易用性:易用性是指系统或服务的上手难度和便捷程度。优秀的易用性设计方案可以减少学习成本和操作难度,让用户更容易地理解产品功能进而便捷的体验产品服务。
可用性:可用性是指系统或服务的可访问性和可理解性。好的可用性设计可以让用户更容易地使用产品或服务,更好的满足用户需求,提高用户满意度和忠诚度。
二者的区别:个人理解易用性侧重于产品的使用是否便捷,学习成本是否足够小。而可用性侧重于产品或服务是否能够很好的满足用户需求。
当一款产品满足了基本的可用性和易用性之后,该从哪些方面优化设计方案呢?答案是:包容性设计与无障碍设计原则。
第一部分首先分享一下提升产品易用性的思路和案例解析
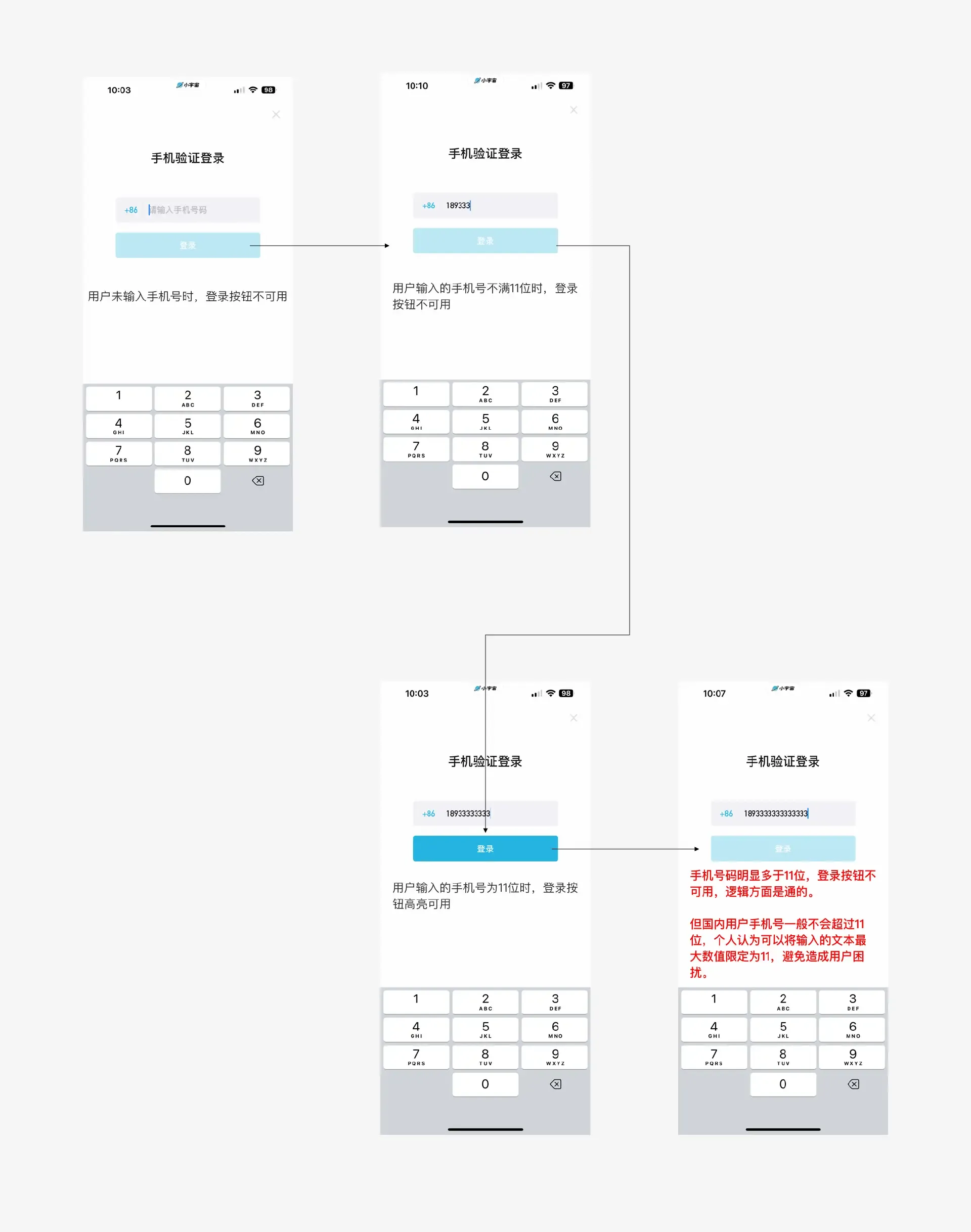
我们平时使用app时看到的按钮或图标是什么样的呢?如果在页面中我们看到一个按钮是灰色的,对于用户来说该功能是不可访问的,灰色传达给用户的心理暗示是不可点击。只有当某些条件不满足导致该功能不可用时,才会将其功能入口设计为灰色状态。
负荷指的是用户完成某一个任务或执行某一交互行为时,大脑需要处理的信息总量。理论上来说,面临的选择越多,做出决定所花费的时间就越长,所带来的认知负荷就越大。根据《简约至上》一书,可以通过以下4种策略减少认知负荷:删除、分层、隐藏、转移。
删除:是指根据交互流程的各个节点,合理删除不必要的内容,降低用户的阅读负荷。
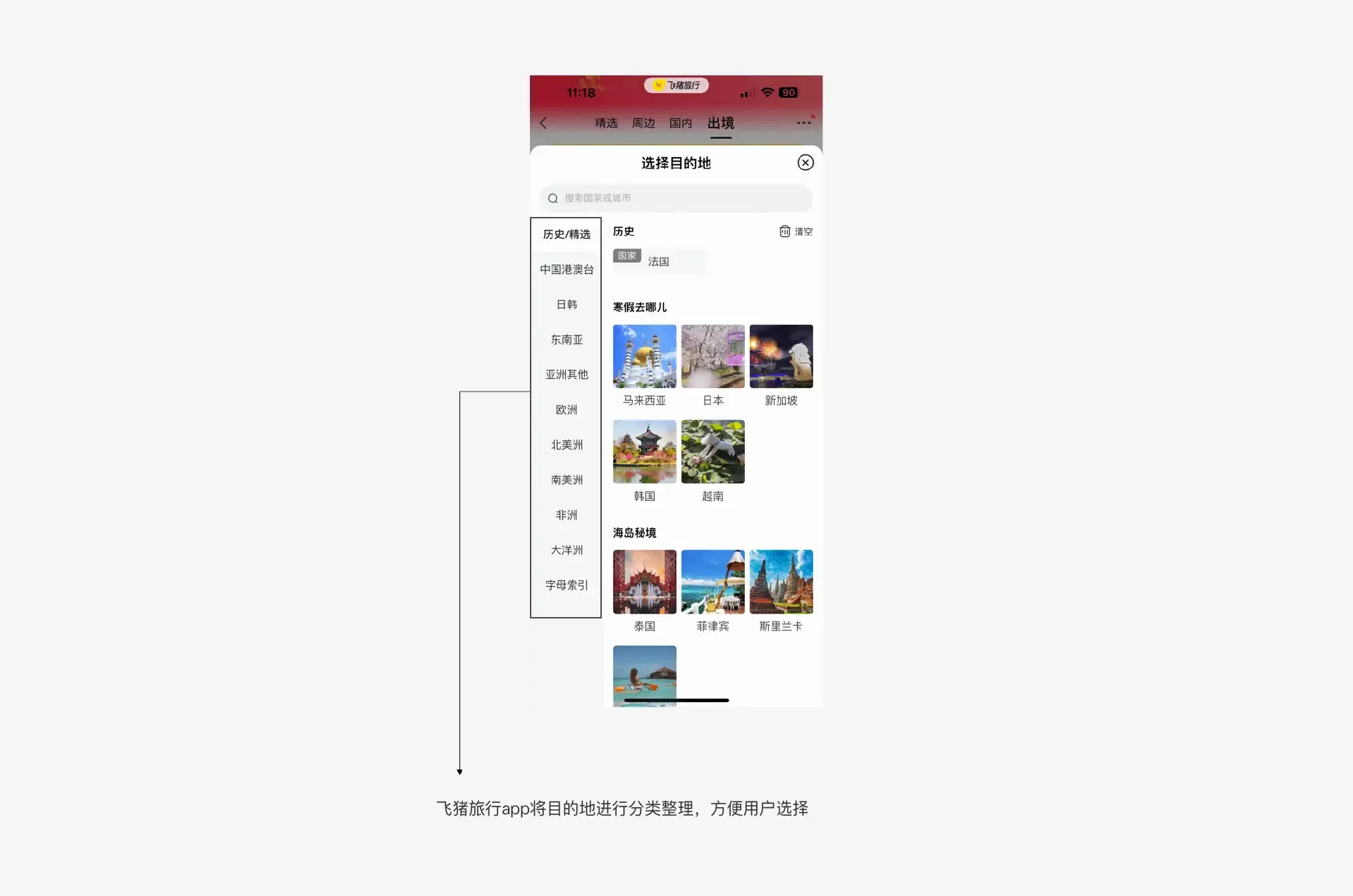
分层:将页面内容按照一定的规律组织分类,把信息分成模块和有机单元来处理复杂问题,提高用户认知效率。
隐藏:从使用频率来讲对内容进行高频和低频的拆分,强化高频内容,对低频内容进行合适的隐藏。
转移:对复杂任务进行巧妙转移,拆成多个步骤来完成,让每一步都容易理解。
当用户不得不面对较多选项和页面内容时, 对主要和次要的页面元素通过视觉权重进行区分,做好设计上的归类,能够提升用户做决定的效率。
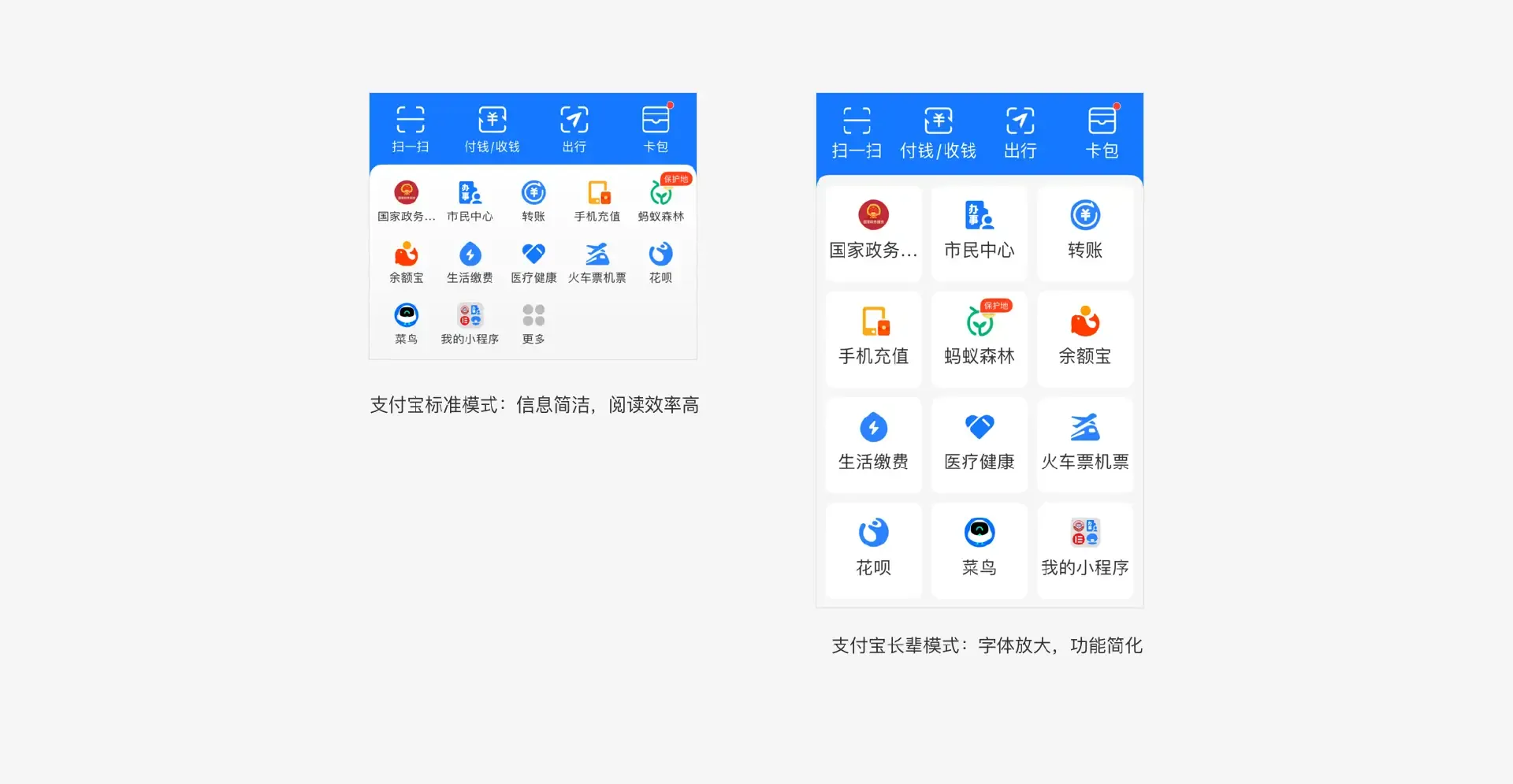
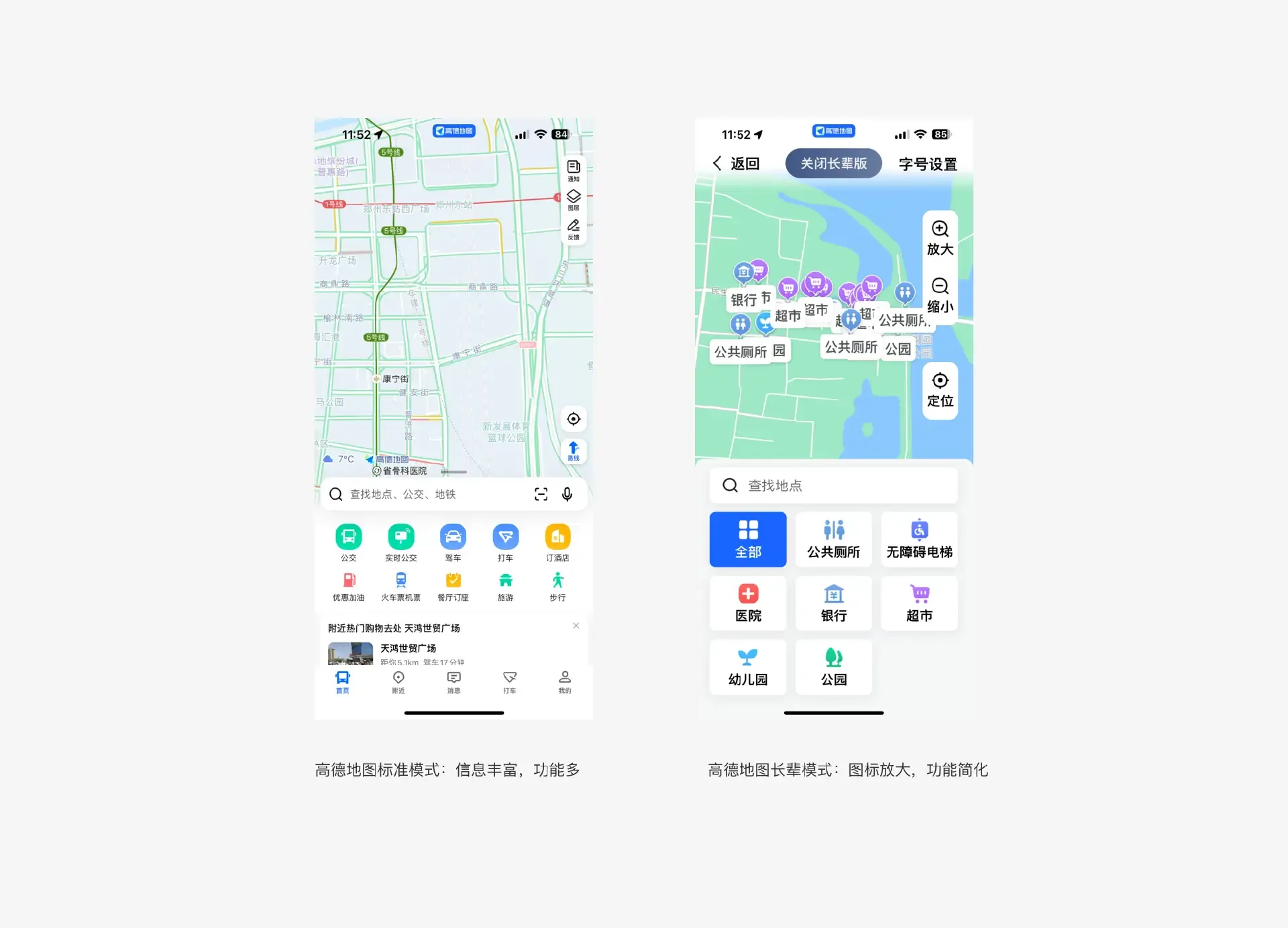
不同的用户和使用场景会影响信息表达的准确性。如果你的目标用户包含上了年纪或者有视觉障碍的人,可以考虑采用大号字体来提升可读性。
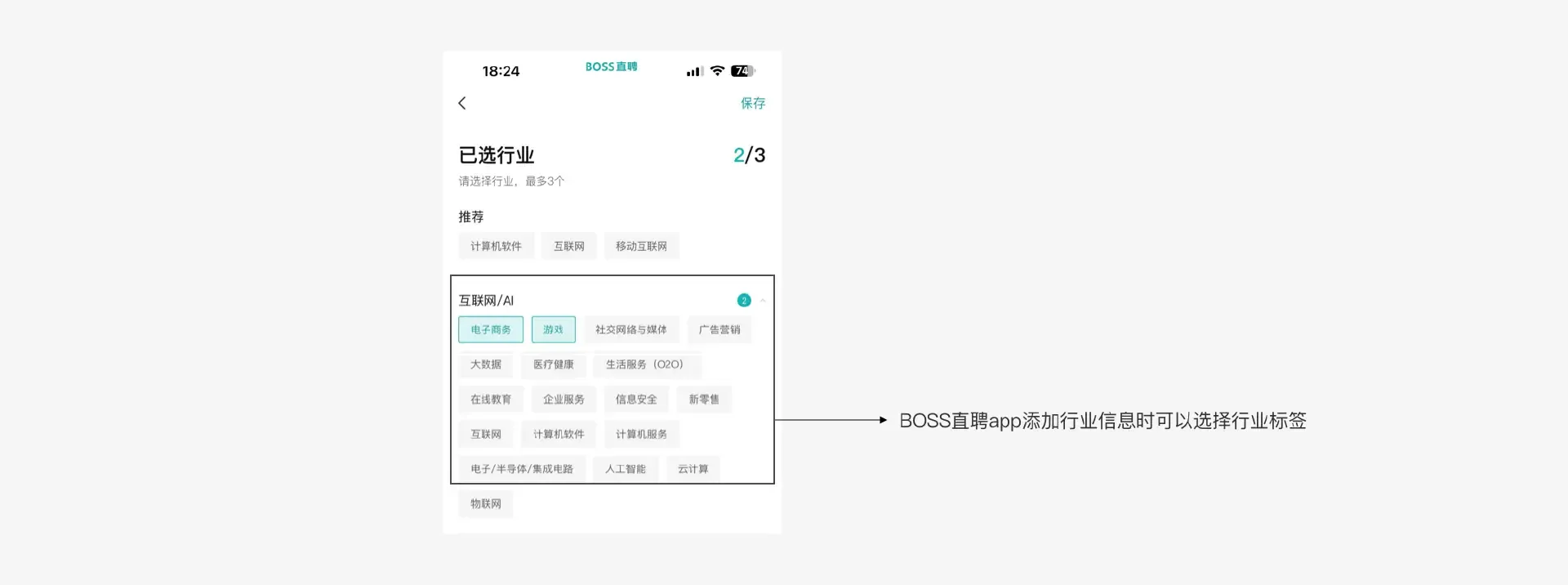
交互行为中输入操作的成本很高,选择代替输入可以降低用户的交互成本,提高录入效率。所以在表单的设计中,对于可以选择的输入项,优先使用选择进行操作而不是手动输入。
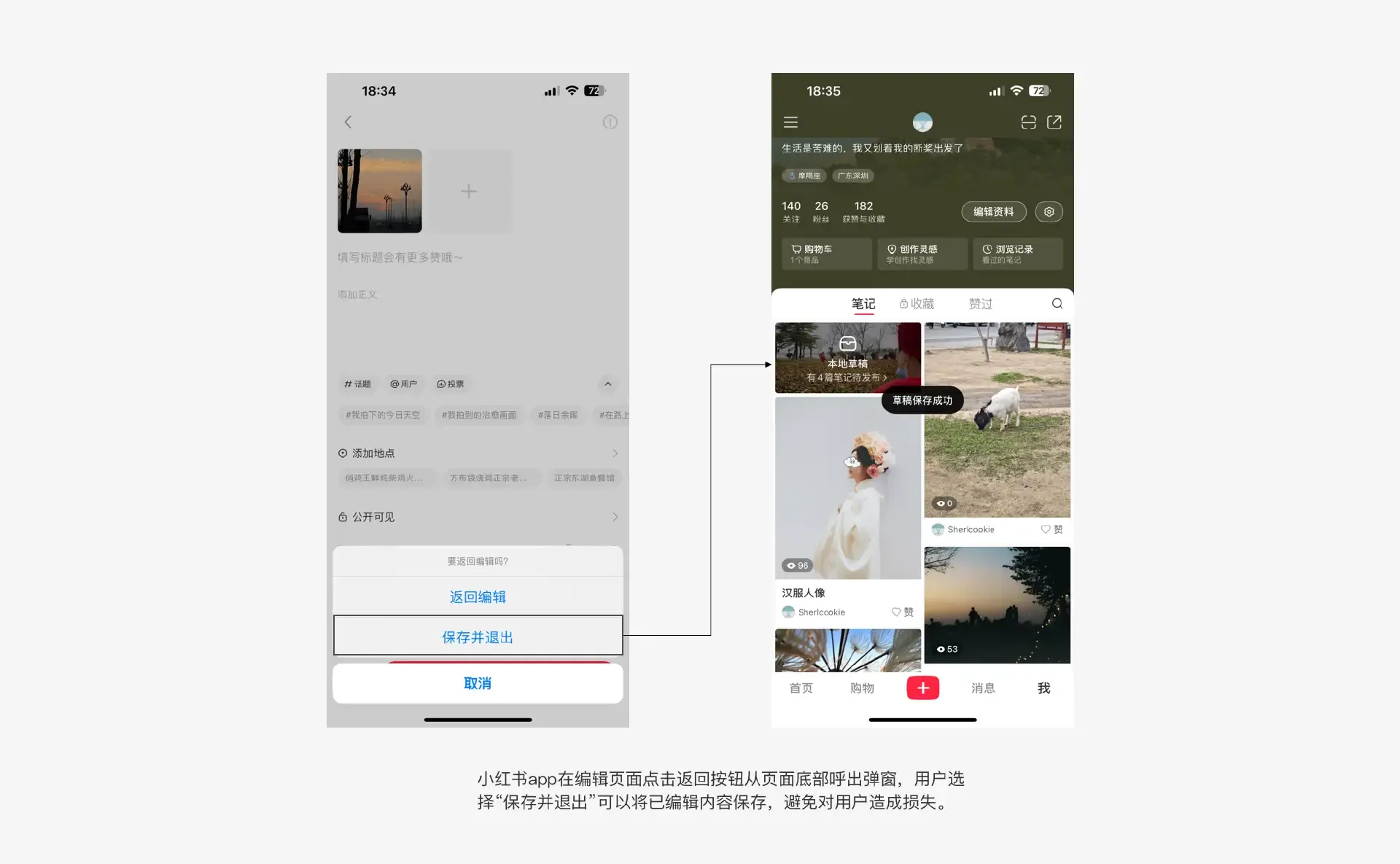
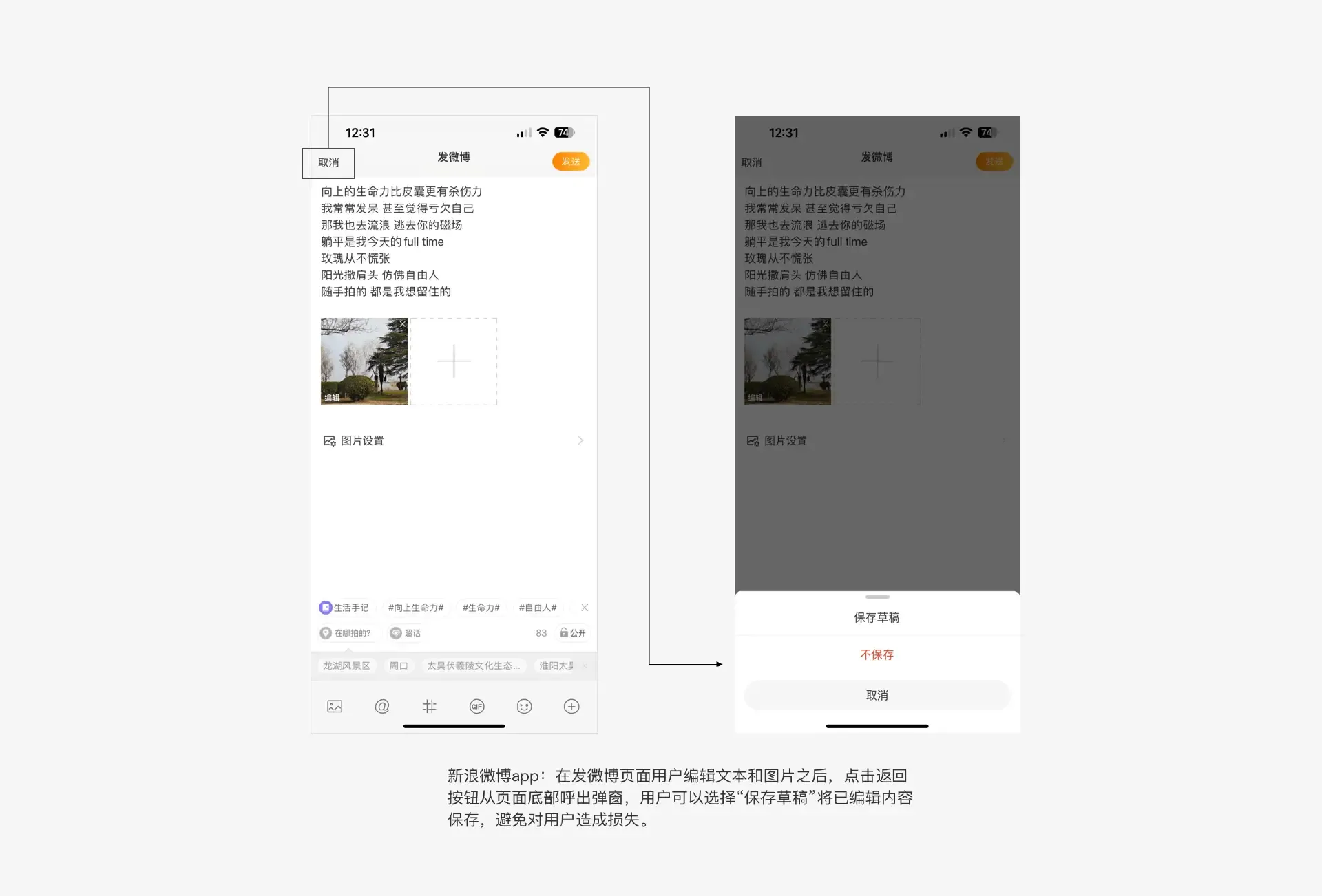
人们在进行某些行为决策时,不仅看这件事对自己有没有好处,也看过去是不是已经在这件事情上有过投入。在用户进行编辑操作时,允许用户退出并保存已编辑的内容可以有效降低用户的沉默成本。
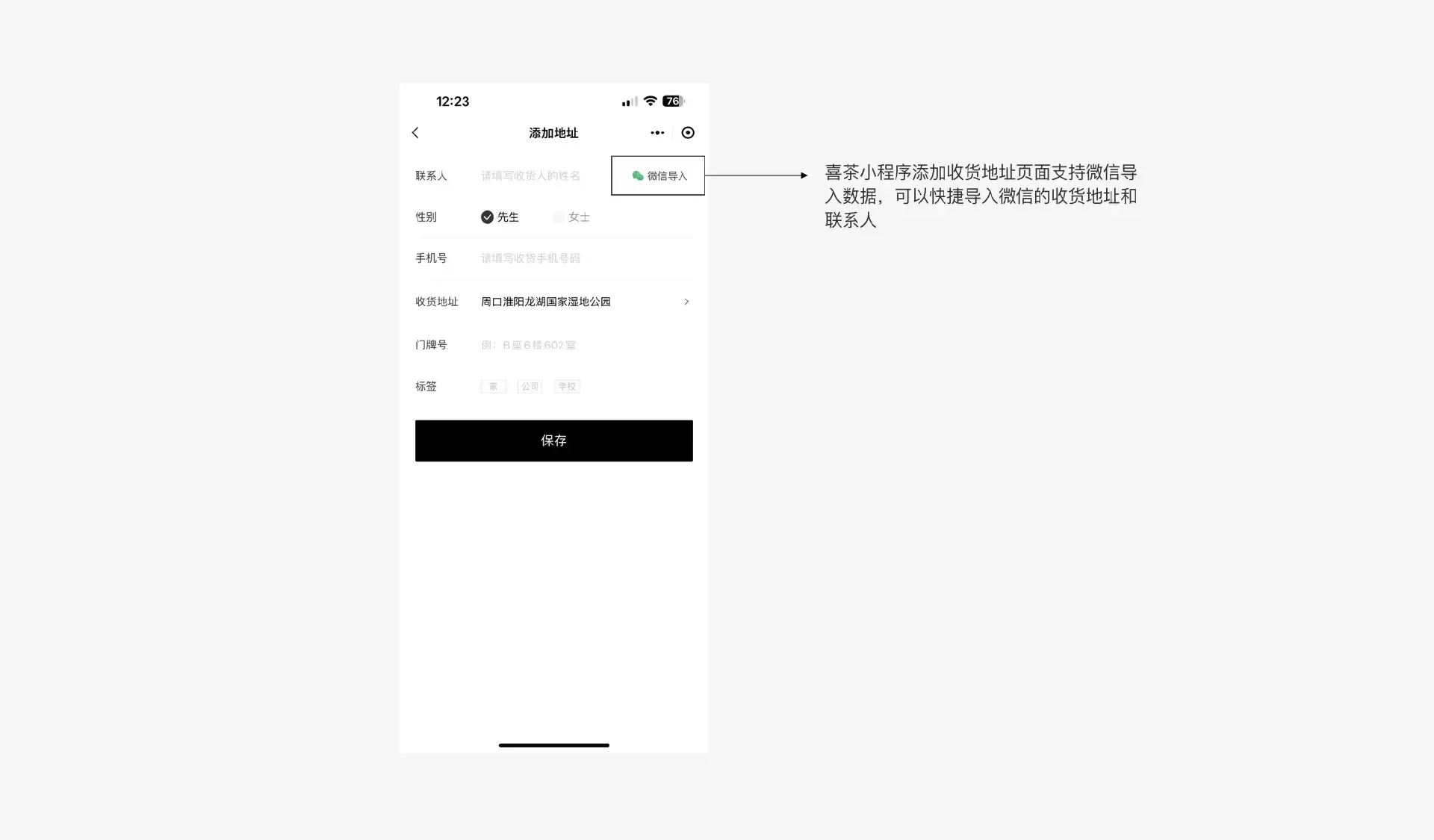
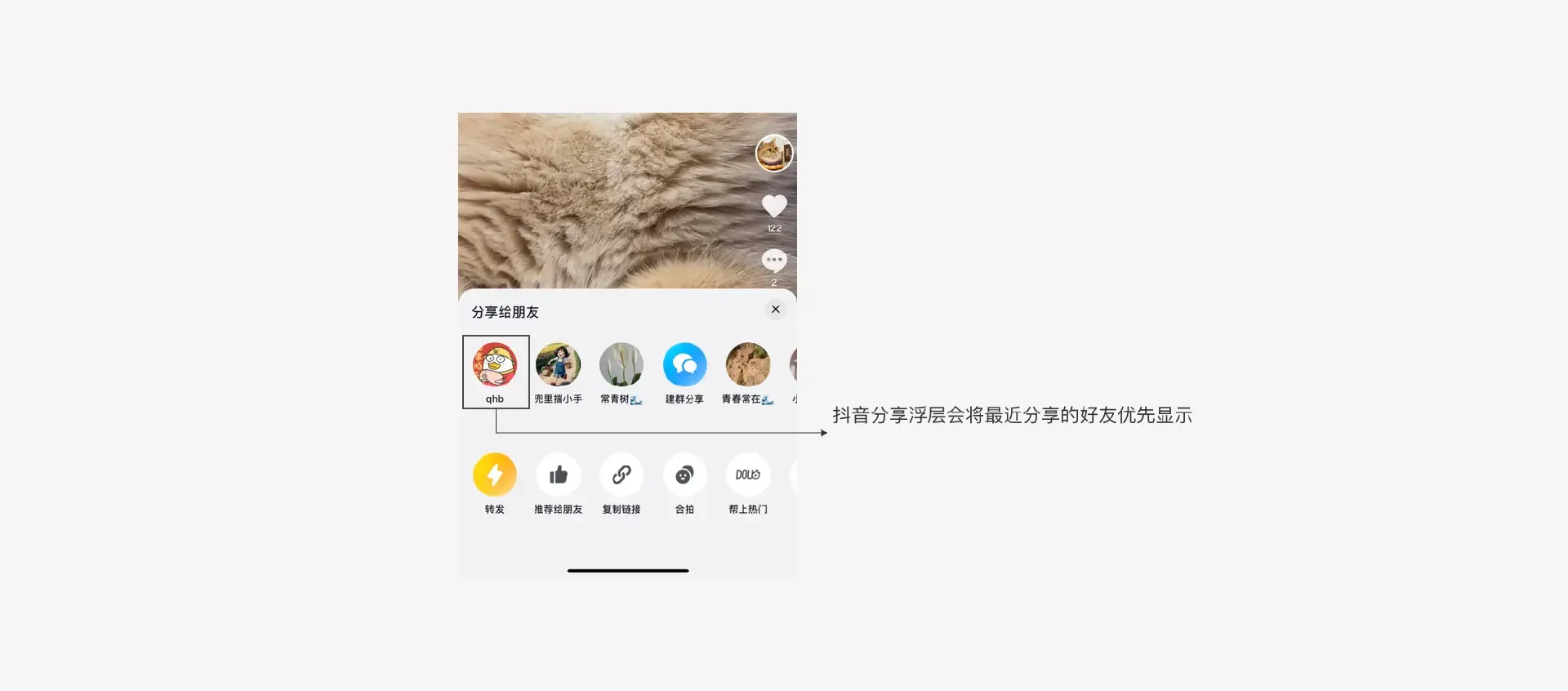
重复的行为是无效的,用户是懒惰的,都不喜欢进行重复操作。一般来讲,用户初次使用某一功能时,所需要填写的信息是最多的,当用户已经有了一定的行为时,设计者可以根据用户已有的行为数据,通过减少重复过程来提高产品的易用性。
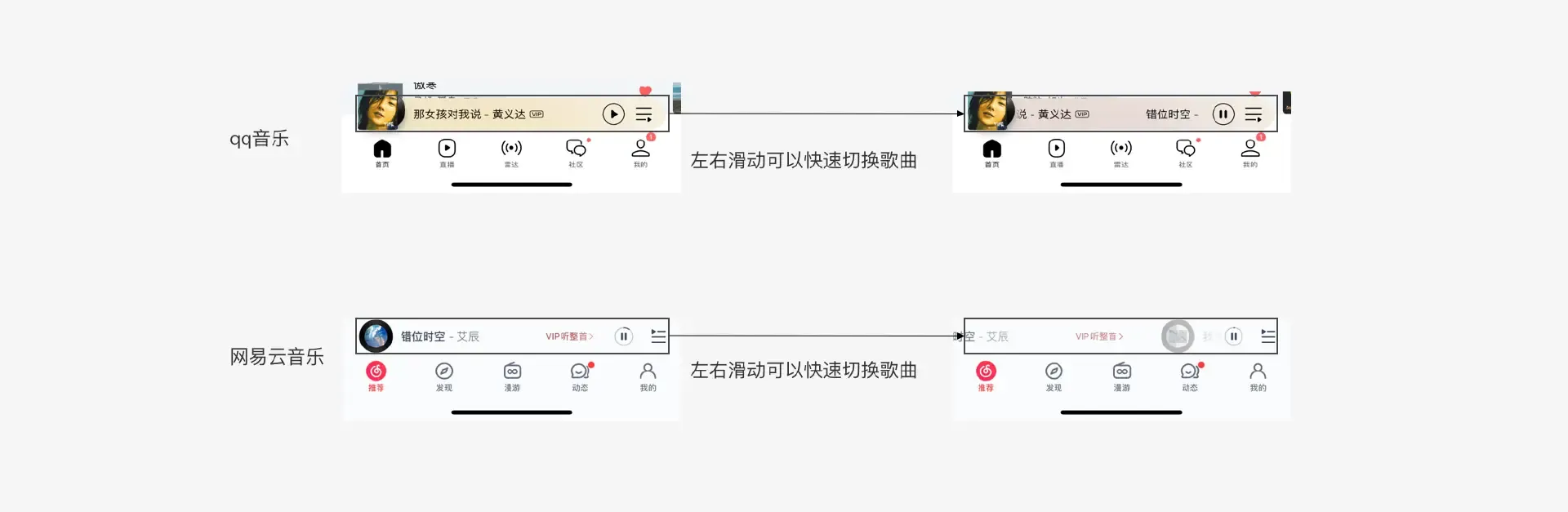
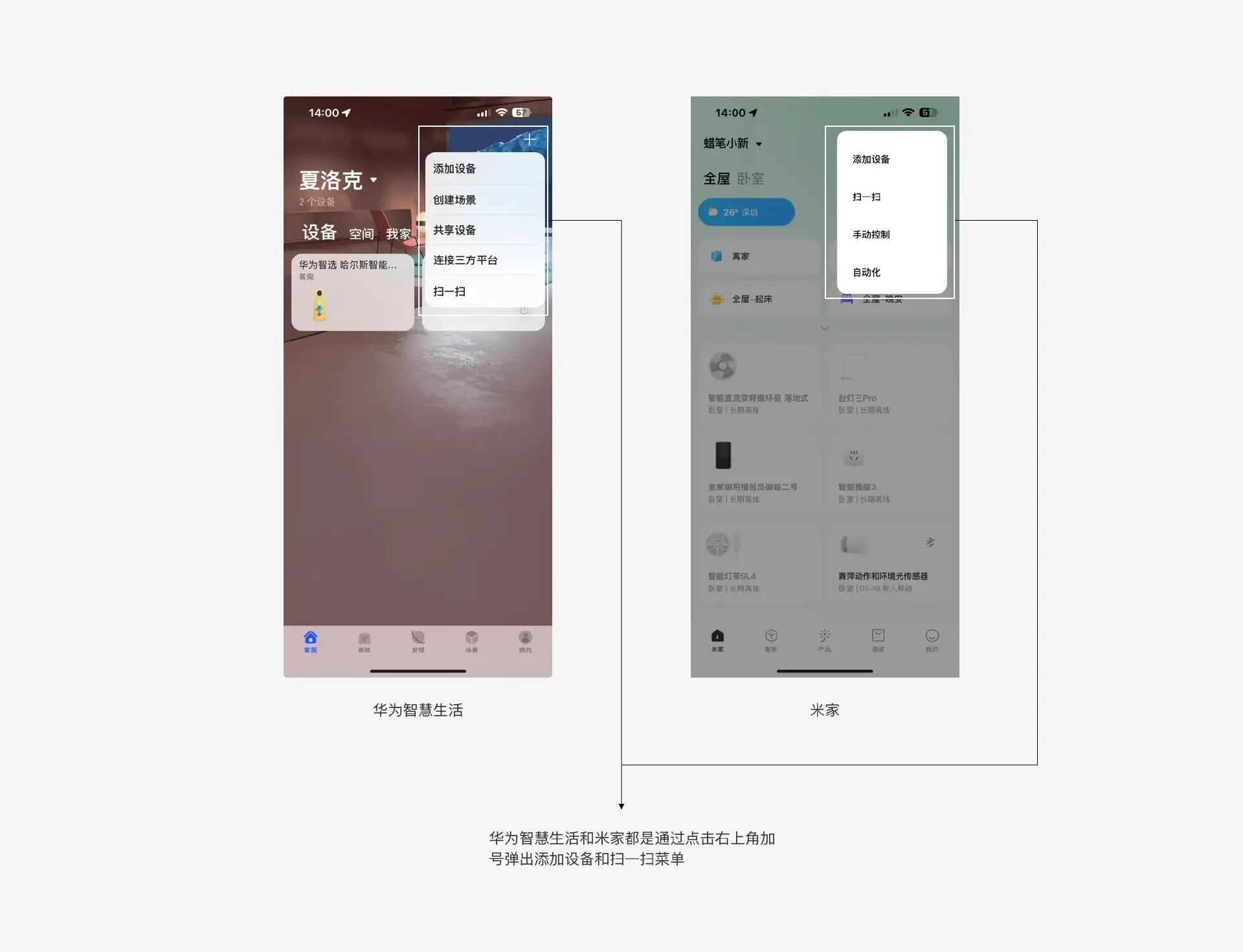
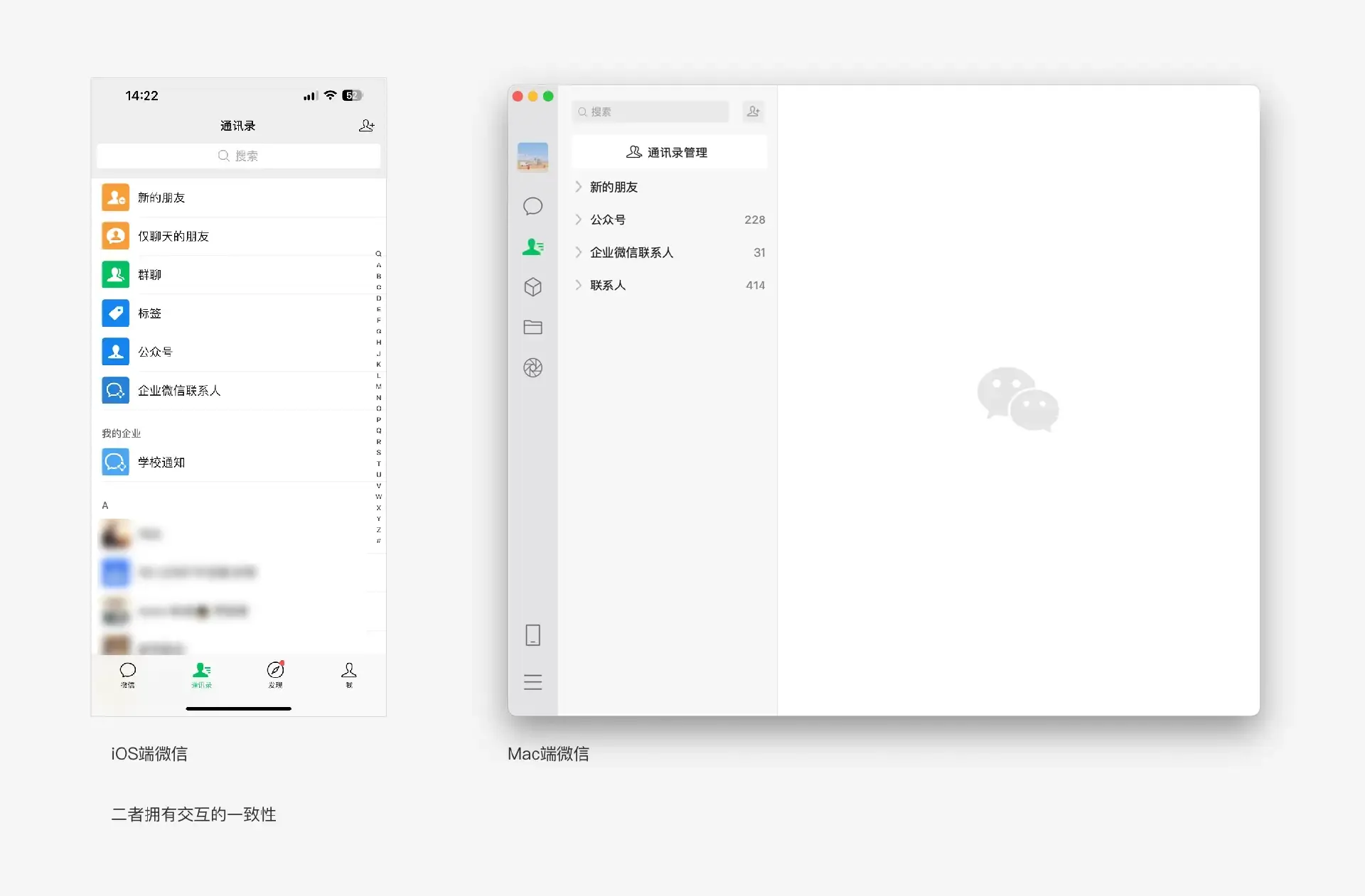
在我们使用的产品中有很多交互操作的逻辑本质是相同的,不需要为这些相同的交互操作设计多种逻辑或方案。当用户对某种行为有了一定预期后,就会期望产品按照预期的行为方式执行,因此一致的交互行为可以提高用户的易用感受。
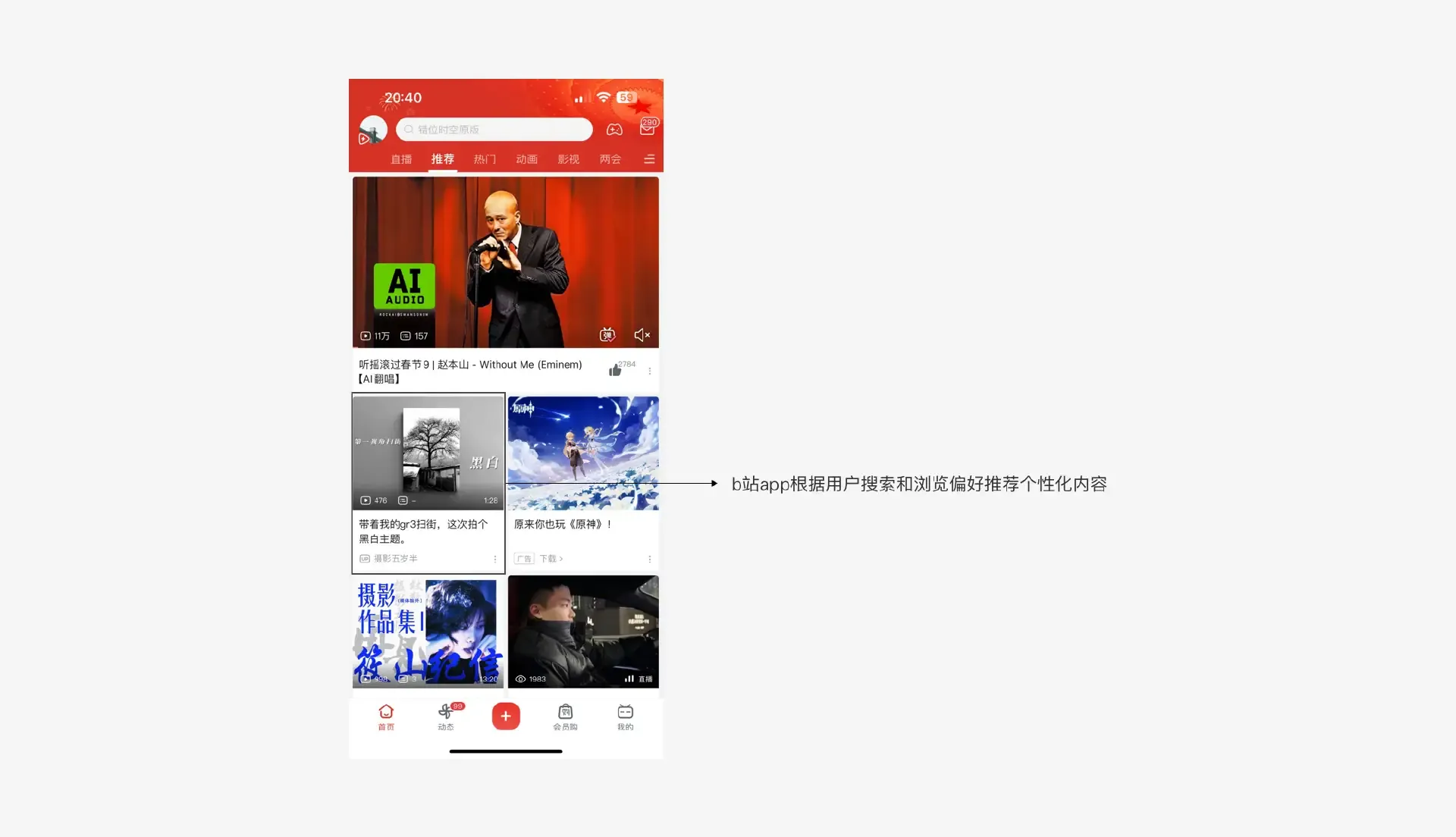
这是一种基于算法的易用性提升,在大数据、人工智能等技术支持下,产品具备的主动满足用户各种需求的属性。系统会根据用户的行为做出一些个性化引导,合适的引导不仅仅能够提高产品的易用性,还能够帮助产品取得更多转化。
这里需要设计师深入进行用户研究,挖掘用户真实需求并结合市场趋势针对性地设计产品或服务,从而确保可用性符合用户期望。
良好的导航和对信息的布局设计可以提高用户的使用效率和满意度。
当用户在不同设备和屏幕尺寸下使用产品或服务时,确保在不同的使用场景上都能获得良好的用户体验。包含响应式布局、自适应界面等方面的内容,让用户在不同设备上都能够顺畅地使用产品或服务。
1、包容性设计(inclusive design)是最广义的设计概念,希望让产品可以被不同用户(包括不同身体能力、语言、文化、性别、年龄、性取向等)使用。例如抖音和TikTok。
2、无障碍设计(accessible design)针对身体能力差异,特针对残障使用场景(包括健全人会遇到的临时性与情境性残障)做出友善的设计。在国内,「无障碍设计」很好地对应技术界的「信息无障碍」概念。
那么什么是无障碍设计呢?无障碍设计是包容性设计中的一个属性,它可以被定义为一组要实现的标准。它主要考虑为残疾人在物理或数字空间中提供同等的体验,比如通过键盘导航、字幕等方法。
3、场景性残疾。残疾是相对的,它不仅仅只是一个健康问题。残疾反映了一个人的身体特征和他/她所生活的社会特征之间的相互作用。如果残疾与环境有关,那么在某种程度上我们都是残疾的。因为环境总是影响我们的日常生活。例如,怀孕的母亲有行动障碍;手部受伤的人在痊愈前只能单手提物;在嘈杂地铁中的乘客有听力障碍等等。针对以上场景我们可以称之为场景性残疾。此时“残疾”可以被更广泛性地理解为人与人、环境和科技产品交互过程中,可能出现的不同程度不同种类的能力缺失。
1、当自己手指蜕皮或手指受伤贴上创口贴时无法通过指纹解锁手机。
2、戴口罩或化妆程度较高时无法通过面容ID解锁屏幕。
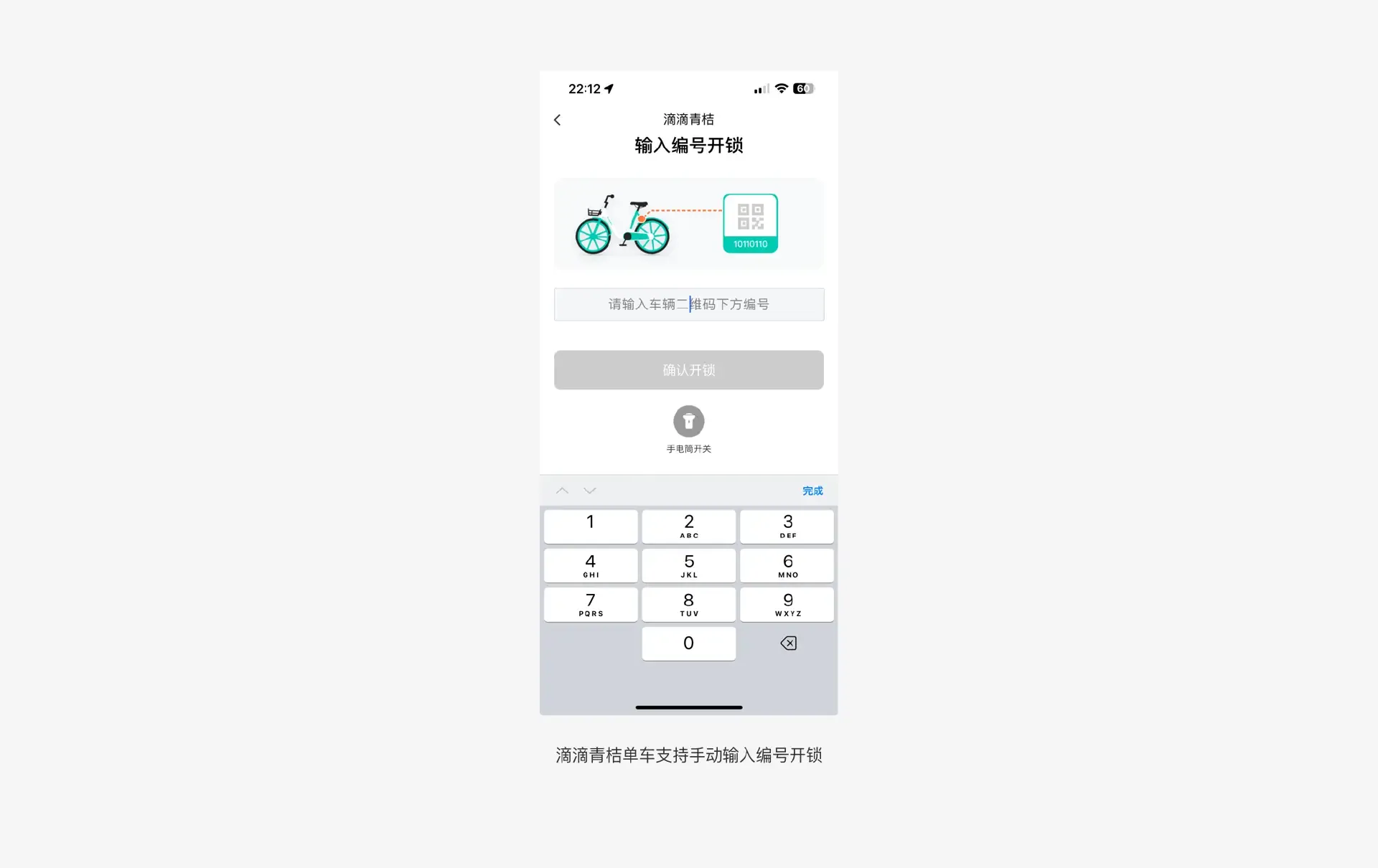
一般思路是对同一功能设置多种行为路径来完成。例如针对解锁手机场景,搭配密码解锁可供用户打开手机。当共享单车无法扫码解锁时,支持手动输入开锁。
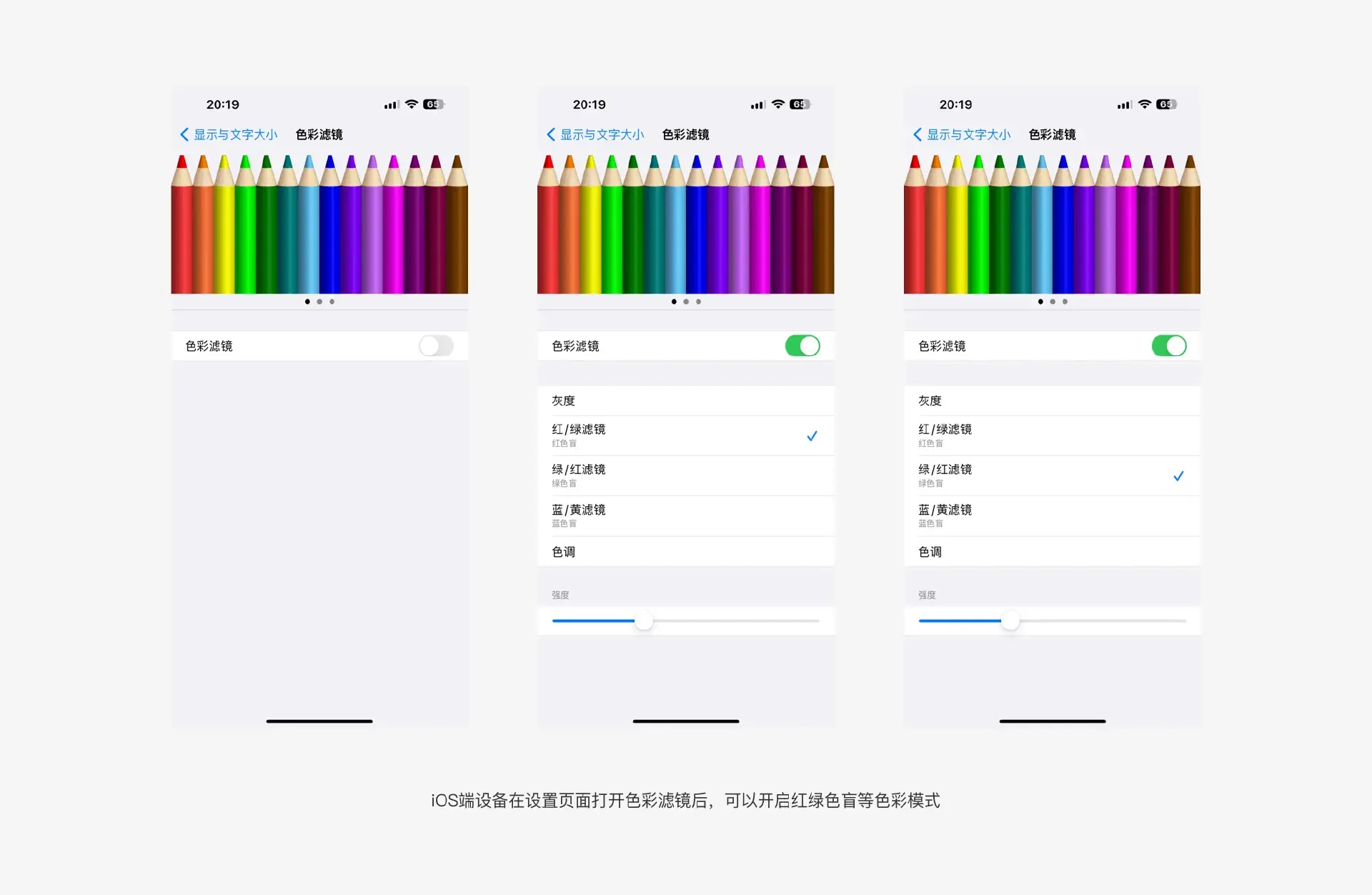
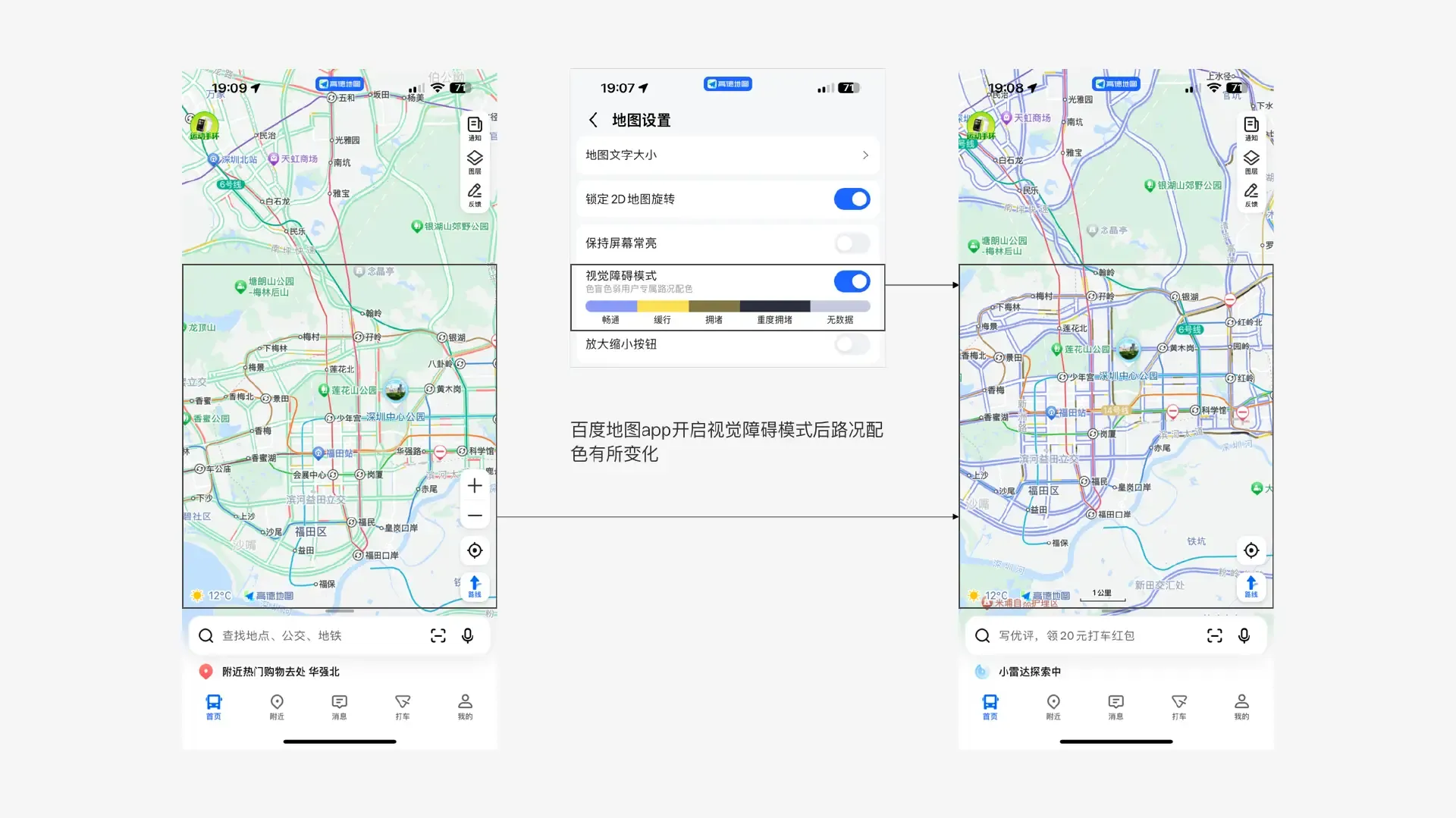
用户群体包含色盲色弱人群时,对产品界面做针对性调整。
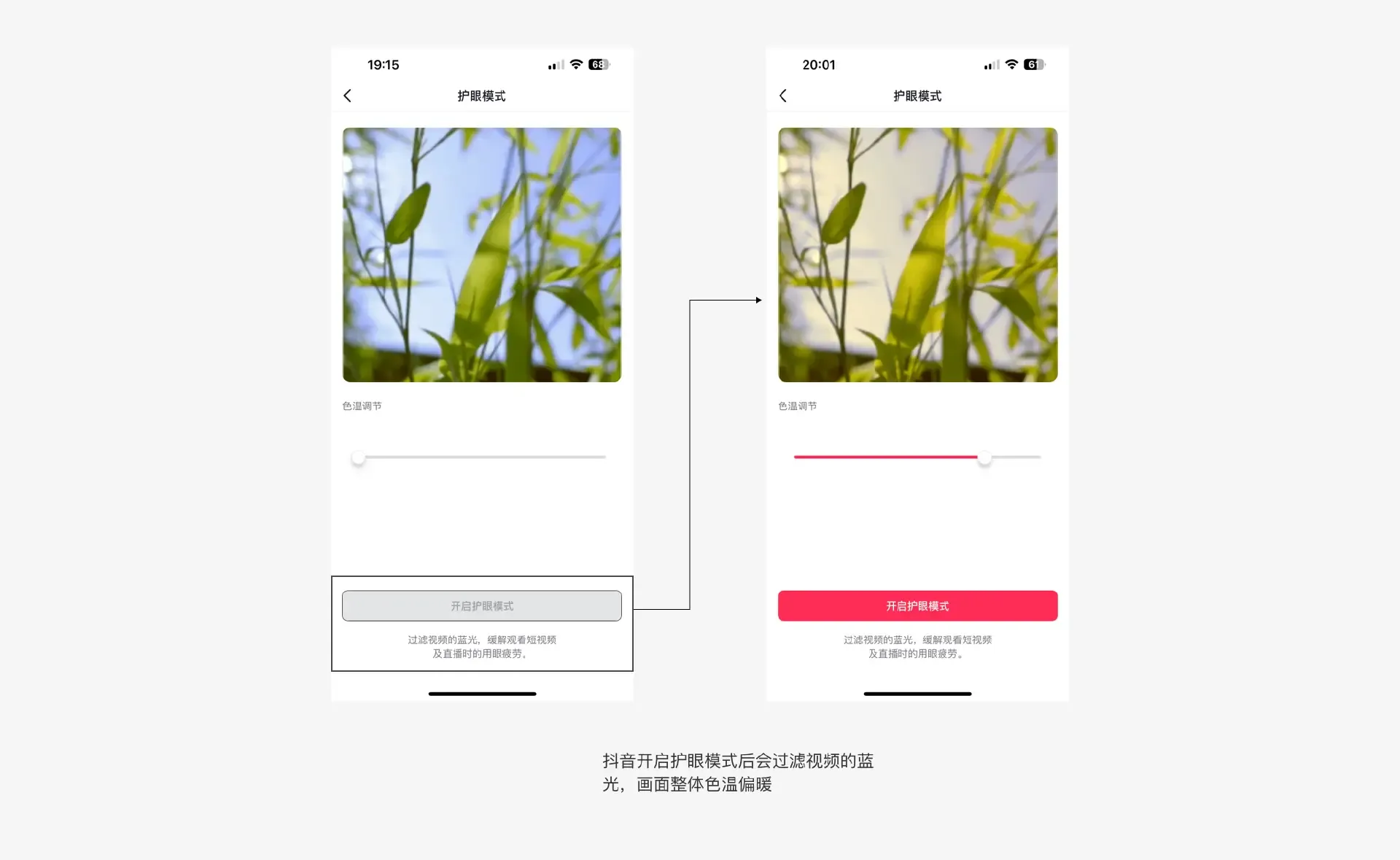
用户需要降低画面蓝光时,使用护眼模式可以满足个性化需求。
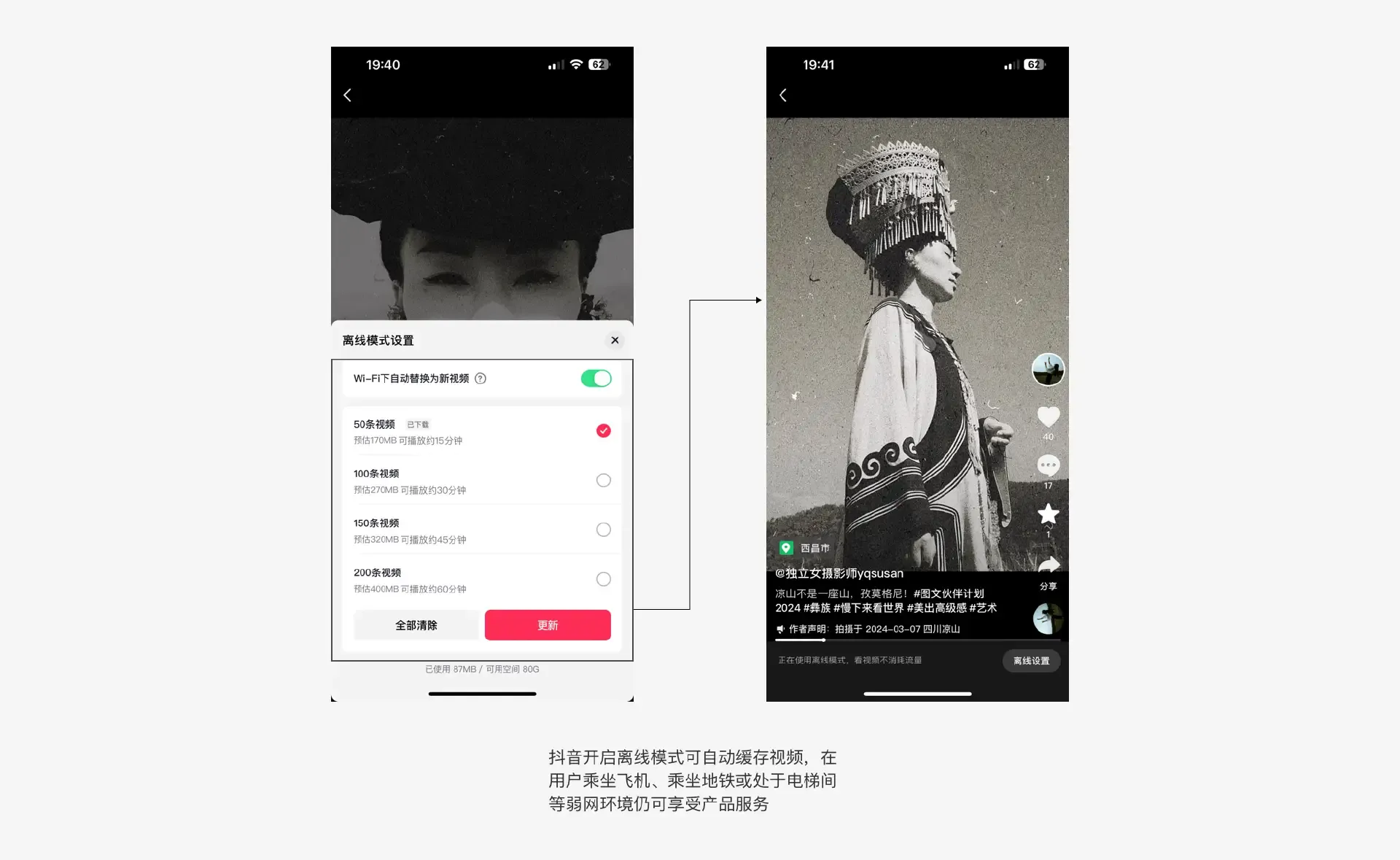
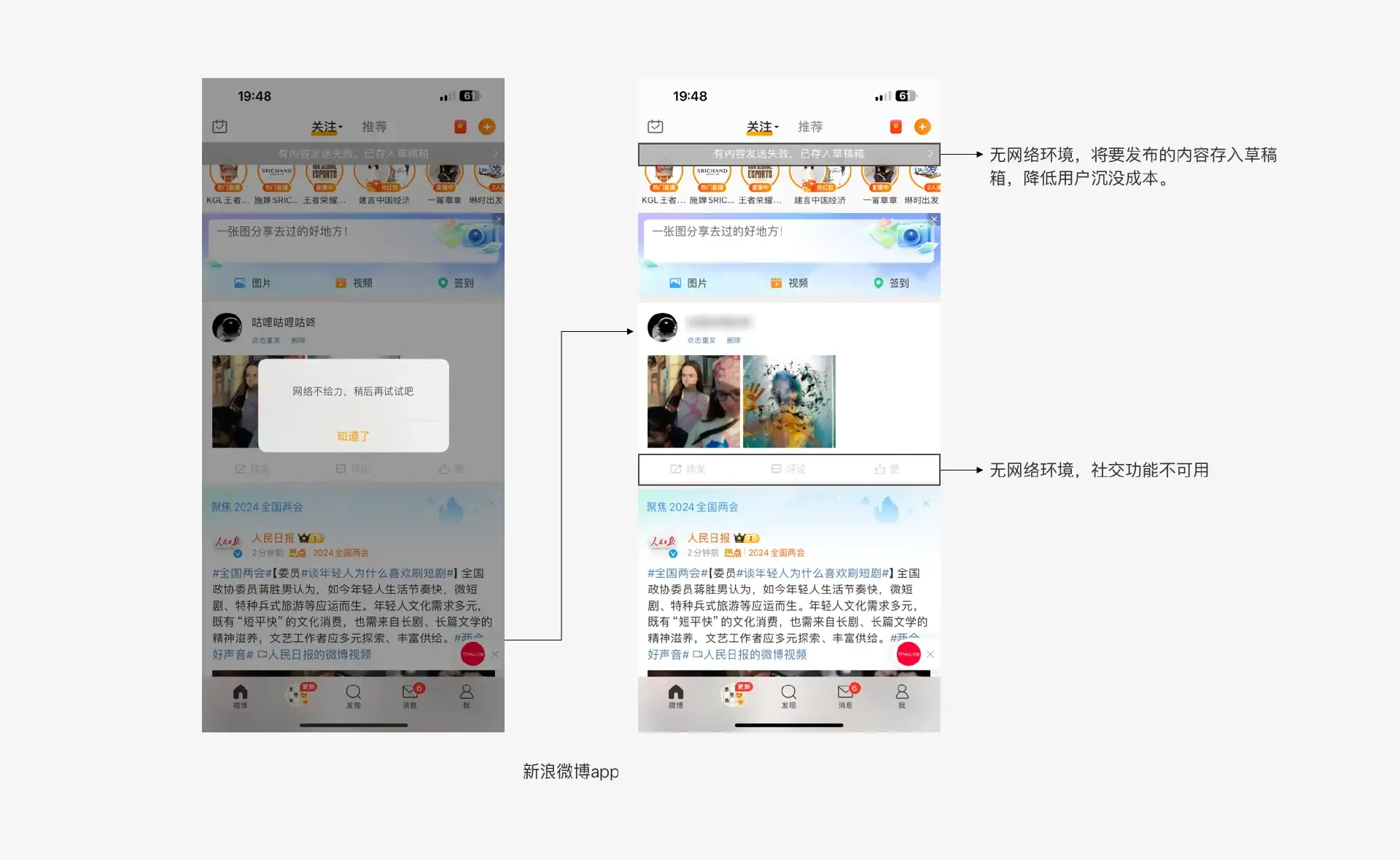
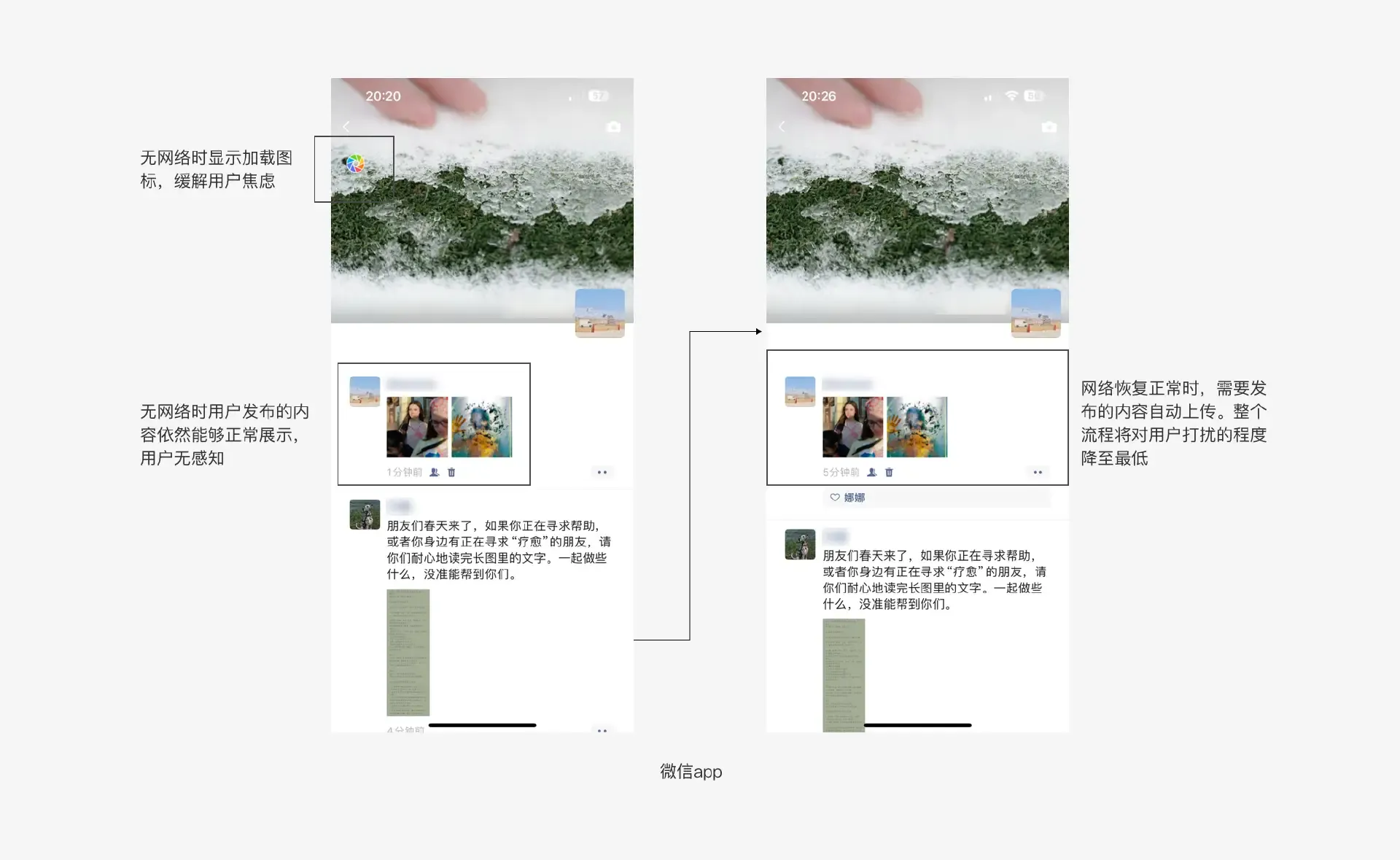
用户处于无网络或弱网环境时,产品提供相应功能满足用户需求。
微信的处理方案基本对用户无打扰,个人认为更胜一筹。
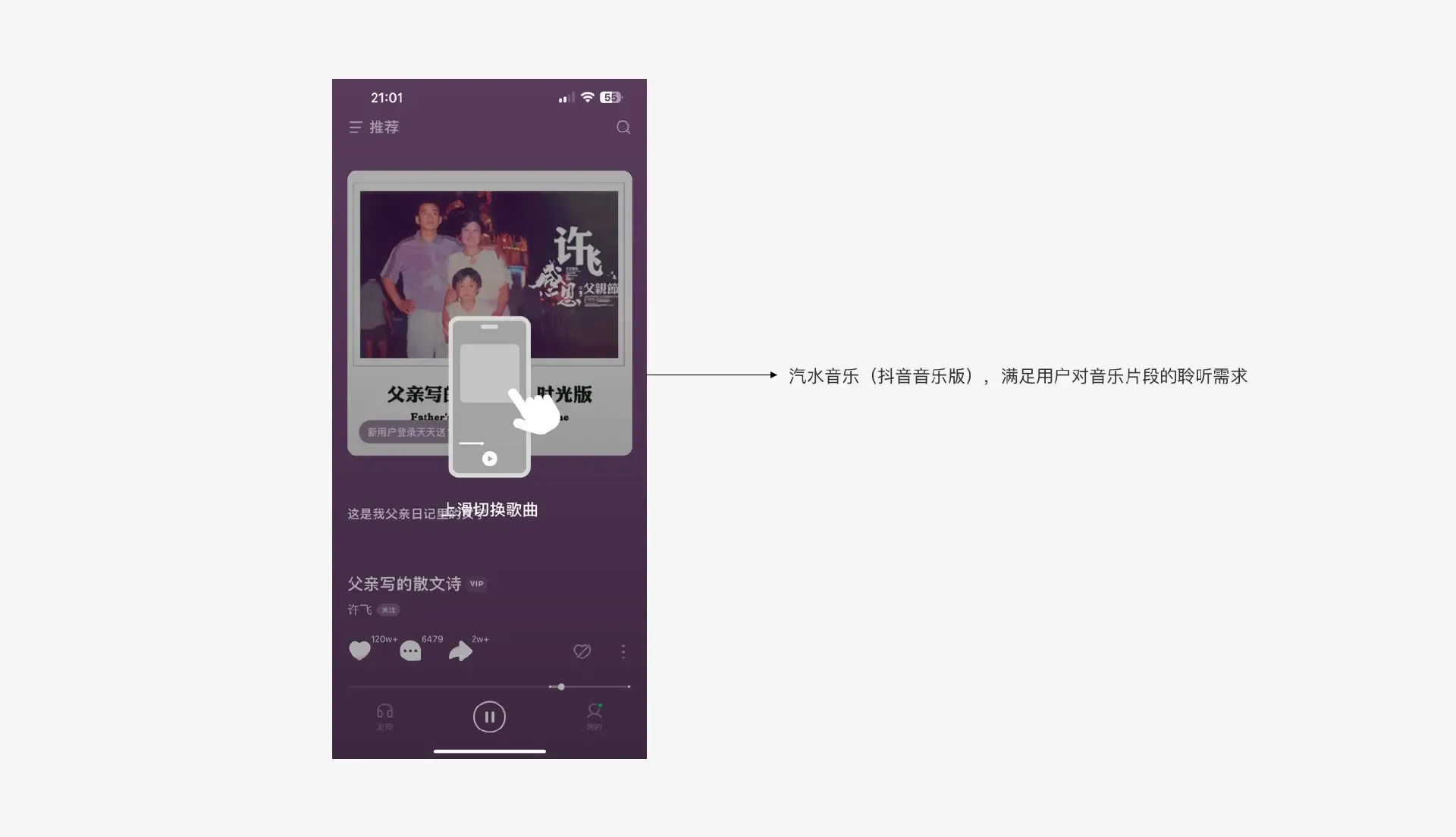
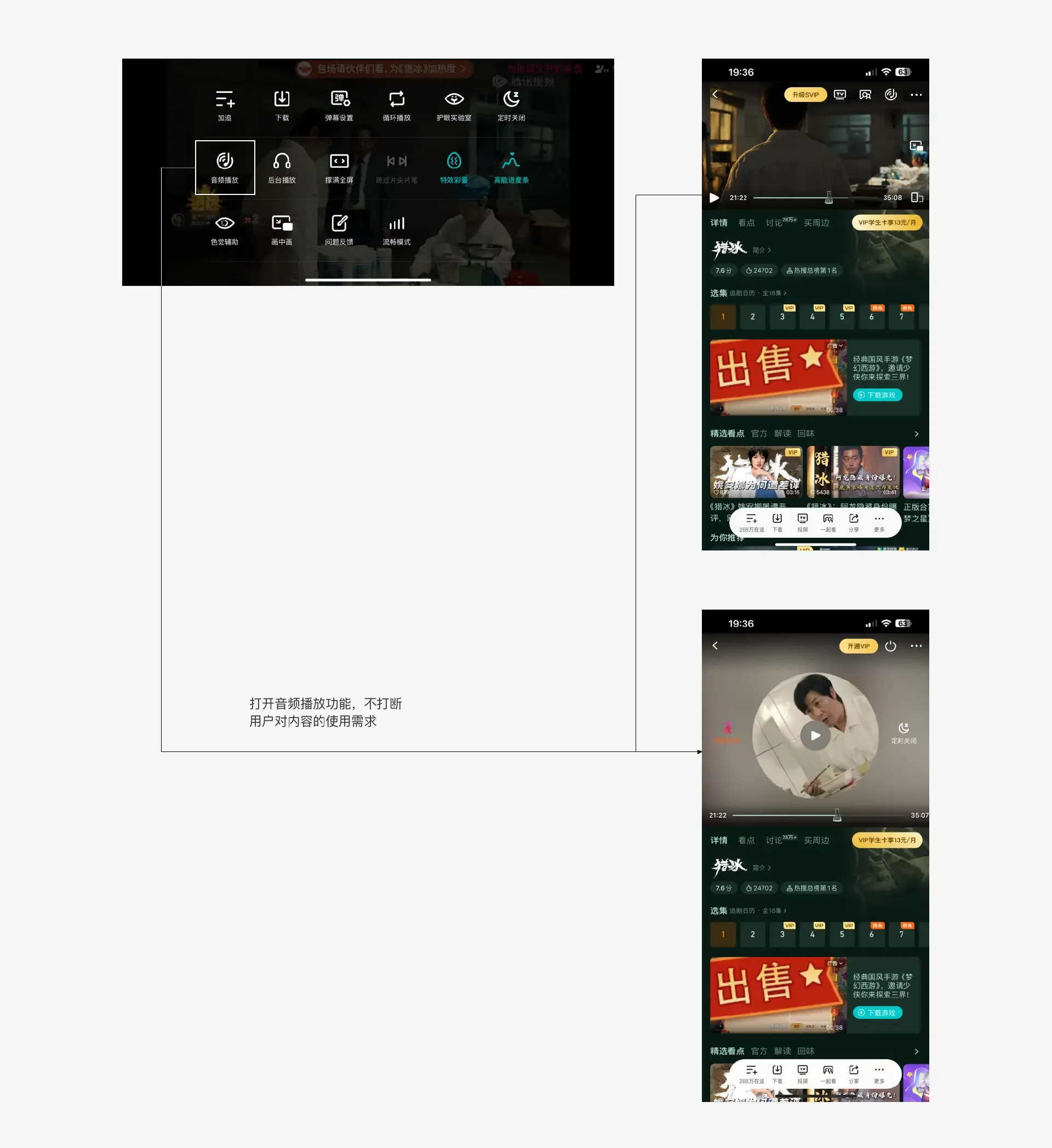
用户在只能用耳朵听内容,无法观看画面时,将视频服务转化为音频服务。
在实际工作中当我们输出体验设计方案时,易用性和可用性是需要时刻关注的设计原则。通过提高产品的易用性和可用性,可以创造出令人愉悦的用户体验,让用户真切地感受到产品的细腻和温度。遵循包容性设计和无障碍设计原则给用户提供更多样的交互方式,以便最好地满足不同情景下的需求。
作者:寂静之间
来源:站酷