2024-11-18 蓝蓝设计的小编
二、AR/VR 场景对 UI 设计的独特要求
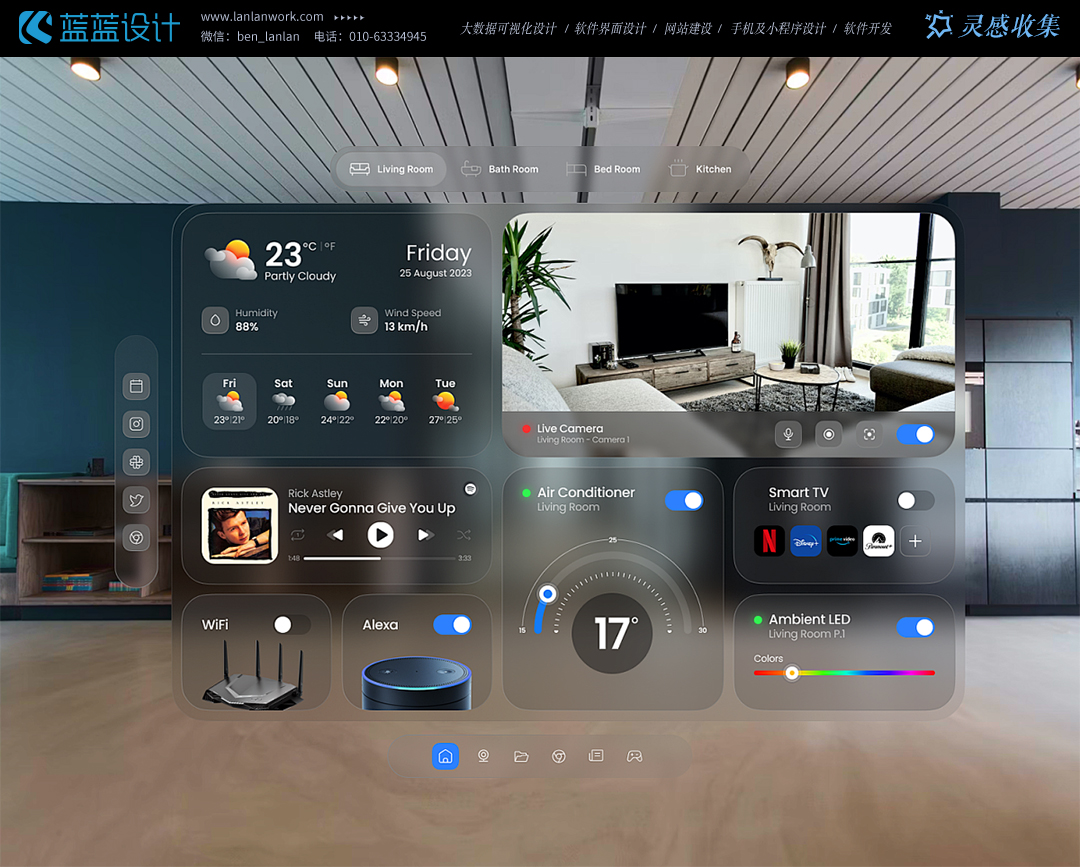
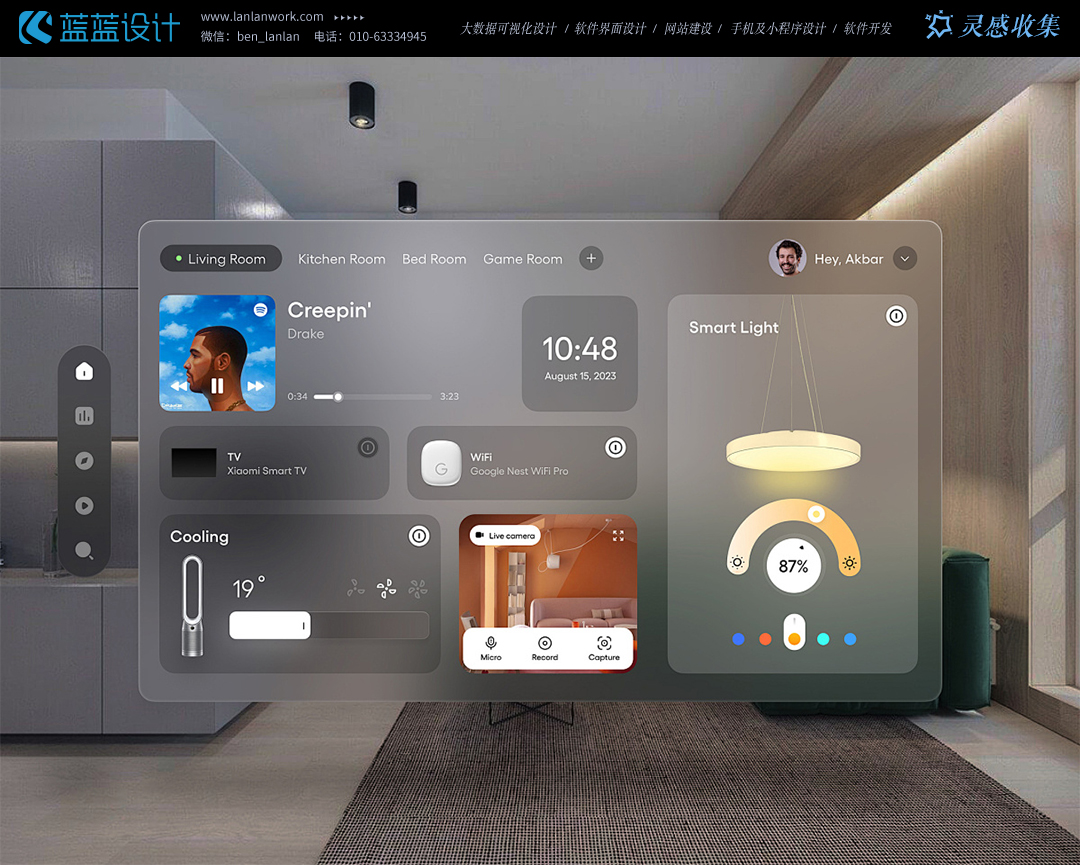
(一)空间感知与布局
在 AR/VR 环境中,用户不再是面对传统的二维屏幕,而是处于一个三维的空间中。UI 元素的布局需要考虑到深度、距离和方向等空间因素。例如,在 VR 游戏中,重要的游戏提示信息不能放置在用户视觉边缘或者过于靠近用户,以免造成视觉干扰或眩晕感;而在 AR 导航应用中,指示箭头需要准确地贴合在真实环境中,符合用户对空间位置的理解。这要求设计师具有对三维空间布局的敏锐感知和精确把握能力。兰亭妙微设计能抓住专业考量因素,设计元素简洁明了。

由于 AR/VR 设备通常需要长时间佩戴,视觉舒适度成为 UI 设计的关键考量因素。过高的亮度、对比度或过于复杂的图形可能会导致用户眼睛疲劳、头晕甚至恶心。因此,在选择色彩方案时,需要避免过于刺眼的颜色组合,并且保证文本和图形的清晰度,同时要注意元素的运动速度和频率,防止引起视觉上的不适。
AR/VR 的交互方式与传统设备有很大不同。手势识别、头部追踪、手柄操作等成为主要的交互手段。UI 设计需要充分利用这些交互方式,例如设计直观的手势操作菜单,用户通过简单的手势动作(如握拳、挥手等)就能触发相应的功能。对于基于头部追踪的交互,UI 元素应该能够根据用户的视线方向自然地呈现和响应,为用户提供流畅的交互体验。

在复杂的 AR/VR 场景中,UI 元素应尽可能简洁明了。避免过多的信息堆砌,将核心功能和关键信息以突出的方式呈现。使用简单易懂的图标和大字体的文本,确保用户在虚拟环境中能够快速识别和理解。例如,在 VR 教育应用中,知识点的展示界面应该简洁,重点突出,让学生能够专注于内容而不被复杂的 UI 所干扰。
AR/VR UI 设计需要与应用场景紧密结合,使虚拟元素与真实或虚拟的环境自然融合。在 AR 旅游应用中,UI 设计可以根据用户所在的景点位置和历史背景,呈现出与之相符的风格和信息。对于 VR 模拟场景,如飞行模拟,UI 元素(如仪表盘、操作按钮等)要与虚拟的驾驶舱环境无缝对接,增强用户的沉浸感。
及时、准确的反馈是良好 UI 设计的重要组成部分。在 AR/VR 场景中,当用户进行交互操作时,系统应该通过视觉、听觉或触觉等多种方式给予反馈。例如,当用户通过手势选中一个 UI 元素时,可以通过发光、声音或轻微的震动来确认操作的成功。同时,对于新用户或复杂操作,需要提供清晰的引导,帮助他们熟悉和掌握交互方式。

深入了解目标用户在 AR/VR 场景下的需求、期望和行为习惯是设计的基础。通过用户调研、场景模拟测试等方法,收集数据并分析用户在不同情境下对 UI 的使用情况,为设计决策提供依据。
利用专业的 AR/VR 设计工具,如 Unity、Unreal Engine 等,创建初步的 UI 原型。这些工具提供了丰富的三维建模、交互设计和测试功能,能够帮助设计师快速迭代和优化设计方案。在原型阶段,可以邀请用户参与测试,获取反馈并进一步改进设计。
根据原型确定的布局和交互逻辑,进行视觉设计。包括选择合适的色彩、材质、光影效果等,使 UI 在视觉上更具吸引力和沉浸感。同时,要不断优化设计,通过性能测试确保 UI 在不同硬件设备上都能稳定运行,保持良好的视觉效果和交互性能。
AR/VR 场景下的可视化 UI 设计是一个多学科交叉、极具挑战性的领域。兰亭妙微设计师从传统的二维 UI 设计思维中跳脱出来,充分考虑三维空间、用户交互和视觉舒适度等新的因素。通过遵循设计原则和策略,运用科学的设计流程和工具,我们能够创造出更加优质、符合用户需求的 AR/VR UI 设计,为用户带来前所未有的沉浸式体验,推动 AR/VR 技术在更多领域的广泛应用。随着技术的不断进步,我们期待在这个领域看到更多创新的设计理念和实践成果。

蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
