最近看了一些B端的书籍,重温了一些耳熟能详的设计方法论,在人机交互理论中,最著名和经典的理论当属人机交互大师雅各布.尼尔森博士在1995年提出的尼尔森十大可用性原则,该理论是针对PC端交互设计提出的。这个理论在我们日常的产品设计中提供了很好的指导意义,下面来聊聊他们分别运用在了日常产品的哪些地方。
反馈原则指出系统应在适当的时候向用户提供其当前状态的反馈。这包括操作的即时响应、进度指示、错误提示等。良好的反馈机制能够让用户了解操作的结果,增强控制感,减少不确定性和焦虑感。
系统应该在合理的时间、用正确的方式,向用户提示或反馈目前系统在做什么、发生了什么,反馈速度应与用户期待相符。
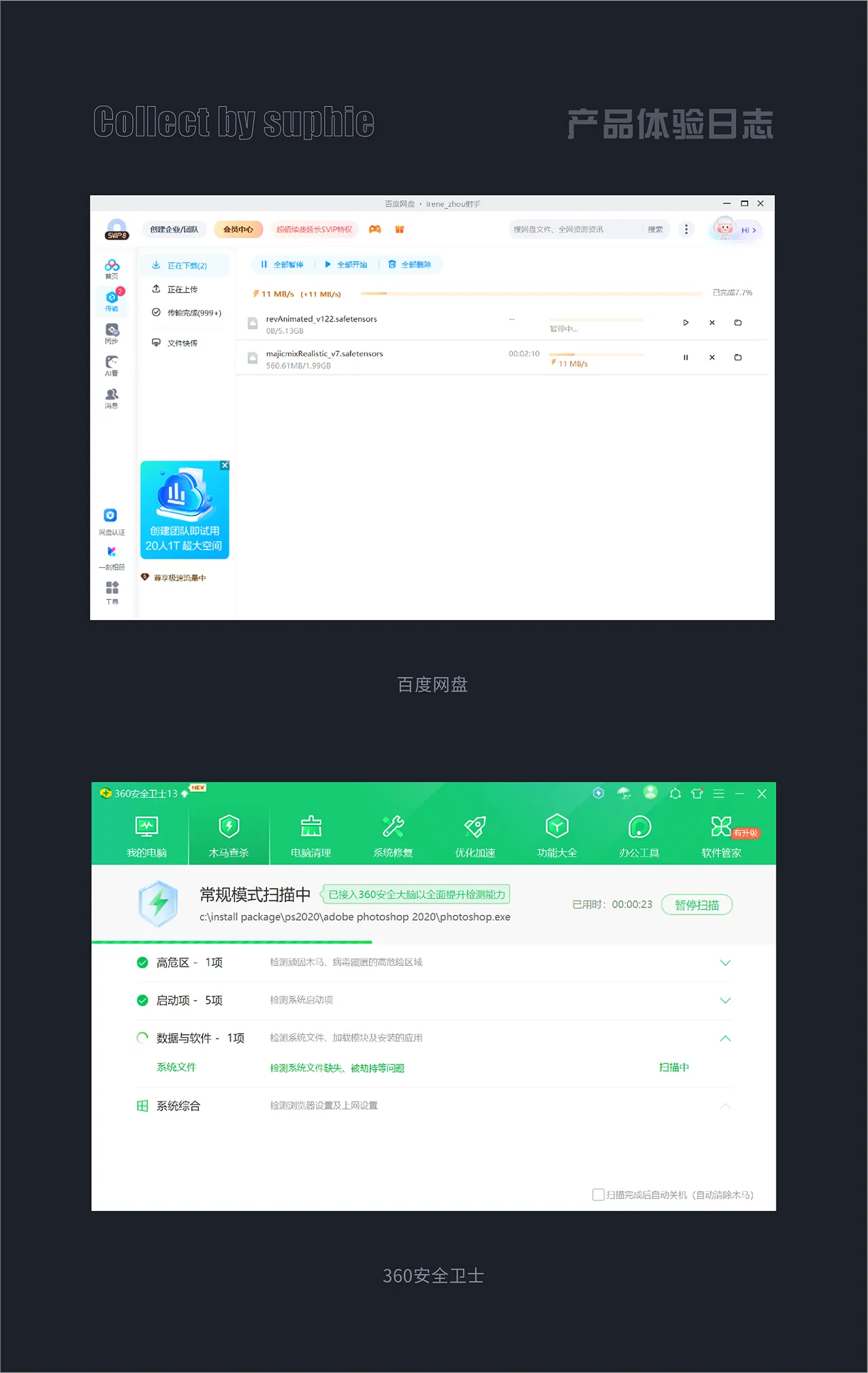
百度网盘每次在下载文件时,都会提示当前下载的进展,完成了百分之几,当前的一个传输速率是多少?以及还需要多长时间才能下载完成,很好的缓解了用户焦虑的情绪。
360安全卫士在进行软件杀毒的时候,也会展示出对应的杀毒进程,还需要多长时间才能杀毒完成,给了用户及时的反馈和满满的确定感。
系统要采用用户熟悉的语句、短语、符号来表达意思,要遵循真实世界的认知、习惯,让信息的呈现更加自然,易于辨识和接受,减少用户的学习曲线。
在人机交互设计中,程序的沟通和表达、功能的呈现,都要用最自然的、用户容易理解的方式,避免采用计算机程序语言的表达方式。设计时要采用符合真实世界认知的方式,让用户通过联想、类比等方法轻松地理解程序想表达的含义;隐喻可以是视觉的,也可以是操作的,它能帮助用户通过已知的事物来理解新的概念或功能。
360安全卫士、嗨格式视频转换器、腾讯电脑管家中的图标都采用了人们易于理解的图形去表达,符合人们日常的认知习惯,很好的表达了业务场景,同时也不失美感。
用户经常会不小心操作错误,需要有一个简单的功能,让程序迅速恢复到错误发生之前的状态。用户应能够控制自己的操作,包括撤销或重做之前的操作。回退原则提供了一种安全感,让用户知道他们可以从错误中恢复,从而更愿意尝试和探索系统的功能,减少用户误操作的焦虑。
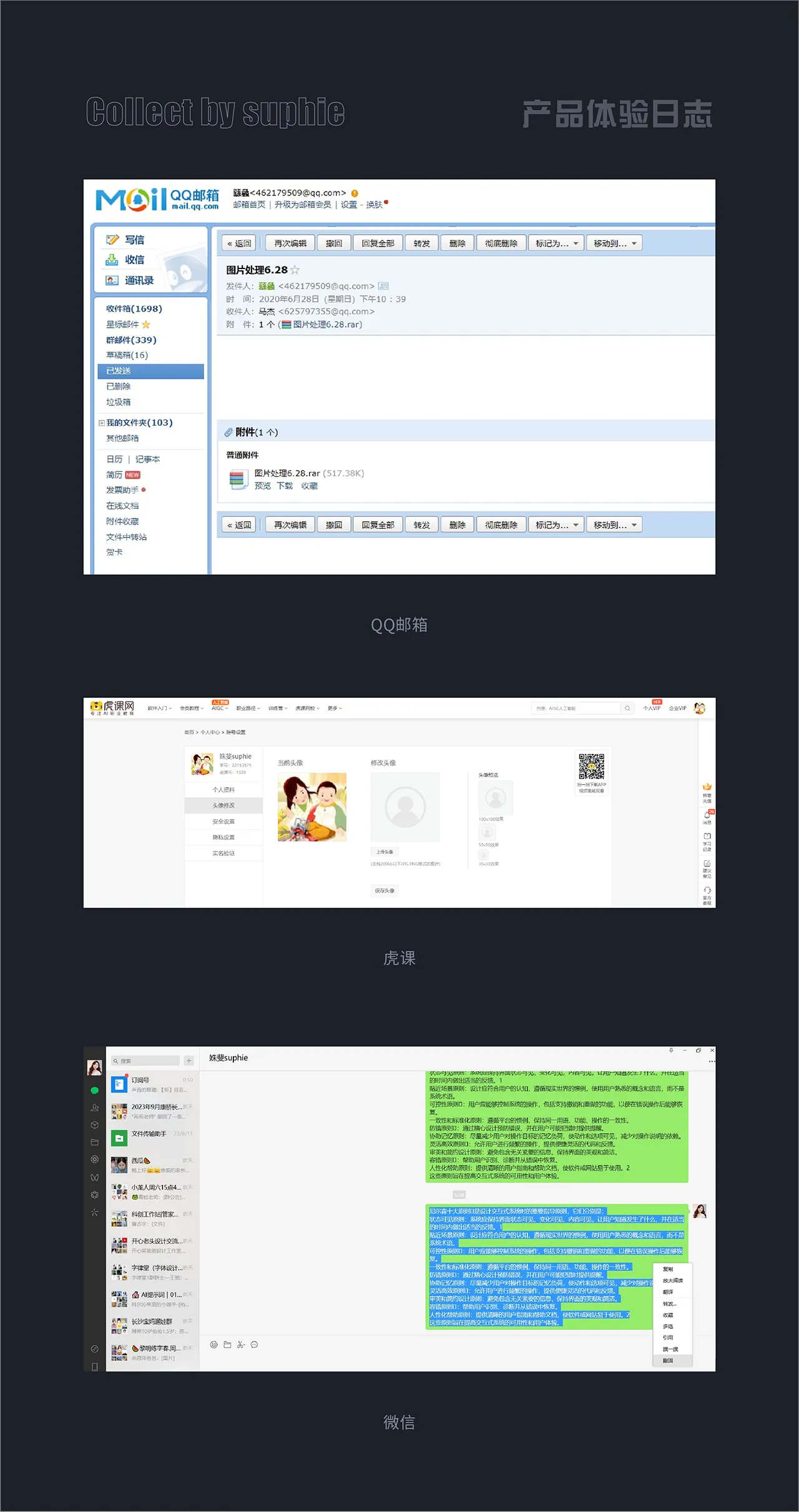
QQ邮箱页面在设计时,下面有一个撤回的按钮,当发现自己发送邮件有问题的时候,可以点击撤回,将发出去的邮件收回来。
虎课网的个人头像,当用户不喜欢当前的头像时,在设置里面允许用户对个人信息和头像进行重新修改,也体现了回退原则,让用户可以对之前做的操作进行再次操作和修改。
微信也是,当用户发送出去的信息错误时,在3分钟内用户有撤回消息的权限,给用户提供了改错的机会,减少了用户误操作带来的挫败感。
同样的场景、环境下,用户进行相同的操作,结果应该一致;系统和平台的风格、体验也应该保持一致。
一致性原则要求产品在不同情境下提供相同的操作反馈,保持风格和体验的一致性。这有助于用户建立直觉性的操作习惯,减少学习成本。一致性还体现在设计元素的使用上,如按钮、图标、颜色等,都应保持统一风格,避免用户产生混淆。
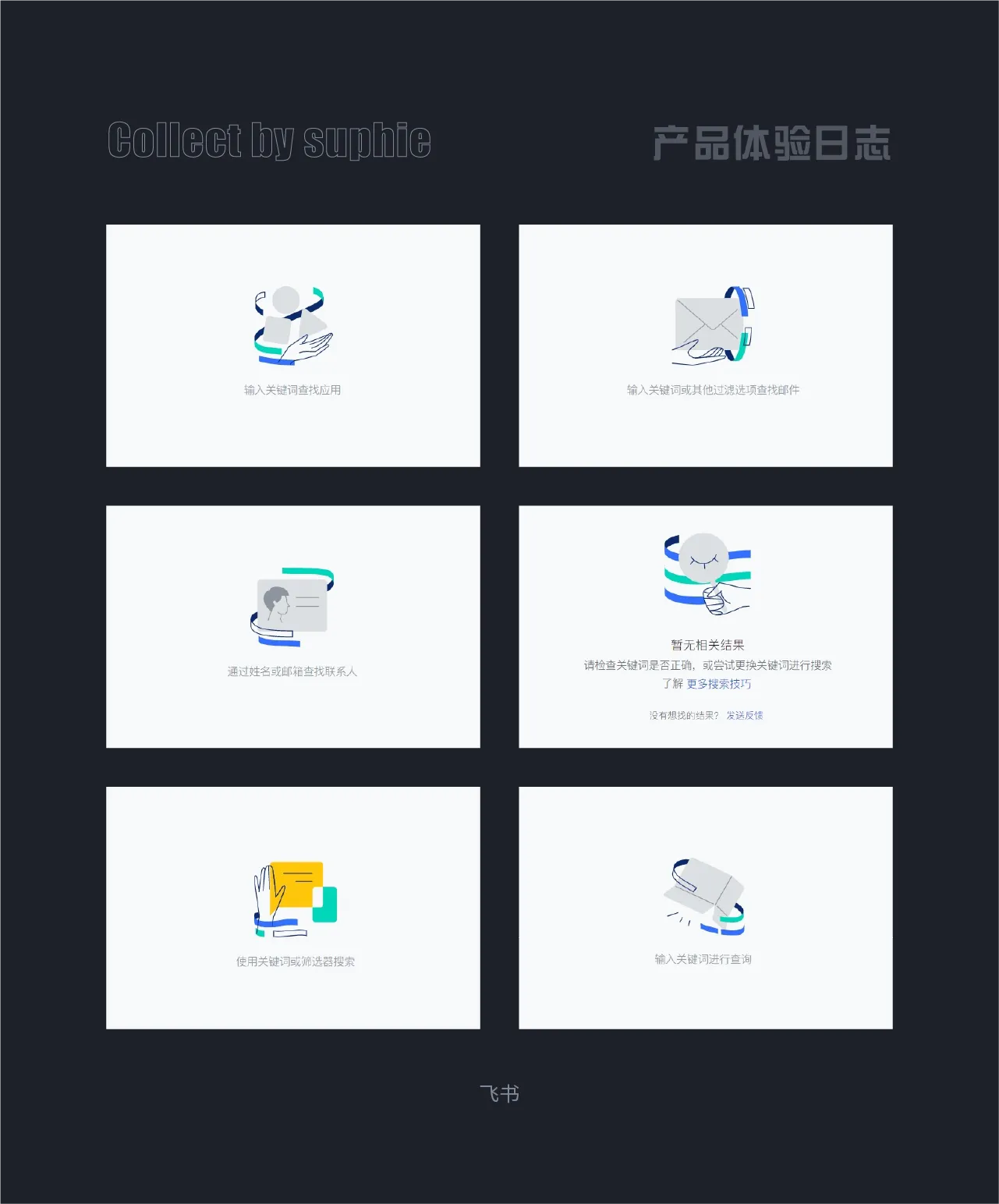
飞书在联系人、邮箱、日程、服务台、应用、消息等多个场景都保持了风格非常统一的空状态页面,整个产品的统一感很强,比较舒适。
防错原则强调预防错误的发生优于错误发生后的补救。设计时,应考虑用户可能的错误操作,并设计机制来避免或减少这些错误。例如,通过禁用不可用的选项、提供清晰的指令和限制,以及在执行不可逆操作前设置确认步骤, 防错设计可提升用户效率, 降低错误几率。
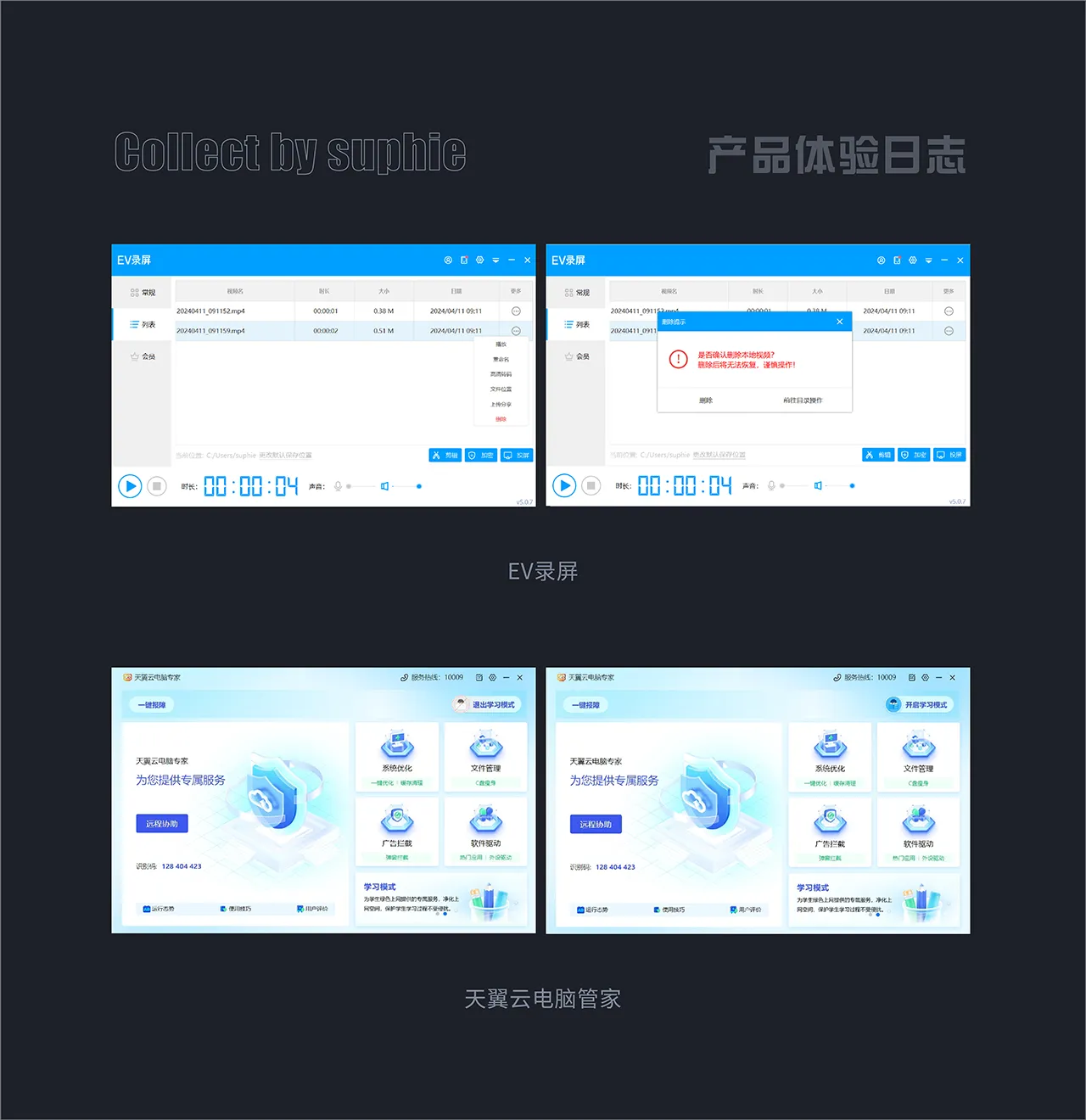
EV录屏里面有个录制视频的列表,当用户点击需要删除的视频时,有一个二次确认的机会,以防止客户误删,很好的体现了防错原则。
天翼云电脑专家在设计学习模式按钮入口的时候,为了防止用户出错,把按钮设计了两种状态,一种是带插画头像的彩色按钮,一种是把插画头像置灰的按钮样式,让用户能很好的区分当前的一个状态,是防错原则的一个很好运用。
让系统的相关信息在需要的时候显示出来,减轻用户的记忆负担,帮助用户快速上手,提升产品的易用性。例如,自动保存用户的输入、提供历史记录、使用快捷方式等,可以减少用户需要记忆的信息量;当切换页面时,不应该让用户记住不同页面的内容,而应该在合适的地方积极地呈现或提示之前的信息。
花瓣、千图、 哔哩哔哩平台在搜索栏都有搜索的历史记录功能,之前搜索的过的词,当用户再次想要搜索的时候,用户不需要再次输入,直接选择对应的历史标签就行。
灵活易用原则不仅是一个交互设计原则,也代表了一种软件产品设计理念;系统要做到简单易用,系统应为不同水平的用户提供灵活的使用方式。中级用户是大多数,设计应满足他们的需求,同时为初级用户提供易于上手的引导,为高级用户提供定制化选项,以提高效率。灵活设计可以提升用户满意度,个性化设置可以增加用户粘性,促进用户的探索。
腾讯电脑管家考虑到每个人有每个人的审美和喜好,设计了一键换肤的功能,提供了有足足12种之多的皮肤设计,用户可以在个性皮肤里面随时切换自己想要的皮肤背景。
简约设计原则要求去除不必要的信息和功能,突出重点,避免信息过载。设计应追求简洁,同时保持功能的完整性和可用性,确保用户可以快速识别和使用最重要的功能。
联通应用商店的应用下载中,没有把对应程序的安装按钮直接显示出来,只有当鼠标点击到对应的图标上时,安装按钮才显示出来,简化了页面的信息流,通过动态的交互方式让页面看起来更加的简洁,是简约设计原则的很好应用。
飞书在一个信息层级,任务这么复杂的一个页面,每段任务通过任务的紧急情况做了颜色区分,并且还配合了对应的图标,整个页面设计清清爽爽,把一个很复杂的信息流,通过归类,让页面更加的简约。
当错误不可避免时,系统应提供清晰的错误信息和解决方案。这意味着错误信息应易于理解,避免专业术语或错误代码,同时提供明确的解决步骤或建议,帮助用户从错误中恢复。
对于很多运行时错误或异常,计算机程序都会返回某个错误代码,但是用户看到这些错误代码时并不明白发生了什么,所以一定要将错误代码转换成用户能看懂的信息,并告诉用户解决的建议。
联想电脑管家客服页不见了,他给出了很明确的错误提示,并且还附上了一个可视化的插画设计,缓解了用户焦虑的情绪。
联想电脑商铺应用也是的,消息不能查看了,它告诉用户什么原因导致不能查看,给用户提出了很明确的指引和方向。
即使系统设计直观,提供易于检索的帮助信息也是必要的。帮助文档应清晰、简洁,并提供解决问题的明确步骤,避免过于复杂或冗长。
现在的软件产品,尤其是C端产品,普遍做了良好的交互设计,可以帮助用户快速学习使用,而不用阅读、理解复杂的说明文档。
然而,B端产品的复杂性比C端产品高很多。因为B端产品蕴含很多业务流程的规则,系统中的一个按钮可能代表了一个复杂的业务处理逻辑。如果不了解整个业务场景和处理规则,则很难理解按钮的操作含义的。
因此,对于B端产品,用户进行自助服务、自助操作的难度高很多,B端产品的帮助文档依然有存在的必要。产品设计人员要尽量在前端交互设计上做好引导提示,对于复杂的规则和逻辑,可以考虑通过帮助文档来指导。
菜鸟裹裹的邮寄页面,输入地址栏上方提供了输入信息的功能,并且通过一键识别按钮,就可以将粘贴进来的信息一键智能的填充到下方的信息栏中,给用户提供了很多的帮助和便捷。
酷我音乐在设置里面,设置了提供帮助的入口,当用户需要帮助的时候,可以在里面提供反馈,然后平台就会给你提供帮助。
通过阅读结合自己日常的产品体验,会对这些设计原则产生一个深刻的印象和理解,光看这些文字描述,可能不能明显立体的体会到它的价值,但是当带着这些思考去生活中找证据的时候,发现这些设计方法论真的是个大宝藏,带着这种方法论思考的设计师能设计出很多合情合理的设计,方便了用户使用的同时也大大提高了页面的美感。
本文观点都为个人理解和总结,不足之处也欢迎大家留言区多多点评指正,大家共同进步!