在当今数字化时代,气象 APP 成为人们日常生活中不可或缺的工具,其功能的实用性和特点的独特性固然重要,但优秀的 UI 设计能够将这些优势最大化地呈现给用户,提升用户体验和产品竞争力。
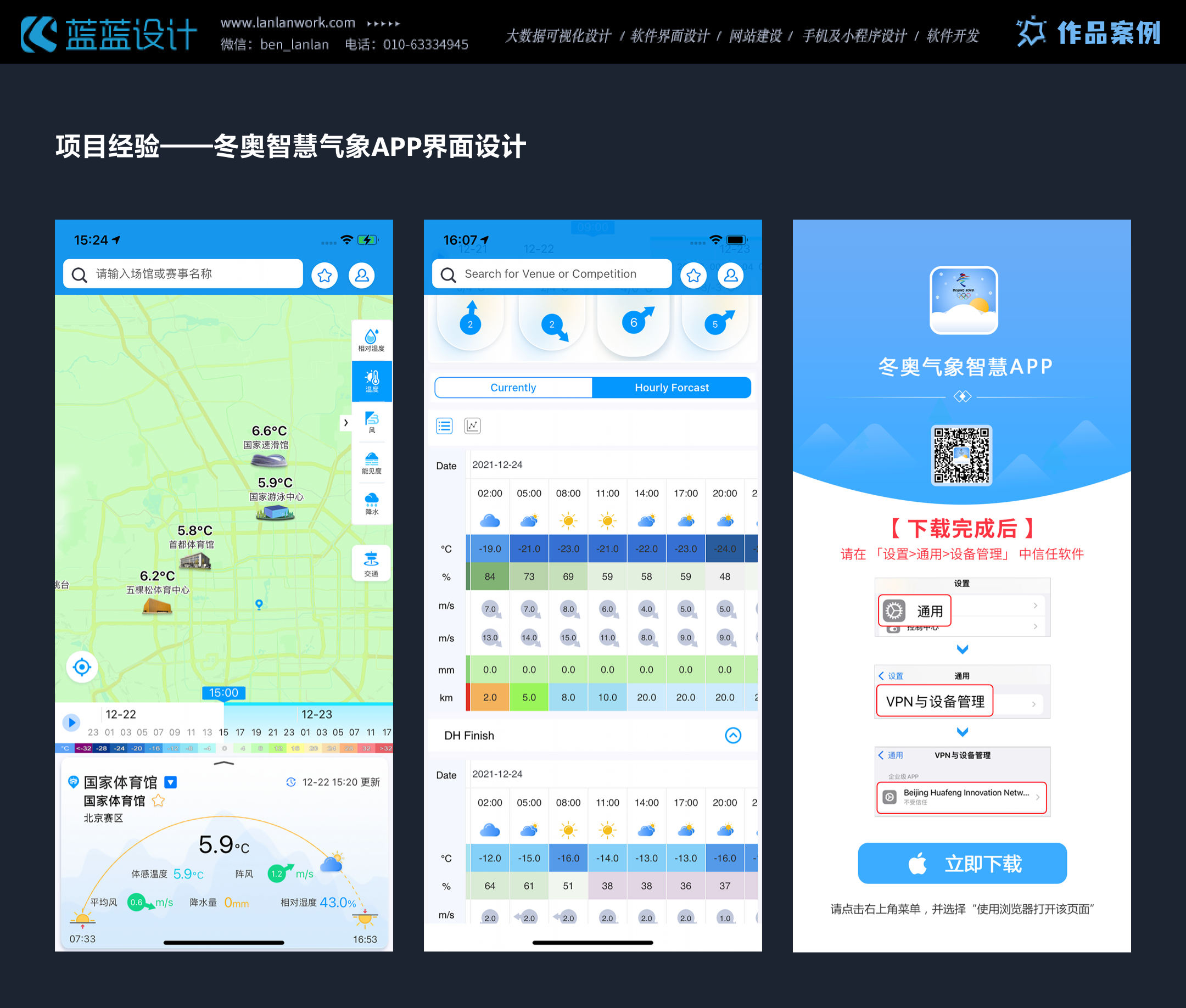
气象 APP 的首要功能是为用户提供精准的天气信息查询服务。在 UI 设计中,应首先确保首页布局简洁明了,将用户最关注的实时天气信息,如当前温度、天气状况(晴、雨、阴等)、空气质量指数等,以大字体、鲜明色彩突出显示在屏幕上方显著位置。例如,使用超大号的数字显示温度,搭配与天气状况相匹配的高清图标,晴天用明亮的太阳图标,雨天则是雨滴图标,让用户一眼就能获取核心信息。
下方可设置常用功能模块,如 “未来几小时预报”“未来几天预报”“生活指数”“气象地图” 等,以简洁的图标加文字标签形式排列,方便用户快速切换到所需功能页面。在页面切换过程中,采用流畅的过渡动画,既能增强视觉连贯性,又不会让用户感到突兀。这样的布局设计使得用户在打开 APP 瞬间,就能便捷地获取关键气象信息,满足其对天气信息及时性和准确性的需求,突出了气象 APP 信息获取便捷的特点。

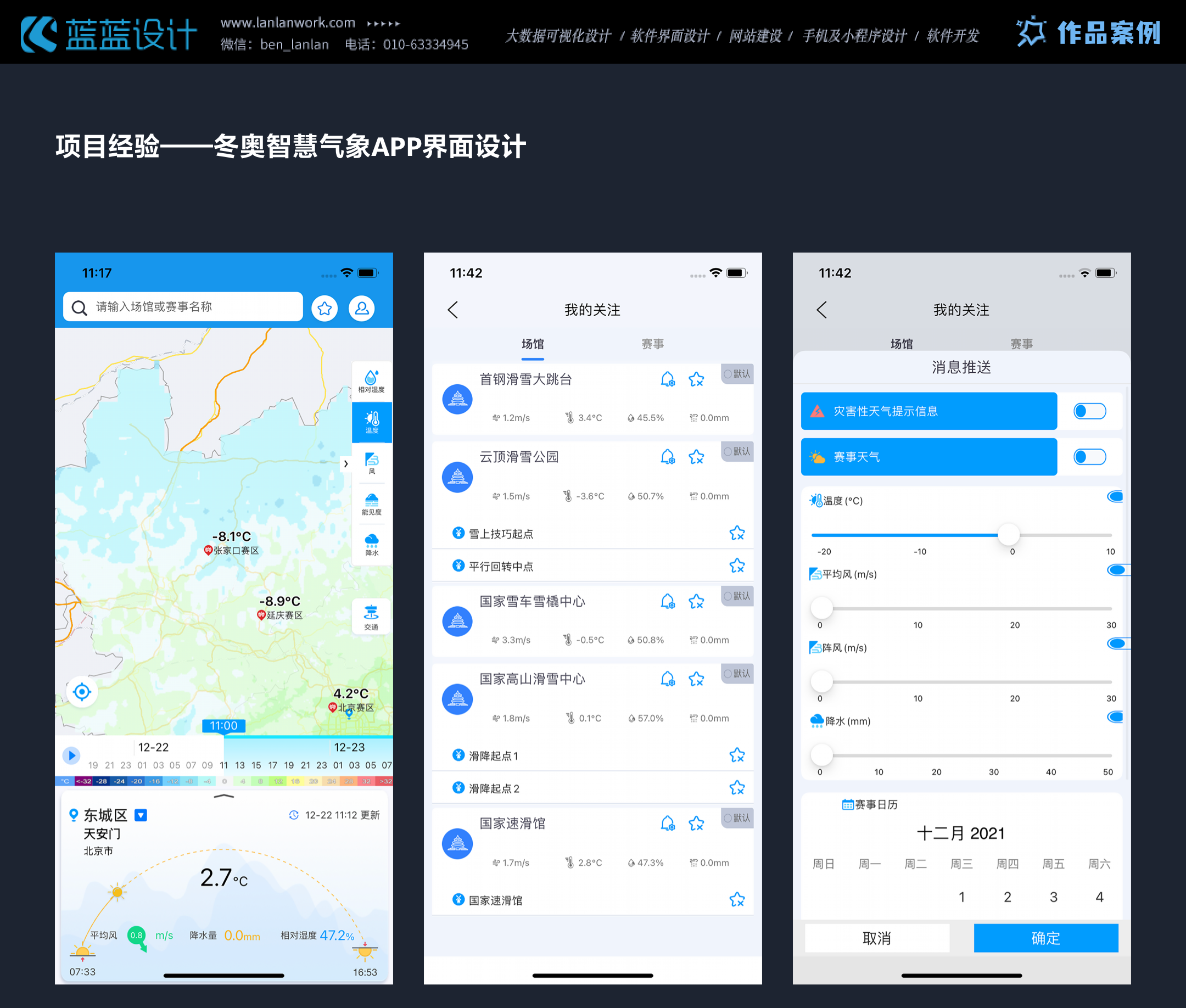
气象数据丰富多样,如何直观地展示这些数据是 UI 设计的关键。对于气象地图功能,采用高清卫星地图或雷达地图作为背景,以不同颜色、线条和图标来表示各种气象要素。例如,用蓝色区域表示降雨范围,颜色越深表示降雨量越大;用箭头线条展示风向和风力大小,箭头的粗细和长度与风力强度成正比。用户可以通过缩放、平移地图查看不同地区的详细气象情况,这种可视化方式将复杂的气象数据转化为直观易懂的图形,让用户仿佛拥有了一双 “气象之眼”,能够清晰洞察天气系统的分布和移动,彰显了气象 APP 数据展示的专业性。
在展示历史气象数据或气象趋势分析时,运用折线图、柱状图等图表形式。比如,用折线图展示过去一周的气温变化趋势,用户可以直观地看到气温的起伏波动,了解天气的变化规律。图表的设计应注重简洁美观,坐标轴刻度清晰,数据标记明显,同时提供交互功能,用户点击图表上的数据点可查看详细信息,进一步提升用户对气象数据的理解深度,体现 APP 对气象信息深度挖掘和呈现的能力。

为了满足不同用户的个性化需求,UI 设计应融入丰富的定制选项。在主题皮肤方面,提供多种风格供用户选择,如清新自然风格、简约现代风格、炫酷科技风格等。每种风格不仅在色彩搭配上独具特色,还在图标设计、背景图案等细节上与之相呼应。例如,清新自然风格可采用淡蓝色与绿色为主色调,背景是山水田园图案,图标设计也更偏向自然元素,让用户在获取气象信息的同时,感受到与主题相符的视觉氛围。
用户还可以根据自己的关注重点定制首页显示的功能模块顺序。对于经常关注空气质量的用户,可以将 “空气质量指数” 模块置顶;而对于户外运动爱好者,可优先展示 “运动指数” 模块。此外,设置个性化的预警提醒声音和震动模式,甚至允许用户自定义预警推送的天气类型和级别,使 APP 真正成为用户专属的气象助手,突出气象 APP 的个性化服务特点。

在气象 APP 的 UI 设计中,动态交互元素能够极大地增强用户的参与感。例如,在天气切换动画效果上,当从晴天转换到雨天时,屏幕上缓缓出现雨滴落下的动画,伴随着雨滴落下的音效,真实地模拟出天气变化过程,让用户更直观地感受到气象的动态变化。
对于一些用户操作,如点击查看详细天气信息、切换城市等,提供及时的反馈动画。当用户点击某个城市名称时,该城市名称会短暂放大并变色,然后过渡到该城市的天气详情页面,这种反馈让用户明确知晓操作已被接收并正在执行,增强了操作的确定性和流畅性。
在社交互动功能方面,若 APP 支持用户分享天气信息或发表天气相关评论,设计精美的分享界面和评论区样式。分享界面可自动生成带有当前天气信息和精美背景的图片或卡片,方便用户分享到社交媒体平台;评论区则采用简洁的列表形式展示评论内容,支持用户点赞、回复等操作,通过这些动态交互设计,促进用户之间的交流互动,提升用户粘性,体现气象 APP 的社交互动性特点。
气象 APP 包含大量信息,合理的信息层级划分和色彩搭配有助于提升视觉舒适度。通过字体大小、颜色深浅、元素间距等方式区分不同层级的信息。重要信息如实时天气数据采用较大字体、高对比度颜色突出显示;次要信息如详细的气象说明文字则使用较小字体、柔和颜色呈现。例如,将当前温度用白色超大号字体显示在深色背景上,而未来几小时的温度变化则用灰色小号字体在下方依次排列,这样用户在浏览信息时能够迅速抓住重点,避免视觉疲劳。
在色彩搭配上,遵循色彩心理学原理,选择与气象相关且视觉舒适的颜色组合。如以蓝色系为主色调代表天空和海洋,给人以宁静、专业的感觉;用绿色表示空气质量良好,黄色表示轻度污染,红色表示重度污染等,通过颜色的渐变让用户直观地了解空气质量的优劣程度。同时,注意整个界面色彩的协调性和一致性,避免颜色过于刺眼或杂乱,为用户营造一个舒适、和谐的视觉环境,使他们更愿意长时间使用该气象 APP,从而突出其视觉友好性的特点。
综上所述,通过精心的 UI 设计,从布局、数据展示、个性化定制、交互反馈到色彩搭配等多个方面入手,可以有效地突出气象 APP 的主要功能和特点,为用户打造一个功能强大、操作便捷、视觉舒适且个性化的气象信息服务平台,在竞争激烈的市场中脱颖而出,赢得用户的青睐与信任。