企业B端设计规范是构建企业级产品界面的重要指导原则,它涵盖了UI规范和组件规范两大方面。UI规范主要包括色彩、字体、布局和图标等设计元素,以确保产品界面的统一性和美观性。色彩规范包括品牌色、辅助色和中性色等,用于表达不同的操作状态和信息层级。字体规范则注重字体大小、色彩和行高等属性,以提升用户体验和信息传递效率。
那么,我们该如何做好体验标准化,保障基础体验一致性?下面将和大家分享我们公司在构建设计规范的实践案例。

企业级B端产品具有行业壁垒高、业务复杂、服务角色多等特点,在大型迭代项目中,如何做好设计协同,把握设计一致性和还原度常常让很多设计团队感觉无从下手,找不到切入点。在长期的项目实践中我们发现,做好设计规范能规范可以帮助个人、团队以及整个企业提高效率和产出质量,保障用户体验统一。
以我们设计团队为例,随着业务不断扩大,定制化需求不断增加,大型迭代项目做不好设计和开发协同,导致出现“体验一致性差”“设计效率低”“还原度不可控”等问题。如何有效解决这些问题呢?可以通过构建设计规范,以保证一致性,实现工作提效。

从不同角度出发,构建设计规范都能发挥积极的作用。
对企业来说:有利于实现产品经理、设计和研发的输出一致。设计侧主动建立产品设计规范,很大程度上是为了做好设计管控,实现原型、设计稿到线上页面统一的设计语言,从根本上提升设计质量和还原度,提高用户满意度。
对个人来说:当多个设计师共同协作同一项目时,由于设计理解不一致等原因,容易出现设计控件使用混乱等问题。若有详细的设计规范作为引导,有利于实现产品各个模块间的一致性。组件化的工具也能减少机械重复性的工作,让设计师将更多精力投入到用户研究和提升用户体验上。

产品有不同发展阶段,设计规范同样也有,不同阶段下的产品目标和规范需要覆盖的内容都不尽相同。我们要既要避免做多,保证投入产出比最大化;同时也要构建一个合理的规范迭代思路。
该阶段的产品核心目标是「验证产品或商业模型」,业务需求都是小步快跑、频繁迭代。产品处于从0到1的野蛮生长状态,存在着“先满足功能,再优化体验”的情况,导致该阶段的产品体验往往不太过关。
搭建目的:通过定义原则,梳理关键页面和流程,搭建基本的规范框架。既让团队对产品有统一的设计价值观和认知判断;从页面到流程,又能对应设计参照标准;同时业务可以在规定的框架下发展,不仅让产品体验的根基牢固,而且不会限制功能设计自由。
搭建范围:「全局说明」「页面布局」「通用流程」
该阶段的产品基本形态已稳定,也形成了初步的模型结构。后续迭代是在现有结构的基础上,进行增加或优化功能。虽然探索期定义了产品原则、布局和流程,但探索期产品的自由生长,会导致不少设计细节不一致,从而影响了产品整体的体验和效率。
搭建目的:通过回溯整理过往设计,沉淀优化成完整的交互规范。再根据规范统一产品体验,进一步优化流程和效率, 让整个产品体验达到相对稳定的状态。
搭建范围:「全局说明」「页面布局」「通用流程」「基础组件」「业务组件」

好的设计规范有很多优秀的例子,例如Google、Apple、Microsoft这些引领全球设计风尚的公司,设计规范已经上升为设计语言,指导旗下所有产品的设计。国内做的优秀的案例,比如Ant Design,Element,arco.design等,像这类的产品已经实现了端到端的体验一致,把交互、前端和视觉的事情一并解决了,是值得学习的典范。这些优秀的设计规范都包含以下几个特点:灵活性,可扩展性,系统性和标准性。
一般团队内部构建的设计规范都源于某一产品或者业务,因为主要是团队内部成员使用,追求的是投入产出比最大化。所以可在行业通用设计规范的基础上,适度参考行业设计规范,能复用的直接参考,同时专注于业务本身,具有业务特性的再集合业务综合考虑,使整个规范制定效率更高,科学性、指导性更强。

设计规范的执行和推动主要分为四大步骤:
类型梳理:分析业务场景,整理和归类组件,评估具体组件优先级和迭代计划;
全局说明:统一布局,色板,字体,常用样式,规范设计语言;
抽象设计:将设计共性抽象出来,构建组件通用方案;
效果验证:通过定性/定量数据追踪效果,分析原因,迭代改进;

收集现有设计页面,分析业务场景,再参考行业通用规范的定义,整理和归类组件,可以先罗列完整,再根据产品实际业务需要进行增删改。
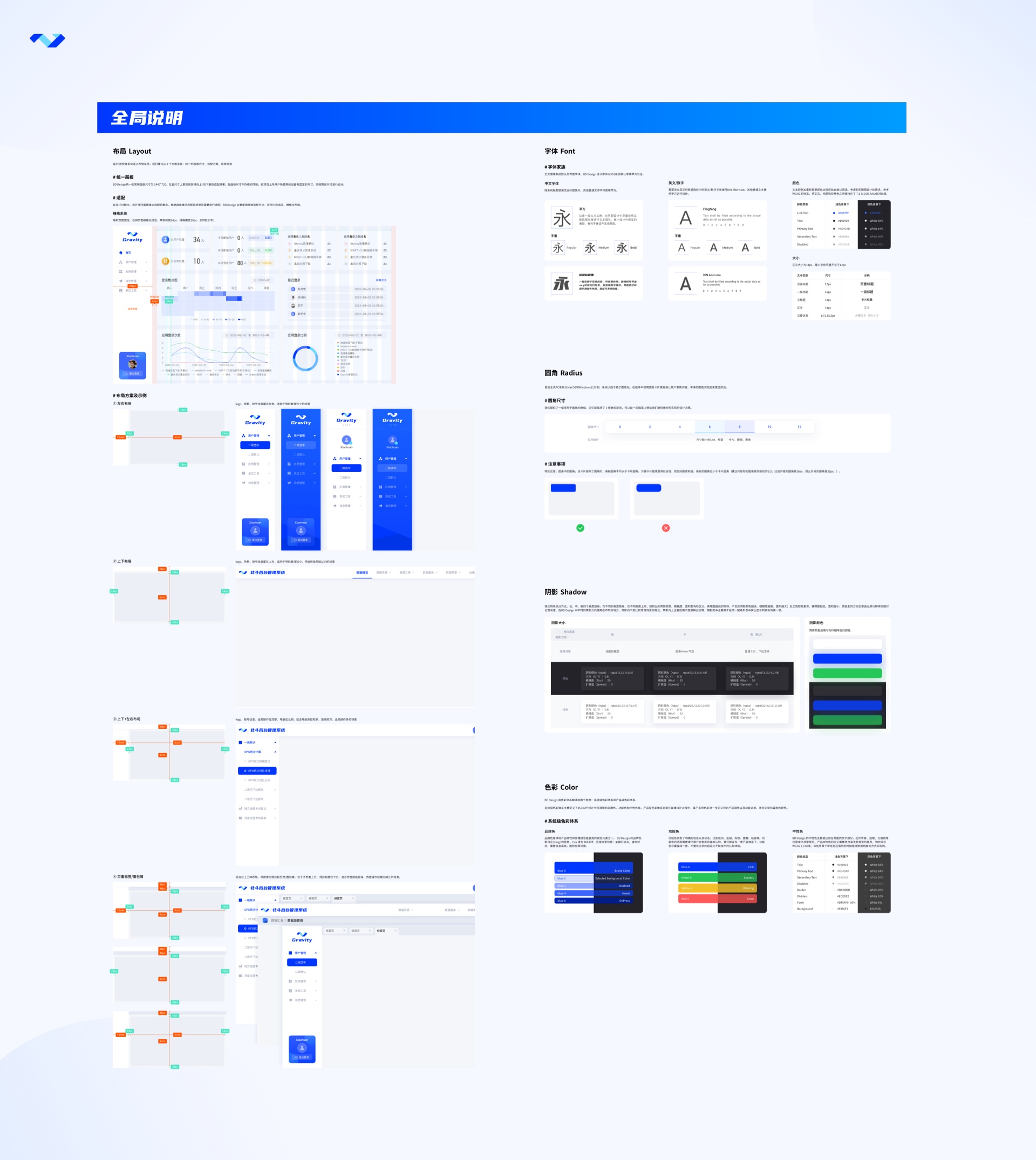
全局说明:明确影响整站各个模块、各个页面设计的原则和规范,指导我们后续各种规范的定义和设计。包括统一布局,色板,字体,样式等设计规则。
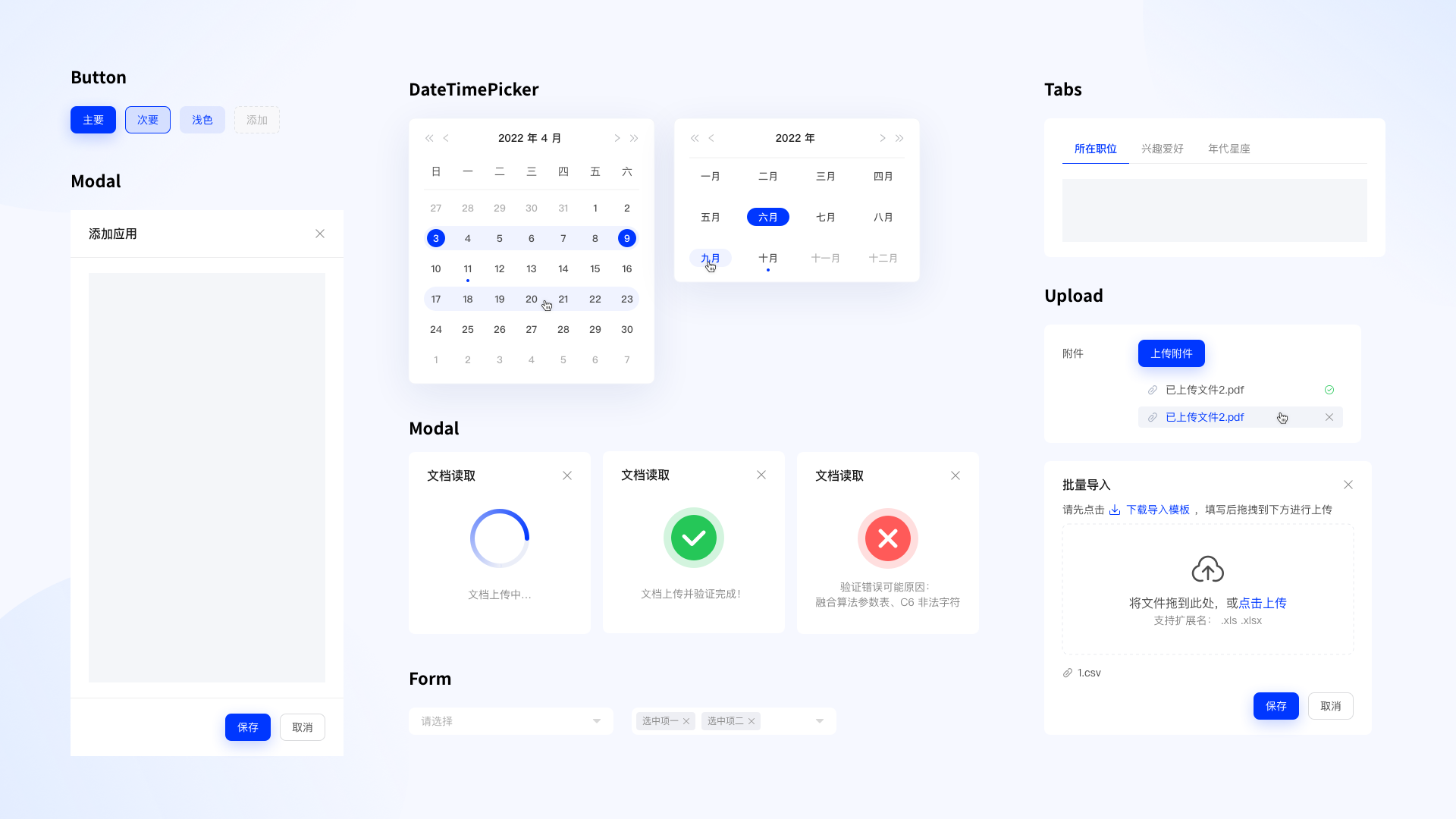
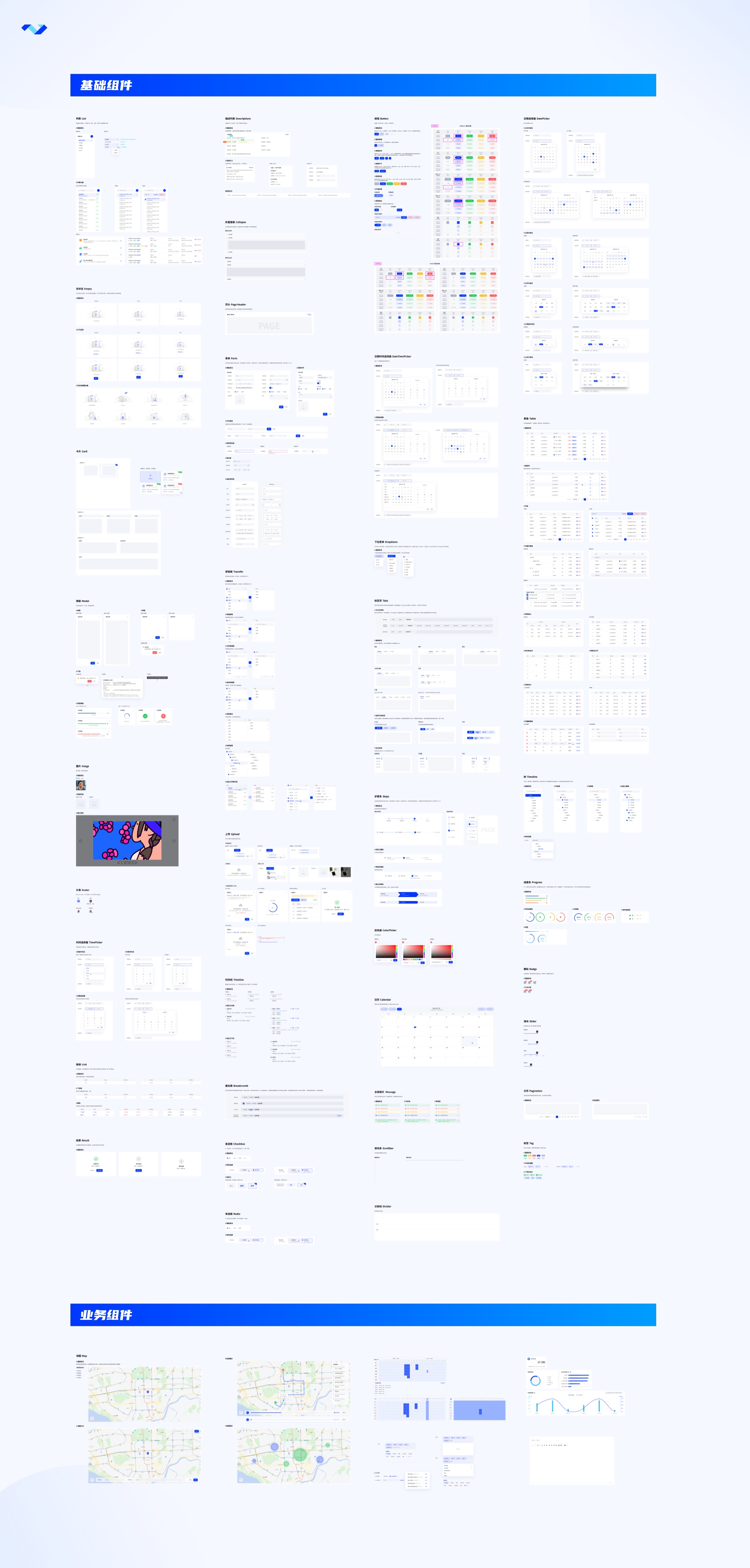
基础组件:可参考行业通用规范中的基础组件分类和组成,因为大部分基础组件都具有一定的通用性,站在巨人的肩膀上更高效。这里我们根据实际情况,将基础组件分为导航,通用,数据展示,数据录入,反馈5个大模块,每个模块下再细分各小类,构成基础组件的类目。
业务组件:根据业务需求,可以定义属于自己的业务组件,这也是区别于其他通用行业组件库的一个核心部分。

因为在大体量产品设计中,每个模块都由不同的同学负责,这样全局产品的把握就会降低,需要去补充全局规范说明去维持产品全局通用部分的一致性。包括布局,色彩规范,字体,样式等;

抽象设计是设计规范中最核心,工作量最大,难度最高的一个环节。我们可以将它拆解成几个部分,先做出基础组件,再基于基础组件和业务需求抽象设计业务组件,最后抽象成页面模板。

基础组件
组件库的搭建,就一定要提到原子思维。道尔顿原子论认为,物质世界的最小单位是原子,原子是单一的,独立的,不可被分割的,在化学变化中保持着稳定的状态。这个原子理论同样适用于设计系统中。
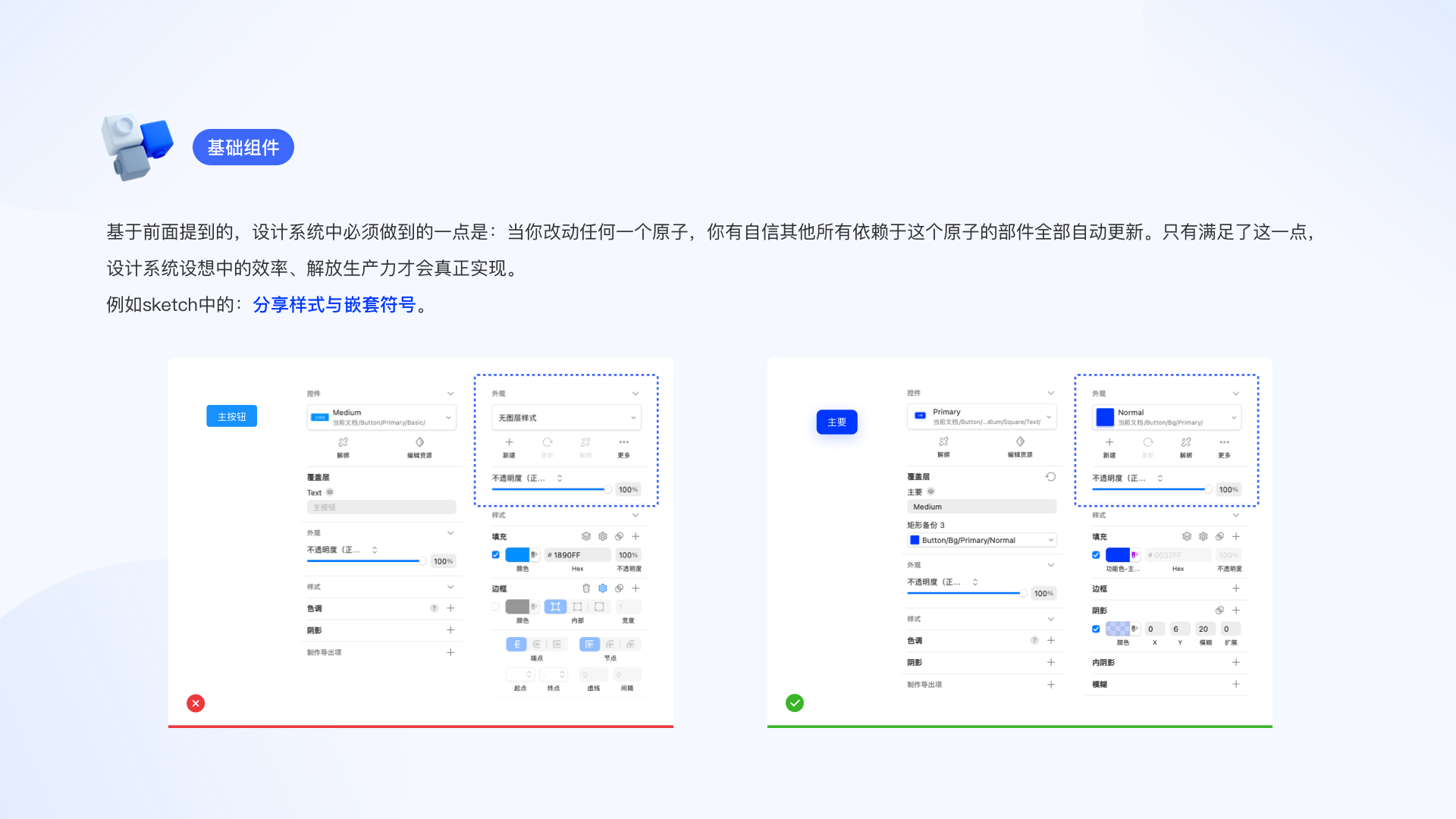
其中,最小单位设计元素就是基础组件。我们在做设计系统的时候希望当你改动任何一个原子,你有自信其他所有依赖于这个原子的部件全部自动更新。只有满足了这一点,设计系统设想中的效率、解放生产力才会真正实现。例如,在sketch中,分享样式和嵌套符号的使用。


业务组件
在构建完基础组件后,可以根据业务需求,将使用频率较高的组件进行评估,抽象成业务组件。
一般业务组件可分成两大类:
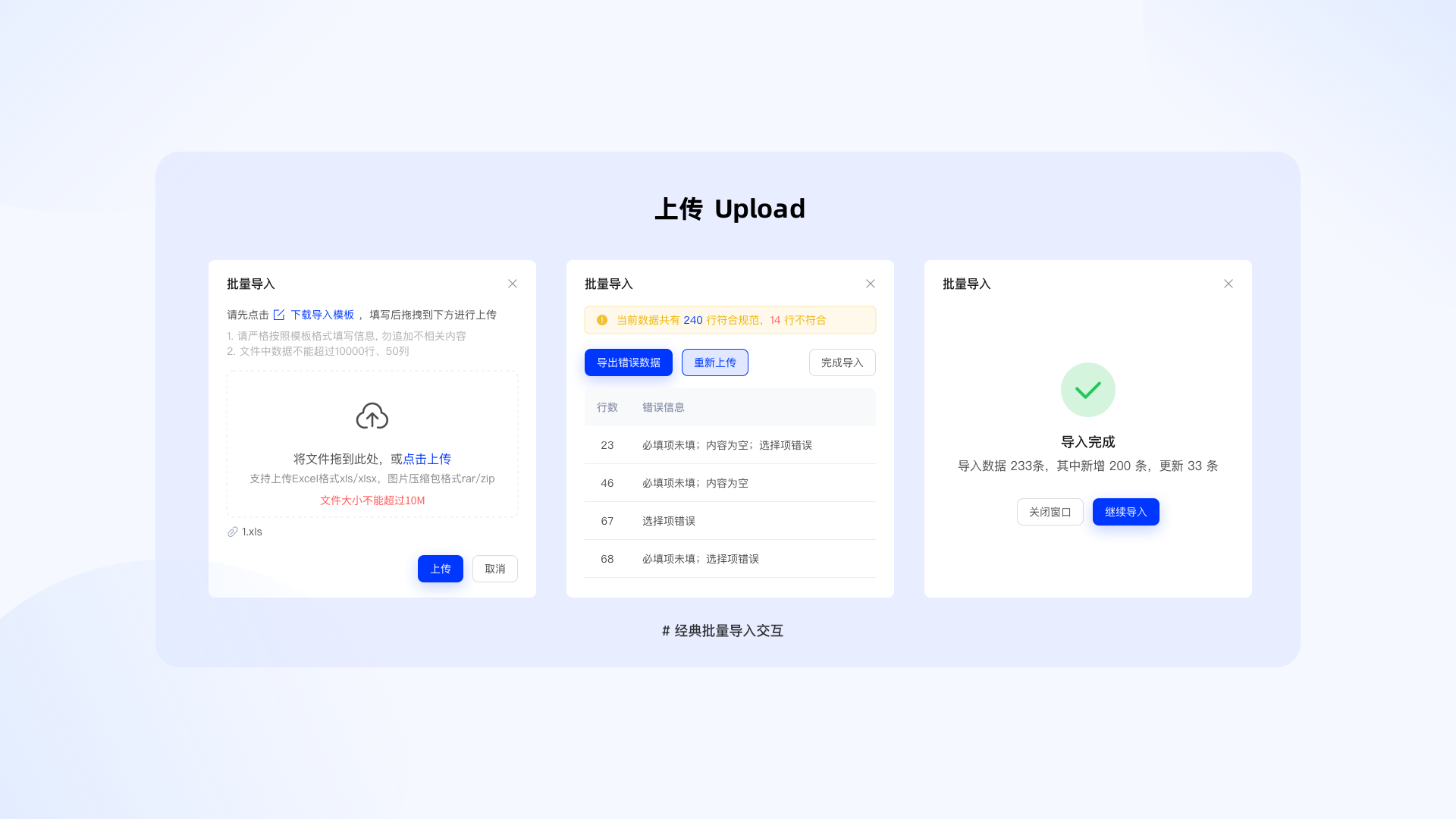
一类是由多个基础组件组成的带有业务需求复合组件,如:复合标签,快捷时间选择器等;
另一类是针对特定业务场景的业务组件:如地图,站点等;


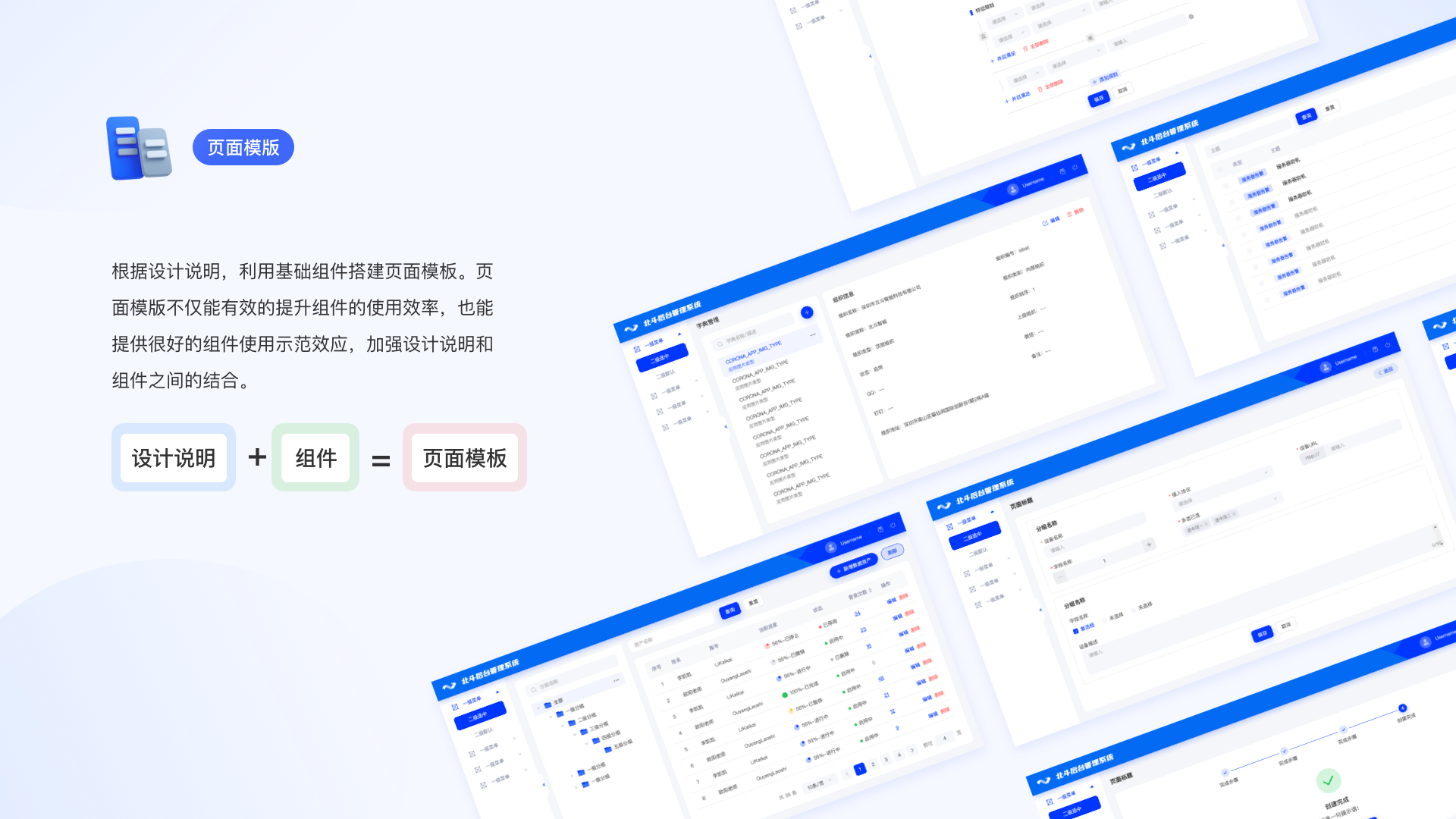
页面模版
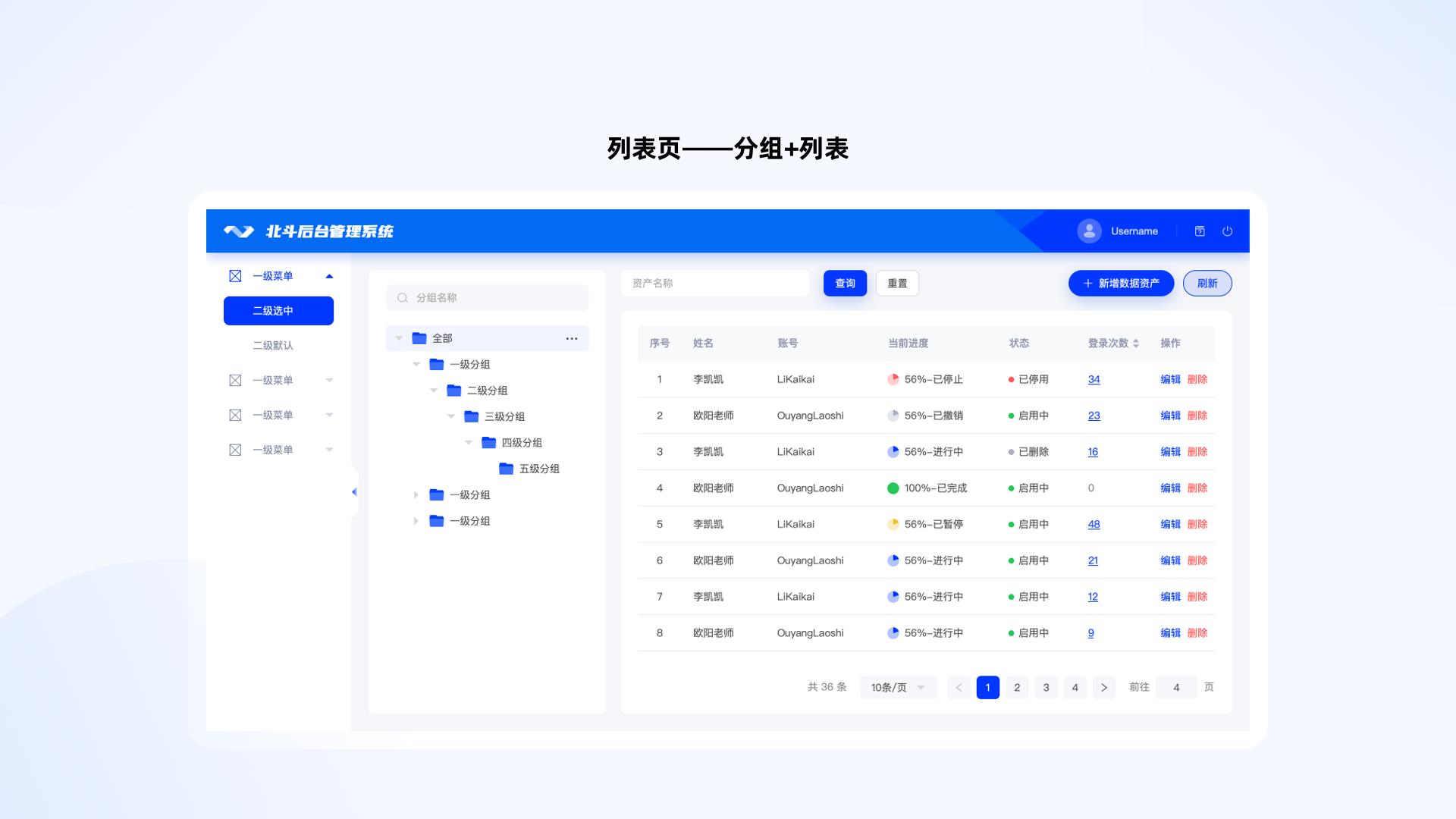
在完成基础组件和业务组件的构建后,我们可以根据全局说明,利用组件搭建页面模板。页面模版不仅能有效的提升组件的使用效率,也能提供很好的组件使用示范效应,加强设计说明和组件之间的结合。


组件质量评估:从物理到行为层,包括样式、组件、框架、组件交互 共4个维度。通过一致性评分衡量标准化覆盖的好坏。
系统应用层面的评价:
系统是否帮助业务提效;
当业务不能直接应用系统,能否灵活改动;
系统是否帮助业务变得更有竞争力、更创新;

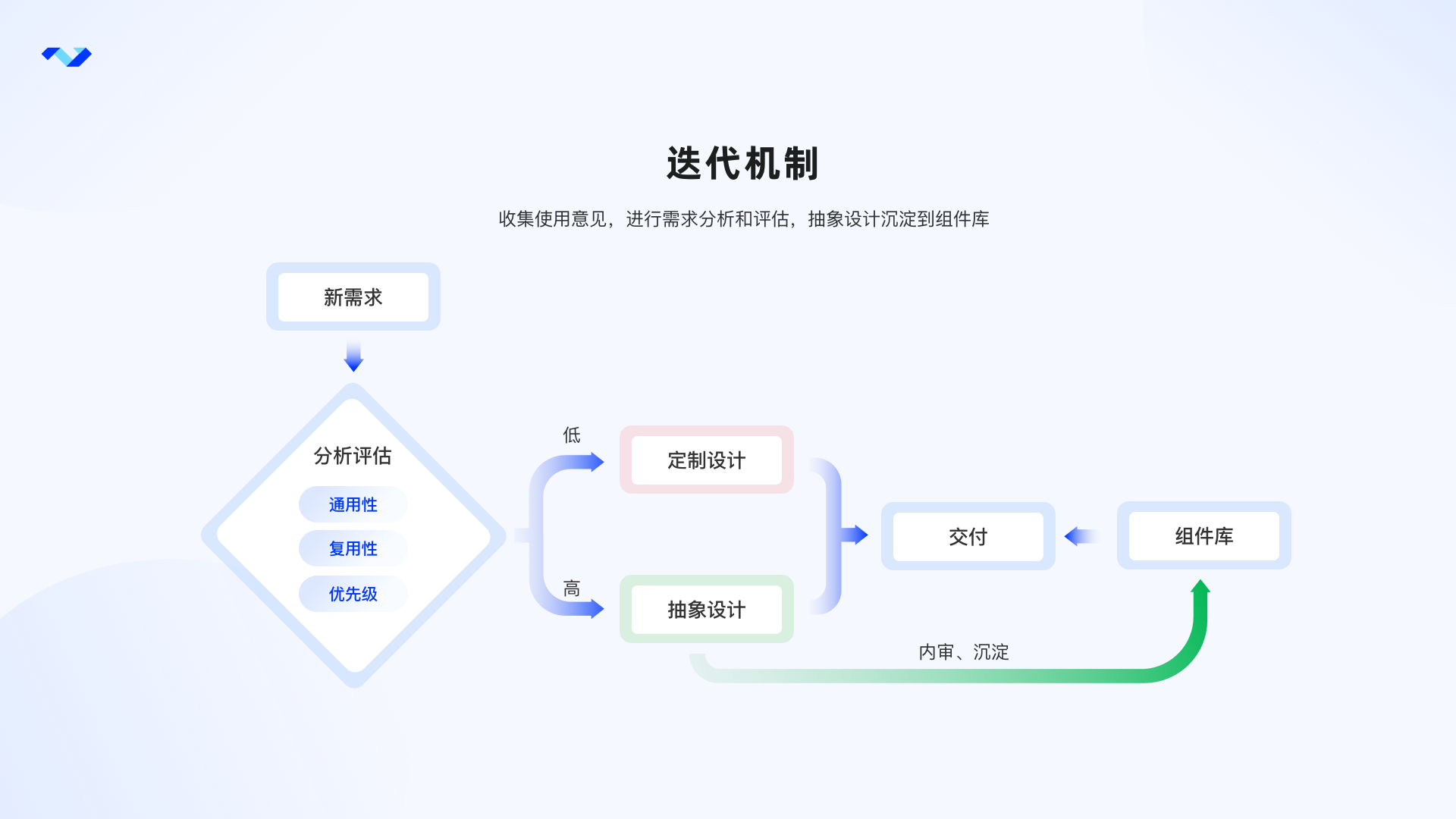
迭代机制
当我们完成设计规范的整体构建后,对于新需求,通过评估复用性、通用性和优先级,低级别的走定制设计完成交付。高级别的通过抽象设计、内审、沉淀到组件库中。

机制提效
在完成设计规范的构建后,我们可以联合产品经理和前端工程师,帮助每个环节的人员快速搭建产出物,推动上下游机制提效。
例如,我们会基于设计规范,为产品经理提供符合设计规范的Axure元件库,产品经理使用元件库,可以快速搭建原型,产出prd,与设计师、开发的沟通也更加顺畅。简单的修改可以跳过设计师出图这一步骤,直接和开发沟通,极大加快前期的节奏。甚至通过借助元件库,产品经理可以搭建出高保真原型,用于直接和用户确认或者给客户进行demo的演示。
基于设计规范,推动研发实现组件代码化,通过设计标准化可以达到研发工业化。通过定义标准规范,提高流程、组件的复用率,开发侧就可以制定相应组件,形成前端脚手架,方便后期迭代的组件化使用,有效地避免不必要的分歧点和重复造轮子,同时减少上线前设计走查、测试的工作量,保证落地效果,提升生产力。

以上就是我们在构建自己的企业设计规范的流程,最后,给大家展示一下,我们目前的企业设计规范和部分应用情况。




蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。

关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发