进行操作。小如收音机的播放按键,大至飞机上的仪表板、或是发电厂的控制室。人机交互界面的设计要包含用户对系统的理解(即心智模型),那是为了系统的可用性或者用户友好性。
其实顾名思义,大家可以理解为用户在某种特定的需求时,用何种方式能够更方便更快捷的得到计算机的反馈。好比如有个客人来到某家酒店,而酒店有两扇门,一扇门是不同的玻璃门另一扇则是自动门。说道这里我想大家多少都应该理解了。同样的两扇门,自动门只需要客人走到指定的范围能就可自由通过,而另一扇则需要客人走到门前后抬手去退才可打开。虽然仅仅是多了抬手这一部,但是前者对用户更友好和方便。
例:

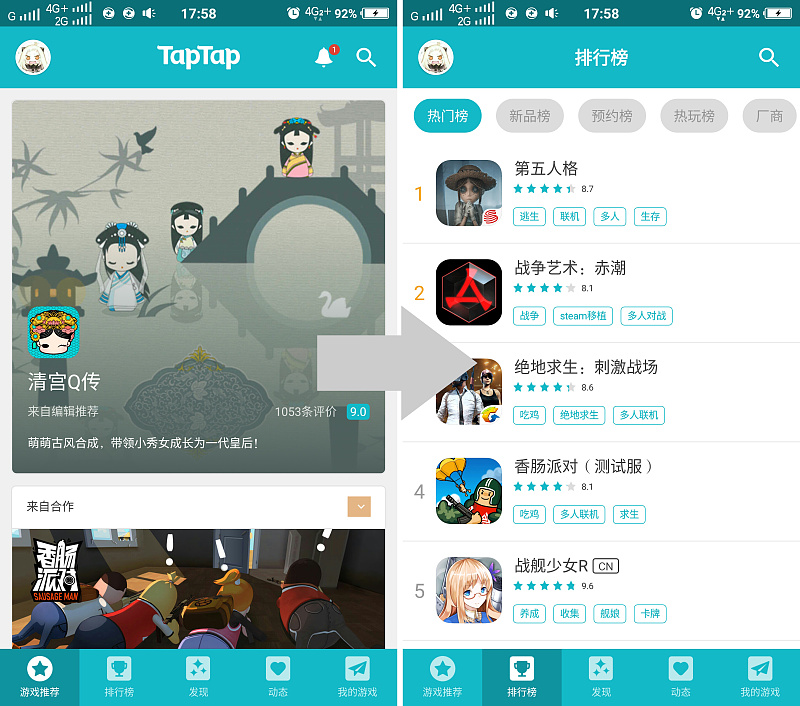
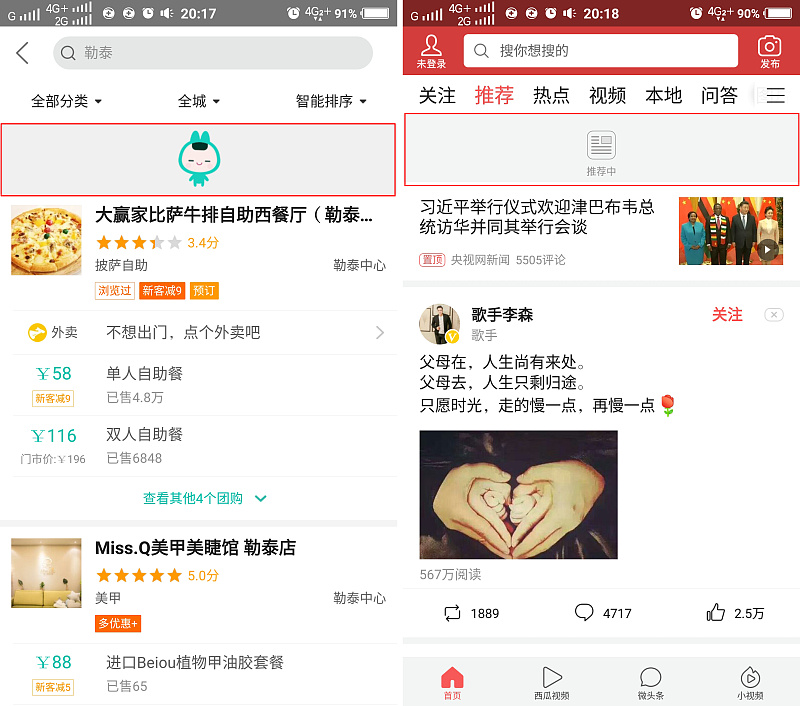
上面是我个人比较喜欢的一个游戏下载APP,其中用户可以通过左右滑动手机即可快速的完成各个板块之间的滑动切换,无需用户在用手指去点击下方的图标。
我记得在我第一次接触智能手机的时候,绝大部分的APP都是需要用户去点击指定的图标才可完成板块的切换。相对那时手机的屏幕相对较小,所以操作起来还算方便。但现今流行的各种大屏手机,绝大多数情况下用户无法用一个手去完成想要的操作。那么这个时候身为设计师的咱们就想怎么去解决这个问题。而上面就是一个很好的例子。
说这么多其实我个人总结成一句话:“人机交互就是,如何让用户在任何情况和场合下,能够更好更快更方便的,完成指定的操作与得到想要的结果。”
现在大家理解了人机交互,咱们再来说一下“操作逻辑”
操作逻辑可能对大部分新入的设计师来说可能很难理解。毕竟大家是学文科的居多,还有很多是从其他设计领域转入UI这个行业的。所以平时大家可能更重视版式啦、配色啦、字设啦、品牌啦等平面上的知识。所以操作逻辑这个更偏向理科生的东西大家平时接触相对较少。不过没事,其实操作逻辑这个大家平时多看多想多思考也不是很难理解。

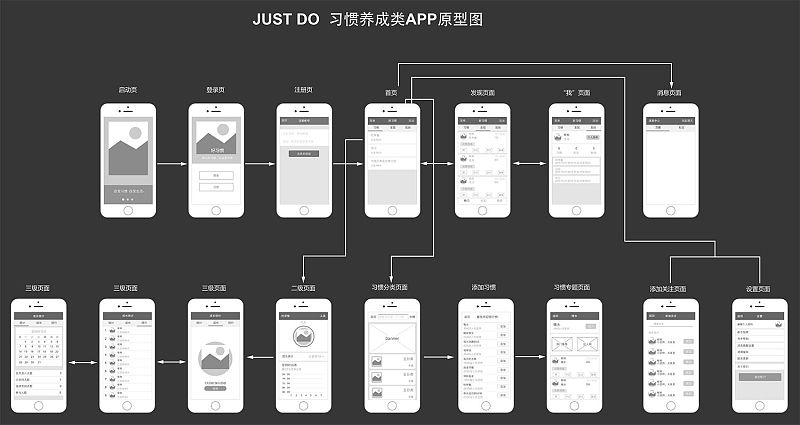
上面这张图我想大家应该都见过,有人管它叫交互图,有人管它叫原型图,甚至有人管他叫交互原型图。管他叫啥反正大家记住这就是页面直接的操作逻辑。
咱们来举一个简单的例子:把大象装进冰箱需要几部?(呵呵估计会有朋友喷我了……)

虽然这个例子很那个什么啊……你们懂得。但是这就是一个简单的操作逻辑。打开冰箱门,把大象放进去,关上冰箱门。
现在估计会有朋友想原来这就是操作逻辑,太简单了。确实这只是一个小小例子,如果换做一个电商平台的购物逻辑呢?用户怎么购买,加入购物车后怎么结算,结算时需要用户跳转到那几个相应的界面。用一种确认方式好,还是重复确认好。甚至到一个验证码的逻辑,是需要用户短信验证就行,还是需要用户短信邮箱同时验证的方式?那么这就涉及到各个页面之间的操作逻辑。
而这个时候咱们就要考虑到,如何用更少的步骤去让用户完成这项任务。但是与此同时咱们还需要考虑到用户的安全性与可靠性。(总不能随便知道了密码输入了后就付款了地址电话啥也不填吧)
而且操作逻辑还不仅仅是页面之间的关系,也涉及到用户点击了这个按钮那么他会跳转到那个页面进行下一步的操作,又或者用户侧滑了一下页面会转换到那个板块。而这个时候就要集合到咱们之前提到的人机交互了。用户用什么手势来完成这步的操作,是左右滑动还是上下滑动,还是点击。
所以呢操作逻辑与人机交互是相互结合的,但是呢人机交互是建立在操作逻辑之上的,首先咱们必须要梳理清楚页面直接的关系,才能去具体的考虑让用户用何种方式去操作。在没有操作逻辑之前,各位所想的任何人机交互都是无用功。
所以大家一定要切记先梳理操作逻辑,在开始其他设计。
好啦现在是大家熟悉的界面美观这块。我想这么不用我多说大家也了解。很明了就是让用户看着好看舒服想用。
其实呢相对也不是那么简单。大家平时看的平面作品还是居多,但是在UI的界面美观这里,不仅仅是一个放在那里不动的界面。它还会涉及到交互方式的动态效果。也就是人机交互。有人朋友可能就像,刚刚我不是说了人机交互就是用户怎么操作完成相对的页面跳转等。
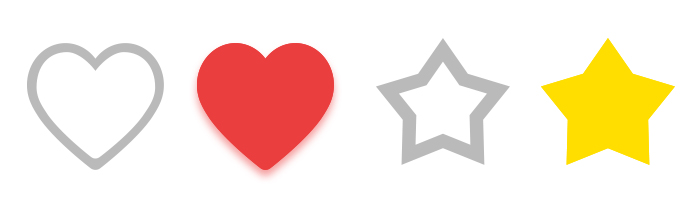
其实呢,人机交互也是需要设计美观度的,比如下图的按钮。

这是一组收藏按钮,这里它就涉及到首先是操作逻辑和人机交互,用户点击这个按钮内容被收藏到收藏夹。那么这个时候就来了,既然用户收藏了这个内容,也就表示无需再次收藏。那么这个时候这个按钮就会变成,用户再次点击则取消收藏。
可能在大部分用户眼里这是一个按钮,其实大家可以理解为这是2个不同的按钮。但是形状相同。那么这个时候咱们就想,怎么才能让在按钮不改变基础形状的时候,能够使用户更好的理解这2个按钮是不同的功能。所以咱们就把一个按钮做成无填充,另一个则是由填充的。

而这组图片则是用户顶部下拉时刷新的效果,如果下拉后提示也没有,那么用户很有可能就不清楚这个下拉功能到底是干什么的。如果咱们加一个简单的文字或者图标,想用户提示用户绝大多是情况下都会清楚“哦这是下拉刷新加载最新信息。”
通过上面的2个例子,大家也大致清楚了。UI的界面美观,不仅仅是一个静态的美观,而静态和动态相互结合的界面。但是呢对于大部分UI新人来说还是需要先做好静态的页面,再去考虑动态的效果这样才能锦上添花。
说了这么多我想大家也清楚什么是UI设计师了。那么咱们来说说UI设计都分为哪几类。
前面也提到了UI设计是人机交互设计、操作逻辑设计、界面美观设计。相对来说这个很笼统。大家平时用的PS AI也包括这三项,而咱们平时用的APP,看的网页也包括这三种。
那么UI设计到底分为几类?我个人认为分为4类,移动应用设计、网页设计、游戏界面设计、软件界面设计。
没错,可能有的朋友会想为什么网页、游戏、软件也算在里面?下面咱们一个个来说。

通过名称大家应该就知道,其实就是咱们平时用的APP、应用主题(各类图标)、甚至还有第三方桌面等。这都属于移动应用设计,而现在大部分物联网公司,都是以APP开发为主。所以现在移动应用设计还是趋向APP设计。不过你要是在一个甲方公司那么很有可能会设计到应用主题和其他类型的设计。但是终归脱离不了移动设备比如手机,平板电脑,甚至现在大部分电视也是使用的移动应用软件。

网页设计虽然主要应用是PC端,但是不要忘记它也是智能终端,虽然国家统计更多的人再用手机上网。但是不要忘记了,真正到了办公的时候又有多少人用手机办公。而在办公时又有多少人用手机查阅资料。与此同时网页设计,也涉及到了UI设计的三大设计人机交互、操作流程、界面美观。所以他们都是同属于UI设计的范畴。而随着科技的飞速发展,产品的推广方式更原化,很多移动应用也有自己的PC终端。与此同时,很多PC网页也在适应时代的潮流尽量自适应移动终端的标准。使用户能有更好的体验。

游戏设计,很多朋友会说。网页和APP这2个现在确实可以理解了,那么为什么游戏也算在UI设计里呢?
首先大家要知道,游戏在没有界面之前就是一堆数字,给你一堆数字你会玩吗?就会你会玩,你知道怎么玩吗?这个时候就需要咱们UI设计师来根据产品需求为这堆看着就头疼的数字化个妆。这样才能吸引更多的玩家来玩,而这个过程就是UI设计。

如果大家理解了游戏设计,那么软件设计这里就很好说了。顾名思义其实和游戏设计一样。只不过一个是靠娱乐运营,一个是靠办公应用,家庭应用等方便大家来运营。很简单的例子:咱们用的PS也都是靠一堆数字代码搭建出来的,而如果想让用户理解怎么使用它那么就需要一个界面在做这个桥梁。所以我个人认为软件设计也在UI设计的范畴内。
通过前面的了解,大家对UI的定位应该有了最基本的了解了。但是呢,估计又得朋友回想,这不是都包括UE和PM的工作内容了吗?没错因为UI、UE、PM这3个岗位是互相串联的,相辅相成的。
所以呢既然大家要想成为一个出色的UI设计师。不光要界面做的美观好看。也要了解其他两个方面的知识内容再次基础上继续细化咱们的界面和产品,从而达到使产品能够提升到一个更高的层面。
而且,我通过各大国外设计论坛了解到,国际趋势也是渐渐地吧UE和PM的工作融合到UI的范畴内。我个人的观点是,这样做有助于产品思路的一致性,我想大家都体验过背后站一堆甲方爸爸的感受。毕竟参与的人越多,产品的设计思路越有可能被打乱。从而造成,项目开始时设定的是圆形,最后结束的时候可能变成六边形。这样就偏离的设计初心,造成不伦不类的情况。
说了这么多大家应该也了解了UI设计。我个人总结UI设计呢就是。我们是产品和用户之间的桥梁。站在产品的角度去理解,坐在用户的身边去体验,跟在技术的领域去思考。
设计这个行业是一个学无止境的行业,只有大家保持着一颗热爱而虔诚的心,才有可能走得更远更高。
最后,希望这篇文章能够帮助到,想进入UI或者已经进入UI行业的朋友们。本人仅是一个29岁才入行的咸鱼,也望各位大佬大神手下留情,如有错误也望多多指点。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计
软件qt开发、软件wpf开发、软件vue开发