2024-2-8 前端达人
在交互设计领域有很多经过时间检验过的定律及法则来作为设计的指导原理,它能够帮助产品设计者对界面上的各种视觉元素进行合理评估,从而发现一些使用过程中的可用性问题,还可以根据这些法则从界面的维度来改善操作效率和使用满意度。

我们在产品设计的过程中会经历非常多的决策阶段,大到一个功能流程的闭环设计,小到思考一个元素的最合理布局,在这些场景中,我们首选的解决方案当然是更适合当前功能特性和使用场景的方案,如果没有合适的方案或者在几种方案面前犹豫不决时,一般都会选择遵守设计规则和接近设计规则的那个方案,这些所谓的规则也是交互设计的基础理论和方法论,我们能否在工作中信手沾来并且灵活运用它呢?同时也为了将来能够掌握“舌战群猿”这门高级技能,我们还是要从打牢基础开始。今天就让我们回到起点,聊一聊交互设计的7大定律。
一、费茨定律
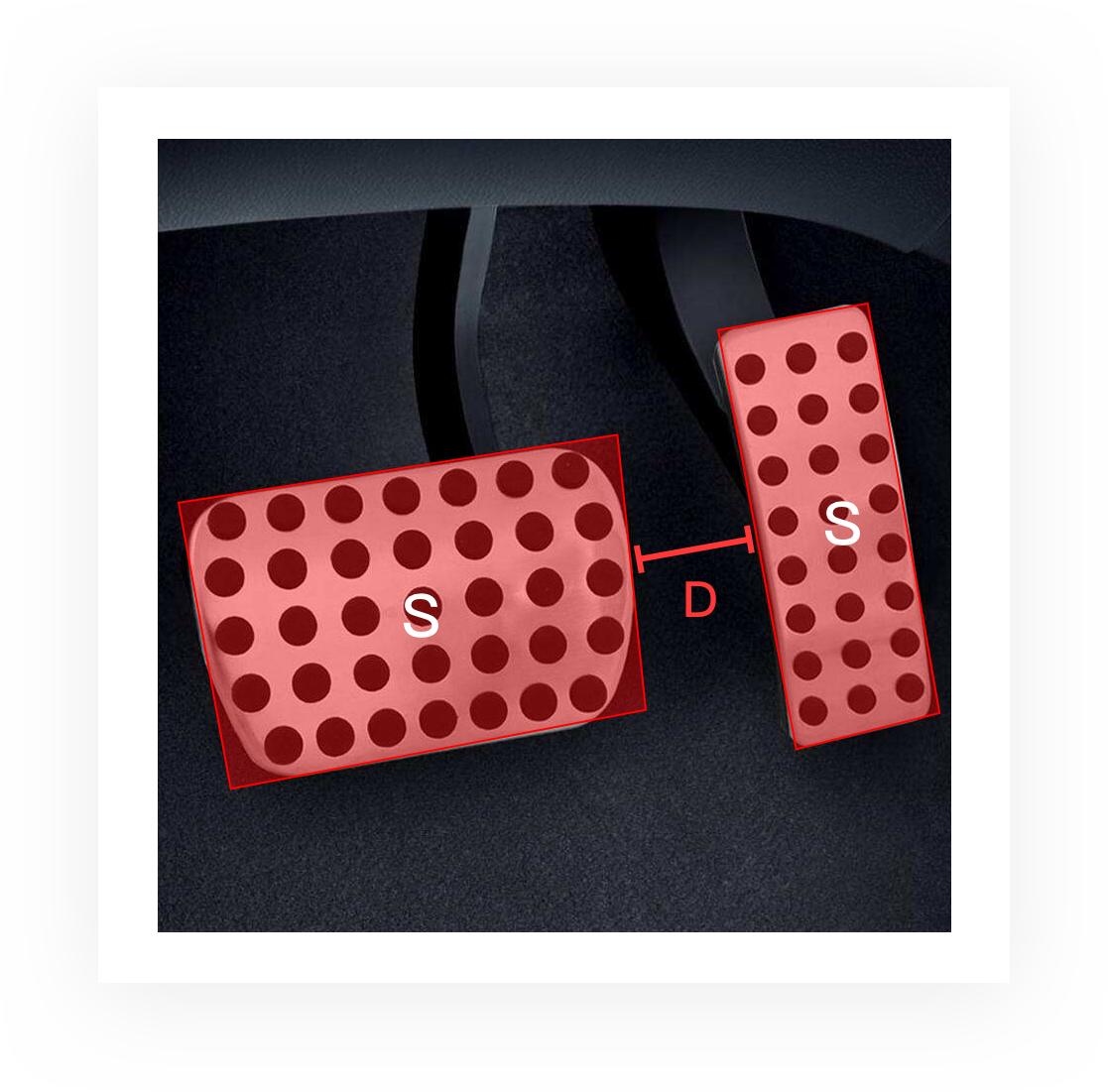
费茨定律是人机交互和人体工程学中人类活动的模型,它预测了从任意位置快速移动到一个目标位置所需的时间由2个位置的距离(D)和目标大小(S)有关。

此处有2个参数条件:
距离(D):既起始位置离目标位置距离越远,我们到达目标位置所花费的时间就越长。反之,离目标位置越近,我们所花费的时间就越短;
目标大小(S):即目标面积越大,我们定位到目标的所花费的时间就越短。反之,目标面积越小,精准定位到目标上的时间就越长。
1.生活中的“费茨定律”
汽车上的刹车踏板和油门踏板相距很近,并且刹车踏板的物理面积要比油门踏板大,这样可以使驾驶员能在相对最短的时间内把脚从油门踏板移动到刹车踏板上,从而最快最准确的触发刹车踏板,确保事故的发生率和减少事故的损伤。
这也就是为什么右脚正确的姿势是脚跟始终在刹车踏板下,加速时,以脚跟为轴,脚掌向右旋转至油门位置并轻踩油门,目的都是为了在最短的时间、最自然的行为下,快速触发安全操作。

相反,动漫城里那些赛车游戏的刹车踏板比油门踏板小很多,而且距离远,这又是为什么?这也正是应用费茨定律的高明之处,因为游戏中我们需要更快的速度去超越对手,在踩下油门踏板的那一刻,要让玩家达到用户体验的“爽”点,因此你会更容易踩到油门踏板,而且人身安全不会受到威胁。
这就是菲茨定律在不同场景下所起到的不同作用。设计起源于生活,在我们的界面设计中也是相同的道理。
2.界面中的“费茨定律”
费茨定律在产品界面设计中的主要作用是提高产品的可用性。更准确的说,它所提高的是产品可用性中的效率指标,帮助用户更快速的完成某个操作或任务流。
(1)距离目标位置尽量缩短,相关操作保持亲密性
a.多数产品在设计页面模态弹窗引导用户进行操作行为时,都会将操作控件放在固定的页面位置(一般居中或者处于页面底部)。但“抖音”的设计却让人眼前一亮:系统会判断用户进行触发时,手指与屏幕的接触位置,并将模态弹窗的操控按钮显示在离用户手指最近的位置。
随用户手部活动区域变化而灵活变更位置,使用户在进行手势交互的过程中操作动作能始终在手部的舒适区域内进行,是应对大屏时代十分友好的体验设计,也是该定律运用的比较好的设计点之一:既起始位置到目标位置的距离

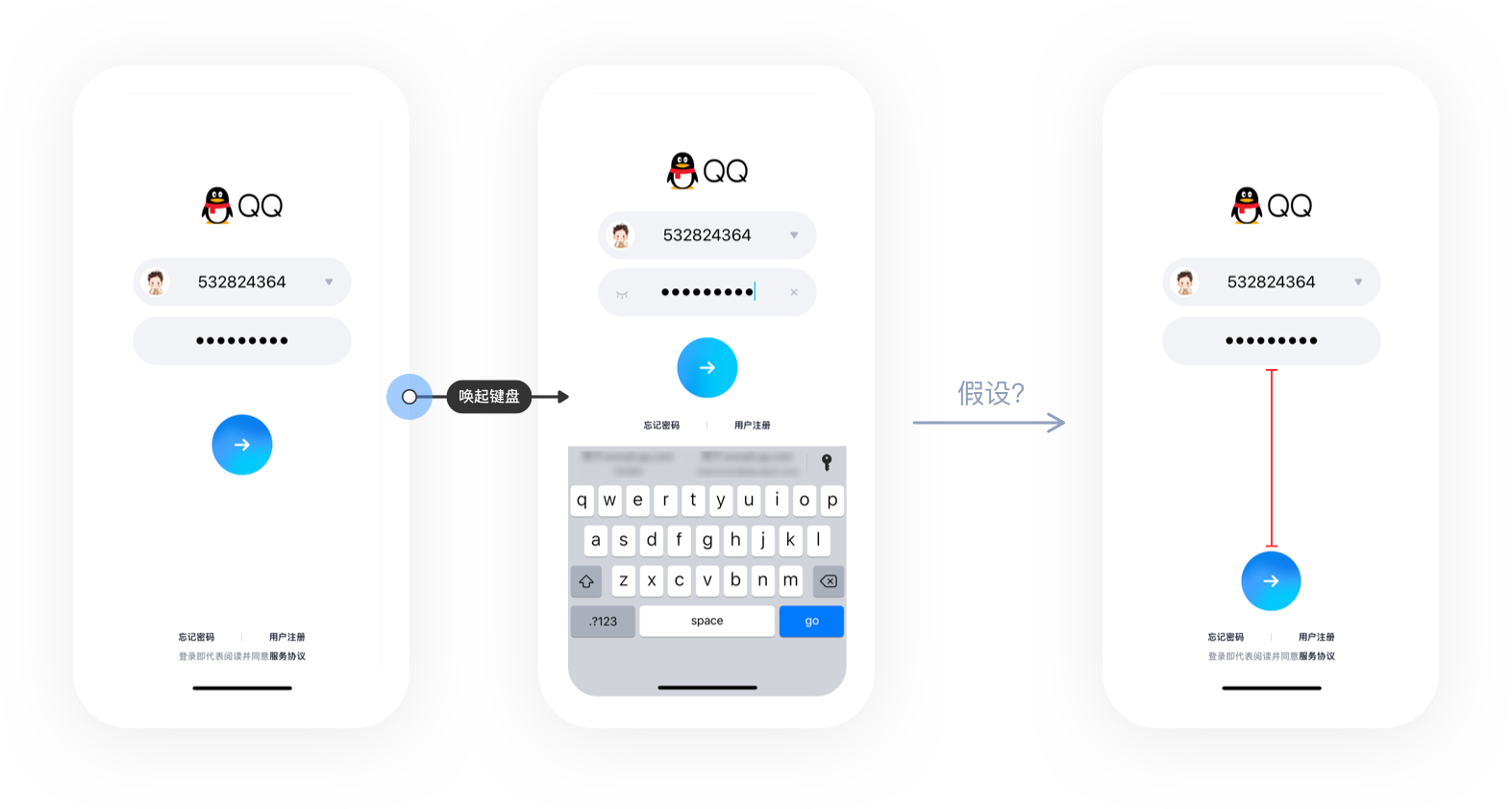
b.比如QQ的登录界面,登录按钮的面积恰好比大拇指端的面积大一些(考虑到拇指点击的舒适感),而且按钮所在的位置无论是唤起键盘或未唤起键盘,始终都保持在拇指可触的舒适位置,所以根据前面的参数条件,此按钮的面积(S)及触达距离(D)均是最佳。
假设把登录按钮放在屏幕下方,虽然说拇指默认悬停的位置在屏幕的下方,此时距离登录按钮理论上是最近的,但是还要考虑后续场景:一是键盘唤起、二是与输入框的亲密性,因此有效触发登录按钮的行为是发生在后续场景中,所以放在距离输入框最近的位置才合理。

c.除了移动端之外,在PC端做后台表单设计时,我们经常把决策性按钮紧跟在表单下方,距离表单最近的位置,这也是为了缩短光标移动的距离,使操作项(要输入的表单)和决策项(提交/取消按钮)更具有关联性。
但是,该页面的内容过多时,则会把决策性按钮适配到第二屏以下,这样的做法也不友好,也就违背了该定律,所以PC端单页面长表单的决策按钮设计一般有2种处理方式:

思考:
那是不是所有的交互方式都需要考虑最近的距离呢?答案是否定的,正如前面电玩城刹车踏板的例子,菲茨定律的作用可以走向另一个极端。在界面设计中,可以有意识的将一些操作放在死角处,既相对不容易点击到、感知到的地方,这就是为了延长用户的感知时间,感知时间长即操作完成时间长,操作成本也就越高,从而减少误操作的可能性。
(2)目标尺寸大小要合适
a.目标可点击热区在合适的范围之内,越大越容易精准点击,越小则容易误操作和点击无效。在iOS人机交互指南中也规定了最小点击热区为44*44,就是为了保证每次点击都能够得到有效的反馈,防止因为操作热区过小而导致难以点击。这里可能有朋友会说“移动端当中存在文字按钮,这种是不是字号要放大呢?”,你多虑了,字号根据设计规范去设定就好,文字也可以让开发同学把点击热区放大,但是字号不变,这是2种不同的交互方式,一个是元素可见,一个是元素可触。

b.说到点击热区,就不得不提拇指在手机屏幕上的移动范围,根据研究表明,人们在使用手机的时候,75%的交互操作都是由拇指驱动的,而拇指默认悬停的位置恰好在屏幕下方,所以这里依然要考虑菲茨定律的作用,如果目标位置超过了拇指舒适的移动范围,操作成本就会无形中增加,比如手机在手掌中向右倾斜才能接近大拇指、需要拿出慵懒的左手才能点击到...
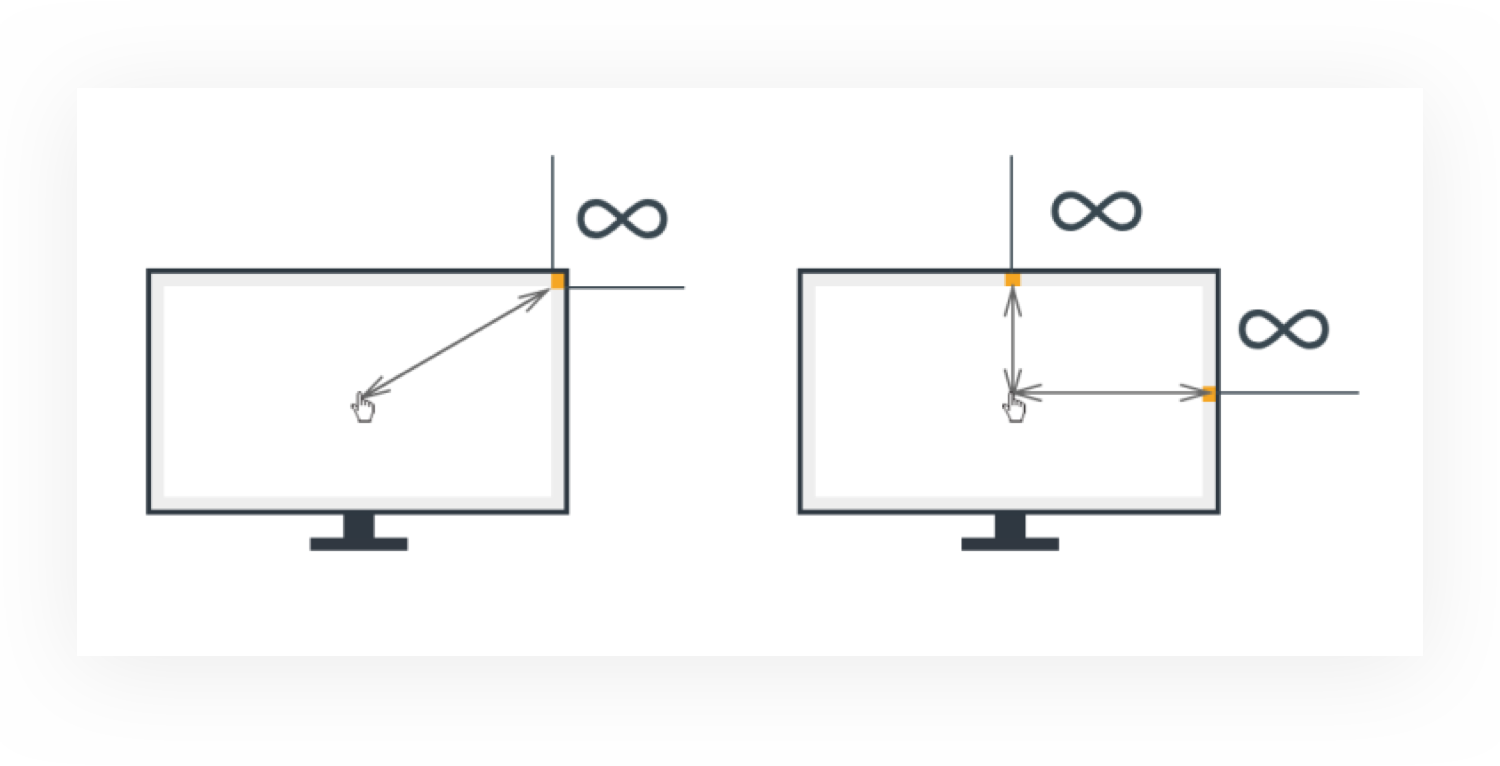
(3)屏幕的边界“无限大”,更容易触达
边界是非常明显的目标位置,它固定在屏幕边缘,在物理上限制了鼠标光标不能超过它们,不管你鼠标移动了多远,光标最终还是在屏幕的边缘蠢蠢欲动。所以可以利用设备屏幕的特点,将鼠标非常快速移动到边缘或角落,而不用进一步微调才能触发他,同时也不必担心鼠标滑过了操作区域,因为他会被屏幕边界挡住,这里就可以把屏幕边缘看作“无限大”,虽然位置在边角,但也可以快速触达。
屏幕的边边角角很适合放置菜单栏、按钮组及一些辅助性操作,比较有代表性的就是Mac系统的边界交互,他们把显示器边角和触控板的交互发挥到了极致,据说苹果公司已经为这个设计申请了专利。

二、米勒定律(7±2法则)
米勒定律(7±2法则)是交互设计中一个常用的定律。1956年美国心理学家乔治·米勒对短时记忆能力进行了定量研究,他发现人的短时记忆能力广度为7±2个信息块,记忆信息超过了该范围就容易出错。这说明人的大脑短时记忆容量约为“7”,并在7+2与7-2之间浮动,因此心理学家把这个神奇的记忆容量规律称为“7±2法则”。
由7±2法则我们可以得出,一般人接受新事物的记忆容量最多不会超过9。为了方便理解这个法则,我们做个示范,请读一遍下面的随机字母,然后移开眼睛回忆一下,看看你还能想起几个?
通常会想起5~9个,即7±2个,这个有趣的现象就是7±2效应。
米勒定律(7±2法则)适用于生活中的方方面面,比如设计一个相对复杂的任务:通过减少每个组块中元素的数量(不超过9个),当用户使用你的界面时,确保用户的大脑可以最大限度地记住这些内容,当项目列表变得很长时,可读性和易读性会变得很弱,就需要用户花费额外的时间来阅读或搜索。
1.生活中的“米勒定律”
这个法则不仅仅可以用于移动端和PC端的设计中,在生活中很多场景也可以用到,比如电话号、银行卡号、身份证号,我们总是喜欢把一长串数字拆分开来读写,目的就是降低记忆成本,提高信息的易读性,从而达到视觉防错的作用。
2.界面中的“米勒定律”
在交互设计中,我们可以经常利用米勒定律,来减少用户的认知负荷,提高信息的易读性,毕竟信息设计也是提高用户体验的重要一环。界面中的“米勒定律”主要强调的是信息与信息之间的组合模式。
除此之外,米勒定律还强调了在设计过程中预见性和适当规划的重要性,当你在不断为产品添加更多功能时,产品界面必须能够适应这些新功能,而又不会破坏原有的视觉基础,毕竟重建产品需要花费大量的时间和资源。
(1)分段记忆,信息分层
a.设计源自于生活,我们生活中的记忆方式也映射到了界面设计中,也就是把手机号码分为3-4-4的规则来记忆。我们可以做一个对比,数字A是没有分段的数字,数字B是通过空格分段隔开的数字,让你在3秒之内记住这串数字,你感觉哪组数字更利于你的记忆呢?很明显是数字B利于阅读和记忆。
就连我自己给别人发电话号码,或手写的时候也会分段隔开一段距离,用户体验无处不在(该死的职业病)。

b.分段记忆还可以用于文章排版,长文本很多人阅读起来非常痛苦,尤其是纯文字的、排版脏乱差的长文本,之所以看起来非常痛苦,是因为段与段之间没有留白,整个界面缺少呼吸感,信息与信息之间没有整合,所以阅读起来有较大的记忆负担,看的时候还经常串行,最后嘛也没记住。
写到这里相信大家也能感受得到,我通过公众号发布的文章,大段与大段、小段与小段之间都有留白,而且选择了舒适的字号、字间距及行间距,这些都是我在预览模式下检查了好几遍才定出的一套规则,同时重点文字都会通过颜色对比突出展示,目的就是为了帮助读者记忆和提高易读性,并且配图都会美化一下。阅读,也是一种体验。

(2)导航和选项卡通常不要超过9个
网页设计的一级导航通常不要超过9个,如果导航和选项卡内容过多时,可以通过聚合按钮来包容其他次要入口或子入口,这个做法在PC端最为常见,其设计原理也同席克定律。移动端的标签栏一般不超过5个、选项卡一般不超过7个,如果有更多的选项可以左滑查看其他,或者点击右边的“聚合按钮”查看更多。
用户使用导航是快速找到自己想要的内容,这种诉求一般非常急切,如果还不能快速的找到自己想要看的内容,很有可能会流失掉。所以,简化产品导航使它尽可能的少于九个会让用户对于产品的内容一目了然。

(3)系列位置效应
系列位置效应描述了一个物体在序列中的位置影响我们对它的记忆,主要有2种:
首因效应:相对中间位置,我们对一个系列最前面的物体的记忆力更清晰;
新近效应:相对中间位置,我们更容易对序列末尾的物体记忆更清晰。
也可以理解为我们的大脑倾向于回忆起列某件事的起始和结尾,最不容易回忆起中间的内容。生活中也有同样的效应,很多事情随着时间的流逝只记住了开头和结果,中间的过程最容易遗忘,你还记得与初恋的情书内容吗?肯定想不起来了吧,但开始怎么追他的、结果怎样,这些却历历在目。这种记忆特性也会映射到界面设计中。
比如商品详情页,它的阅读体验和产品重要信息从什么时候真正开始?又到什么时候结束呢?设计师应该如何布局详情页的开始和末尾内容呢?这些都是用户体验设计人员在设计时必须搞明白的关键问题。下面以Apple官网举栗子,整个详情页可以分为三大部分:开头、中间、结尾。
三、席克定律

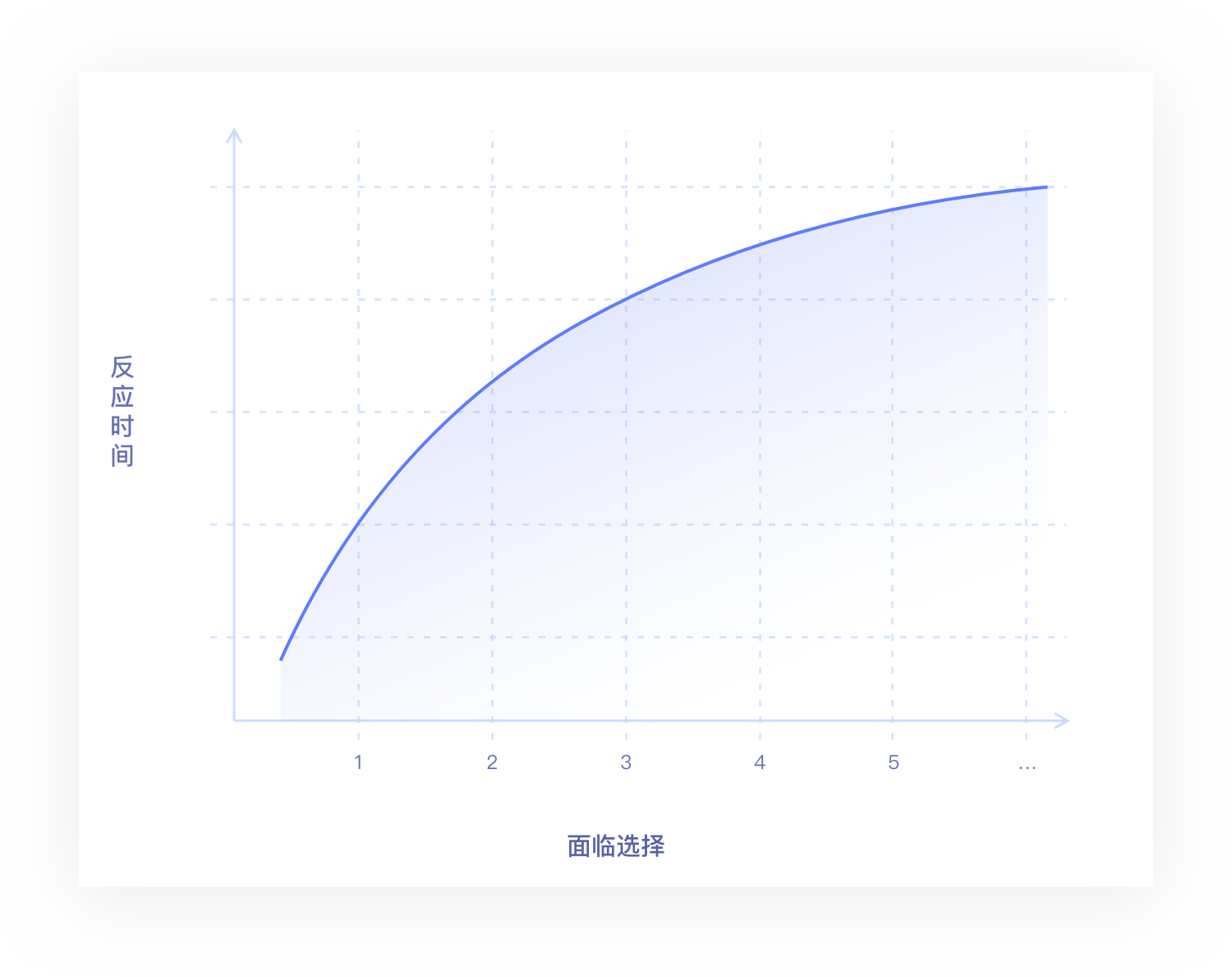
希克定律是一种心理物理学定律。用户所面临的选择数量越多,做出选择所花费的时间就越长,在人机交互的界面中选项越多,意味着用户做出决策的时间越长。
我们在做设计时,应该思考“在不妨碍用户选择的情况下,如何提供较少的选项”。多而乱的选项会延长用户做决策的时间,甚至对一些“选择困难户”来说,会直接导致任务流失败。全部的选项没必要平铺出来,选项与选项之间一定有着某种联系,所以也可以对选项进行同类分组和多层级分布,这样用户使用效率相对会更高(排除选项均是独立和业务要求的场景)。
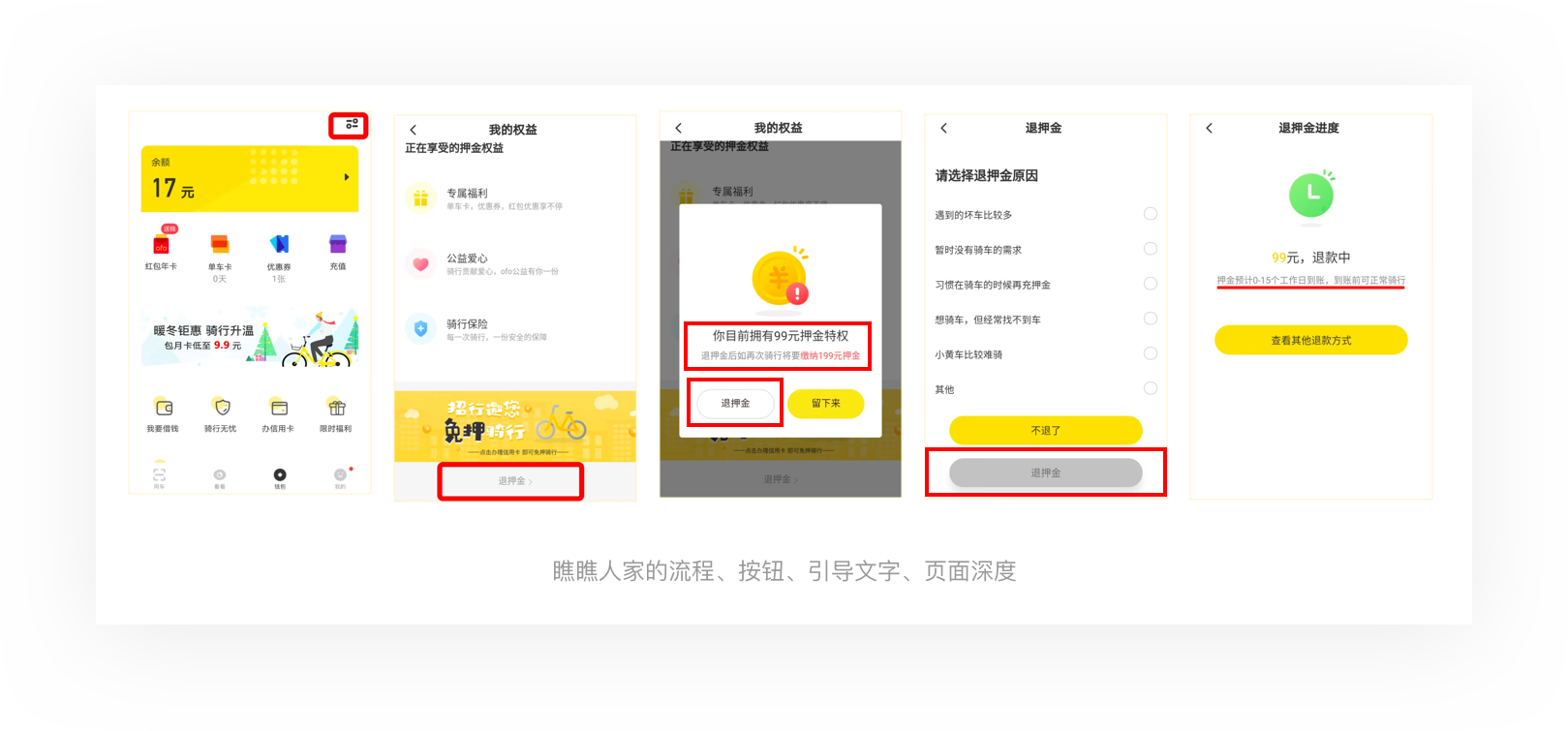
席克定律虽然给设计带来的是克制,但也不能用于极端场景,妨碍用户选择,以“强奸”的方式强迫用户遵照产品目标去选择,比如某产品退押金的流程设计,从发现退款按钮到“好像申请成功”的过程,你是不是暗自吐槽过?当然这里是站在用户角度去看待这个设计,如果站在产品角度去审视它,会发现它是一个产品、交互、UI三者配合非常棒的案例。

1.生活中的“席克定律”
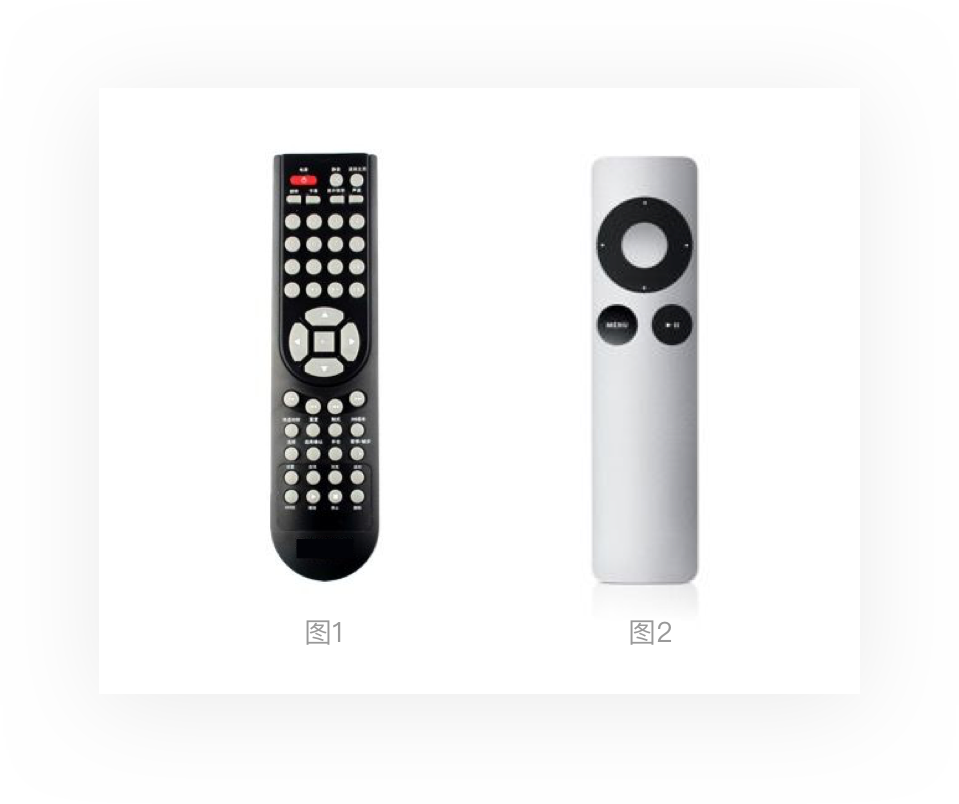
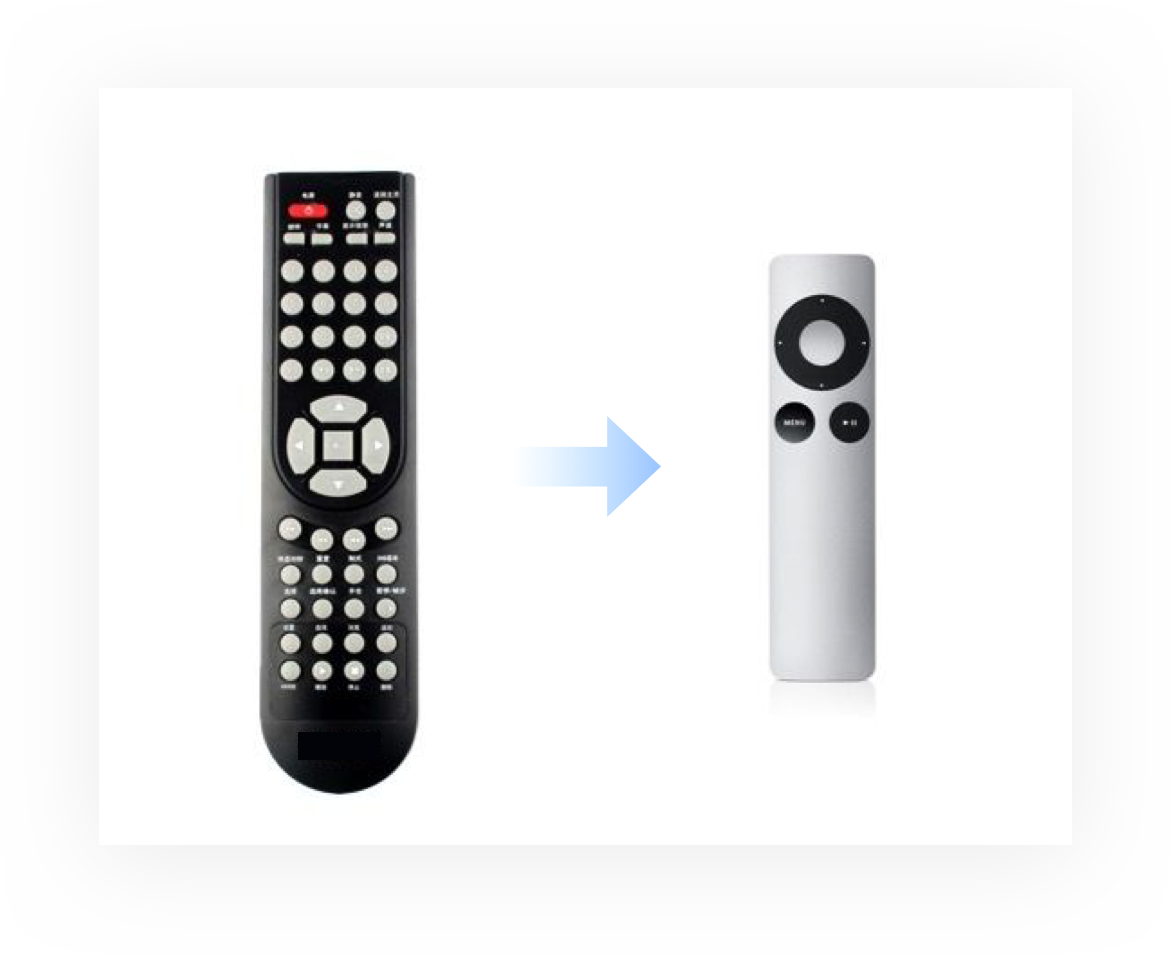
下图有两个电视遥控器,在你第一次使用它们做出开/关机、切换频道、加减音量这些主要操作时,你会觉得哪个使用起来更效率?感知程度更强?很显然是图2,连老人用户都可以快速学会并做出正确的操作行为,而图1却需要我们花时间去研究这些按钮在什么位置,去看手指有没有对准按钮,因为它们太多太小了,甚至一些图标我都不明白是什么意思,有些按钮可能永远都不会去点击。

这就是席克定律在遥控器上的作用,虽然这个案例也可以套用在其他理论上,比如交互设计四策略(删除、组合、隐藏、转移),这就和我们做功能设计一样,功能层级也需要细分出:核心功能、辅助功能、边缘功能等,而核心功能一定是进入到产品内第一个发现的功能,且操作频率最高、能够解决用户主要诉求的功能,所以它的视觉优先级往往是最突出的,而在电视遥控器中,开/关机、切换频道、加减音量就是核心功能。
2.界面中的“席克定律”
在人机交互领域中,我们通常是如何运用席克定律来帮助用户增强感知和节约选择时间的呢?
(1)减少选项并提供默认值,方便用户选择
选项越多,用户决策的时间就越长,减少用户思考的时间就是减少操作时间和学习成本,优秀的用户体验就是让设备变的更聪明,让用户“不思考”就做出正确选择。这里的“不思考”就是无意识的行为惯性,比如常规的单选/复选框,用户一看就知道圆形是单选、方形是复选,根本不用思考就能通过薄弱的感知进行选择,因为这些早已植入他们的认知里。除此之外,我们还可以针对用户不同的使用场景精简选项,方便决策和降低误操作的概率。对于一个小模块来说,一般可选项不要超过9个,9个以上就存在一定的记忆负担,对于超过9个的,可以用一些交互来约束用户的行为,比如“展开/收缩”、分页、分步等等,这里在下面的“7±2法则”中会详细介绍。
(2)选项分类分层,信息区分主次
在菜单栏的设计过程中,我们可以将被选项进行同类分组和多级分层的设计,这样使用效率会更高,其次重点信息和推荐信息需要和普通信息在视觉上做区分,要有一个明显的对比,这样才能抢占视觉并在第一时间感知到。
如下图,试想如果把所有城市依次平铺在界面上,不依照热门、历史、国内/海外、首字母来分类,用户可能在选择地区上要花费很长时间,甚至是无从下手,直接进行搜索,而搜索的实际也是辅助功能。同时,我们做分步分层设计时,也应该合理的控制结构的广度与深度,因为每增加一个层级就意味着用户选择的成本增加,而广度太广又会导致用户在浏览上花费较多的时间。

(3)分步完成,分步显示
a.分解复杂流程:让用户一步步操作,而不是全部堆到用户眼前,这就是为什么强调一个页面只做一件事的原则,通过分步完成一个任务流,在操作感知上要比填写一大堆信息的压力要更低,同时还能降低其他信息给用户带来的干扰,帮助他们将注意力聚焦在该步骤当中。
爱彼迎中大部分录入项都是采用分步分页来完成的:
b.场景细分:当用户填写表单时,先展示较少的可填项,当填完最后一项或选择“其他”时,再展开剩余的表单,目的也是为了减轻大量表单给用户感知上带来的压力,由此来达到场景细分的目的。在录入场景中,能将信息整合为选项的,就千万别让用户输入,因为输入的时间成本较高,且容易出错,开放的输入条件也不利于统计一些数据,所以通过固定的选项来约束用户的行为。
四、接近法则(亲密性)
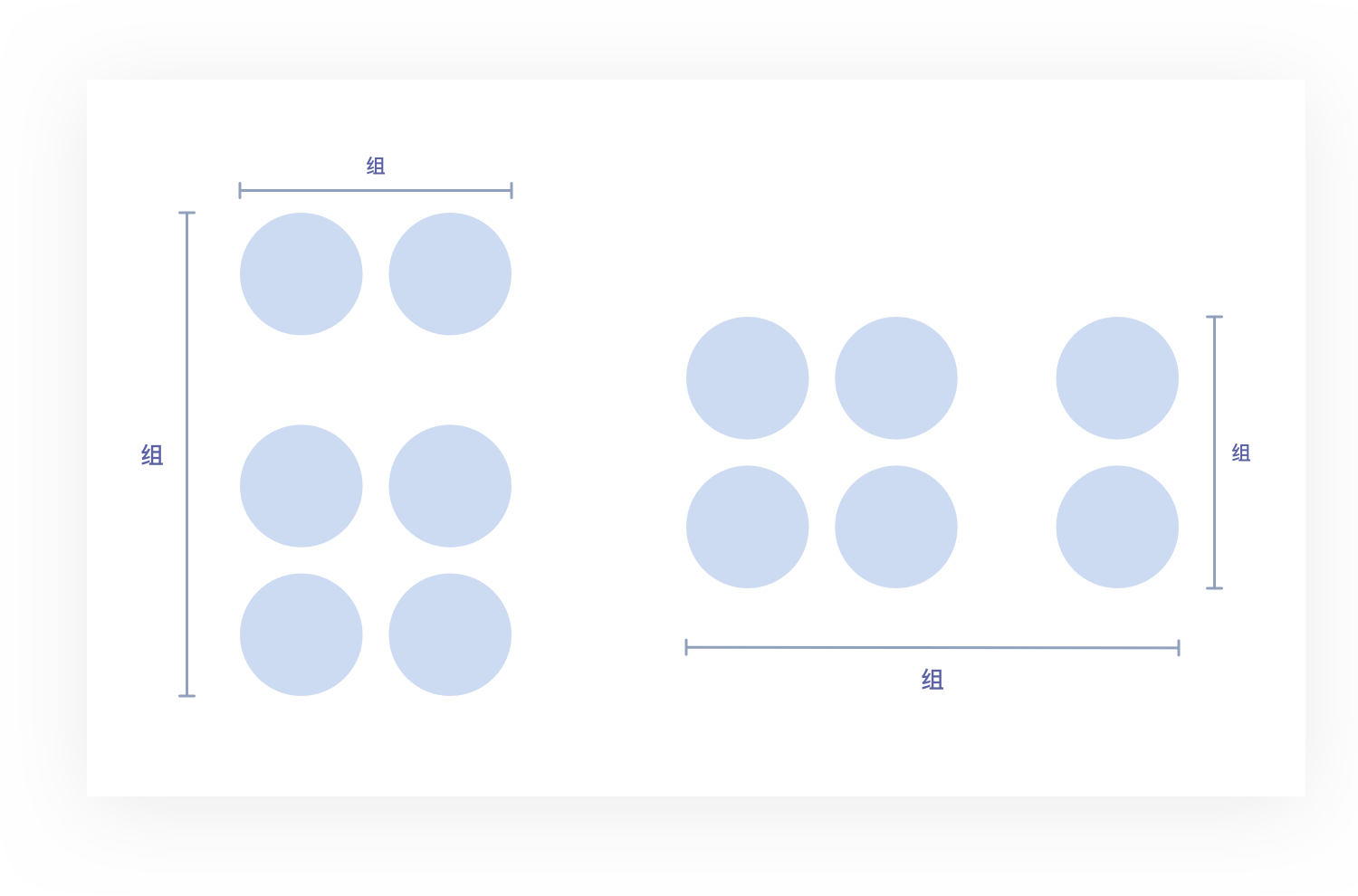
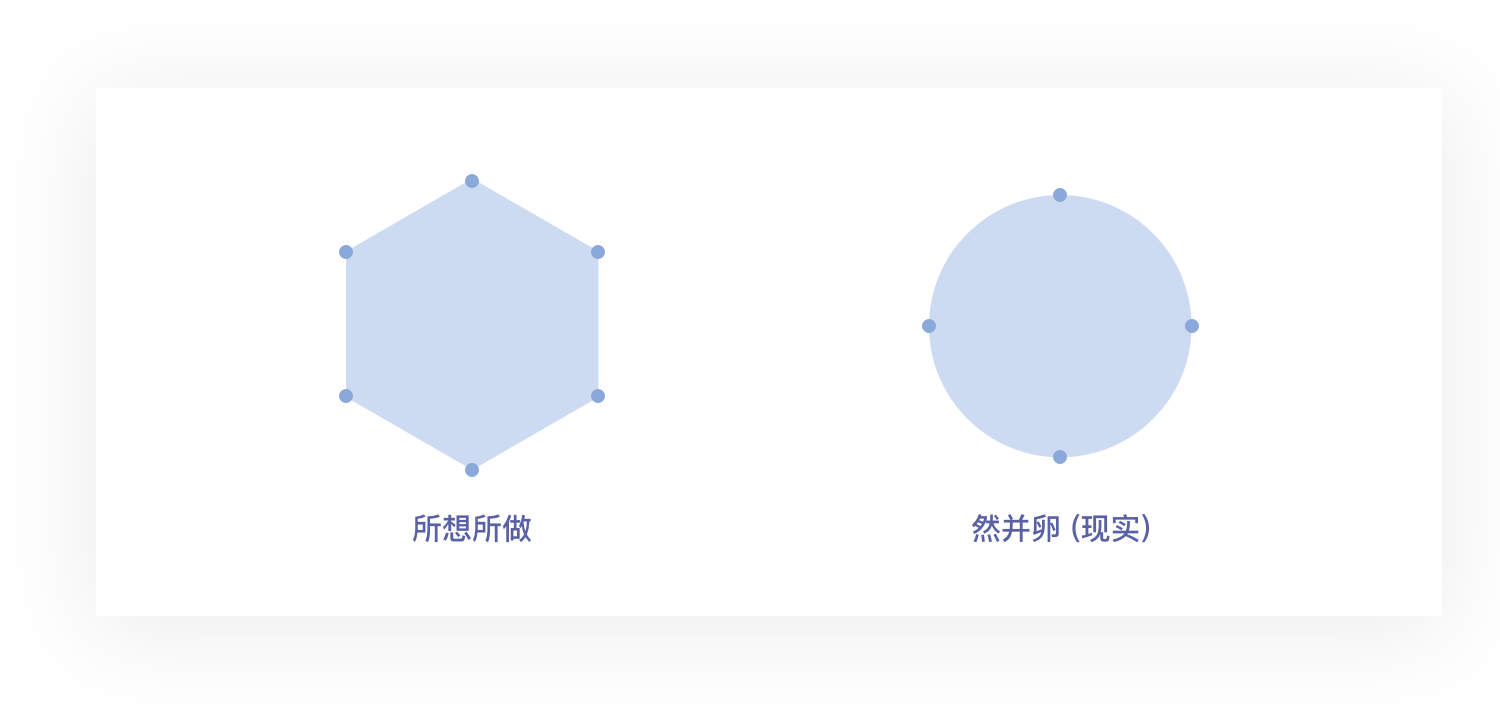
我们通常把位置相对靠近的事物当成一个整体:

同样都是圆,在视觉呈现上你会认为哪些是一组的呢?
接近法则的“权重”非常大,大到可以抵消其他法则,比如为上面的圆形添加颜色,甚至改变形状,我们也会把接近图形当成一个组:

接近法则也是格式塔理论中我们最为熟悉、最常用的一种法则,它描述的是观察者看到彼此邻近(空间或时间)的物体时,会将它们视为一个整体。在界面设计中,对信息的组织已经离不开这个法则了,他在界面中所体现的就是把相关的信息块组合在一起,不太相关的分离开,增强与区分元素之间的关联性,所强调的是空间和位置。接近法则产生于群组,它可以减少信息设计的复杂性,对引导用户的视觉流、便于用户对界面的解读起到至关重要的作用。
(格式塔理论是心理学中为数不多的理性主义理论之一,在设计中还有几个比较常用的法则:相似性、连续性、封闭性、对称性、主体/背景、共同命运等,这些我在后面的文章中会单独介绍,记得关注咯~)
1.生活中的“接近法则”
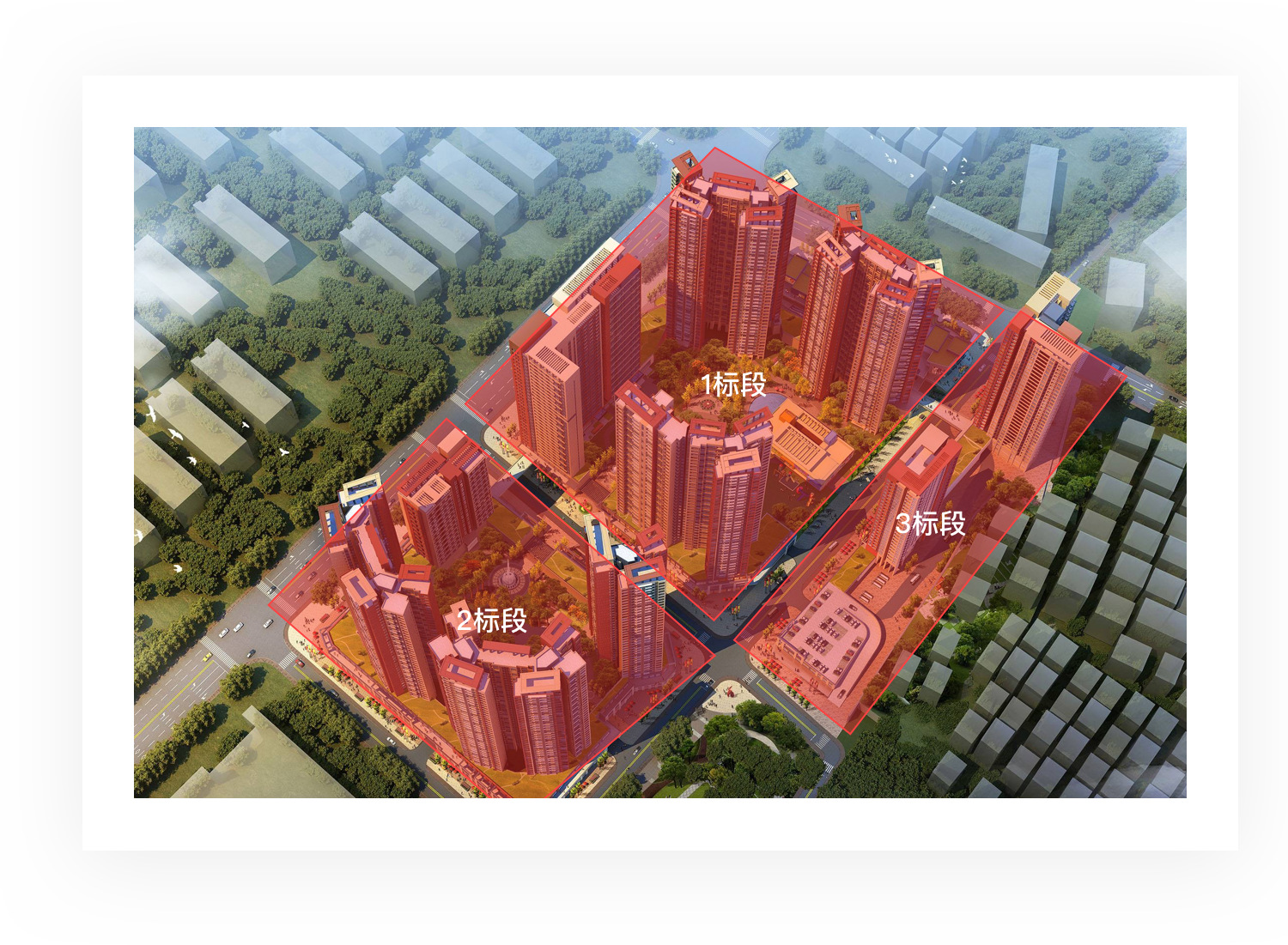
在我们小区的规划效果图中,标段与标段(区)之间通常会利用相对较宽的过道、绿植、围栏来划分它们之间的关系,从而增强人们的感知。类似的还有商场的店面布局,服装类、生活类、电子设备类等等。

2.界面中的“接近法则”
a.界面设计中的接近原则是对相似的信息及功能类别进行分组、布局。它在界面中的作用能够直接影响到用户与产品的视觉交流,借此引导用户的浏览及操作行为。因此,相关的内容和功能应该彼此靠近,而关联性较弱的应该保持距离。
其中最常见的就在列表页面,通过色块来区分大组与大组、分割线区分小组与小组,甚至现在有些产品抛弃了分割线,直接用留白来区分组与组。目的都是在视觉上通过组与组的区分来划分功能与功能之间的关联性,让界面变得更清晰,并且帮助用户在浏览页面时,能够清楚的感知到各个信息组之间的关系,也就是信息层次。
b.留白(负空间)在界面中发挥着至关重要的作用,因为它能够引导用户眼睛的朝向,并且可以用于区分视觉层次,有助于提高阅读体验。在日常设计中,我们面对信息比较少的,可以多使用留白来排版,根据信息之间的关系进行分类,让信息看起来更有秩序。
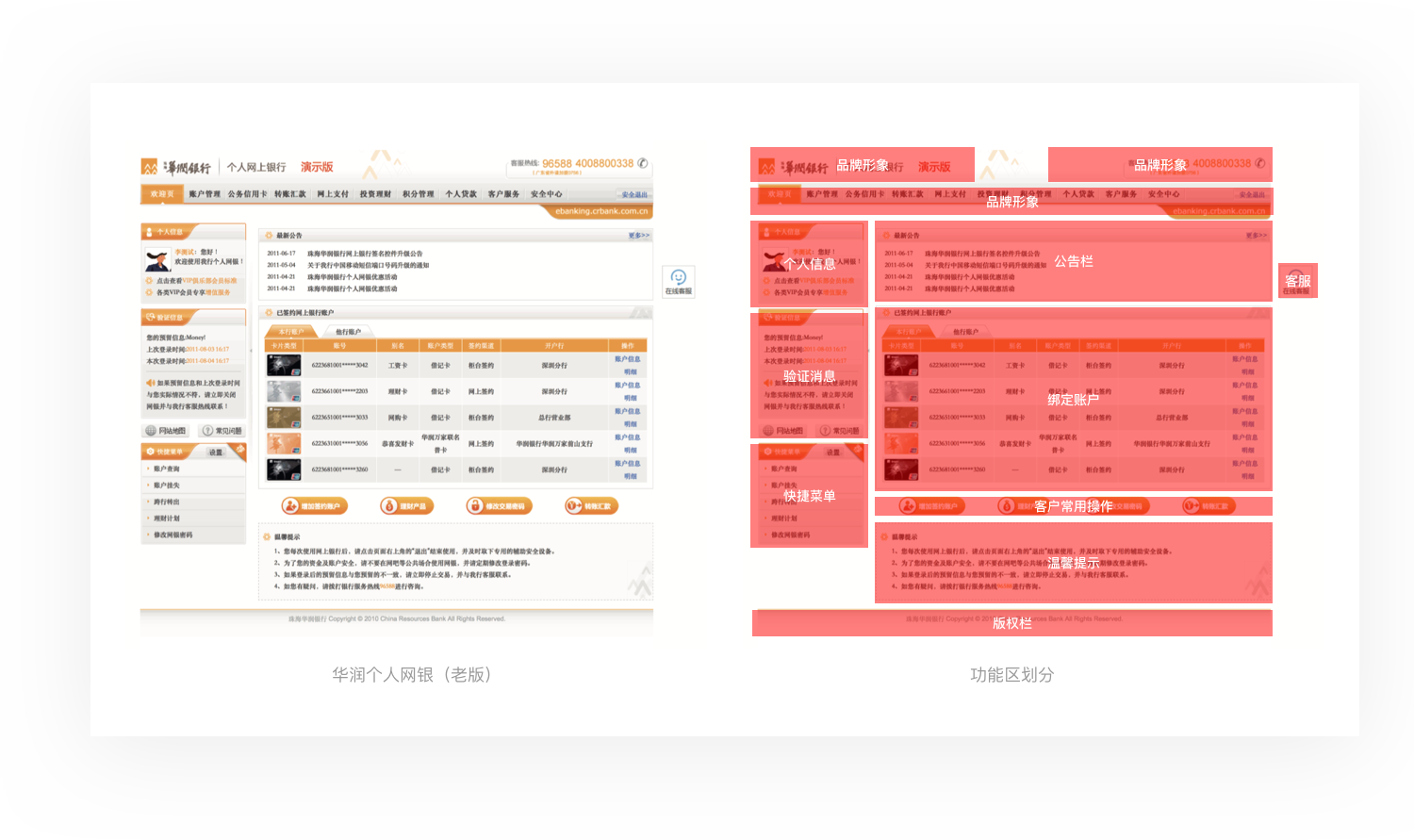
如果是面对较多的信息,也可以通过“块”来划分功能区域,下面就拿华润个人网银的界面举例,我们通过右图能清晰的看到功能组与功能组之间的关系(但是不得不吐槽居然把客户常用操作放在了第二屏的位置...)。几乎所有的界面设计都遵从了该原则,尤其是PC端。

五、泰斯勒定律(复杂性守恒定律)

泰斯勒定律又称复杂性守恒定律,该定律认为每一个过程都有其固有的复杂性,这个复杂性存在一个临界点,超过了这个点就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。比如我们发现页面的功能是必须的,但当前的页面信息过载,那么就需要将次要的功能收起或者转移,但是你却无法删除他,只能想办法权衡。
这一观点主要被应用在交互设计领域,作为一名以体验至上的交互设计师在面对复杂需求、复杂场景、复杂流程、复杂页面的时候,如何在不影响业务和功能的情况下,保证用户的使用体验。而不是为了所谓的页面简洁、设计趋势,就自以为是的删除一些用户认为重要的东西,最终导致功能满足不了用户。
之前还听过不少UI设计师朋友抱怨过:“哎呀,猪头产品经理把这个页面的内容堆积成这样,什么都往里面放,到底懂不懂设计啊”,这种场景对于设计师来说几乎是每天要面对的,我们不能悄悄把产品经理的功能需求给简化(删除),而是应当主动与他沟通,看看这个页面的内容是否都必要,如果是因为业务目标、产品目标而导致该页面信息没办法简化,这就是考验我们设计师功底的时候了,看你如何把这些不可抛弃的信息组合起来,是信息分层呢?还是利用一些交互方式改变臃肿的流程呢?而不是一味抱怨,毕竟你是解决问题的产品设计师,如果你设计师都不花心思去处理它,用户在使用过程中就会花更多时间去完成任务。
所以...
针对一个任务流的复杂:
看是非常复杂的任务,而使用者在具体使用过程中往往关注或聚焦其中的一部分,所以可以通过将任务进行拆分完成,也可以分割成各个独立的简单任务,这是一种简化,当然也是一种复杂,因为拆分、分割本身就会更为复杂,这一点需要平衡,而在团队中起到承上启下作用的往往都是交互设计师,具体的处理方式要取决于交互设计师的经验和能力。
针对功能操作或信息传递的复杂:
“交互设计四策略”当中的“组合”使用可以解决这个问题(交互设计四策略即:删除、组合、隐藏、转移,这是最基本的设计理论,不知道的赶紧去百度),如将信息组织更便于理解、识别,将次要并繁琐的转移或隐藏,将没有必要的信息删除等,交互中有化繁为简之说,其实是归繁为简、删繁为简。归繁为简更多应该是组织、转移、隐藏。而删繁为简则更多体现在删除、移除不必要的说明、不必要的考虑,合理的删除才是产品设计过程中正确的减法。
改革式的复杂:
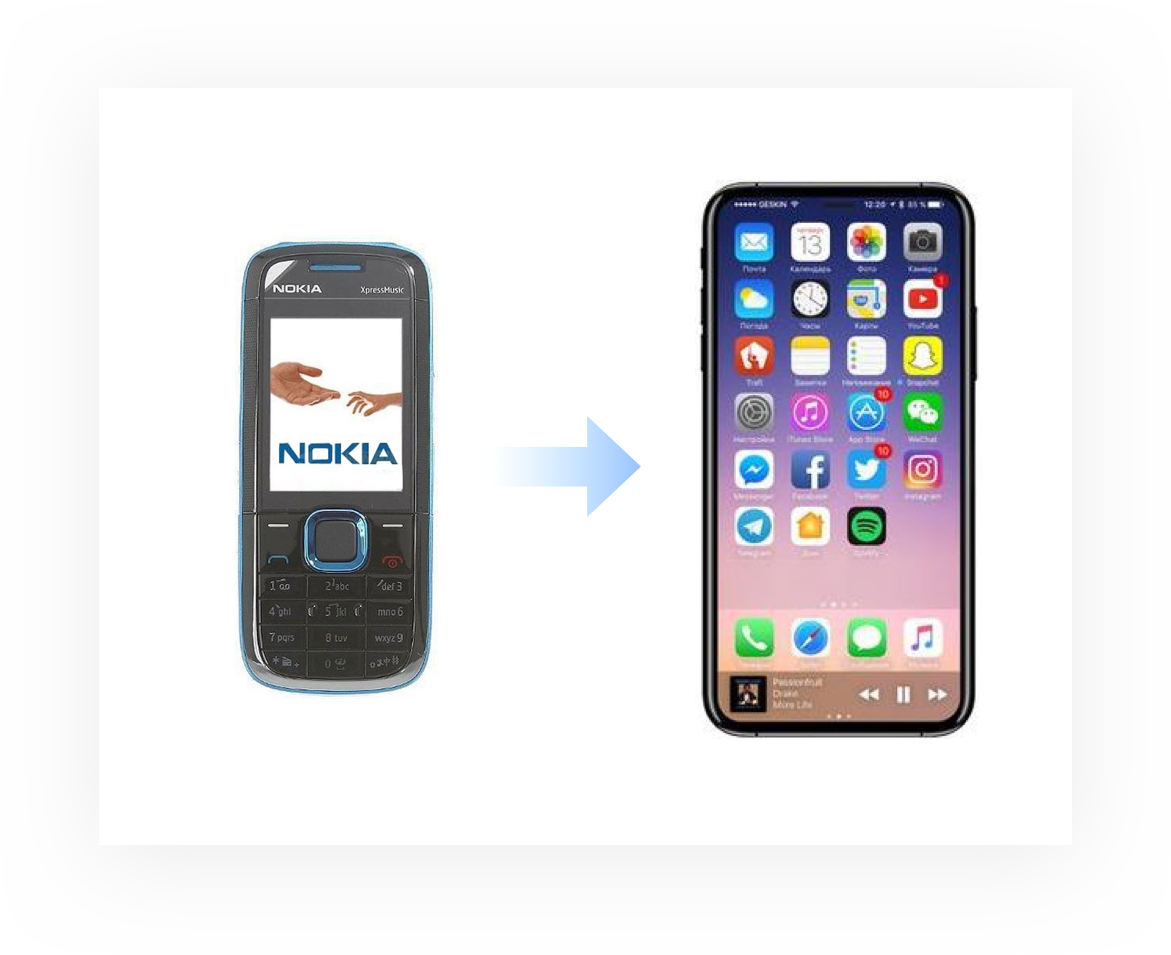
这种方法就是“破界”,突破现有的实现方式,利用新的规则、设备、技术把复杂转移出用户的眼睛(界面上能看到的),或者干脆直接简化掉,这属于技术上的创新。现实世界中有很多创新,最有代表性的就是信息传递的媒介演变过程:由信件→电报→电话→手机。但他们最终目的都是一致的:信息传递。
复杂经常存在,复杂度也是守恒的,但是我们至少可以做一些事情:对用户的视觉、触觉、听觉进行“减负”。
1.举两个生活中的例子会更容易理解
a.就拿遥控器来说,智能电视的遥控器界面比一般电视遥控器按钮要少,显得简约大气,没有密密麻麻的按钮阻碍着人用户的决定。按钮的减少也就意味着遥控器本身所承载的功能减少了,同时遥控器的操作复杂度也降低了,但并没有降低实质性功能,比如某些确定按钮全是一个键,这个键又让人明白了它承载着所有的确定功能,这样就不用到处找按钮了。

所以说,复杂度的降低是一个相对的概念,它不能直接简化功能,但是可以通过技术手段或交互手段去转移,从而提升使用体验,智能电视的遥控器就是把其他辅助功能的操作转移到显示器上。
b.手机系统应用的交互设计,在手机刚刚上市的年代,我们所熟悉的诺基亚、摩托罗拉、西门子等,基本上样式都差不多,显示屏幕+物理键盘。他们普遍存在的问题是结构比较复杂、物理按键几乎占用了整个手机的一半,感觉操作功能比视觉体验还要重要。当全触屏的智能手机问世后,革命性的改变了手持设备的设计思维,使其更注重用户的使用体验,而不是让用户把全部的心思花在了按键和寻找按键上。
改革几乎完全移除了物理按键,它被体验更好的屏幕按键所替代,全新的人机交互方式迅速让大众所接受,所以这种演变方式也体现了复杂守恒定律。

2.界面中的“泰斯勒定律”
在以用户为中心的交互设计过程中,交互设计用于简化用户层面的逻辑结构,而不可避免会相应增加开发的工作量,而此时体验设计的复杂会变成了技术实现的复杂,将用户使用产品的复杂转移到技术实现层面上了。当然复杂守恒的前提是已经不能继续简化,复杂是必须的时候。
就拿内容型产品中常见的智能推荐机制来举栗子,里面信息流的内容(除了置顶内容)每个用户所看到的都不是固定的,且都不一样,这些内容是根据该用户之前浏览的类别、当前地理位置、搜索痕迹、购买痕迹等维度综合计算呈现出来的,就相当于给用户“私人订制”的服务设计,我站在一名用户的角度看待这个交互设计感觉使用起来非常轻松,因为每次刷新信息流都会出现最接近我诉求的内容,而不需要我通过“筛选”功能进行手动设定。
但是,对于产品团队来说,实现这样智能推荐的交互方式,是一件落地成本较高的事,其中就包含了“吧啦吧啦”的技术手段。这就是将用户使用产品的复杂转移到技术实现层面上,从而降低了用户在操作过程中的复杂程度,提高使用体验。
假设:这里不做转移,让用户每次都通过“筛选”功能手动设定内容维度,虽然开发是不用做复杂的算法,但这种方案对于用户的操作成本是非常高的,也不符合内容型产品“沉浸式体验”的设计原理,关键是使用起来非常死板(产品不聪明,使用体验就差),因为他不会记忆用户在使用过程中的“习惯”,从而导致用户经常要去手动设定,所以用户的行为模式和心理模型被这种错误的交互方式带偏了,从浏览信息变为查找信息,丧失了资讯类产品的本质。现在看这种交互方式还真是革命性的,优秀的内容型产品都有这种技术。
六、奥卡姆剃刀原理

奥卡姆剃刀原理的核心思想为:“切勿浪费较多东西去做用较少东西同样可以做好的事——如无必要,勿增实体,即简单有效原理”。
在功能性页面设计过程中,在动手前就要养成先理解用户使用场景和行为的习惯。流程内的引导尽量弱化于主流程,流程外的内容,没有必要的不要增加,这一点其实很重要,简单的页面让用户一眼就能找到他们感兴趣的内容,使用户浏览更舒适,更能专心于你要表达的内容上。而复杂的页面会让用户找不到信息的重点,容易分散用户的视觉注意力,这些弊端加起来会影响用户使用的效率。不管是实体、视觉还是认知上,多余的设计元素,有可能造成失败或者引发其他问题。
同时这个原理也强调了在相同的条件下,如果有两种不同的方案,且没有条件做AB测试、灰度测试,应当优先选择更简单、更合适的那个,如果连前提条件都不同,那就根本无从对比。当下快节奏的移动互联网时代,每位产品设计者都需要在寸土寸金的屏幕上快速处理各自的需求,那么这个原理也会很实用。
这个原理还有视觉上的魅力,可以比喻成“修剪”设计中多余的元素、去除杂质,最后的设计将会更严谨、更纯粹,恰到好处的留白和清晰信息指引影响着用户在使用产品过程中的重要感受。而设计需要从开始的发散,最终回归到克制,因为你是商业属性的产品设计师。
1.生活中的“奥卡姆剃刀原理”
奥卡姆剃刀原理更像一种思维模型,是一种以结果为导向的思维模型,它比语言更具备完整理解事物的能力,但它不是定式,而是随着认知和研究的变化而变化。

2.界面中的“奥卡姆剃刀原理”
a.优先展示重要功能
处理复杂的功能和信息,最经用的方法就是将他们分类分层,从中提取出相对重要的功能优先展示,而相对次要的功能可以在视觉上弱化、在第二屏展示或者通过一些聚合按钮收纳进去,比如“更多”。毕竟用户来到你的页面中,一般都是来使用核心功能的,我们不应该一股脑的将所有功能都平摊到用户眼前。
b.减少点击次数,给予合理的选项
操作成本最低的使用方式就是当我们一打开产品的时候,我想要的就全部搞定了,而不需要我进行任何操作,虽然这是对未来使用场景的一种设想。但足以证明用户是“懒惰”的,我们要满足他们“0”操作的欲望。以现在的技术而言,我们能做的就是减少不必要的点击次数,并给予合理且少量的选择,比如我们在表单里录入一个收货地址的信息,这么一长串文字你是希望用户去输入?还是去选择再输入?
为什么不能通过技术手段找到更高效的方案?就是判断在录入表单之前,粘贴板是否包含有省市等地区信息,如果有则可以自动补全到表单内,再让用户自行修改。这虽然是个锦上添花的功能,但有启示作用:把结果想在用户前面、做在用户前面。
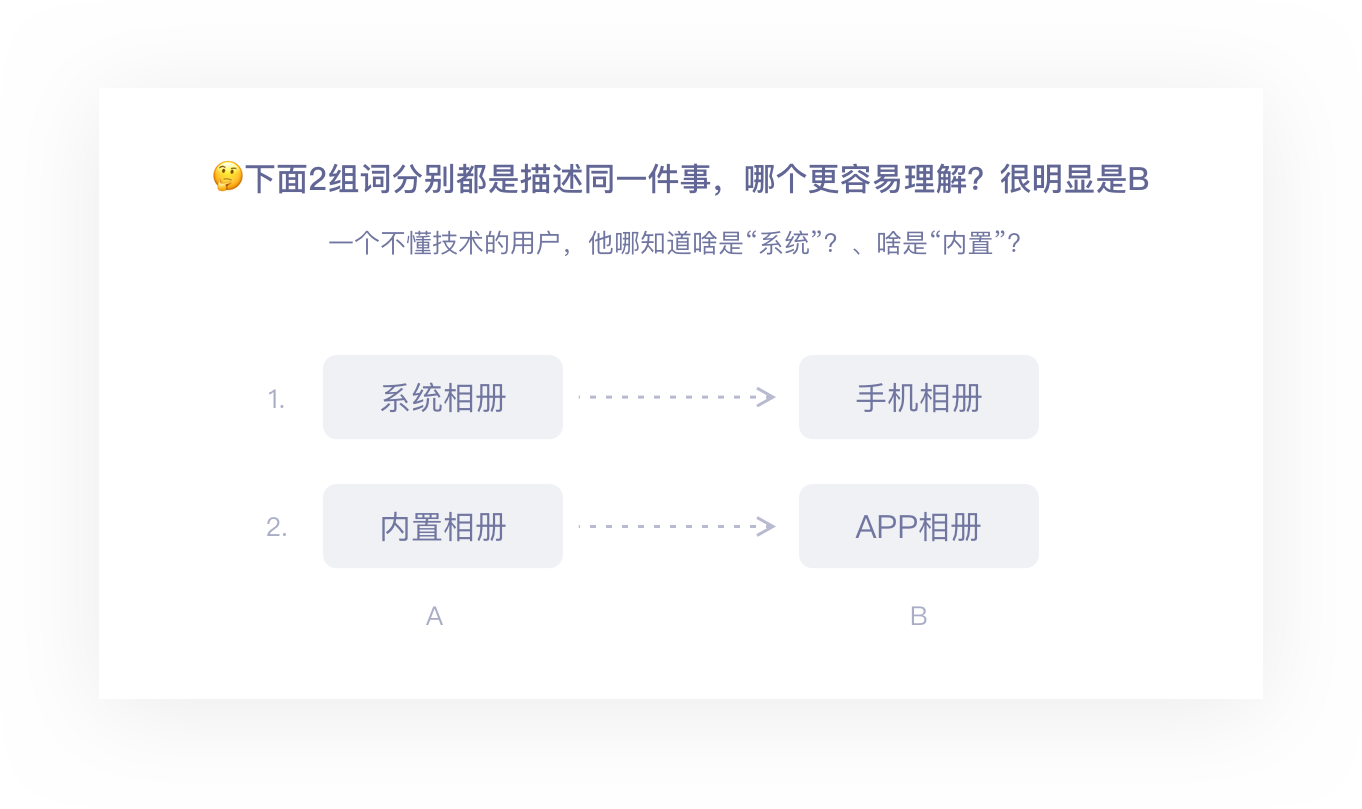
c.“外婆”规则
如果年龄大点的用户也能轻松的使用你的产品,说明产品的可用性和易学性非常强。这里所指的“年龄大点”并不是真正针对老年人用户,而是通过该比喻来警示我们产品设计者,在塑造产品的过程中始终保持同理心,而不是“我认为”的设计,因为你是技术人员,你非常了解产品的功能和性能,而用户来自各行各业、各个层次,他们的认知和你的完全不一样,我们要做的就是符合大众认知的设计,“认知”可以是一个符合现实的任务流程、也可以是符合生活映射的图标、还可以是一眼就能看懂的提示文字:

七、新乡重夫:防错原则
用户在界面中发生的错误大部分是由设计和开发过程中的疏忽造成的,而不能认为是用户操作疏忽(不能认为用户是xx)。因此,在设计中非常有必要考虑防错机制,尤其是用户的操作具有毁灭性效果的功能时要有强提示和强确认,防止用户犯不可挽回的错误。
1.界面中的“防错原则”
a.比如在录入长表单中,前端与后端及时检测录入信息的有效性和正确性,而不是让用户填写完所有表单再点击提交按钮之后,再告诉用户哪一项录错了,这种反馈相对来说是非常迟钝了,虽然不会影响主流程的提交,但是会导致用户不能及时发现错误,需要重新回过头再录入、再提交、再报错,这样会严重影响使用效率。

b.我们经常无意间会输入错别字,这些错别字由于我们的记忆麻木很难找的到,甚至对于一些懒惰的作者来说,也不太愿意从几千几万个字符当中找到那一个错别字,如果就这样发布出去了,间接性也会影响用户的浏览体验,所以这也是一种错误,是信息上的错误,只不过它不影响任务流程而已。因此公众号后台最近新增了一个贴心的功能,就是在编辑文字信息时,发布按钮旁边(接近法则)有一个系统识别错别字的信息,如果有错别字,点击“查看”,可以定位到该错别字的位置,便于作者进行修改。
该功能所在的位置也正如前面的“接近法则”,放在发布按钮旁边,符合使用场景和认知:一是在发布前通常会检查;二是主操作按钮旁边更为醒目,从而引导编辑者去检查,减少错误,提高读者的阅读体验。
同时这种防错的交互方式也运用了前面“泰斯勒定律”中提到的“将用户的复杂转移到技术实现上”,这里就是将用户手动花时间检查文本的复杂场景,转移到“查看”按钮上,通过技术手段实现出系统帮助用户完成检查并定位的功能。

3个维度细分“防错原则”
在设计过程中,要注意从用户出发,开动之前脑袋里过一遍用户使用场景,预测到他们有可能发生错误操作,操作前友好提醒、操作中实时感知、操作后及时反馈。
操作前,提醒防错:
(1)详尽的说明文字,突出显示
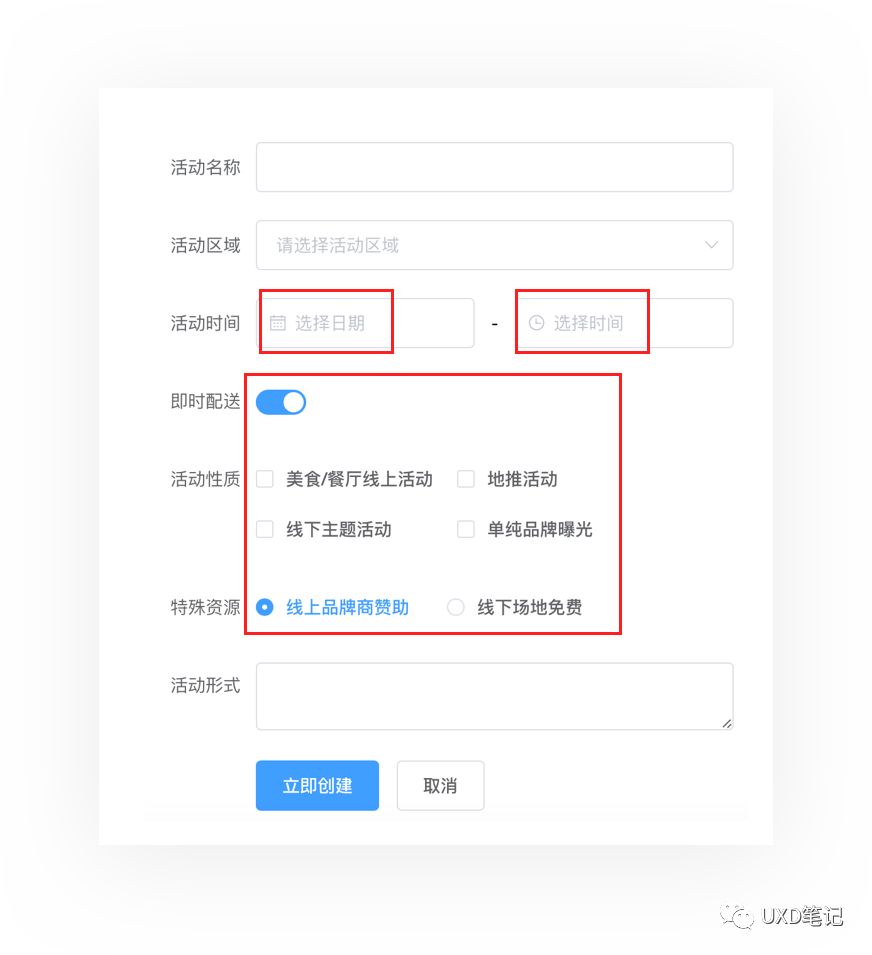
主要是针对新用户或谨慎的操作说明,目的是为了正确引导用户学习使用。引导和提示的位置要突出,从而让用户容易感知到(比如离标题或输入区近一些),确保用户在操作前能注意到引导或提示信息。
如下图,如果不进行提示用户就不知道这个位置的录入机制和字数极限值是怎样的,等输入完再提示或者点击提交再判断是否有输入的时候已经晚了
(2)当结果不可逆时,询问用户让其知道操作的后果
在用户操作前及时给出正确且有效地引导和提示,有助于减少错误发生的可能性。对于比较重要的操作,需要通过二次确认减少错误的发生,这里指的二次确认有几种程度可以参考,我把他分为:轻度防错、中度防错、重度防错,如图:

(3)选项比输入更简单,并提供默认选项
用户出错的原因无非就是这4种:系统性能差、被界面误导、自己粗心大意、操作复杂的功能。就拿“操作复杂的功能”来看,用户操作的时间越长犯错的几率就越明显,所以,我们在做一些组件的时候,能让用户选择的就不让用户输入,宁可让他点击完成任务,也不让他输入完成任务,因为输入比点击的失误概率要大的多,操作成本也相对较高。
其次就是选项给用户提供默认值,尤其是用户需要做重复的动作,或者需要精确数字的时候,先提供一个默认值,然后让用户再修改它们。

操作中,实时感知:
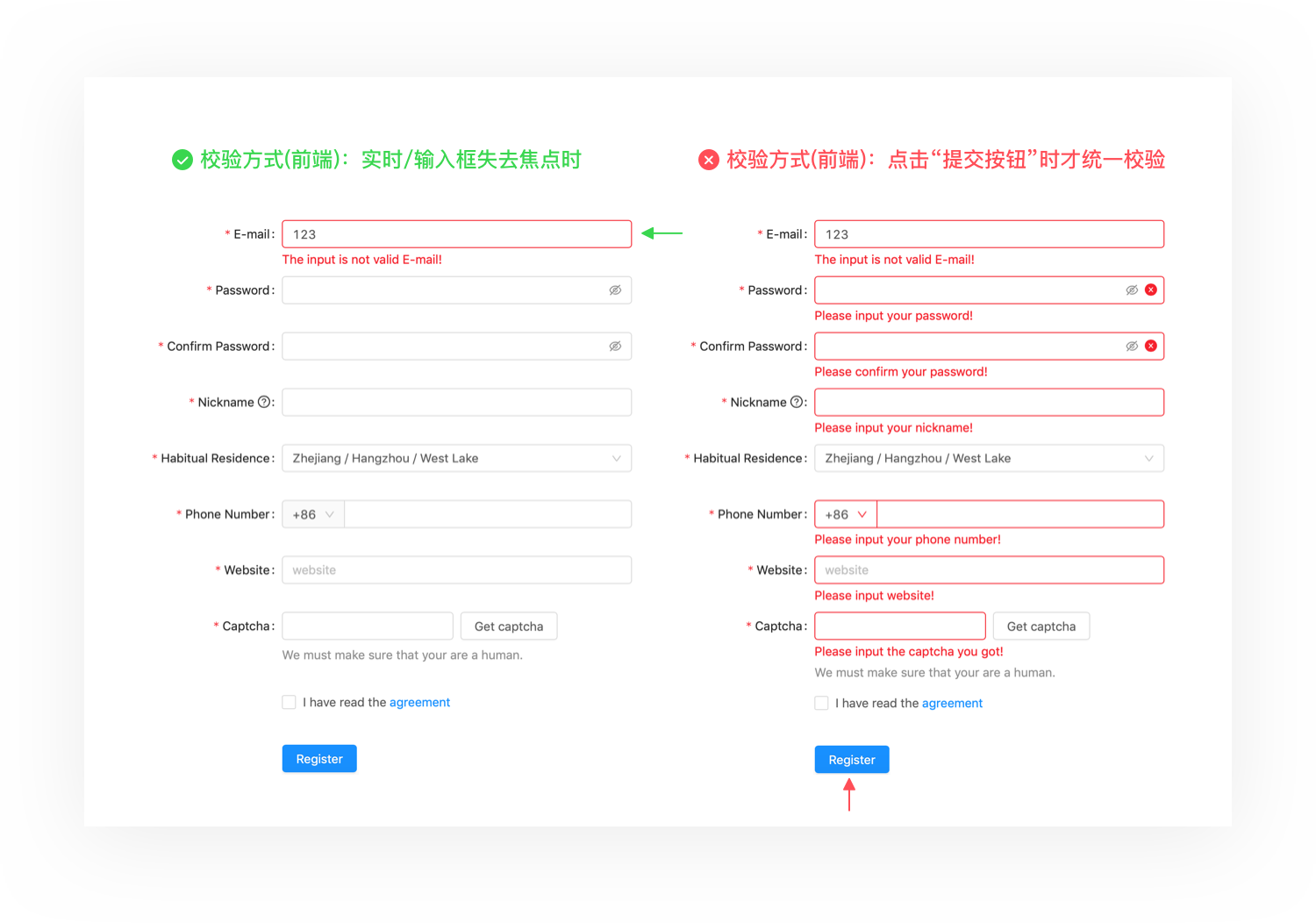
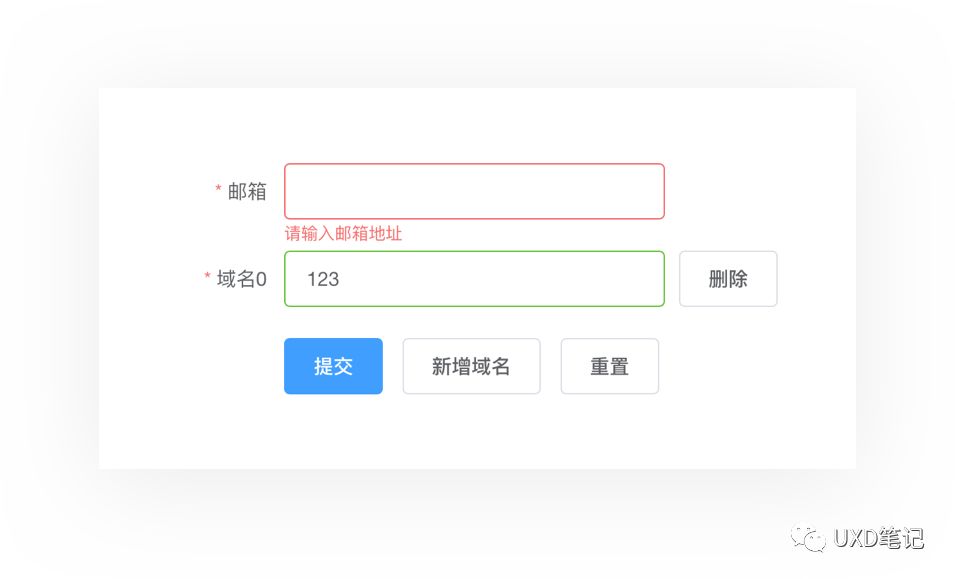
(1)对用户的操作进行视觉化呈现,并及时回馈
对用户输入的信息进行实时检验,在下面这个案例中,当用户输入自己的邮件信息之后,即被告知用户这个动作的含义,到底是输入正确还是输入错误,而不是等全部输入完毕点击“确认”后才提示,实时状态能将错误扼杀在摇篮中。

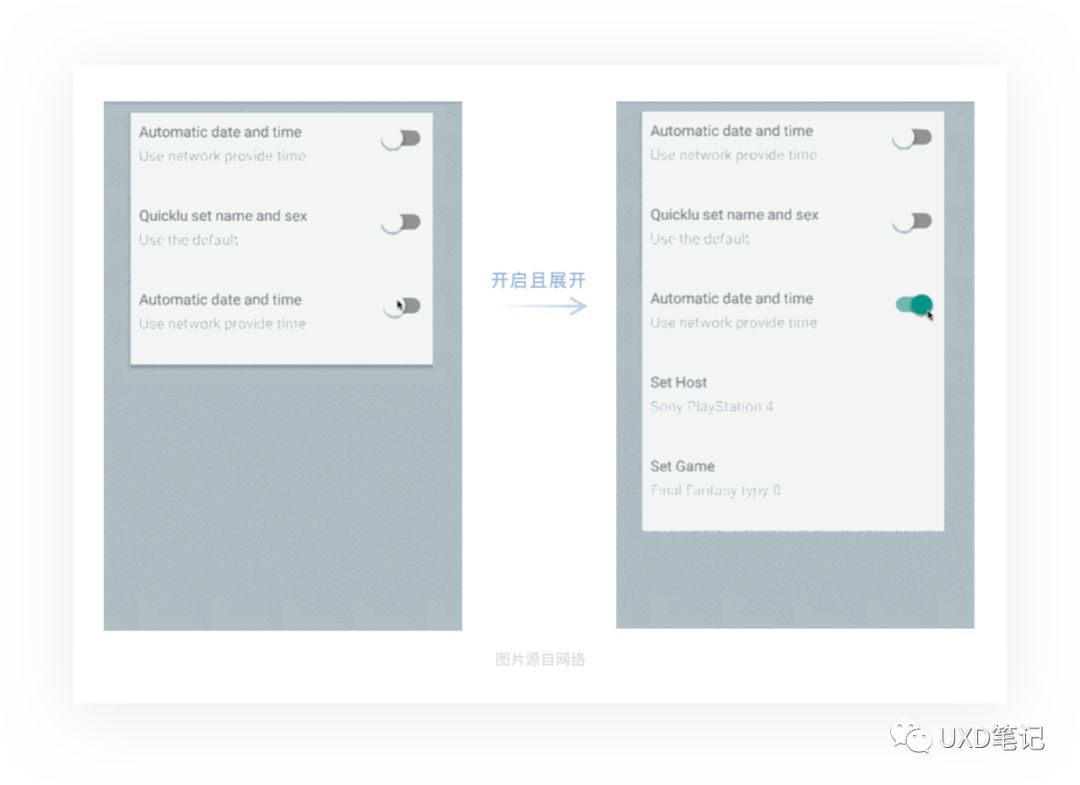
(2)适当限制用户的某些交互操作
对一些可能造成错误的操作入口设置约束或直接禁止操作,从而避免错误的发生。举个例子:操作完一个模块内容,展开另一模块的同时收起上一个模块。填写过程限制用户某些操作,这样始终让焦点聚集在当前内容,在操作者的角度也不会因为内容过多而导致情绪波动。

操作后,及时反馈&友好引导:
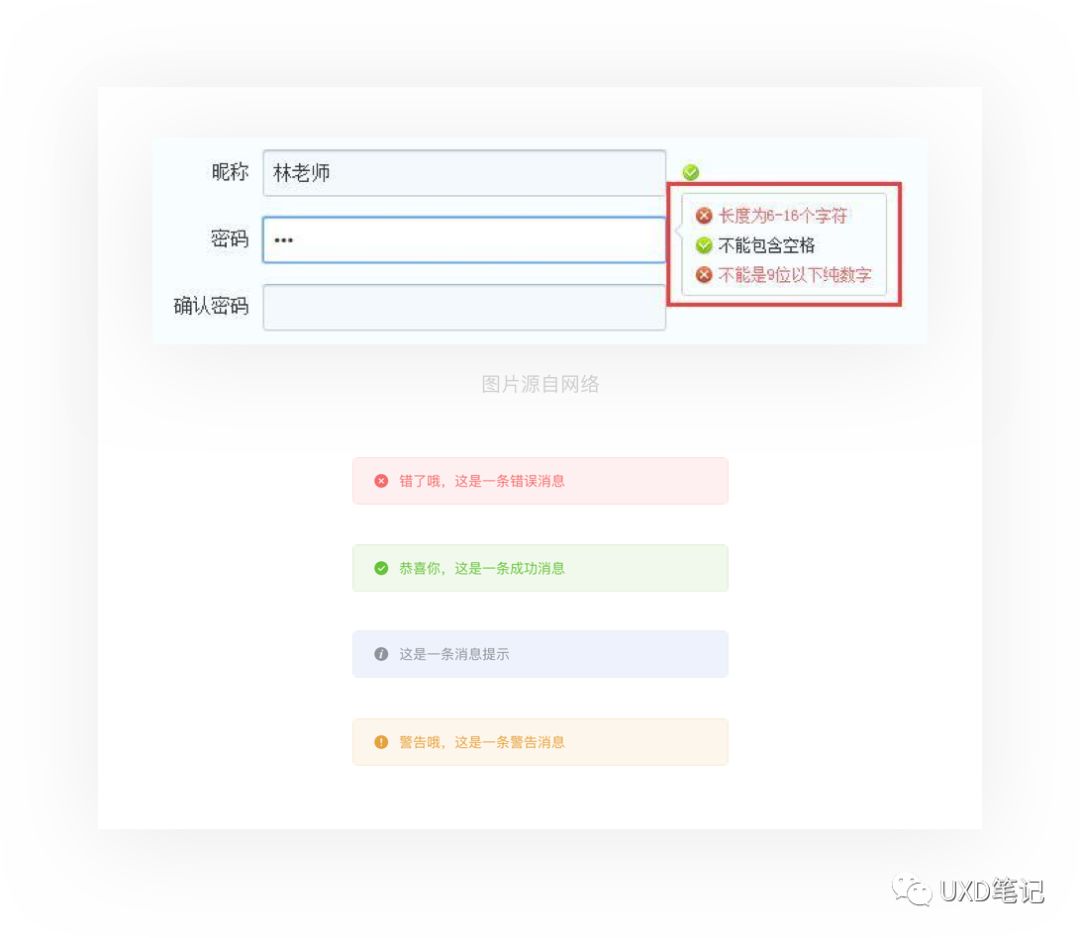
(1)错误发生时,即使反馈错误并提供纠错帮助
错误反馈及时就能保证用户每个阶段的操作都能得到回应,避免因为一个小的错误就要修改关联的一系列内容的情况,提高完成任务的效率。反馈不仅要指出有错,还要指出错在哪里,反馈文案要准确、友好(文案呈现方式是要和用户聊天,不要审问用户),这样便于用户了解错误的原因,方便下一步的修改。另外在用户提交操作之后,也需要及时反馈是正确or错误,因为这里有种叫“心理犯错”的因素,是用户对自己操作不自信的表现,你不及时告诉他操作结果,他可能会担心一小会呢。

(2)允许用户犯错,并支持操作可逆(既撤销以前的指令)
iPhone手机的还原功能,可以在用户出错时将多种功能设置快速还原到原始状态。还有常见的:删除相片、删除邮件、因异常情况退出的文稿编辑等,这些极端操作都有对应的草稿箱、垃圾箱、下次进入提醒是否还原等逆操作来挽回用户的错误。

虽然这些法则被认定为标准,但从实际项目出发,它们只是起到了参考和启发作用,并不能完完全全指导项目,作为交互设计师的你:
1、千万不能照本宣科,任何法则只有亲自做过以后才能深有体会,在我们产出的过程中可以多联想一些理论知识,这样既能巩固基础,还可以让我们的设计有理有据,帮助你自己做出设计评审;
2、不要迷恋任何的设计法则,因为你所产出的东西最终还是要考虑到落地和商业性,有些设计方案虽然违背了设计理论,但是他适用于产品现状和用户层次,这种情况我们就不必太过于维护职业操守了(这位设计师一根筋),毕竟不是每个产品团队都有足够的开发资源去协助设计师“微调”的。切记:设计服务于功能、设计服务于产品、设计服务于商业;
3、这些设计法则就相当于我们日常生活中的“常识”,它们每一个的背后都蕴含着很多优秀的案例和设计思考,你不得不学,否则会被人家认为不专业,这对设计师而言是一种侮辱。同时,掌握基础理论也是能力进阶的必经之路,它能够提高设计决策时的效率。
希望对你有所帮助~
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
作者:h梓暄
链接:https://www.zcool.com.cn/article/ZMTA0NDU3Mg==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。