最近深度体验了多款银行 APP,发现优秀的 UI 交互设计真的能让使用体验直线飙升!今天就和大家分享那些让人惊艳的交互设计细节,原来银行软件也能这么 “懂人心”!
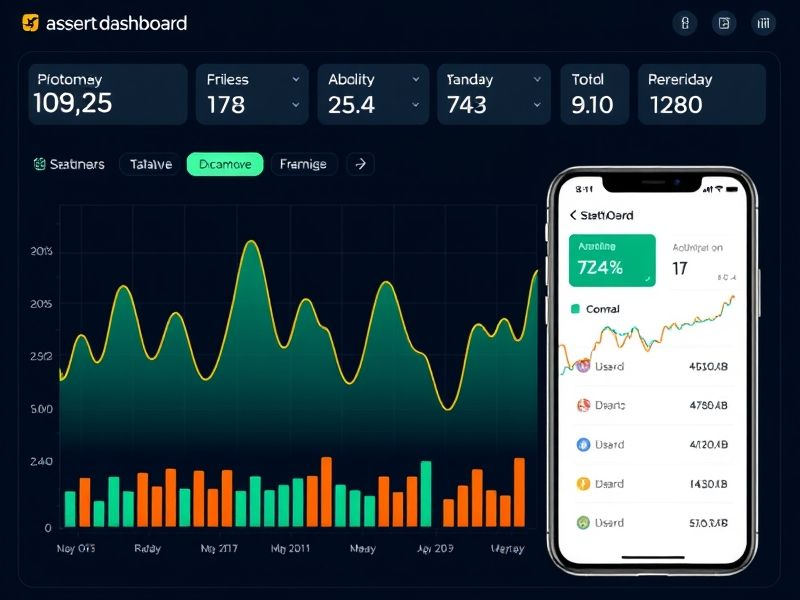
传统银行界面里,资产总览可能就是一串冷冰冰的数字,让人看完毫无波澜。但在一些采用先进交互设计的 APP 中,数据可视化彻底改变了这种局面。比如某银行 APP 的资产看板,运用动态折线图实时展示近 30 天的资金变动趋势,当收益上涨时,折线会以流畅的动画向上攀升,还搭配轻快的音效,直观又有趣;而当支出增多时,折线下滑的同时,图表区域会变成醒目的黄色预警色,提醒用户注意消费情况。

再比如理财产品对比界面,不再是密密麻麻的文字介绍和参数表格。设计师将不同产品的风险等级、预期收益、投资周期等关键信息,转化为雷达图、柱状图结合的形式。用户只需轻轻滑动屏幕,就能 360 度旋转雷达图,全方位对比各产品的优劣势,这种可视化交互让复杂的理财选择变得一目了然,就像有个专属理财顾问在身边为你讲解。二、人性化交互流程:告别繁琐操作
过去在银行 APP 转账,可能要经历选择转账类型、输入卡号、填写金额、核对信息等多个步骤,流程冗长且容易出错。而经过精心设计的交互流程则大不相同。某头部银行 APP 采用了 “智能转账” 交互模式,当用户点击转账按钮,系统会自动识别用户最近的转账对象和金额,将其展示在快捷转账列表中,用户只需一键点击,就能快速完成转账操作。如果是给新用户转账,在输入卡号时,系统会实时校验卡号有效性,并通过颜色变化提示用户输入是否正确,避免因输错卡号导致转账失败的尴尬。

在账户管理方面,下拉刷新的交互方式已经屡见不鲜,但有一款银行 APP 却玩出了新花样。当用户下拉刷新账户余额时,界面会出现一个可爱的小动画,比如一只小钱包 “咻” 地打开,金币 “哗啦” 掉落,同时余额数字以动态效果更新。这种充满趣味性的交互,让原本枯燥的刷新操作变得生动起来,给用户带来了愉悦的使用体验。
交互设计的魅力还体现在对用户情感的关注上。在一些银行 APP 的登录界面,除了常规的密码输入方式,还加入了指纹识别、面容 ID 等快捷登录方式,并且在用户选择这些方式时,会有柔和的光影效果和轻微的震动反馈,仿佛在和用户进行 “亲密互动”。当用户忘记密码时,找回密码的流程也不再是冷冰冰的提示,而是通过引导式的交互界面,一步一步带领用户完成身份验证和密码重置,整个过程就像在和一个贴心的客服人员对话。

这些优秀的 UI 交互设计案例,不仅让银行 APP 变得更加易用、有趣,也真正实现了从 “功能导向” 到 “用户体验导向” 的转变。希望未来能看到更多银行在交互设计上发力,为我们带来更出色的使用体验!大家在使用银行 APP 时,有没有遇到过哪些让你印象深刻的交互设计呢?欢迎在评论区分享!
 兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。

关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发