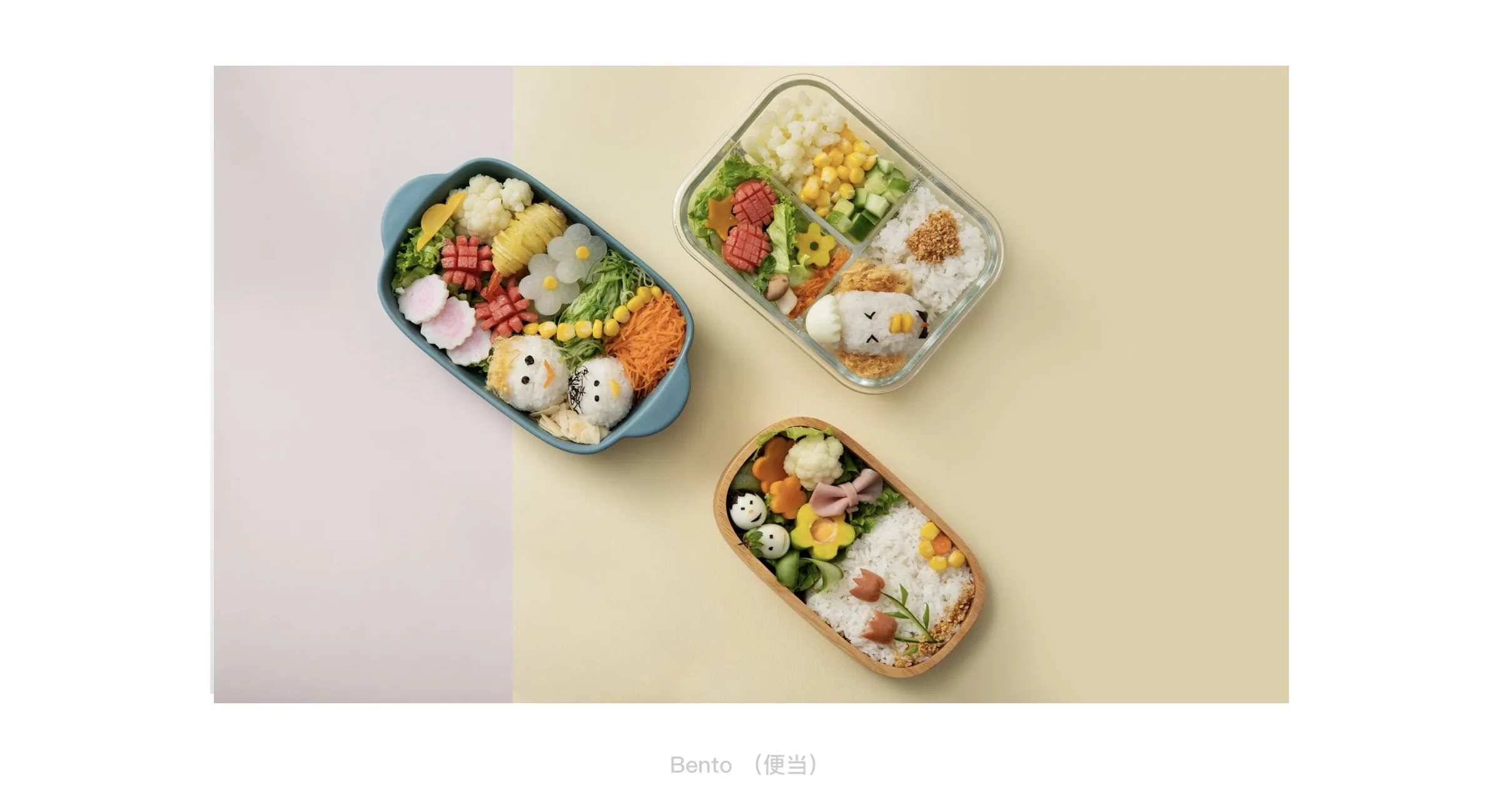
Bento风格设计是一种独特且富有创意的设计方式,其灵感主要来源于日式便当盒的布局形式。这种设计方式强调将内容划分为不同的小块,并以网格的形式进行排列组合,以此达到视觉上的和谐与统一。
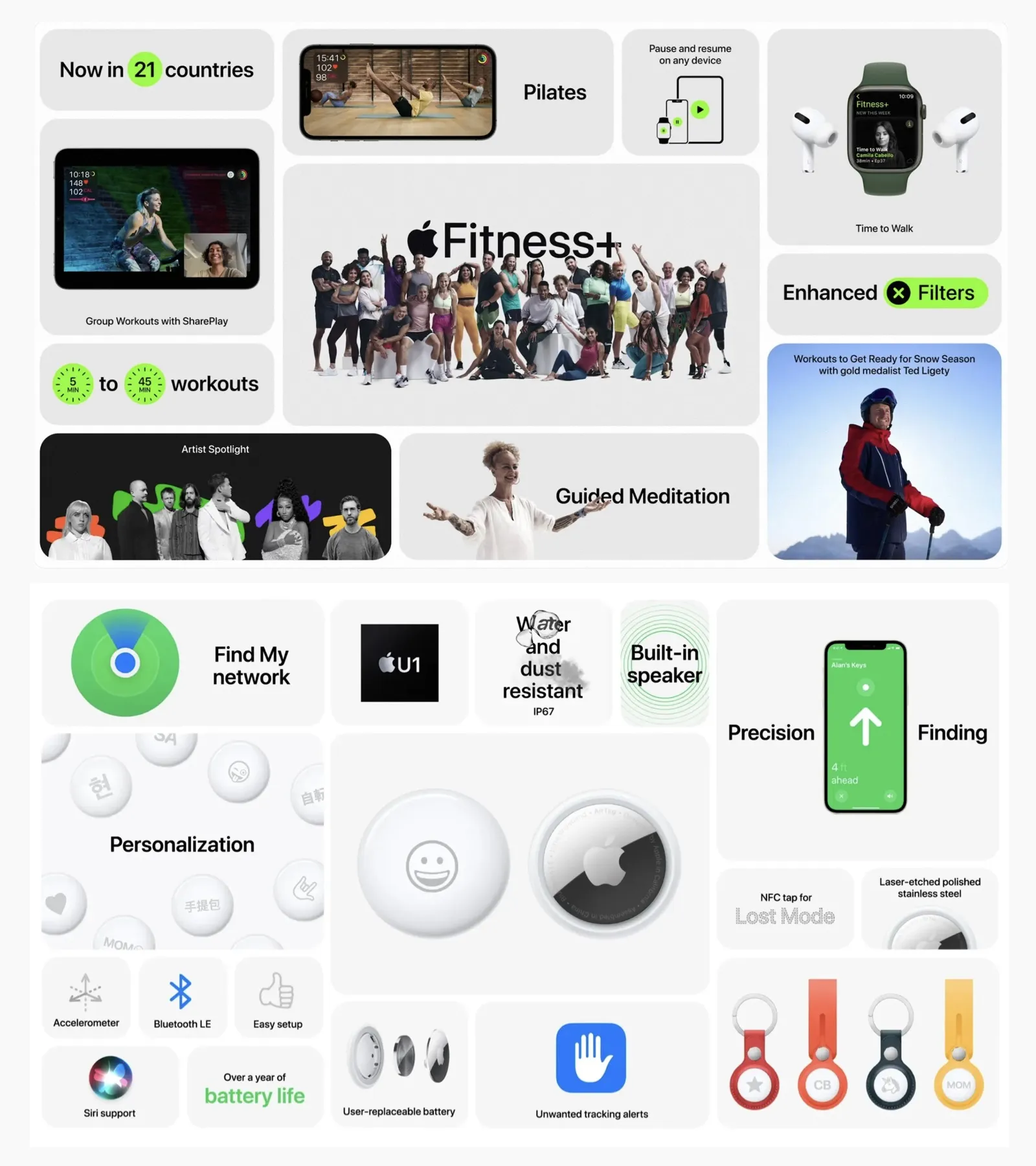
近几年,Apple引领了设计大趋势,而 Bento 正是其中之一。他们在很多场景开始使用这种设计风格,包括网页设计、APP设计、产品介绍等,随处可见。
Bento设计风格的简约、清新和富有变化的特点也符合了现代审美趋势,特别是在数字产品和互联网应用方面。随着人们对于界面美观性和易用性的要求不断提高,Bento设计风格也逐渐受到了更多设计师和用户的青睐。
与许多其他 UI 设计趋势不同,Bento 实际上不仅仅是一种漂亮的布局风格。它现在已经发展到包括产品演示,与其他一些独特的布局混合,甚至采用新的视觉设计概念进行风格化。
Bento风格设计注重将整体内容分割成一个个小的区块,并通过网格系统来布局这些区块。这种分块化的设计使得内容更加结构化,易于用户理解和浏览。同时,网格系统也确保了设计的整齐和一致性,提升了视觉美感。
擅长利用不同区块的大小、颜色和位置来创建视觉层次,从而突出内容的优先级。重要的内容通常会被放置在更显眼的位置,或者通过更鲜明的颜色或更大的字体来吸引用户的注意力。
Bento风格设计追求简洁明了,避免过多的装饰和复杂的元素。这种设计方式不仅使得界面更加清爽,也提高了信息的可读性。同时,清晰的布局和明确的导航也能帮助用户快速找到所需内容。
Bento风格设计具有很高的灵活性和适应性,可以适应不同尺寸和分辨率的屏幕。这使得设计能够在多种设备上保持一致的用户体验,无论是手机、平板还是桌面电脑。
「形式服从功能」是建筑大师路易斯·沙利文提出的著名设计原则,这一原则强调设计的首要任务是满足功能需求,而形式则应该服务于这一功能目标。
形式要体现功能,更要服务好功能。它也是UI设计进入扁平化时代后,界面设计所一贯遵循的基本原则之一。但时下随着各种3D、拟物风格的再次流行,以及大量的动画、插图等运用,这一原则更难让设计师们把握。
而现在Bento设计风格又恰恰形式感极强,我们该如何把握呢?首先我们可以先了解Bento布局原理逻辑再说,相信能找到答案。
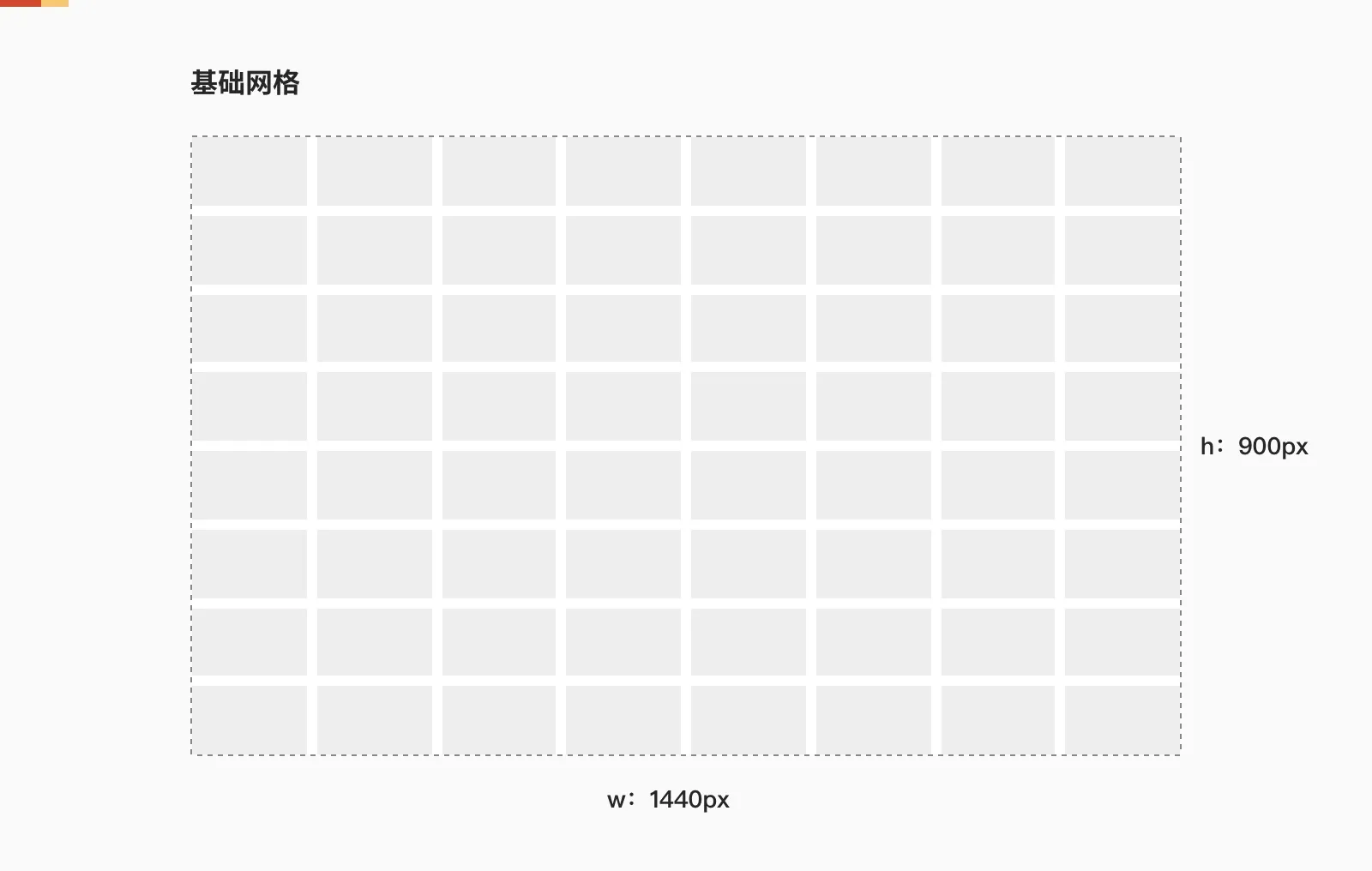
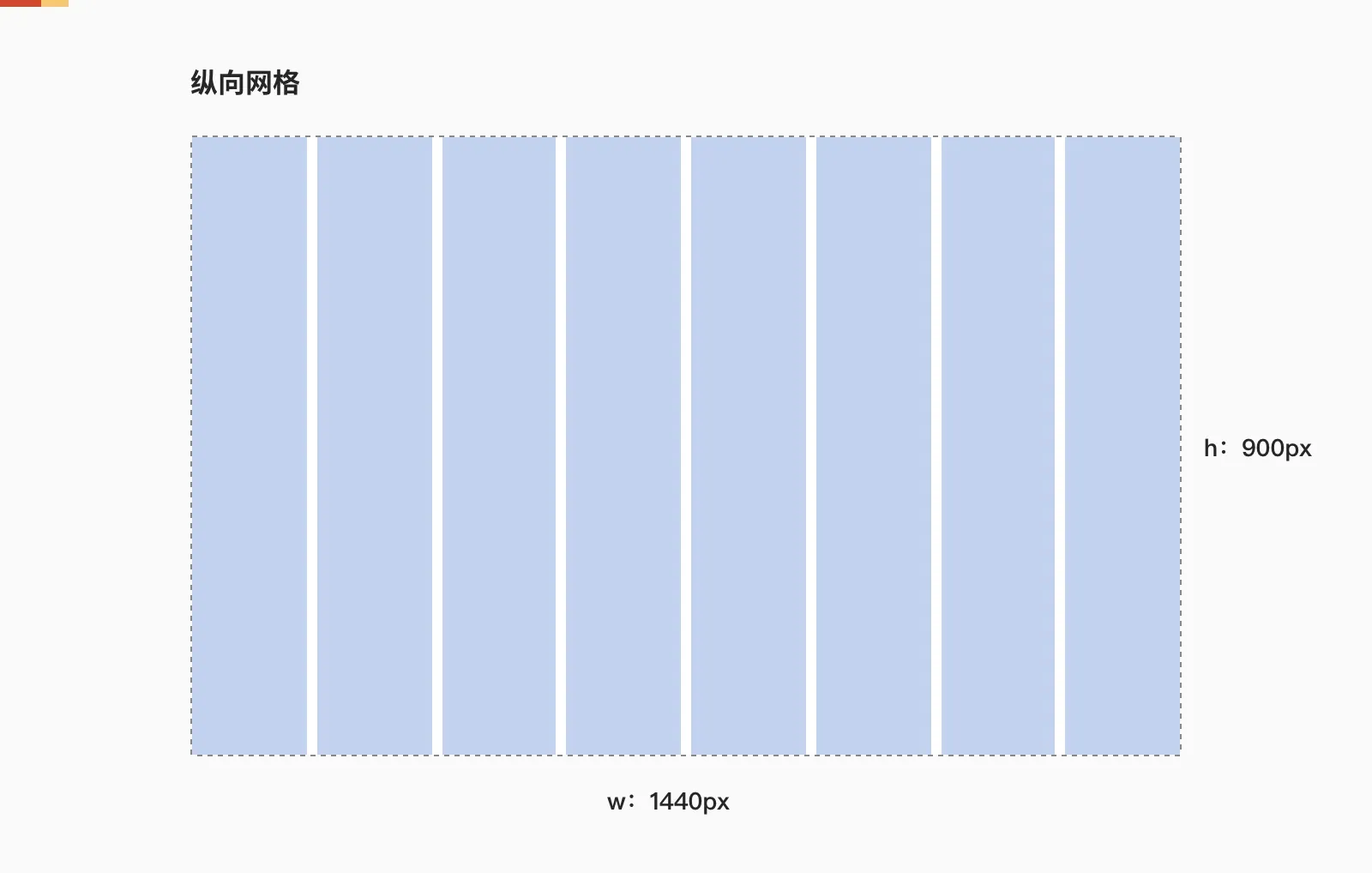
假如我们在一个 1440X900 像素的框架内添加 bento 式布局,那首先要有一个下图这样的基础网格:
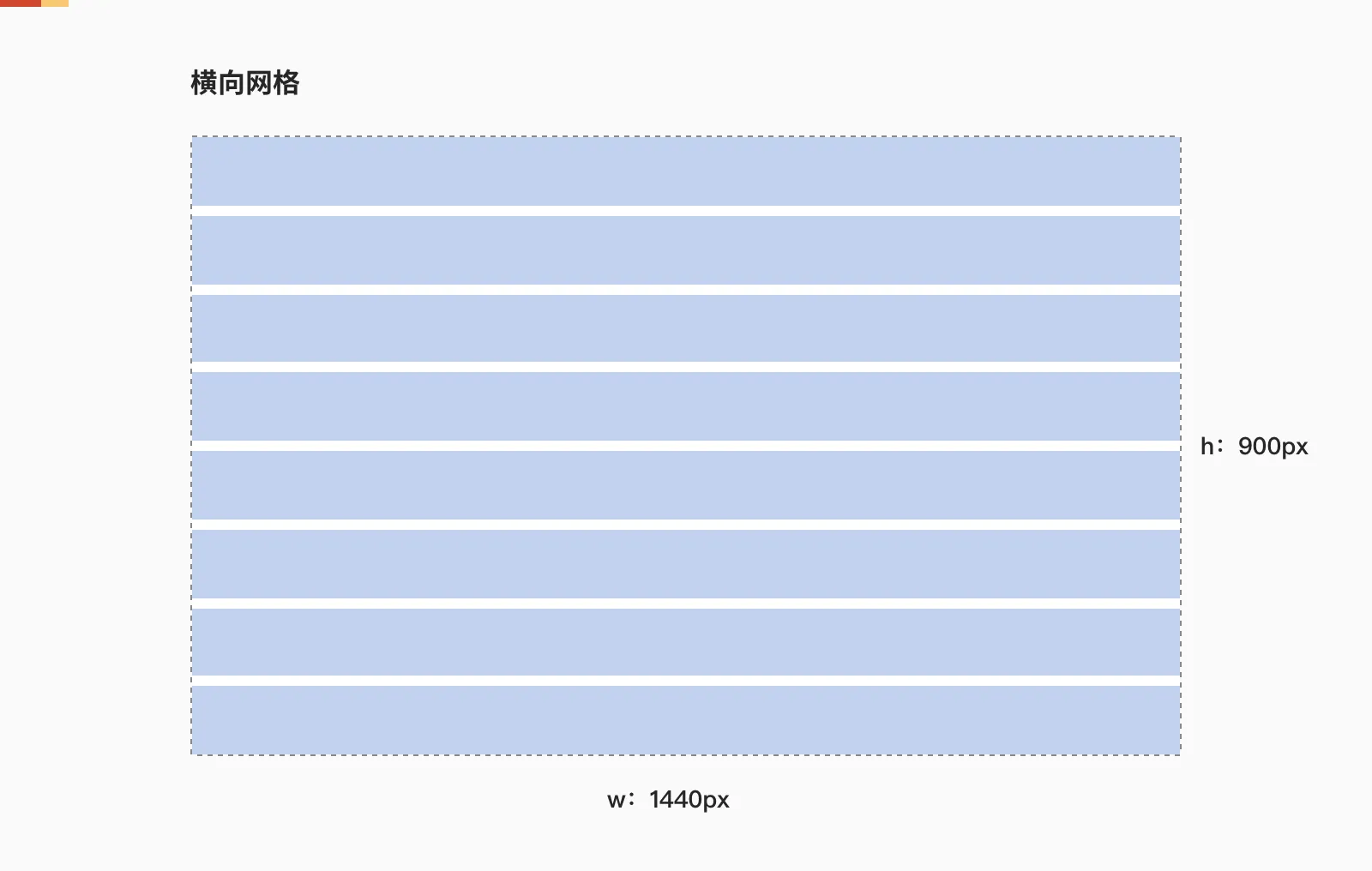
适合Bento的网格如何得出呢?我们可以基于 4 点网格,把列数和行数皆设为 8(也可以不一致),间隔均设置为 20 像素,列宽和行宽不必设定,在框架内弹性自适应就可以了。
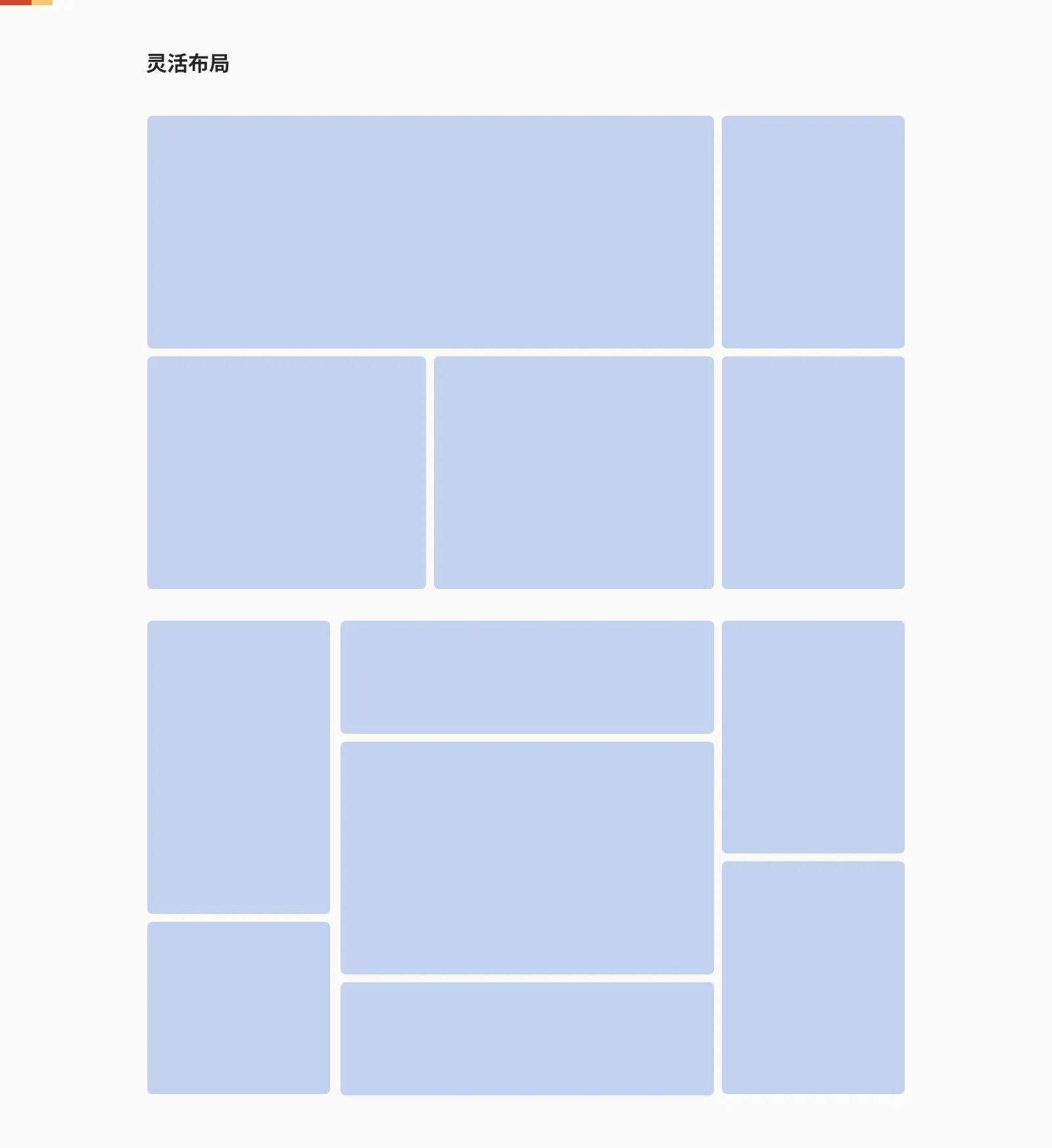
再把横、纵向两套网格交叠就可以得到一开始的基础网格,接下来,你就可以根据需求随意设定 bento 式布局了。
到这里是不是感觉很容易了?是的,原始网格的参数可以根据你的设计需求来定,布局的自由度也很大,可以设计出各种不同组合的Bento。
Bento布局与网格逻辑紧密相连,形成了一种独特且高效的视觉呈现方式。网格在这里不仅是布局的基础,更是实现内容有序排列和组织的关键工具,网格为Bento布局提供了一个清晰、规范的框架。设计师基于网格的行列结构,将整体内容划分为一个个独立的区块。这些区块在网格的指导下,按照既定的规则进行排列,确保了布局的整齐划一和视觉上的和谐统一。
网格逻辑还使得Bento布局具有高度的可扩展性和适应性。设计师可以根据实际需要调整网格的尺寸、间距和排列方式,以适应不同屏幕尺寸和设备类型。这种灵活性使得Bento布局能够在各种场景下都呈现出良好的视觉效果和用户体验。
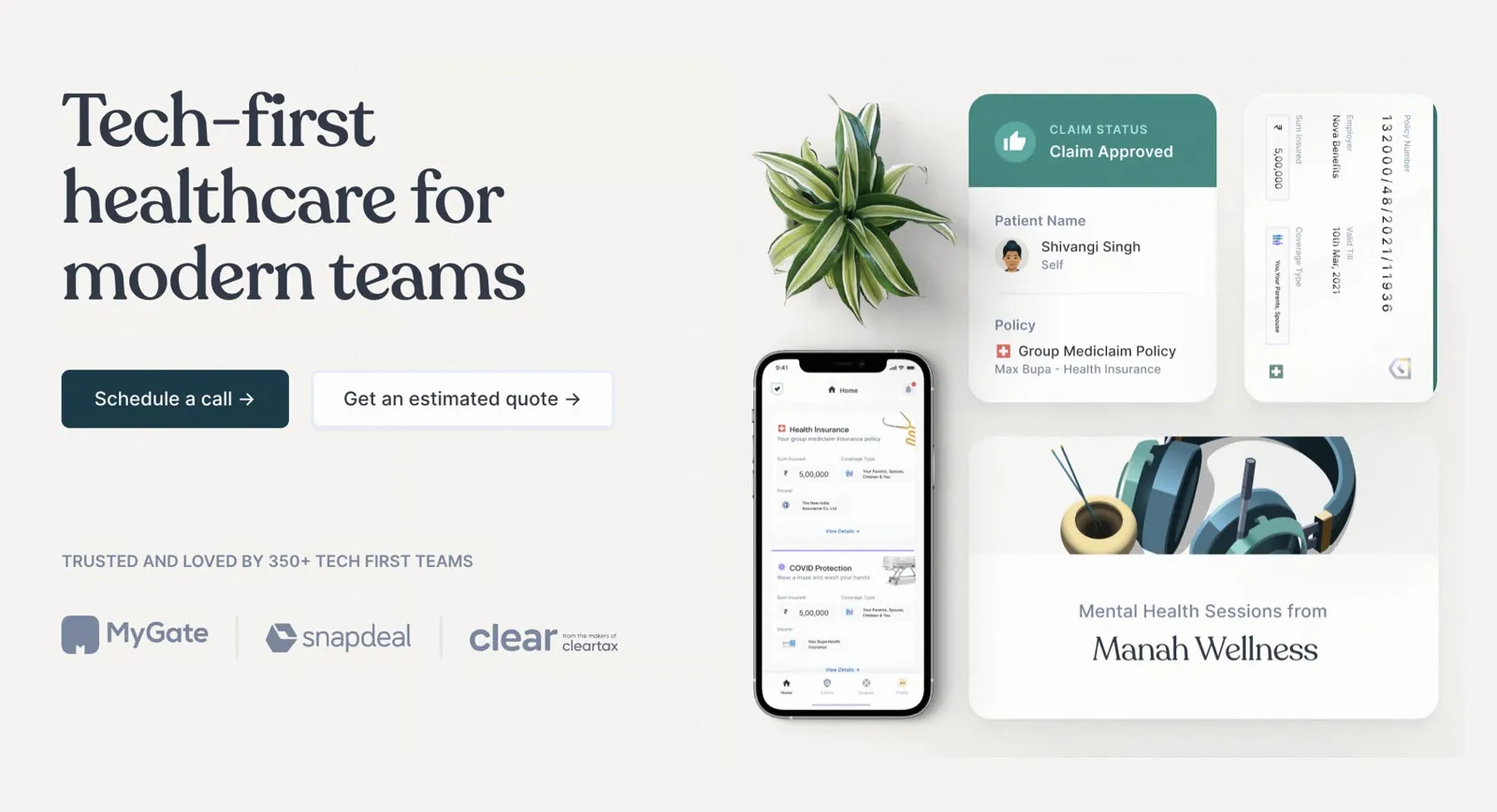
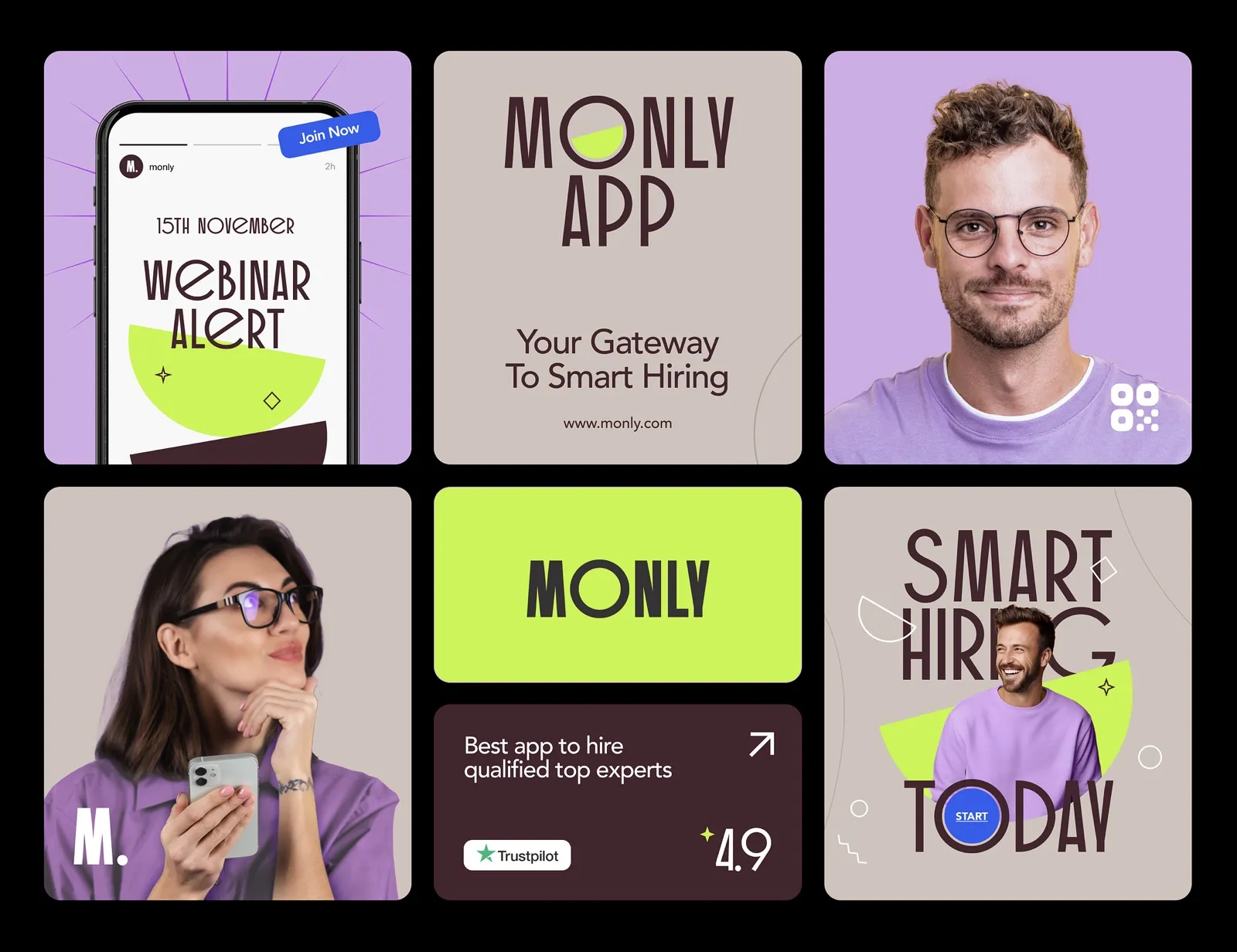
Bento布局帮助设计师在banner中合理安排各个元素的位置和大小,确保整体布局的和谐与统一。通过精心设置网格,设计师可以将文字、图片、按钮等元素放置在恰当的位置,使banner看起来整洁有序,易于吸引用户的注意力。
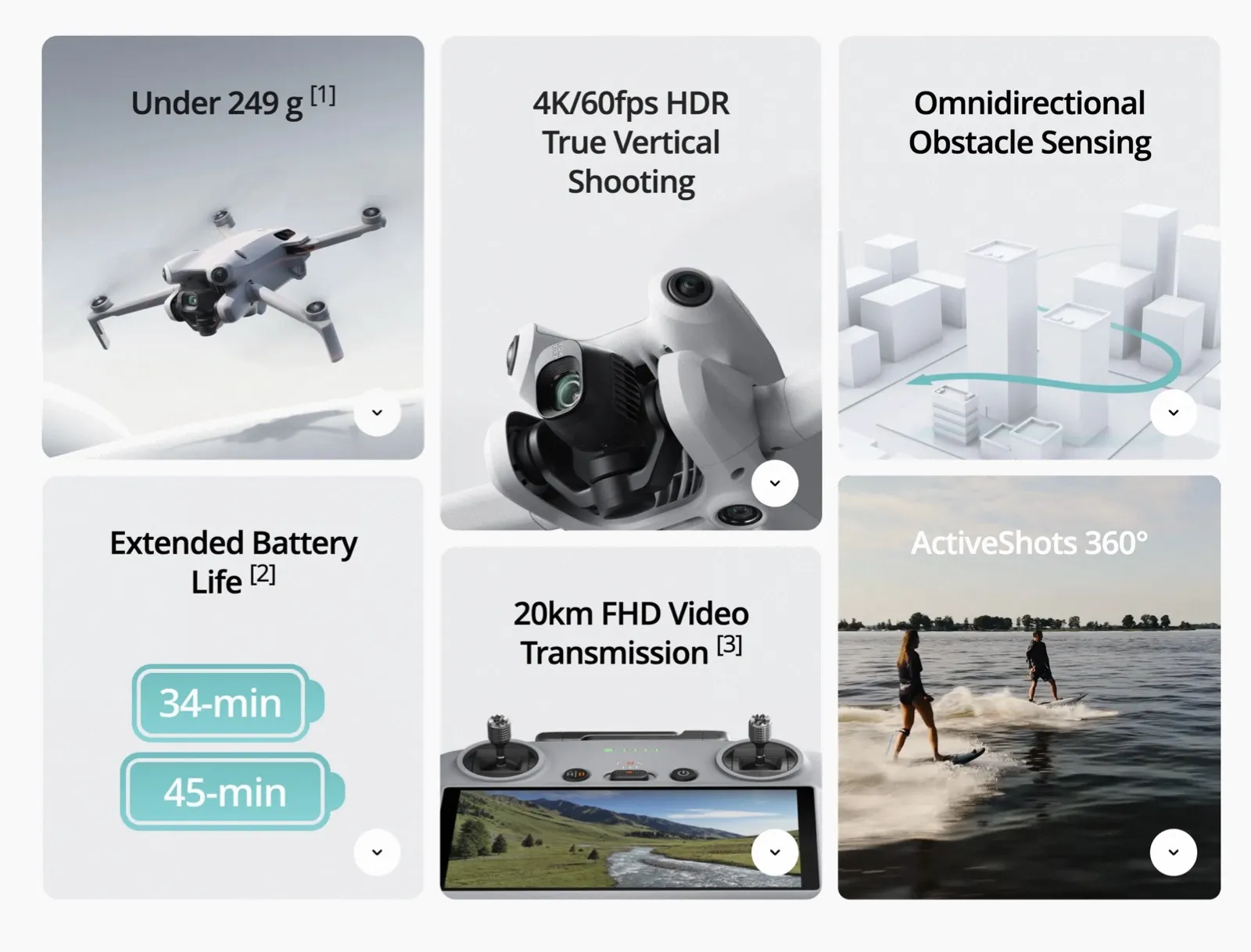
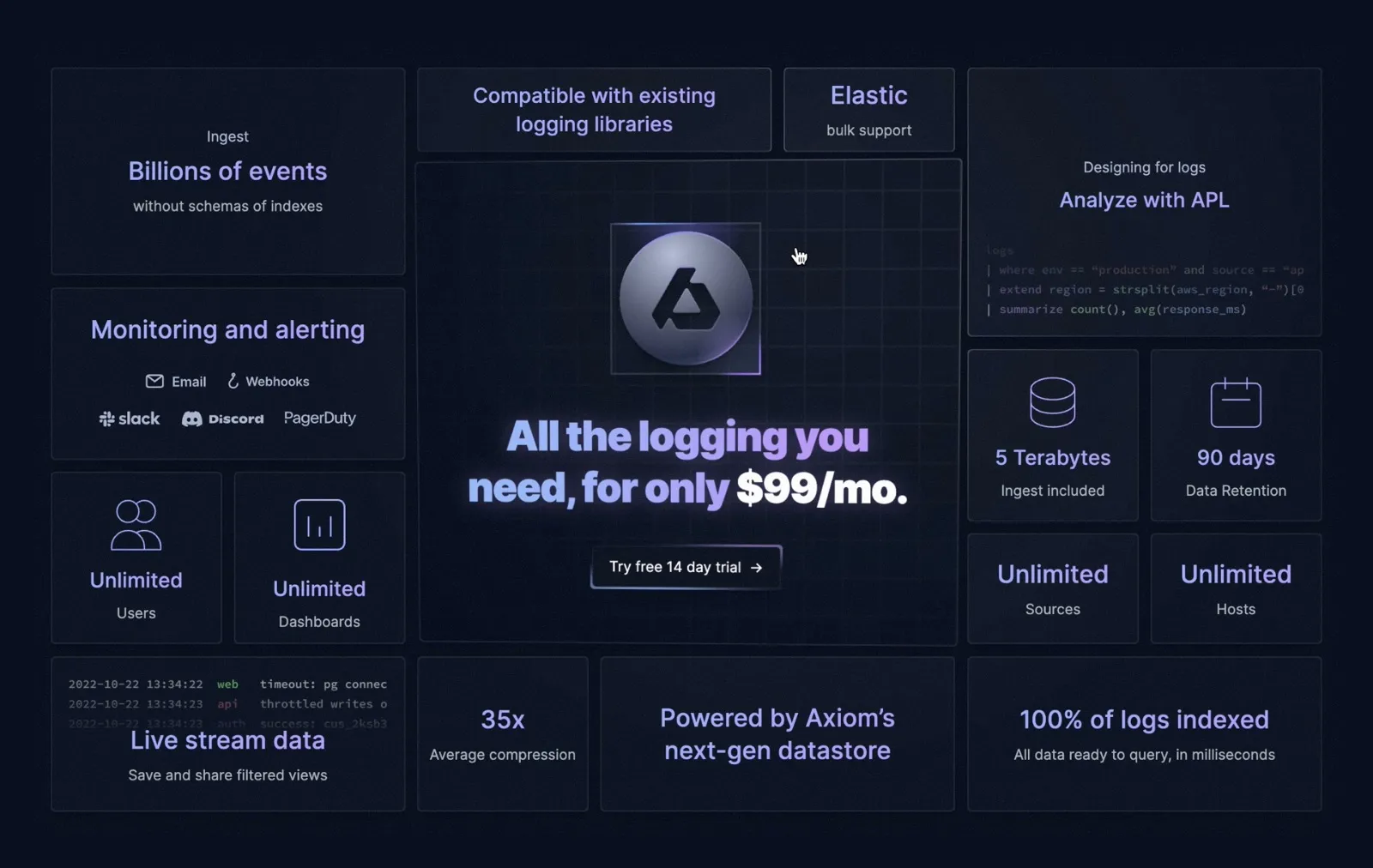
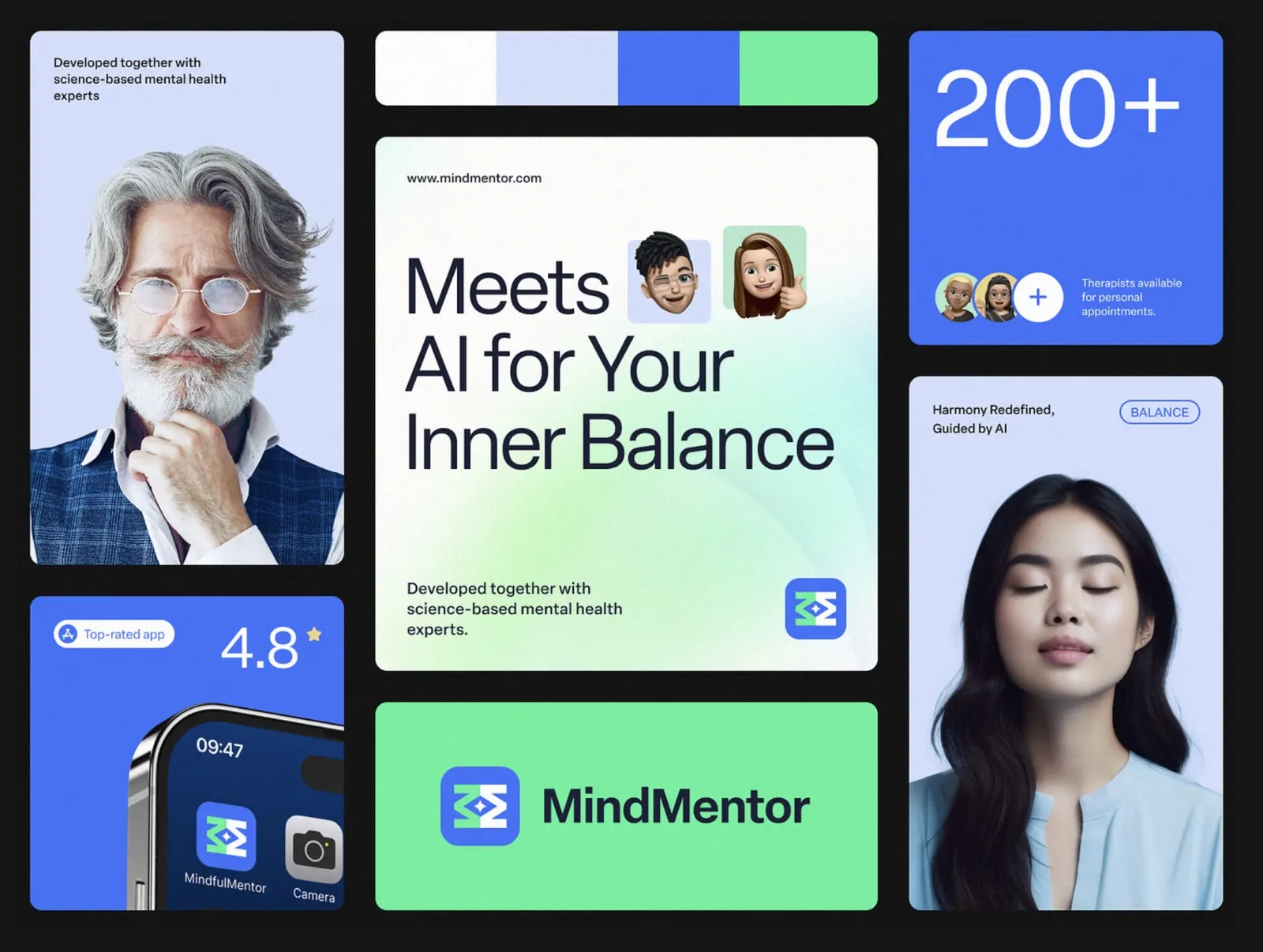
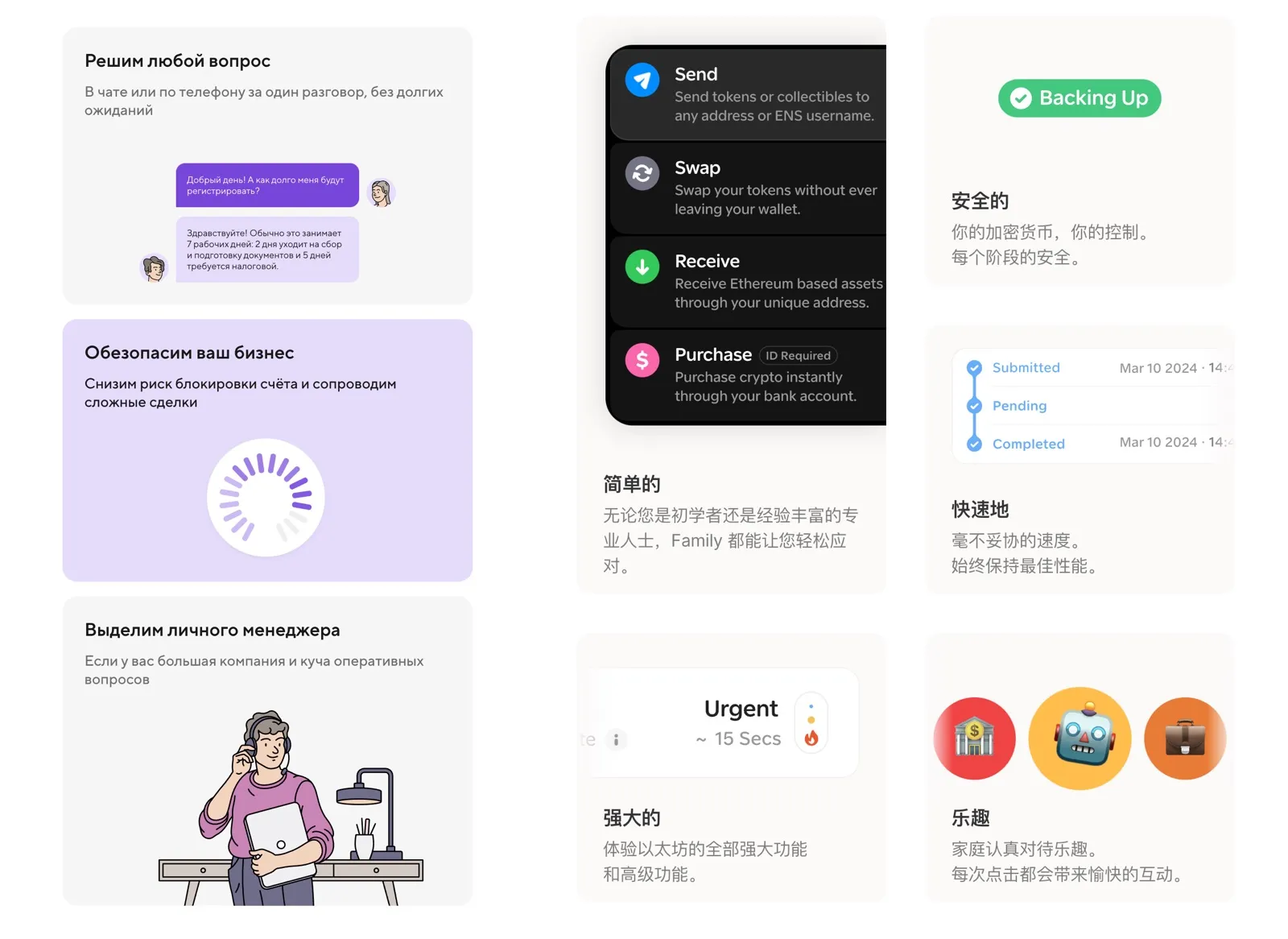
Bento强调形式服从功能的设计原则,这在产品介绍中尤为重要。设计师会深入挖掘产品的功能和特点,通过合理的布局和视觉元素,将产品的实用性、易用性和创新性等方面凸显出来。这样的设计不仅能让消费者更好地了解产品,还能增强他们对产品的信任感和购买欲望。
Bento设计注重色彩搭配和视觉元素的运用。在个人博客中,设计师可以根据个人喜好和博客主题,选择适合的色彩和字体,以及添加适当的图片和图标,从而打造出独特且吸引人的视觉效果。这样的设计不仅能够吸引读者的眼球,还能增强博客的品牌形象和个人特色。
Bento设计强调信息的结构化。对于复杂信息,如大量的数据、文本或多种类型的媒体内容,Bento通过网格化的布局和模块化的设计,将信息划分为不同的区块,并依据逻辑关系和重要性进行排列。这种结构化的设计方式使得复杂信息更加有序,用户能够轻松地找到所需的信息,提高了信息获取的效率。
Bento在平面设计中的运用主要体现在其独特的布局理念、视觉层次感和设计细节上。这些元素共同为平面设计作品赋予了清晰、专业且富有吸引力的外观。
Bento在移动端设计中的运用非常广泛,并且取得了显著的效果。其基于严格网格的布局方式特别适合在移动设备(如手机或平板电脑)的小屏幕上展示内容,这种设计不仅易于浏览,而且使得内容在有限的空间内得以高效展示。
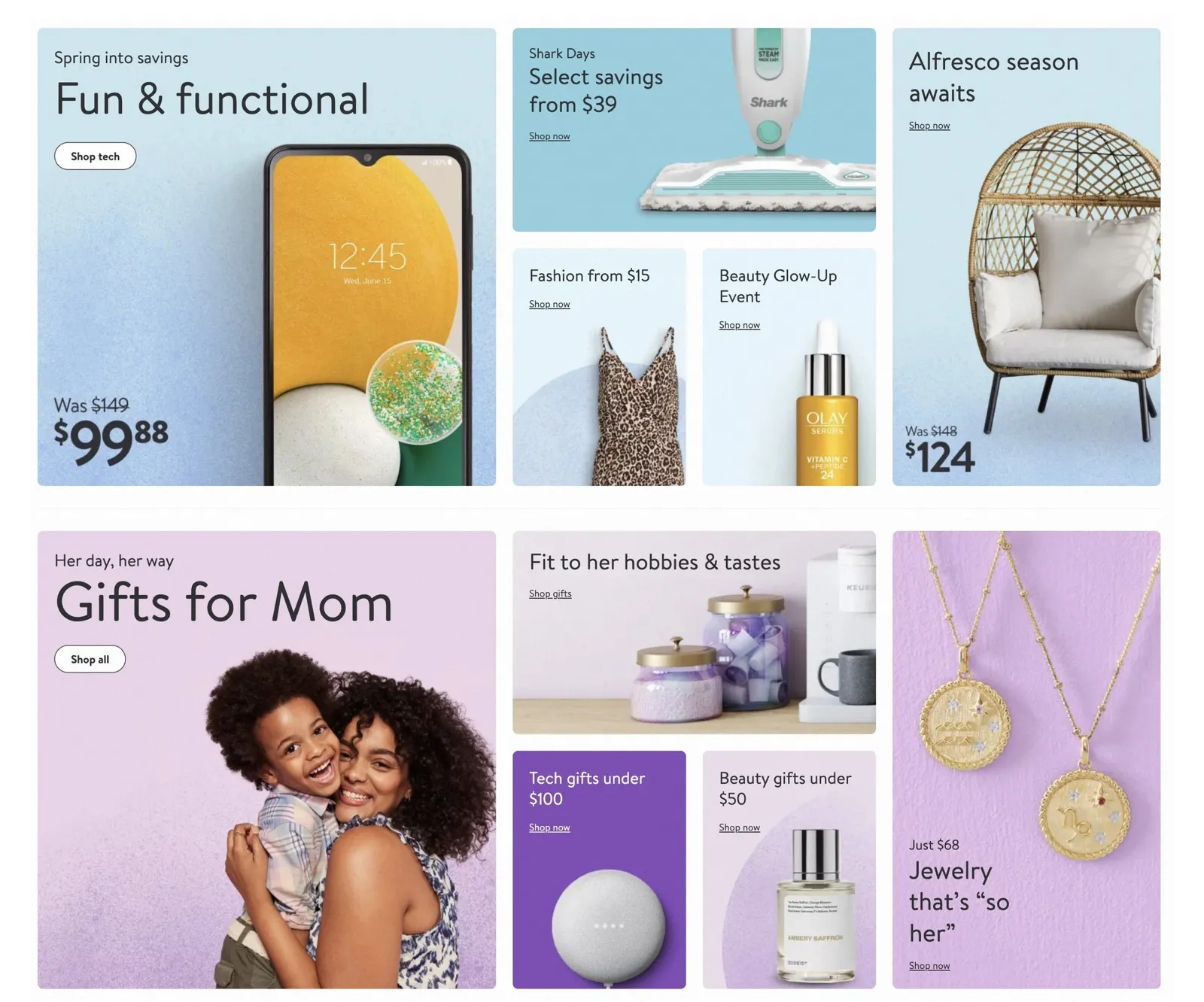
Bento强调信息的清晰呈现。在电商设计中,这意味着商品信息、价格、促销活动等关键内容需要被突出展示,以便用户快速了解和比较。Bento通过网格化的布局和简洁的视觉效果,将复杂的信息进行有序的组织和分类,使用户能够轻松找到所需信息,提高了浏览和购物的效率。
ok,我们前面详细分析了Bento设计的原理以及在各个场景中应用,那我们应该如何运用到我们日常工作中去呢?Bento设计切记生搬硬套,一定要根据需求而来,下面就讲讲Bento的优劣势,希望能够帮助到我们更好的理解Bento设计风格。
基于严格网格的布局使得内容呈现有序且易于理解,Bento设计通过明确的分隔,为界面提供了清晰的结构,使用户可以快速理解和导航。不同的功能和内容被组织在不同的隔层中,有助于提高信息的可读性和可理解性。
通过调整内容块的大小、样式和颜色,可以轻松创建出视觉层次感,突出重要信息,提升页面的可读性和吸引力。
网格为Bento布局提供了一个清晰、规范的框架。设计师基于网格的行列结构,将整体内容划分为一个个独立的区块。这些区块在网格的指导下,按照既定的规则进行排列,确保了布局的整齐划一和视觉上的和谐统一。
Bento几乎支持所有主流的媒介,如链接、图片、视频、文字等,甚至还包括地图,这使得用户能够轻松地在平台上展示和分享各种类型的内容。
由于Bento设计强调基于网格的布局,这在一定程度上限制了设计的灵活性和创意性。设计师可能需要在遵循网格规则的同时,努力寻找创新和突破。
由于展示的尺寸样式有限,有时可能无法很好地展示原图的比例和效果,这可能会影响用户对内容的理解和接受度。