在日常生活中,我们经常会给他人贴上标签。这些标签可能是基于个人特征、行为或经历而形成的,它们可以帮助我们更好地理解和分类他人。例如,当我们初次见到一个人时,我们可能会根据他们的外貌、穿着和言谈举止来给他们贴上一个“自信”、“开朗”或“胆小”、“内向”的标签。我们不可避免地会贴标签或被贴标签,因为这是一种快速且低门槛的有效记忆方式。
关注不同平台的标签设计,发现平时不太注意的小标签承担了许多重要的作用。在电商类设计中,标签可以强化商品折扣、优惠信息、服务特色等吸引用户。对于偏向浏览和文章发布类产品,标签设计旨在方便读者更好地理解文章内容,平台还可以根据标签聚合同类文章,建立目录索引,引导读者快速查看标签文章。
看似简单的标签却有这么强的作用,以下将根据标签的定义、属性特征及使用场景作出一些思考和探索,帮助大家对标签有一个更清晰的认识。
百度百科对网络标签(Tag)定义是:
一种互联网内容组织方式,是相关性很强的关键字,它帮助人们轻松的描述和分类内容,以便于检索和分享,Tag已经成为web 2.0的重要元素。
Ant Design 对标签给出的定义是:用来进行标记和分类。使用场景:1.用于标记事物的属性和维度;2.进行分类。
TDesign对标签给出的定义是:用于表明主体的类目,属性或状态。
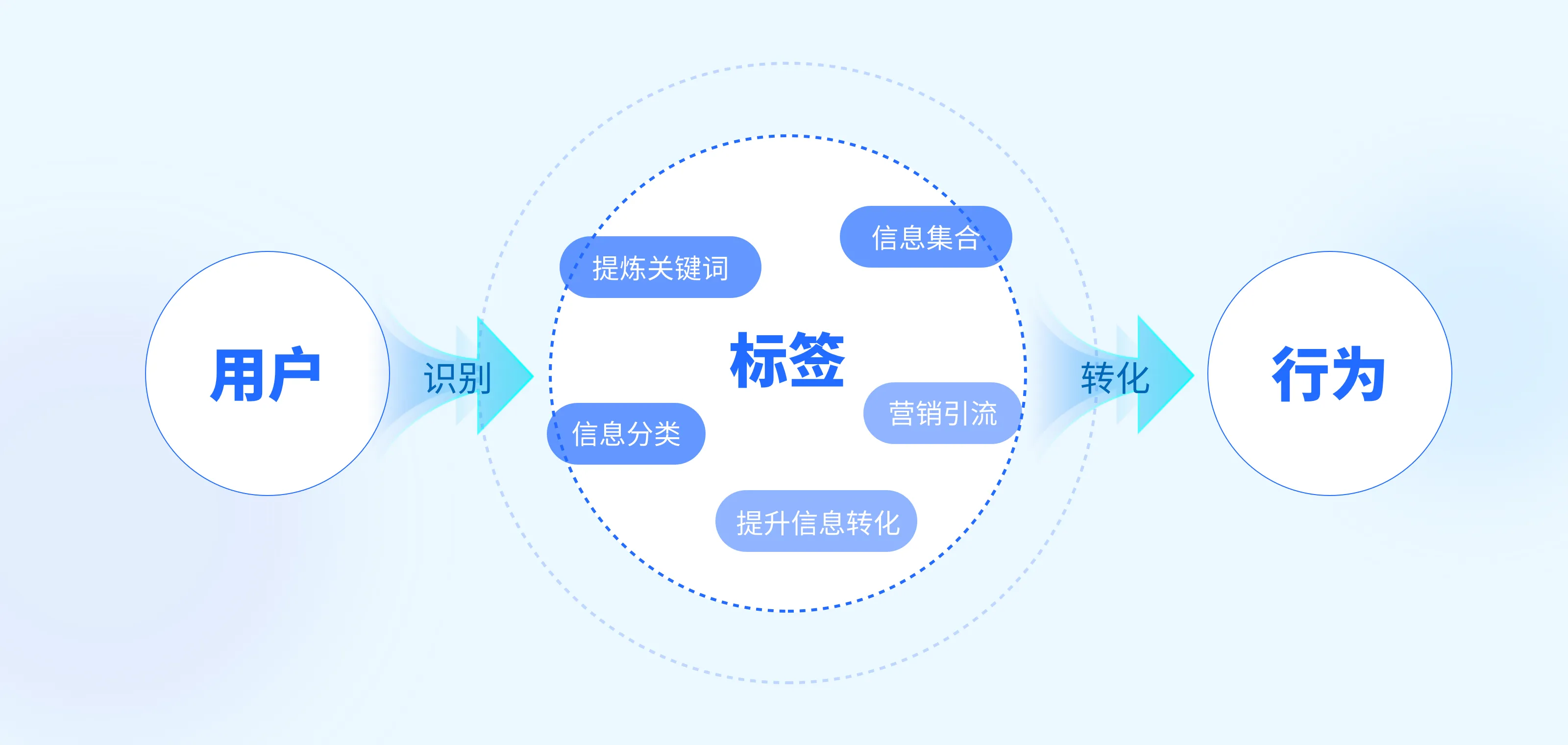
标签是结合产品内容及属性特征经提炼后产出的关键词,是信息的一种集合方式,便于用户查找、定位以及系统识别。
标签可以帮助传达信息、建立可预知操作、产品分类和营销引流、优化搜索等。通过使用标签,方便用户快速识别,提升信息转化的效率,在UI设计中,标签是最常用的设计组件之一。
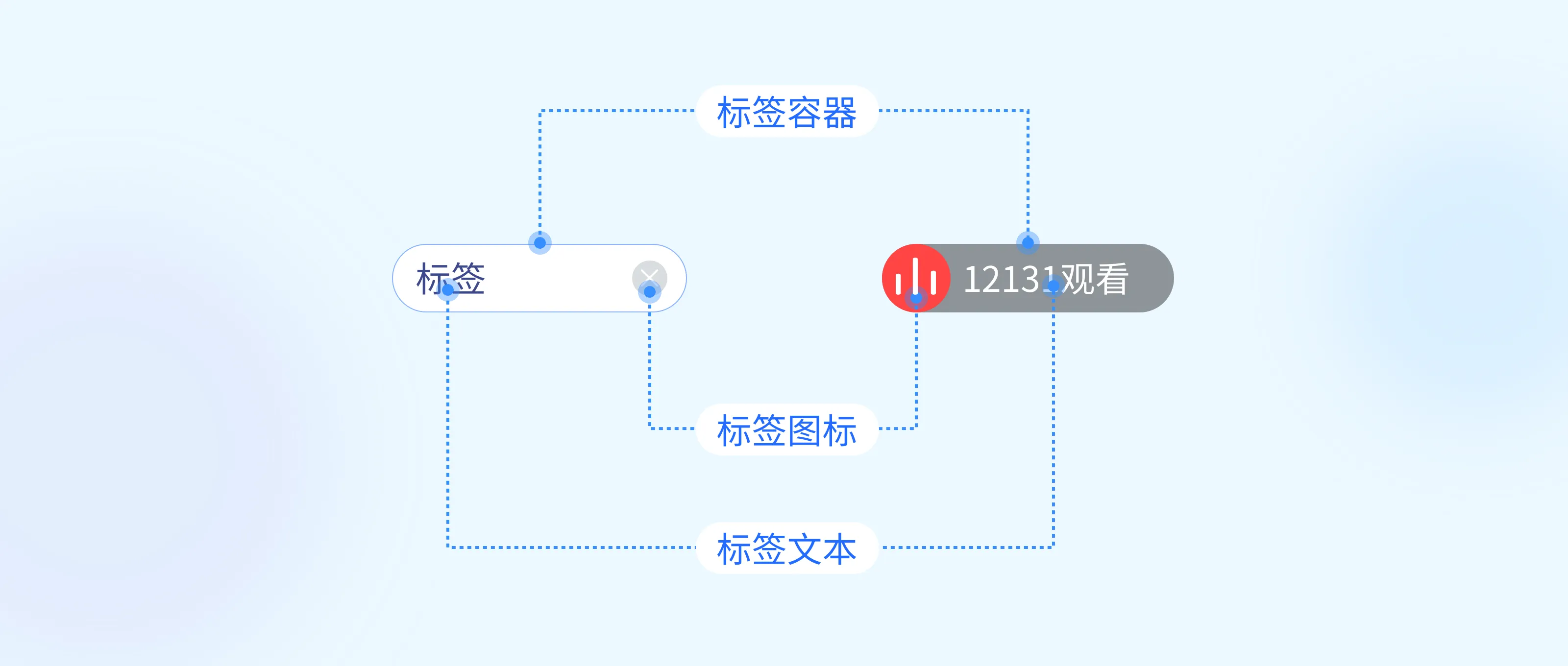
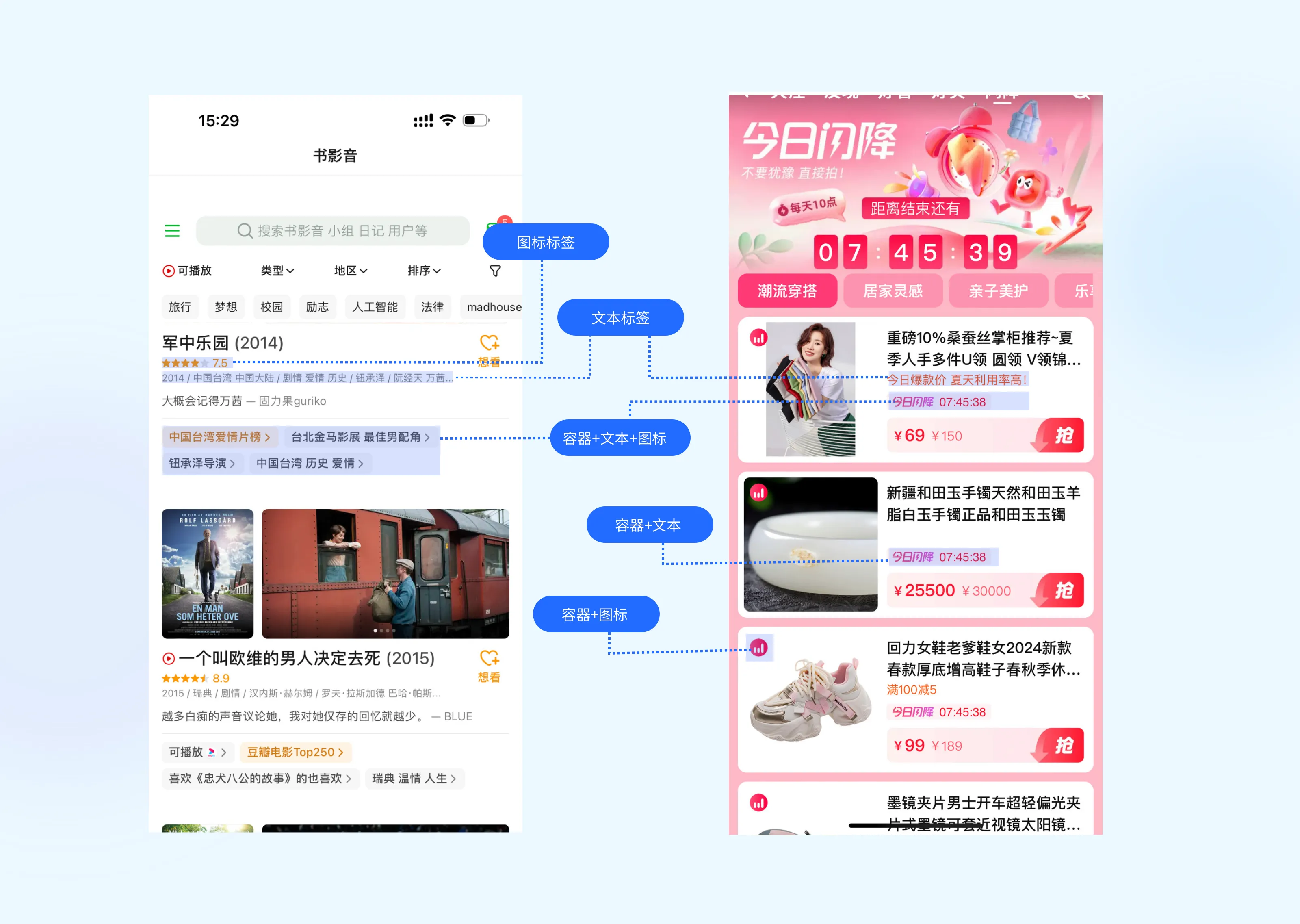
三者都是可选的,它们可以随机组合,常见的是这5种组合:文本、图标、容器+文本、容器+图标、容器+文本+图标。
文本标签:
更直观地表达含义,主要用于抽象的、或分类较多的标签,这种类型标签通常也以#+文字的形式呈现为超链接,主要出现在文字内容较多的列表页面、详情页的开头或结尾。它们也可以被理解为常说的话题标签。通过这些标签,用户可以快速了解到内容的主题和核心,并能够方便地链接到与该内容相关联的信息。
图标标签:
更富有设计感且吸引眼球,但这种图标必须是用户熟识的、一看就明白含义的;
容器+文本标签:
主要为突出特色、卖点来进行促销,类型及样式比较多元化,且单个产品可能多达 4~5 个标签,以此来吸引用户购买。
图标+文本标签:
面积会较大,视觉冲击很强,有的出于交互功能的需要,有的则是用在节日和特别专题。
容器+文本+图标标签:
而图标则是为了进一步强调或补充标签文本的信息,增强用户的视觉感知。
标签的颜色选择和搭配对于信息传递和品牌塑造具有重要影响。不同的颜色和用色的面积/重量会给用户带来不同的感知,比如,绿色代表清新、免费,黄色棕色代表尊贵VIP,红色象征火爆热门。同时也会对品牌形象产生影响。
-
在白色背景下,我们可以自由地选择任何颜色作为标签的主体色、辅助色和点缀色。当面对同一组信息多个标签时,我们可以通过混合不同颜色来更好地区分它们。例如,我们可以将主要标签设置为红色,次要标签设置为蓝色,然后将它们组合在一起以形成一个更丰富的视觉层次结构。
-
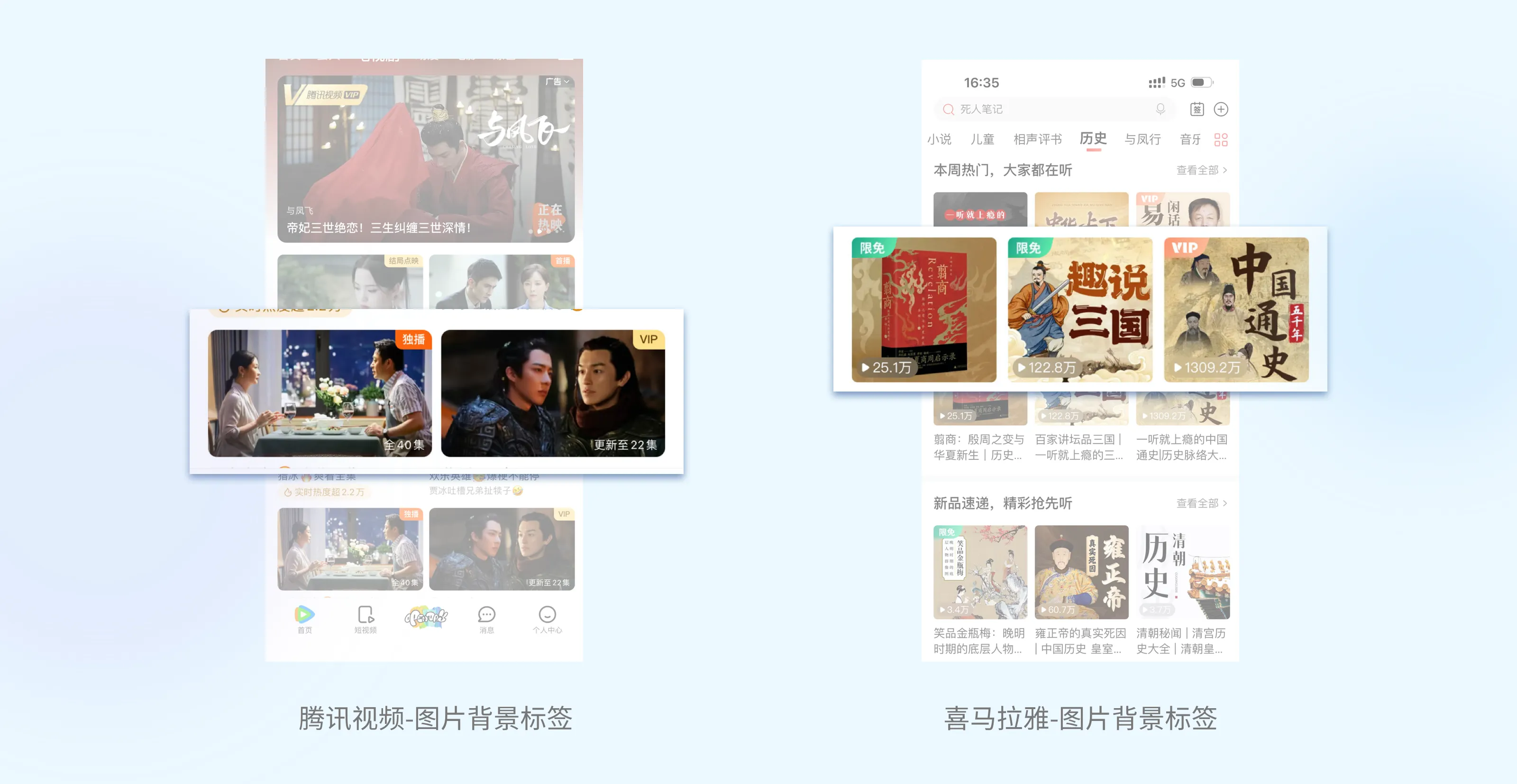
在图片背景下,我们的选择受到了很大的限制。由于图片本身已经具有了丰富的颜色和纹理,因此我们需要谨慎选择标签的颜色以避免与图片产生冲突。通常情况下,我们会使用白色/黑色+不透明度或主体色作为标签容器,并将文字设置为黑色或反白处理以确保其可读性。
总之,无论是白色背景还是图片背景都有其独特的优势和适用场景。在选择背景时应根据具体情况进行权衡并做出最佳决策。
标签的形状设计在信息视觉传达中扮演着重要的角色,不同的形状代表着不同的信息特性和情感色彩。常用的标签形状有圆形、矩形(半圆角、全圆角)、气泡或异形等。
形状是标签信息传递中的视觉轮廓表现,它作为承载信息的容器,对文字元素的包容性极强,能够使标签信息更加聚焦,让用户在获取内容和进行信息归类时更加专注。
在UI设计中,标签的特征跟生活中的标签也很相似,用以标注内容分类或内容要点,方便用户快速定位自己需要的内容目标。 标签还有满足用户的隐形需求的作用,当用户在犹豫是否要进行下一步操作的时候,标签在一定程度上加强了用户的需求欲望,促进下一步操作。那标签到底有什么作用?
标签的基本功能是分类和突出内容要点,以方便用户快速定位他们需要的信息或功能。标签常用于传达产品基本信息、折扣信息、优惠信息、产品卖点等。对产品而言,它能优化信息层级,又能简单明确地传达产品特点;对用户而言,可以第一时间获取关键信息,降低用户阅读门槛,所以标签的首要任务就是为满足用户的隐性需求而传达特色信息。
例如,美团天天神劵、折扣信息等,淘宝里的直降低多少钱、同款低价,让用户潜意识地认为能够降低经济成本。
标签还可以用于建立用户操作的预期,让用户在使用产品之前就知道点击后可能发生的效果,从而增加用户点击的兴趣和满意度。
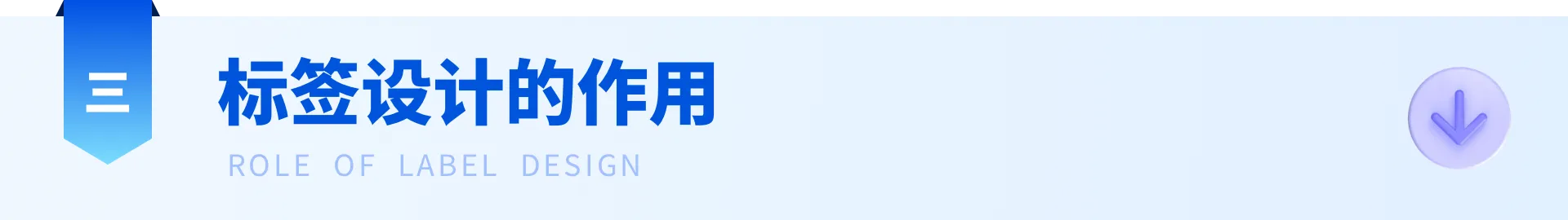
例如:音频标签、视频标签“独播”、“vip”等,让用户在点击前预知点击后的效果。标签还可以用作行为引导,告知某操作的结果,如淘宝里“常逛的店”,让用户提前知悉操作之后得到的结果,加强点击的动机。
品牌性质的标签,让消费者对产品产生信任感。同时,标签也是品牌与消费者之间的沟通桥梁,通过简洁明了的文字和视觉元素,传达产品的特点和优势。
例如如:“百亿补贴”、“官方店”、“品牌”。许多用户在浏览列表时,会通过标签快速判断是否有必要点击查看详情。此外,标签内展示强公信力的信息(榜单排名/评分等),可以加强内容可靠性及优质性。
标签广泛用于用户区分产品内容,进行分类,进而确定关键词,优化搜索。避免用户因浪费大量时间浏览了非需求内的信息而失去耐心。
例如:京东水果蔬菜“时令热卖”标签和淘宝里的评价标签,用户可选择自己感兴趣的标签去查找自己想要的信息,提高浏览效率,节约时间成本。
为用户打上不同的标签,用于区分不同用户群体,分类精准定向推送产品。标签既能突出产品特色信息、又不会占用太多空间,所以通过对用户建立好感、吸引其注意力进行引流也是一个很不错的方式。
在营销中,利用从众心理可以引导用户做出购买决策,这类信息广泛应用在标签设计中,积极引导用户点击和转化。
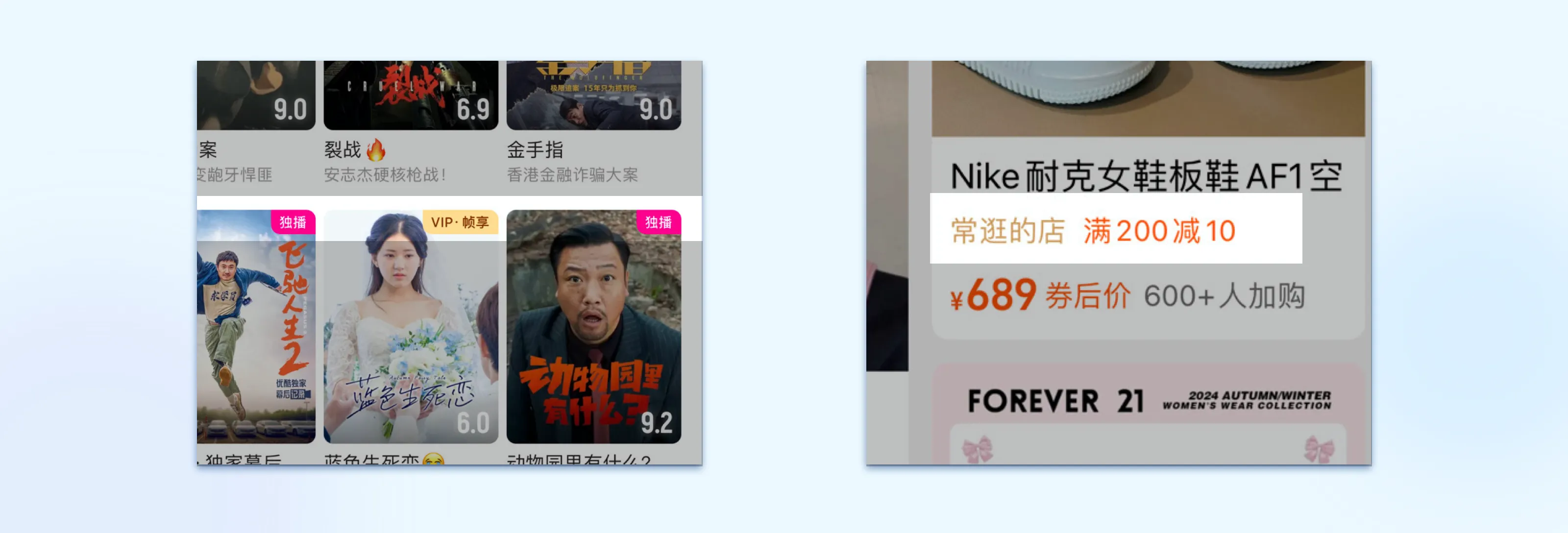
例如,可以展示其他用户的购买记录或评价,让用户看到其他人对该产品的认可和好评,从而增加他们的信任感和购买欲望。像淘宝里的“多少人回购”,银行理财里的“多少人次购买”等等,都会对当前用户的心理产生极大影响,很多时候,用户的想法和行为受到周围人的影响程度,往往超过理性的认知。 当用户无法决策时,从众心理会成为影响用户决策的重要因素。
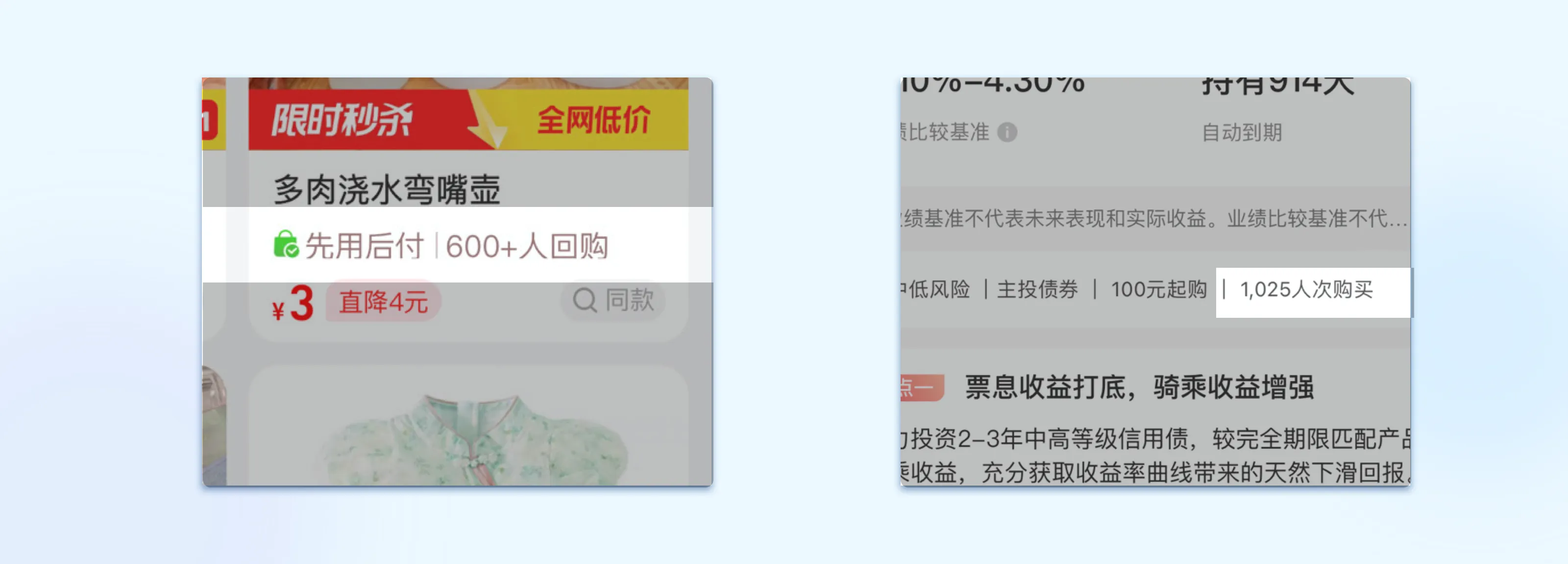
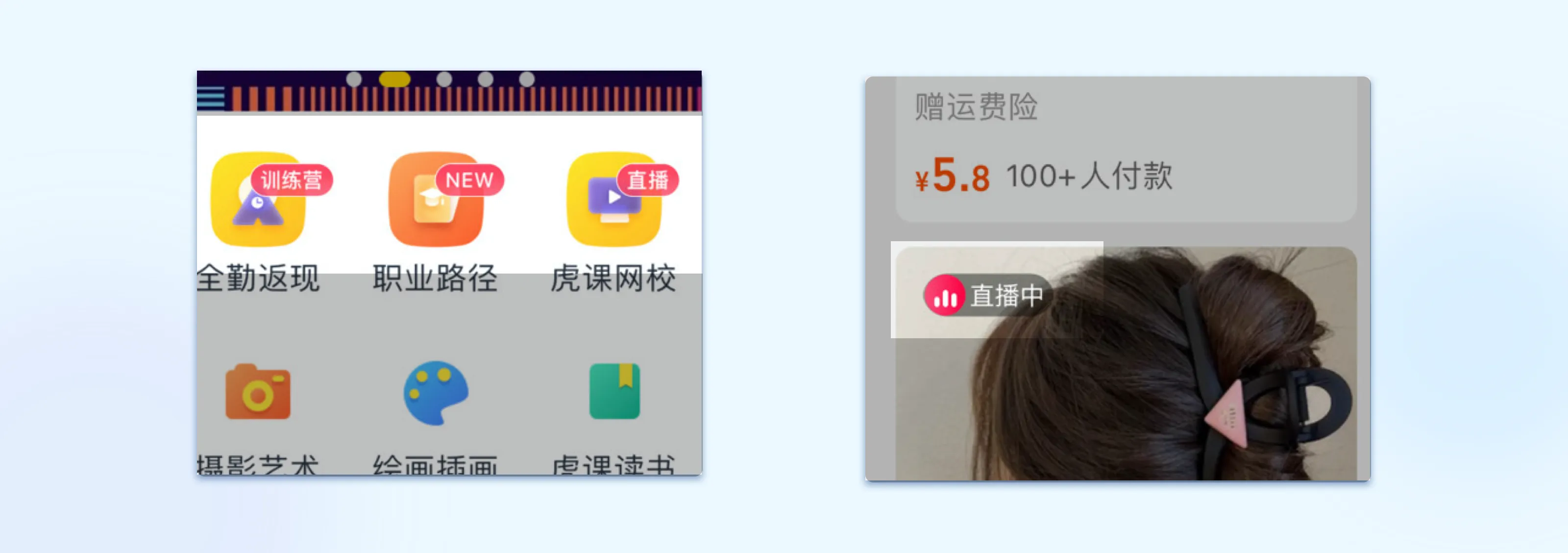
当内容状态变化且产品希望提示用户知悉时,标签可以作为告知当前状态的提示,如上新的“New”、“直播中”等。
此外,告知当前状态还有营造稀缺性的作用。如“限购多少件”、“即将售罄”,促使用快速决策。
标签不仅仅是产品信息的载体,更是营造氛围的重要元素。通过选择适合的色彩、字体和图案,标签可以传达出不同的情感和氛围,吸引消费者的注意力,激发购买欲望。
例如:“38换新节”、“上新啦”,有的产品确实是基于热度展示的标签,也有的产品只是为了吸引用户注意力而展示。
在UI设计中,标签是一个不可或缺的元素,那如何设计才能达成业务目标?
标签设计的文案(字段)长短尽量简短清晰,具有一定的识别性、易通性,避免使用复杂的词汇和句子。用户在浏览界面时,应该能够快速理解标签的含义。这里所说的精炼并非一味地求短,虽然“短”是标签必备的因素,但有时候过于简短的标签根本没办法给用户传达足够的信息,甚至会导致用户更加疑惑,这也失去了添加标签的初衷。
在不同的页面和场景中,标签的设计应该保持一致的风格和格式。这包括颜色、字体、大小、布局和位置等方面的一致性。这样做有助于用户建立认知模型,提高他们的使用效率。然而,尽管标签设计需要保持一致性,但也需要一定的差异性。这种差异性是针对不同类型和视觉权重的标签,通过不同的视觉样式和色彩来体现信息的层级关系。因此,虽然表面上看起来存在冲突,但实际上并不矛盾。
标签的颜色应该与背景颜色形成对比,以便用户能够清楚地看到。同时,颜色的选择也应该考虑到品牌的形象和用户的视觉感受。
标签的位置应该方便用户操作。例如,重要的标签应该放在显眼的位置,而不太重要的标签信息可以放在次要的位置。
UI 设计中的标签跟我们日常生活中的标签很相似,它不仅能对产品作分类、特色标记,还能在用户犹豫不决的时候起到一定的推动作用,是平台内部信息导流和满足用户潜在需求过程中至关重要的一环。根据产品的目的和需求,在不同时间和场景下使用合适的标签是至关重要的。通过简单精炼的表达方式,标签能够在有限的空间内提供更多的信息维度,吸引用户的注意并激发他们的好奇心、提升信息转化的效率。
作者:满满滴滴
来源:站酷

蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发