转载蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的 BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
来源:http://www.lins.im/
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
译者注:基本的设计原则对整个设计的功能影响很大,它决定了你产品易用程度,也是我们作为设计师,要遵循的基本原则。本文介绍了一些基础的设计知识,与大家共享。
如果你在一个坚实的基础上建房子,它可以允许你尝试一遍又一遍,直到你得到想要的效果。但是一个有缺陷的基础呢 ?即使你雇佣了最杰出的建筑师,那个可怜的家伙最终还是会失败。
当它涉及到我们的网站和应用程序,用户界面也包括基本知识。这是我们所见所知的,也是我们所记住的。这篇文章强调了一些设计师在设计用户图形界面时所需要牢记在心的主要设计原则。
• 视觉分组
设计师应该根据功能本质的不同进行视觉分组。视觉分组会使界面的结构干净、整齐和功能一致性。最重要的是,它允许用户把同一类型的任务放在一个特殊的区域。
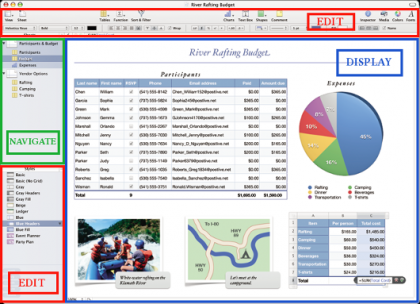
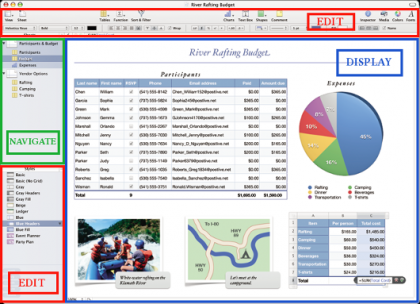
分组的第一步是确定我们的界面提供了哪些功能。基本的四个组是:编辑,导航,分享和展示。例如,产品应用,通常分为三个组:(他们典型的不包括分享功能):
• 侧边栏 允许用户在整个项目中导航一个中心点 ,通常使用缩略图或者节段
• 工具栏 允许用户编辑他们的项目
• 画布 展示项目的当前状态
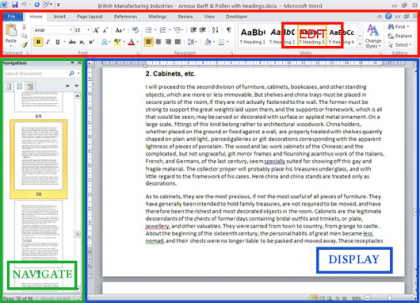
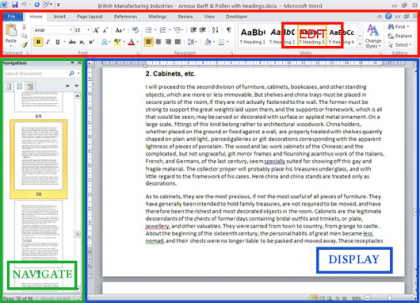
Microsoft word 2012是一个很好的例子:

虽然规则非常的直观,但是还有一件事情需要 避免:混合区域。例如,有一些编辑工具分散在界面的不同区域。

看到红色的区域?他们打破了功能一致性的界面结构。
但是不要停在大要素。 应用相同的页面区域也发现分组原则。关注工具栏上的图标怎样分类为小的,有意义的组,例如 “表格工具” (表格,功能,排序单元)和 “插入工具” (图表、输入框、形状、评论),个别的会包括一些媒体按钮在插入工具中。
同样,四个功能模式(导航、展示、编辑、分享)也从桌面应用走进了我们的网页设计中:
·关于导航,我们经常在头部或者侧边点击链接
·页面最大的部分常用来展示内容
·内容/ 反馈形式常用来编辑页面
·社交媒体按钮常用来分享信息
另外一个重要的原则:群组空间,但是不要混淆他们。例如,导航按钮和社交媒体按钮有不同的用途,因此应该有一些不同之处。
·尊重设备
与以前的用户比,用户使用大量的设备来创建、浏览、分享和消耗内容 —每个都有它单独的形状、尺寸和输入方式。因此,我们在做设计决定的时候强烈需要考虑用户使用设备的优点和缺点。
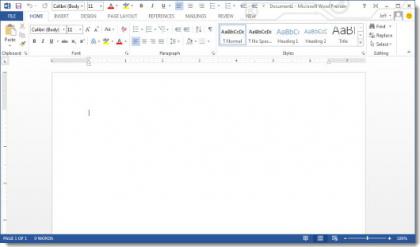
在为水平设备做设计的时候,我们应该利用他提供的水平空间,将元素并列排放而不是放在另一个元素的顶部。举个例子来说明不遵守水平设备设计的工程原则是如何影响用户体验的,看一下微软 Ribbon的界面。

Ribbon的界面,一组复杂的菜单作为核心,放在页面视图的顶部。它扩展了水平空间,因此,夺走了 垂直空间。垂直空间是非常重要的,它可以在当前页显示更多行的内容 —–在一个文字处理器里面是最重要的界面元素。
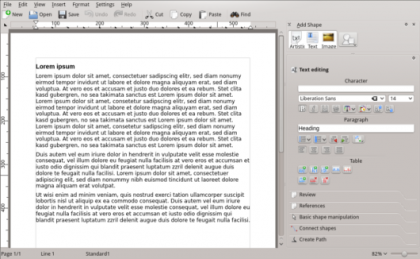
相比之下,看一下 Kword:

注意没有,屏幕的空间如何被浪费掉了;用户在当前页可以看到更多。侧边栏提供了必要的工具,以帮助用户在没有视觉中心的情况下进行编辑。
在一个 30英寸的屏幕上安排界面元素可以相当简单。但是,为一个 10英寸的移动设备设计整合的功能或者不拥挤的界面内容都非常棘手。这就引起了下一个提示:
·去除干扰,而不是功能
很多界面设计师坚持一种哲学为“保持简单 ”,提倡这个原则有一个点,然而,以我的经验,用户不会因为他简单易用而选择应用。他们选择基于他们是否能完成主要的任务。
设计师应该尽可能整合有用的功能,去除凌乱的界面。为了完成这些,他们应该使用 TABS
、下拉菜单或者其他智能的,有理由的解决方案。他们应该理解用户的意图,只显示工具或者最可能对它们有帮助的信息。
例如:( 1)除非我们鼠标移到某一项上,否则工具提示是不可见的,。( 2)除非我们移动光标,否则全屏控制通常是不可见的。标签、按钮和下拉菜单也是为此工作。一般来说,一定是有来龙去脉的。
否则,在访问一个信息的时候,会在空间和点击次数之间妥协:
·如果一个命令或者内容(分类)可能会被频繁访问,那么可以把他设置成按钮 /链接,或者做一个下拉菜单条目。
·如果一组命令可能会被频繁访问,那么把它储存为标签,或者储存这组类别为下拉选项。
·当他们相互排斥的时候,使用单选按钮。
·当提供独立的选择,使用复选框。
好的设计是有前后联系的,尽管前面的原则经常被后面的这两个拒绝:
·如果大量的易点击标签 /按钮/ 链接存在不确切的数量,那么使用标签 /按钮/ 链接而不是下拉菜单。这个数量将会随着屏幕的尺寸变化,输入设备(触屏设备需要更大的 UI控制),你是否感觉你仍然显示足够的实际内容。
·在特殊情况下如果屏幕的控件是最重要的,使用下拉菜单而不是按钮 /标签/ 链接/单选按钮。
给出足够的控件,使用链接:
然而,如果空间紧张或者有些类别不经常访问,那就使用下拉选项:
除了一下基本的 UI设计原则,设计师还必须注意细节。这将引出最后 —可以说是最重要的—良好的界面设计原则。
·同理心
许多公司开展了广泛的可用性测试,找出用户为什么会接纳或者拒绝他们的应用程序,以及他们如何提高自己。有时候,他们得到的答案很不满意,用户不能很明确的指出是什么困扰这他们,但是他们只是觉得在使用一个特定的应用时感觉不舒服。
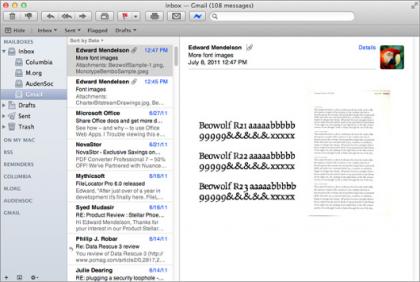
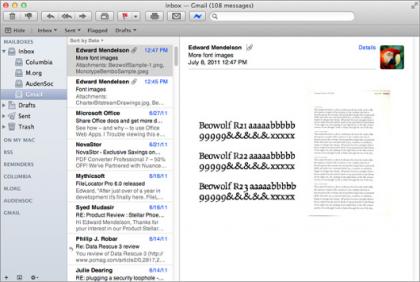
这不是一个用户困难的案例,相反,看似微不足道的一个设计决策对用户的潜意识层次影响非常深。苹果为 OSX Lion发布邮件,例如,他们以下三点观点受到了好评:

其实,它看起来整体吗?设置三栏取决于设备的定位,大界面元素互相紧挨着,它不浪费屏幕的任何一个像素,安排三栏是严格的逻辑,他们准确的反映当前的文件夹层次结构(第一栏:主要文件夹;第二栏:子文件夹;第三栏:在文件夹中选定的文件)。
然而对于许多用户来说,发布几天后,即使它是最理想的,用户还是会查询如何把视图模式回复到经典视图模式,为了找出原因,还是要站在最终用户的角度感受。
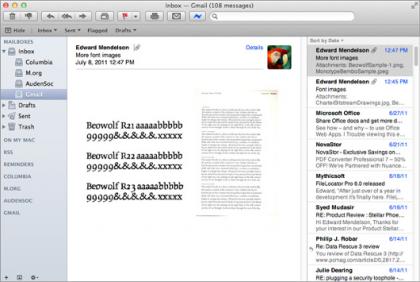
大多数时候,当使用邮件的时候,毋庸置疑会阅读邮件。这就意味着,大多数时候我看着邮件栏。然而,在新的布局中,邮件栏被放到了应用的最右边缘。这起初可能不会感到困扰,但是一段时间之后,我可能会慢慢的厌倦了看我的屏幕边缘。
相反,我觉得这个地区应该在应用程序的中心:
如果你想测试你的同理心能力,试试下面的:忘记头栏和导航专栏,问问你自己,如果你需要连续只看邮件栏,你想选择什么样的界面。
总结(蓝注:这篇很棒!总结应好好看看)
为了尽可能提供最佳的用户体验,重要的是用户界面设计师要紧跟着基本的设计原则,重要的原则:
首先,给视觉分区,不同的区域从本质上代表不同的功能,界面要保持简洁、一致的结构。这给用户带来了清晰的易于理解的导航,可以随时找到需要的内容。
第二,尊重您设计的设备特点。每个设备都有其优势和劣势。分析和利用他们 用户的优势。
第三,去除凌乱,而不是功能。毕竟,用户为什么使用你的应用第一位是功能(表面上),使用标签、下拉菜单、智能关联方法,仅提供用户特殊情况下最可能需要的工具或者信息。
第四,与用户存在同理心,不要轻易的进行设计决策。注意,即使一个最小的设计决策也可能对用户的潜意识层面影响非常深,把自己放在他们的位置去创建一个界面,不仅视觉顺畅,从长远来看也是非常的方便易用。
遵循这些原则并不容易,但是最终,他节省了设计师、开发人员和用户的时间和金钱。这是一件好事情,对吗?