2024-5-23 资深UI设计者
本篇主要总结一下如何正确选取合适的B端导航
对B端产品架构而言,一个合理的导航设计对能够解决,对团队内部:堆砌功能开发混乱;对外部用户:找不到功能的问题,所以本篇主要总结一下如何正确选取合适的导航。
从产品结构明确导航分类
B端后台的导航大类从产品架构层面来讲可以分为:全局导航(顶部、侧边、混合)、局部导航(菜单栏、面包屑、选项卡、步骤条、文字链接)、辅助导航、内嵌导航、友好导航和远程导航。
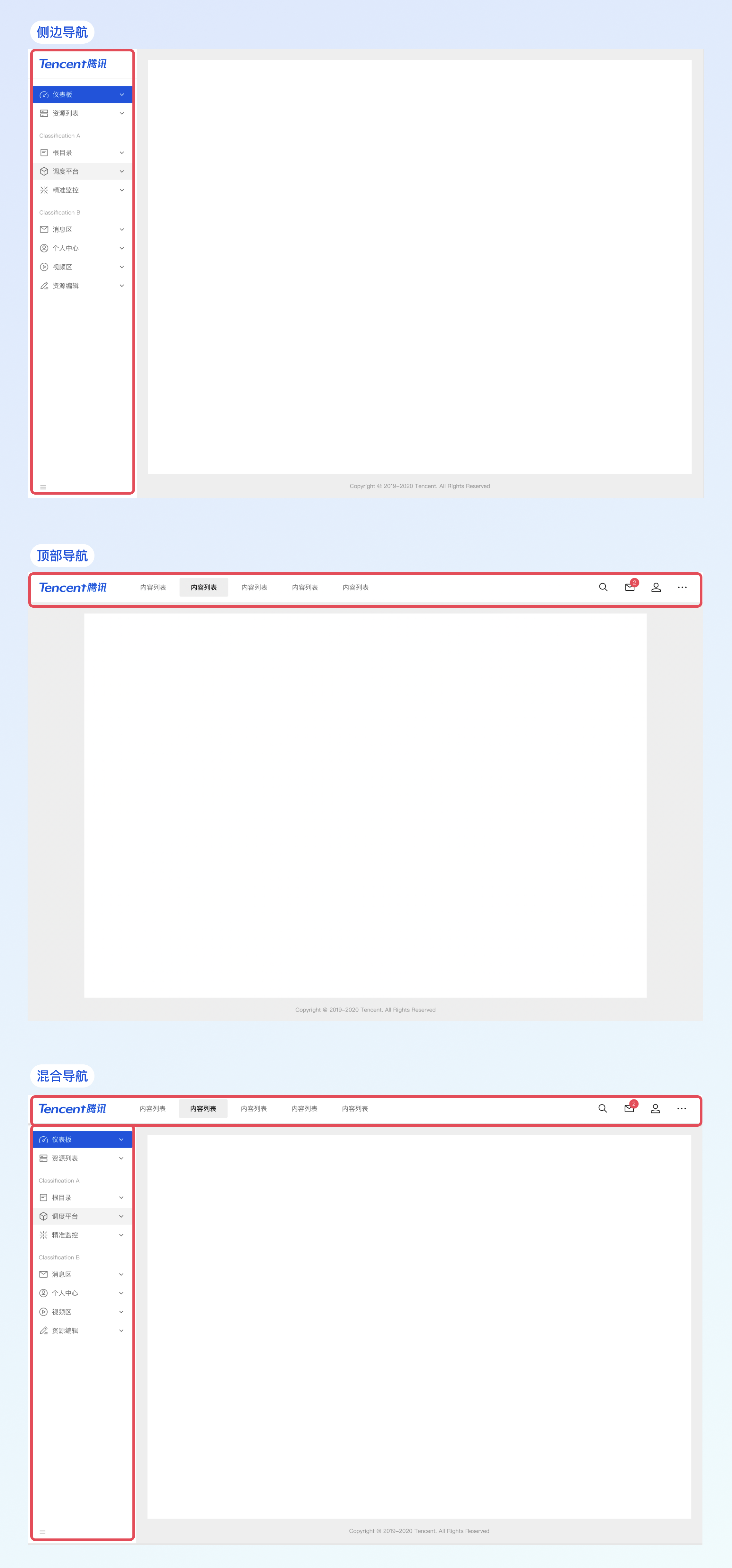
全局导航
表现为产品的一级导航,需要具有良好的稳定性和拓展性。
提示:清晰稳定的路径比起少点击一次更重要!

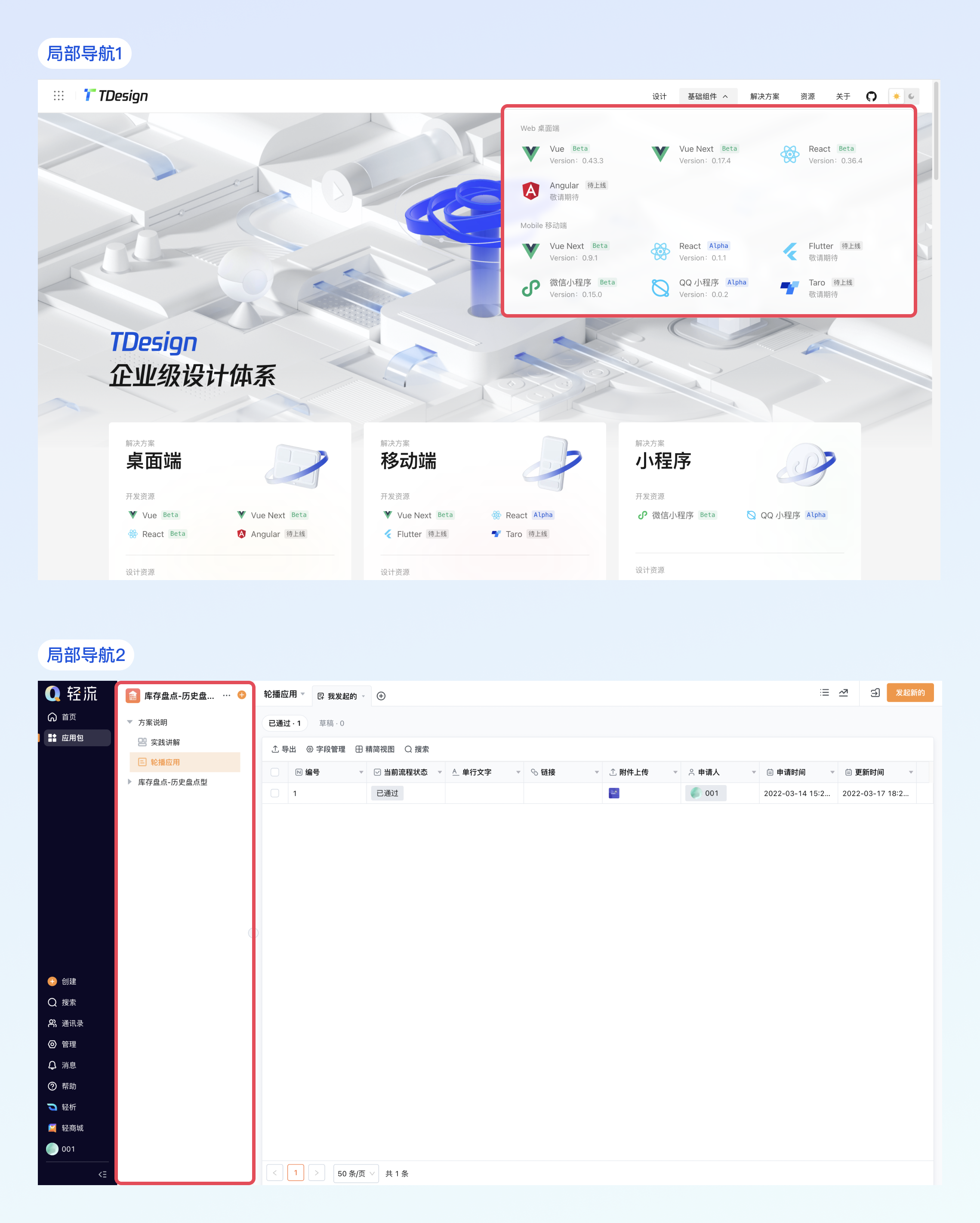
局部导航
局部导航包括:菜单栏、面包屑、选项卡、步骤条、文字链接。
特点:1、在同一个架构中,可以到这个节点的上下一级的通路;
2、有严格的父子级关系,局部导航与全局导航有层级关系,局部导航帮助用户进入更 加特定的页面。
通俗而言局部导航依附于全局导航,常作为二级导航出现。

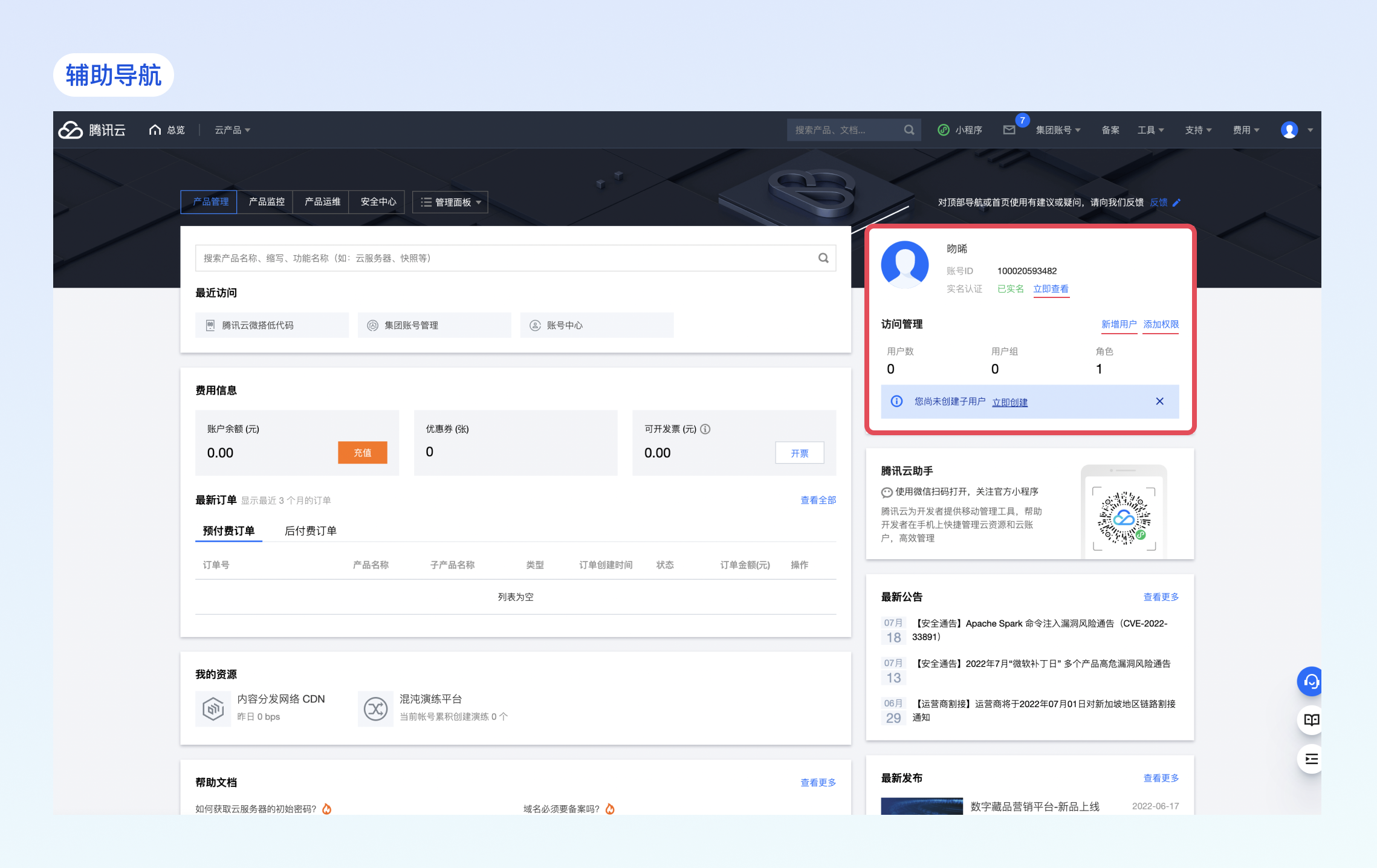
辅助导航
提供用户在全局/局部导航不可到达的相关内容的快捷途径。

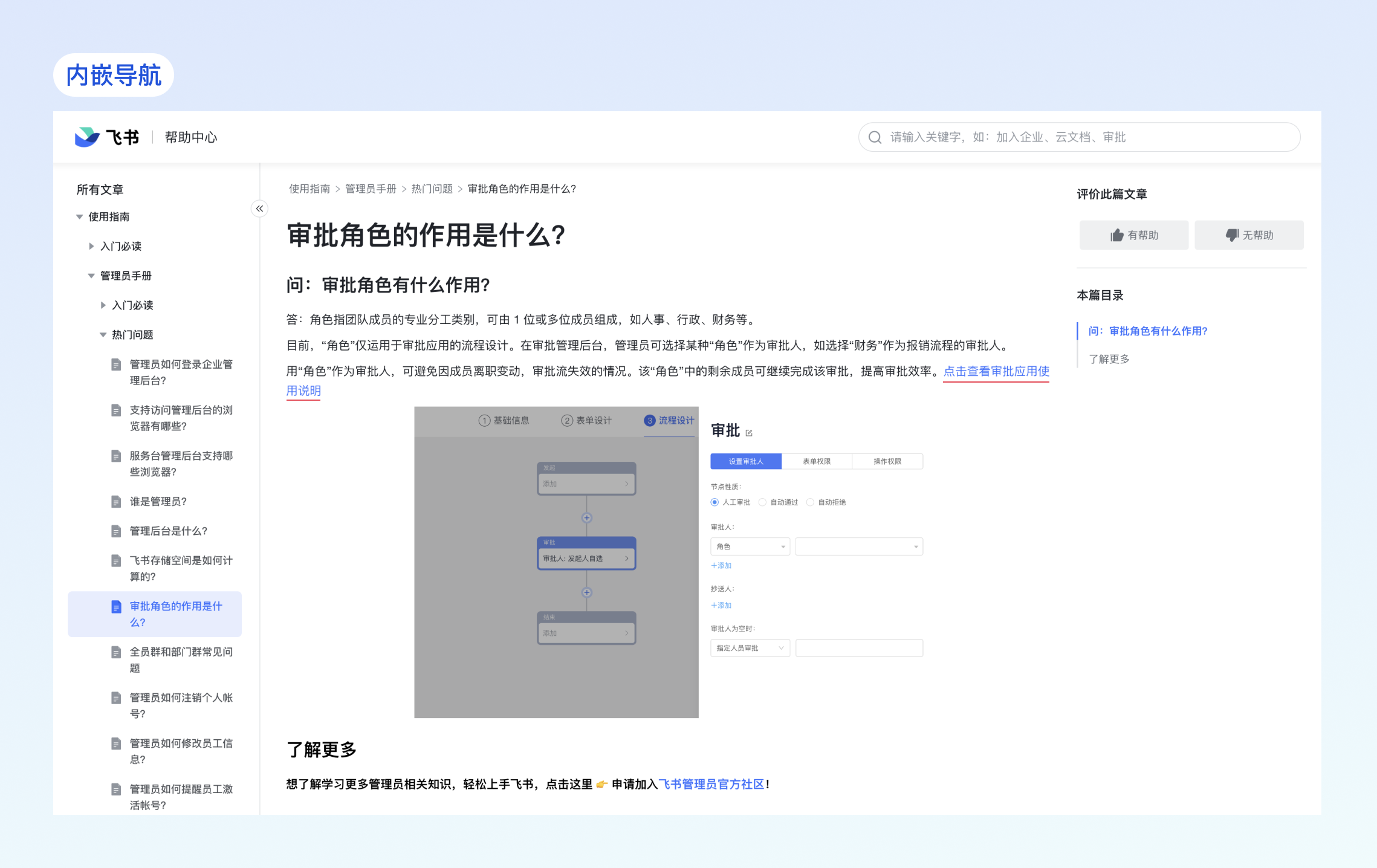
内嵌导航
也叫上下文导航,常用做对页面中的操作项进行解释;常见的有帮助引导链接等

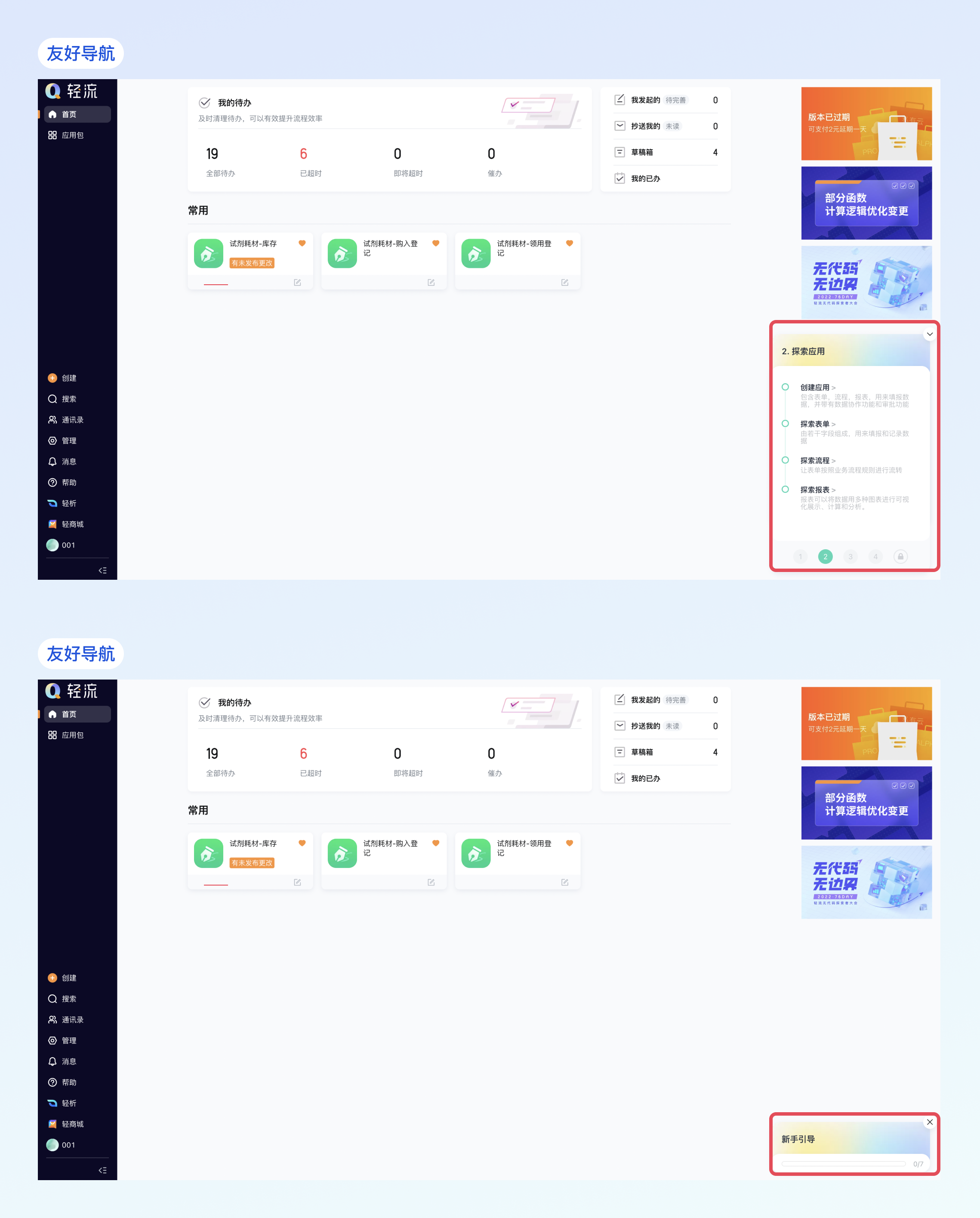
友好导航
为用户提供便利的前进途径,常见于新手引导和帮助助手的场景,在不需要时可进行隐藏。

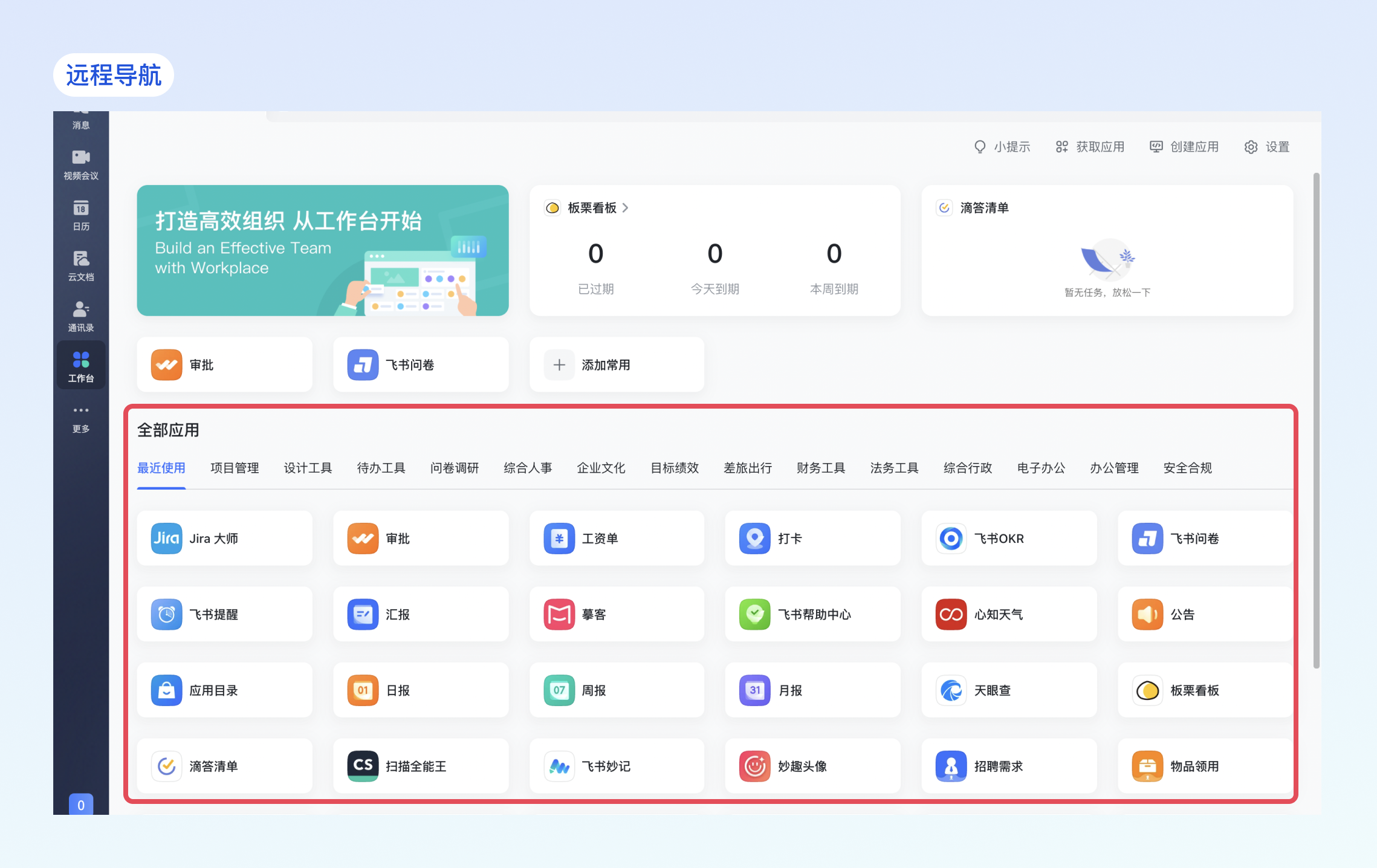
远程导航
指并不包含在产品结构中的功能入口;常见于网站地图、OA产品的工作台等。

如何进行合适的导航选择
1. 保证产品结构的稳定性
B端产品通常情况下都是复杂的,对用户来说具备一定的使用门槛和学习成本。所以导航首先要保证产品架构的稳定性,同时也要保证交互操作路径符合用户操作习惯。
重点:不可为了追求少一次点击而随便进行更改!

2. 便于后续扩展
在进行导航选择时需要考虑到后续产品的发展情况,在保证产品结构稳定性的前提下,为后续的功能扩展打好基础。

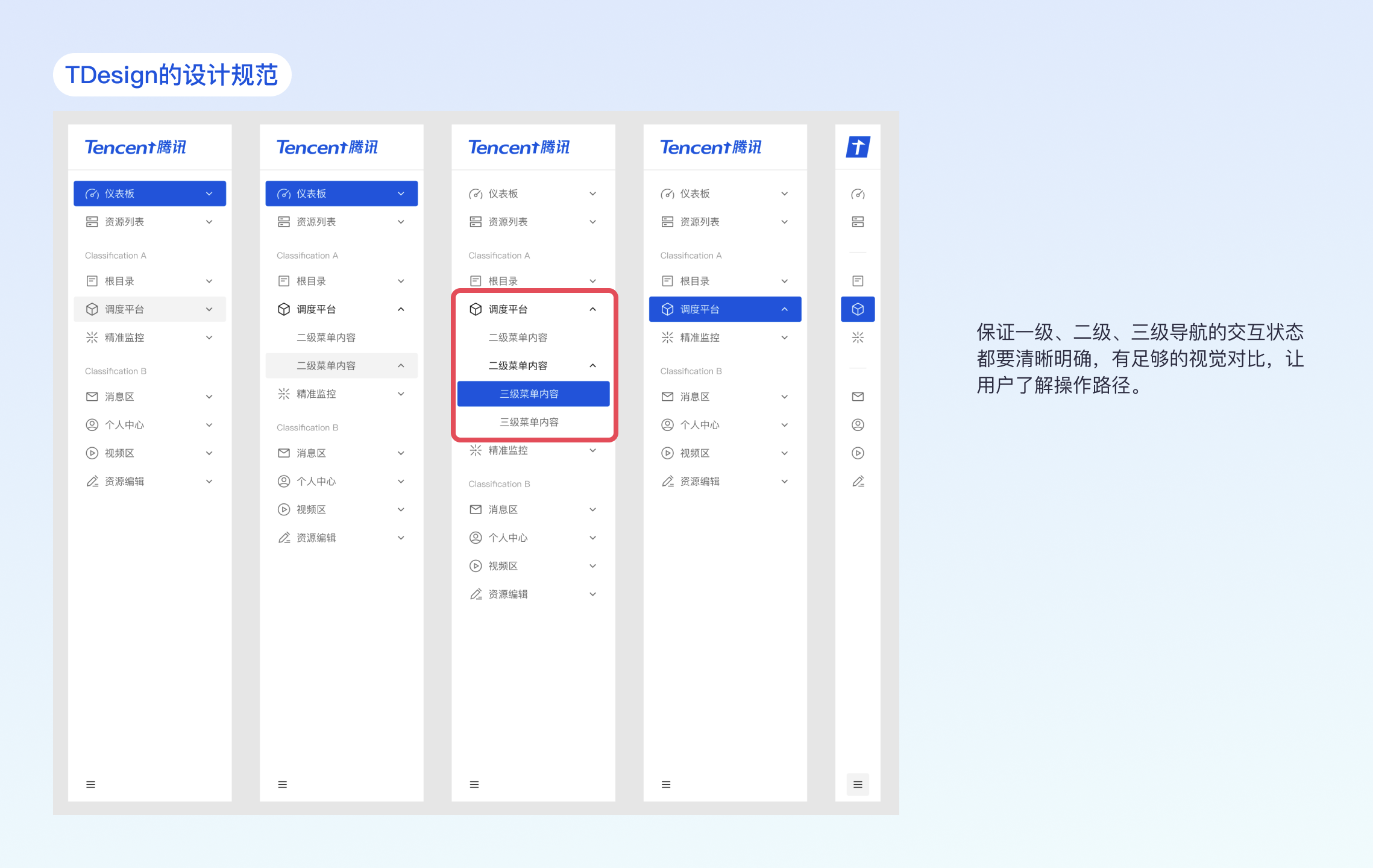
3. 操作清晰、易懂
在多层级的导航中要保证每一层级导航的视觉反馈清晰、明确。

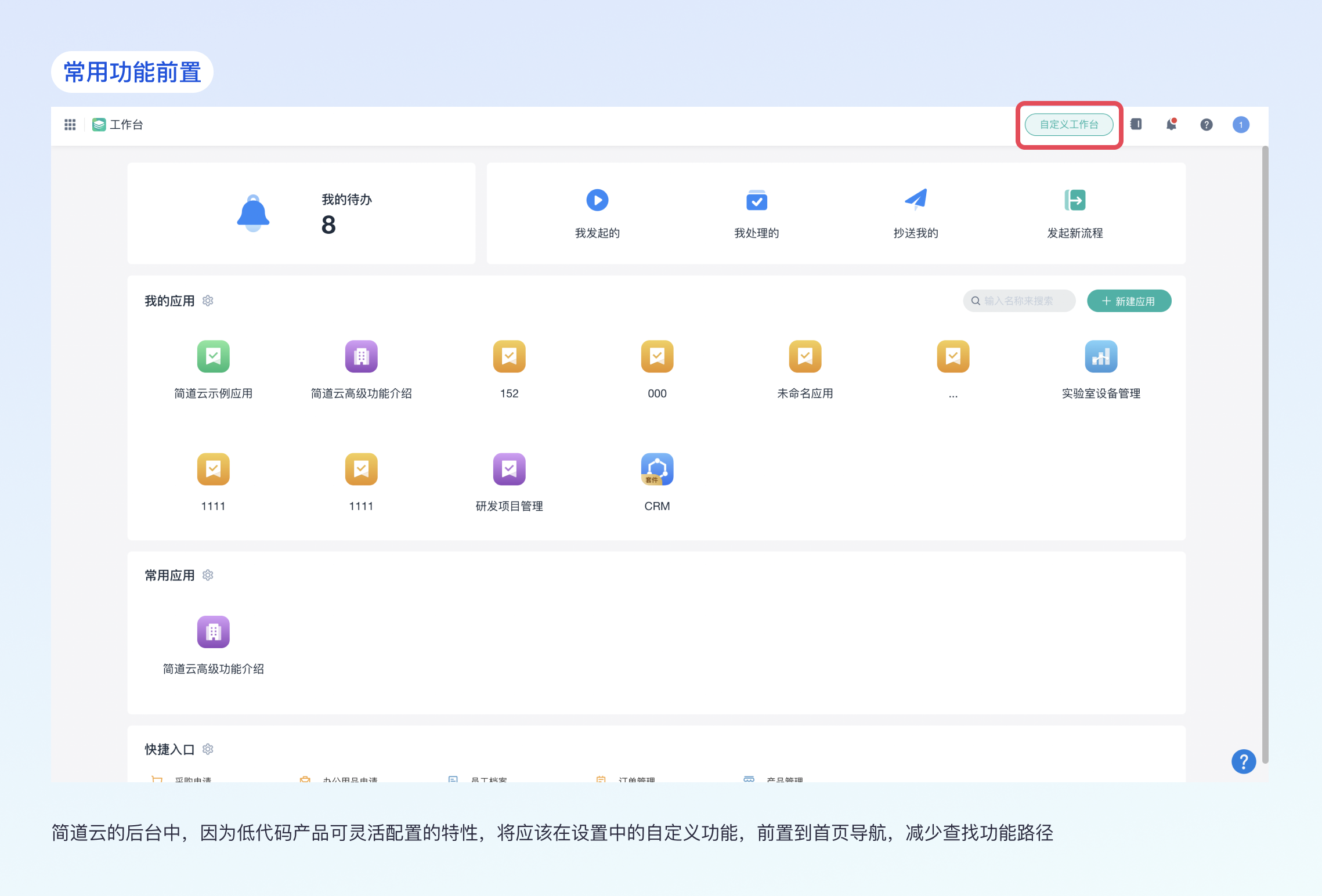
4. 灵活适应
导航的功能选项可以根据使用场景需求来进行灵活添加,可以为了提升效率,在不同的导航选项下出现相同的功能入口。

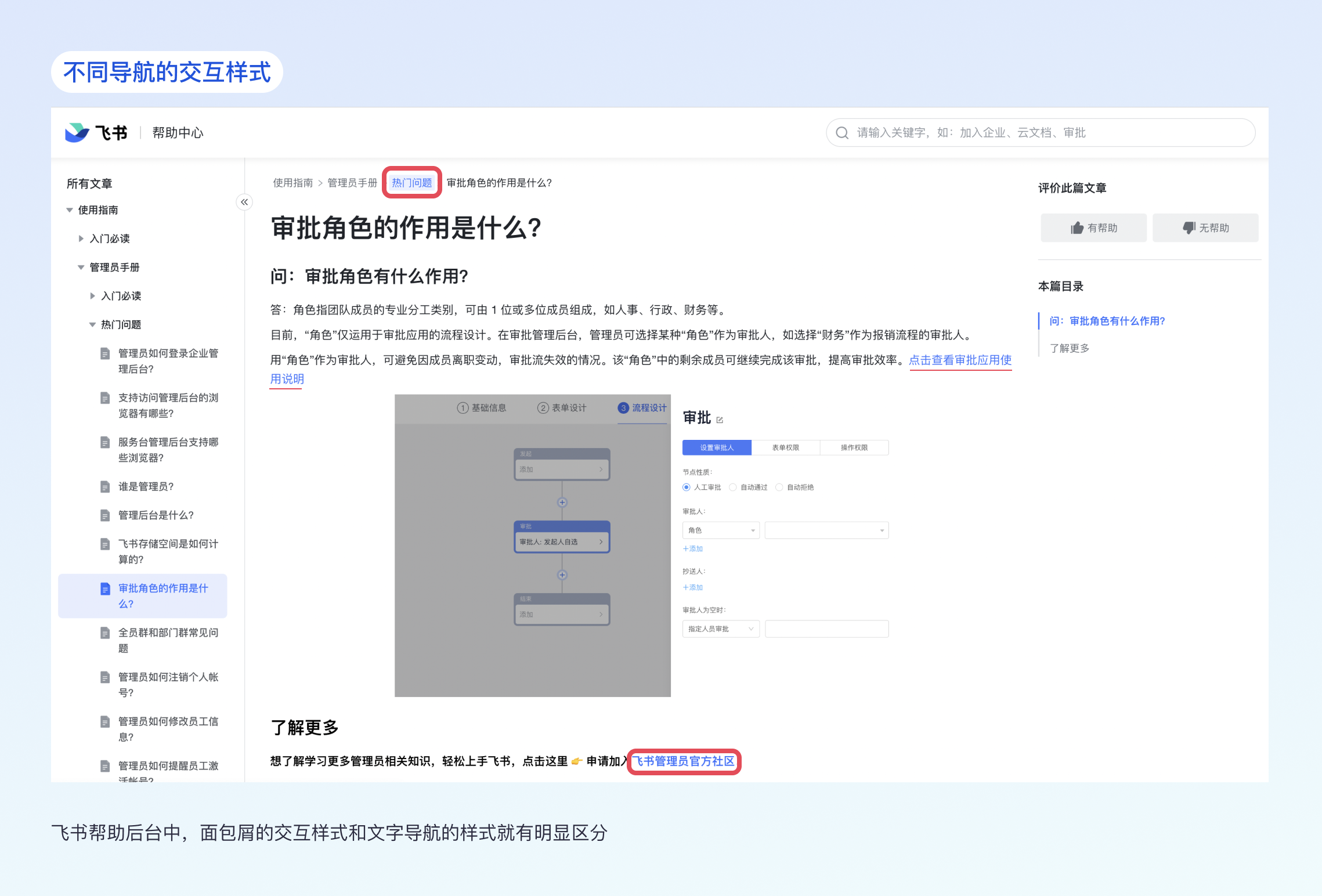
5. 保持一致的交互规范
相同类型的导航控件,交互样式要保持一致;例如:飞书在面包屑的文字交互样式和文字链接的交互样式就做出了明显的区分。

6. 可不遵循层级关系
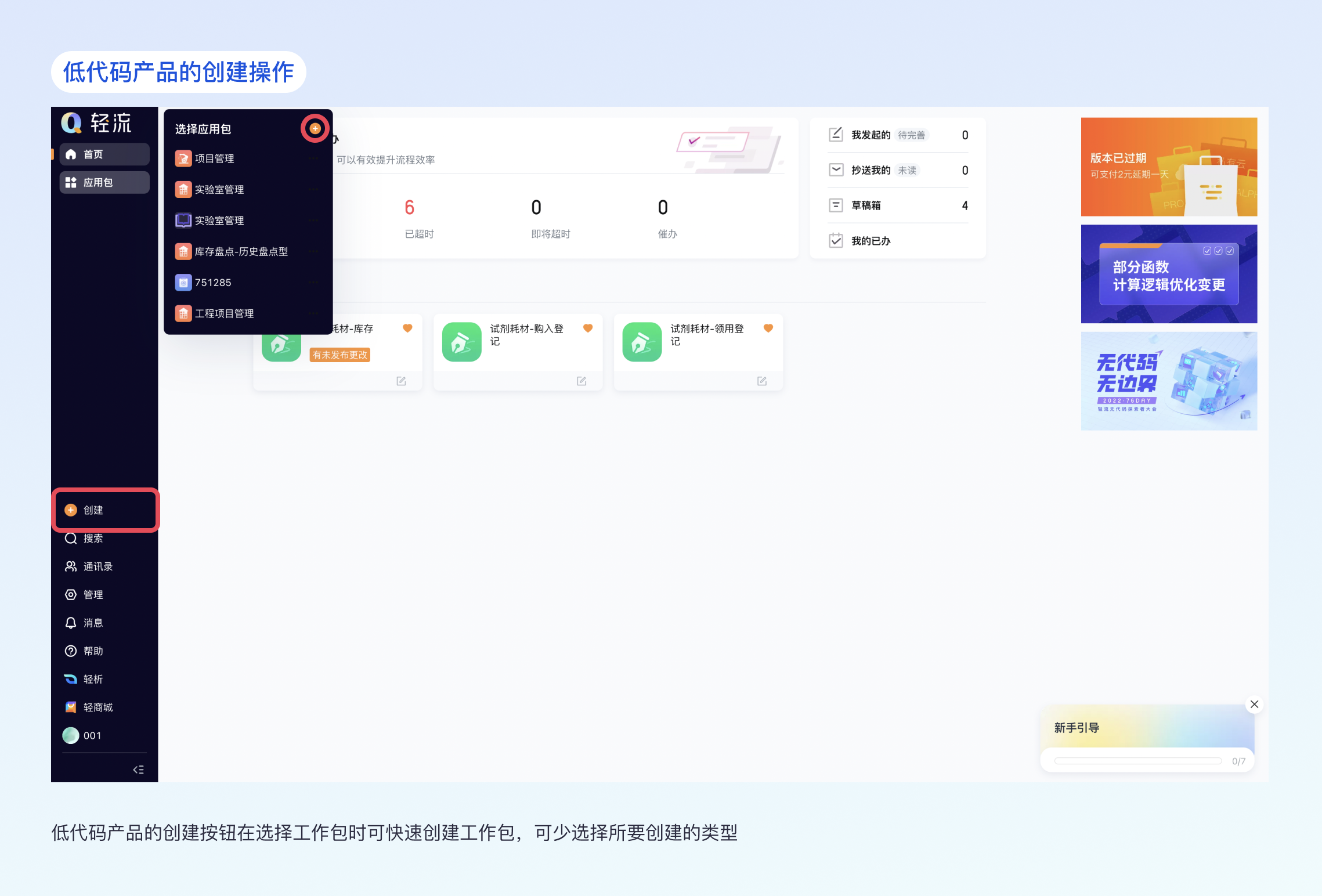
根据导航的定义而言,导航就是对信息进行分类,引导用户完成操作。
我们可以根据用户反馈和数据埋点可以将常用的操作功能进行前置,打破层级约束,实现对用户的操作提效。

根据场景,灵活使用导航
1. 顶部导航
顶部导航常用于官网类结构相对简单的产品
优点:节省空间、视觉干扰小,有沉浸式使用体验;
缺点:结构简单,拓展性低。

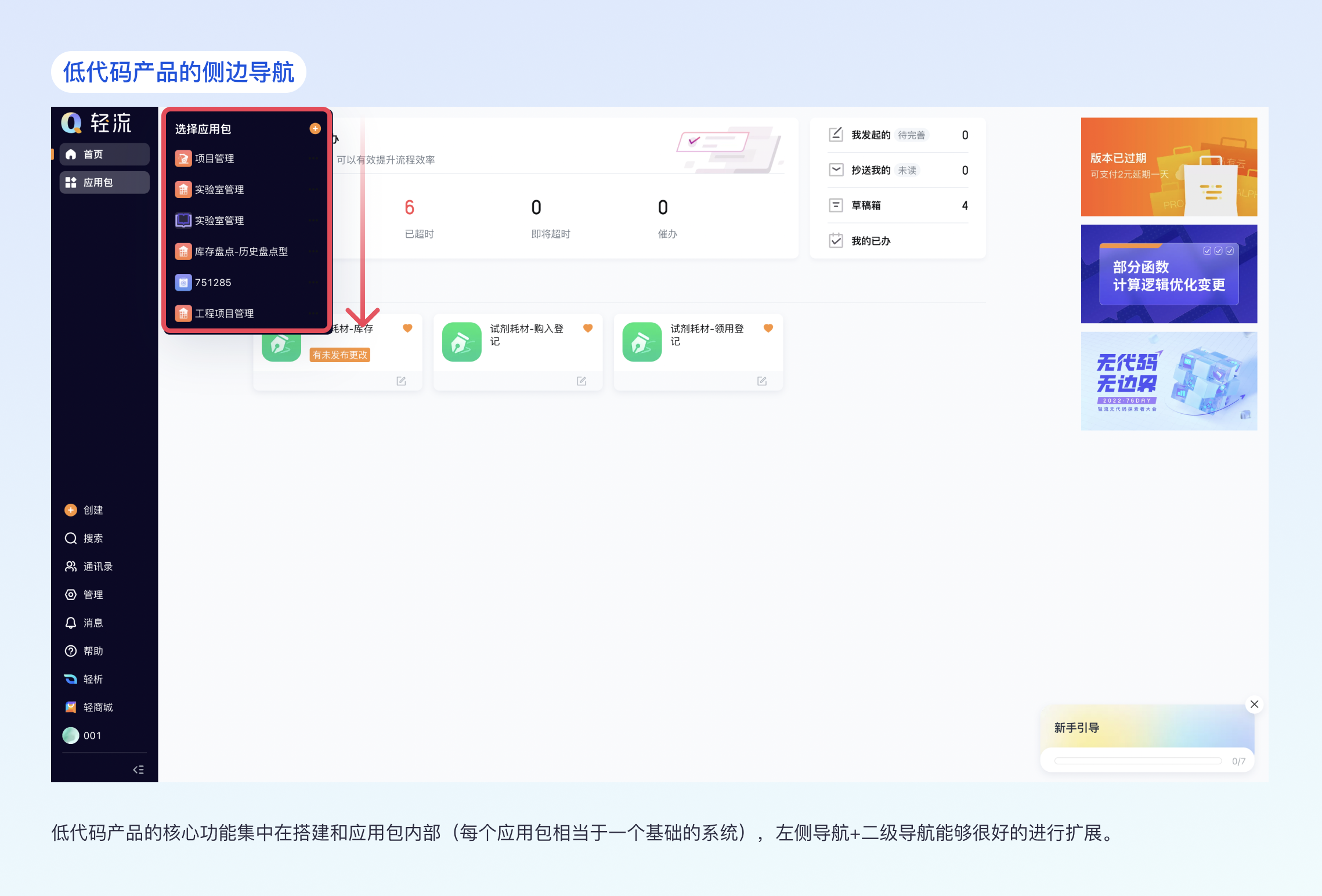
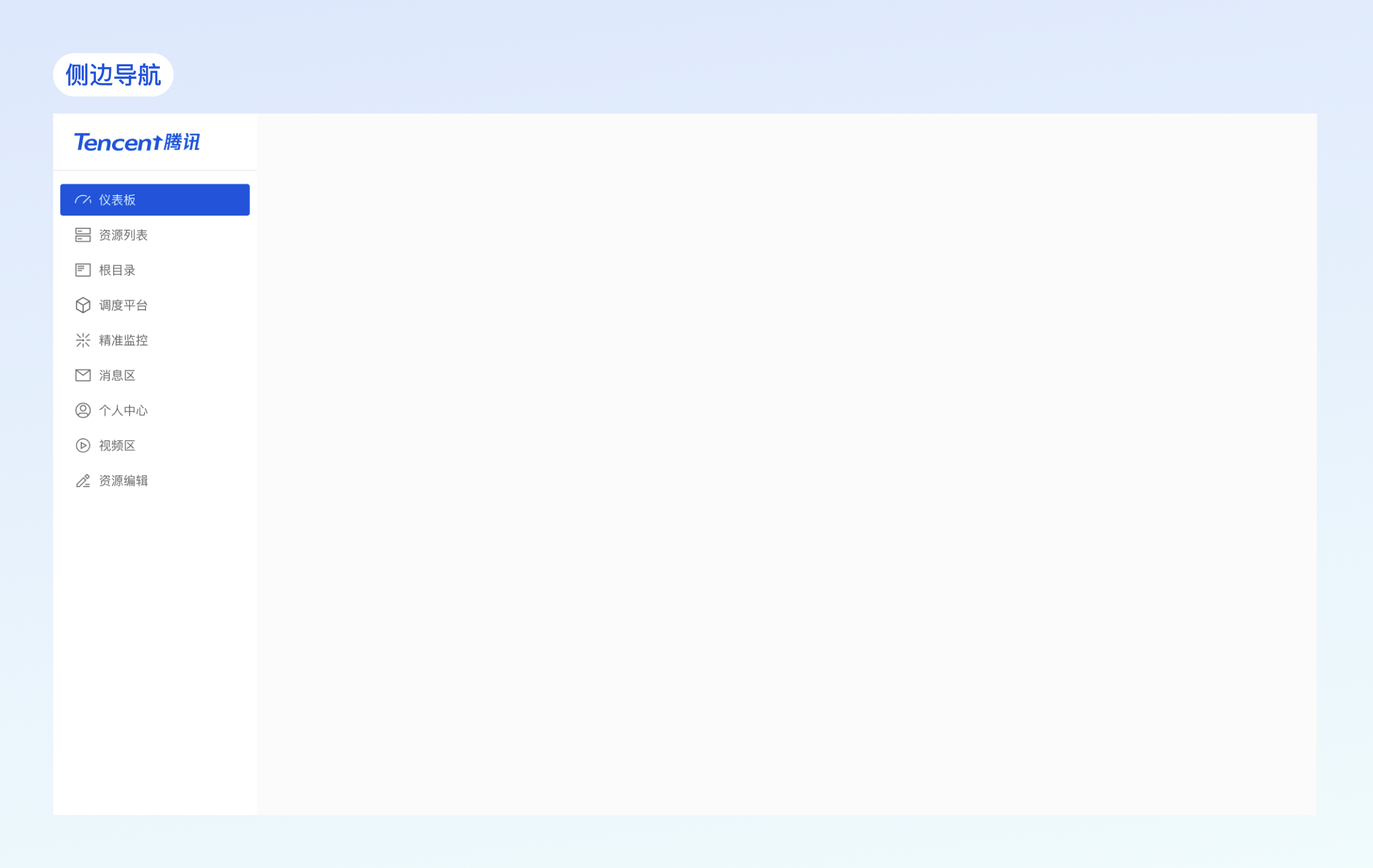
2. 侧边导航
侧边导航常用于操作比较复杂,专注操作的后台类产品;例如:SaaS产品等
优点:操作效率高、拓展性强、更容易进行功能收纳;

3. 混合导航
混合导航常用于操作很复杂,一级二级功能条目多的后台产品;例如:云产品(二级导航功能超多)
优点:比较综合

总结:
1. 一级导航需要具备足够的稳定性和拓展性
①、清晰、稳定的路径比少点击一次更重要
②、导航的排序尽量不要改变用户的操作习惯
2. 二、三级导航进行合理的分组收纳
利用分组控制导航的颗粒度。在二级导航只有一个时,无需设计分组
3. 判断功能是否应该作为全局导航
①、选择相对高频的分类,作为全局导航
②、低频的分类,作为局部导航
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发