伯斯塔尔法则,也称为鲁棒性原理,是计算机网络协议设计中的一个重要原则。
它的核心是:“对发送的内容保持谨慎,对接收的内容保持自由”,即在发送数据时要保守,确保发送出去的数据准确无误,不引入错误或者不确定性;而在接收数据时要开放和宽容,能够处理各种异常情况,包括格式错误、丢失数据等。
这个法则的目的是提高系统的鲁棒性,即使面对意外情况或错误的输入,系统也能保持稳定运行。
伯斯塔尔法则的提出对现代计算机网络的发展产生了深远的影响,它不仅指导了早期的网络协议设计,也为后来的系统设计和UI/UX设计提供了重要的参考原则。
在交互设计中,允许用户进行任何操作,即便是错误的或无效的,这一理念实际上体现了一种“宽容性设计”的原则。然而,这并不意味着设计中应当完全放弃对用户的引导或约束,而是需要在容错与引导之间找到平衡。
首先,我们允许用户进行任何操作,这样可以带来更高的自由度和灵活性,使用户能够更自由地探索系统,发现新的功能和可能性。这种设计方式有助于提升用户体验,让用户感到更加自主和掌控。
然而,如果完全不对用户的操作进行任何限制或约束,也可能会导致一些问题。例如,用户可能会因为误操作而进入错误的界面或触发不必要的操作,这可能会浪费他们的时间和精力,甚至导致数据丢失或系统崩溃等严重后果。
正如 Lyle Mullican 在《 Your Website has Two Faces》中写到的,应用 (或 Web) 应当具备两幅面孔,一幅给人看,一幅给机器看。
在给人看的那幅面孔中,应用必须接受用户所有形式的,或错的、或对的、或无效的操作,而在给机器看的那幅面孔中则必须把用户输入的那些“不靠谱儿”的命令转译成机器看的懂的内容。

Lyle Mullican 《 Your Website has Two Faces》
而在设计UI界面时,我们也应当包容用户进行的所有可能的操作,他们可能会在搜索框里输入任何奇奇怪怪的内容,但你的产品不能因为输入的内容奇怪而崩溃、闪退、强制报错。
这种宽容性减少了用户的操作压力,提高了产品的易用性。
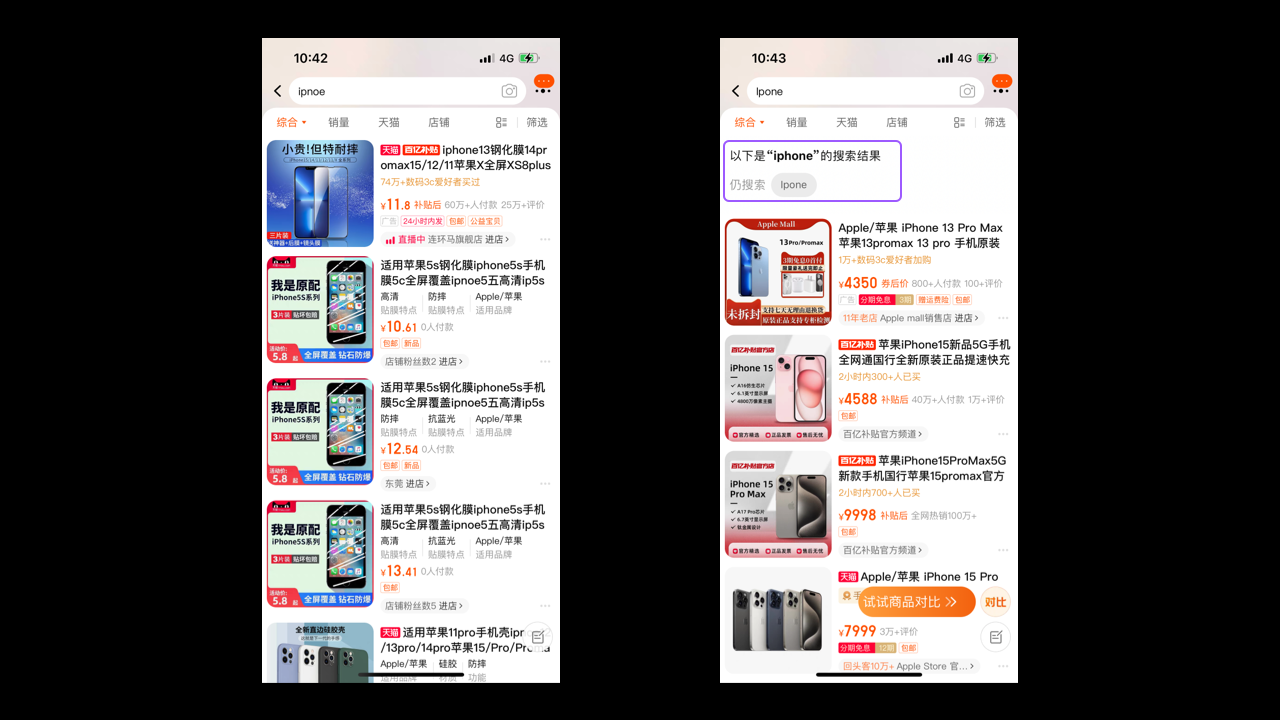
例如taobao的搜索引擎,无论用户设置什么样的搜索关键词,都会最大限度为用户匹配最相关的搜索结果。
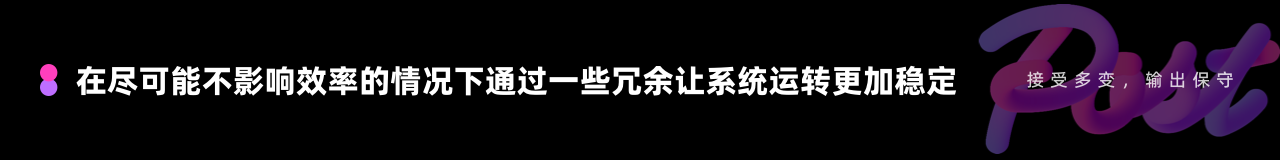
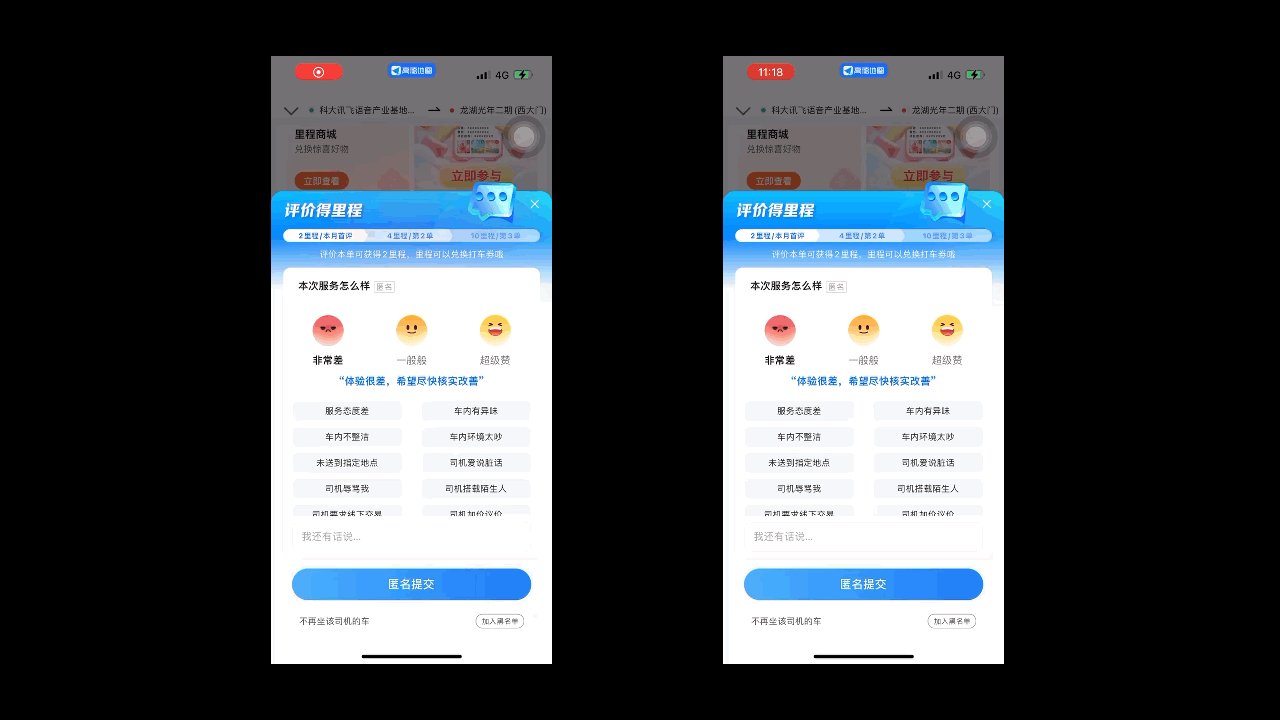
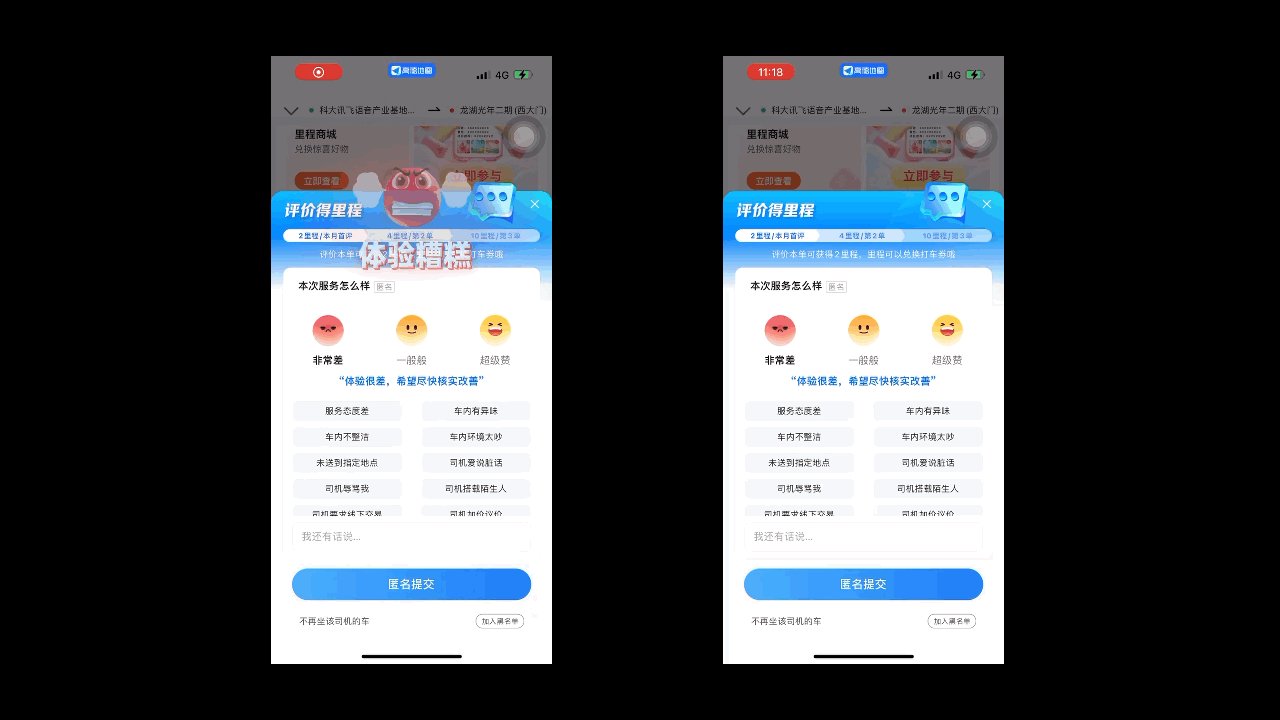
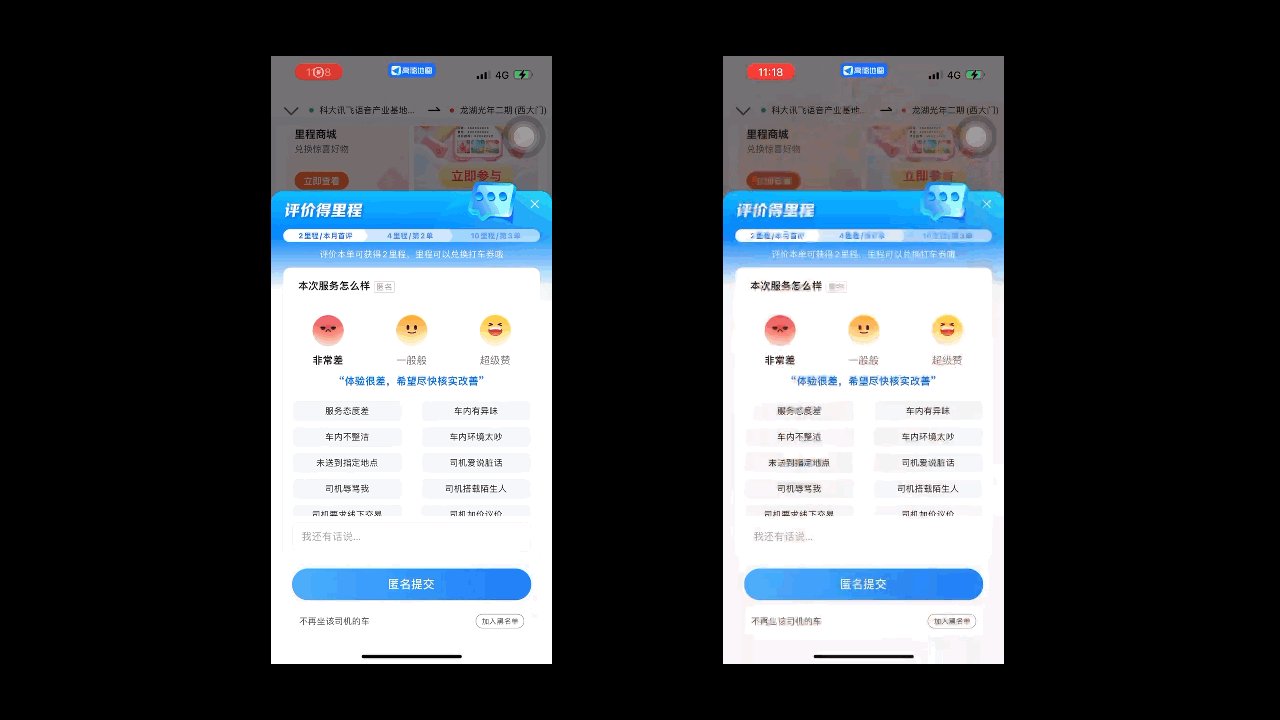
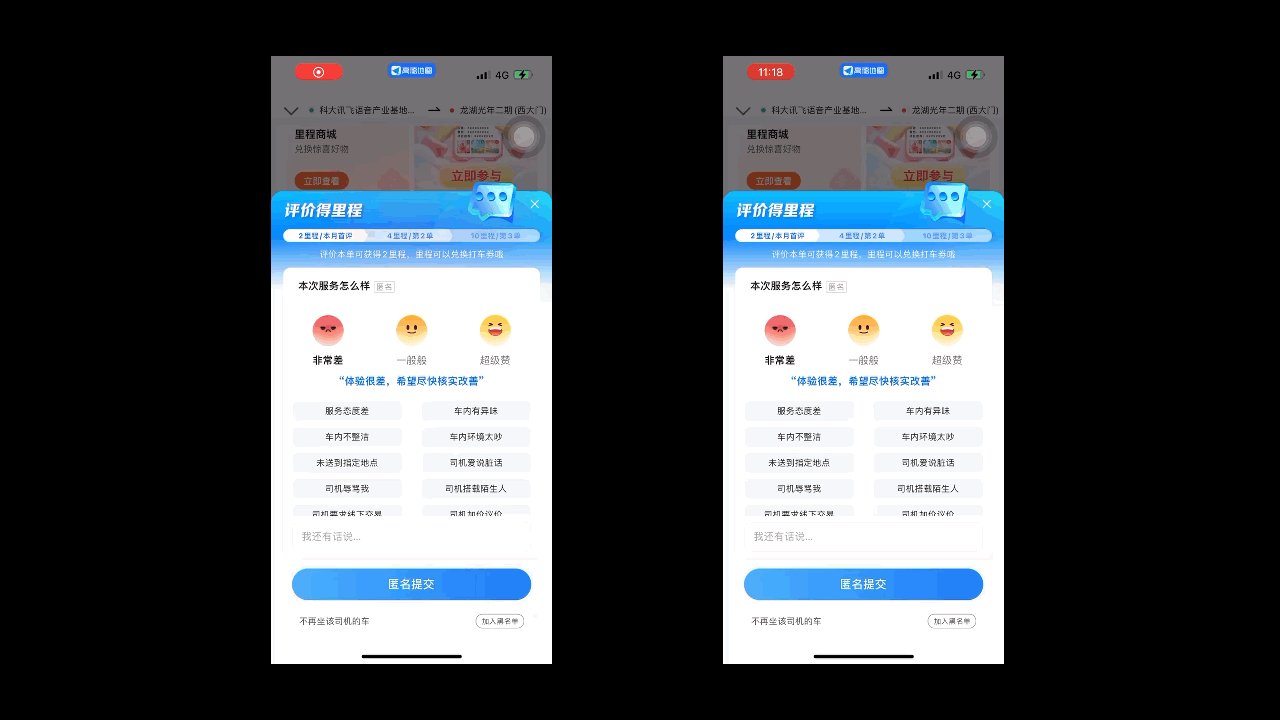
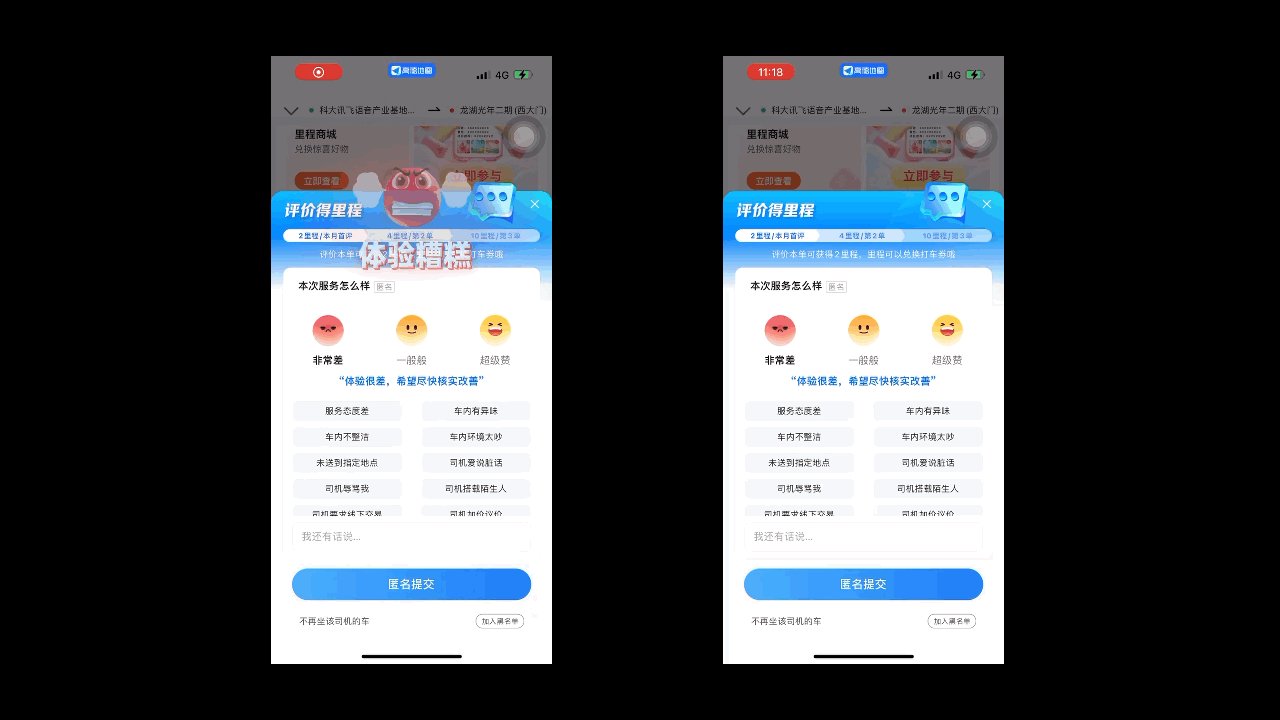
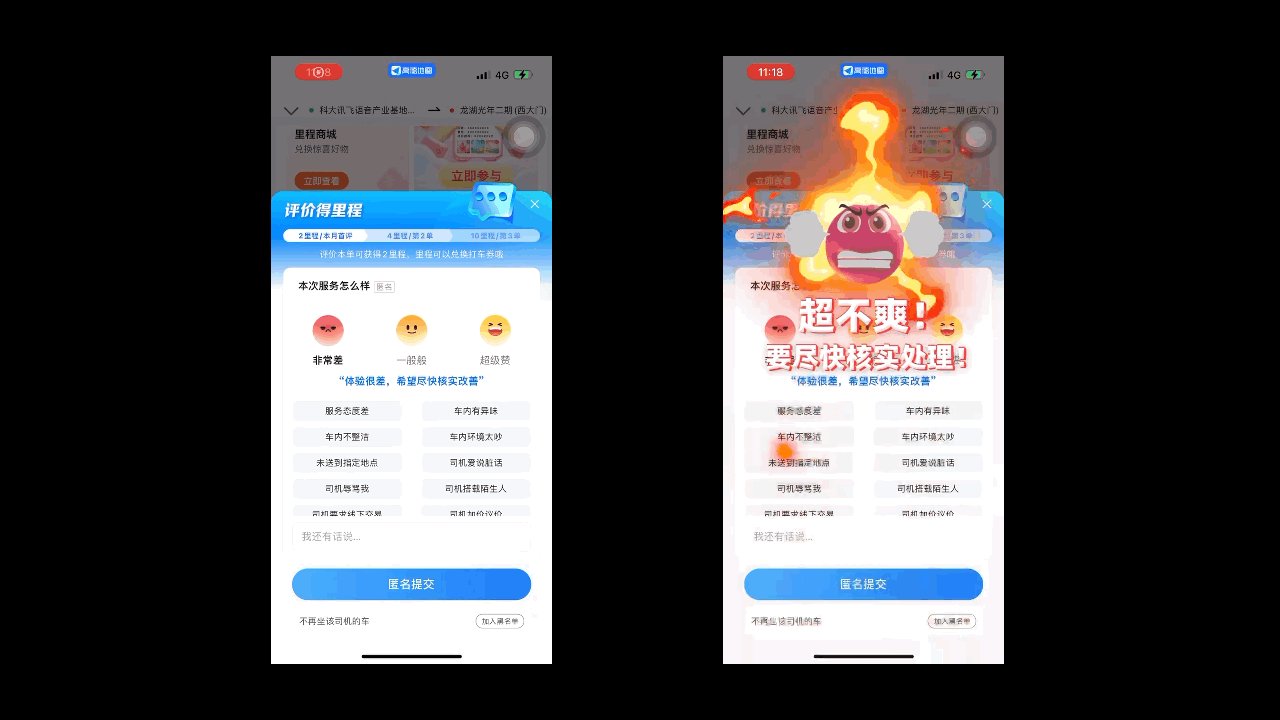
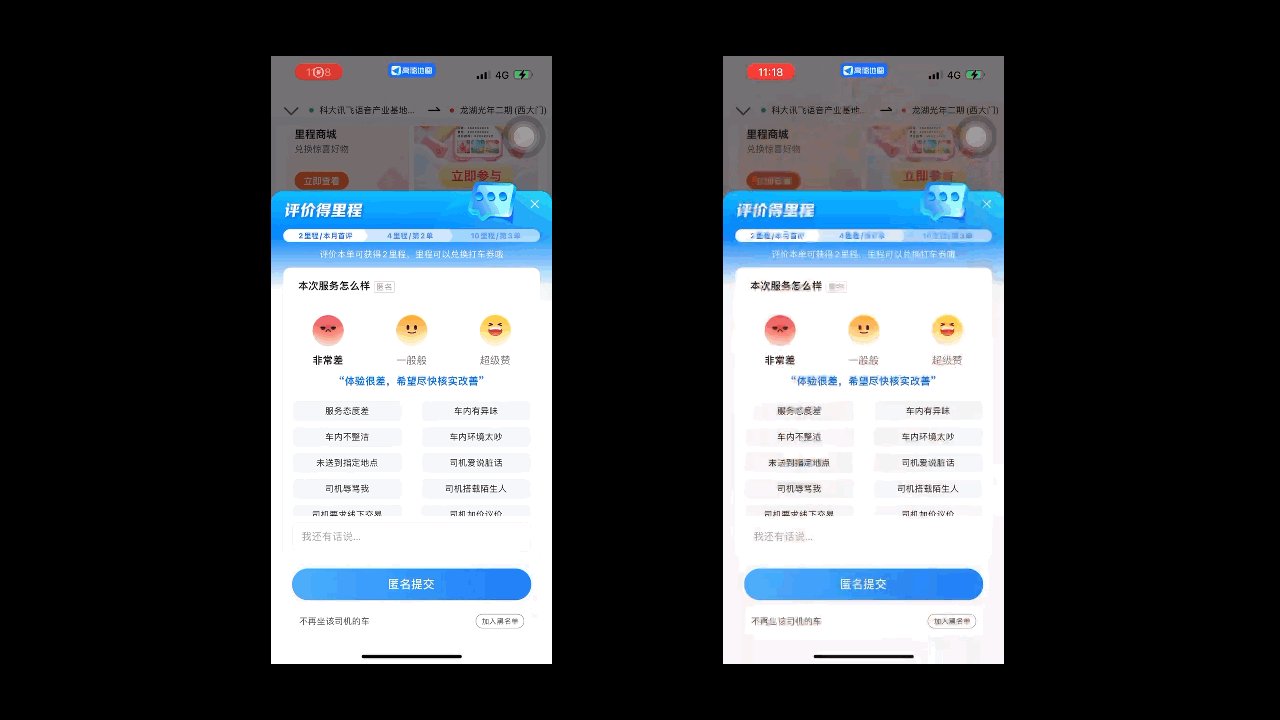
例如在高德打车评价中,服务体验的三个选项,每一个表情都有两次不同的点击效果展现。(如下图)

在二次点击表情的时候,情绪动态以及文字反馈都做了升级
考虑到如果用户带有情绪进入评价系统,在多次点击愤怒或者其他表情时,反馈动态是有升级变化的。这种展现方式可以让用户的情绪得到共鸣(不论是愤怒或者开心),在一定程度上可以达到暂时安抚用户的效果。小细节增加了体验友好度。
可变冗余是指通过不同的方式多次传递同一个信息,这在游戏设计中很常见,比如一个3D真人冒险游戏中为了引导玩家跳出窗户逃离。那么一方面可以通过NPC的手势或者语言“来,从这跳!”;同时可能也会在窗户上放一块明显的木板,引导用户从这里跳;又或者通过光影的特效,或者视角的移动,让用户的目光锁定在窗户上等等。总之是同时采用不同的手段,向用户从传递“从窗户跳出去逃生”这一信息。
在流利说少儿英语的产品中,也有通过设计可变冗余,用不同的手段来劝用户不要在课程中途退出。用户每次点击弹窗时都会提示用户退出带来的影响,但每一次弹窗的内容都不相同,比如可能是说“中途退出会影响获得金币”,也可能提示“中途退出学习效果会很差”之类的。
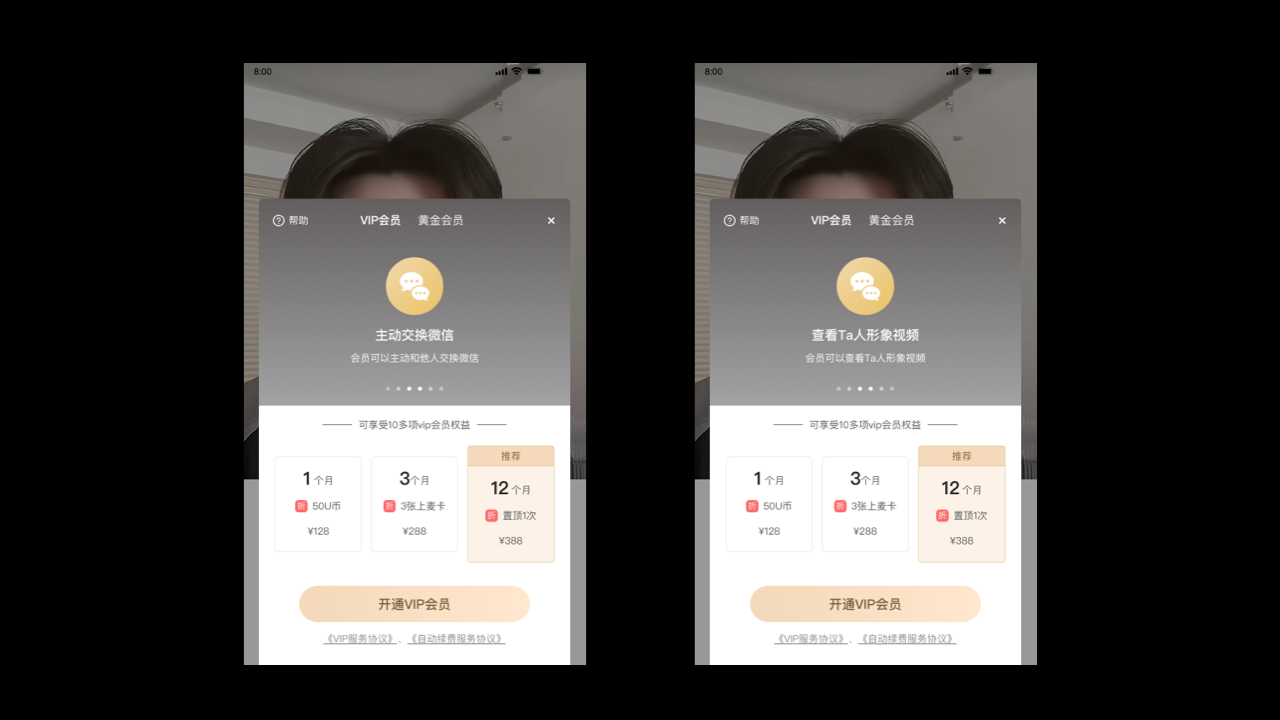
又比如上图中,MarryUApp在提醒用户付费的弹窗设计中,用户点击不同的付费功能,弹出的付费引导内容是不同的。这也是采用可变冗余来传递“会员很有价值”这同一种信息。
采用这种可变冗余传递信息的好处是,当一种传递方式不奏效时,另外一种方式可能会奏效。
被动冗余通常是当用户完全错过某一个信息后才会触发,这种设计对用户的影响最小,即用户不会感知到太多重复内容。
例如在游戏中,只有当用户完全错过了某个NPC之后,第二个NPC才会对用户说出前一个NPC本来要说的信息。但如果前一个已经说过,那么第二个NPC就不会再重复说一遍了。这样用户同样得到了信息,但是没有感觉到重复。
在使用以上冗余设计时,我们还需要区分清楚用户是没有漏掉了信息,还是故意无视信息的。如果是故意无视,那么过多冗余的设计反而会造成用户的厌烦心理。
在交互设计中,对用户可以进行的操作定义边界是一项至关重要的任务。
这涉及到平衡用户的自由度和系统的稳定性、安全性与效率。通过合理地设置边界并提供相应的反馈与引导,可以确保用户在系统中能够高效、安全地完成任务,同时提升整体的用户体验。
有时候我们不希望用户输入奇奇怪怪的内容,进行奇奇怪怪的操作。那么我们就需要对用户的可操作边界给出明确的定义。
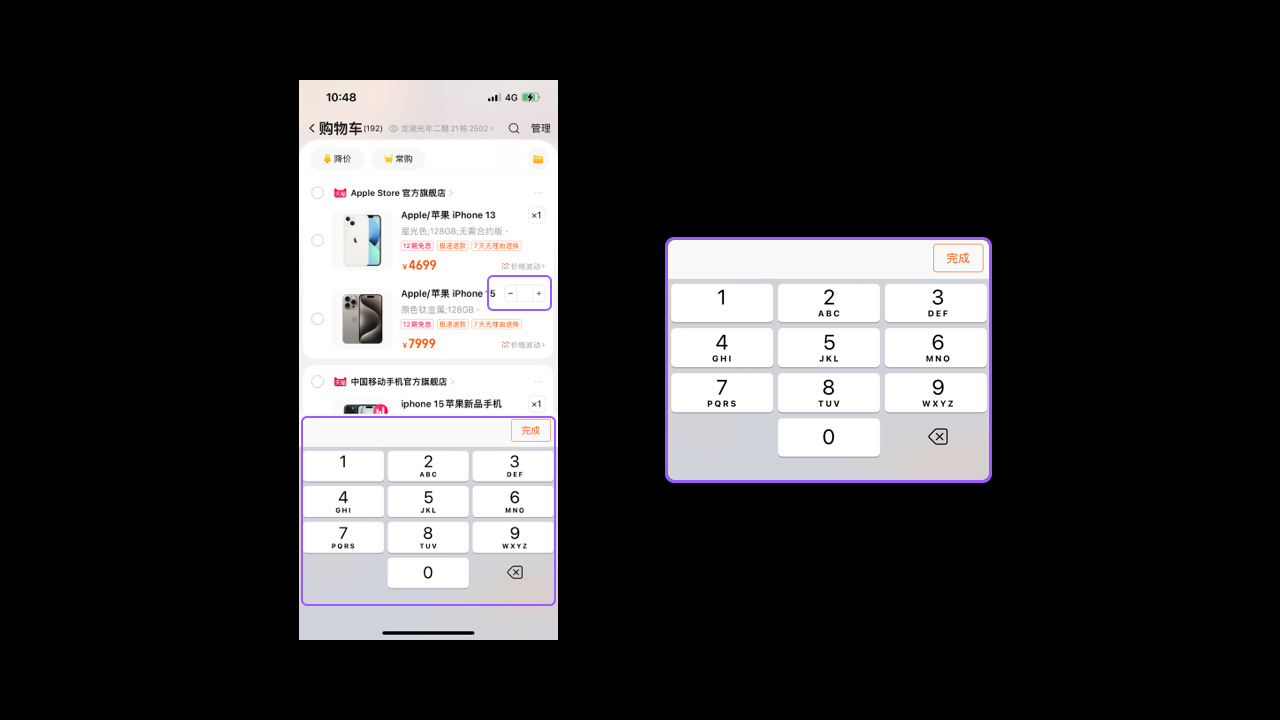
上图的购物数量输入框中,在进行纯数字输入时,我们需要强制键盘只显示数字键盘,以防用户输入其它符号时崩溃,这是一种明确的边界定义。
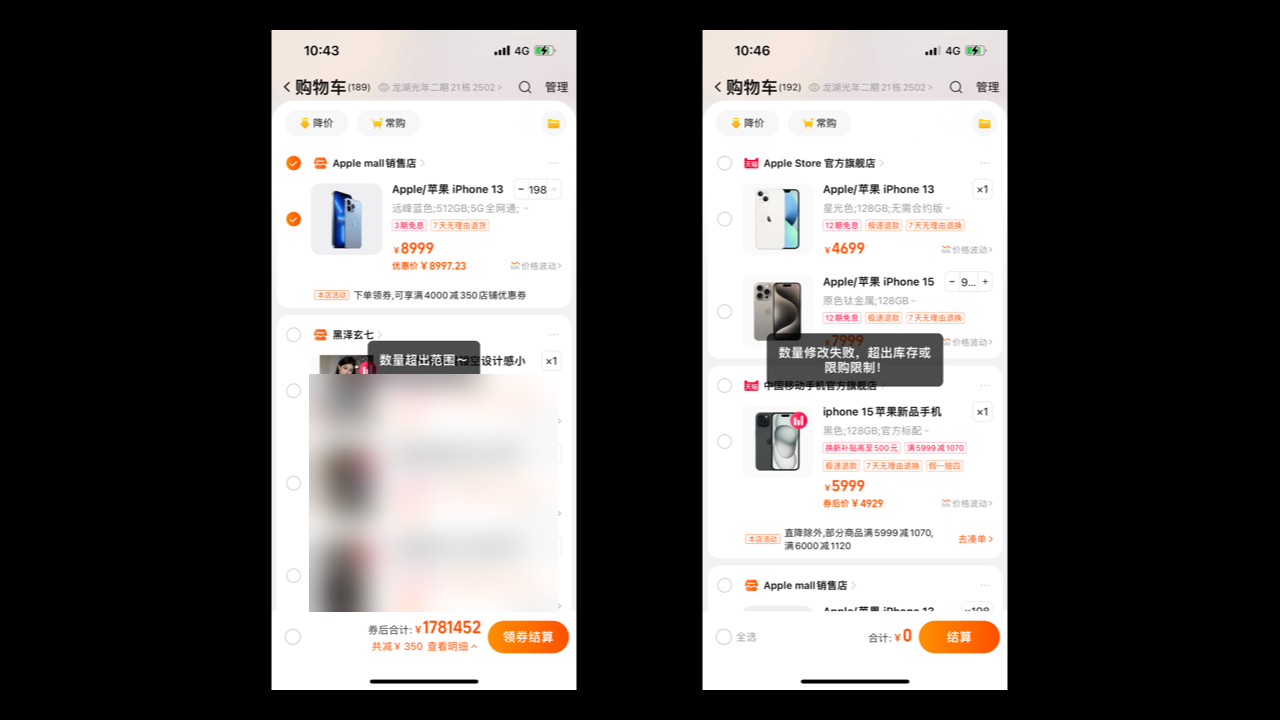
如下图,仅上一条定义边界明显还不够,就算给了边界,用户还是可以随心所欲的输入,用户能在淘宝输入购买 999 个 iPhone,能在设定用户名时输入任意字符哪怕是边界之外的。
而问题是,立马反馈容易突兀的打断用户的操作流程,这将极大影响用户的工作效率,会让用户有不好的情绪,用户希望你能告诉他为什么会出错,无论是谁的错误(软件,用户或者第三方)。
在更广泛的层面上,更少的错误消息是网站或应用程序总体完善状态的良好指标。只需要一条写得不好的错误消息就会破坏用户的体验,用户会记住这个应用的糟糕体验的。
上图左侧消息示例几乎犯了所有的错误,遣词冰冷、不友好、未给出解决方案等,相反,第二个示例就友好的给出了解决方案。
我们在错误反馈时要注意使用友好的语气,不要指责用户或者过度解释他们的错误。
上图左侧错误消息,大多数用户根本看不懂这些“火星文”。即使是只有单一的“确定”按钮也似乎仍然对实际发生的事情感到困惑不解。
事实上,很多时候没有人真正知道为什么会出错。错误是由用户引起的,还是由错误引起的罕见后端问题?如果没有确切的答案,通常最好使用通用消息,例如第二条错误消息。
当然,这不是一个令人满意的解决方案,但这是一个用户可以理解并可以采取行动的方案。
根据用户当前的操作和需求,系统能够实时调整信息的展示和布局。这种实时反馈能够提升用户操作的效率和准确度,因为页面上不相关的信息会被减少,使得用户可以更快地找到他们需要的信息。
通过分析用户的历史行为和偏好,系统能够调整内容的展示数量和优先级,展示用户感兴趣或可能感兴趣的内容。这种方法可以提高用户在使用产品中的转化率,因为它提供了更加个性化的体验。
为了在不同的设备和屏幕尺寸上提供最佳的用户体验,设计师会采用自适应和响应式设计方法。这包括为不同类别的设备提供特定的布局,以及通过改变页面结构布局、调整UI组件大小、显示或隐藏某些UI组件来适配可视区域。
UX交互设计师可以利用自适应设计原则来创建适合每种屏幕尺寸的布局,确保在每种屏幕尺寸上都能提供最佳的用户体验。
利用智能设备上的传感器收集数据,理解用户的使用情景,并在设计中添加适应性,以提供更透明和贴切的用户体验。这种智能化的自适应系统能够根据收集到的用户信息和上下文来调整其行为,从而提供更加丰富和个性化的体验。
在UI设计中,同域原则是一个非常重要的概念,它强调在同一领域内保持设计元素和交互方式的一致性。这样用户在使用产品时,可以依据已有的认知和经验,迅速掌握新的操作,降低学习成本。
通过进行可用性测试,可以发现设计中的缺陷和问题,从而进行优化。这有助于提高产品的可靠性和用户满意度。
为用户提供反馈机制,允许他们报告问题或提出建议。这种开放的沟通方式可以帮助设计师了解用户的需求和期望,进而改进设计。
通过提供撤销、重做等操作,以及错误提示和帮助文档,使用户能够从错误中恢复并继续操作。这种设计方法有助于提高产品的容错能力,减少因误操作导致的不良用户体验。
采用自适应布局可以使界面在不同设备和屏幕尺寸上都能保持良好的视觉效果和操作体验。这有助于提高产品的通用性和可访问性。
对代码进行优化,以提高系统的响应速度和稳定性。这可以减少因系统延迟或崩溃导致的不良用户体验。
在设计过程中考虑到安全性因素,如使用HTTPS协议保护用户数据的安全传输;防止SQL注入等攻击手段;以及采用隐私保护措施等。这些设计方法有助于增强用户对产品的信任感和安全感。
虽然近年来计算机界出现了一些质疑博斯塔尔法则的声音,但其核心思想仍然被广泛应用于UI/UX领域,强调应用或网站应具备良好的容错能力,允许用户进行任何操作,即使是错误的或无效的。
这样的设计理念有助于提升用户体验,因为用户在使用产品时可能会犯错,而一个宽容的设计可以减少用户的挫败感,提高产品的易用性。
作者:拒不背锅女士
链接:https://www.zcool.com.cn/article/ZMTYxMzIwOA==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。