在B端(Business to Business,即企业对企业)应用中,表格数据过滤功能是一项非常重要的功能。它能够帮助企业用户更方便地管理和查询表格数据,提高工作效率和数据准确性。因此一个体验感良好的数据筛选功能有助于用户的任务处理效率。帮助系统更加友好、易用,从而增加用户的满意度和使用频率。
在确定过滤类型之前,首先,需要确定哪些字段需要进行筛选。这需要根据业务需求和用户习惯来确定。例如,在销售系统中,可能需要对产品名称、销售日期、销售数量等字段进行过滤;在人力资源系统中,可能需要对员工姓名、部门、职位等字段进行过滤。
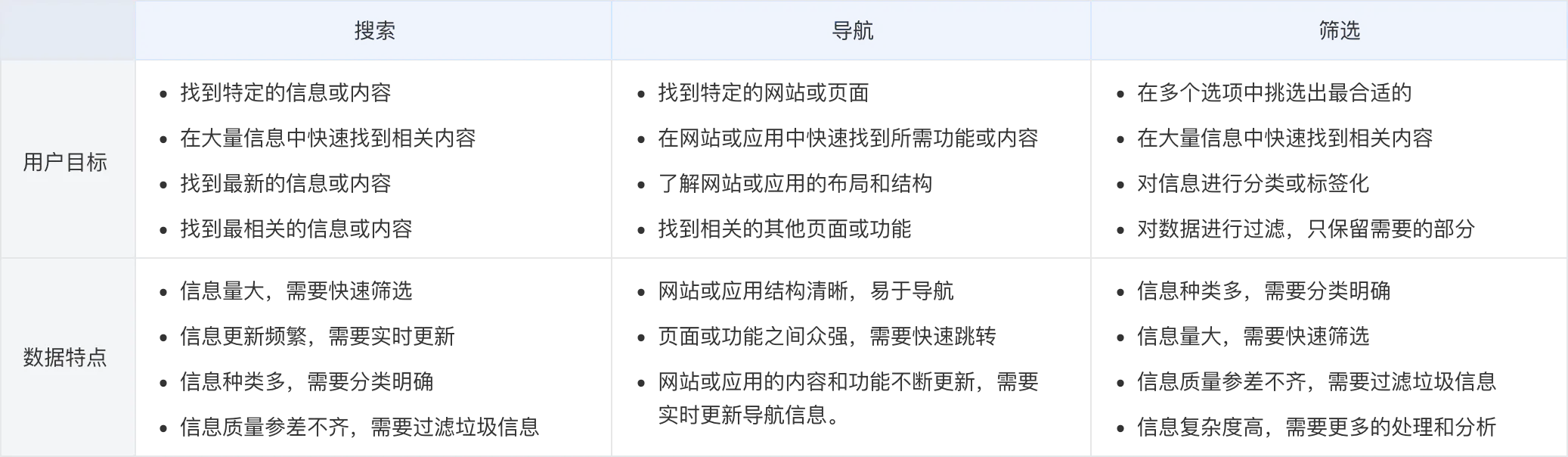
根据确定的过滤条件,需要设计合适的过滤方式。常见的过滤方式包括:1)搜索;2)页签导航;3)条件筛选。不同类型的过滤方式对应不同的用户目标及数据特点
搜索是一种通过输入关键词或短语在大量数据中寻找相关信息的过程。在互联网时代,搜索已成为获取信息的主要途径之一。通过搜索引擎,用户可以快速地找到自己需要的内容。
介绍:用户在搜索框中输入一个关键词,然后搜索引擎返回与该关键词相关的结果。
-
优点
:简单易用,用户只需要输入一个关键词即可快速找到相关信息;
-
缺点
:搜索方式可能不够精确,因为用户可能没有提供足够的上下文信息,导致搜索引擎返回的结果与用户的期望不符
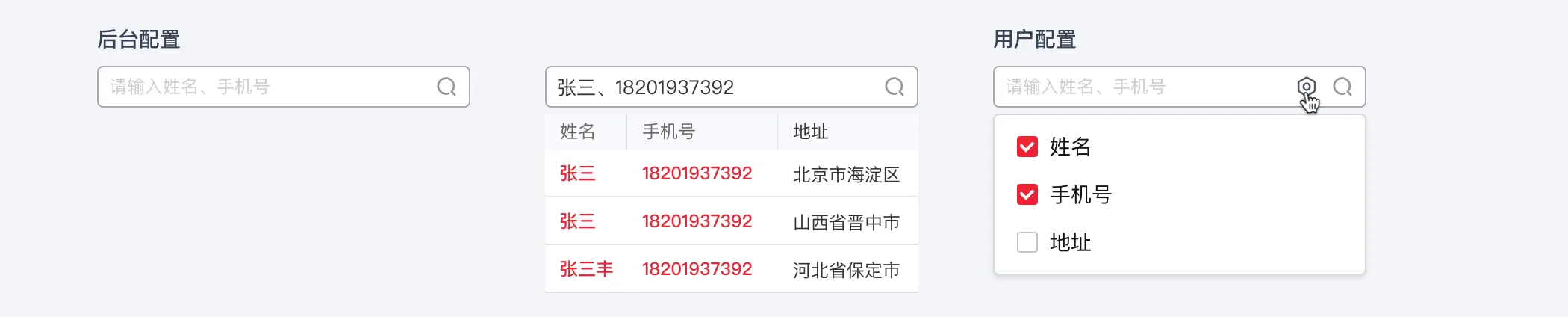
介绍:指用户在搜索框中输入或选择多个关键词,然后搜索引擎返回与这些关键词都相关的结果。可选择是后台配置查询条件还是用户配置。
-
优点
:更加精确,因为用户提供了更多的上下文信息,可以帮助搜索引擎更好地理解用户的意图;
-
缺点
:需要用户输入更多的关键词,增加了用户的输入成本。
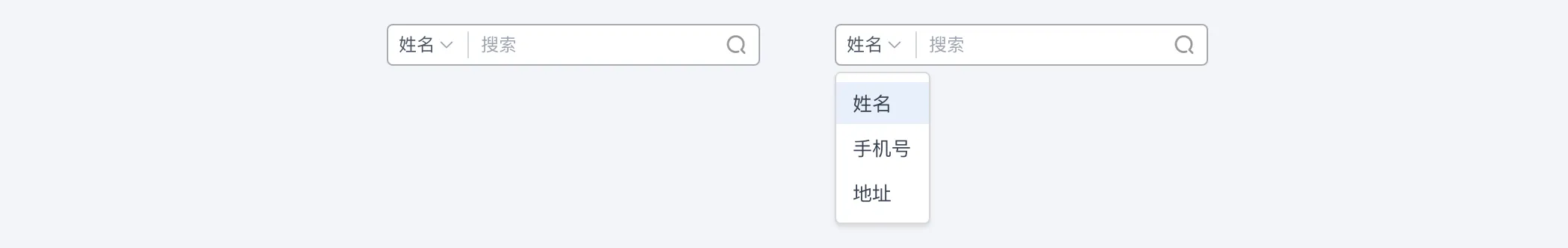
介绍:指用户在搜索框中输入一个关键词后,可以手动切换到另一个关键词进行搜索。
-
优点
:灵活性和自由度更高,用户可以根据自己的需要随时切换关键词进行搜索;
-
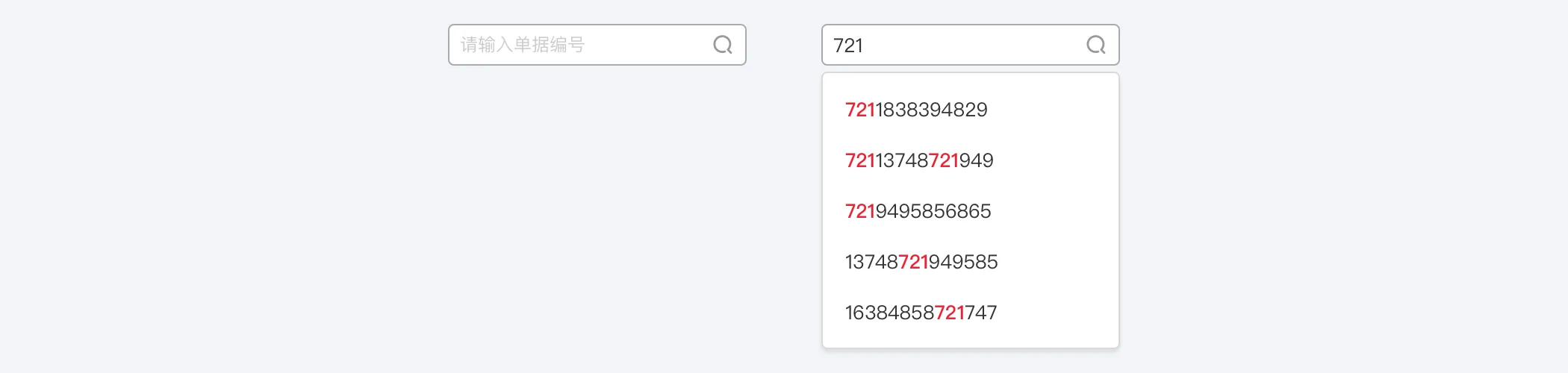
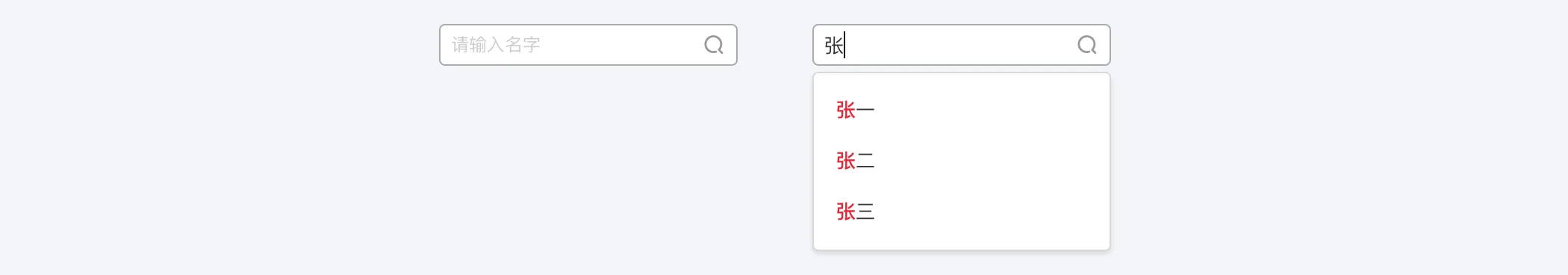
介绍:实时触发是指当用户在搜索框中输入关键字时,搜索功能会立即进行匹配并返回相关结果。这种触发方式可以为用户提供实时的搜索体验,方便用户快速找到所需信息。通常需要后端服务器的支持。
-
优点
:当用户在搜索框中输入文字时,搜索功能会立即提供搜索结果。这种方式可以提供快速反馈,让用户更快地找到所需信息。此外,实时触发搜索还可以帮助用户逐步缩小搜索范围,提高搜索效率。
-
缺点
:可能会对服务器造成较大的负担,因为每次用户输入都会触发一次搜索请求。其次,实时触发搜索可能会干扰用户的输入过程,因为用户需要不断地观察搜索结果并根据结果进行调整。
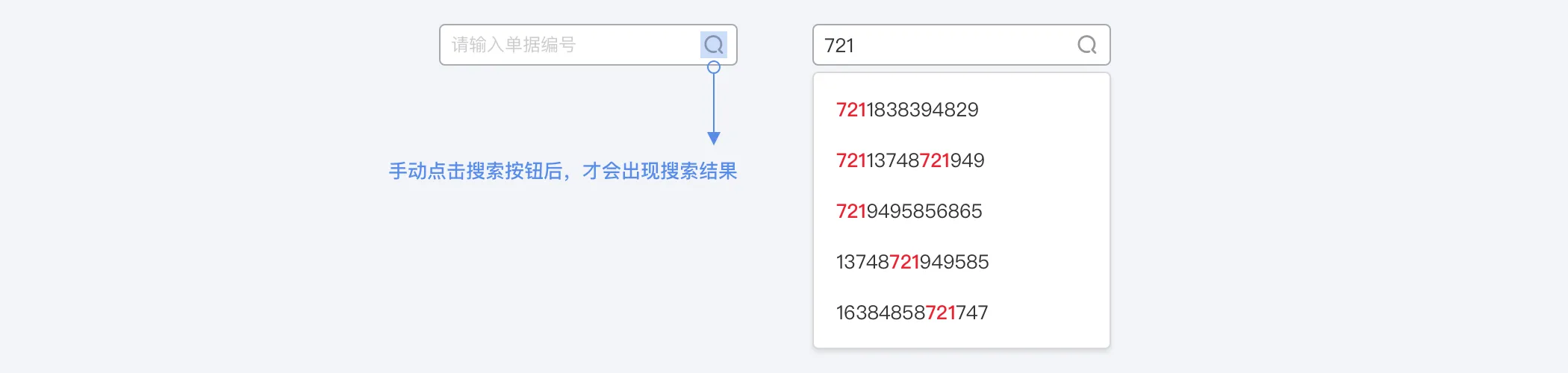
介绍:指用户需要手动触发搜索功能,通常是通过点击搜索按钮或按下回车键来执行搜索操作。这种触发方式可以避免用户在输入过程中频繁触发搜索,提高用户体验
-
优点
:用户需要点击一个搜索按钮或使用特定的快捷键才能触发搜索功能。这种方式可以减少对服务器的负担,并且不会干扰用户的输入过程。
-
缺点
:可能会让用户感到不便,因为他们需要手动触发搜索功能。此外,如果用户忘记触发搜索功能,他们可能会浪费时间在输入过程中。
提高用户的搜索效率和满意度。通过提供相关的关键词建议和展示之前的搜索历史,搜索引擎可以帮助用户更快地找到所需信息,并减少用户的搜索时间和成本。此外,这些功能还可以增加用户的忠诚度和满意度,因为它们能够提供更加个性化和智能化的搜索体验。
介绍:用户在输入一个关键词时,搜索引擎能够自动推荐与该关键词相关的其他关键词,以帮助用户更快地找到所需信息。
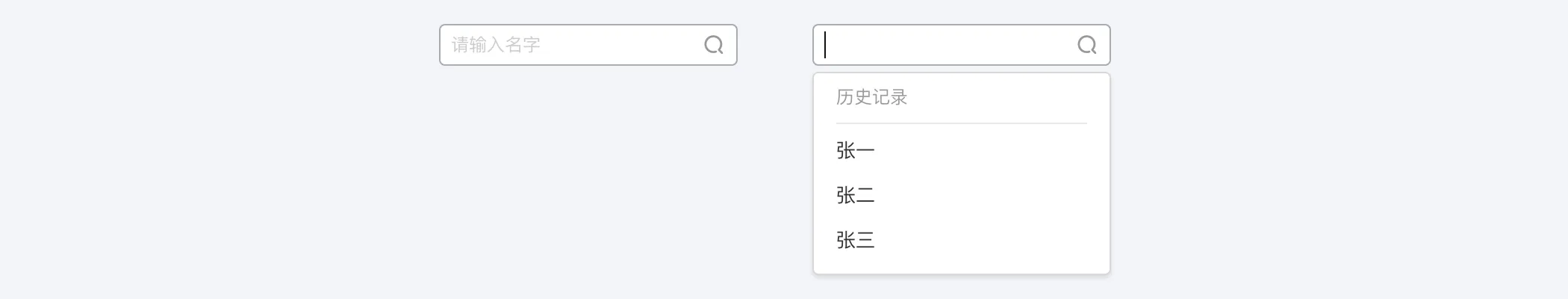
介绍:记录了用户之前搜索过的关键词和搜索结果,以便用户在以后的搜索中更快地找到之前查找过的信息。
使用场景:标签切换一般用于和时间、状态的流转有关,且没有交集的数据内容;主要样式有基础、卡片、胶囊等。
通过点击不同的标签页来切换不同页面或视图的功能。在许多应用程序中,页签导航可以帮助用户快速地找到自己需要的功能或页面。例如,在浏览器中,页签导航可以帮助用户同时打开多个网页,并在不同的标签页之间进行切换。
-
直观易用:页签导航简单明了,用户可以快速理解并使用
-
节省空间:页签导航可以在有限的屏幕空间内展示多个页面或部分内容,提高了页面的利用率。
便于浏览:用户可以通过页签快速切换到不同的页面或内容,提高了浏览效率。
-
导航深度限制:页签导航通常只适用于一级或两级导航,对于多级导航可能会显得过于复杂。
-
内容展示限制:由于页签的空间有限,可能无法展示所有需要的内容,需要用户点击后才能查看全部内容。
-
内容丰富:卡片导航可以展示更多的内容和信息,用户可以通过卡片了解更多详情
-
直观性强:卡片导航以视觉化的方式展示内容,更加直观和易于理解
-
交互性强:用户可以通过滑动或点击卡片进行操作,增强了交互性和体验感
-
占用空间大:卡片导航需要占用更多的屏幕空间,可能会影响页面的整体布局和美观度;
-
操作复杂度较高:对于一些用户来说,卡片导航的操作可能会比较复杂,需要一定的学习成本
筛选是一种对搜索结果进行过滤和排序的过程,以便用户能够更快地找到自己需要的信息。筛选可以根据不同的标准进行,例如相关性、时间、重要性等。在许多应用程序中,筛选功能可以帮助用户缩小搜索范围,提高搜索效率。
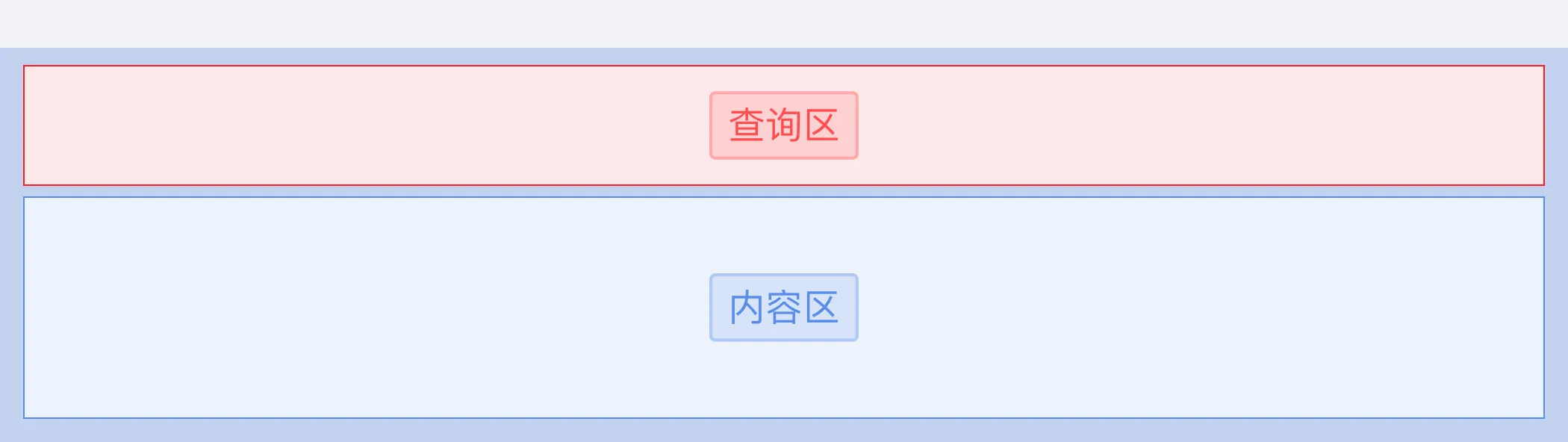
特点:筛选条件和表格数据分别位于页面上方和下方,用户可以逐行查看数据,同时看到筛选条件。
使用建议:适用于筛选条件较少,且数据量较大的情况。用户可以快速浏览数据,同时方便对筛选条件进行修改。
特点:筛选条件和表格数据分别位于页面左侧和右侧,用户可以同时看到筛选条件和数据。
使用建议:适用于筛选条件较多,且数据量较小的情况。用户可以在筛选条件和数据之间进行快速切换,提高操作效率。
特点:仅展示筛选图标按钮,以浮层形式呈现。可以在当前页面的上方或侧边以浮动的形式展示,不会占用太多页面空间。
使用建议:当页面的空间利用率要求比较高,非高频操作场景时可使用浮层的模式,节省页面空间。
B端表格的筛选类型主要有平铺式、收折式和下拉式三种:
介绍:平铺式是将所有筛选项罗列出来平铺在页面上,可以兼容多种数据格式,如数字、文本、标签、枚举值、布尔值等,包含但不限于日期选择期、标签切换、单选框、复选框等多种控件。
-
直观明了:平铺式筛选将所有选项平铺展示,方便用户快速找到所需选项;
-
易于操作:平铺式筛选通常采用简单的点击或拖拽操作,方便用户进行筛选。
-
占用空间较大:平铺式筛选需要展示所有选项,因此可能会占用较多的页面空间;
不适合大量选项:如果选项数量过多,平铺式筛选可能会显得拥挤,影响用户体验。
-
适用于选项数量适中的情况:平铺式筛选适合选项数量适中,且用户需要直观看到所有选项的情况;
-
可以结合其他筛选方式:如果选项数量过多,可以考虑结合其他筛选方式,如收折式筛选或表单式筛选。
介绍:收折式筛选通常以收折的状态展示筛选条件,只有在用户触发搜索后才会完全展开。一般筛选条件少于6个,可以通过1行或者2行展示筛选项的结果。
-
节省空间:收折式筛选可以将不常用的选项折叠起来,节省页面空间;
-
易于查找:收折式筛选通常会提供搜索或筛选条件,方便用户快速找到所需选项。
-
操作相对复杂:收折式筛选需要用户展开或折叠选项,操作相对复杂一些;
-
不适合所有场景:如果用户需要直观看到所有选项,或者需要快速筛选大量选项,收折式筛选可能不太适合。
-
适用于选项数量较多的情况:收折式筛选适合选项数量较多,且用户需要节省页面空间的情况;
-
可以结合其他筛选方式:如果用户需要直观看到所有选项,或者需要快速筛选大量选项,可以考虑结合其他筛选方式,如平铺式筛选或表单式筛选。
介绍:表单式是在系统中页面中的筛选区设置下拉筛选条件,用户通过下拉选择筛选条件中的值对数据进行筛选操作。当然筛选区中可能除了下拉选择之外还有输入筛选,下拉筛选和数据筛选共同组成筛选区。
-
直观明了:表格形式的筛选方式可以让用户直观地看到各个字段和对应的数据,方便用户进行对比和筛选;
-
操作简单:用户可以通过简单的点击、输入等方式进行筛选,操作简便,提高了筛选效率;
-
灵活性高:表格形式的筛选方式可以支持多种筛选条件和筛选方式,用户可以根据自己的需求进行筛选,灵活性较高。
-
界面拥挤:如果表格中的字段较多,会导致界面拥挤,影响用户的使用体验;
-
数据量大时筛选性能不佳:对于大量数据,表格形式的筛选方式可能需要较长时间才能得出结果,影响筛选效率;
-
不易展示复杂数据关系:表格形式的筛选方式更适合展示简单的数据关系,对于复杂的数据关系可能难以直观地展示。
-
根据实际需求选择筛选方式:在选择筛选方式时,需要根据实际需求和数据量的大小来选择适合的筛选方式。对于简单的筛选需求,可以使用表格形式的筛选方式;对于复杂的筛选需求,可能需要考虑使用其他筛选方式,如条件语句等;
-
优化表格布局:为了提高用户的使用体验,可以对表格的布局进行优化,如对字段进行排序、隐藏不必要的字段等;
-
限制筛选条件数量:为了提高筛选效率,可以限制用户可以设置的筛选条件数量,避免过多的筛选条件导致筛选性能下降。
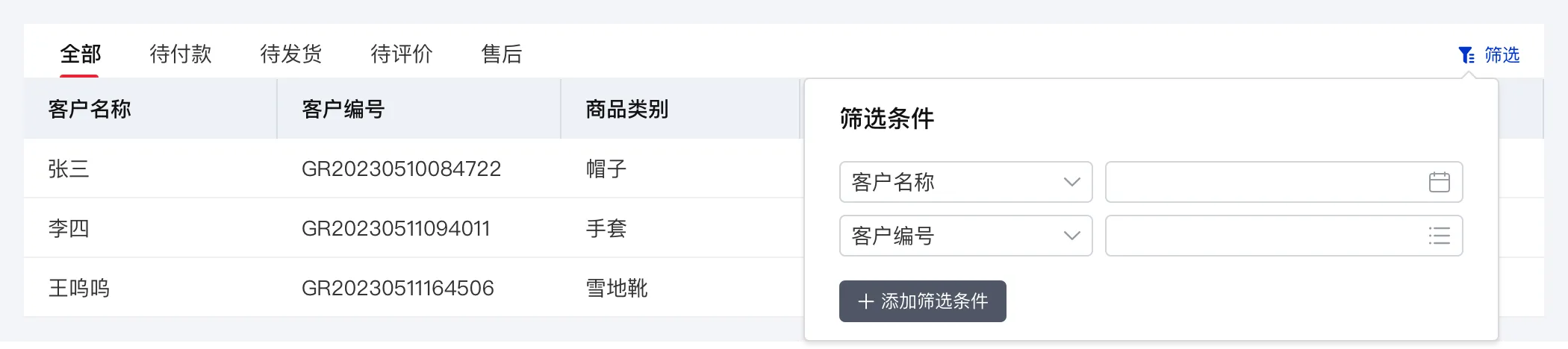
介绍:页面中仅展示筛选按钮,点击后以气泡或抽屉的方式去承载筛选内容。
-
用户友好:浮层式的筛选条件提供了一种直观的方式来展示筛选选项,用户可以轻松地查看和选择,无需在页面之间切换或变动页面布局;
-
节省空间:通过将筛选条件放在浮层中,主页面可以保持简洁,不受到过多的干扰元素影响,同时也可以避免筛选条件过多导致的页面拥挤;
-
灵活性高:浮层式的筛选条件可以方便地调整和修改,以适应不同的筛选需求和业务变化。
-
可能会引起混淆:如果用户不熟悉这种交互方式,可能会对浮层式筛选条件感到困惑,需要额外的引导和说明;
-
可能会影响用户体验:浮层式的筛选条件需要用户手动关闭或选择选项,如果操作不够便捷或流畅,可能会影响用户体验;
-
可能会影响页面性能:如果筛选条件过多或数据量较大,浮层式的筛选条件可能会导致页面加载速度变慢,影响用户体验。
-
提供清晰的引导:在应用中使用浮层式的筛选条件时,需要提供清晰的引导和说明,帮助用户更好地理解和使用;
-
优化关闭和选择操作:为了提高用户体验,需要优化筛选条件的关闭和选择操作,使其更加便捷和流畅;
-
考虑数据量和性能:在应用中使用浮层式的筛选条件时,需要考虑数据量和页面性能等因素,采取相应的优化措施。
介绍:位于表格表头区域,每一列表头可做单列筛选,也可多列同时筛选。
-
直观明了:表头筛选将筛选条件直接展示在表格的表头位置,方便用户直观看到所有可用的筛选条件;
-
提高效率:表头筛选可以减少用户的操作步骤和时间成本,提高筛选效率。
-
适用范围有限:表头筛选通常适用于简单的单字段筛选或单列筛选,对于多字段或多列的复杂筛选需求可能不太适用;
-
可能影响表格美观度:在表格中添加多个表头可能会影响表格的美观度,需要权衡设计和用户体验之间的平衡。
-
适用于简单筛选需求的情况:表头筛选适合简单的单字段或单列的筛选需求,如根据姓名、性别等进行筛选;
-
可以结合其他筛选方式:如果用户需要复杂的筛选需求,可以考虑结合其他筛选方式,如平铺式、收折式或表单式等。
介绍:将已经录入的条件展示在查询条件的下方,可快速删除
-
用户体验:显示已选条件可以帮助用户更好地理解筛选结果,提高用户体验。用户可以直观地看到哪些条件已被选中,从而更好地理解数据的筛选结果;
-
可视化效果:在筛选区显示已选条件,可以增强表格的可读性和可视化效果。筛选条件的显示可以提供一种直观的方式,帮助用户更好地理解数据和筛选结果;
-
筛选灵活性:如果筛选区显示已选条件,用户可以根据需要轻松地修改或删除已选条件,提高筛选的灵活性;
-
筛选逻辑清晰度:通过显示已选条件,用户可以更好地理解筛选的逻辑。这有助于用户更好地理解数据之间的关系和关联,提高数据分析的准确性;
-
筛选操作效率:对于大量数据的筛选,显示已选条件可以帮助用户更快地定位和调整筛选条件,提高筛选操作效率。
表格过滤是用户在处理大量数据时常用的功能之一。如果过滤性能不佳,用户需要等待很长时间才能看到结果,这将严重影响用户体验。优化表格过滤性能可以减少用户等待时间,提高用户体验。
通过创建索引来提高查询过滤的效率。通过创建模版的方式更快地定位到特定的数据行,通过创建合适的索引,可以显著减少查询过滤所需的时间,提高查询性能。
将常用的查询方案保存为模版,通过快速切换模版的方式批量替换查询条件,达到快速查询的效果,方便用户快速筛选出所需的数据。
将常用的查询方案连同值一起设置为模版,在下次切换查询方案时,自动根据预置的值进行自动查询,查询结果保存至浏览器,方便下次调用。
介绍:(浏览器前端)将已经过滤过的数据缓存起来,避免重复查询。
介绍:采用分页加载的方式,减少一次性加载的数据量,提高加载速度。
在本文中,我们探讨了B端表格数据过滤功能的类型和实现。通过了解用户需求和使用场景,我们提出了表格数据过滤方案。以上方案需要结合实际场景合理配置和选择。同时,我们还介绍了表格数据过滤的实际案例,以及一些性能优化技巧。通过实际应用案例的展示,证明了以上方案的有效性和实用性。
在未来的工作中,我们可以进一步探索表格数据过滤功能的扩展和优化。例如,可以增加对异步数据的支持,提高表格数据的实时性;还可以引入机器学习算法,实现智能过滤和推荐功能。此外,我们还可以考虑与其他系统的集成和交互,以实现更广泛的应用。
总之,B端表格数据过滤功能是提高数据处理效率和准确性的重要工具。通过不断优化和完善该功能,我们可以更好地满足用户需求,提升用户体验,为B端业务的发展提供有力支持。