2024-11-6 蓝蓝设计的小编
黑色在 UI 界面设计中的特点:
黑色是一种极具力量感和深邃感的颜色。在 UI 设计中,黑色常传达出高端、神秘和专业的气质。它能够营造出强烈的视觉焦点,使界面元素更加突出,让用户的注意力更容易集中在关键信息上。黑色还具有很好的包容性,与其他颜色搭配时能产生鲜明对比,无论是高饱和度色彩的点缀还是柔和色调的辅助,都能展现出独特的视觉效果。此外,黑色界面在视觉上给人一种沉稳、安静的感觉,有助于减少视觉疲劳,尤其适用于需要长时间使用的应用场景。

卡片式界面设计的特点:
卡片式设计具有很强的信息组织性。它将不同的内容或功能模块以卡片的形式呈现,每个卡片就像是一个独立的信息单元,使得内容层次清晰,易于理解和浏览。这种设计方式模拟了现实生活中卡片的交互感,给用户带来熟悉和自然的操作体验。卡片可以轻松地进行排列、组合和扩展,能够适应不同屏幕尺寸和设备类型,保证了界面在各种平台上的一致性和美观性。而且,卡片式设计便于突出重点信息,通过调整卡片的大小、颜色、排版等,可以强调某些特定的内容,引导用户的操作行为。

黑色卡片式 UI 界面设计要点:
在色彩搭配方面,虽然以黑色为主体,但要注意卡片与卡片之间、卡片与背景之间的层次感。可以利用光影效果、不同明度的黑色或少量白色、彩色元素来增强这种层次感,避免界面过于单调或压抑。对于卡片的大小和间距,要根据内容的重要性和信息量合理安排。重要信息的卡片可以适当放大,卡片之间保持合适的间距,让用户能够清晰区分不同的卡片,同时也保证了界面的整洁性。在卡片的交互设计上,要考虑到触摸操作的便捷性,例如卡片的点击、滑动、展开等操作要符合用户的预期和习惯。
设计方法思路:
首先,确定界面的核心功能和信息架构,将内容划分为不同的模块,这些模块将成为卡片的设计基础。然后,从整体风格出发,选择黑色作为主色调,并根据品牌特色或应用场景确定辅助色彩。在设计卡片时,注重卡片的形状、边角处理,可采用圆角等设计增加卡片的柔和感,同时保持简洁的风格。对于卡片内的信息排版,要遵循视觉层级原则,将最重要的信息放在最显眼的位置。在设计交互效果时,通过动效来增强卡片的趣味性和交互性,如卡片的淡入淡出、滑动时的惯性效果等。最后,进行用户测试,根据反馈对黑色卡片式 UI 界面进行优化,确保其在视觉和交互上都能满足用户的需求。
以下是一些黑色卡片式界面设计的优秀案例:
1. Airbnb:
- Airbnb 的界面设计在卡片的基础上,采用了无框设计,统一并且重复的信息元素使内容更具有规律性,给人营造出比较整体的感觉。整体以黑色作为背景主色调,搭配简洁的白色文字和图片,形成强烈的视觉对比,让每个房源信息卡片都能清晰地展示在用户面前。例如,在搜索房源结果页面,每一个房源卡片都包含了房屋的图片、基本信息、价格等关键内容,用户可以快速浏览并获取所需信息。这种黑色卡片式设计既展现了简约的风格,又提升了用户获取信息的效率。
2. Instagram:
- Instagram 作为一个以图片为主的应用,在界面设计上采用了卡片式布局。虽然它的主色调不是黑色,但在一些特殊的页面或功能模块中,黑色卡片式设计被很好地运用。比如用户的个人主页中,“故事”板块的展示就采用了黑色卡片的形式。黑色背景突出了图片和视频的内容,吸引用户的注意力,同时卡片上的文字信息(如发布时间、浏览量等)也清晰可见,方便用户快速了解每个“故事”的基本情况。
3. Pinterest:
- Pinterest 是卡片式设计的早期先驱者,其瀑布流的页面设计方式为用户提供了无缝式的流畅体验。在界面设计中,黑色卡片的运用增强了视觉层次感。当用户将鼠标移到图片上方时,卡片会出现微妙的阴影和交互效果,给予用户“可点击”的视觉反馈。例如,在搜索美食图片的页面,每一张美食图片都以卡片的形式呈现,黑色的边框和背景让图片更加突出,用户可以轻松地浏览和发现自己感兴趣的内容。
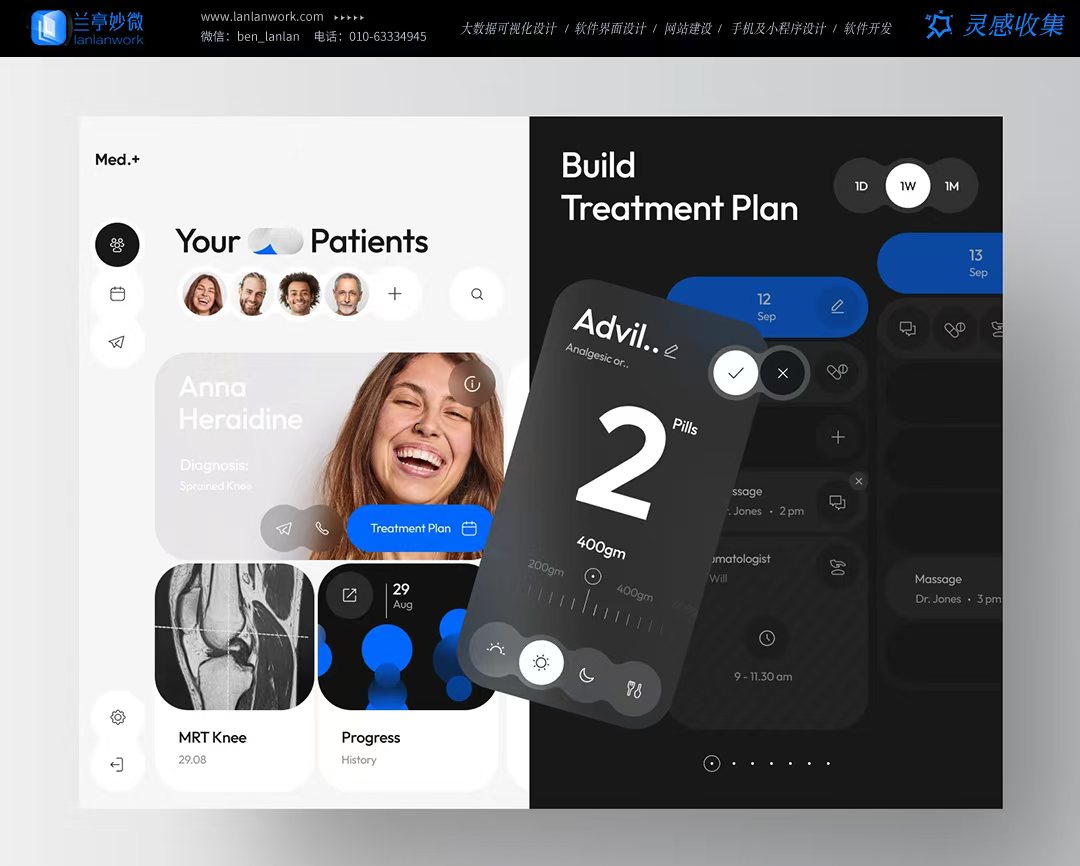
4. 音乐应用 Rhino Music UI Kit:
- 这是一款音乐应用的界面设计案例。在其播放界面或音乐列表页面中,采用了黑色卡片式设计。黑色的卡片背景与音乐应用的主题风格相契合,营造出一种沉浸式的音乐体验氛围。卡片上展示了音乐的专辑封面、歌曲名称、歌手等信息,并且通过合理的排版和字体设计,让用户在快速浏览的同时能够轻松获取关键信息。此外,卡片的交互设计也很出色,用户点击卡片可以播放音乐或进入歌曲的详细页面,操作简单便捷。
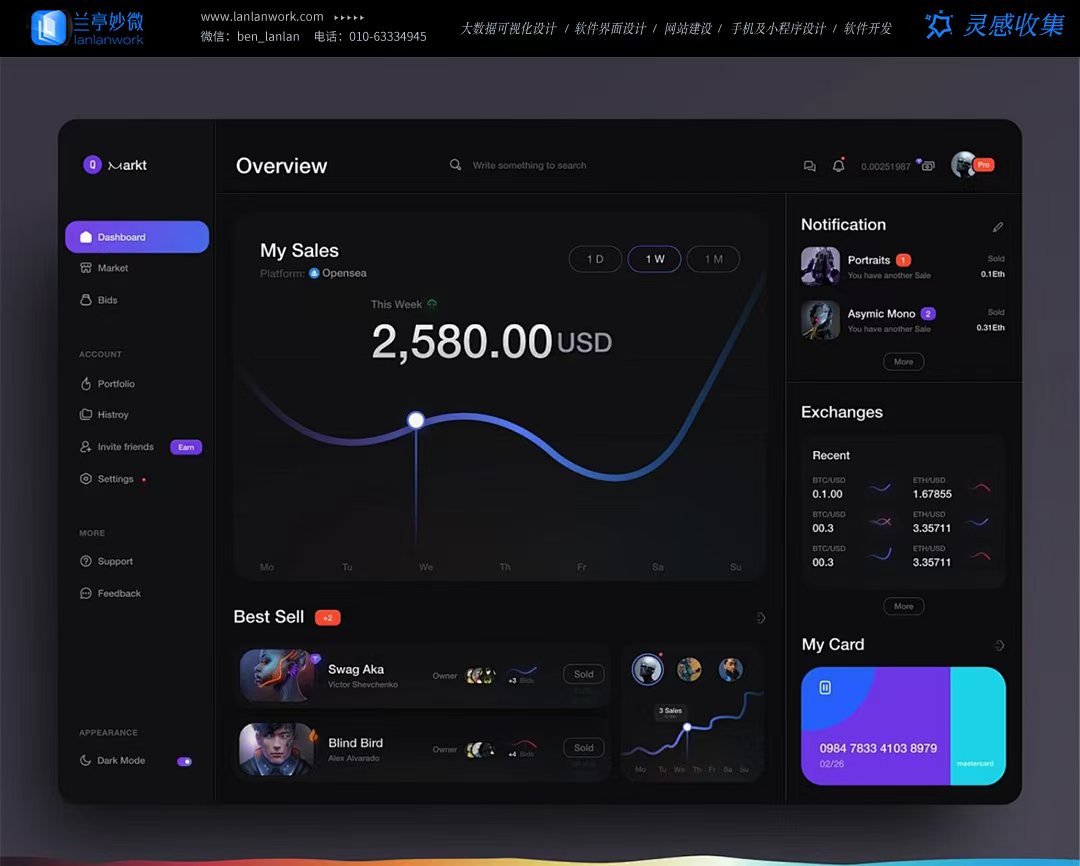
5. 金融类应用:
- 在金融类应用中,黑色卡片式设计常常被用于展示账户信息、交易记录、理财产品等内容。例如,某银行的手机应用程序,在个人中心页面采用黑色卡片展示用户的账户余额、近期交易记录等重要信息。黑色背景给人一种稳重、安全的感觉,符合金融行业的特点。同时,卡片上的图表、数据和文字信息经过精心设计,简洁明了,方便用户快速了解自己的财务状况。
6. 游戏界面:
- 在一些游戏的界面设计中,黑色卡片式设计可以用于展示游戏角色的属性、技能、装备等信息。比如一款角色扮演游戏,在角色信息界面,每个角色的属性、技能等内容都以黑色卡片的形式呈现。卡片上的图标和文字设计简洁直观,玩家可以快速了解角色的能力和特点。并且,在玩家进行操作(如点击卡片查看详细信息或升级技能等)时,卡片会有相应的动画效果和交互反馈,增强了游戏的趣味性和可玩性。
7. 电商平台:
- 电商平台的商品推荐页面或商品详情页面也经常使用黑色卡片式设计。以某时尚电商平台为例,在商品推荐页面,每个商品都以黑色卡片的形式展示,卡片上包含了商品的图片、名称、价格、折扣等信息。黑色背景突出了商品的图片和关键信息,吸引用户的注意力,同时也让整个页面看起来更加整洁、美观。在商品详情页面,黑色卡片用于展示商品的详细描述、尺码信息、用户评价等内容,方便用户全面了解商品。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。

关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发