龙年春节已结束,回顾一下各大产品是如何营造龙年氛围感的,今天黑马哥精选了部分场景,我们一起来看看吧!
通过对主界面配图营造氛围感相对直接,可以针对封面设计进行创意,也可以在边框上面进行装饰。
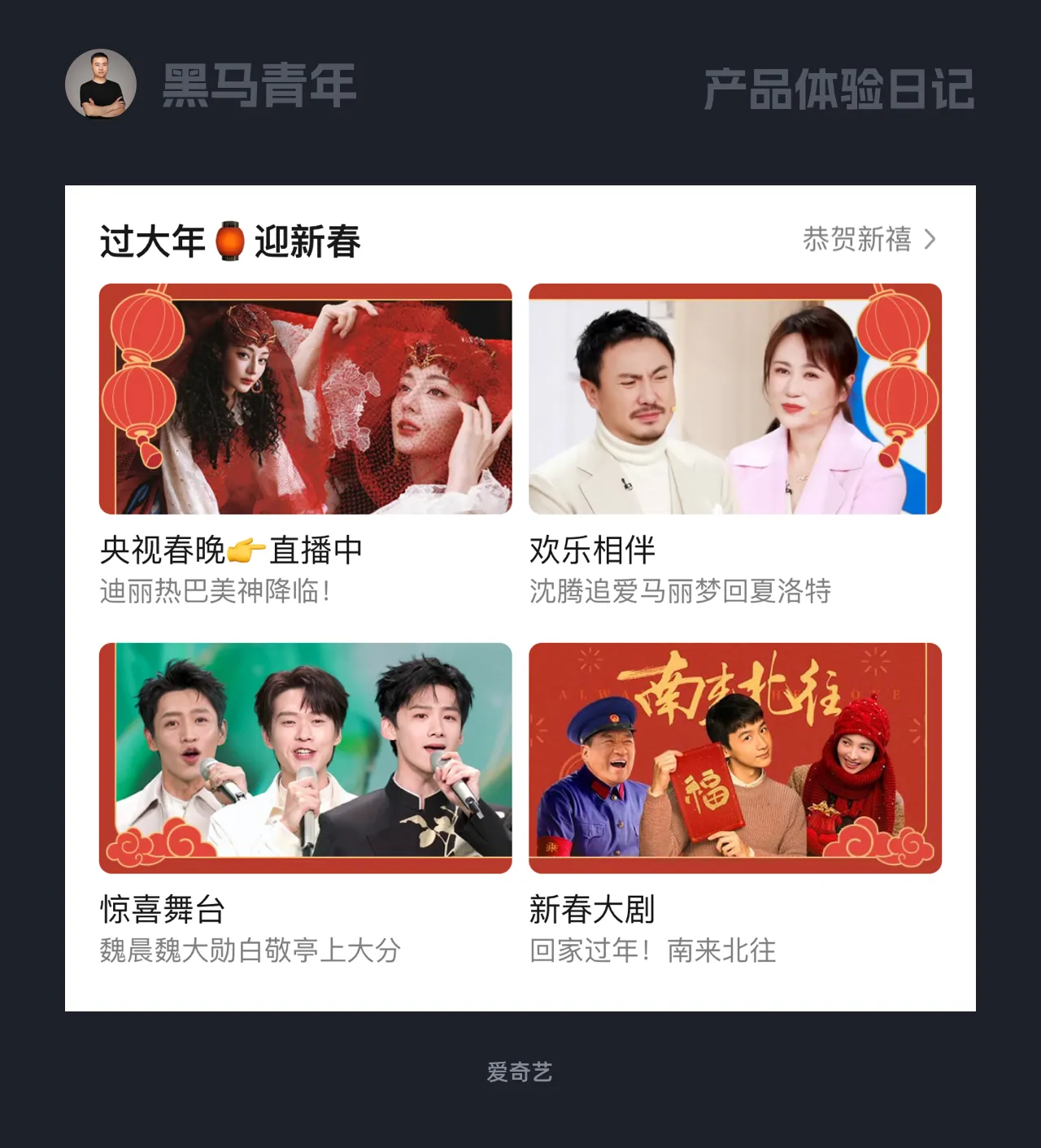
爱奇艺首页推荐的影片封面设计中,在不改变结构布局的基础上,对封面边框进行氛围装饰,简洁直观地呈现出龙年氛围感。通过对封面设计进行创意,可以避免改变产品结构,方便随时更换,灵活性较高。
营造氛围感最直接的表现就是颜色层面,可以通过配色突出主题氛围。
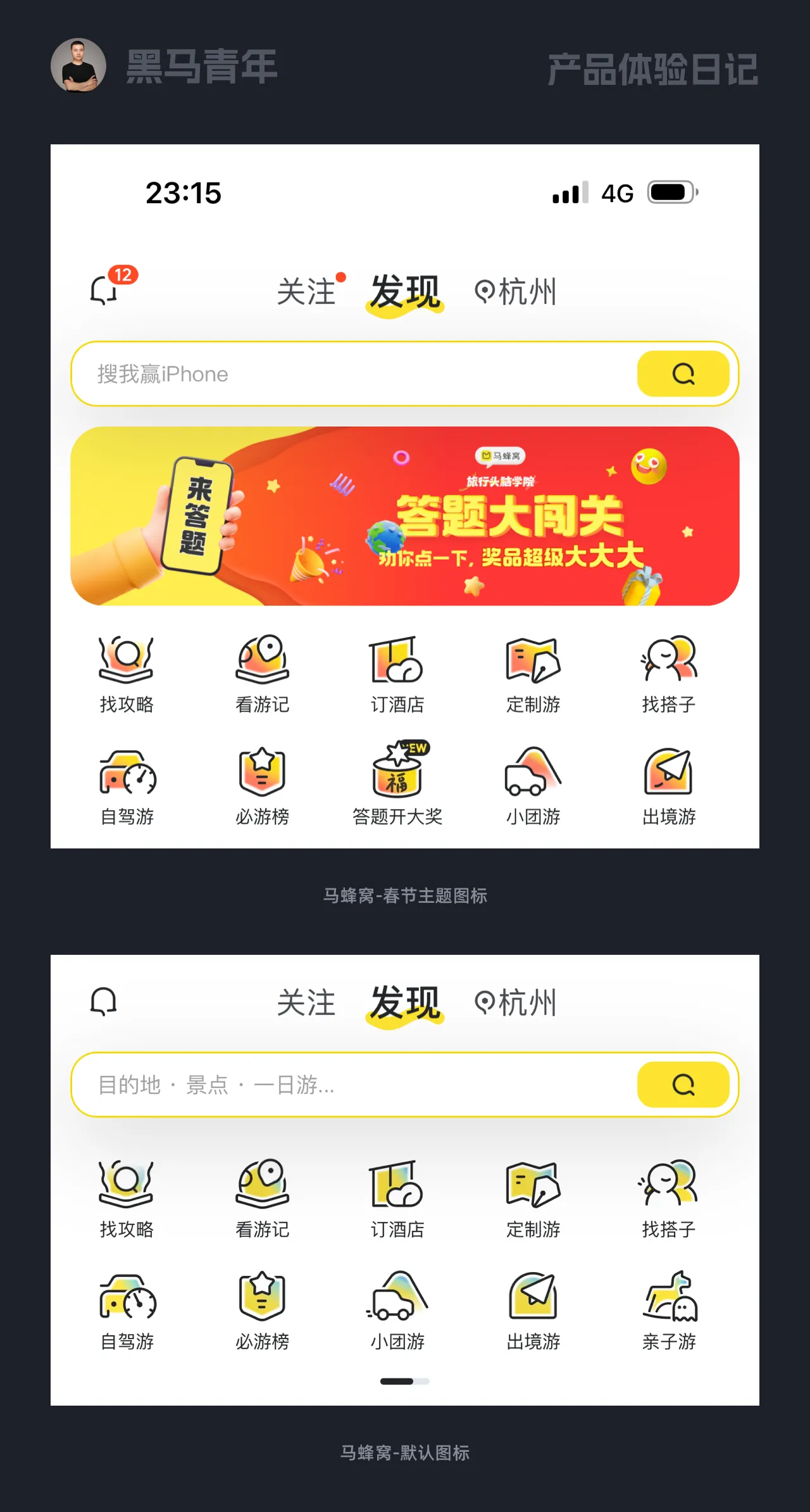
马蜂窝 App 首页金刚区图标,春节期间运用红黄渐变进行图标配色,以此强化春节氛围感。不改变图标造型,也能便于用户记忆和适应变化,表现形式简洁有效。
利用品牌 Logo 进行主题演变可以是品牌造型层面设计,也可以在品牌区域位置上面替换内容,针对预留的位置发挥性更强。
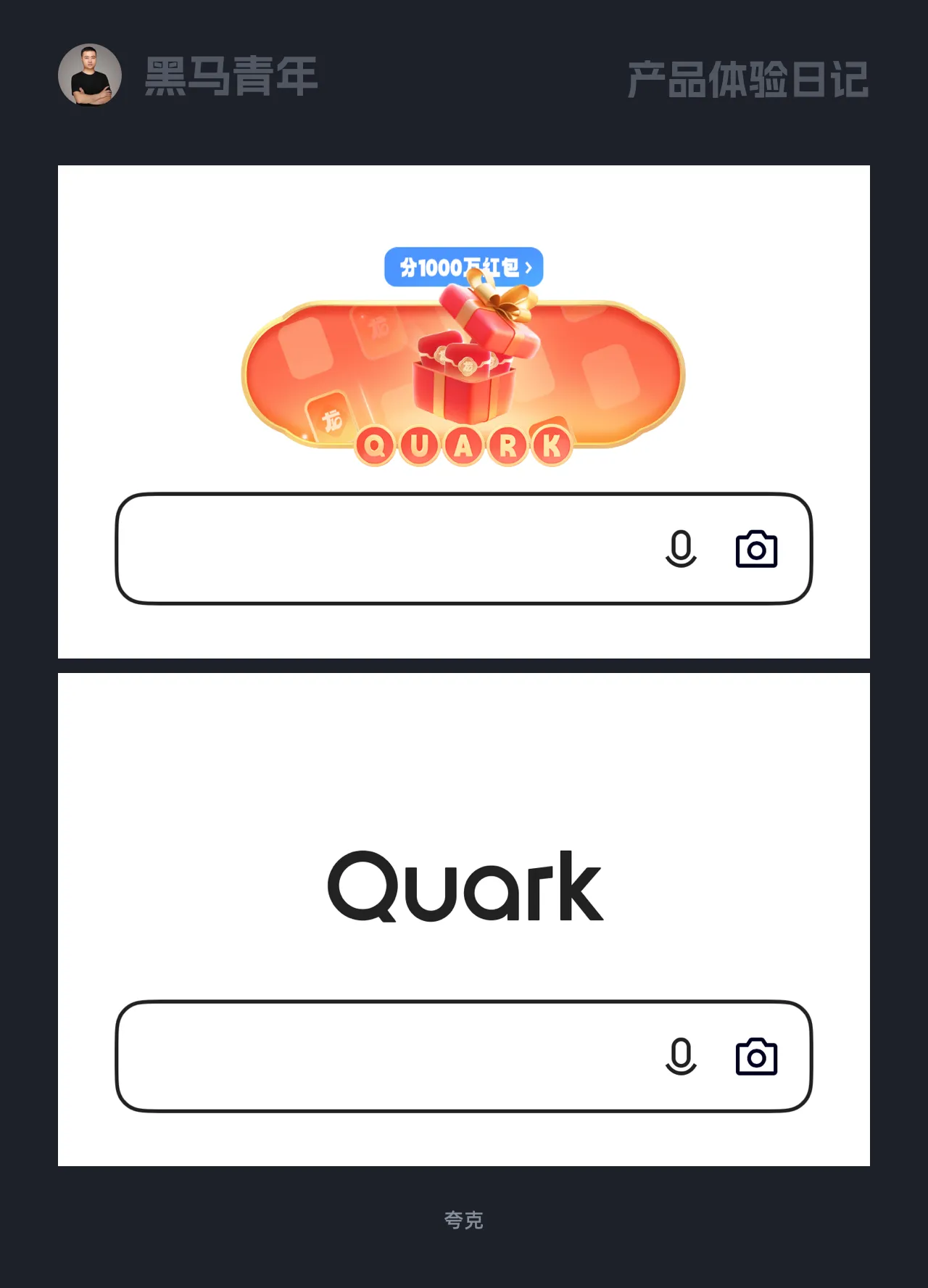
夸克 App 在主页默认展示品牌 Logo,春节期间以主题活动进行替换,不仅突出氛围也能增加活动曝光度。
通过春节元素进行动效表现,可以让氛围感更突出,比如绽放的烟花、鞭炮、祥云、生肖元素等。
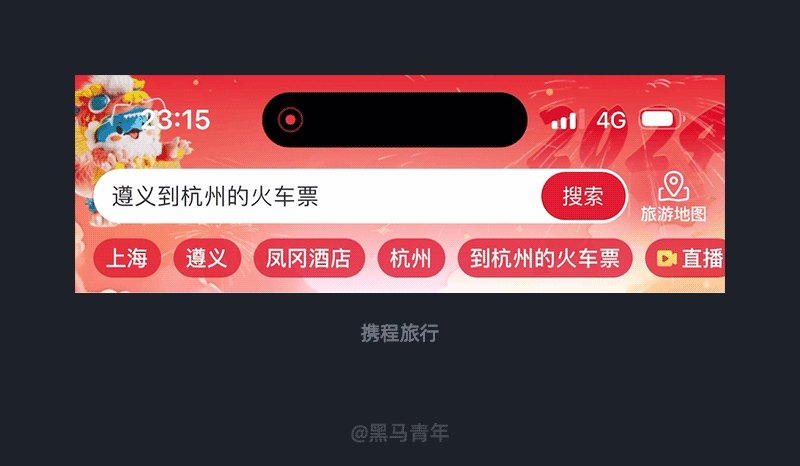
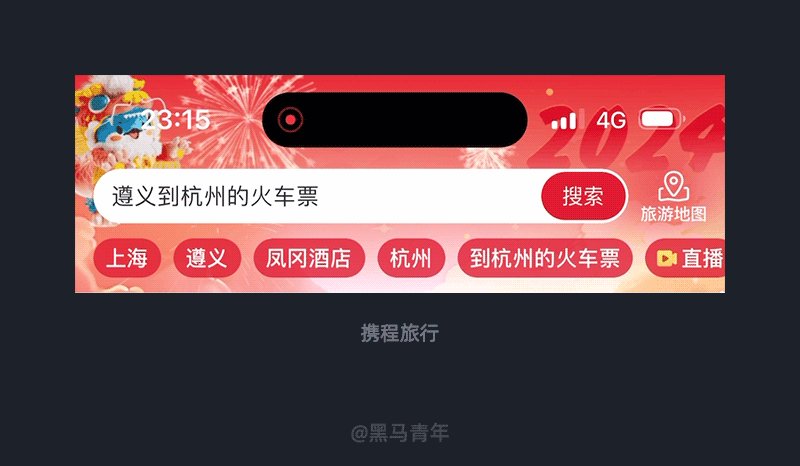
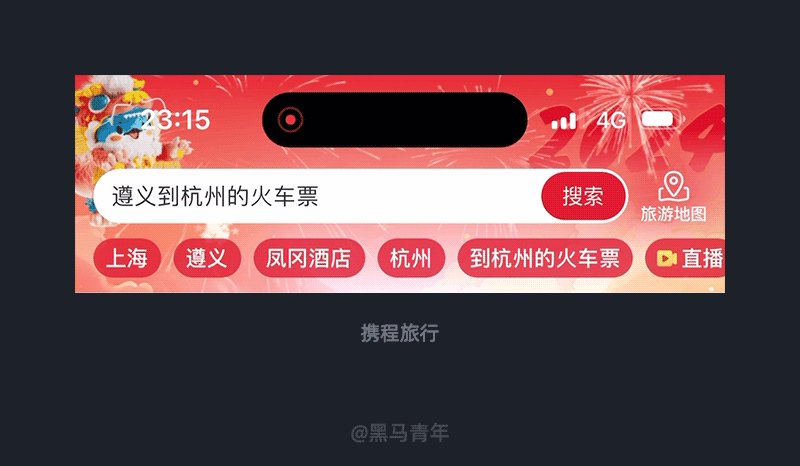
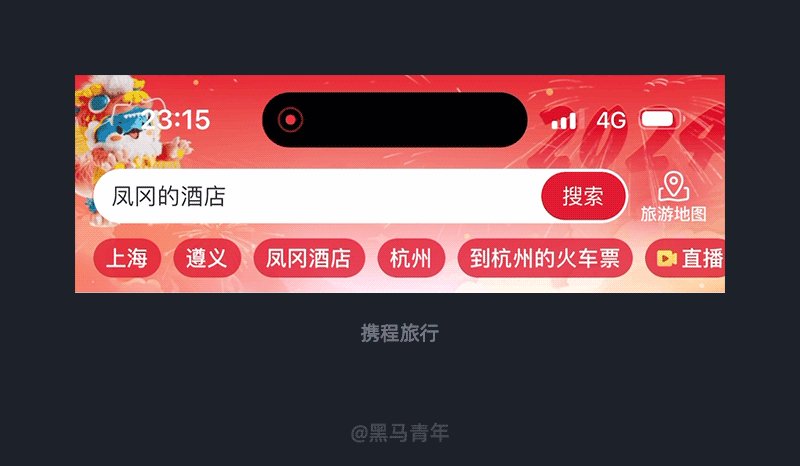
携程旅行首页顶部视觉区域,春节期间以绽放的烟花动效进行表现,氛围感十足。不仅突出年味,也能让区域视觉感更突出。
金刚区就如同百变金刚一般,更换内容非常便利,灵活性很高。针对图标设计风格、主题风格、主题文案等形式进行设计融入,均可突出各类主题风格。
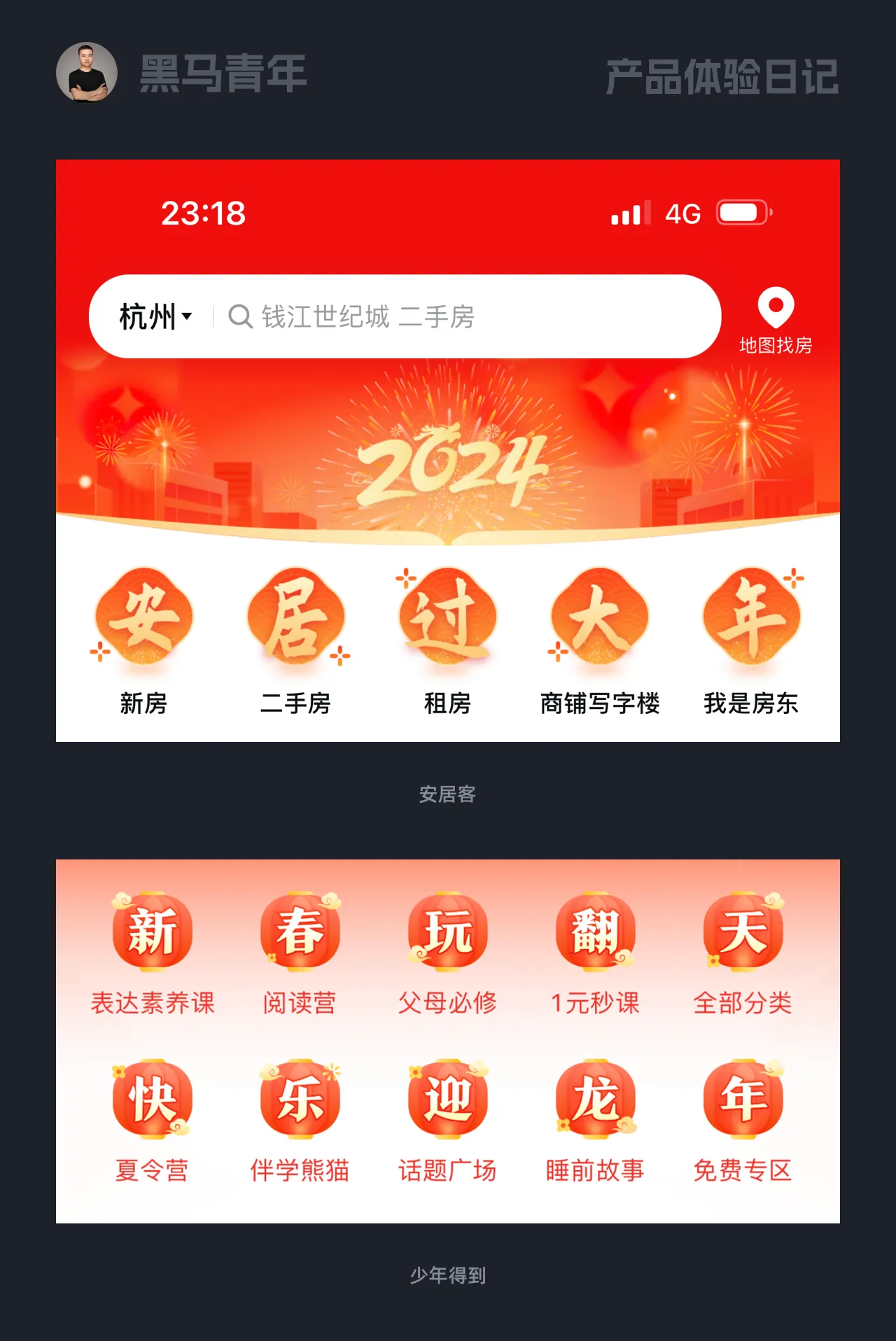
安居客 App 首页金刚区图标设计,在春节期间结合主题文案进行嵌入,氛围感表现得直观清晰。再配合春节氛围的 Banner 展示,新春氛围渲染得非常到位。
针对主按钮设计进行发挥较为常见,可以在按钮造型、配色、装饰等层面发挥,表现形式丰富多样。
携程旅行订票查询按钮设计中,可谓是画龙点睛。将中国龙和春节元素融入到按钮装饰中,不仅突出氛围感,眨眼睛的动效也是点睛之笔。
在产品的各区域都可以进行主题氛围营造,形成不一样的主题皮肤,带给用户节日的沉浸式体验。
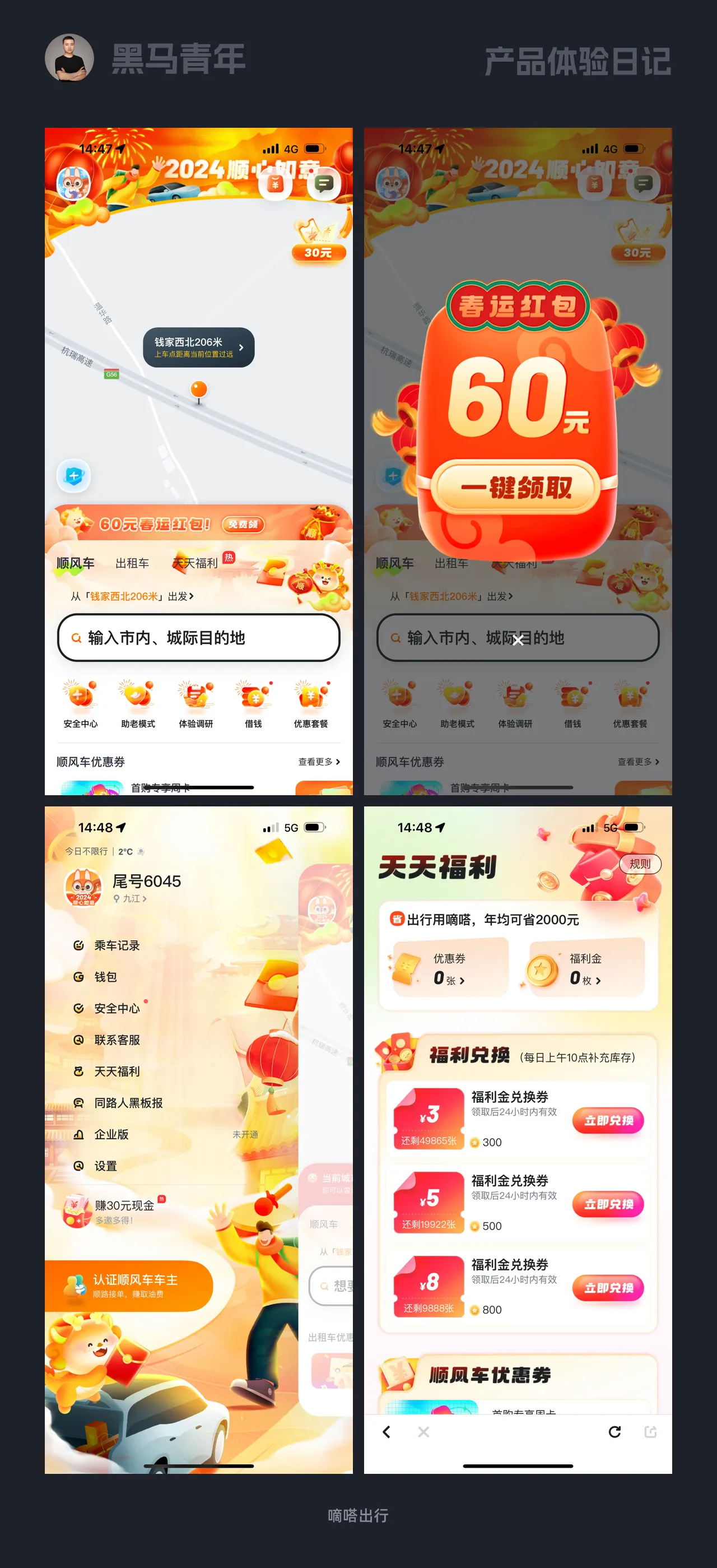
嘀嗒出行 App 从不错过每个节日的表达,春节期间在多个场景营造氛围感,使得主题皮肤氛围感拉满。在背景区域、各局部视觉区域、图标、弹窗、按钮、配图等,把春节氛围表现得淋漓尽致。
对于春节而言怎能少得了抢红包的环节,将抢红包的游戏结合到活动中,氛围感和参与度都非常到位。
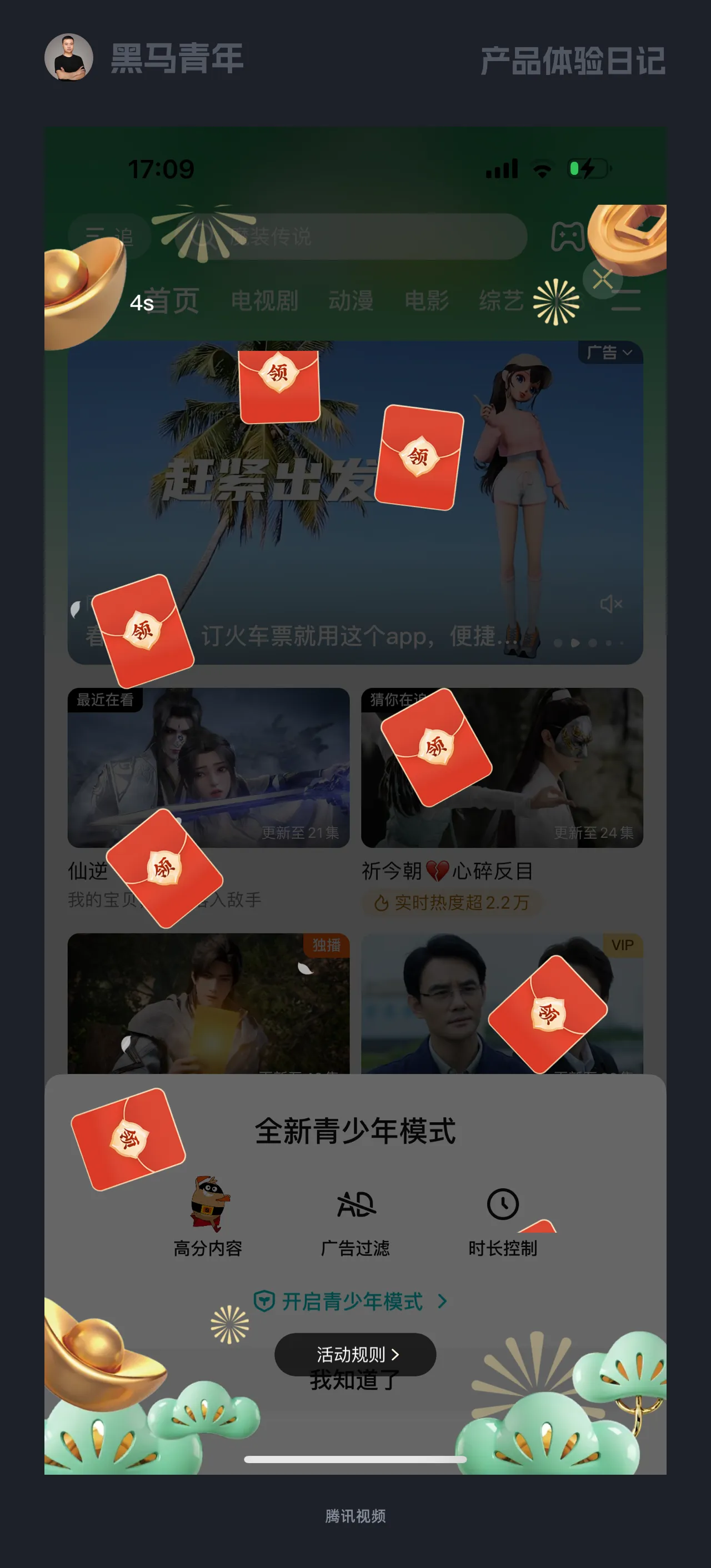
腾讯视频 App 就将抢红包的游戏结合到活动表达中,满屏的红包让你抢不停,用户的参与度瞬间被激活啦!通过游戏化的形式表达活动主题,更能符合年轻用户的需求。
针对 IP 形象进行主题换肤,是强化主题氛围最直接的设计形式。
自如将主题化 IP 融入到个人中心和头像等表达中,也能突出春节氛围。在金刚区图标设计中也将春节元素进行发挥,整体的氛围营造非常到位。
燃放烟花爆竹才能体现出年味,在产品中的云放烟花也能让用户感受到乐趣。
高德地图无处不在的云放烟花,不仅让用户感受到烟花的乐趣,也能让云端年味变得更有氛围感。
卡片式设计通常较为简单,以白色卡片居多,特殊情况下也会进行局部氛围营造。
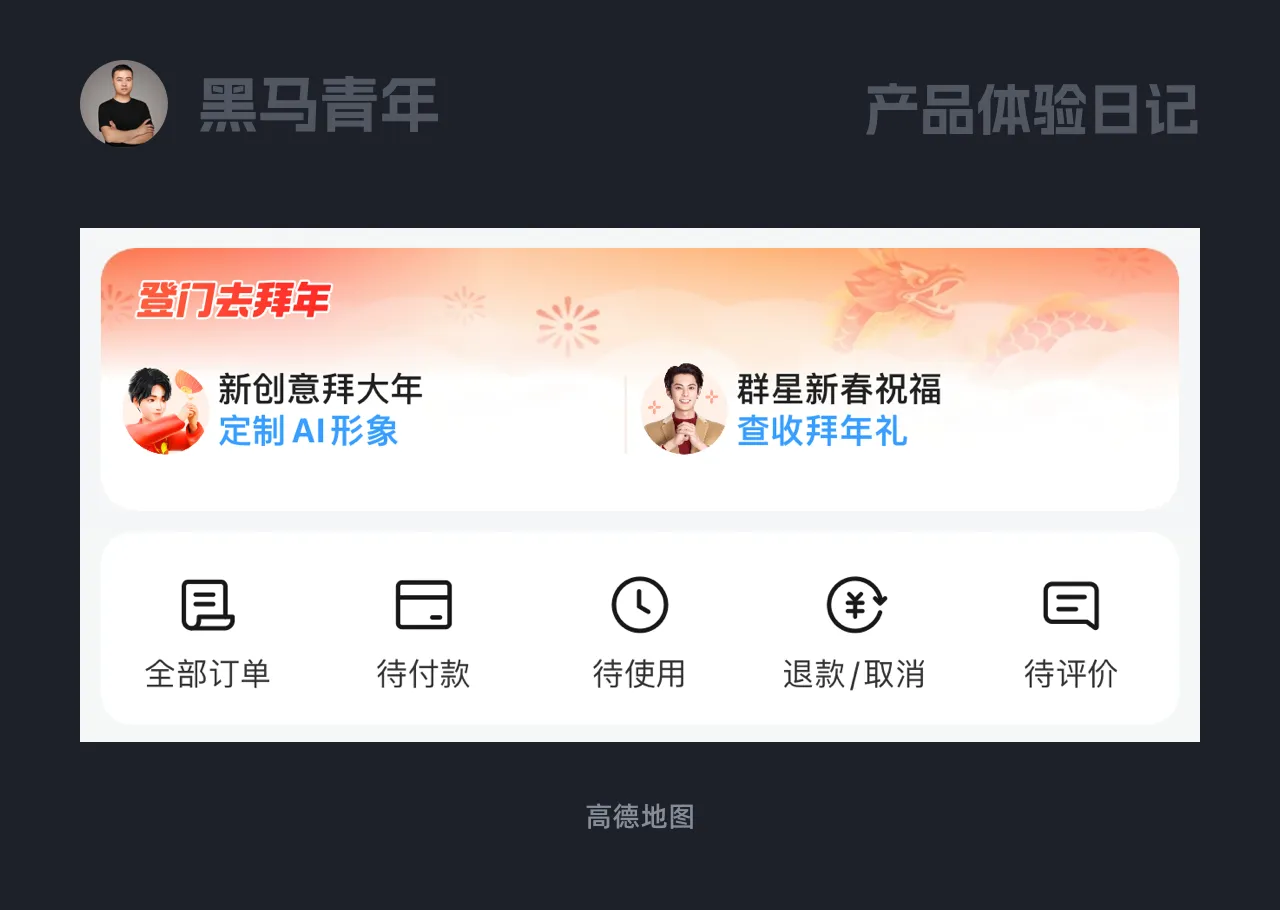
高德地图个人中心在春节期间,推出了拜年相关的版块,以春节氛围营造卡片设计,氛围感十足。
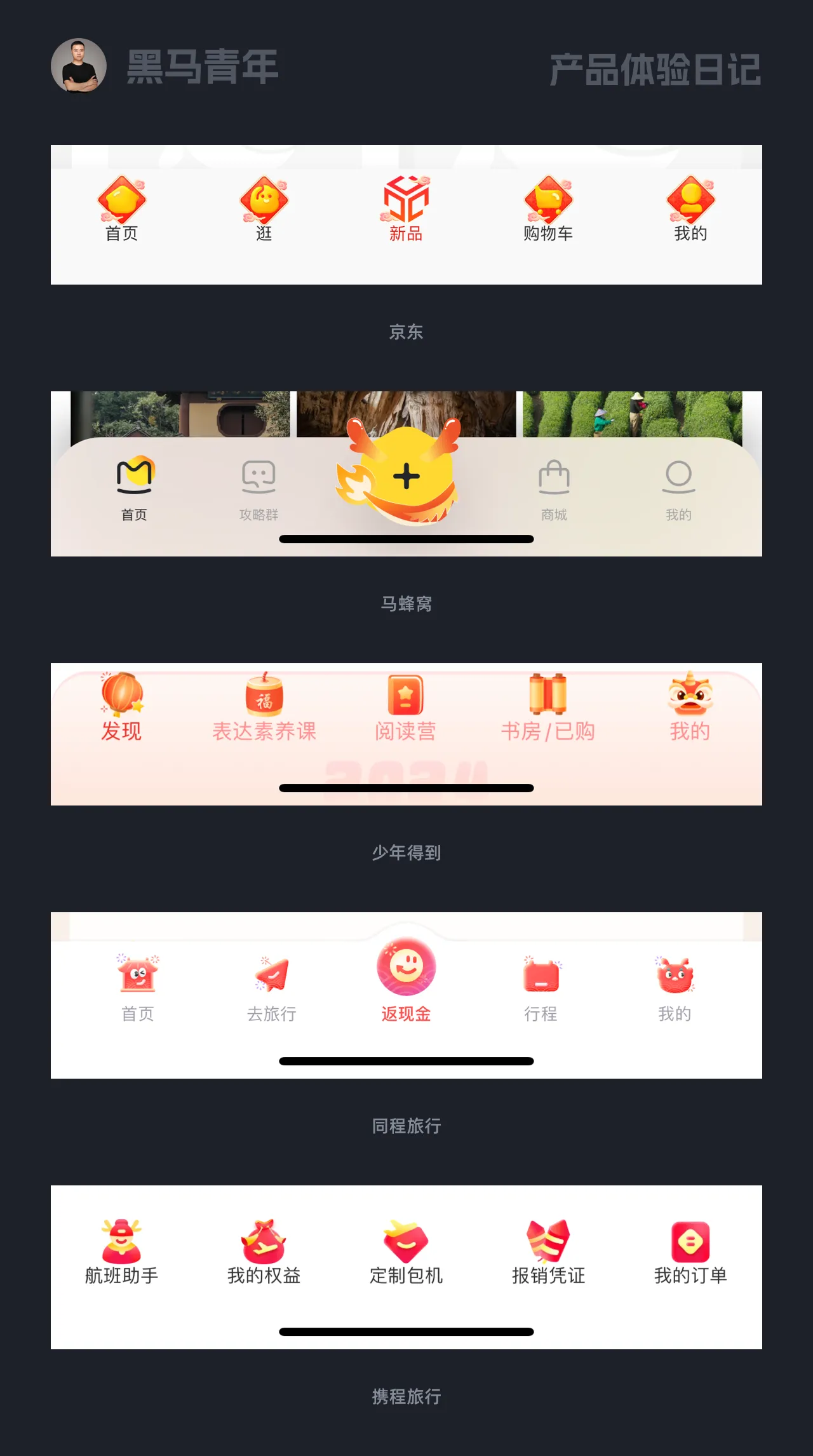
底部标签栏图标发挥是营造主题氛围的最佳选择之一,各大产品都会在这个区域进行设计发挥。
结合春节元素进行图标设计,或者在背景层面突出氛围等,设计表现形式非常多样化。
营造龙年氛围感的形式和案例非常多,这里仅选择了小部分作为欣赏。希望可以抛砖引玉,和大家一起在体验和积累中不断进步。
本文由 @黑马青年 原创发布。未经许可,禁止转载。