2025年,UI/UX设计领域正迎来一系列令人兴奋的创新趋势。从更具沉浸感的3D元素到人性化的分区设计,从动态排版到模糊与颗粒效果的巧妙运用,再到生物识别技术的普及和可穿戴设备的深度适配,这些趋势不仅让界面更加美观,更提升了用户体验和情感共鸣。本文将深入探讨这些前沿设计趋势,为设计师和产品团队提供灵感和方向,帮助他们打造出更具吸引力和实用性的数字产品。

2025 年,数字设计领域会有很多新机会,这都得靠创新来推动。设计师们现在越来越大胆,敢打破传统套路,设计出的东西不仅要实用,还得有吸引力,能真正打动人。
比如,会有更多 3D 元素加入设计里,让用户感觉更真实、更沉浸;还有很多设计会把 “方便用户” 和 “拉近人际距离” 放在首位,不再只追求技术炫酷,而是更关注用户的实际需求和情感感受。
那么我们来看一下有哪些趋势~
你有没有过这样的体验?打开一个 APP,信息像 “乱炖” 一样堆在一起,找半天找不到重点。
2025 年的设计师学会了 “断舍离”
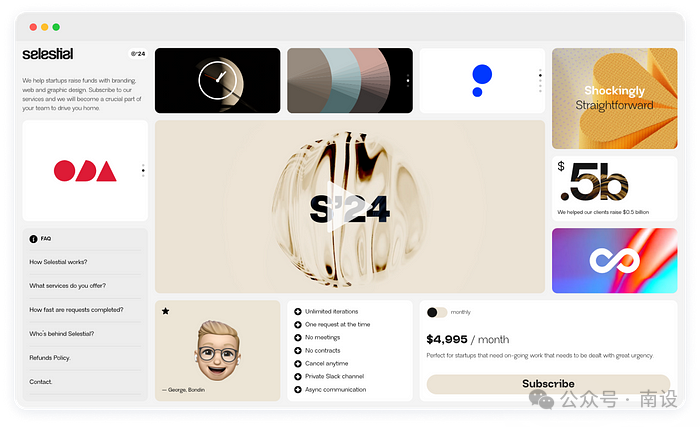
就像日式便当盒把饭菜分成不同格子,现在设计师也把网页或 APP 界面分成多个 “小格子”,每个格子放不同功能或内容(比如数据、图片、文字)。
好处:信息更清晰,用户一眼就能看出重点,而且设计师可以灵活排列,让页面既整齐又好看。
比如有的网站用这种格子展示不同模块,重要内容更突出,干扰少。
分区设计技巧:格子的大小、间距、边框都有讲究!重要内容的格子更大、边框更粗,次要信息的格子更 “低调”,就像妈妈给你装便当,爱吃的菜永远摆在最显眼的位置。

图片网站链接:https://selestial.co/
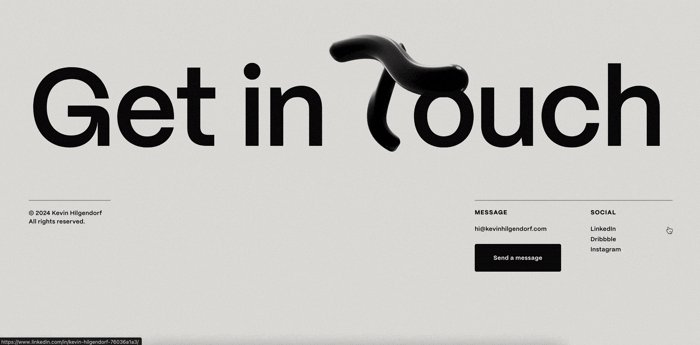
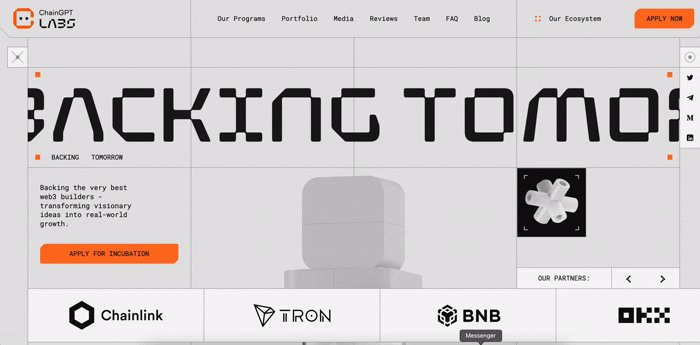
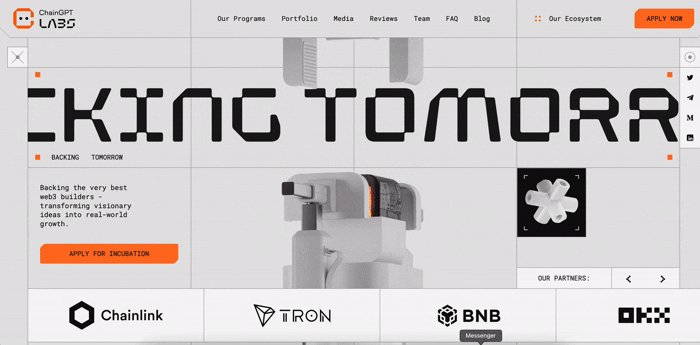
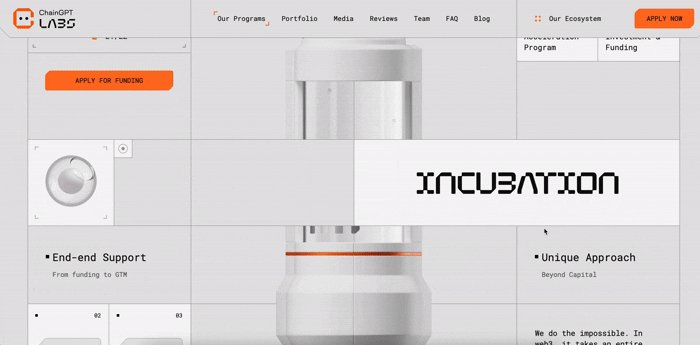
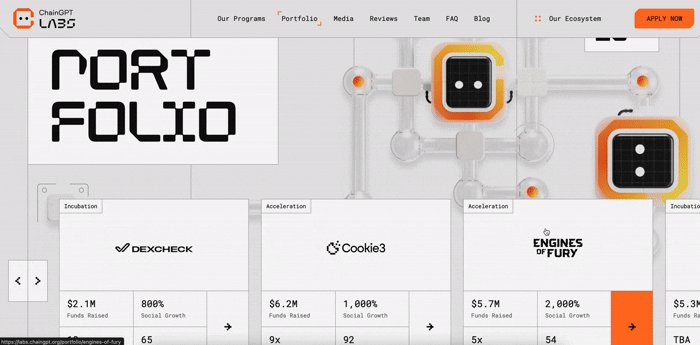
以前网页里的 3D 图像是 “摆件”,现在它们会 “互动” 了!
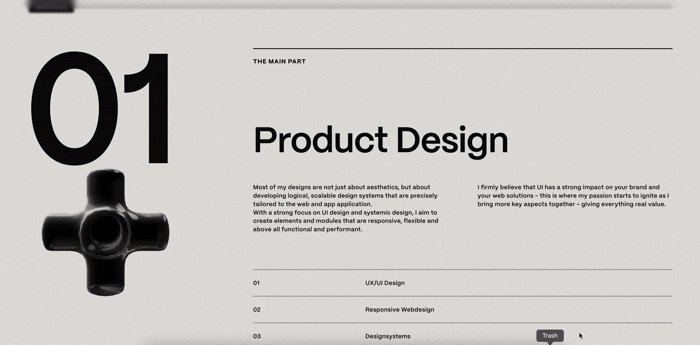
3D 效果不是新鲜事,但现在更厉害:能互动、能沉浸!
比如网页里的物体可以 360 度旋转,虚拟试穿衣服、查看产品细节,甚至结合 AR/VR 让你感觉身临其境。
现在手机和浏览器性能更强了,3D 元素加载更快,甚至能在低配设备上流畅运行,设计师可以大胆用毛茸茸的 3D 图标、会 “呼吸” 的动态按钮(比如按钮按下时像真的被按下去一样凹陷)。
好处:画面更立体、有趣,用户体验像在真实世界互动,不再是死板的图片和文字。

图片网站链接:https://kevinhilgendorf.com/

图片网站链接:https://labs.chaingpt.org/
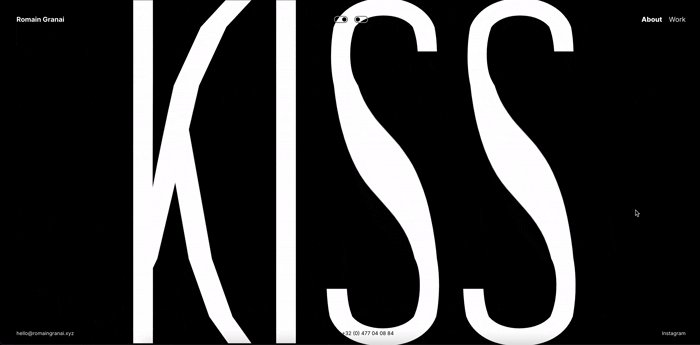
字体不再老老实实不动,而是会 “跳舞”:大小变化、颜色渐变、跟着用户操作移动,甚至根据内容情绪调整动画(比如错误提示字体变红闪烁,成功提示变绿飘动)。
好处:吸引注意力,传递品牌个性,比如让标题动起来,用户一眼就被抓住。
文字不再是 “死板的符号”,而是会 “表演” 的演员,我们可以做一些交互创意方面的案例假设
案例1:一个新闻网站的标题 “今日热点”,当你滚动页面时,“热点” 两个字会像火苗一样跳动,吸引你点击;电商网站的 “限时折扣” 按钮,文字会从左到右 “跑马灯” 式滚动,仿佛在喊 “快看我!”。
案例2:社交媒体 APP 的评论区,当有人给你发 “生日快乐”,“生日快乐” 这几个字会飘出彩色 confetti(纸屑),还会放大缩小;如果收到一条提醒 “网络连接失败”,文字会变成红色,轻微抖动,像在着急地告诉你 “出问题啦”。
案例3:未来的动态字体甚至能根据你的输入语气自动调整!比如你在聊天框里输入 “气死我了!”,发送后文字会变成红色,扭曲变形,模拟 “愤怒” 的情绪;输入 “哈哈哈哈哈”,文字会笑着上下弹跳,自带喜感。

图片网站链接:https://wodniack.dev/

图片网站链接:https://romaingranai.xyz/
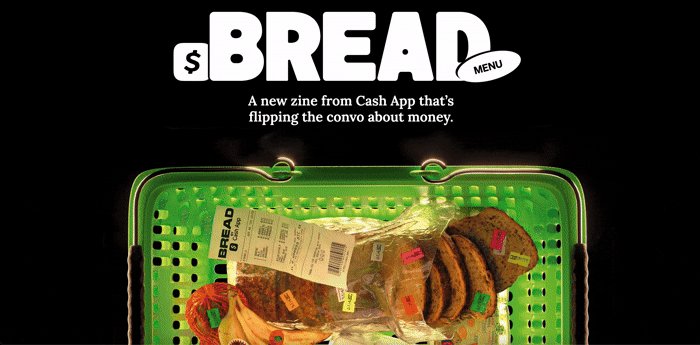
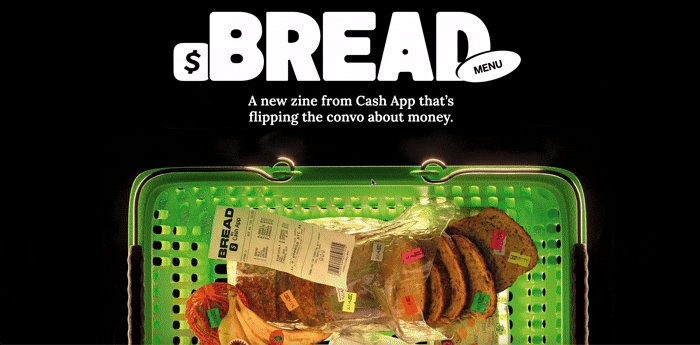
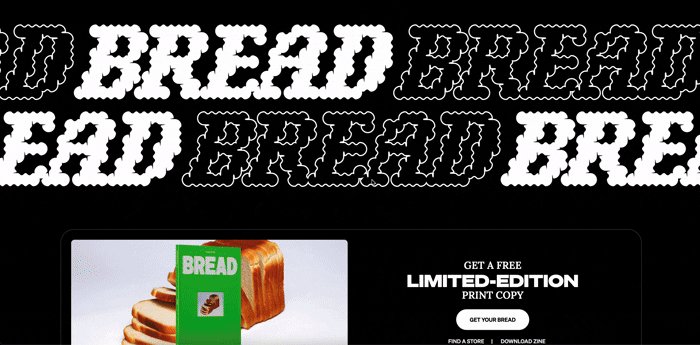
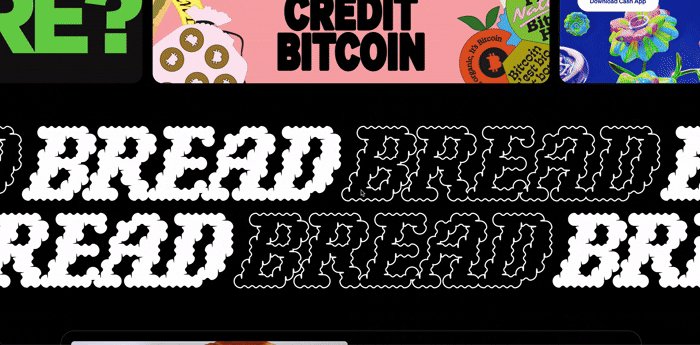
背景不再是纯色或简单渐变,而是加了 “滤镜”:有的模糊像柔光,有的带颗粒感像老照片,让界面更有层次和温度。
好处:不抢主内容的风头,却能增加细腻的质感,让用户觉得界面更精致、有 “呼吸感”。
想象一下:你的屏幕不再是冰冷的玻璃,而是像磨砂质感的灯罩,透着柔和的光 ——
例如:一个阅读 APP 的背景,不是纯灰色,而是带点模糊的浅灰,像隔着一层薄雾,文字浮在上面更突出,眼睛看久了也不累;
短视频 APP 的点赞按钮背后,有淡淡的颗粒感,像老电影胶片,点击时还会有轻微的 “沙沙” 声,复古又治愈。
例如:有些网站的光标变成了半透明的小圆圈,移动时会在背景留下淡淡的拖影,像在雪地上踩出脚印;
购物车图标点击时,周围会升起细小的颗粒,像撒了一把金粉,让操作更有 “仪式感”。
现代人看腻了 “完美到反光” 的数字界面,这种带点 “不完美” 的质感,反而让人感觉亲切,像摸到了真实的纸张或布料。

图片网站链接:https://breadzine.com/
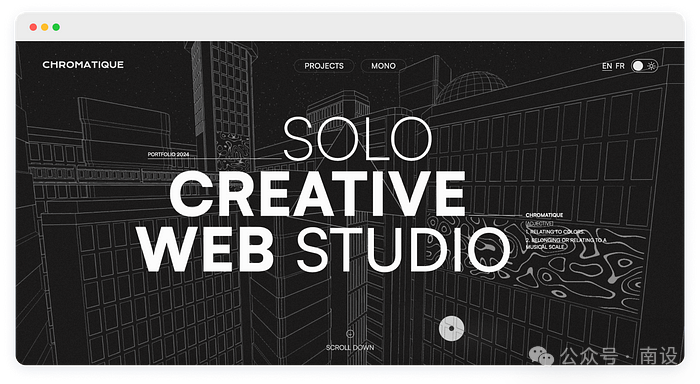
以前的暗色模式是 “纯黑配白字”,刺眼又冰冷,现在设计师给它加了 “柔光滤镜”:
不是纯黑背景配白字那种刺眼的暗模式,而是柔和的 “低对比度暗调”:比如深灰配浅灰,带点淡淡光影,像傍晚的光线一样舒服。
好处:保护眼睛,减少视觉疲劳,还营造出高级、安静的氛围,比传统暗模式更温馨。
颜色更温柔:比如微信的暗色模式,背景不是纯黑,而是深海军蓝,文字是浅灰色,图标带一点淡金色光泽,晚上刷手机像在暖黄色的台灯下看书,不刺眼还很高级。
场景化设计:一个助眠 APP 的低光模式,界面会模拟 “月光效果”,背景有淡淡的云层阴影,按钮像夜空中的星星一样微微闪烁,配合白噪音,让你还没开始冥想就先放松下来。
保护眼睛更贴心:低对比度设计减少视觉疲劳,尤其适合长时间用手机的上班族、学生党,再也不用担心晚上刷手机 “亮瞎眼”。

图片网站链接:https://www.chromatique.studio/

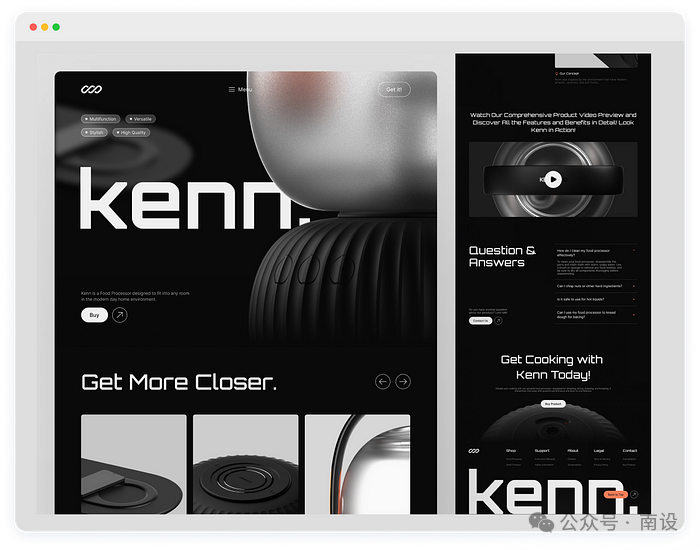
图片网站链接:https://dribbble.com/shots/24281290-Kenn-Food-Processor-Landing-Page

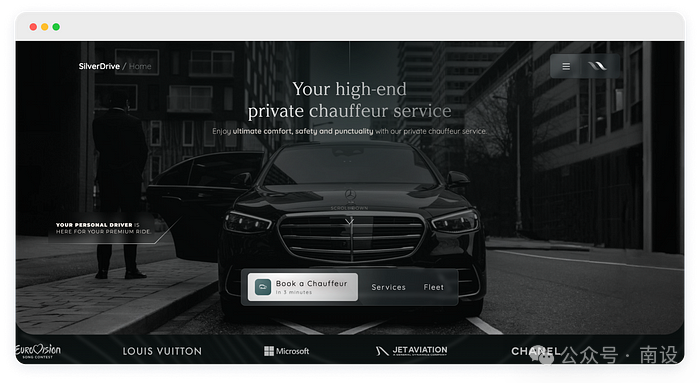
图片网站链接:https://silverdrive.nl/
你有没有被 APP或网站 的 “谜之提示” 搞懵过?比如 “操作异常,请重试”—— 到底哪里异常?现在设计师开始 “说人话” 了
按钮上的字、提示信息、错误提醒…… 这些细节文字越来越重要。比如 “提交” 改成 “确认发布”,错误提示写 “网络好像断了,点击重试” 而不是冷冰冰的 “错误 404”。
好处:让用户知道该做什么,减少操作困惑,就像有个小助手在旁边轻声指导。
按钮文案更具体:以前 “提交” 按钮,现在改成 “确认并发布动态”,你一下就知道点了之后会发生什么;购物车的 “结算” 按钮变成 “去支付(含 3 件商品)”,清楚告诉你当前购物车数量。
错误提示会 “安慰人”:当你登录密码输错,不再是 “密码错误”,而是 “密码好像不对哦,是不是字母大小写搞错了?试试找回密码吧~”,带点 emoji 和亲切感,让你不烦躁。
空状态会 “引导”:比如一个笔记 APP 的空白页,不再是冷冰冰的 “暂无笔记”,而是画着一个小台灯,配文 “点击新建笔记,开始记录今天的小确幸吧~”,鼓励你行动起来。

图片网站链接:https://clickup.com/

图片网站链接:https://www.headspace.com/
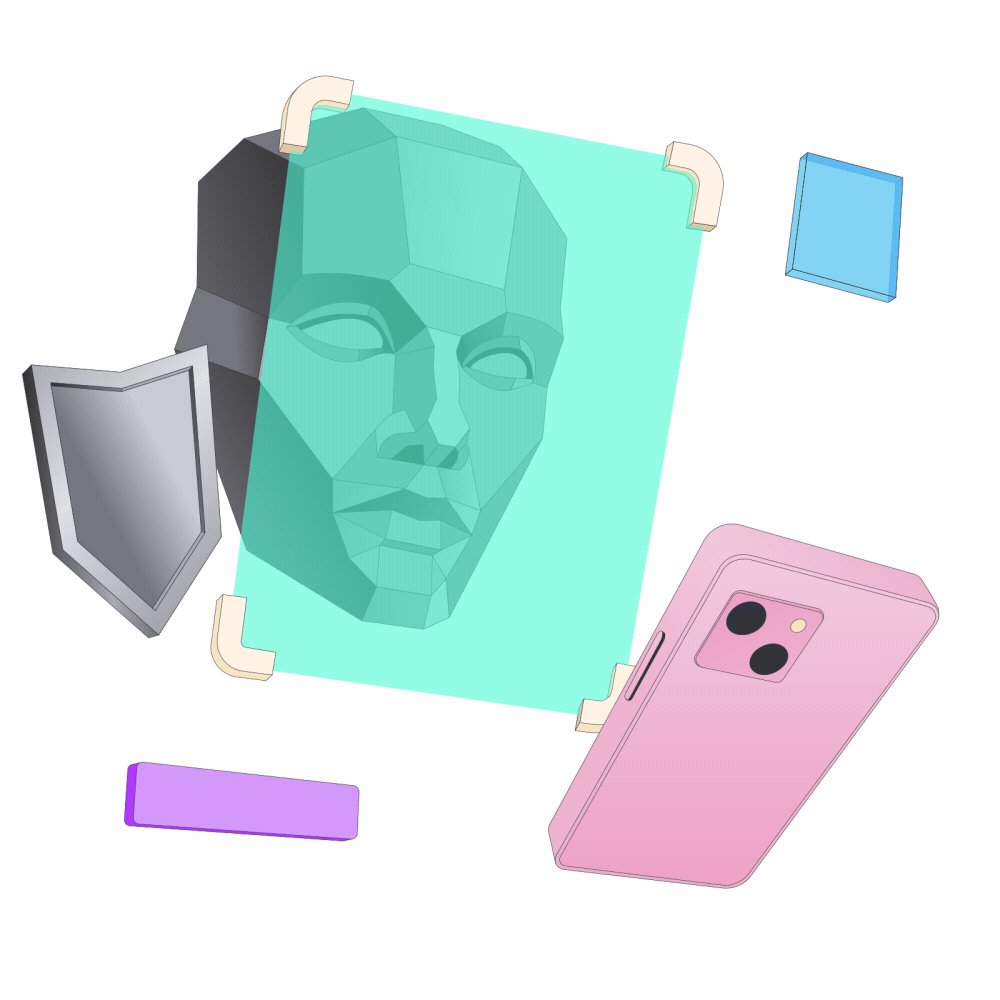
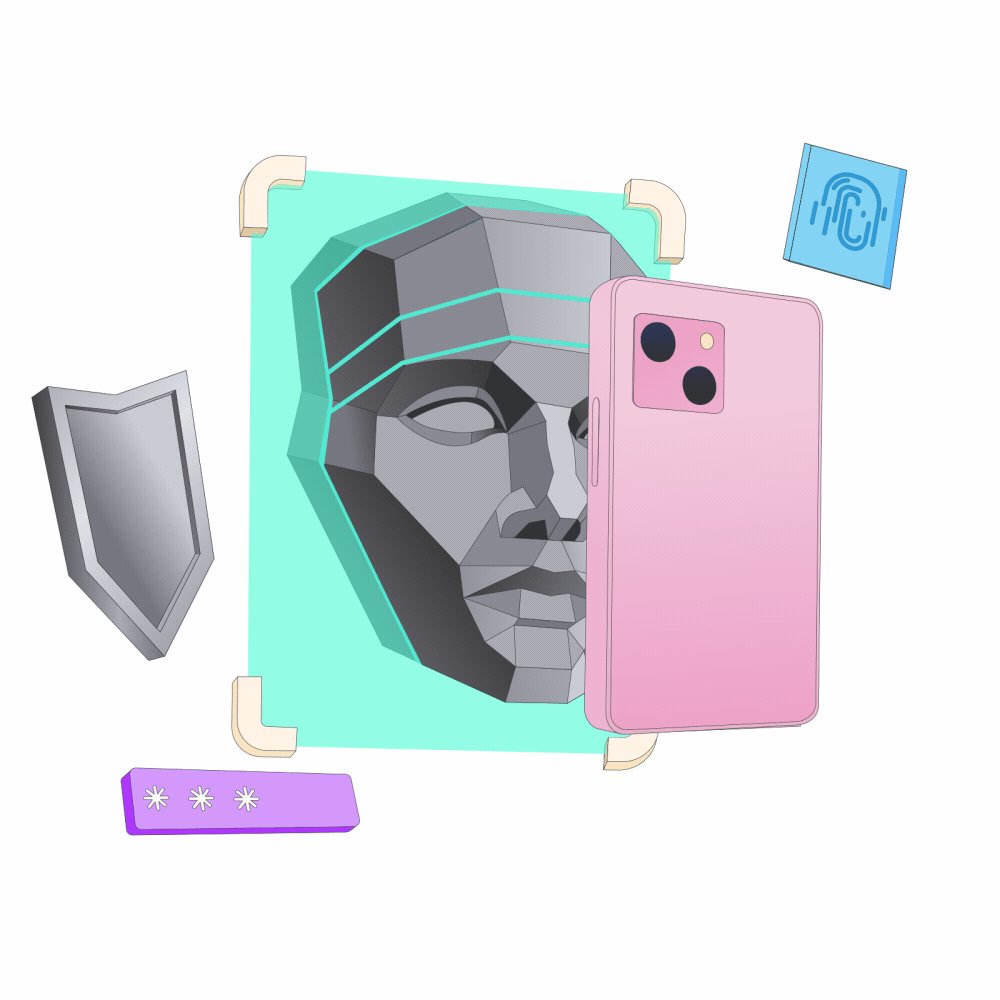
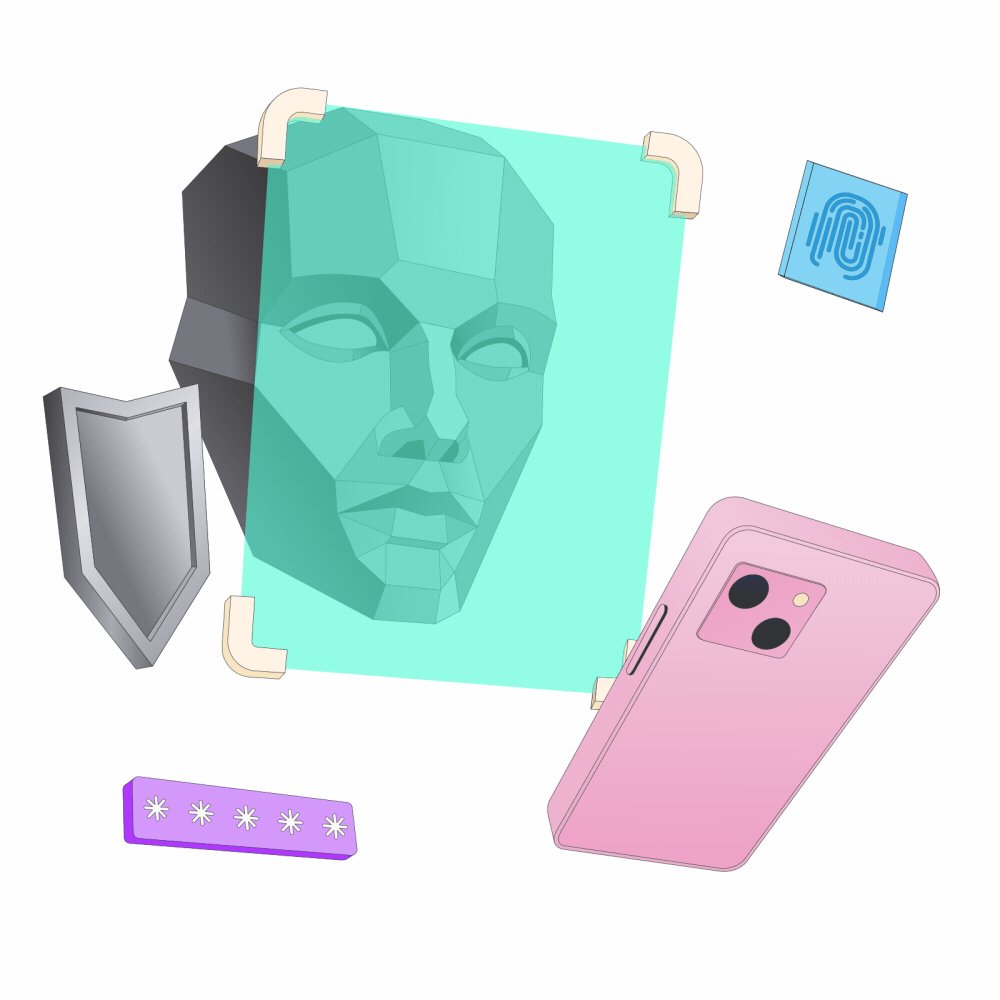
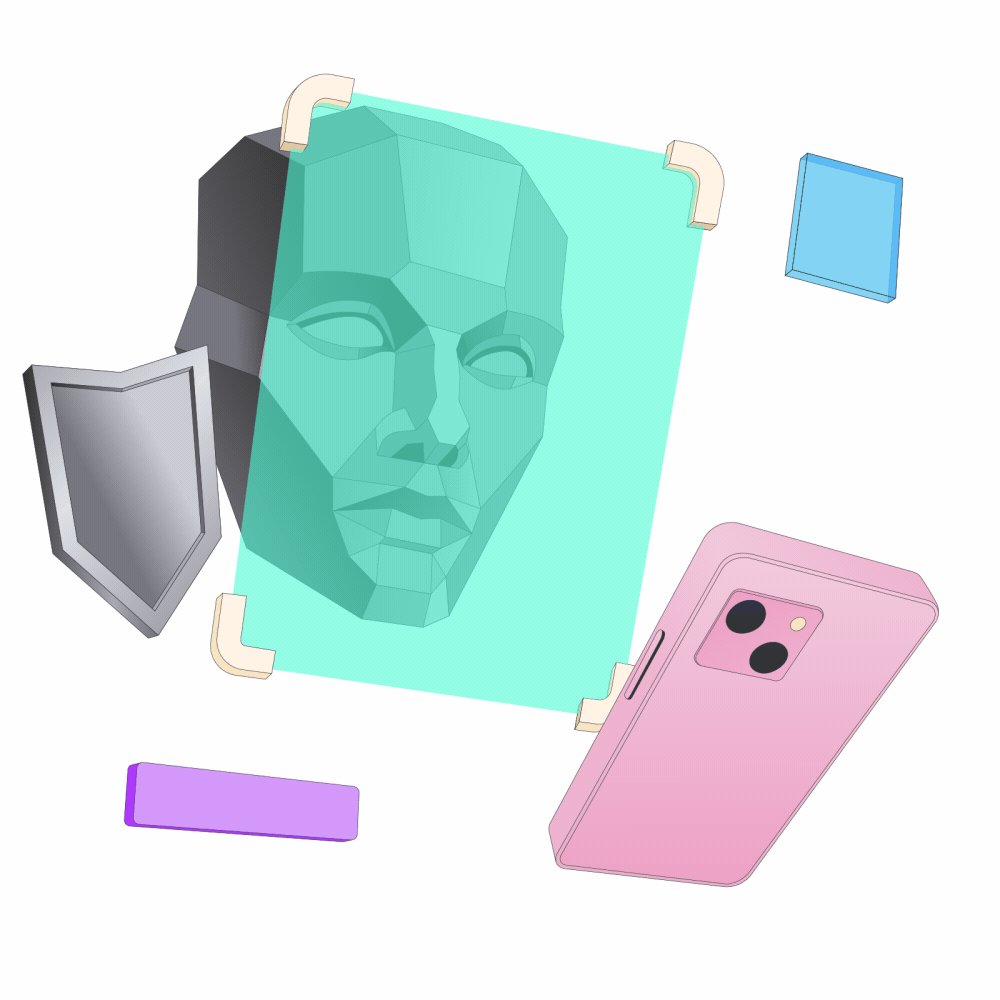
不用记复杂密码了!指纹、人脸、语音识别越来越普及,甚至未来可能用眼动或神经信号验证。比如手机刷脸解锁、支付时扫指纹,又快又安全。
好处:再也不怕忘记密码,登录像 “本能反应” 一样自然。
你还记得自己设过多少个密码吗?邮箱、银行、社交软件……2025 年,你只需要 “露个脸”
“扫个指纹”:
生活场景:早上上班,刷脸打开公司门禁;午休用指纹支付买咖啡;晚上回家,虹膜识别解锁手机,全程不用输密码。甚至连银行 APP 转账,看一眼摄像头就能确认身份,安全又快捷。
默默验证更省心:有些 APP 会 “偷偷” 验证你 —— 比如你常用手机的手势是右手拇指解锁,系统会记录你的握持姿势,当检测到左手拿手机且指纹不符时,自动触发安全提醒,不用你手动操作,安全藏在细节里。
特殊场景:比如戴着手套不方便指纹解锁?未来的可穿戴设备可能支持 “静脉识别”,通过血管纹路确认身份,下雨天、运动时也能轻松解锁。

图片网站链接:https://dribbble.com/shots/23201694-Face-id
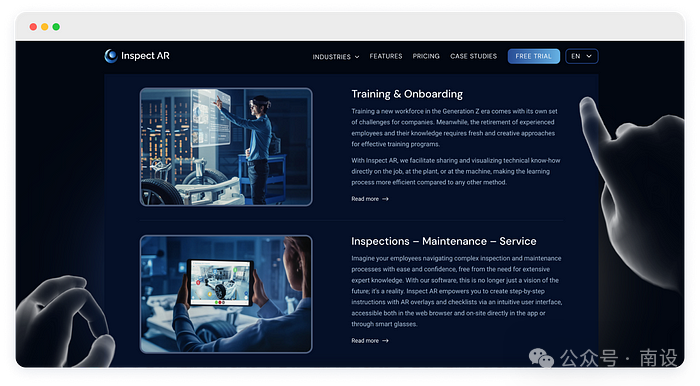
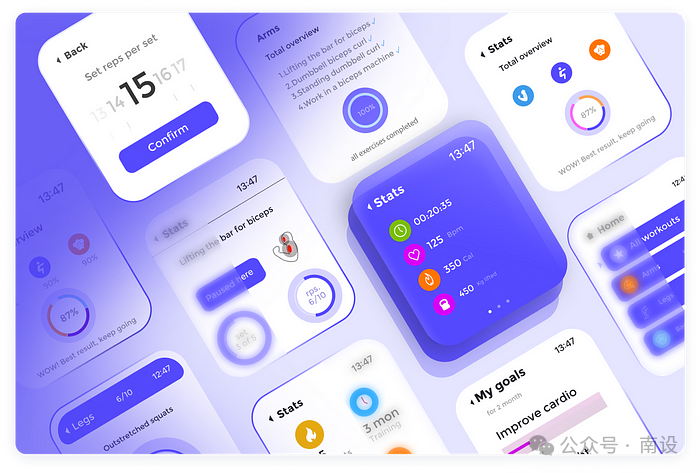
智能手表不再是 “缩小版手机”,而是更懂你的 “贴身伙伴”:
智能手表、VR 眼镜、健康手环等设备的设计越来越难:屏幕小,怎么让用户操作方便?
比如用手势滑动、语音命令,甚至靠眨眼控制;还要考虑戴着舒服(轻、贴合手腕)、续航久、适应各种场景(运动时防水,强光下看得清)。
小屏幕大讲究:比如一个运动手表,跑步时屏幕自动切换成 “极简模式”,只显示配速、心率、里程,字体超大,你 glancing(扫一眼)就能看清;当你停下来休息,屏幕会慢慢显示更详细的数据,像个贴心教练。
交互方式创新:VR 眼镜不再靠手柄操作,你眨眨眼就能切换菜单,点点头就能确认;智能手环检测到你睡眠不好,早上会震动提醒 “昨晚睡眠质量一般,今天记得多喝水哦”,还会同步调整手机的屏幕亮度,帮你缓解疲劳。
场景化适配:比如滑雪专用智能眼镜,强光下自动调暗镜片,检测到你加速滑行时,界面只显示速度和路线,避免分心;潜水手表接触到水时,自动锁定屏幕防止误触,浮出水面后又恢复正常。

图片网站链接:https://inspect-ar.com/en/

图片网站链接:https://dribbble.com/shots/18628321-Fitness-Smart-Watch-UI
界面不再只追求好看,还要让用户用得爽、有情感共鸣:分区清晰、3D 互动、动态字体吸引眼球,模糊背景和低光模式让眼睛舒服;UX 写作和生物识别减少操作麻烦,可穿戴设备更懂用户的使用场景。
本文由人人都是产品经理作者【南设】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan