从零开始,打造设计规范:设计原则、流程与工具的全方位指南
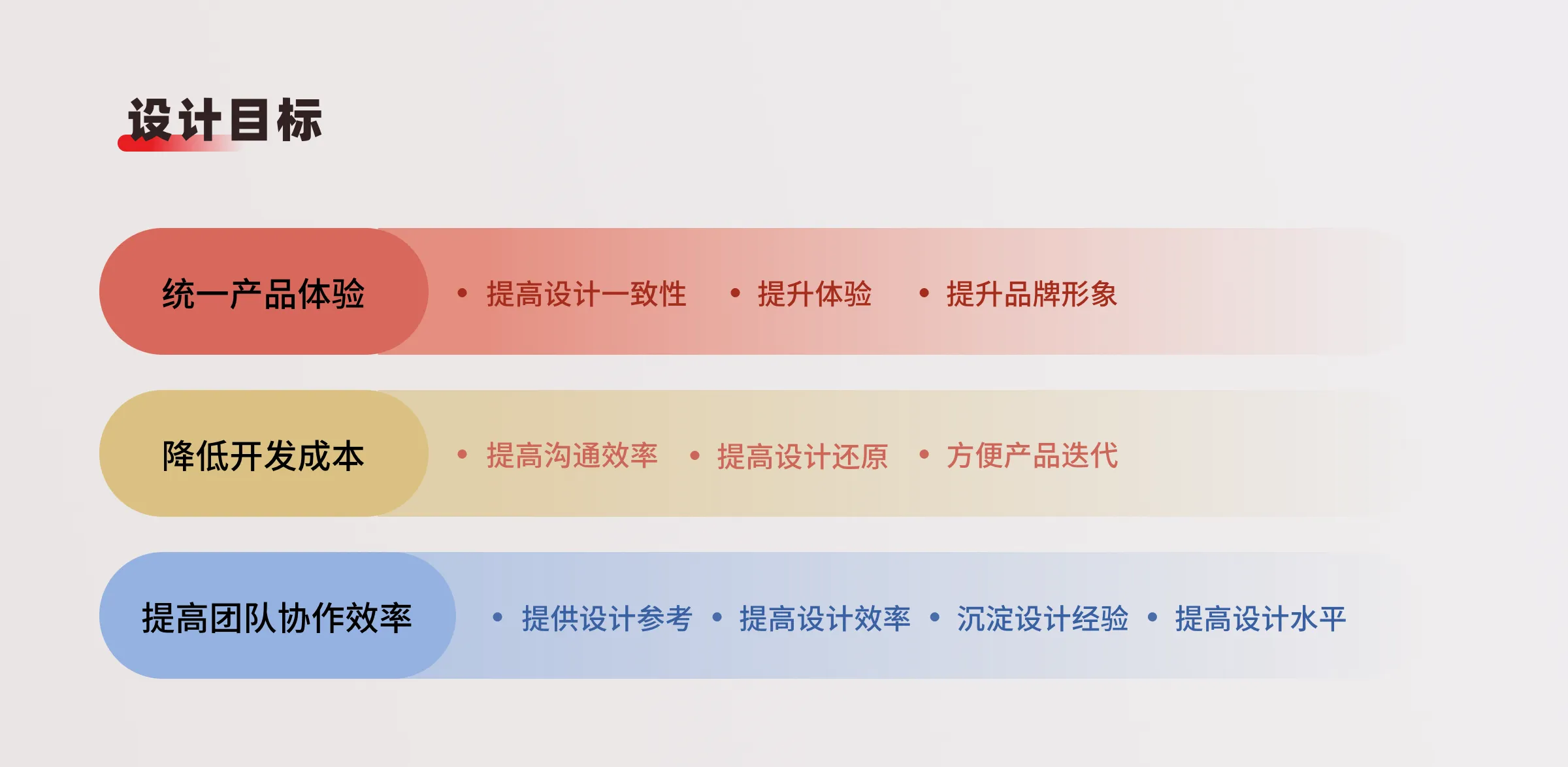
首先需要明确设计规范的目标,也就是为什么建立设计规范,这里包括提高用户体验、降低开发成本、提高团队协作斜率等。这些目标将为后续的规范制定提供方向。
还有就是大家都知道,在做项目时如果没有明确的目标和价值,是很难推动的。
在项目全面进入ui设计之前,先设计几个核心页面的demo
,确立整体的基础规范和设计风格,把一些基础的设计规范定义出来,例如
命名、尺寸、间距、颜色、字体、核心控件
等、这样在开展设计的过程中保持一致性和统一性,当然,在项目设计过程中,UI设计规范也需要根据实际情况去调整补充。
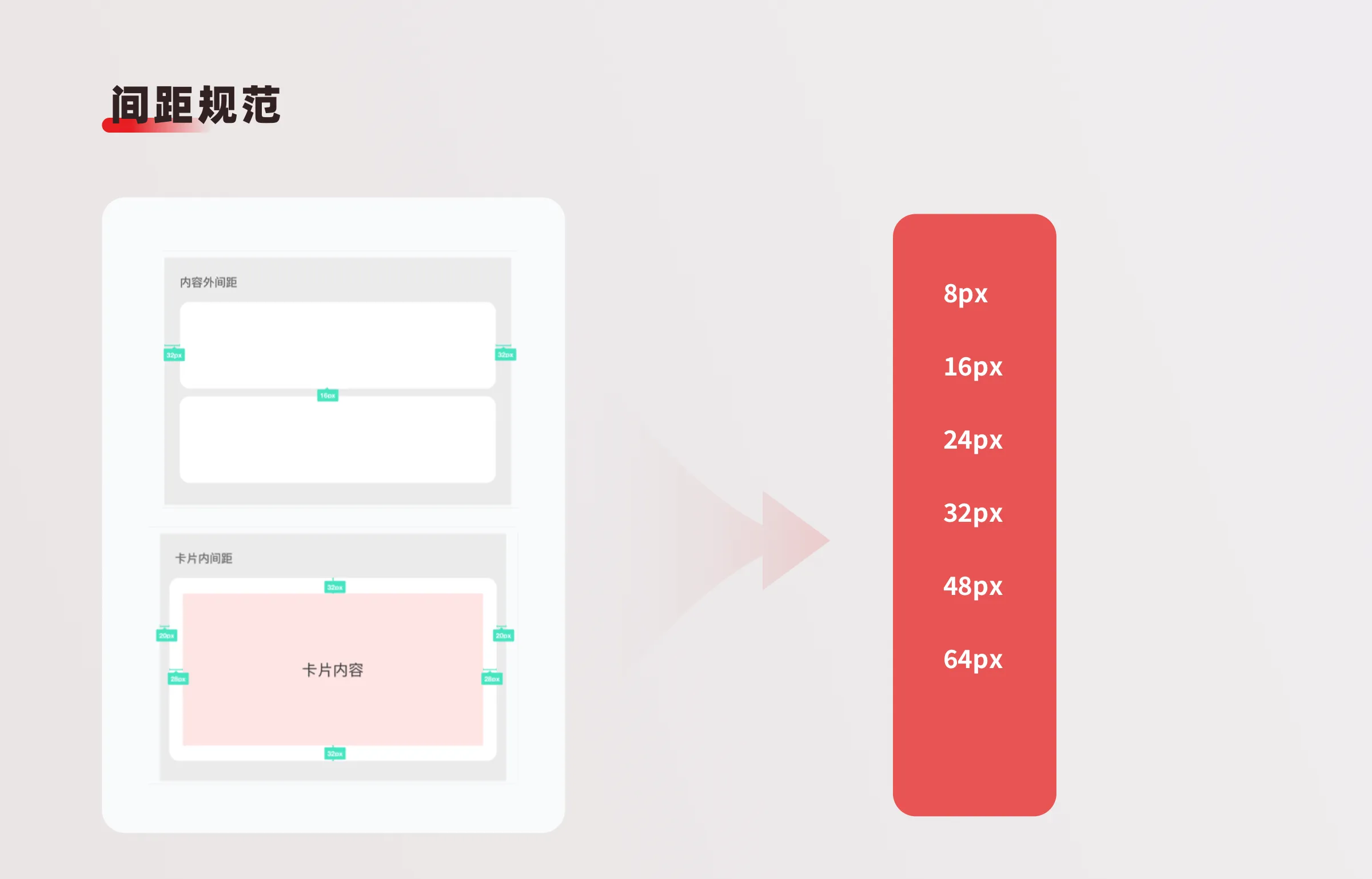
在间距部分我们需要把一些
页面间距、模块间距、元素间距
,这些要定义出来
像我平时在工作中
通常以8px作为基数
,以此衍生出
8、16、24、32、48、64
,这6个间距数值,完全能够满足绝大多数的使用场景。当然,针对信息较少的页面也会使用到
120、160、200...其他间距数值,例如缺省页、登录页面等。出去这些特殊页面,基本上通用的就上面那6个就足够了
我们要先把主色调和辅助色,通常主色都是根据
品牌形象和目标用户
的需求选择。
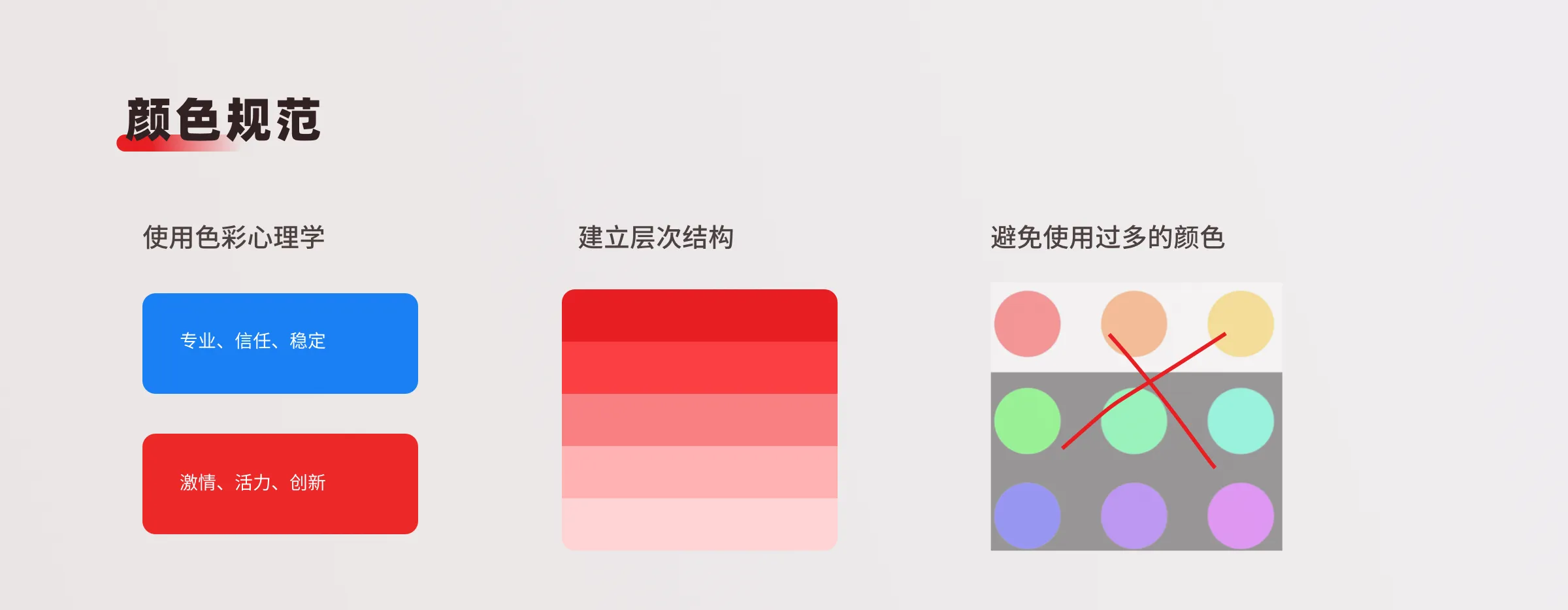
1、使用色彩心理学:
根据不同的颜色和情感联想,选择适合的颜色来传达品牌形象和用户体验。例如,蓝色通常被认为具有专业、信任和稳定的感觉,而红色则具有激情、活力和创新的联想。
2、建立层次结构:
使用颜色的饱和度和明度来建立层次结构。将重要的设计元素设置为高饱和度和明亮的颜色,使其在页面上突出显示,而将次要的设计元素设置为低饱和度和较暗的颜色。
3、避免使用过多的颜色:
过多的颜色可能会使页面显得混乱和难以聚焦。在设计过程中,尽量使用有限的颜色组合,并且要避免使用过多的对比色或互补色。
我们需要把
字体、字号、颜色、行距
、这些给定义清楚,有规律的大小字号更有利于阅读,(另外要注意一些特殊字体的版权问题)
常用的字体大小
20px、24px、28px、32px、36px,44px,48px,且都是间隔4px
,设计师需要根据具体场景去决定字体大小,以确保用户能够轻松阅读和理解界面信息层级比重。
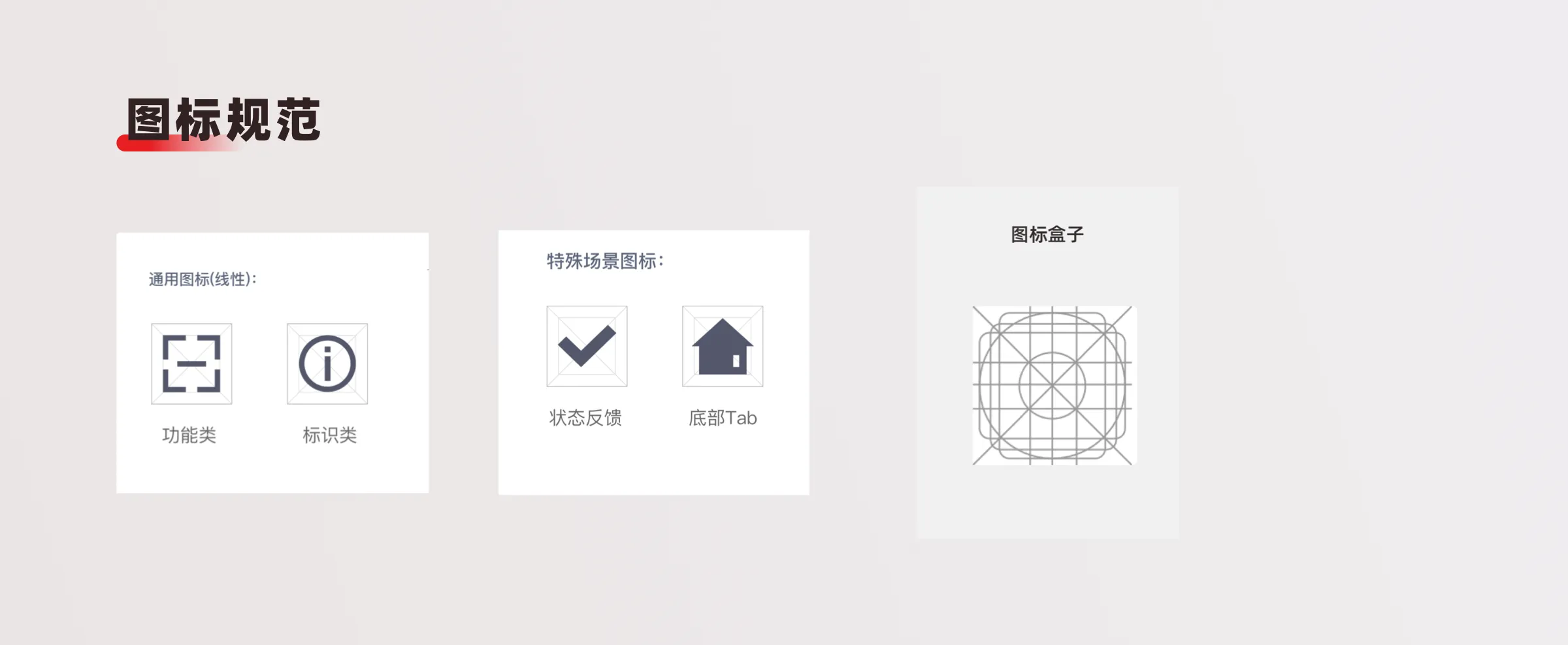
图标是UI设计的重要组成部分,它可以使图标看起来更加
美观、易用、统一和有吸引力
。也传达着整个UI视觉风格调性,和系统功能的作用。
在图标设计上一定要简单清晰,定义规范时要对
图标的大小、圆角、线条粗细、等有明确的指示
,在绘制的时候我们可以制定自己的
网格规范
,以便参考。
按钮尺寸:
一般来说,按钮的尺寸应该能够适应不同的屏幕尺寸和分辨率,并且应该能够突出显示。
按钮形状:
应该具有清晰的轮廓和圆润的边角,圆角大小是多少
按钮颜色:
按钮的颜色应该与整体UI设计风格相协调,并且应该能够突出主题和重点信息。一般主按钮大多使用主题色。
按钮文本:
按钮的文本应该简短明了,并且应该能够清晰地表达按钮的功能。还需要定义清楚按钮中限制的字数。
按钮内边距:
按钮的内边距应该能够扩大按钮的可点击范围,并且应该能够提高用户点击按钮的准确性。需要考虑极限情况下,最小应该保持多少内边距。
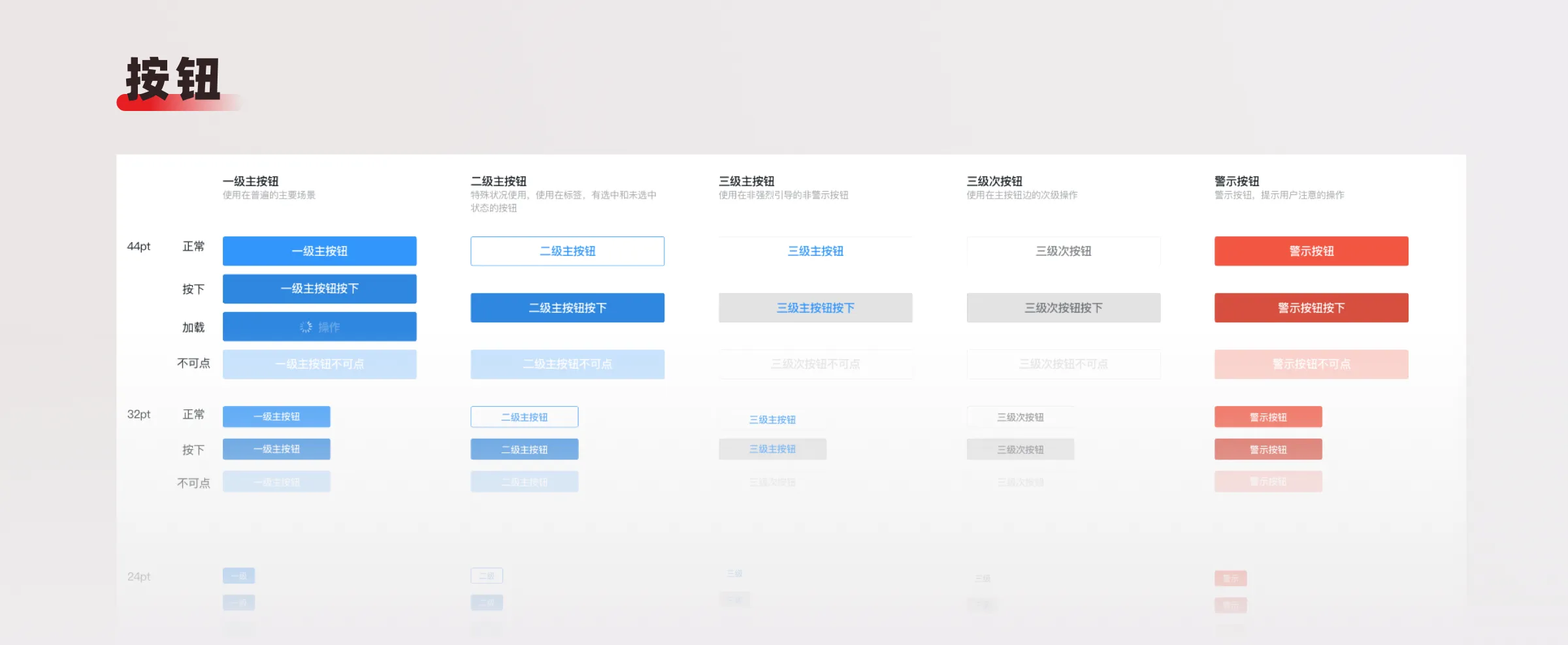
按钮状态:
按钮的状态应该能够表达按钮的状态和功能。一般来说,按钮的状态包括正常状态、点击状态等。