2024-8-2 资深UI设计者
今天给大家带来一篇干货满满的译文,虽然国外的产品不一定符合国内的用户与环境,但是有些观点确实让我受益匪浅,来看看吧
近几年来,移动电商飞速发展。据最新数据专家预测,到2021年,绝大多数的在线销售将通过智能手机完成。具体而言,调查认为有72.9%的电商收入将来自移动消费者。

我们通过对移动搜索引擎流量增长的了解,以及Google因移动搜索而改变了网站索引方式,移动电商设计就变得前所未有地重要。
但是,目前来看,移动电商网站的转化率还远低于桌面网站(尽管访问量更大)。Monetate最新公布的数据显示,全球手机和桌面端的销售转化率都在下降:

因此,在这篇文章我们将专注于移动端的产品页面设计。假如我们能够消除移动端消费者的摩擦、困扰、焦虑和恐惧,我们就可以从移动端平台上获得更多收益。
隐藏标题…而非全部
在页面滑动前包含所有必要信息
提供清晰、相关的产品图片
如何防止购物者选择缺货的商品
如何高效地显示产品信息
固定购物车按钮
包含可交替的CTA按钮
在CTA附近添加提高信任度的标记
如何设计低调的在线客服功能
设计可搜索/可排序的产品评论
设计移动端产品页面以提高销量
在说服顾客把商品放进购物车的过程中,移动端产品页面至关重要。只要设计得当,就可以为用户带来更好的体验,从而提高产品页面的销售转化率。以下是10个你可以采取的策略:
在智能手机,尤其是在电商页面上,导航功能在将用户转移到不同的分类和产品方面起着重要的作用,但是总感觉没有足够的空间来进行设计。因此我们需要想出一个折中的方案。
当顾客浏览产品页面时,你可以做的一件事就是缩小页面标题。这样一来,他们就能看到购物车了,但是整个顶部导航栏并没有占据太多空间。
还有一个更好的解决方法是当顾客向下滑动页面时,标题会被完全缩小隐藏。这样的话,你就不需要在产品图片的大小上做出任何让步,也不需要对页面每一个组件都做一些调整。
一个很好的例子就是Uncommon Goods的商品页。这是顾客第一次进入产品页面时看到的内容:

即使在标题栏和导航栏都能完整地显示,这也是一个不错的产品页面。
在产品图片上方的面包屑导航也是一种很棒的方式。通过这种方式,如果顾客迅速决定“这个产品不适合我”,他们就可以轻松地返回到产品相关的类别,并能够快速寻找更适合的产品而又不需要从头开始。
当一些顾客开始在Uncommon Goods网站上向下滑动页面时,顶部的导航栏消失,只剩下以下信息:

这不仅创造了更多的展示空间,而且还提供了无干扰的滑动体验。对于一些顾客来说,这是一种极大的安慰,因为他们习惯了被过多的选择和害怕错过的信息引诱,反而远离了他们想要看到的信息。
为顾客提供一种无标题的商品浏览体验,会提高他们的注意力,从而使他们更有信心地点击“加入购物车”按钮,购买他们所看到的商品。
同样地,用户在浏览产品页面的时候,不要让他们不知所措。因此,产品的初始页面一定要只含最基本的细节,然后让页面的其余部分继续扩展。
该把什么信息放在移动产品页面的顶部?这取决于对你的顾客来说什么最重要。
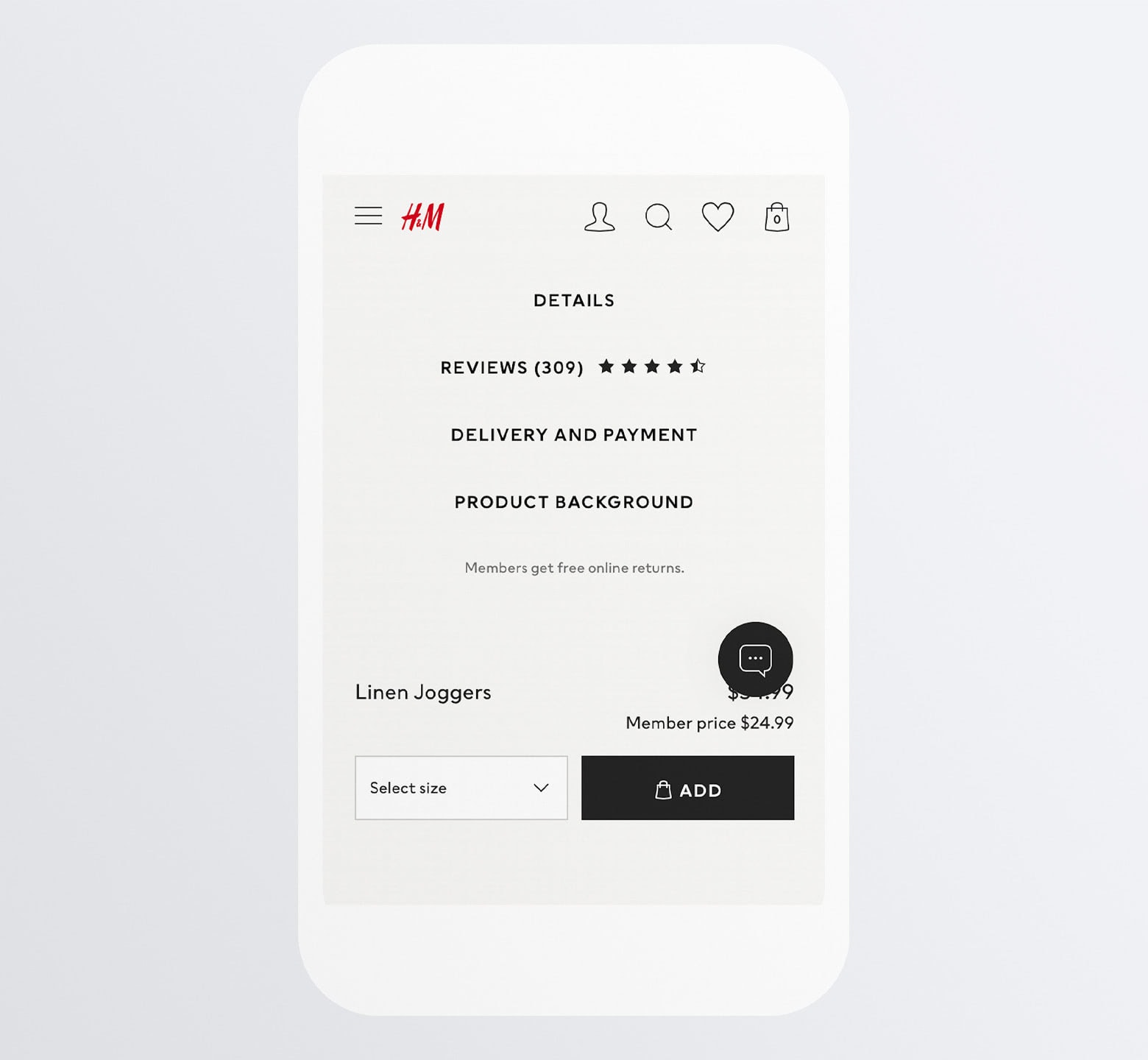
例如, H&M提供了如下的基本细节:
面包屑导航
主要产品图片(带有单击保存到收藏夹的心形图标)
产品名称价格(和会员价格)
大小选择器
“添加到购物车”按钮

单凭这一点,顾客就可以对产品有一个很好的了解。展示这条裤子的时候,仅仅想要销售它可能还不够,这个精心组织的产品介绍和总结给人留下了深刻的第一印象。
另一方面,Macy百货公司则把初始页面的重点放在了以下细节上:
面包屑导航
产品名称
产品描述
平均星级评分和评价数量
包邮优惠
产品图片

尽管它不像H&M的产品页面那样简洁,但它做了一项很好的工作,包含了关键的决策细节——产品评级和免费送货。
通过更好地了解你的目标受众,你就会知道哪些细节对顾客来说最重要(例如,店内供应情况、免费送货门槛、销售价格等)。当你对你的目标用户有了更好的了解,你就会知道哪些细节对消费者来说最重要,从而让产品信息一目了然(例如,店里的供应,免费送货的门槛,售价等等)。
大部分的网站并不配有虚拟现实或增强现实试衣间。因此,在电商产品的销售过程中,产品形象非常重要,这就意味着设计师必须谨慎设计他们展示产品的方式。
下面是一些需要记住的事情:
图片大小不能超过最小的智能手机屏幕。 毫无疑问,强制手机用户过多地滑动页面会引起挫败感。
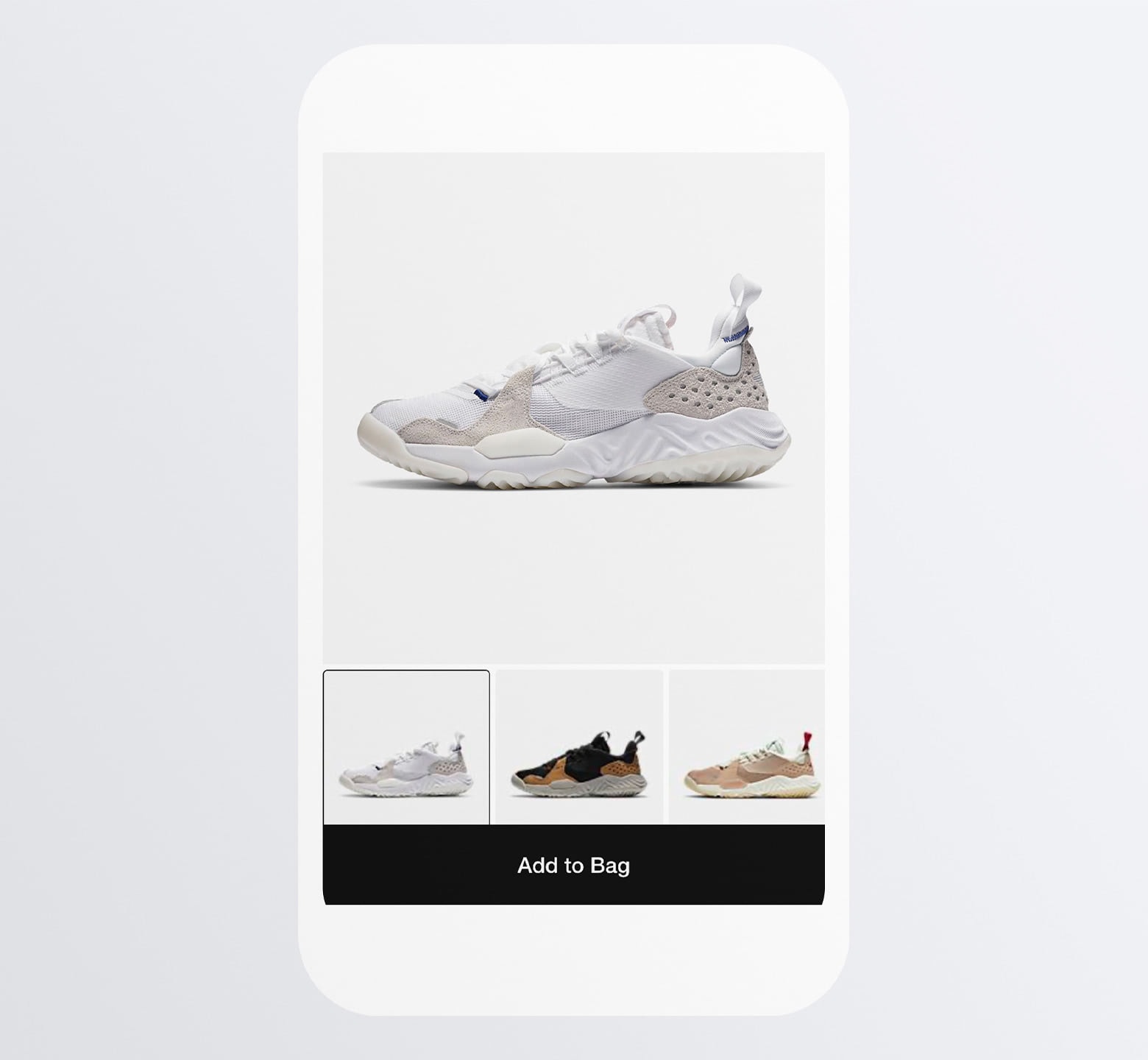
从Nike的产品目录中选取了一个页面的例子,可以看到其产品图片比屏幕的边界更小:

然后,使用一个lightbox,让用户可以放大产品看到高分辨率的细节:

要确保你使用的图片像素足够被放大。由于网上消费者不能真正尝试任何一种产品,他们需要看到这些细节才能做出自信的购买决定。
另外还需要考虑一件事:
在产品页面内放入多个图片,使消费者能够从不同角度、在可用范围内或以不同方式使用产品的场景。
例如, Dollar Sheve Club并不只是展示了它精致的瓶子:

在这个例子中,顾客看到了一个产品的瓶子,当照片构图把瓶子放在别人手里时,他们可以感觉到瓶子有多大,也可以看到真正的乳霜是什么样子。你还可以将短视频或者360度交互式视图添加到预览图中。
基本上,加入你需要包括的任何信息,让用户觉得他们不需要去商店反复尝试产品。
当然,你还要确保页面上的所有图片都是优化过的。我们都知道移动网站比桌面网站要慢,所以如果你想鼓励用户用智能手机购物,你的产品页面应该能在3秒内加载完成。
移动端电商平台上有许多令消费者沮丧的事情。比如你等他们选了一个产品或者改变,然后对他们说:“对不起,这个没货了。”
把你的移动端产品页面当作人们的手机联系通讯录。你不会允许他们一直填错表格,并等到他们点击“提交”按钮才通知他们,对吗?
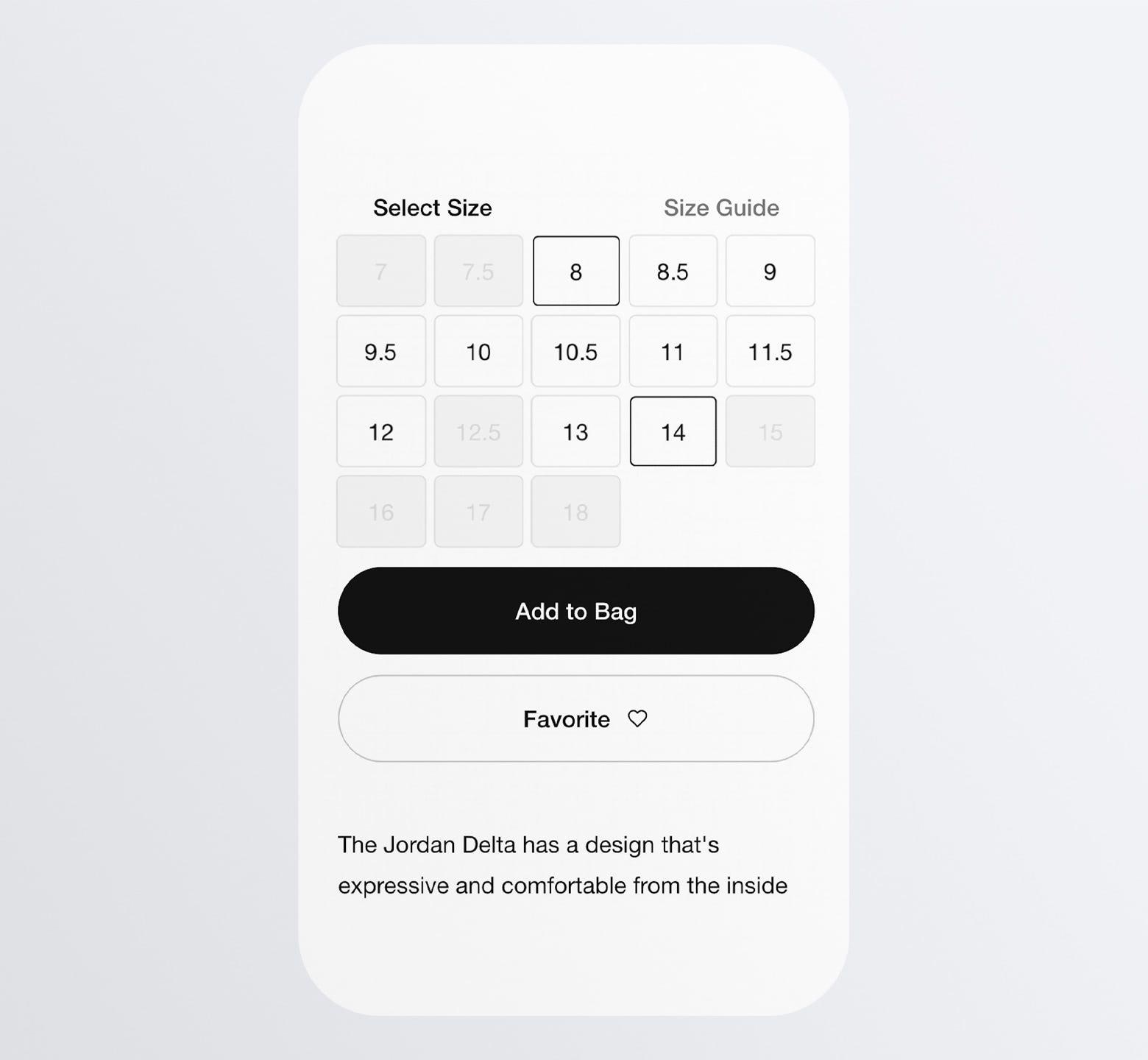
当涉及到设计移动端产品页面时,请为可用和不可用的变量选择样式。
通常的处理方法是使用灰色文本框,或像Nike这样的文本:

通过这种方式,用户就能立刻看到他们的选择。
现在,如果你正在为一家公司设计一个电商网站,如果它可以更快更准确地补充其库存,你可能就不需要使用灰色的选择器
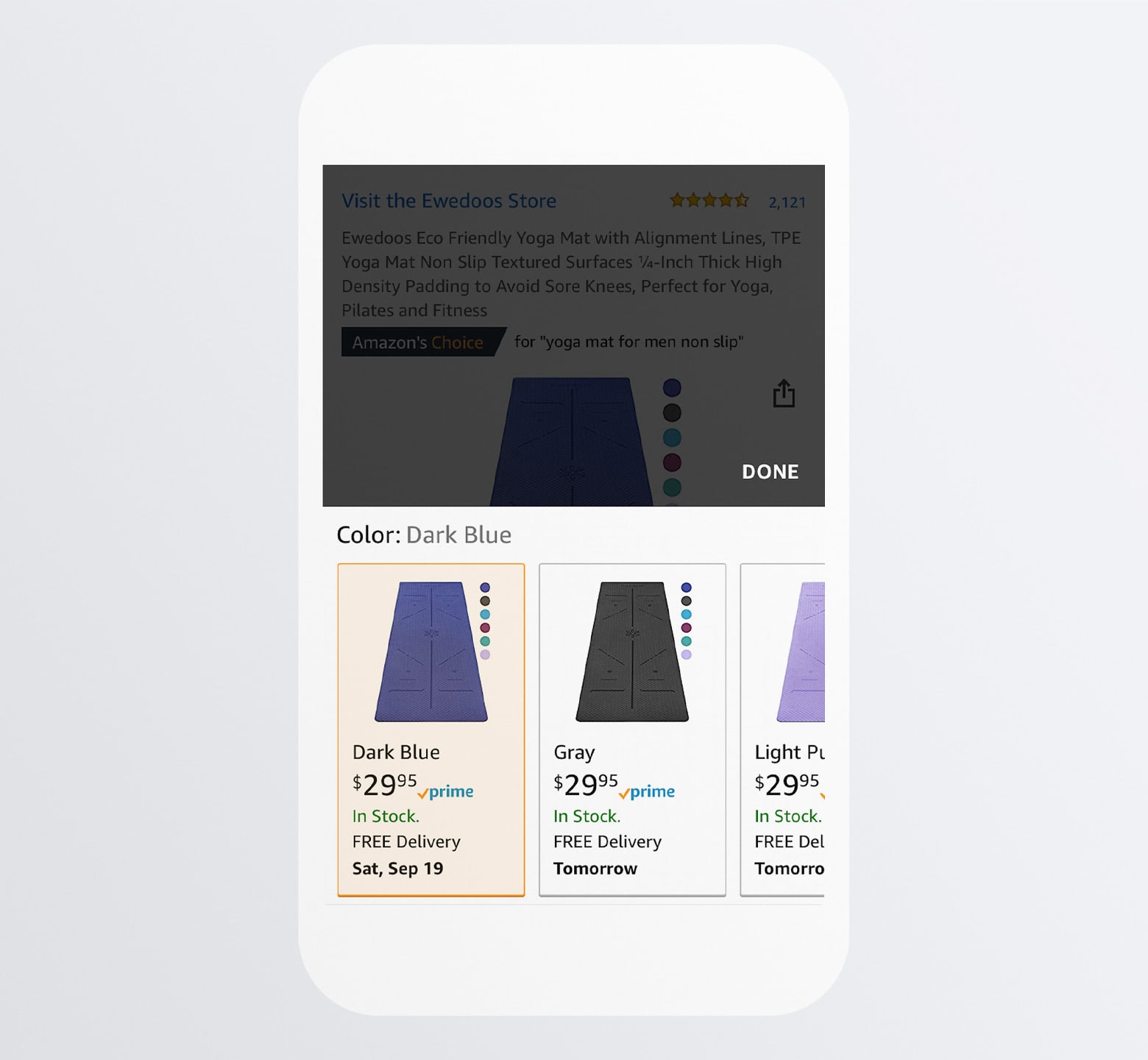
以亚马逊为例:

尽管在某些情况下,亚马逊的卖家无法在合理的时间内进货,且必须标注为“无法购买”的变量,但是这款产品并没有这个问题。如果顾客想买的是深蓝色的瑜伽垫,那么他就不必硬要选其他颜色,也不必放弃购买。通过提供一个具体的运送日期(比预期的要晚),可以避免商品库存直接显示“无法购买”,从而提高你网站用户的满意度和销售额。
坦白地说:产品页表面上的细节还不足以让大多数顾客相信。所以,页面的其他部分需要安排一些附加信息,以帮助用户作出决策。
根据你销售的产品的种类,这将需要一个移动端页面上很大的空间。这意味着你的用户需要多次滑动浏览。
缩小文本的大小是不可取的,因为你不希望破坏文本的易辨认性和可读性。取而代之的是,你可以使用以下两种节省空间的方法之一。
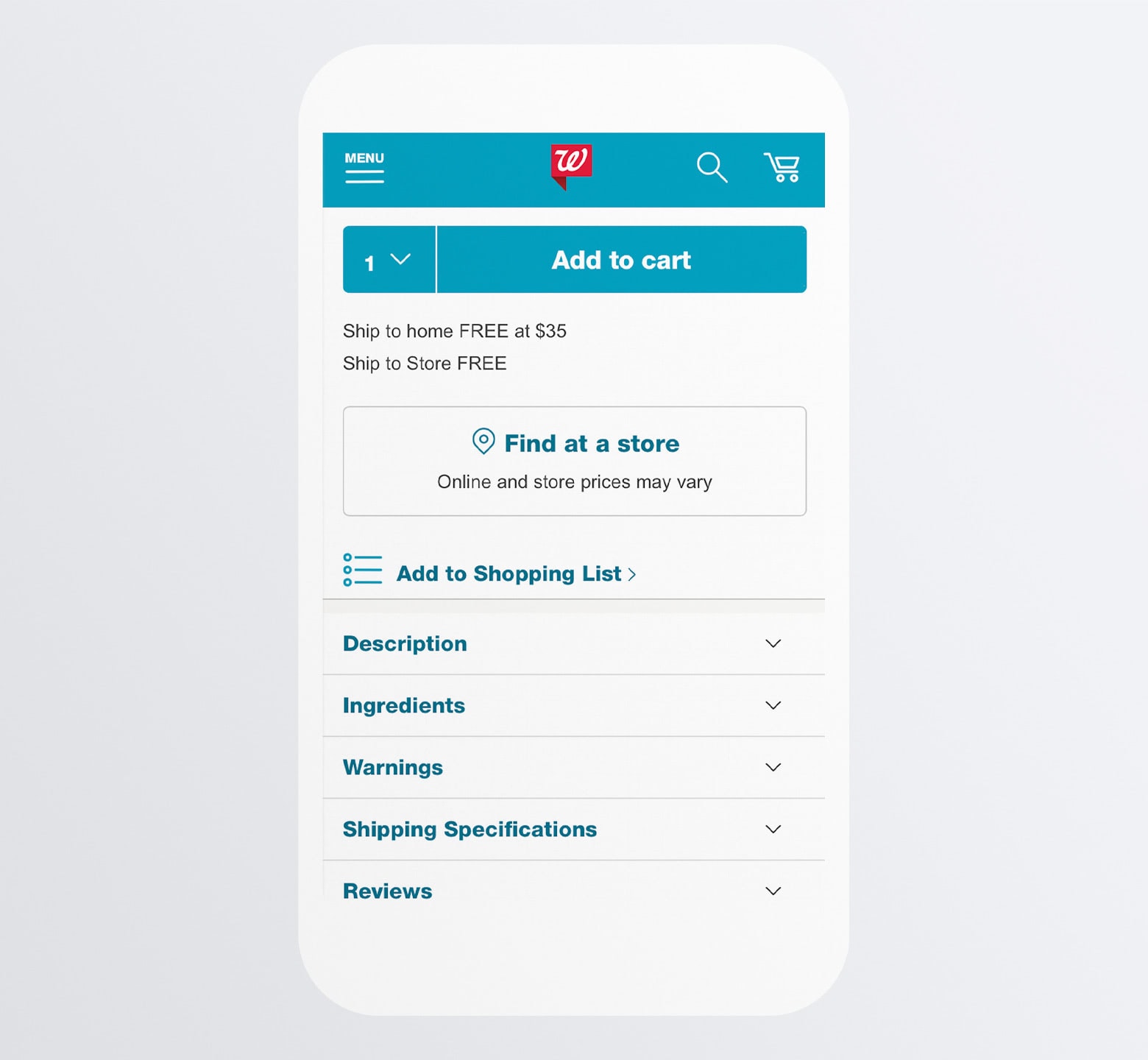
在Walgreens网站上可以找到一个很好的例子:

每个信息部分都整齐地藏在折叠面板里。这样一来,用户就可以很容易地选择他们需要的信息,从而做出决定。
H&M则采取了另一种方法, 以下是它如何布置其信息的截图:

它有点像Walgreens的折叠布局。然而,缺少的下拉箭头告诉我们这个页面并不是像上面那个例子一样运行。
取而代之的是:

H&M将其冗长的信息部分完全移出页面,它们都存在于各自的可滑动和可关闭的版面中。
从某种意义上说,移动设计的一个问题是页面可能会变得很长(至少在浏览页面的人看来)。以上方法绝对是帮助你保持页面长度合理的设计技巧之一。
即使你已经将尽可能多的信息压缩到折叠样式的组件里,移动端的页面仍需要用户花一些时间来滑动浏览。所以,如果用户已经阅读了需要的信息,为什么要让他们一直往下滑动,直到在底部找到“添加到购物车”按钮为止?
回答:你没必要这么做。
看看沃尔玛是如何应对这些情况的:

当用户进入产品页面时,他们会立即看到这个固定在底部工具栏的“添加到购物车”按钮。当用户向下滑动页面时,工具栏保持不变。
想想人们在网上购物的方式,你就会明白这一点。他们在不阅读任何产品细节或评论的情况下页面的机会非常低(尽管这并不影响在那里留下好印象)。
通过让“添加到购物车”呈现,无论他们滑动到页面的哪里,他们都可以确信选好产品时能立即采取行动。
另一个这样做的网站是宜家:

与沃尔玛相比,宜家的“购物车”包含了更多细节。用户可以看到:
图片
名字
价格
蓝色“添加到购物车”按钮
尽管有这么多的信息,宜家的简单设计和布局让这个预览界面不会使人感到眼花缭乱。
特别有趣的是,这个固定的工具栏底部有一个“查看详细信息”链接。单击此链接后,便将用户带回相关产品详细信息页面。
这个固定的工具栏不仅使添加到购物车更加方便,而且它还提供了一个快捷路径帮助用户确认产品最重要的细节。
虽然我们知道,有越来越多的消费者与他们的智能手机购物,我们也知道,一些仍然是更舒适的转换桌面。我们还知道,智能手机也是一个有价值的资源店内购物,使人们能够比较价格,夹优惠券,检查库存供应,等等。
尽管我们知道有越来越多的消费者使用智能手机购物,但我们也知道有些桌面端的销售转化率还是比较高的。智能手机是一个很有潜力价值的媒介,它可以让人们在商店购物时比较价格,凑优惠券,查看库存供应等。
因此,交替的CTA按钮将使你的用户根据自己的偏好使用智能手机购物。而作为回报,你的移动电商平台就可以捕获(或协助捕获)更多的销售额。
你需要注意的是你如何呈现你的次要CTA。你不希望分散用户在主要的“购物车”选项上的注意力。
Macy百货在这方面做得很好:

主要的CTA是“添加到购物车”。这是一个全宽度的红色按钮,尖叫着“点击我!”
但我们得假定,有些人还不确定他们是否准备购买它。
于是他们就在主按钮的下面增加了“添加到清单”按钮。把它设计成一个透明的幽灵按钮,虽然不能吸引太多的注意,但是也不会完全消失在背景中。
“添加到邀请函”是第三个 CTA选项,这也解释了为什么它的设计没有按钮形状。虽然Macy百货公司很可能是人们婚礼或婴儿满月酒送礼的一个受欢迎的来源,但这个相比一般用户并不普遍,因此没有必要在设计中给予它太多的强调。
一个品牌,一个网站,甚至一个产品,都有可能破坏一个新客户的信任。而且,有时候,你所做的一切都不是让顾客担心并且退出购物的原因,有时候是因为你没做过的一些事。
这就是为什么信任标记需要出现在你的移动端产品页面,尤其是要围绕着CTA按钮。假如你的平台已经竭尽全力说服他们购买你的产品,CTA附近的信任标记就是增强你已经获得的信任的最后一次机会。
信任标记有许多不同的形式。
例如, Home Depot在“添加到购物车”按钮周围有两个信任标记:

第一个标记位于CTA按钮上方:如何获取它。
在线商店并非总能提供这种选择。当它出现的时候,直到购物的中间阶段,用户才会看到它。如果用户需要灵活的送货和提货选项,则需要在产品页上提供这个信任标签。
在CTA按钮下面还有另一个信任标签:即时结账和Paypal结账选项。
其中一个为用户提供了一种不费力就能通过手机结账的方式。另一选择为用户提供了一个高度信任的支付处理器。不管怎样,目标是让用户知道他们的结账舒适感是第一位的。
沃尔玛是另一个在结账前提供送货和提货信息的商店:

第二天送达和隔天送货为电商网站提供了主要的竞争优势(就像店内提货一样),因此强调这些选项并详细说明送货的确切到达时间是明智之举。
另外,请注意“沃尔玛自营商家和物流”,这让用户知道他们不需要担心第三方商家会错误处理他们的货运。还有一个“退货政策”链接,把这个放到 CTA上也是个好主意,因为许多用户一直到退货时才想去查看这些细节。到那时候才看,或许太晚了。
人们选择在网上购物而非在商店购物,并不意味着当他们遇到问题时,他们不需要店员的帮助。
在站点上安装了聊天机器人或实时聊天小插件后,你可以自动处理许多此类交互,同时让支持团队自由地处理需要定制响应的问题。
但是要注意。
桌面端电商平台上的聊天工具可能没什么大不了,因为它位于网站一角的白色空间。然而,在移动端上,它一定会掩盖产品某些重要的细节。
与其在右上角使用典型的聊天工具插件,不如创建一个类似于以下Apple产品页面的按钮或链接:

蓝色的“与 iPhone专员聊天”最初是作为一个超链接出现在主产品图片下。而当用户向下滑动页面,聊天链接就会被固定在页面的顶部。
你不必要使用一模一样设计,但是在你的移动端产品页面的顶部或底部放置一个聊天工具条是个不错的想法,因为它保留了这个有用的,但并非总是需要的元素。
必须在产品页面上包含评价和评分部分。在这基础上,我们还需要知道这些内容的长度。
当你设计评论部分的时候,你可以做的事情之一就是包含搜索栏。这样可以让你的智能手机用户快速获得最相关的信息,例如1-800-鲜花公司是这样做的:

你可以并且应该做的另一件事,是允许按以下顺序排序:
按时间排序
按评分高低排序
按最有帮助排序
通过这种方式,用户可以筛选他们看到的评论数量,并花时间阅读那些对他们的购买决定有最大影响的评论。
结论
当然,移动端购物大势是必然的。但是,在智能手机上购物的行为是我们应该考虑的唯一指标吗?
如果我们想获得尽可能多的销售额,那么我们就必须关注移动电商平台访问的数量是否实际转变为移动端销售。否则的话,是什么阻止他们这么做?
通过在你的移动产品页面设计中实施上述的10个策略,你可以:
给用户留下深刻的第一印象
消除移动电商中常见的干扰因素和障碍
减少顾客花在滑动页面上的时间
增加顾客对你的信任
当然,最终也会带来更多的销售量。
作者:应骏
链接:https://www.zcool.com.cn/article/ZMTE5NjE1Ng==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发