初入职场是否有困惑过自己的设计平淡,不够抓人眼球。本期讨论下设计基础理论中的
造型质感、配色、排版、画面故事
是怎么影响视觉体验的,以及如何设计更有吸引力?
点线面是设计基础构成,其中线分为直线、斜线、曲线、折线等,不同形态带给用户的心理感受也各有不同。线具有引导性&分割性,巧用线可以增强视觉体验,其中曲线更能表现活力和动势,由曲线主导的设计更吸睛。
曲线在UI中应用也很多,比如将节奏、数据可视化,作为基础图形可以在背景图中使用,结合动效增强视觉体验感。
设计中线条过多容易破坏画面整体性,增加视觉噪音,因此多用面可以提升用户视觉体验。
依据格式塔心理学的
同形联想
,我们可以了解到,带弧度的圆角比尖锐的直接更具有亲和力,可以减少用户的视觉压力。
颜色有色相明度纯度属性,常规配色方式有同色系配色、邻近色配色、类似色配色、中差色配色、对比色配色、中性色配色。而除此外,色彩情绪也需要考量。
色彩情绪是指不同频率色彩的光信息通过视觉神经传入大脑后,经过思维,与以往的记忆及经验产生联想,从而形成一系列的心理反应如冷暖感,是从外在到内在,从生理到心理的转换。依据产品调性选择合适色彩,去传达品牌情感,可以让设计更具吸引力。
暖色系以红色、橙色、黄色为主;冷色系以蓝色、青色、青绿色为主;而处于二者之间的绿色和紫色为中性色系。
一般暖色系、高明度、高纯度的有前进感;冷色系、低明度、低纯度的有后退感。
一般暖色系、高明度、高纯度的有膨胀感;冷色系、低明度、低纯度的有收缩感。
一般暖色系、高明度、低纯度的越软;冷色系、低明度、高纯度的越硬。
色彩的轻重感主要取决于明度,明度越高感觉越轻,明度越低感觉越重;纯度次之,一般来说高纯度的色彩感觉较重,低纯度的色彩感觉较轻。
不同场景下色彩情绪有所差异,传递的情感是不固定的,即同个颜色也可能有
积极消极
两面。比如「红色」联想到火焰是危险、警示,而联想到成熟果实、怒放鲜花或节庆又代表喜庆、热烈。
视觉元素有图片、文字、视频等,单个或多个信息可以组成信息块,信息块化有利于信息逐步获取。一定程度
信息块越大、数量越少
视觉观感更近,简而言之勿过于碎片化。一般来说图片元素优于文字元素。
其次界面设计中信息块的分割方式采取面性卡片或间距区分优于分隔线,这也是视觉上让信息块更大,因为分隔线容易破坏整体性。同个信息块层级区分除了上述方法外,还可以用大小、颜色对比。
人眼获取信息会先从最大最显眼的元素开始,再逐级发现其他元素。这种大小上对比幅度在平面设计中称为元素之间的跳跃率。
同理界面设计中不同信息块做大小对比也能增强视觉体验,但需注意场景避免过于抢眼,一般在内容首页或推荐页中使用。
是指页面信息内容相对页面的占比,版面率低则留白多,版面率高则留白少。一般来说版面率高的画面更
热闹亲切
(吆喝起来),版面率低的画面更
清冷高级
(爱搭不理),可以根据设计需要进行选择,电商促销建议选择版面率高。
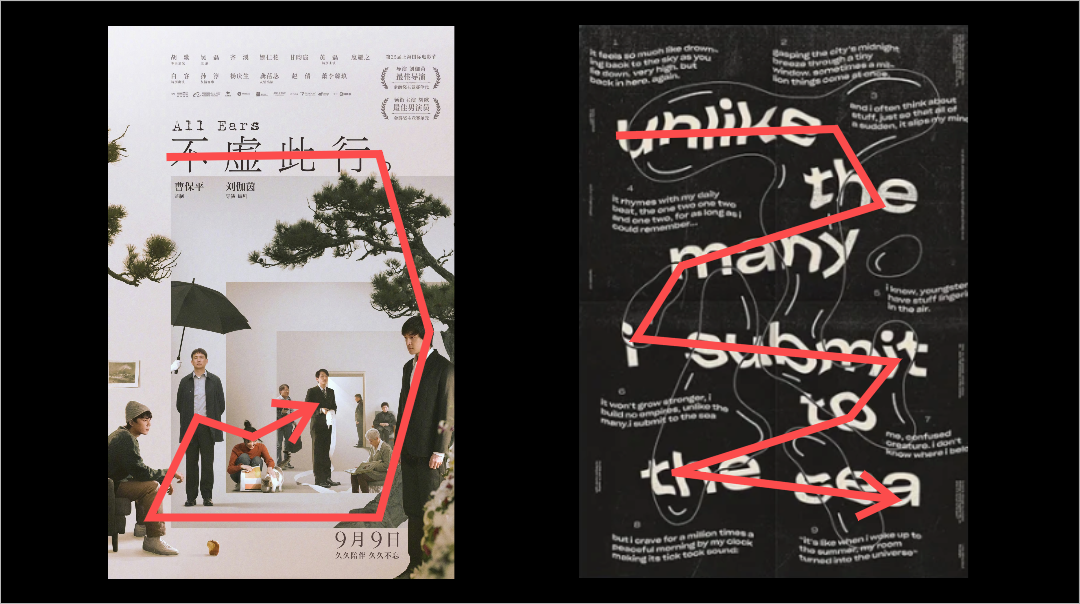
不论是平面还是网页界面设计都有视线移动方向,简称视觉导向。视觉导向有以下6种,水平、垂直、斜向、曲线、核心和导示视觉导向。
水平视觉导向
,画面元素引导视线水平从左至右,水平排列构图就是简单的水平导向,在核心信息元素较多时也能排列清晰。
垂直视觉导向
,画面元素引导视线垂直从上至下排列,结合倒三角图形背景或俯视视角可以巧妙进行视线引导,常见于文字数据可视化类海报或H5。
斜线视觉导向
,和水平垂直导向类似。曲线视觉导向是元素呈曲线或非规则排列,虽不如水平或垂直导向直接明了,但结合
明度大小对比、人物视线、文字动线
来引导视觉动线后可以明确信息层级的同时增加画面动感。
核心视觉导向
,同单纯视觉焦点不同,核心导向的视觉感受更强烈,画面有种向心或离心感。而视觉焦点则通常结合上述其他视觉导向进行剩余信息排列设计。核心视觉导向建议用于海报、banner和活动页头图中。
导视视觉导向,在平面版式中有意识的利用图形、文字动线等引导用户按照预设好的方向进行阅读,更像辅助手段,上述其余视觉导向中均可结合元素引导视觉动线,此处不再举例。
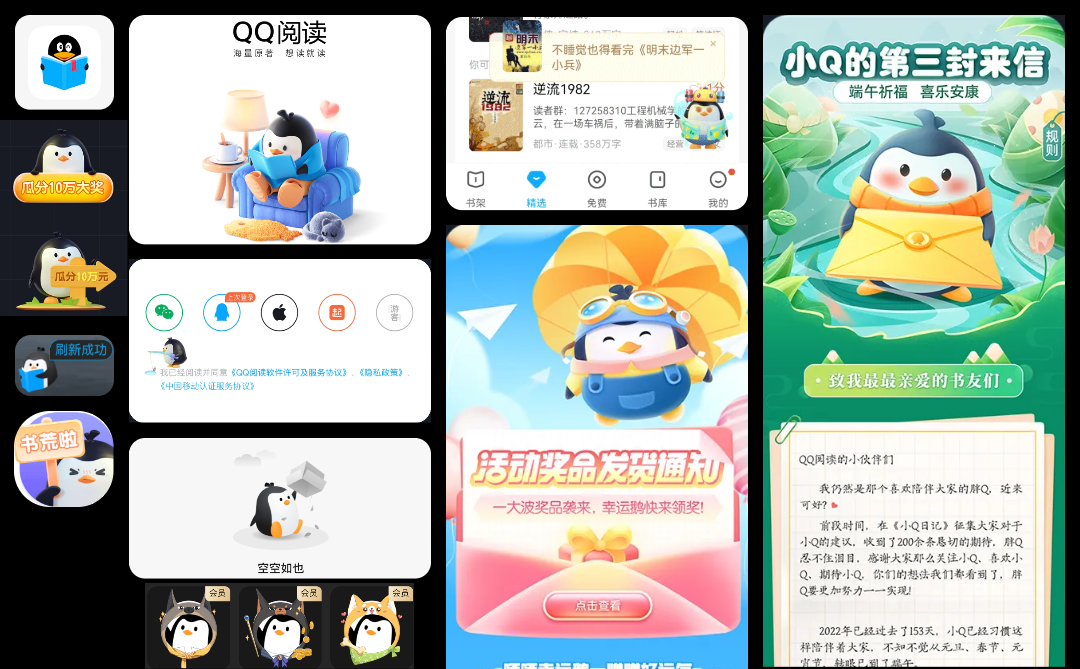
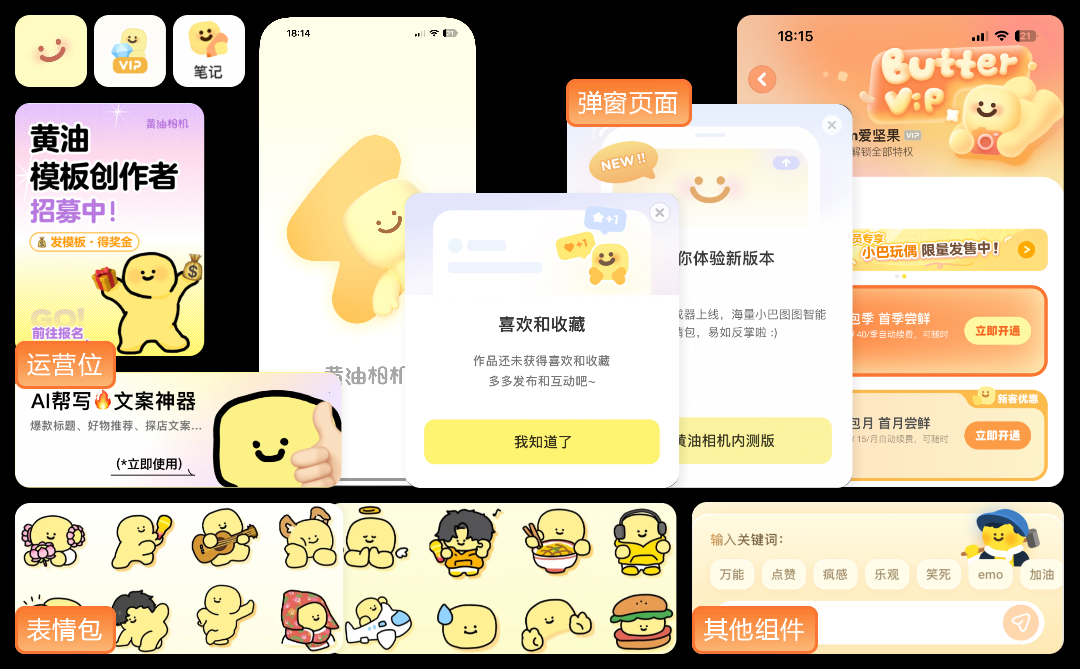
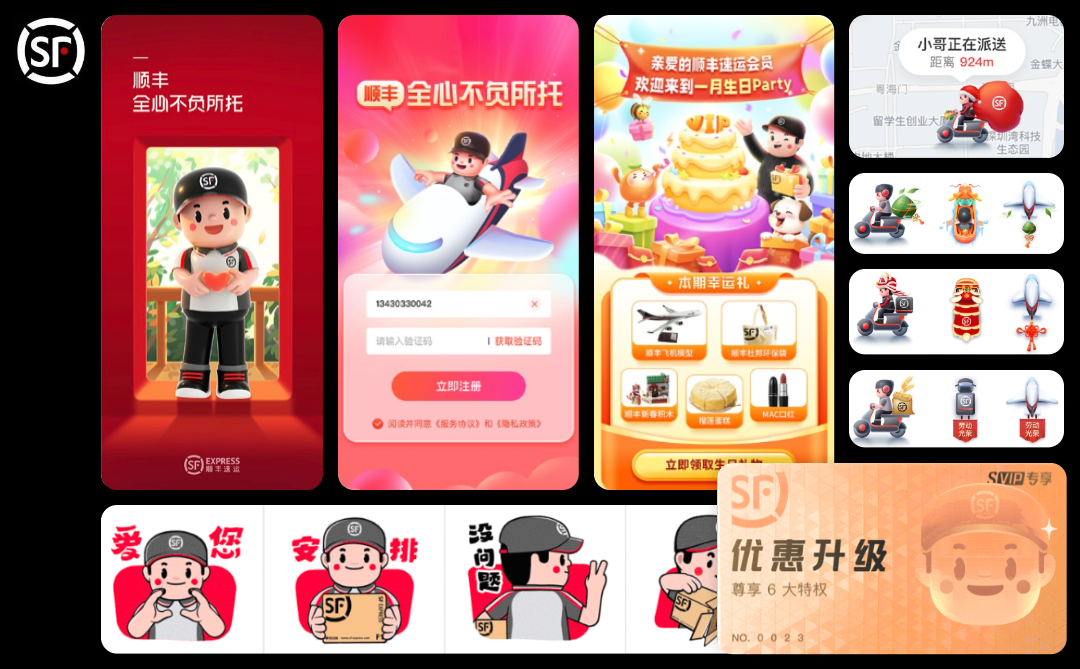
IP是打造品牌人格化有效手段,可以传达品牌价值观,建立产品和用户情感链接。企业IP需要注意,形象贴合产品,建立表情、着装、动作动态、风格规范。线上场景可以应用在logo图标,启动页、个人页、会员中心、空页面、弹窗等配图,各类运营位,挂件,表情包和虚拟助手等等。
基于设备硬件陀螺仪、重力感应等传感器的引入,视觉设计不再单一,如
滚动视差、悬停视差、陀螺仪裸眼3D
,即发生交互行为时改变当前所见元素(元素可以是图片、按钮、导航组件等等),让静态画面动起来,更具有故事性和趣味性。
将整个产品赋予一定的故事概念,可以结合IP进行全方面设计,如阿柴记账、trader joe‘s线上复古商店、专注旅人等等。
也可以将产品局部页面赋予一定的概念如淘宝下拉页面进入二楼。
![平面理论告诉你,UI设计如何更有吸引力?]()
作者:行空设计
链接:https://www.zcool.com.cn/article/ZMTYyMTQ0OA==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。