2014-12-10 周周
 (Lennart Hennigs 著 Ellazou & Charrywang译 Crispinzhu校正 查看原文 转载请注明出处)
(Lennart Hennigs 著 Ellazou & Charrywang译 Crispinzhu校正 查看原文 转载请注明出处)
移动端用户体验设计正日趋成熟。衡量这一点的方法之一就是看工具。原型工具可以让我们创建线框图以及点击事件,比如Balsamiq、Axure以及Fireworks,帮助我们诠释目标用户体验。跨浏览器的框架工具如PhoneGap、Zurb Foundation以及jQuery Mobile可以帮助我们用互联网本地化语言来创建原型:HTML、CSS以及JavaScript。
与以往几乎没有时间来设计的体验来比,我们似乎处于一个相对更好的处境。然而,这些工具也伴随着隐藏成本:它们引导我们跳过了创造一个良好设计的产品必经的关键步骤——也就是花时间去理解我们所面对的问题。
这也就是为什么我会建议在打开你钟爱的工具之前,先手绘着理解问题并想出概念。
现在,你可能想的是如下问题:
“我们的截止时间很紧迫,根本没有时间再去涂鸦。我们必须马上开始。”
“在XX工具里设计是目前为止比较快的方式,我必须很快能看到结果。”
“我们必须把结果给我们的客户或合作伙伴或同事看。我们不能给他们看手绘
的线稿。”
“不好意思,我真的不会画画。”
我不仅听别人几次这样反对,我对自己也这么说过。
手绘可以让我们一边探索问题一边定义解决方案。它可以结构化我们目前对问题的理解,同时帮助我们找到可能的解决方案。
当我们手绘出自己的想法时,新的主意也会萌生。模糊和缺乏细节的草图会培育出新的思路。在这里,模糊是件好事,因为我们会自动尝试填补脑中的空白。这也正是草图富有“创造性“的原因:它捕捉到我们已经成型的想法,并迸发出新的火花。正如Bill Buxton在《Sketching User Experiences》中提到的:
“从草图上学习到的内容很大程度上是基于其表现的模糊性。也就是说,他们并不指定所有事情,而是鼓励创造者们不自觉的融入各种不同的解释。”
通过手绘不同的解决方案,我们不用立刻实现其中一种,就可以探索他们的可行性。这为我们提供了新的见解,也提出了新的问题。手绘本质上就是一个头脑风暴的锻炼。
把我们脑袋里的东西倒出来最快的方式就是拿起一只笔和一张纸迅速的画出来。在我们钟爱的原型工具里来做这件事情则需要花费太多的时间:我们需要先创建一个项目,使用合适的库,将一些小矩形放在画布上,画一些小箭头来连接这些矩形,把所有的元件都调整一下让它们看上去更好看一些——30分钟过去了。
如果我们不喜欢纸上画的东西,可以将它扔进垃圾桶然后重新开始。然而用原型工具的话,扔掉一些东西就比较困难了,因为我们花费了时间和努力去创建它——就算那个想法不是最好的,重新开始也更困难。反过来说,纸上手绘的内容则成本低廉,实现迅速。

捕捉和评估设想最快的方式就是将它勾画出来。
不过俗话说,一图胜千言。草图可以让我们与合作者以及项目关注人们一块探讨对项目当前的理解。我们可以使用很多不同的表现方式去诠释项目不同的方面(下一个章节中我们会介绍最常用的一种方式)。在《餐巾纸的背后》一书中,Dan Roam提到:
“图片可以表示很复杂的概念,概括大量信息,并以一种我们容易看容易理解的方式呈现,它们在澄清和解决各种问题上都是有用的。”
我们的小伙伴可以直接指出我们想法上的鸿沟,共同讨论可能的解决方案和替代方案。他们可以很好的理解我们的草图,并且在想法的细节上给出一些反馈。向其他人展示我们的想法也会让我们反思自己的想法。借此展示想法,我们会看到错误的地方以及找到更好的替代方案。
草图作为一种有力的工具可以让项目关注人们在设计过程中尽早参与进来。在定义的过程中,以下鸡生蛋的问题非常典型:项目关注人们在看到一些可视化的解决方案之前,是没法制定一套完整的需求的,但是我们设计师在没确定需求稳定完善之前,是不愿意开工去实施解决方案的——我们想要去避免不必要的反复修订,因为这会导致额外的工作。
摆脱这种困境的一种方法是在协作式工作坊里来手绘可能的解决方案,比如这一期设计工作室(参看Will Evans的文章“Introduction to Design Studio Methodology“)。我们可以带领项目关注人们一步步的理解我们的概念(和其他备案),向他们解释他们的需求对设计的影响。
草图的入门门槛也很低,非设计师也可以参与。(到底是否通过手绘的方式与项目关注人讨论,即取决于个人偏好,也存在许多争议。你需要自己做决定。)
由于草稿是粗略不完整的,给出反馈也就更加容易。一些人会隐忍不发,直到看到一个看上去完成度很好的页面,因为他们认为所有的工作必须要有一定的深入才行。高保真的视觉效果也会分散大家的注意力——大家会更倾向于讨论视觉效果或微妙细节,而不是聚焦在想法概念上。草图会让他们聚焦在核心概念上。
你唯一需要克服的就是不愿意将未经打磨的作品展示给他人的心理障碍。
一个常见的误区就是你的草图必须要画的很漂亮。但交互设计可不是上艺术课。你的草图不需要看上去很漂亮;它们只需要表达出你的想法就可以。它们应该是引发讨论和催生想法的;它们并不是挂在墙上的艺术品。只要你会画方框,箭头,圆圈和简笔画,你就可以画草图。正如Joshua Brewer在“Sketch, Sketch, Sketch”一文中提到:
“草图不是最终目标。最终目标是在手绘过程中你学到了什么。所以即使你不会手绘也不用担心。”
学习如何手绘不是本文的内容,但是可以从以下的宣讲、文章以及书目当中学习到一些基础:
现在,但愿我已经说服你认同手绘应该是你工作流程中的一部分了。让我们聊一聊在移动项目中手绘什么吧。
一开始,你需要为你的移动应用或网站收集不同的创意。开始绘制出针对一个关键页面或其中一部分的各种版本。目标有两个:获取大量不同的想法,同时加以探索和评价。想法越多,后期的选择就越多。这个阶段通常被称为“发散式手绘”。
这个阶段的手绘有一种有效的多页模版的工具。它提供了一页以内绘制6个不同版本方案的空间,并且它留出了指引描述的空间。不同创意一起呈现,为后续的比较和讨论提供便捷。
有很多在线模版(我最常使用Erik Loehfelm的模板)。选一个你喜欢的模板。

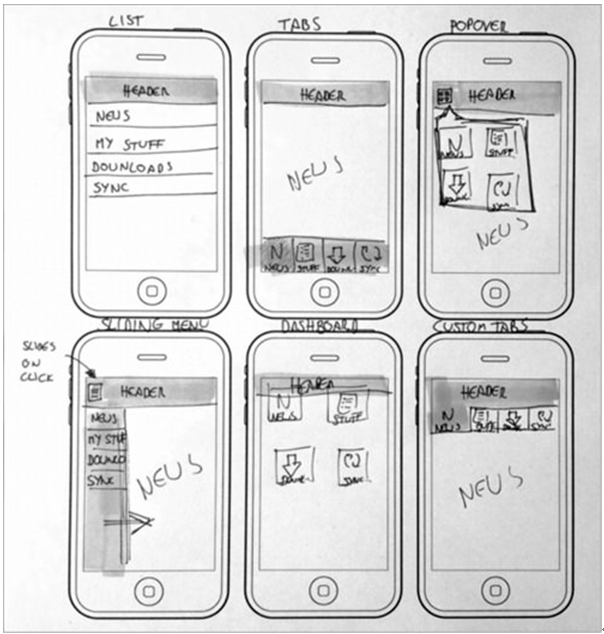
各种全局导航的变化方案线框稿
上面的截图展示了关于一个App主菜单六个不同设计方案(顺带说一句,它生动地证明了我的草图并不漂亮)。我并不总能想出6个不同版本(我喜欢告诉自己我是一个追求结构的人),不过我会针对一个单页面努力创造至少3种变化方案。因为这是一场头脑风暴,并且你会在后续的讨论中需要多种选择的可能性。在这里数量即朋友。
如果你碰巧才思枯竭,浏览一些手机UI图册去激发新思路(例如 Inspired UI, Pttrns, Lovely UI 和UI Parade)。它们演示了按主题或特性分组的解决方案(例如主菜单,聊天窗口)。汇集起你喜欢的草图,组合成你自己的创意。
养成对每张草图命名的习惯。这样更容易标注出方案之间的差别,并便于后续引用。我会增加说明和标注去解释草图以及它们后面贯穿的思路(比如优点、缺点、与其他方案之间的抉择、问题、新特性,等等)。打标签和登记日期同样是不错的习惯。
一旦你对一个界面绘制了多个版本的草稿时,就可以选择最佳解决方案了。不幸的是,单一的草图很难验证所有界面。大多数情况下,你需要糅合几个创意或创意中的不同方面形成优胜概念。为了达到这个目的,你需要通过绘制更详尽的草图来深入探究。利用空白区域做标注。草草记下全部问题、新想法、要点或不明之处,以及留待讨论的事项。这些都将帮助他人更好的理解你的思路。这项工作通常被称为“收敛式手绘”。
更多关于发散式手绘和收敛式手绘的信息,请查看 Leah Buley在2010年失败者大会(FailCon大会)的演说:“Good Design Faster”,和Brandon Shauer的文章“Sketchboards: Discover Better + Faster UX Solutions”。
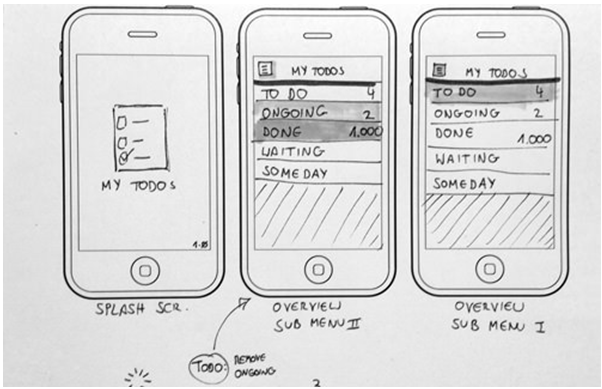
在归结几个关键页面的创意后,下一步就要探索它们如何配合使用了。为此,创建一些UI流程(也就是一系列的关键页面)展示一个用户将如何通过你的解决方案完成一则任务。UI流程强调了使用什么界面元素(例如点击哪个按钮或使用何种手势),系统如何反馈(例如系统通过一个动画、转场、弹出框或新页面做出反馈)。它们同样展示关键界面的不同状态(例如,最初的空白然后填入内容)。
你可以视觉化呈现一个UI流程中的不同结果(例如搜索有结果页和搜索无结果页)。你的流程最好不再仅仅是单线。不同的分支流程将展示不同的结果。不过要尽量限制单个UI流程中分支的数量。每增加一个分支都会提升复杂度,让你的流程难以理解,也令它们很难被解释清楚。

UI流程视觉化呈现了用户如何从A到B的过程。
你不需要绘出所有的用例,选择重要且被使用最多的用例。帕累托原则是个很好的标准:20%的功能会在80%的时间里被使用到。
我通常从一则重要用例开始绘制并最终解决它。我会强调出各个界面之间的交互,通常用箭头连接彼此。我会解释每一步骤并标记重要页面。同样,我会宽泛地做上注释。
关于如何激发手机界面和UI流程绘制创意,请查看Gisele Muller的文章“Inspiring UI Wireframe Sketches”; MOObileFrames 一个提供手机界面线框图的博客;Wireframes,Jakub Linowski的个人站点。你也可以将Jakub的Interactive Sketching Notation(PDF文档)运用到你的UI流程中。
为了给你更多的上下文环境,并演示上文提及的三种方式之间的关系,现在提供一个典型手绘的步骤分解:
你是否发现,这里有很多的“为什么”。这是因为手绘是为了在提出解决方案的同时增进对问题的理解。在手绘后写下绘制过程中产生的的问题。它们会指引你走向正确的方向。
在创建关键页面和核心用例的草图后,你会希望在真实的手机上试验你的概念了。像Pop和Protosketch实现了导入草图的照片,将它们转变成原型。这种超快的低保真方法可以对交互方案找到一些感觉。这两款应用都允许你定义可点击热区和页面的切换,这令得交互原型更真实。
此外,可以选择导入页面到像Axure这类更高级的软件中生成原型。
无论你选择什么工具,你的目标是在真实的手机上用很小的代价快速测试原型。
手绘可以帮助你更好的理解问题并可视化潜在的解决方案。这是一种快速且省钱的头脑风暴方式,同时它也在锁定方案前测试很多的概念。手绘加速了概念创想和反复阶段,在方案变更较容易的阶段实现了早期问题反馈。
在你下次手绘环节中,请牢记以下原则。它们能帮助你保持正确:
手绘愉快!
扫一扫,案例分享带回家(蓝蓝设计微信公众平台)