2014-10-20 用心设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的 BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
来源:http://mp.weixin.qq.com/s?__biz=MjM5NTgwNDc4MA==&mid=201519050&idx=1&sn=933b992ade2874c423e3f926f17e439b&scene=2&from=timeline&isappinstalled=0#rd
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
首先是战略方向,Apple要一步步统一iOS和OSX的用户体验,视觉当然是非常重要又最容易被感知的部分。Yosemite在视觉变化这一步走的比较明显,也算是挺成功的。
统一视觉语言,给人感觉适当去除部分装饰。从细节开始减少拟物痕迹,增加扁平化设计语言的使用。
强调色彩,减少灰度色。当然这也属于“去拟物化”和“iOS化”的一部分吧。
很多单色图标变得特别细,也倾向iOS化,并且在R屏上更细的图标看上去更精致(在普通屏上效果就差。)
模糊效果的引入,使两个系统拥有一个共同的视觉基因或者说特色。
在细节上增加更多动态效果,让简约扁平的界面并不呆板。
为了避免步子迈得太大扯到蛋,该拟物的地方还是要拟物(这方面主要体现在一般用户非常在乎的图标上,因为换一个小的按钮可能大家不注意,但换一个桌面图标可能会让绝大多数人明显的感觉到。)
总结就是“求同存异”,而且尽量是控制在用户可以接受的范围内。
比如说,大家都喜欢3d的dock,讨厌扁平的dock,但当你真正开始使用Yosemite的时候,你会发现其实这个dock的外观不论如何,并不会影响你的效率甚至忙起来的时候你也没时间看它到底长什么样。而如果激进得把图标都改成iOS的风格,那将会让大部分人不认识这个天天工作要面对的系统了。
Apple善于培养用户的审美……当然前提是这些设计真的有可取之处……
目前个人感觉问题最大的就是文件夹的颜色好鲜艳,每次在目录树中穿梭的时候我都感觉好刺眼……
(评价均为个人观点)
-----------------惭愧的贴图换赞分割线---------------------------------------
贴图对比:
顶部菜单栏的渐变和立体阴影被弱化。
before(阴影可以接受但鼓得确实太明显)
 now
now
 其实关于顶部我最不能忍的是这个菜单栏和应用界面之间的神秘缝隙:我们到底要付出什么才能把它填满???
其实关于顶部我最不能忍的是这个菜单栏和应用界面之间的神秘缝隙:我们到底要付出什么才能把它填满???

Yosemite图标优化效果还是很棒的。(有很多文章研究了Yosemite的图标设计,在这就不多说了)
硬盘图标
before

now(小绿灯被去掉了,硬盘材质更冷,光泽感更强)

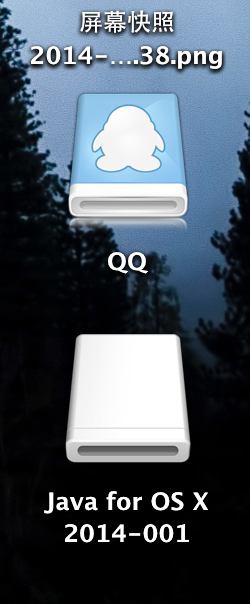
挂载dmg之后的“硬盘”图标好像有问题。
before(一切正常)
 now(好大一张白板,dmg图标上的白补丁到底是干嘛的?)
now(好大一张白板,dmg图标上的白补丁到底是干嘛的?)

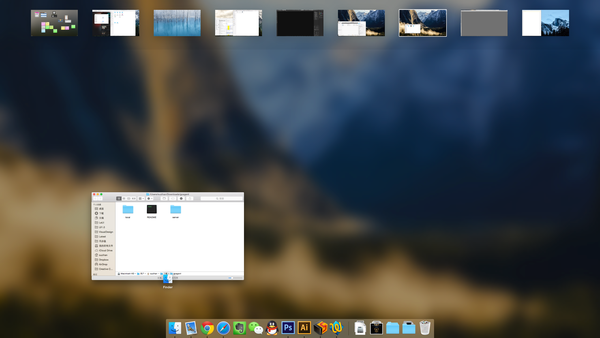
多桌面切换的预览界面看上去比以前舒服多了。
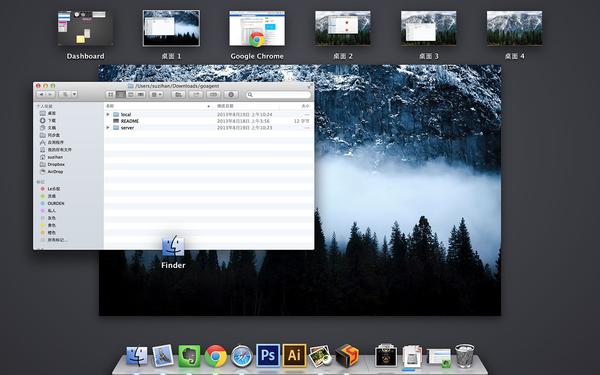
before(一堆碎片,桌面缩小的感觉其实不好)

now(轻便的感觉,比之前确实好,会感觉操作效率高了一点)

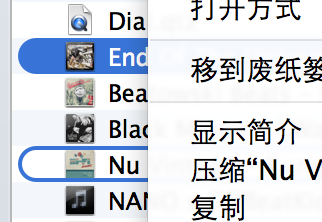
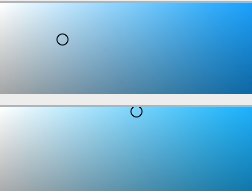
Finder中,选中文件的效果干掉了圆角
before(圆头的)

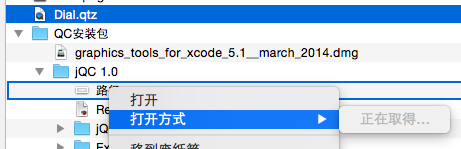
now(方块块。而且这个“正在取得”,经常出现,很烦有没有)

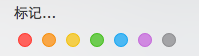
标记的颜色变得更纯了
before

now(感觉是新的好看尤其第一个红)

灰度色彩被较多的改为明亮的纯度高的颜色
before(其实我很喜欢这样灰灰的调性啊)
 now(我最亮我最亮)
now(我最亮我最亮)
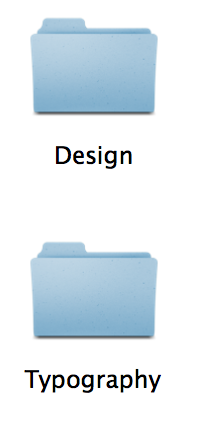
 两种颜色对比明显(上旧下新)差别很大不用给色值大家也都无法忽略这么大的变化尤其是文件夹多的时候……
两种颜色对比明显(上旧下新)差别很大不用给色值大家也都无法忽略这么大的变化尤其是文件夹多的时候……

某些小图标变好看了(airdrop)
before

now

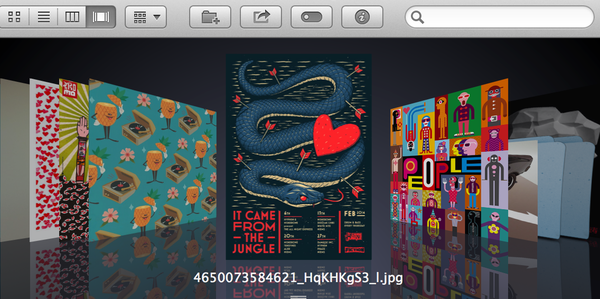
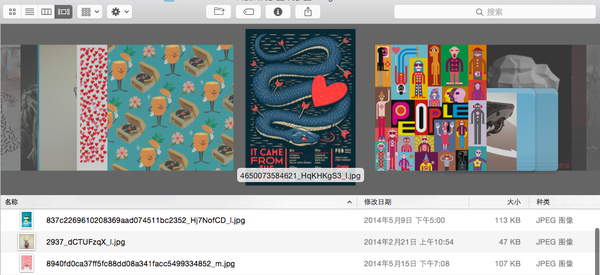
coverflow被彻底干平了你能忍?
before

now

登陆界面有点简陋,但很多人说好喜欢……
PS: 登陆界面可以把屏保效果也模糊显示,比之前高端一点点。
Dashboard 终于不那,么,难,看,了!
now

下拉箭头等系统控件的蓝色太纯了,在用设计软件时弹出保存文件对话框时感觉对话框里零零散散到处是亮蓝色的小点。
before(挺普通的)


now(点点点点点点点点,可以把蓝色主题调成灰色但蓝色是默认,举例就以默认的模式为准了)


Tab切换视觉扁平化,略区别于之前的拟物阴影来表现层级的手法。
before
 now
now

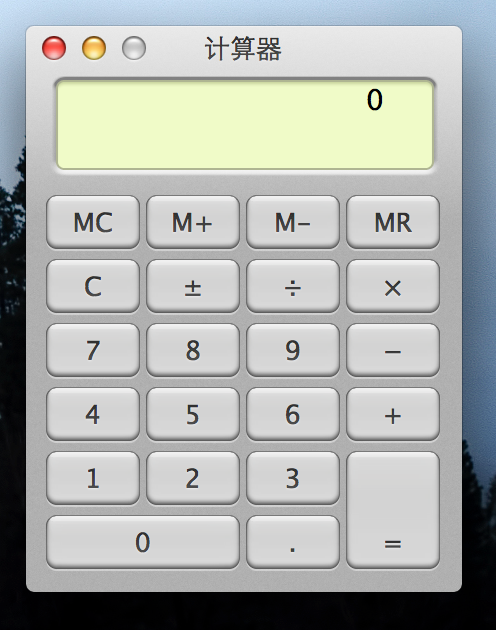
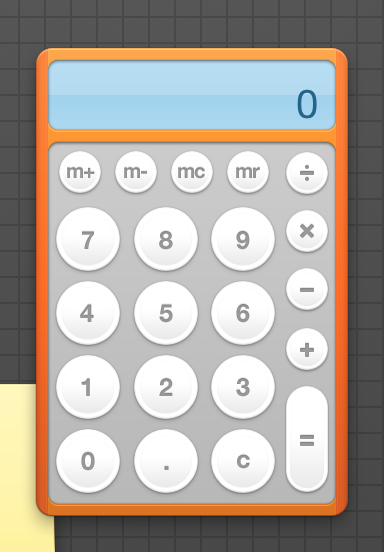
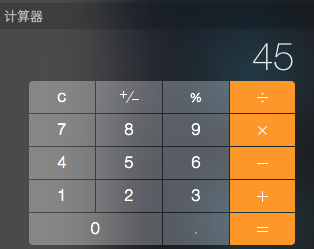
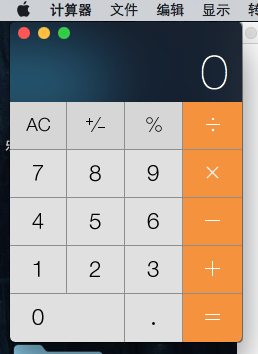
计算器统一使用了iOS的设计,比之前好多了。PS:可以在侧边栏加入计算器,对于算像素的设计党好方便。PPS:侧边栏通知中心滑出的时候终于不顶开当前界面了。
before(丑,上世纪的感觉)

 而且在不同地方外观还不一样,摔
而且在不同地方外观还不一样,摔
now(Dashboard里面的计算器还是不一样,算了,有了侧边栏谁还用Dashboard……)
 侧边栏
侧边栏


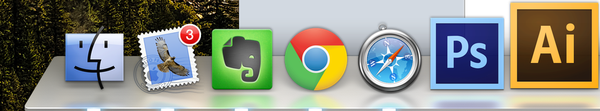
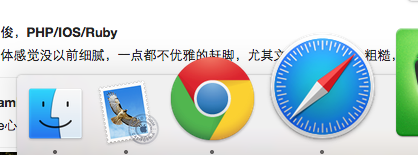
还是怀念立体的Dock,但当你开始专于工作时会感觉到现在的设计更简洁干净也不是什么不能接受的问题。已运行程序图标下方的提示点,好像太明显了吧,不够好。
before(原来的小白点发光效果也因为太拟物被干掉了,但我觉得这个起码比较不那么扎眼)
 now(safari的图标好看了不知道多少倍,小黑点生怕你注意不到它)
now(safari的图标好看了不知道多少倍,小黑点生怕你注意不到它)

有时间再补……
创意 · 设计 · 灵感 · 资讯