暗色模式(Dark Mode)的兴起是一个逐渐发展的过程,它涉及到技术进步、用户体验优化以及设计趋势的变化。
随着iOS 13在2019年的发布,暗色模式开始成为用户关注的焦点;在用户体验方面,设计者们考虑到了环境光线与屏幕亮度的匹配问题,暗色模式可以有效减少视觉疲劳;在实际使用中,用户发现暗色模式在光线较暗的环境中更为舒适,这也促使了暗色模式的普及和发展。
暗色模式在UI设计中的重要性体现在改善视觉舒适度、节省电量以及提供个性化选择上,其普及程度随着用户需求和技术发展不断提升。 本文将从暗色模式的基本概念、优势、设计原则和应用三个维度,帮助各位同行更好地学习、理解并完成暗夜模式的UI设计工作。
(如果文中存在任何不准确或遗漏之处,我也非常期待各位专家的指正和建议)

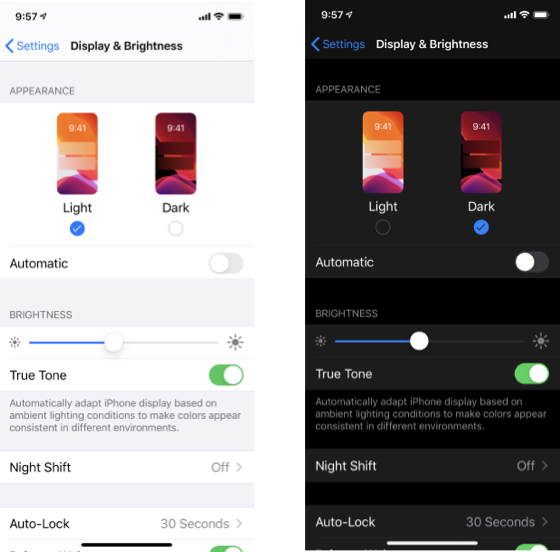
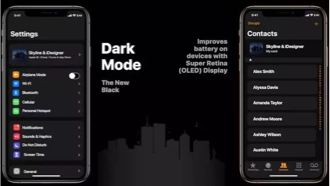
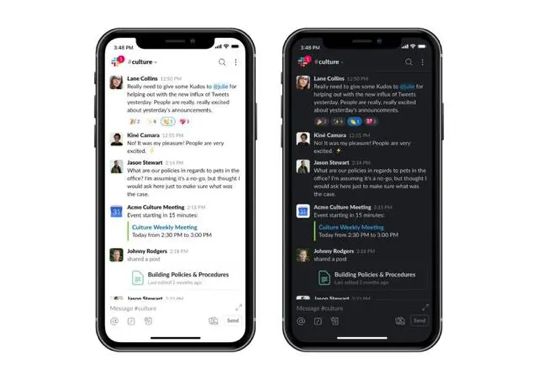
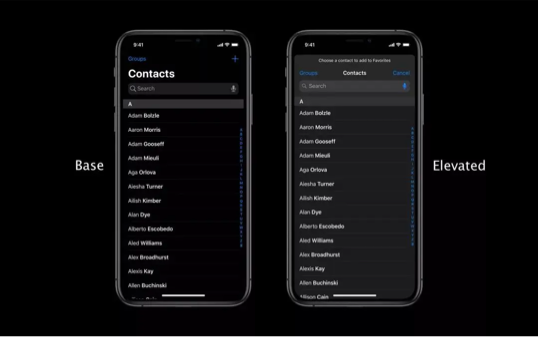
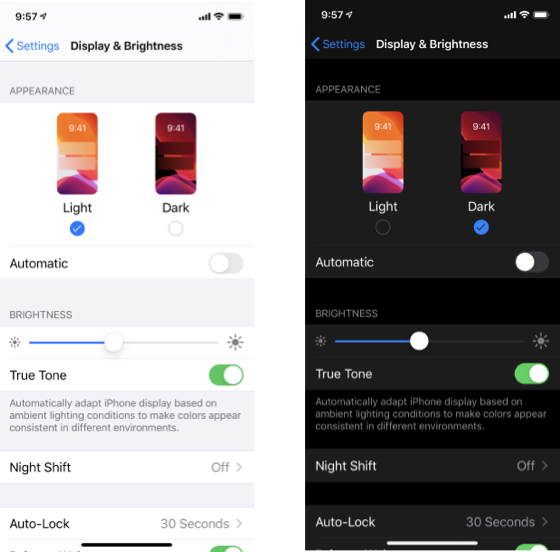
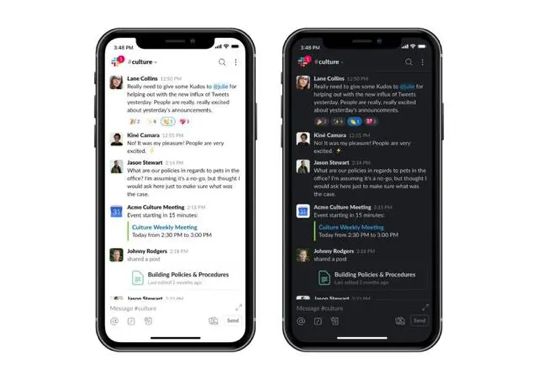
iOS 13 亮色模式(左)与暗色模式(右)的对比
设计师需要为暗色模式
创建一个新的调色板,这通常意味着降低颜色的饱和度,以适应深色背景。同时,避免使用纯黑作为主色调背景,而是选择接近纯黑的深灰色,以确保阅读体验的舒适性和可读性。
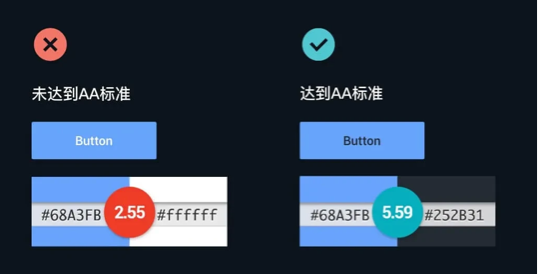
暗色背景与文本颜色之间的对比度应该控制在WCAG2.0AA级标准以上,以保证内容的清晰度和易读性。对于彩色元素,也需要适当调整饱和度,确保整体色彩之间的对比度符合无障碍标准。
在暗色模式下,设计师需要特别注意视觉元素的区分,通过足够的对比度来保证文字和图形的清晰可见。这不仅仅是简单的颜色反转,而是一种“弱光”主题的设计思考,旨在优化用户在低光环境下的视觉体验。
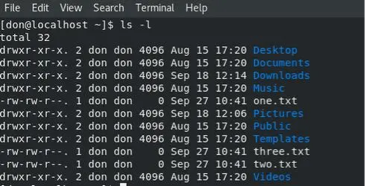
在早期的计算机系统中,如DOS和Linux,终端通常使用暗色模式,这是因为早期的CRT显示器存在闪烁问题,暗色背景能够减少视觉疲劳,并提供较高的对比度。
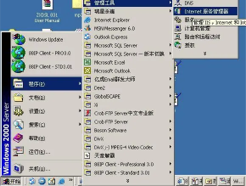
随着个人电脑的普及,图形用户界面(GUI)逐渐成为标准,此时大多数操作系统和应用程序采用了亮色模式,以模仿纸张的颜色并减少CRT显示器的眩光。
智能手机和平板电脑的兴起带来了OLED等先进显示技术,这些设备的小屏幕和高分辨率使得暗色模式再次变得实用和流行,特别是在节省电量和减少眼睛疲劳方面。
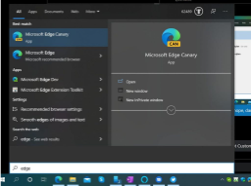
近年来,各大操作系统开始正式支持暗色模式。例如,Windows 10在2018年的更新中引入了暗色应用模式,macOS和iOS随后也推出了可以根据时间或环境自动切换的暗色模式。
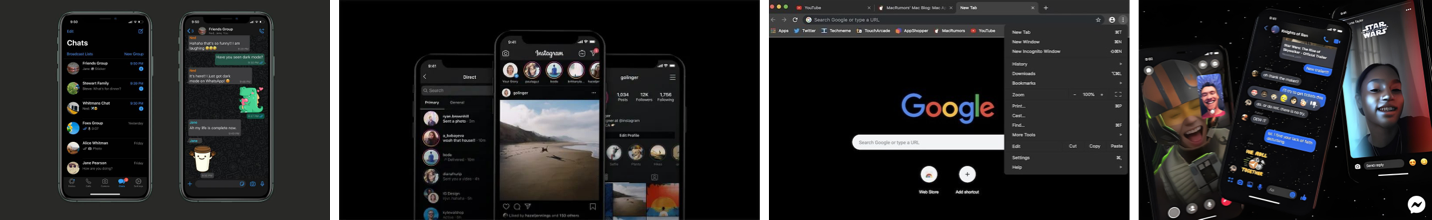
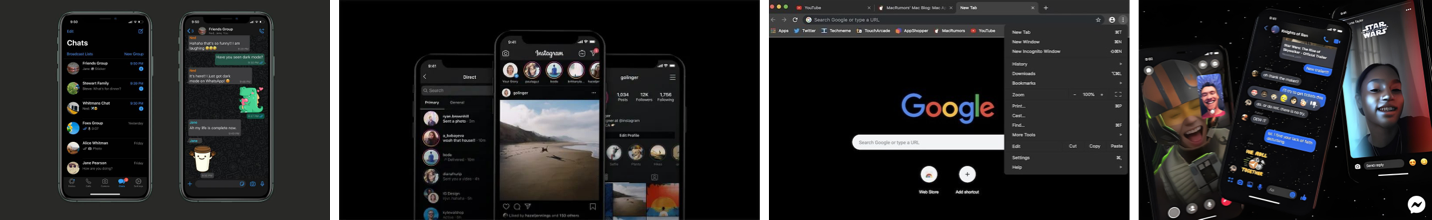
暗色模式在当前设计趋势中占据重要地位,以其减轻眼睛疲劳、节省电量和聚焦内容的优势受到青睐。它不仅适应低光环境,还提供美学上的新探索,响应了用户对舒适性和个性化选择的需求。随着技术发展和设计创新,暗色模式已成为现代界面设计不可或缺的一部分。许多顶级品牌和应用程序,如WhatsApp、Instagram、Google、Facebook等,都已经引入暗色模式设计,这表明暗色模式已经成为了一种广泛接受的设计趋势。

从左往右依次为:WhatsApp、Instagram、Google、Facebook
在相同的对比度条件下,浅背景上的黑字比深背景上的浅色字阅读效果更好。这表明,优化对比度是提高阅读舒适度的关键因素之一。
一项针对用户对暗色模式的使用体验的调查显示,与默认的白底模式相比,用户在使用暗色模式时报告了更低的视觉疲劳和更高的满意度。斯隆(Sloan)的一项研究在1977年就报告说,如果更多的光线通过混浊的透镜到达眼睛,则出现畸变的可能性更大,即暗模式对视力障碍者更好。

对于长时间从事屏幕工作的人来说,暗色模式对眼睛更加友好
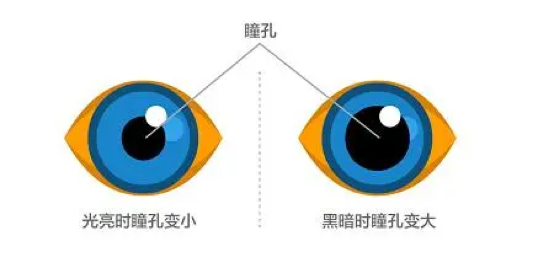
暗色模式能减少屏幕发出的光线,这有利于减少眼睛疲劳和不适,特别是在低光环境下,人眼的虹膜会打开以接受更多光线,而暗色模式提高了减少的光源,
减少了对眼睛的刺激。
人们通过长期研究发现短波可见光,即紫光和蓝光对眼底视网膜有相当程度的破坏作用, 而人们通常把这种可见光波长中高能量波段(400- 470nm)对视网膜的损坏现象称为“蓝光伤害现象”。 还有研究关注了暗色模式对蓝光辐射的影响。由于暗色模式降低了屏幕的整体亮度,因此也减少了蓝光的辐射。
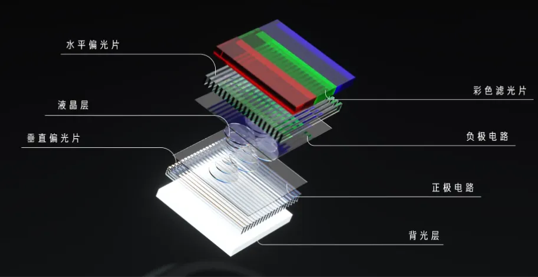
在OLED屏幕上,每个像素都是独立发光的,当显示黑色时,相关的像素点会关闭,从而不消耗能量。这意味着,显示大面积黑色内容的暗色模式能够显著减少屏幕的能量消耗。
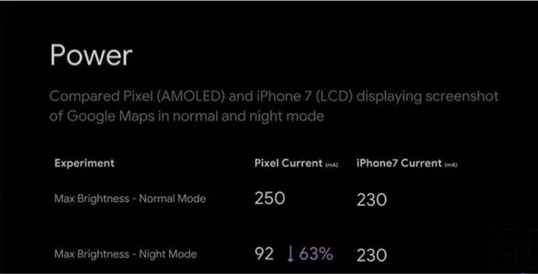
以 Google 测试数据为例,OLED 屏幕的 Pixel 手机在时间段内启用深色模式并在使用地图导航时保持屏幕最大亮度,手机的电量消耗下降了 63%。
对于晚上喜欢在床上阅读或工作的用户来说,暗色背景有助于降低屏幕亮度,减少对褪黑素分泌的干扰,也有助于减少蓝光对睡眠周期的影响,从而帮助用户更快入睡并提高睡眠质量。
眩光是明亮的屏幕和低光环境之间恼人的对比现象,对眼睛具有一定的影响并造成眼部不适。暗色模式通过使用深色背景和亮色文字,整体降低了屏幕的亮度,这样在光线较亮的环境中,屏幕的亮光与周围暗环境的对比度降低,从而减少了屏幕反射光线对眼睛的刺激,降低不适。
暗色模式提高了一种无干扰的工作环境,
有助于他们专注于手头的任务,特别是在进行写作、编码或其他需要集中注意力的活动时,暗色模式能够减少视觉干扰。
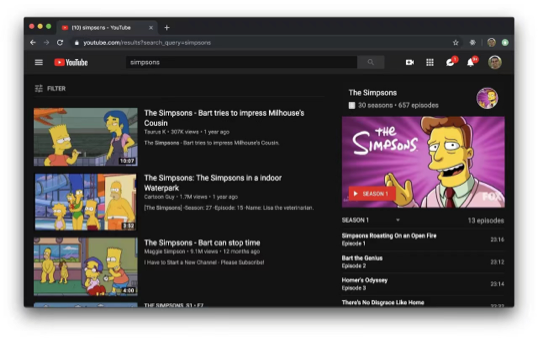
暗色模式为视觉设计提供了更大的对比度,使得界面元素更为突出。这种高对比度不仅有利于内容的战士,也增强了用户的视觉聚焦,让用户更容易沉浸于应用或游戏的环境中。特别是在观看视频或进行游戏时,暗色背景能够使色彩更为鲜明,提升用户的视觉体验。
暗色模式为视觉设计提供了更大的对比度,使得界面元素更为突出。这种高对比度不仅有利于内容的战士,也增强了用户的视觉聚焦,让用户更容易沉浸于应用或游戏的环境中。特别是在观看视频或进行游戏时,暗色背景能够使色彩更为鲜明,提升用户的视觉体验。
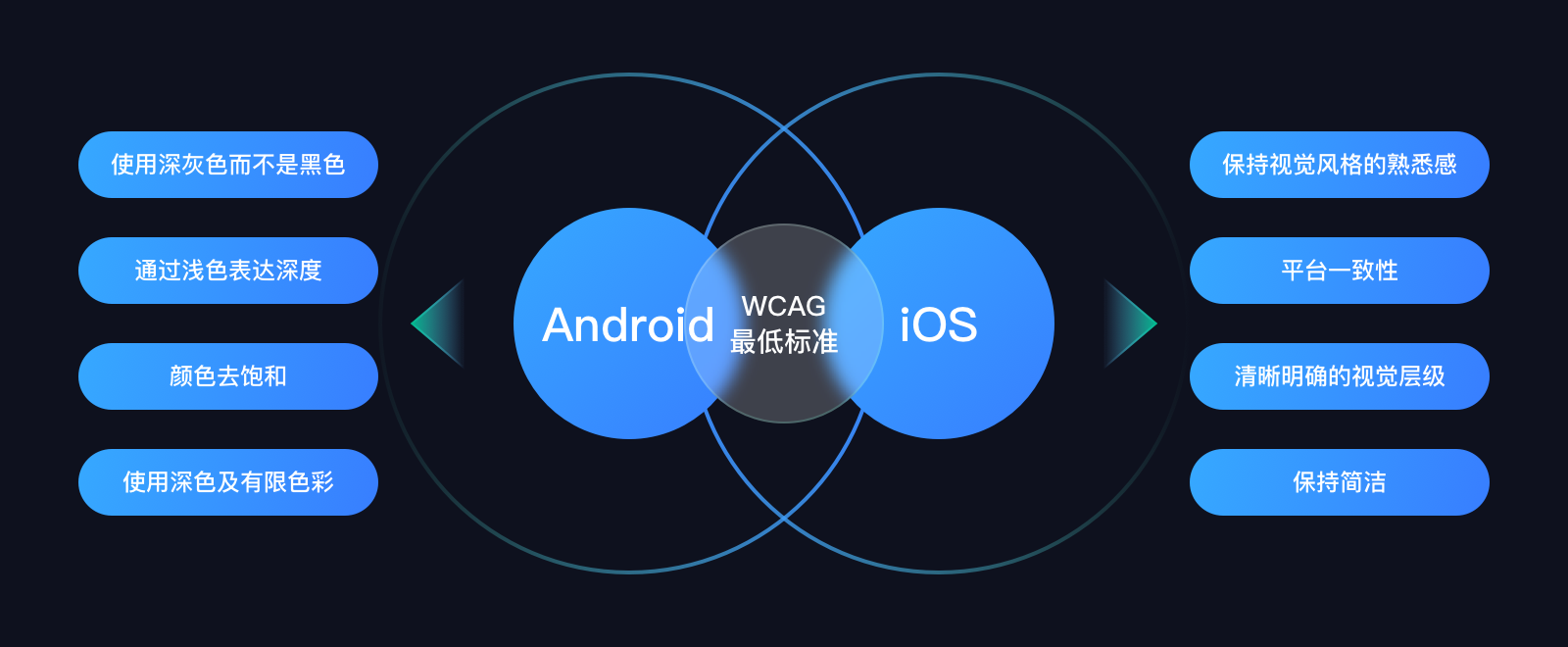
Web Content Accessibility Guideline,译为网页内容无障碍指南,其中包含分为可感知性、可操作性、可理解性、可兼容性和一致性五大类的相关建议,这些建议可使网站内容更容易访问。iOS人机界面准则以及Android平台的Dark Theme都是基于WCGA之上。

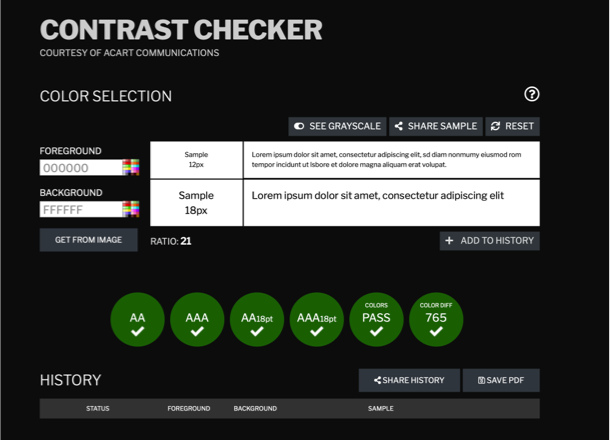
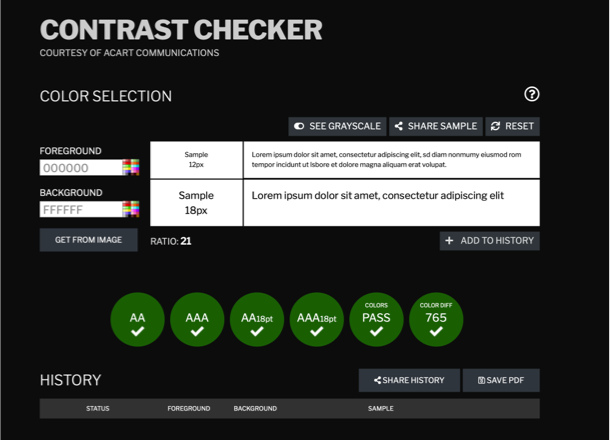
WCAG的检测网站:WCAG - Contrast Checker
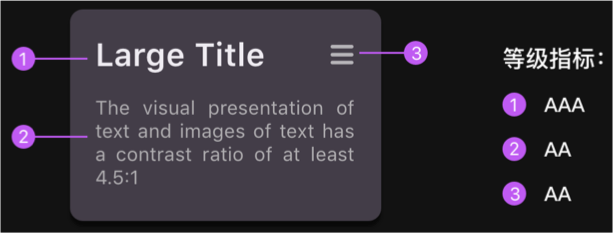
对于普通的文本和文本图像,要求视觉呈现至少具有4.5:1的对比度。这意味着文本的颜色应该与背景颜色有足够的差异,以便用户能够轻松阅读。
对于普通文本与背景的对比度,要求不低于7:1。这一级别的要求比AA级更高,提供了更强的视觉清晰度,特别有助于色觉缺陷或低视力用户的阅读。
深色主题背景通常采用深灰色而非纯黑色,这是因为纯黑色可能会导致对比度过高,而深灰色可以提供更为舒适的视觉体验。
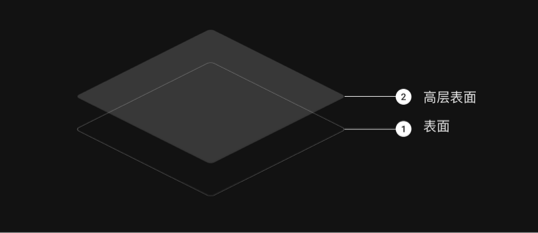
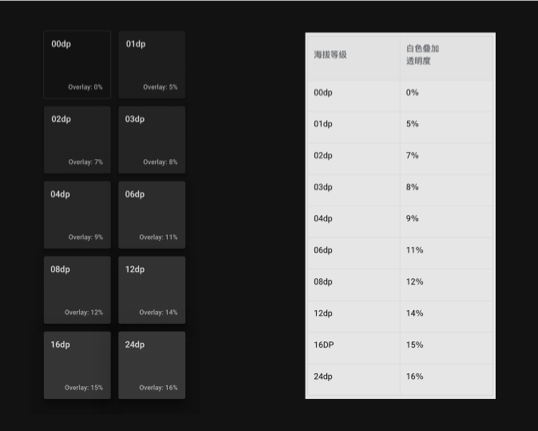
在深色主题中,为了构建清晰的视觉层次,通常会使用较浅的颜色来突出界面上的重要元素,如按钮和卡片。Dark Theme通过浅色遮罩覆盖的形式凸显不同层级,不同高度层对应不同透明度的规范如下。规范最高层是24dp,覆盖16%透明度的白色。
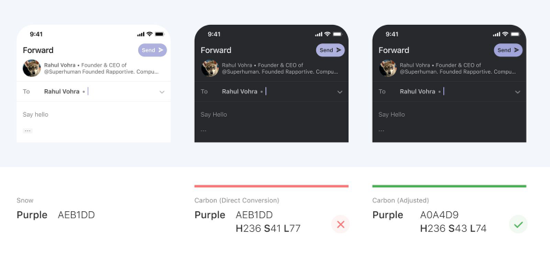
在深色主题中,颜色的饱和度通常会降低,这样可以减少视觉疲劳,并提供一种更为舒适和专业的外观。
为了保持设计的一致性和专注性,深色主题中应使用有限的色彩,并且这些色彩应当与深色背景协调。
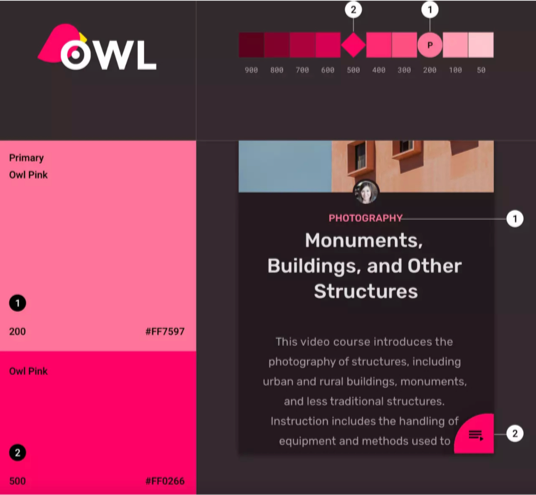
品牌颜色可以在深色主题中以完全饱和度使用,但应用应限于一个或两个品牌元素,例如徽标或品牌按钮。通过谨慎使用品牌颜色,使元素在层次结构中保持突出。不饱和的颜色仍应在黑暗主题UI的其余部分中使用。
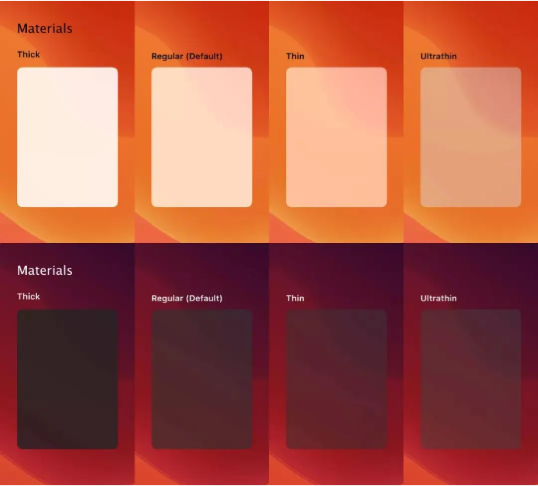
意味着即使在深色模式下,用户应能立即识别出应用程序的风格和布局,确保用户体验的连贯性。iOS 7之后苹果一直崇尚这种毛玻璃般的透明材质
以映射UI界面与设备屏幕的关系,也可以使用户更好的感知上层元素与下层内容之间的关系,界面也不会过于枯燥乏味。

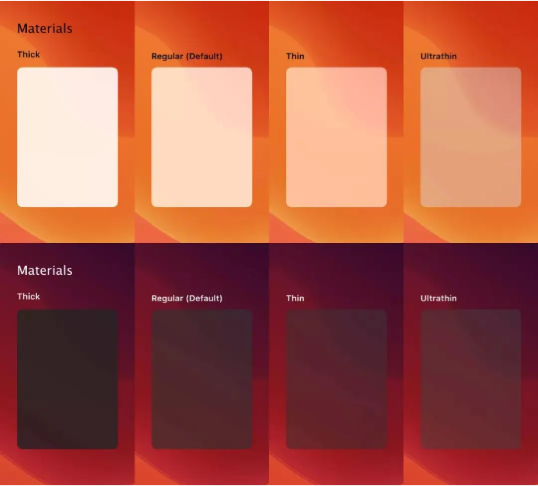
iOS 13提供了4个层级的材质,由厚重到轻薄,对应的暗色模式也保持了风格一致性
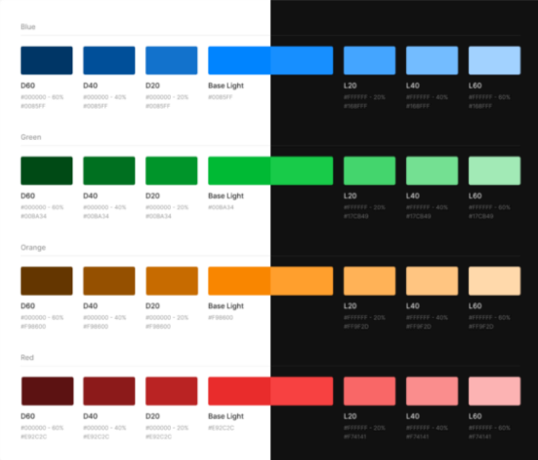
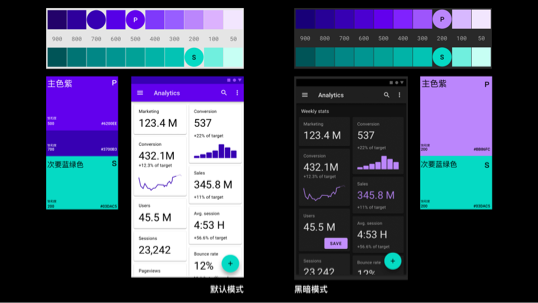
设计时应遵循iOS的设计规范,确保在不同模式(浅色或深色)下都能提供一致的用户体验。这有助于用户在使用各种应用时能够获得统一的操作感受。iOS默认提供了9个彩色色板(TintColor),为了保证深色模式下的对比度效果每个颜色都新增了深浅模式两种版本。
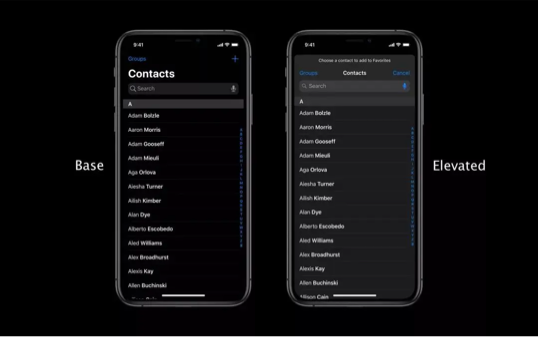
在深色背景下,原先利用阴影区分界面层次的方法可能不再适用,因此需要通过不同灰度的背景色和阴影来强化层次感。正确的层级关系有助于突出重要内容,引导用户的注意力。

在“通讯录”与“信息”中选择联系人的界面因为信息层级不同,背景颜色不同 左:#000000 右:#1C1C1E
深色模式应聚焦于内容展示,使主要内容突显,而非核心的界面元素则相对隐退,这有助于集中用户的注意力于重要信息上。在浅色主题中,我们经常使用大块的明亮颜色,这样最重要的元素可能会更加显眼。但在暗色模式中,这样就行了,大块的亮颜色会让我们容易忽视更重要的元素。
Ant Design 在其4.0版本中对暗黑模式进行了探索,提供了一套适用于企业级应用的暗色主题设计,旨在帮助设计师和开发者快速实现暗色模式的用户界面。
微信作为国内领先的社交应用,其暗色模式设计不仅减少了屏幕的亮度,还对图标和文字颜色进行了优化,以确保在不同光线条件下的可读性和舒适性。
文字信息的对比度仅大于7:1。更多的是考虑微信的聊天场景中,用户可能长时间沉浸式使用。这里微信将深色模式与夜间模式进行了兼容,避免大的对比造成强烈的视觉刺激,可以在深夜环境下获得更好的感知度。
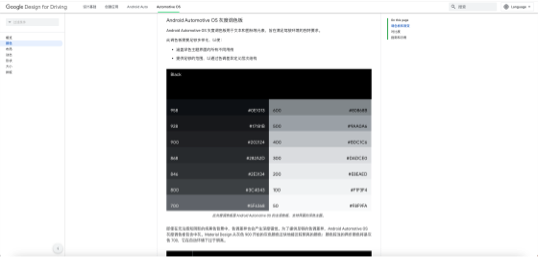
百度地图的暗色模式主要是为了适应在夜间使用导航时,减少屏幕亮度对驾驶员视觉的影响,避免产生视觉疲劳或短暂的视觉致盲现象。开启这一模式后,百度地图的界面颜色会变为深色背景,以降低整体亮度,从而提供更舒适的视觉体验。
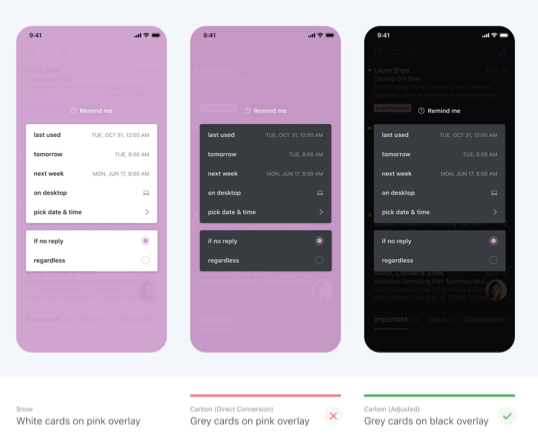
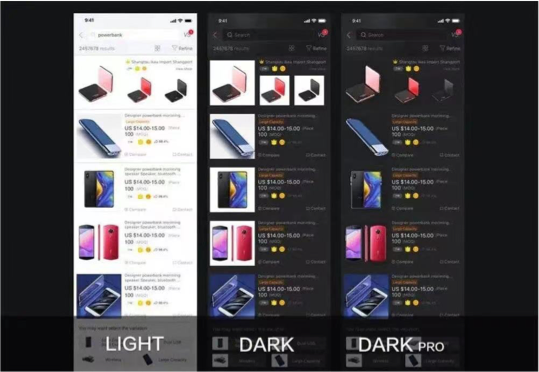
电商类应用上,大量的商品图片和视频都是以浅色背景为主。如果只是把背景变为深色就会十分刺眼,但是如果挨个调整商品图片,则工作量十分巨大。淘宝
通过“语义化颜色”(Semantic Colors)进行适配。所谓语义化颜色,就是不再通过某一色值来描述颜色,而是通过用途来描述,让界面元素可以自动适配当前的外观。
界面采用暗色模式是由于暗色背景在低光环境下对眼睛的刺激更小,用户在夜间使用应用时会觉得更加舒适。同时,采用暗色模式可以减少界面干扰,用更简单的交互方式提高用户沉浸式观看体验。这促使用户在晚上更多地使用抖音,从而延长用户在应用上停留的时间。
Material Design的设计规范中新增了暗色主题,它使用大面积的深色来构成界面,作为产品默认主题的补充。这种设计不仅能改善视觉人体工程学,还能在某些情况下节省电池电量,特别是对于配备OLED屏幕的设备来说。

Google Material Design设计规范
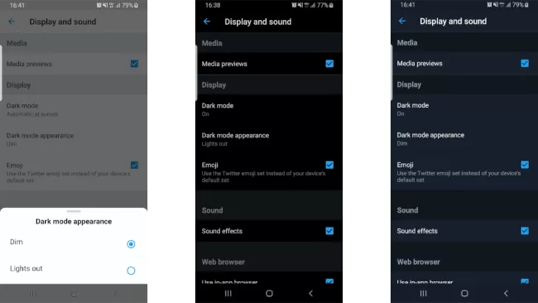
目前提供了两种深色模式:分别是“昏暗(Dim)”和“熄灯(Light out)”,前者背景色为深灰色,后者基本是纯黑色。马斯克在X发文宣布,该平台很快将只有“暗黑”模式,它在各个方面都更好,改动后暗黑模式将成为默认且唯一可用的主题。
之前在IOS系统上的大量耗电一直被用户诟病,在推出深色模式后,相较于亮色模式能节约60%的电量。同时,浅色的留白容易引起视觉疲劳,与内容本身抢夺视觉重点,在深色模式下,视频内容本身会被突出得更彻底。
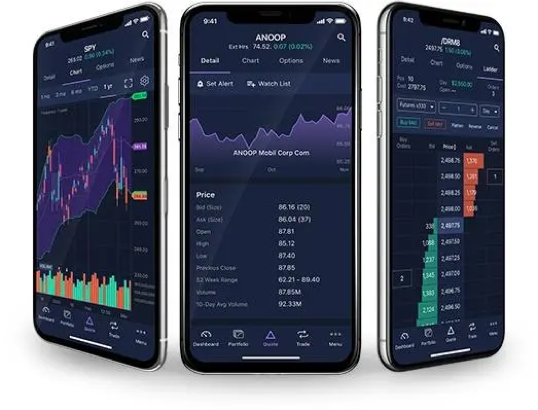
在 2018 年的时候,一家客户关系管理(CRM) 软件服务提供商 SalesForce 的设计师想知道开发仪表板功能时采用哪种模式会最好。于是他们采访了许多用户,事实证明,用户对黑暗主题下的图表反应会更快并且更精准。这一点在股票交易软件上也得到了验证,目前来看全世界绝大多数的股票软件采用的都是负极性,也就是暗色底的设计方式。红色和绿色代表的涨或跌(不同国家颜色表示可能不一样)在这样的深色背景下就会特别显眼。还有一些颜色比如蓝色用于某些数据的走势图。
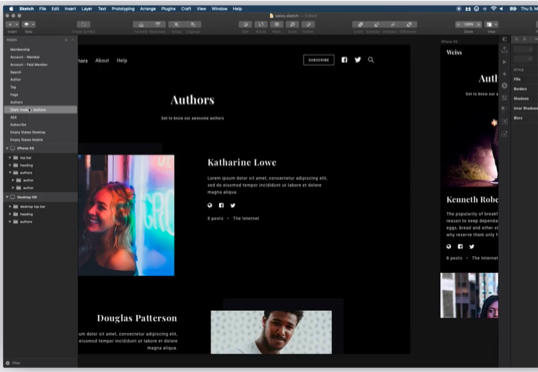
Sketch Midnight Mac正式版是款针对Sketch打造的主题插件。Sketch Midnight Mac最新版为你的Sketch增加精美的替换主题,自定义选择颜色,自定义画布黑暗等。并且Sketch Midnight Mac中用户还可以设置画布的明度(纯黑或灰色调画布)以得到最佳主题展示效果。
这是一个
专门用于生成深色模式版本的文档的插件。它可以加快设计工作流程,并帮助你立即创建出精美的深色模式设计,而且操作简便,没有繁琐的界面。
虽然这个工具主要是用来管理和组织Sketch插件的,但它也提供了一些与暗色模式相关的插件,可以帮助设计师更好地管理和维护他们的设计项目。
虽然Frontify主要是一个品牌管理工具,但它也提供了一些功能,如基于Web的样式规范和UI设计模式库,这些功能可以帮助设计师在创建暗色模式设计时保持一致性和标准化。
Adobe Color是一个在线工具,它可以帮助设计师创建和测试色彩方案,包括暗色模式的配色。您可以使用它来生成、预览和分享配色方案。
Coolors是另一个在线配色方案生成器,它提供了快速生成和调整配色方案的功能,非常适合用于暗色模式的设计。
由Google提供的Material Design Color Tool可以帮助设计师根据Material Design指南创建色彩方案,包括暗色主题的配色。
随着用户对界面设计要求的提高,暗色模式以其减少视觉疲劳和增强内容可读性的优势,在UI设计中越来越受欢迎。它不仅为用户带来了全新的视觉体验,也为设计师提供了创新的空间。
未来,暗色模式有望成为更多应用和系统的标准配置,设计师们将更加重视其创新和优化,以提供更优质的用户体验。我们应紧跟这一趋势,探索新的色彩搭配和布局,满足用户的需求和偏好。
总之,暗色模式在UI设计中的应用和优势已经得到了广泛的认可。作为设计师,我们应该把握这一趋势,不断提升自己的设计能力,为用户创造更加美好的数字生活。