2025-4-23 蓝蓝设计的小编 B端ui设计文章及欣赏
B端表单标签的对齐方式对用户体验和界面设计至关重要。本文深入探讨了不同表单标签对齐方式的优劣势及适用场景,包括行内标签、顶标签、左标签文字右对齐和左标签文字左对齐等,帮助设计师在实际工作中做出最佳选择,提升表单填写效率和用户体验。

表单作为B端系统最常见的组件之一,一些常见的do、don’t想必大家已经十分熟。今天我们唠一唠【表单标签】这个细节。
在一些成熟的组件库中,大都提供了上下布局的顶标签、左右布局的左标签等样式可供选择。左标签样式,在不同的产品中,又存在标签文字左对齐、右对齐的情况,那它们之间差异在哪呢?如何选择呢?
最近工作中,正好在梳理相关的规范,于是把自己的一些思考及处理经验整理了一下,分享出来~
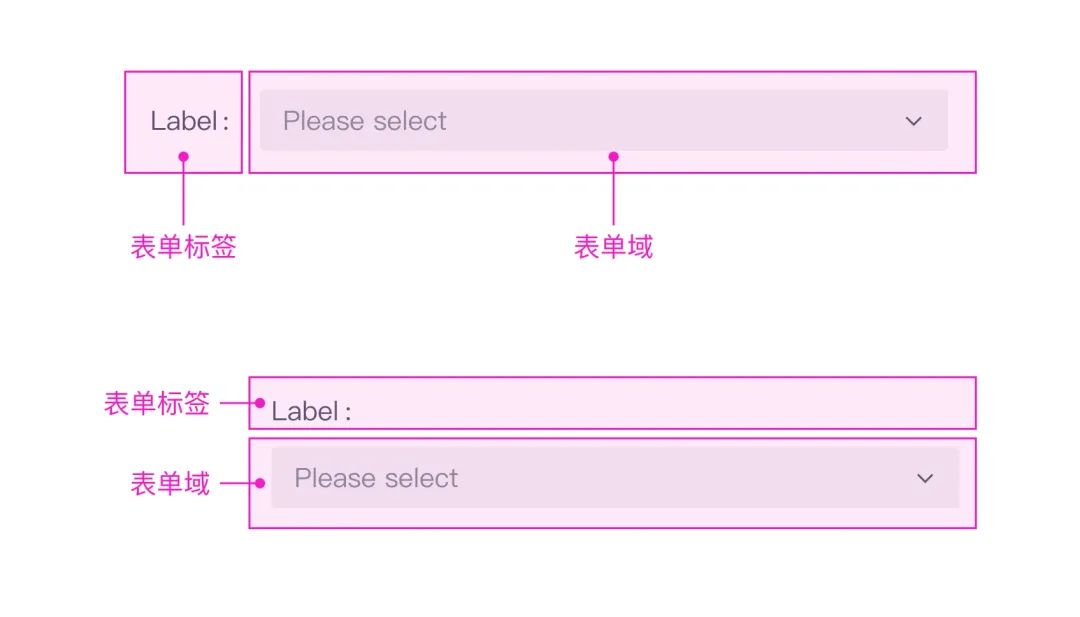
先对齐一下语言:表单标签、表单域。

会从这几个维度进行比较,放一个简易版表格,下文细说。


优势:
劣势:
用户操作阻塞:如输入框聚焦,输入内容时,行内标签隐藏,用户操作会受阻。
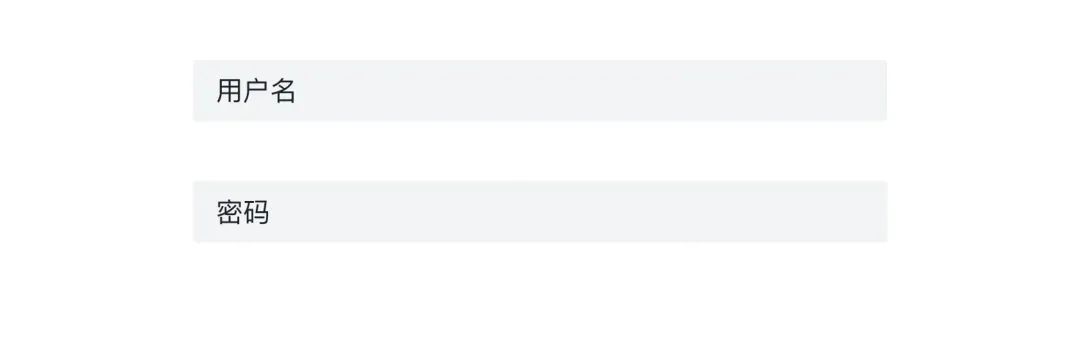
使用场景:
一般用于用户心智已经十分成熟的页面,比如登录页、注册页等。
优势:
劣势:
Y轴屏效低:对页面纵向空间的利用率会比较低。
使用场景:
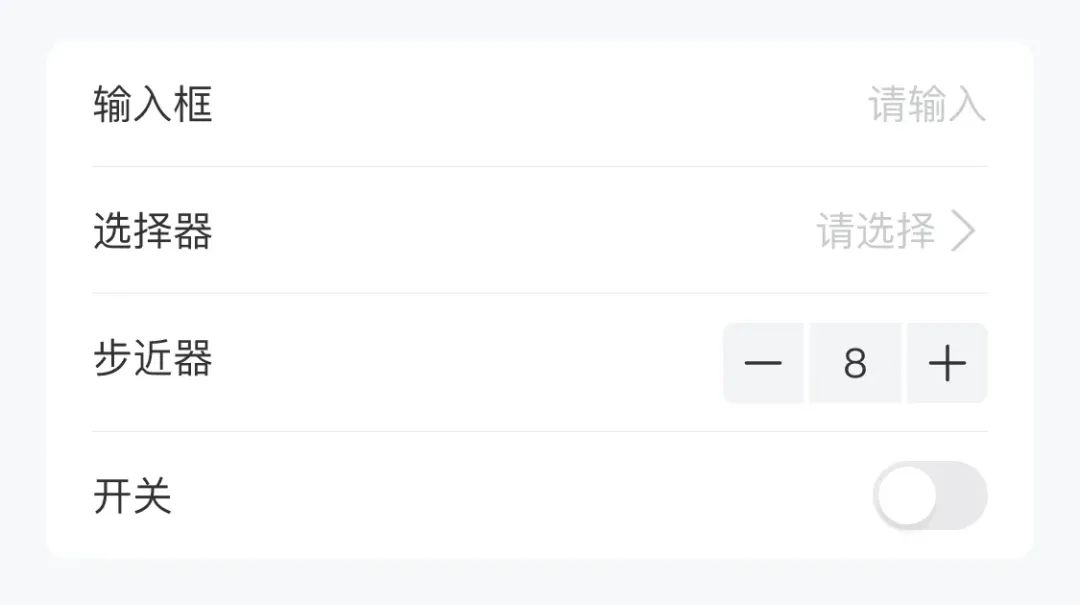
优势:
劣势:
使用场景:
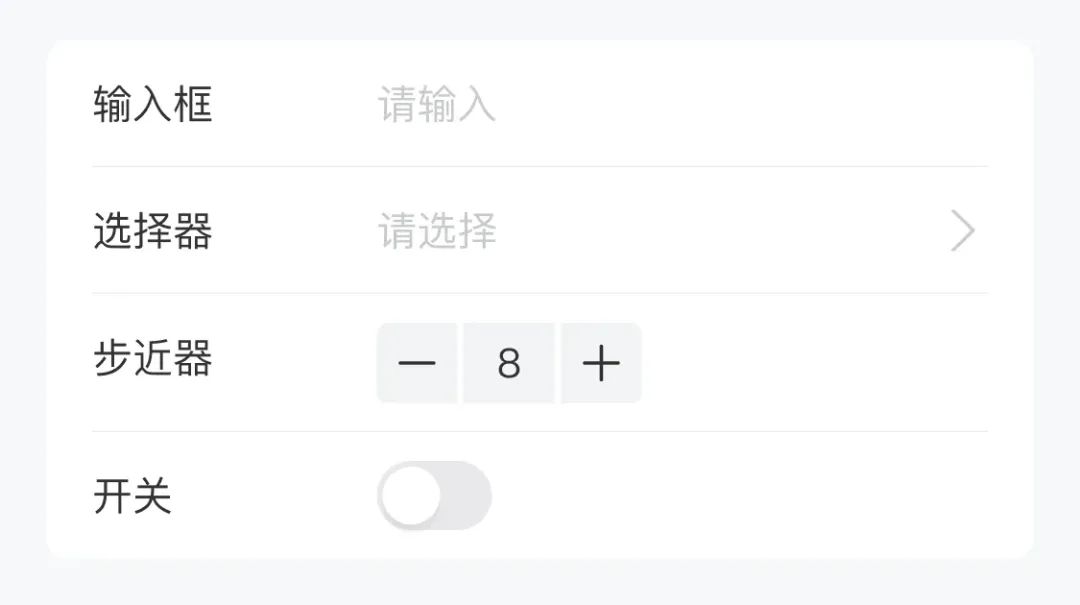
优势:
劣势:
使用场景:

优势:
劣势:
 优势:
优势:
劣势:
使用场景:
本文由人人都是产品经理作者【Clippp】,微信公众号:【Clip设计夹】
原文链接:https://www.woshipm.com/share/6208137.html
原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
 兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。

关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发