2025-3-27 天宇 系统UI设计文章及欣赏
在 ToB 系统中,跳转场景的合理分类和设计对用户体验至关重要。不同的跳转方式(如当前页刷新或新开标签页)直接到影响用户的操作效率和系统性能。本文将从分类、设计建议以及用户体验的角度,深入探讨如何优化 B 端系统中的跳转场景。


金蝶云·星辰聚焦小型企业在线经营和数字化管理,,提供财务云、税务云、进销存云、订货商城、费用报销等SaaS服务,支持小型企业拓客开源、智能管理、实时决策,是一款适合小微型企业的云端财务进销存管理软件
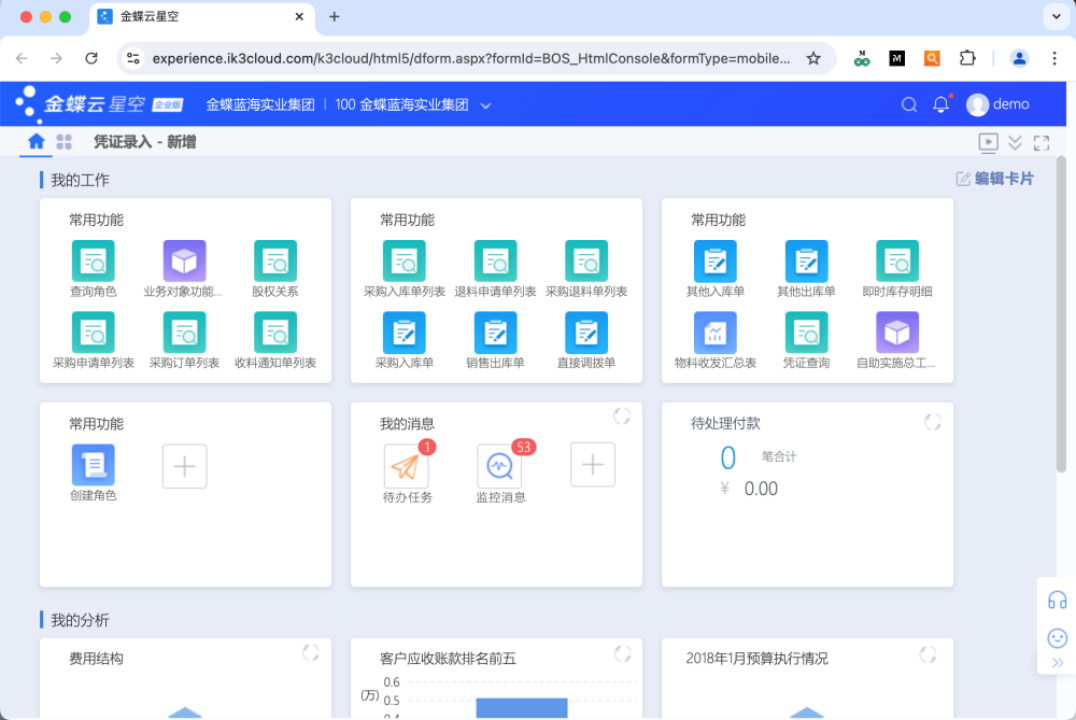
1.1.1. 工作台

1.1.2. 目录页

1.1.3. 列表页

1.1.4. 新建页

1.1.5. 详情页

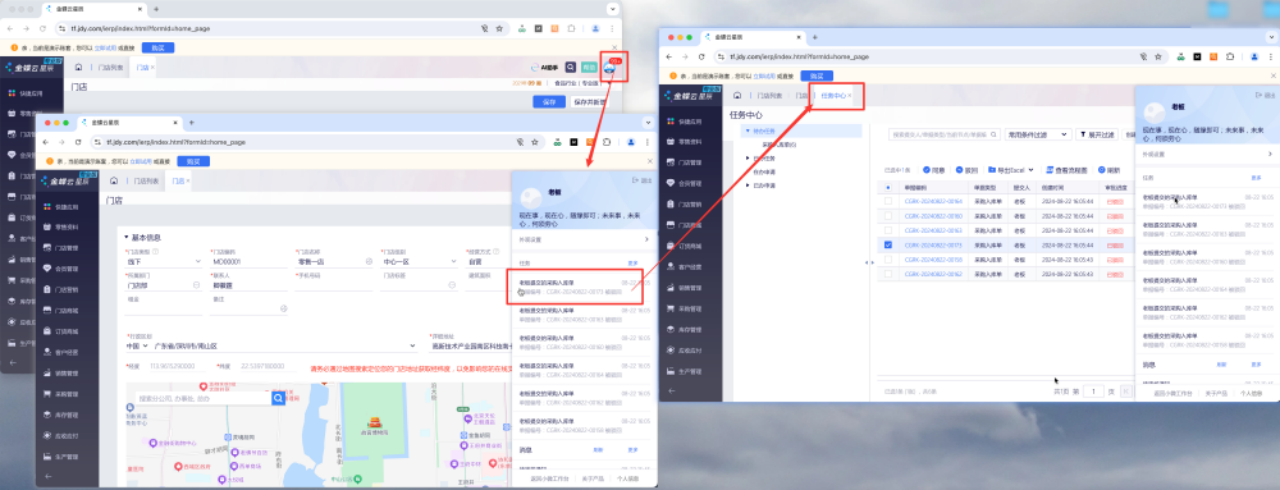
1.1.6. 待办待阅

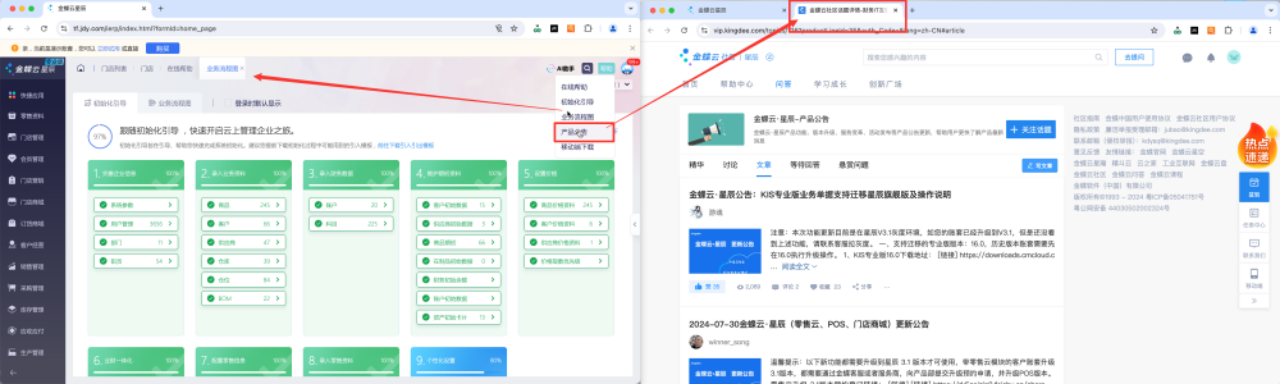
1.1.7. 帮助系统


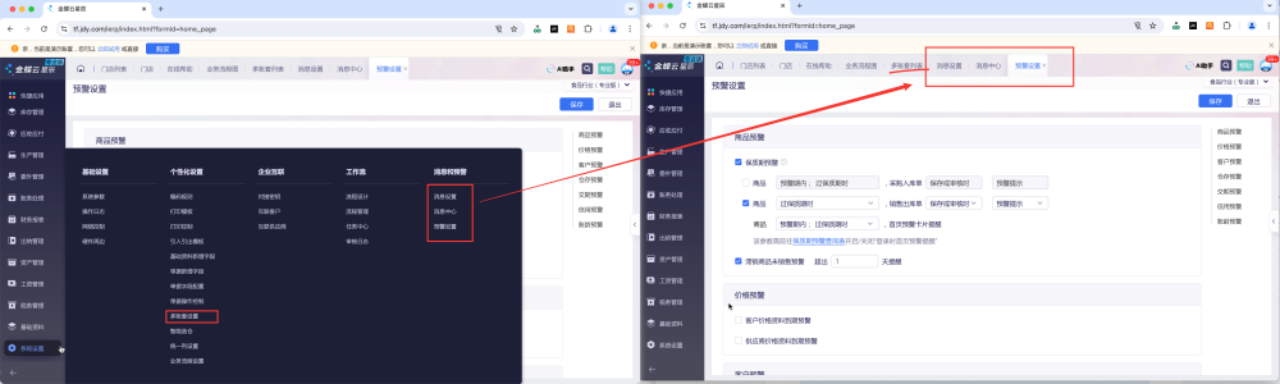
1.1.8. 系统后台配置

金蝶云星空是金蝶面向事业部制、多地点、多工厂等运营协同与管控型企业及集团公司,提供的一个通用ERP服务平台
1.2.1. 工作台

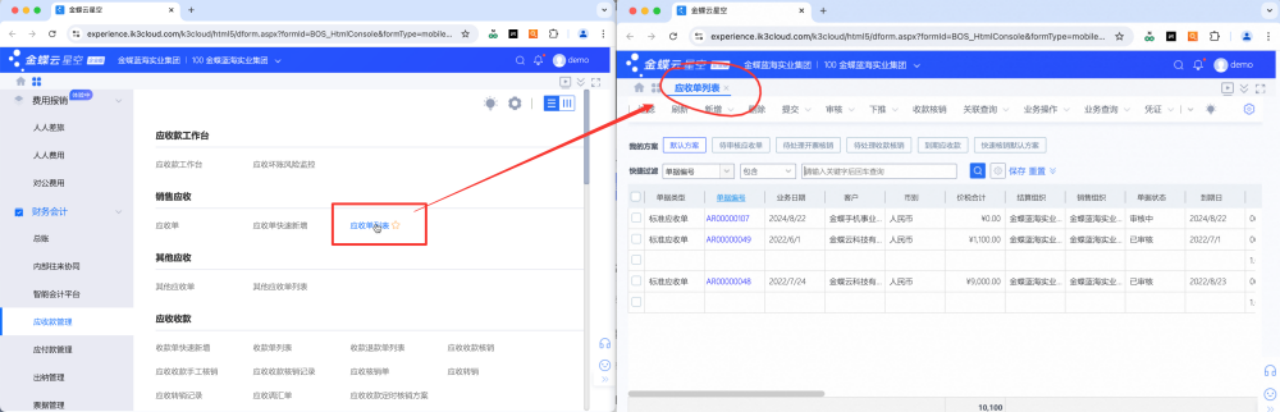
1.2.2. 列表页

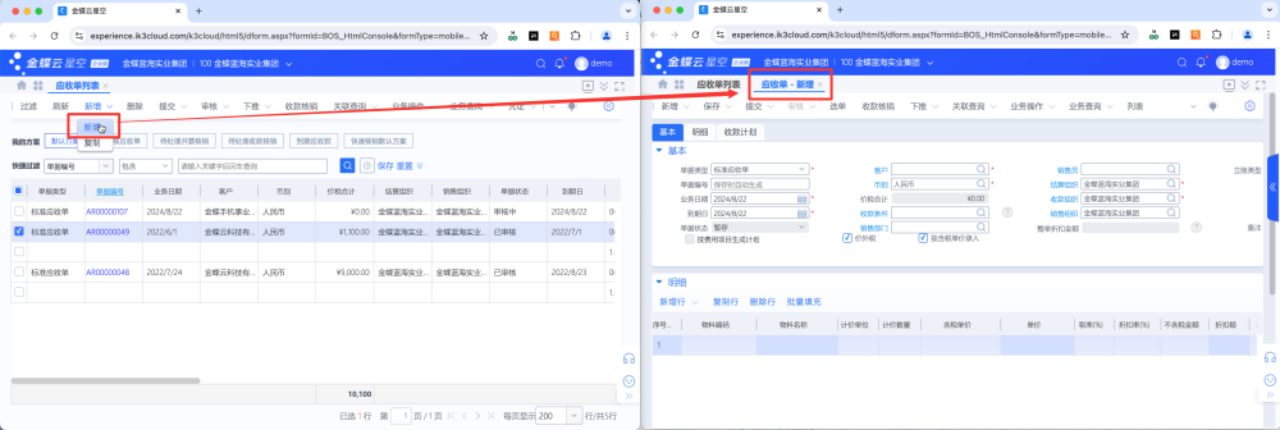
1.2.3. 新建页

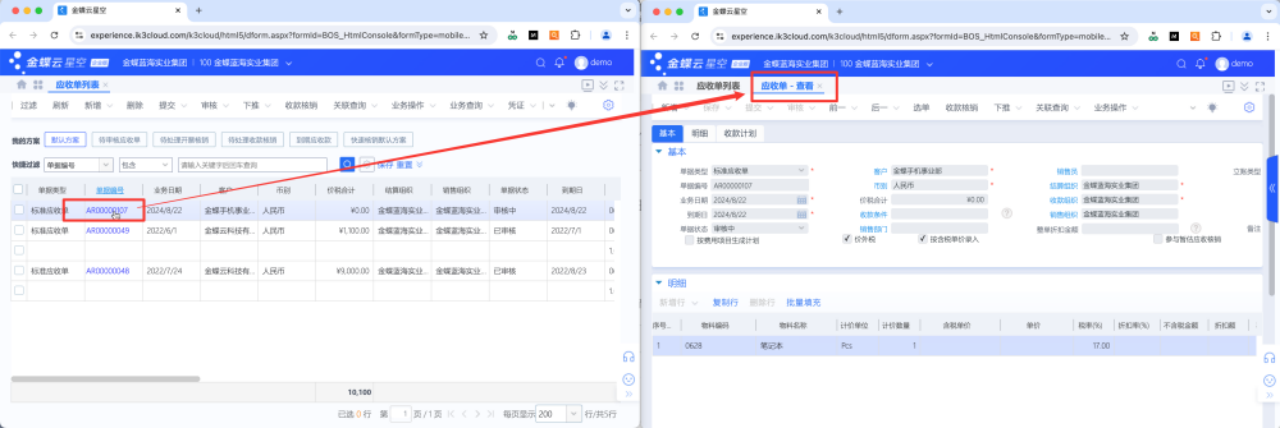
1.2.4. 详情页

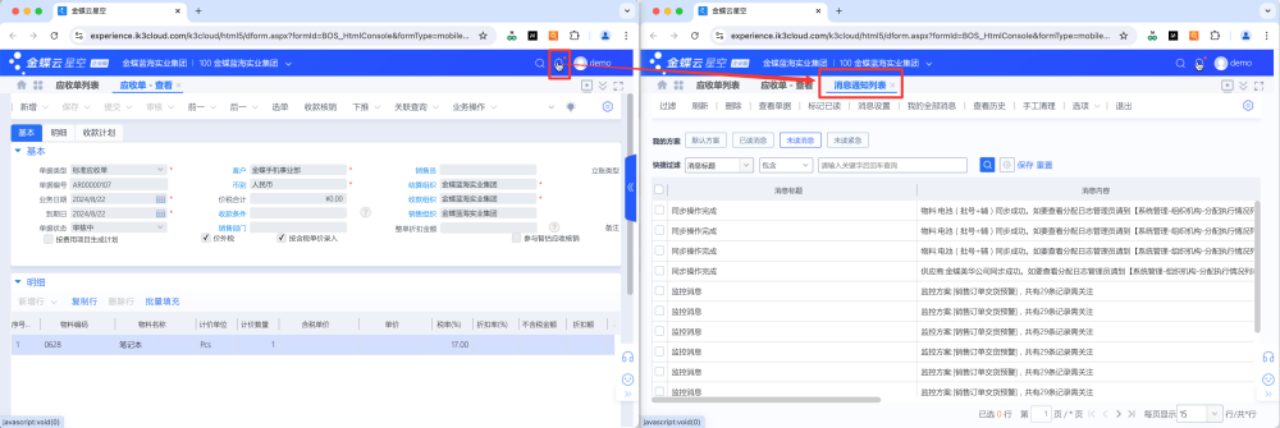
1.2.5. 待办带阅

致远的智能表单管理系统,因权限不够,只有部分页面;但依然可以看到其结构,也是系统内 Tab 页签跳转



4.1.1. 列表页

4.1.2. 新建页

4.1.3. 详情页

4.1.4. 待办待阅

4.1.5. 帮助系统

4.1.6. 系统后台配置
直接菜单切换,无跳转(前台应用配置,不需要跳转页面)

从用户端进入后台配置,新开页签

4.2.1. 列表页

4.2.2. 新建页

4.2.3. 详情页

腾讯的企业设计体系中,也包含了这一层设计规则(功能)


在 ToB 系统中,在不同场景下页面的跳转对于用户体验至关重要。不同的跳转方式,直接影响到用户的操作效率和系统性能。
从用户操作角度,可以将页面的跳转分为三类「操作流程类」「信息查询」「系统配置类」(端到端如 PC 端到移动端,不在此次讨论范围)

1.1 操作流程跳转
用户在系统中进行的具体操作,用户执行某个任务或业务流程,如数据的创建、编辑、审批等。通常目标是推进某个操作流程的完成。
场景:如新建或编辑某数据,收到待办审批某流程等
1.2 信息查询与查看类跳转
当用户需要查询、查看或分析系统内的数据和信息时,需要从一个页面跳转到另一个页面,以获取更多的详细信息或进行更深入的分析。
场景:如打开某数据查看详情,从工作台查看详细报表进行数据分析,查看操作历史或日志记录等
1.3 系统配置与管理跳转
涉及系统设置、用户权限管理、插件配置等功能的跳转,通常由管理员或有权限的用户执行,用于配置和管理系统的运行环境和用户权限。如管理员需要从用户管理页面跳转到权限设置页面
场景:如打开后台系统,配置系统参数或用户权限
注:第三方系统跳转、子域名跳转属于功能类特殊场景,已涵盖在下方业务场景中
以上三种分类涵盖了基本的页面跳转场景,但不够具体,现按照以下具体场景,对竞品的跳转方式展开对比分析(注:弹窗属于模态,不在此次范围之内)
跳转方式名称太长,简称为:

致远的系统没有体验到完整的,只体验到部分「智能表单管理系统」
1)在同一个平台或系统内的信息,没有其他特殊情况时,最好不要新开浏览器 Tab 页签,这点泛微和金蝶保持了统一,都没有新开浏览器 Tab 页签;
2)跳转后台系统、或其他子系统、子域名或第三方平台时,这时可以新开「浏览器 Tab 页签」,展示其独立完整信息结构
如帮助系统,有些帮助以文档、视频或论坛的形式存在,使用独立页签可以很好的呈现其完整性;这点「MK」「金蝶」「泛微」都做到了统一;
4.1 适合系统外跳转的场景
4.1.1. 跨系统跳转
4.1.2. 二级域名跳转
4.1.3. 第三方集成跳转
4.2 适合系统内跳转的场景
4.2.1. 页面内跳转
4.2.2. 模块间跳转
4.2.3. 流程间跳转
1.2.4. 系统设置与管理跳转
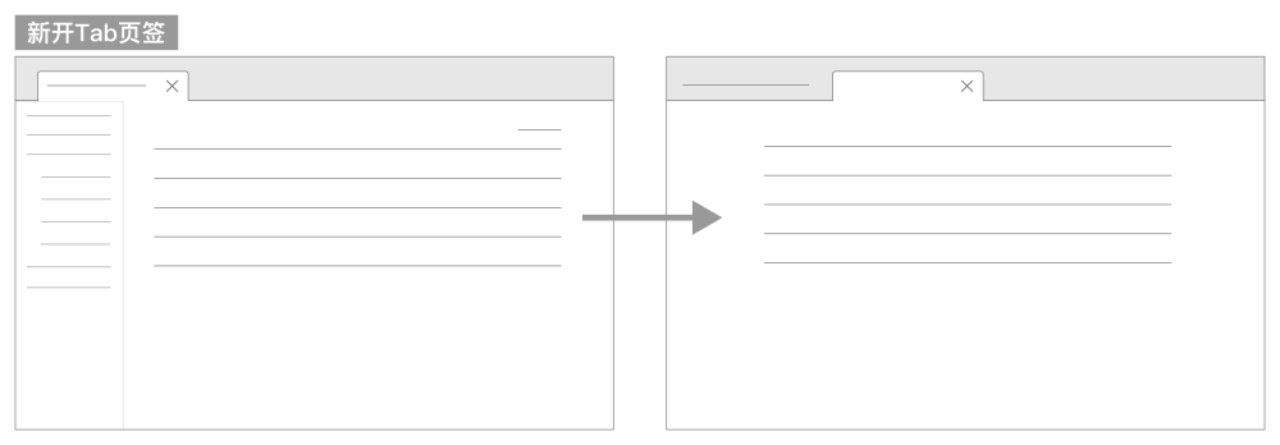
5.1 新开Tab页签
传统的网页浏览都是新开浏览器标签页的形式,实现内容的并行独立展示,从而避免跳转和返回的问题
优点:实现内容的并行、且独立展示,从而避免跳转和返回的问题;可以保证用户并行操作,方便信息间的对比、参考;适合独立子系统,完整呈现系统内容
缺点:打开页签太多时会很耗性能,造成卡顿;也会造成用户迷路,找不到之前的内容

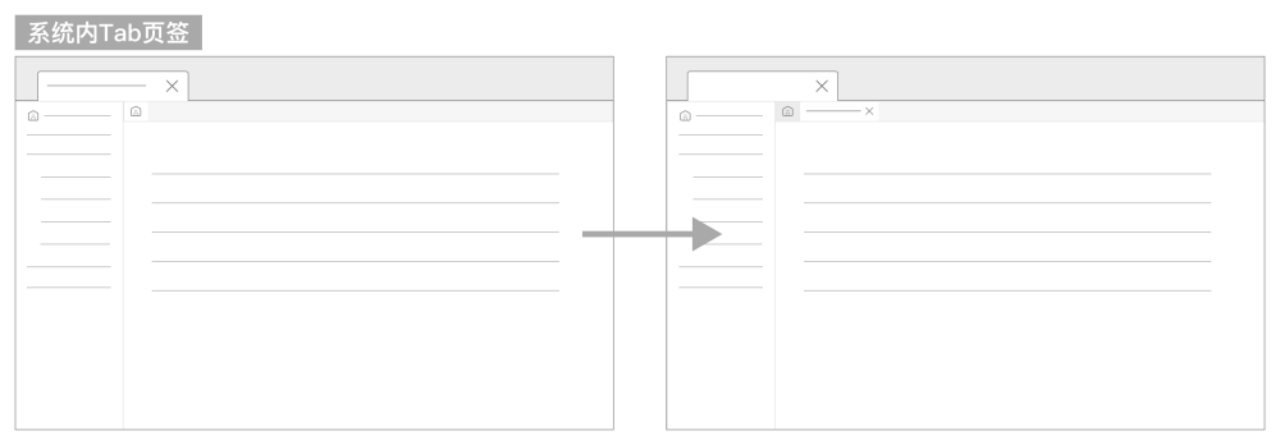
5.2 系统内 Tab 页签
在当前页内,新增一行 tab,来承载内容
优点:系统内 Tab 页,页面是相互独立的、互不干涉的,多窗口自由切换,并且信息保留在系统内部,用户的视觉动线相对集中,交互操作成本更低
缺点:标签页栏属于框架层级,会影响原有的页面结构;且始终都会占据页面位置,会进一步压缩屏幕纵向有效空间;在整体的统一性上,也需要综合考虑使用

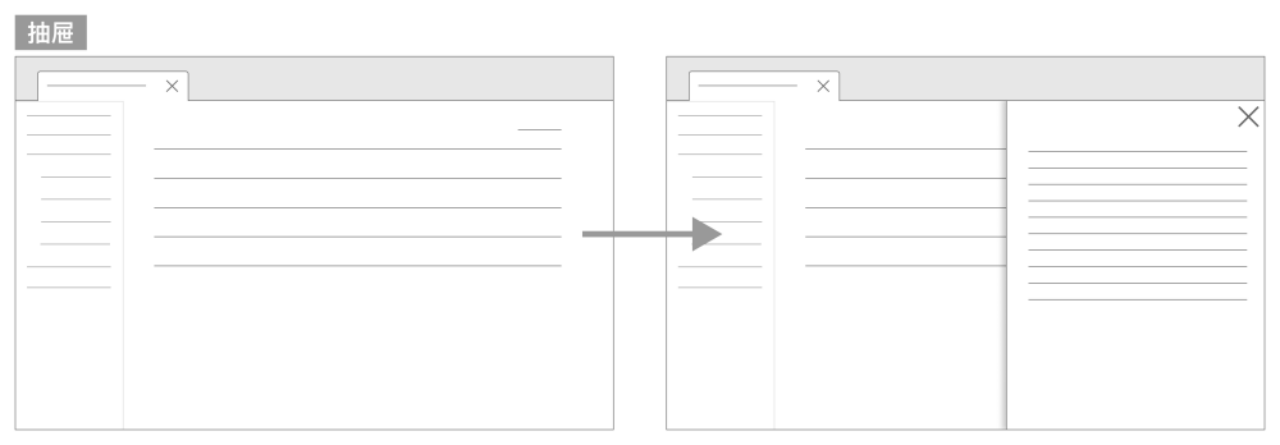
5.3. 抽屉
一般从右侧划出抽屉浮层,来承载内容
优点:在当前页面出现的抽屉浮层,可以避免页面频繁跳转、以及频繁返回带来的页面刷新导致用户效率下降的问题
缺点:会遮挡一部分上文内容,无法会看;且抽屉宽度有限,无法承载更多内容信息(不过有些抽屉支持放大/缩小 可以避免这个问题)

ToB 的页面跳转方式,应遵循完善的业务规则和使用逻辑,不能一刀切选择一种方式(如一直新开浏览器 Tab 页签)。最好允许用户自定义跳转方式,如在系统设置中提供选项,让用户选择某些操作是当前页刷新还是新开标签页。这有助于满足不同用户的偏好,提高系统的灵活性和用户满意度。
在需要新开多个标签页的场景中,需要考虑浏览器的性能表现和用户设备的资源消耗。可以通过优化加载速度、减少页面资源占用等方式来提升用户体验。
清晰的跳转反馈、完善的路径和返回机制
而无论是当前页刷新还是新开Tab页签、系统内 Tab 页签,系统都应在跳转后给予用户明确的反馈。比如加载进度条、操作成功提示等,让用户始终知道自己的操作状态。在复杂的跳转路径中,设计面包屑导航、返回按钮或快捷键,有助于用户快速找到跳转路径并返回到之前的操作页面,避免跳转迷失。
通过完善的业务规则和使用逻辑,灵活地结合用户行为分析和个性化设置,有助于提升系统的整体用户体验。在实际应用中,还需时刻关注系统性能,确保在多标签页和多终端跳转的情况下,依然能保持流畅的用户体验。
本文由 @宇相 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan