我们在设定界面风格的时候,少不了颜色的配比,但颜色一定是讲究平衡的,其中一个最重要的平衡就是明暗的平衡,如果你的界面全屏都是很亮的颜色,那就会导致非常的刺眼,比如像瑞文同学的这个颜色设定:

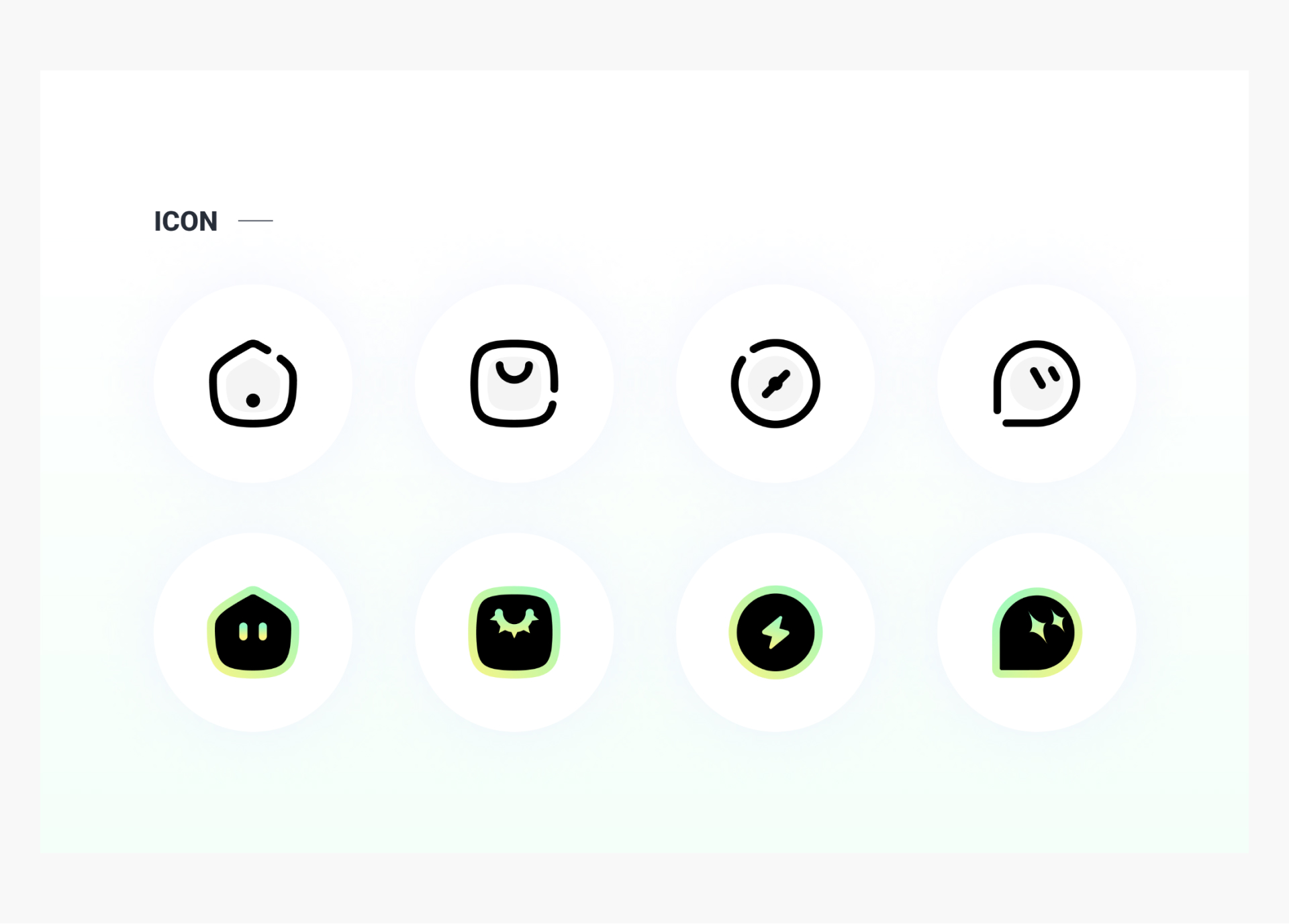
就是过于明亮了,其实当我们的颜色过于明亮时,最常用的一种方式就是,直接用黑色去压住亮色,像下面这组图标的做法一样,减少亮部颜色,直接增加黑色:

这样就不会那么刺眼了,当我们明白了底层原理之后,再去优化配色,我们看前后的变化:

这样就会比之前舒服很多,当然,也可以试试头图变成黑色,按钮变成绿色,把重色面积继续加大,但不管哪一种,都会比之前全是亮色要好很多!
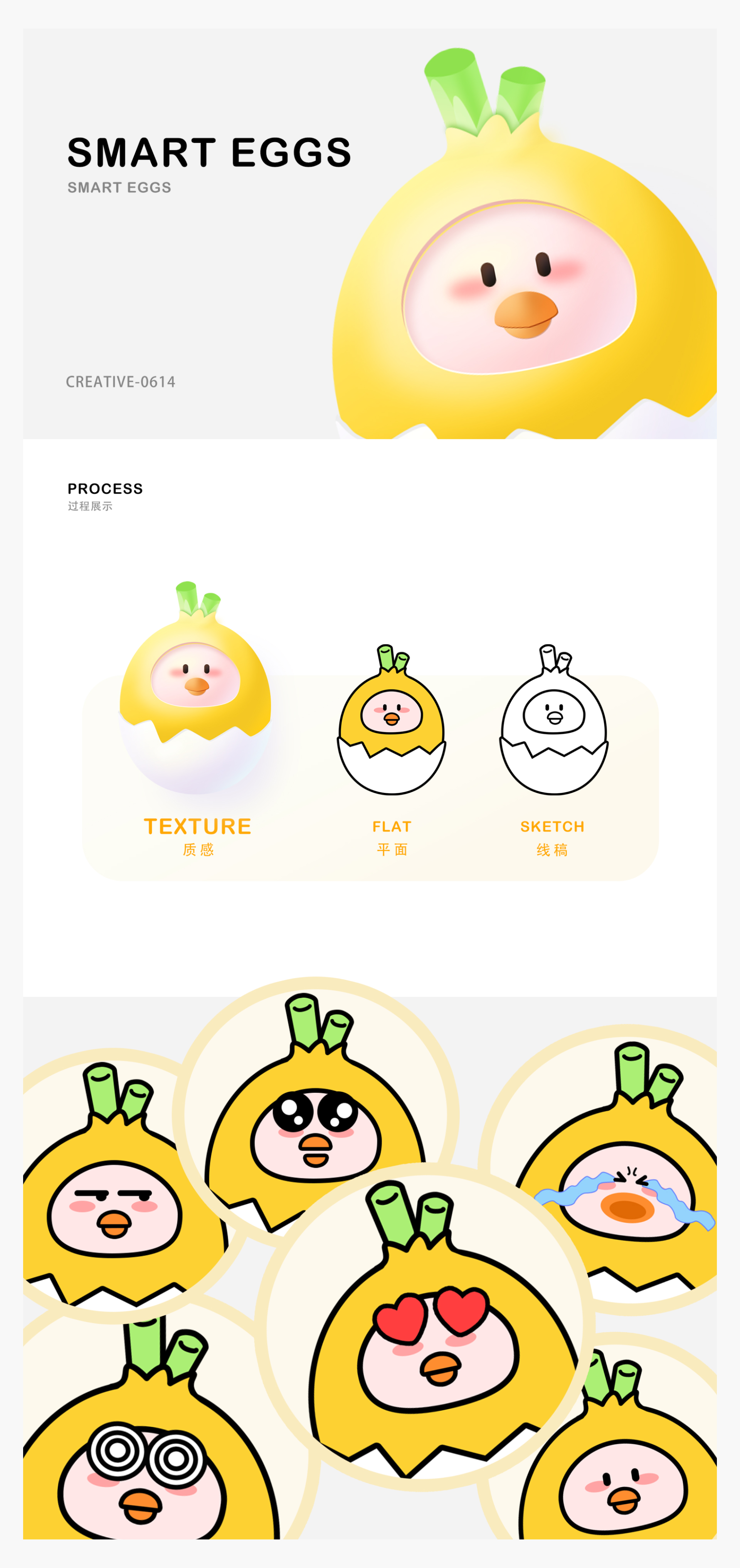
小A同学是一个非常有潜力的同学,但是最开始交上来的吉祥物作业,也不是很理想,效果如下:

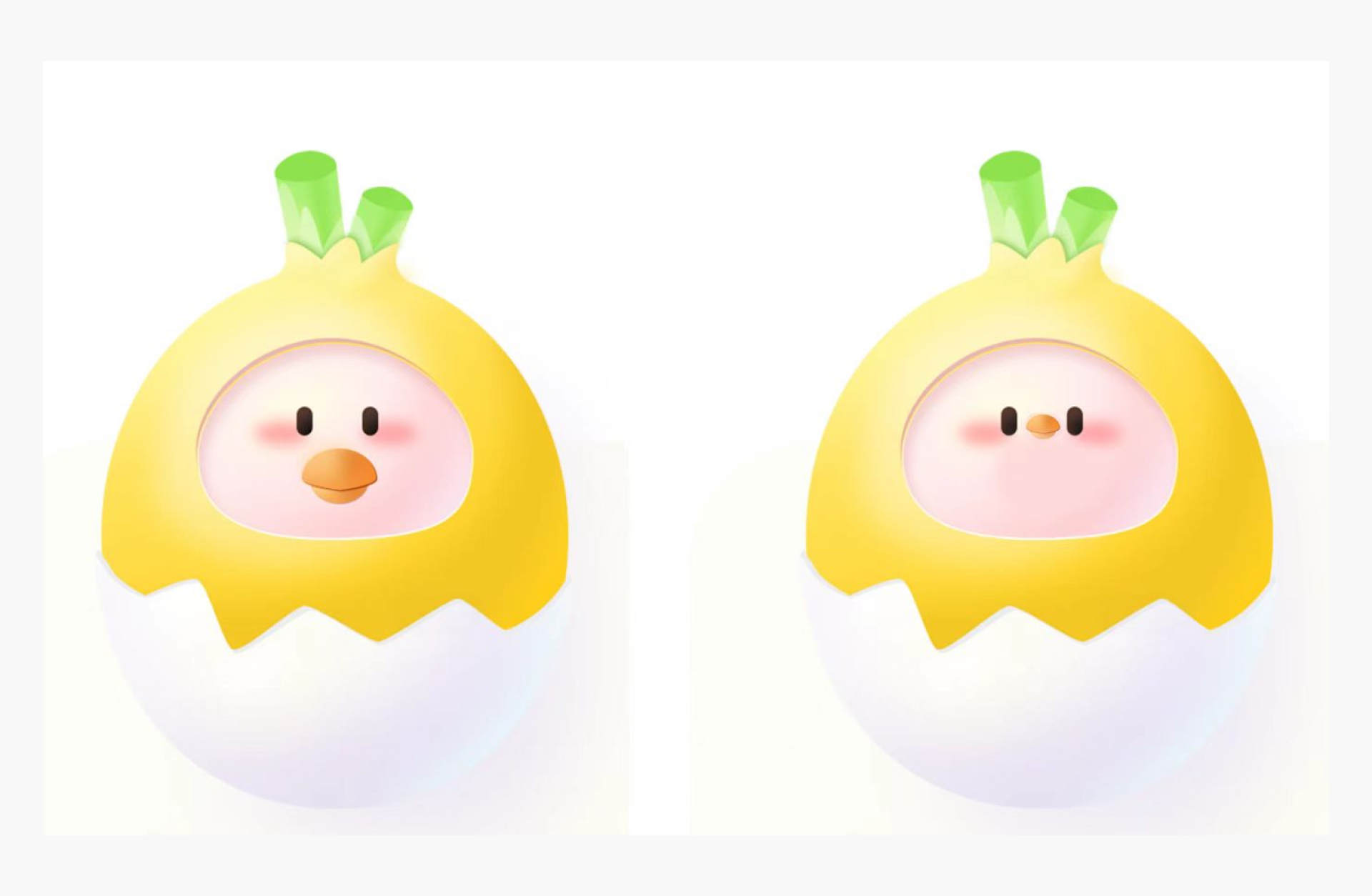
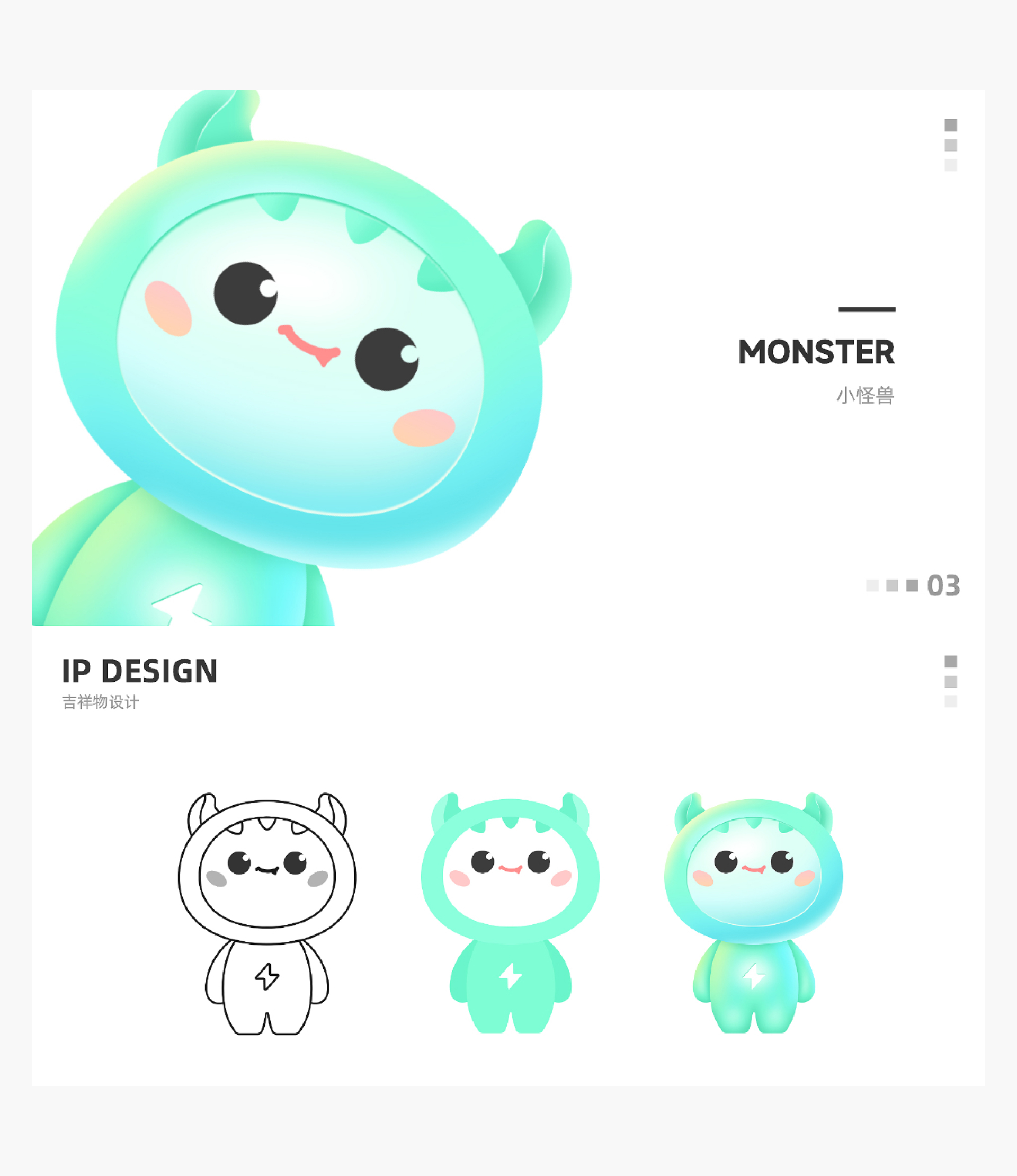
话不多说,我们就改动一个点,五官紧凑,看看前后效果对比:

可爱的程度完全不在一个档次,我们再看看小A同学后面的延展效果:

比之前强了很多很多倍,就是因为一个五官紧凑。
我们在做练习的时候,很重要的一个锻炼点就是视觉敏锐度,能够敏锐的发现哪里不舒服,这个真的很重要。
而视觉敏锐度里面就有一个维度是颜色,比如我们在看下面一兜糖同学做的质感图标作业:

我们应该快速的看出,第一个图标颜色不是很和谐,没有后面两个那么舒服,主要是那个蓝色有点脏,我们看优化后的三个图标:

就比之前要统一舒服很多。
当我们的练习达到一定量时,敏锐度自然就会提高很多,所以一定要多去练习,把敏锐度这一块提高上来。
这是潘子同学的疑惑点:

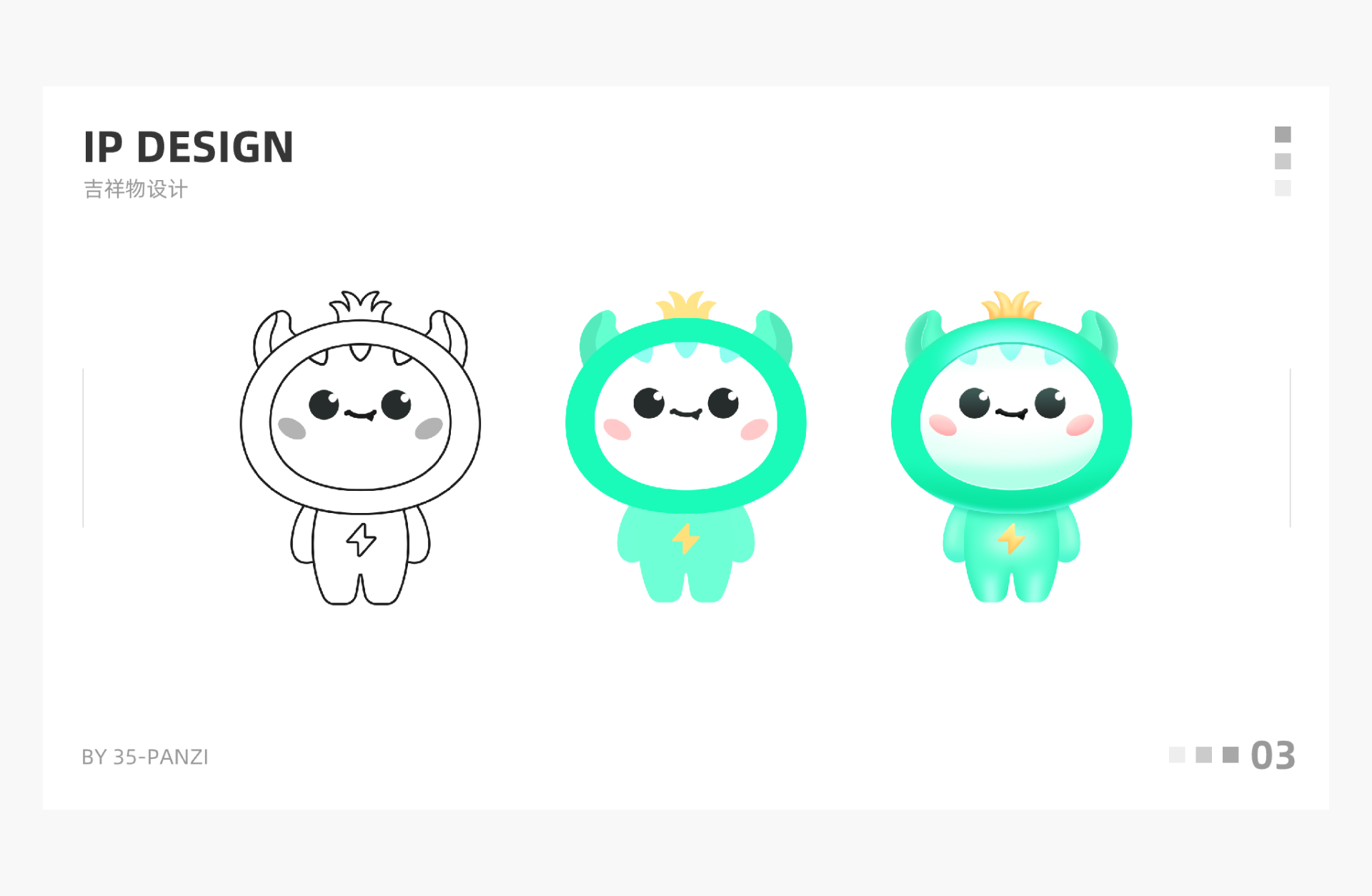
他感觉绿色好难啊,第一次交上来的作业如下:

先不说造型问题,就光说颜色,就有点单薄,也有点太亮了,还有就是颜色比较正。
其实我们在配绿色的时候,只要把绿色加一点蓝色,或者加一点黄色就会让颜色好看很多。

后来潘子同学把颜色进行了优化:

这样就比之前还要多了。
还有包括柠檬同学用的绿色:

也是比较好看的。
这回再用绿色的时候,大家清楚怎么好看了吧!
以上就是今天和大家分享的一些知识点啦,大部分是关于颜色的,颜色敏锐度、绿色怎么配,明暗的对比等等,颜色是一个非常重要的视觉维度,希望大家都能重视,并且多多练习。提高自己的色感!