2014-12-30 蓝蓝设计的小编
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务.
每一个扁平化界面设计,都是我们的心灵碰撞致力于最棒的 metro ui 设计
来源:http://www.51design.com/index.php?app=news&mod=Index&act=newsDetail&id=926
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
应用扩展可以延伸应用的使用范围。当用户使用其他应用时,应用扩展使得用户仍能使用你应用的核心功能。举个例子,当人们在Safari中浏览网页时,他们可以使用你的分享扩展来发送一张图片或一篇文章到你的社交网站上。或者当使用照片应用时,人们可能会使用你的图片编辑扩展来为一张图片加上一个滤镜效果。(在这些场景中,Safari和照片应用承载用户使用扩展的场景,因而被称为宿主应用(host apps)。)
你需要提交包含应用扩展的完整iOS应用到App Store(包含扩展的应用被称为容器应用)。在启用扩展之后,人们就可以在使用其他应用时,通过使用扩展来执行快速任务。例如,在邮件中浏览某个商品时,人们可以不用离开邮件应用就使用你的动作扩展来把商品添加到购物清单中。
表17-1列举了可以创建的iOS应用扩展类型。
表17-1应用扩展类型
| 应用扩展类型 | 人们使用扩展来做… |
| 今天部件(Today widget) | 在通知中心中获得快速更新或者在今天视图中快速完成任务 |
| 分享(Share) | 发送到网站或者和他人分享内容 |
| 动作(Action) | 通过另一个应用的上下文信息来操作或查看内容 |
| 图片编辑(Photo Editing) | 使用照片应用编辑图片或视频 |
| 文档提供者(Document Provider) | 进入和管理文档库 |
| 自定义键盘(Custom keyboard) | 替换iOS系统键盘 |
以下指南适用于所有类型的应用扩展,针对特定类型应用扩展的指南请参阅后续章节。(如果想了解如何开发、调试和发布一个扩展,请参阅App Extension Programming Guide。)
确保是单任务。应用扩展并不是应用的精简版,它帮助用户在有全局目标的上下文中完成狭义范围内的有限任务。例如,动作扩展可以为用户提供一种不同的方式来查看当前内容。
保证用户的交互是有限和流畅的。好的应用扩展应该只需几步点击就可以帮助人们完成任务,这样他们就能尽快回到之前的场景中。例如,分享扩展只需一次点击即可完成一张图片的分享。
将容器应用及其应用扩展的名称保持一致。一个容器应用中如果有多个扩展,需要使用不同的名称,你需要确保用户能够理解你的扩展和应用之间的关系。人们会在很多不同的情况下遇到扩展,如果他们当下没有认出来,那么他们就未必会信任这些扩展。
大部分情况下,复用容器应用的图标。显示用户熟悉的图标是获得用户信任的另一种方式。请注意,对于动作扩展来说,你应该使用单色版本的容器应用图标(详见分享和动作扩展)。
重要:和设计图标和图形一样,不要重复使用iOS的图标和图片,不要为苹果的产品和设计再设计一套图片。
避免在扩展上显示模态视图。很多扩展默认以模态视图来显示,所以应避免再叠加模态视图。尽管有时候用户可能会在扩展上遇到警告框,但是在设计扩展的流程时,应避免出现模态视图。
人们会在通知中心的今天区域中查看今天部件(Today widgets)。因为人们会设置今天区域以显示他们最关注的信息,所以在此进行设计可以有效帮助你的部件在这些用户最重要的信息中占据一席之地。

设计与通知中心风格一致的外观。当使用通知中心的默认边距和背景时,你的今天部件就会给用户以统一的体验。为获得最佳的结果,你应该重点关注你的内容而不是背景或者其他的,尤其应该避免绘制一片纯色背景。
注意:iOS会自动在自定义的部件内容上方显示应用的图标和标题(图标会显示在标题前面的空白处)。
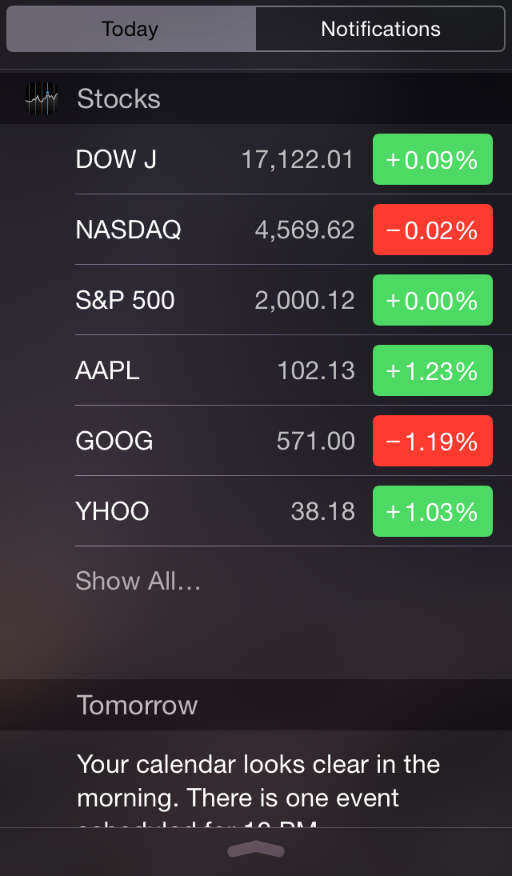
将部件内容与标题对齐。当你的部件内容与标题对齐时,人们就可以很简单地浏览今天视图中他们想要的部件。遵守今天视图中的边距规范,并将内容约束在如图的部件内容区内。
![[ISUX转译]iOS 8人机界面指南(三):iOS技术(上)](http://image.woshipm.com/wp-files/2014/12/bcf36ad4e0093d0745b3ee394b0e7633.png)
一般情况下,使用白色的系统字体来显示文本。在通知中心默认背景下白色文字会看起来较好。对于二级文本,可以使用系统提供的vibrant外观样式(查看notificationCenterVibrancyEffect了解更多)。
提供通知中心式的体验。人们访问通知中心来获取简要的更新或者执行一个非常简单的任务,所以今天部件最好只显示适量的信息和进行有限的互动,特别是:
- 避免用户在部件中需要滚动或纵向移动来查看全部的信息。部件可以通过纵向扩展来显示更多的信息,但若部件的高度超过通知中心的高度就不是一种好的体验了,因为这样会干扰其他部件的查看。
- 避免使用横向扫动或拖曳,因为这会干扰在通知中心进行导航。
- 尽可能使用户只需一步操作就完成任务或打开你的应用(注意,在今天部件中键盘是不可用的)。
- 优化性能以便人们可以即刻获得有用的信息。可以考虑在本地缓存信息,以便当有更新时就可显示最近信息。人们只希望在今天视图中花很少的时间,如果部件使用内存不当,iOS就可能会终止它。
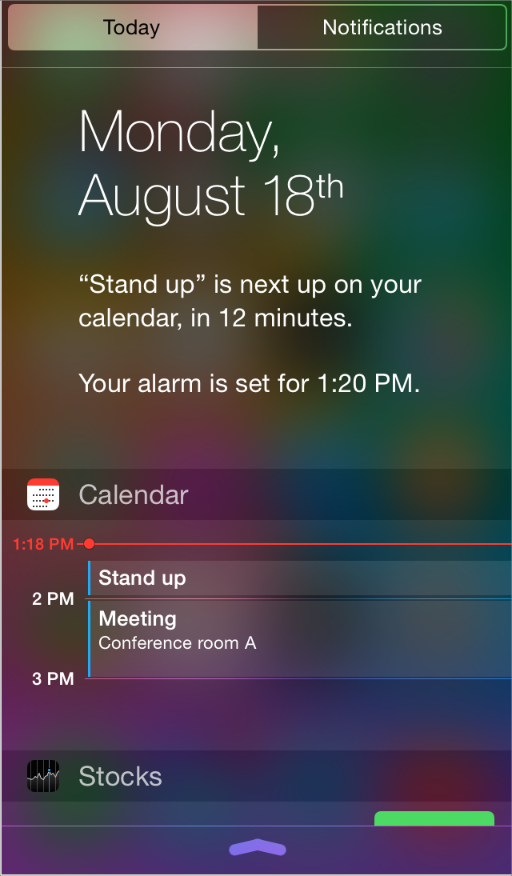
在适当情况下,让人们点击你的今天部件来打开你的应用。因为今天部件提供了专一的体验,所以就能有效引导人们去到你的应用以获取更多信息或功能。最好不要显示“打开应用”按钮,而是应该让你的整个今天部件都可被点击来打开应用。你也可以让用户点击部件中的UI对象,以打开你的应用并跳转到关于此UI对象的视图中。举个例子,日历部件显示了今天的事件,如果用户想要获得某个事件的更多信息,他们可以点击部件中的事件来打开日历应用进行查看。
注意:虽然从部件打开应用的方式对用户来说还不错,但继续在部件中提供有用且及时的信息依然是很重要的。人们可不一定会欣赏一个功能只是打开应用的今天部件。
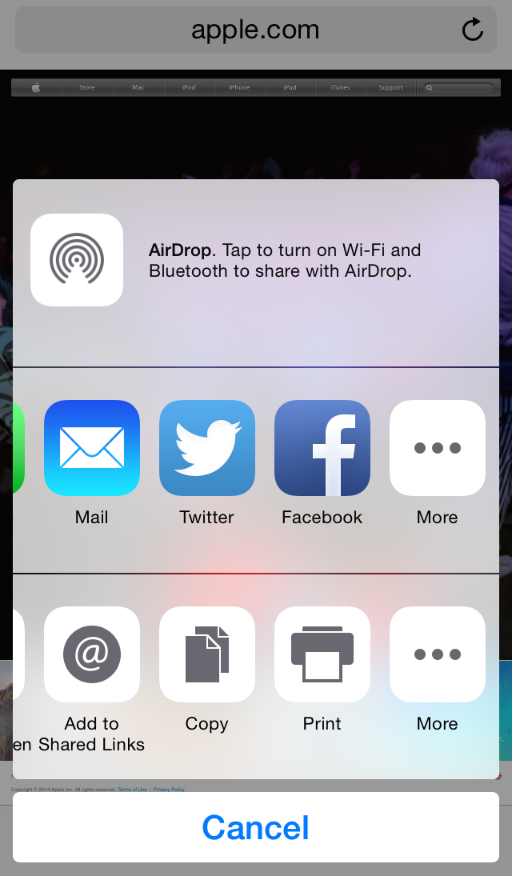
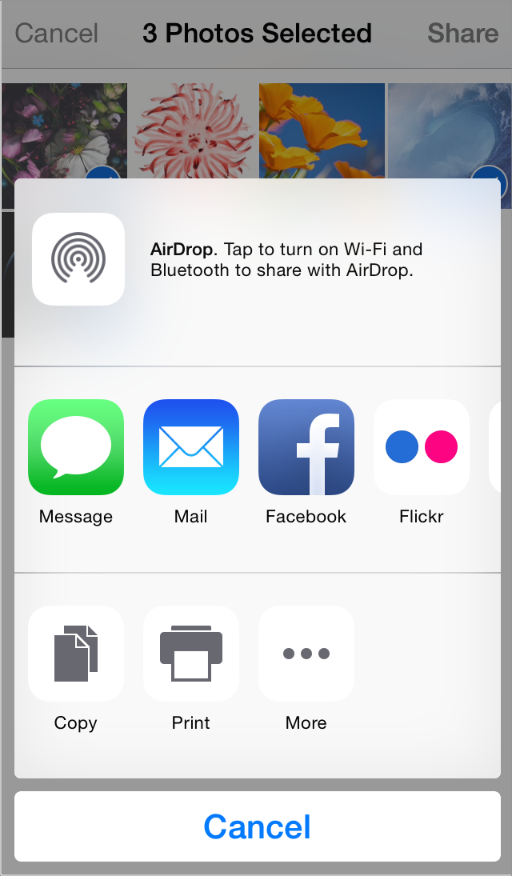
人们通过点击应用中的动作按钮(Action button)来使用分享和动作扩展。在通过动作按钮显示的动作视图控制器(activity view controller)中,动作扩展被列在底部,分享扩展被列在动作扩展之上。人们可以使用更多(More)按钮来管理显示在动作视图控制器中的分享和动作扩展。

分享或动作扩展通常被认为是在当前用户场景下用来输入内容之用。例如,当在Safari中阅读一篇文章时,用户可能会点击动作按钮并使用一个分享扩展来发送这篇文章到分享网站上,也可能会使用一个动作扩展来查看这篇文章的翻译。
注意:在动作视图控制器中,iOS只会显示支持当前内容类型的动作扩展。例如,当用户当前内容是视频时,iOS就不会显示支持文本的动作扩展。
尽可能在分享扩展中使用系统提供的UI。系统所提供的撰写视图控制器(compose view controller)提供给用户一种一致的体验,并能自动支持一些常用任务,例如预览和确认标准项,同步内容,查看动画,以及完成一封邮件。欲知更多关于使用系统提供的撰写视图控制器,请参见App Extension Programming Guide中的Share。
如果上传需要一定时间,那就应考虑在分享扩展的容器应用中显示上传进度。无论分享的文件有多大,人们都期待在点击扩展中的发送或分享按钮后,能立即返回他们之前的场景。你需要让进度状态随时更新,但是人们不想每次上传完毕后都收到通知,并且也无法自动重启扩展。在这种场景下,在容器应用中显示上传进度是一种解决方案,这样容器应用就可以在后台处理任务,并在遇到问题时发送通知。
动作扩展使用单色的应用图标。(不同的是,分享扩展则应该使用其容器应用的彩色应用图标。)要为动作扩展设计图标时,你可能需要从创建一个应用图标的模版开始着手。如有需要,可以专注图标所特有的元素来进行简化设计。
如果你在容器应用中提供了多个动作扩展,那么最好为他们设计一套图标,且确保这套图标中的每一个看起来都与容器应用的图标是有关联的。
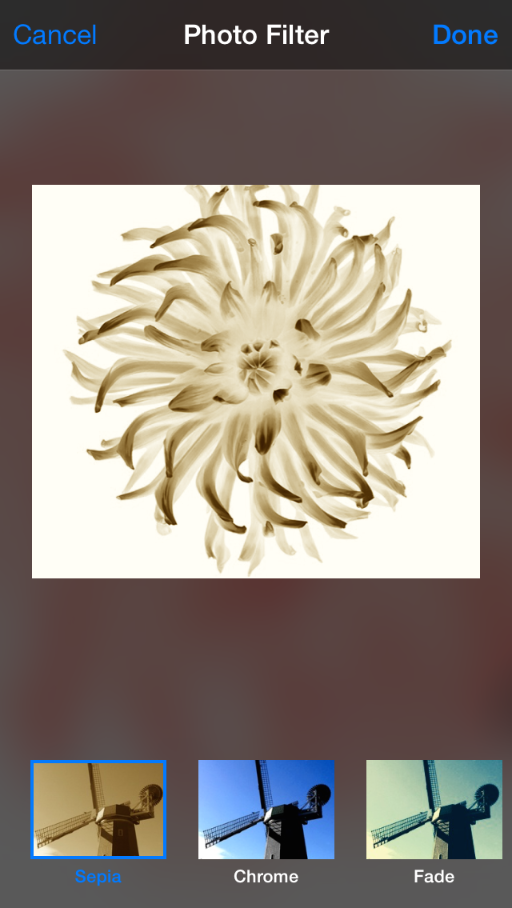
当人们在照片(Photos)应用中查看图片或视频时,可以使用图片编辑扩展。一般来说,图片编辑扩展能帮助用户筛选图片或进行一些其他的图片或视频编辑。在用户确认之后,编辑后的内容就会出现在照片应用中。
照片应用提供了一个模态视图来显示图片编辑扩展的自定义UI。当用户在确认对图片或视频的编辑时选择了取消(你必须要在代码上保证存在这个行为),照片应用还可以显示一个确认视图。
避免在图片编辑扩展中使用导航栏。如图所示,承载扩展的模态视图已经包含了导航栏,若再增加另一个导航栏,既会占据更多你的界面空间,还会使用户产生困扰。(照片应用默认会以全屏高度来显示你的视图,所以你的内容会出现在内建的导航栏之下。)

如果可以,让用户能够预览编辑结果。尽可能让用户在关闭扩展返回照片应用之前看到他们编辑的成果。
文档提供者扩展帮助人们在其他各种应用中查阅你的应用所管理的文档。在宿主应用(host app)中,文档采集视图控制器(document picker view controller)会显示你的扩展所提供的UI(想要了解更多有关文档采集视图控制器的内容,请查阅UIDocumentPickerViewController Class Reference)。
注意:文档提供者扩展由两个不同的部分组成:文档采集视图控制器扩展和文件提供者扩展。文档采集视图控制器扩展包括了你的自定义UI,文件提供者扩展实现对文件的访问。本节所使用的术语文档提供者扩展(Document Provider extension)是为了表述扩展中文档采集视图控制器部分的UI和体验。
避免在文档提供者扩展中使用导航栏。iOS会显示扩展的自定义UI,而自定义UI又包含在文档采集视图控制器中基于导航栏的界面之中。所以,在内建导航栏之下再显示第二个导航栏会使用户感到困惑,并且还会占据原本你的内容区域。(文档采集视图控制器默认会以全屏高度来显示你的视图,所以你的内容会出现在内建的导航栏之下。)

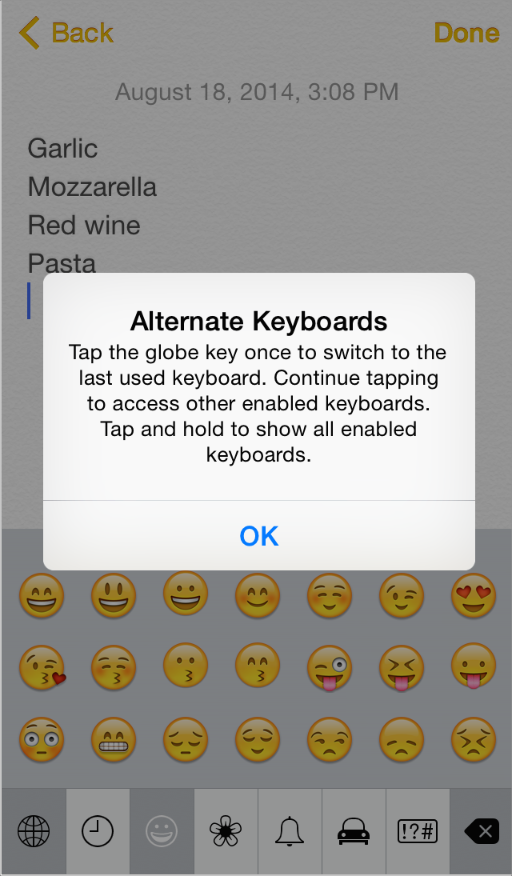
人们使用带有自定义输入法的输入法扩展来替换iOS的自带输入法。在启用输入法扩展之后,除了受保护的文本区域(例如密码输入区)和手机键盘区(例如联系人中的电话号码区)外,当人们点击任何文本输入区域后就能使用自定义输入法。
为用户提供明显的方式来切换输入法。人们对于iOS的输入法切换按钮很熟悉,他们会期望在你的输入法中也有类似的体验。

通知为人们提供即时的重要信息和功能。人们能在多种情况下收到通知,例如在锁屏界面中,或者在使用应用时,或者访问通知中心时。
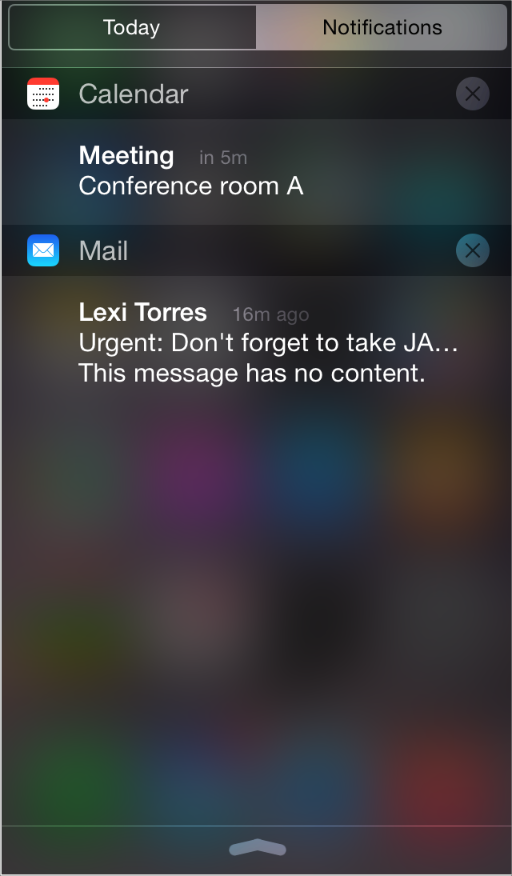
通知中心有两种视图:通知(Notifications)和今天(Today)。
今天视图显示了一组可编辑的部件。今天部件是一个应用扩展,显示了少量及时和重要的信息或功能,这些信息或功能则是由用户所关注的应用所提供。举例来说,日历部件只显示了今天的事件。点击日历部件中的一个事件可以唤起日历应用,并打开该事件,用户接下来可以编辑该事件或管理其他的事件。想要了解更多关于设计今天部件的内容,请参见今天部件。

通知视图会显示用户感兴趣的应用所发出的最近通知。用户可以在设置(Settings)中来设置是否在通知中心显示该应用的通知。

iOS应用可以使用通知来让人们知道一些有趣的事情是什么时候发生的,例如:
- 收到一条消息
- 事件即将发生
- 有新的数据可下载了
- 某些状态发生了变化
在iOS8及之后的版本中,应用可以定义用户在通知中的操作。例如,用户可以在待办事项应用的通知中就标记该事项已完成,而无需额外打开应用。
iOS定义了两种类型的通知。
- 本地通知(local notification)由应用安排待发送,最终通过iOS发送到同一设备中,无论该应用当前是否正在后台运行。例如,日历或待办事项应用可以安排一条本地通知来提醒人们一个即将到来的会议或者日期。
- 远程通知(remote notification)(也称为推送通知(push notification))是由应用的远程服务器通过苹果推送通知服务来发送的,这类通知最终会被推送到所有安装了该应用的设备。例如,一款在线竞技类的游戏,用户可以和其他玩家竞赛的,可以更新所有玩家的状态。
注意:应用扩展可能会要求远程通知必须发送到它的容器应用。在这种场景下,容器应用常常会在后台运行来处理通知。想要了解更多关于应用扩展的内容,请参见应用扩展。
如果当你的应用正在后台运行时收到了本地或远程的通知,你就应该以你的应用所特有的方式将信息传达给你的用户。
为了确保用户能够自定义他们的通知体验,你应该尽可能多地支持以下的通知类型:
- 横幅(Banner)
- 警告框(Alert)
- 小气泡(Badge)
- 声音(Sound)
注意:在iOS8及之后的版本中,你必须对所有你想发送给用户的通知类型进行注册。当你第一次进行注册动作时,用户会遇到一个警告框,他们可以在其中操作来决定允许或拒绝所有来自你的应用的通知。不管用户选择的结果是什么,他们应始终能访问应用的设置来更改此项设置,或者设置他们想要接收的通知类型。
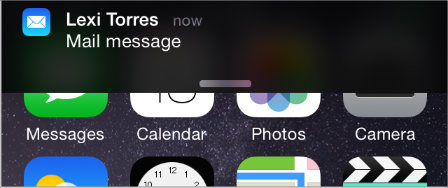
横幅(banner)是一个小而透明的视图,会出现在屏幕顶部并在几秒后消失。用户还可以看到在锁屏当中的横幅以及在通知中心中以通知形式出现的横幅。在横幅中,iOS会显示通知的内容和应用的小图标(欲了解更多关于小图标的内容,请参见 App Icon)。用户点击横幅来隐藏显示并切换到发送通知的应用。

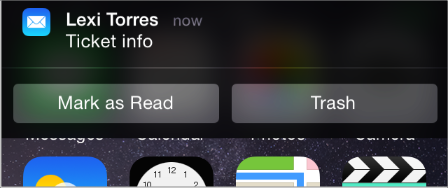
除了默认的点击动作之外,当用户轻扫横幅时,你还可以定义两个动作按钮。点击通知动作按钮来隐藏横幅的显示并启动你的应用(可能是在后台)来执行动作。

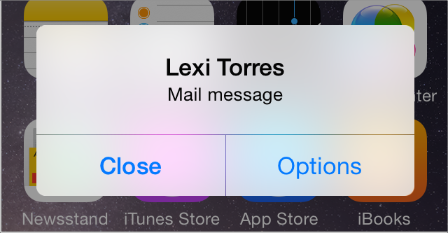
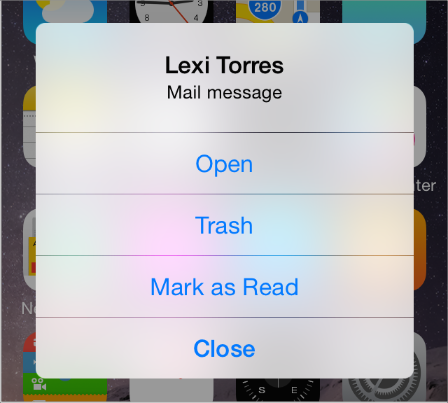
通知警告框是显示在屏幕上的标准警告框视图,需要用户操作后才会隐藏。当用户点击Options按钮后,你需要提供并显示通知消息以及任何一个默认动作,或最多四个特定动作。警告框的背景样式不能做修改。

当用户点击警告框中的一个默认或自定义动作按钮时,iOS会同时隐藏警告框并运行你的应用(可能是在后台)。点击关闭或确定按钮会隐藏警告框而不打开应用。

小气泡(badge)是一个显示未读通知数量的红色小圆(小气泡显示在应用图标的右上角)。小气泡的大小和颜色不能做修改。

横幅、警告框和小气泡这三种通知都可以使用自定义或系统提供的声音。
在通知中谨慎使用具破坏性的动作。要确定用户有足够的上下文来避免意想不到的后果。为了帮助用户区分你所定义的破坏性动作,iOS会用红色来显示它。有时候,在应用执行破坏性动作之前,应该请求用户进行确认。举个例子,如果在锁屏的横幅(banner)中提供了一个破坏性动作,那么就应确保只有设备的主人才能执行该动作(你需要在代码上实现这一需求)。
为每个动作按钮提供自定义标题。创建一个简短的标题来描述清楚将要发生的动作。例如,游戏可能会使用“Play”作为标题来表明,点击这个按钮会打开应用来进行游戏。确保标题:
- 使用标题样式的大小写(title-style capitalization)
- 足够简短,能不被截断地显示在按钮内(也应确保测试各种语言文字的标题显示正常)
不要为同一个事件重复发送通知。用户可以选择处理通知项;通知项在用户未处理前会一直显示。如果为同一事件重复发送通知,通知中心列表中会满是通知,用户就有可能会关闭你的应用的通知。
不要在通知消息中包含你的应用名称。自定义信息会在警告框和横幅中显示,也会在通知中心中以通知的形式显示。你无需在自定义信息中显示你的应用名称,因为iOS会在显示信息的同时自动显示应用名称。
为了使本地或远程通知信息更有作用,你应该:
- 专注于信息而不是用户的行为。避免告诉人们点击哪个按钮或如何打开你的应用。
- 足够简短,一两行就可以显示完整。较长的信息对于用户来说很难进行快速阅读,也会造成在警告框中需要滚动才能查看完整。
- 使用句式大小写(sentence-style capitalization),并配以合适的结束语句符号。可能的时候,可以使用一个整句。
注意:如有必要,iOS会缩短你的消息以便能在各种通知发送样式下显示;为了最好的效果,你不应主动缩减你的消息。
保持小气泡的内容是的。当用户注意到新信息时,即时更新小气泡非常重要,这样用户就不会觉得收到了额外的通知。注意,当小气泡为0时也会移除通知中心中所有对应的通知项。
重要:不要使用小气泡做通知以外的用途。记住,用户能够关闭应用的小气泡,所以你无法确定他们一定能看到小气泡中的内容。
当收到通知时,提供用户可以选择听到的音效。当人们没有在看屏幕的时候,可以通过音效获取他们的注意。例如,日历应用可能会在显示警告框的同时播放一个音效来提醒人们一个即将到来的事件。再如,协作任务管理应用可能会在小气泡更新时播放一个音效来告知某个远程协同的同事已经完成了某个任务。
你可以提供自定义的音效,或者使用内置的警告音。如果你创建了自定义音效,请确保它是简短的、有特色的并且是经由专业制作的。(想要了解更多关于音效的技术需求,请参阅Local and Remote Notification Programming Guide中的Preparing Custom Alert Sounds。)注意,当通知发送后,你无法以编程方式来触发设备的震动,因为用户对于警告框是否伴随震动拥有支配权。
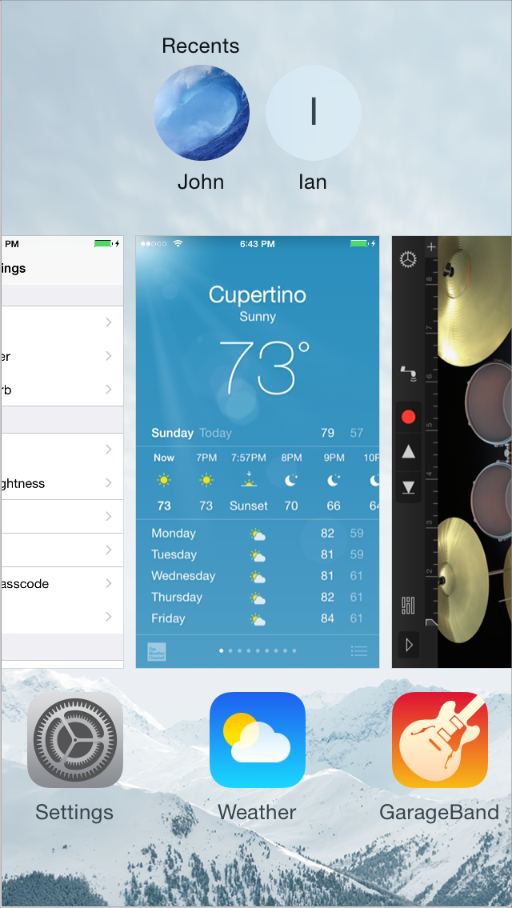
多任务处理让人们可以在最近使用的应用之间进行快速切换。

为了支持这样的体验,多任务处理会让一款应用在用户切换离开后,在后台进入挂起状态。当用户切换回来时,应用可以快速被重新使用,因为应用无需重新加载UI。人们使用多任务处理UI(如上图)来选择一款最近使用的应用。
API注释:想要学习在你的代码中如何支持多任务处理,请参阅App Programming Guide for iOS中的App States and Multitasking。
能否在多任务处理中处理好取决于能否在设备中与其他应用和谐共存。从更高的层面来说,这意味着所有的应用都应:
- 处理好中断或来自其他应用的声音
- 停止和重启,即快速平滑地从后台切换到前台
- 不在前台时应恪守己任
下述指南细则可以帮助你的应用在多任务处理中取得成功。
准备好被打断,并恢复。多任务处理增加了后台应用中断你的应用的可能性。其他特性,诸如广告出现和更快的应用切换,也会造成更频繁地打断。越快速和越地保存应用当前状态,人们就可以越快地重新运行应用,并从之前离开的页面继续使用。你可以通过利用UIKit的状态保存和恢复来为用户提供无缝的重新开始的体验(查看State Preservation and Restoration了解更多信息)。
确保你的UI可以处理两倍高度的状态栏。两倍高度的状态栏会在诸如通话、录音和共享等过程中出现。在未作处理的应用中,状态栏的额外高度会引起布局问题,如UI被向下挤压或者被遮住。在多任务处理环境中,使两倍高状态栏显示正常是格外重要的,因为它可能会出现在更多的应用当中。
准备好暂停需要人们注意或主动参与的活动。例如,如果你的应用是一款游戏或媒体观看应用,你需要确保你的用户从应用切换走时,不会丢失任何内容或事件。当人们切换回游戏或媒体播放器时,他们希望能继续之前的体验,就好像他们从未离开过应用。
确保音频行为合适。当你的应用正在运行时,多任务处理会使得其他媒体活动更可能地同时进行,也会有更多可能性使你的音频不得不暂停,并恢复处理中断。查看声音来帮助你确保你的音频能满足人们的期望,并与设备中的其他音频和平共处。
适度使用本地通知。应用可以在特定时间发送本地通知,无论应用是在暂停中还是运行中亦或是根本就没有运行。为了达到最好的用户体验,应避免用过多的通知来骚扰人们,并遵循通知中创建通知内容的指南。
必要时,在后台完成用户的任务。当人们开始一个任务时,他们通常会期望即使已经从应用中切换走了任务仍能够完成。如果你的应用在执行用户任务途中,并且这个任务不需要额外的用户交互,那么你就应该在应用挂起之前就在后台完成任务。
人们会期望在任何场景下都可以使用他们喜爱的社交媒体帐号。iOS以人们喜欢的方式将社交媒体的交互与你的应用进行了整合。

注意:当用户点击动作按钮时,他们会得到一个如上图的动作视图控制器。想要了解更多关于这个视图控制器的内容,请参见Activity View Controller。
动作视图控制器的中间一行显示了用户启用的和系统提供的分享应用扩展。想要了解更多关于设计分享扩展的内容,请参见Share and Action Extensions。
考虑在你的应用中为用户提供一种简便的方式来撰写邮件。用户有可能会启用分享扩展以便能在任何地方都可以发送内容。但是你也可以使用系统提供的撰写视图控制器来呈现给用户,他们可以在其中进行编辑操作。你可以在显示给用户进行编辑之前,预先加载具有自定义内容的撰写视图(在你呈现给用户之后,只有用户可以编辑这些自定义内容)。想要了解更多关于社交框架(Social framework)的编程界面,包括SLComposeViewController类,请参见Social Framework Reference。
可能时,避免要求用户登录进入一个社交媒体账户。社交框架(Social framework)会和帐号框架(Accounts framework)一起来支持一个单点登录模式,所以你可以获得授权来访问用户的帐号,而无需要求他们来重新授权。如果用户还没有登录进入一个帐号,你可以显示UI来让他们进行登录。
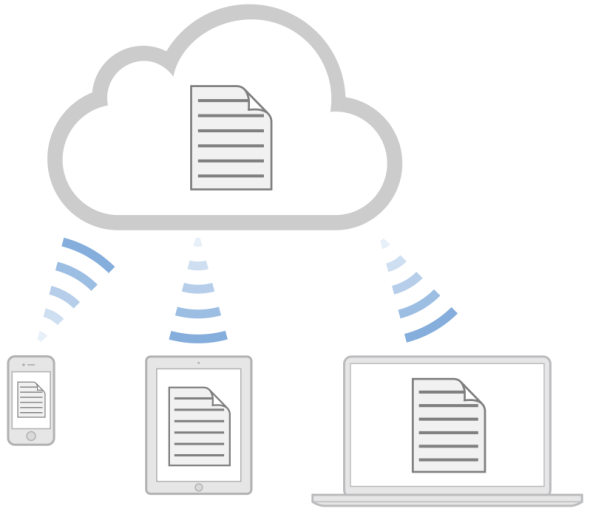
iCloud可以让用户随时随地用不同的设备访问他们想要的内容。将iCloud集成到应用中,用户不用进行同步操作就可以在不同场景下使用不同的设备访问并编辑私人信息。

为了提供这种体验,你可能需要重新检查你的应用中现有的信息,尤其是用户自建内容的存储、访问和展示方式。想要学习如何使用iCloud,请参考iCloud Design Guide。
iCloud用户体验的一个基本方向是透明性:理想情况下,用户不需要知道他们的信息存储在什么地方,也不需要去思考当前浏览的信息是哪个版本的。以下几点可以帮助你创建用户期望的iCloud体验。
如果可以的话,让用户方便地启用iCloud。在iOS设备上,用户可以在设置中登录iCloud账户,因此多半用户会期望应用可以自动启用iCloud。但是如果你觉得用户可能需要自主选择是否使用你应用的云服务,你可以在用户第一次进入应用时提供一个简单的选项来进行设置。大多数情况下,这个选项应该为:是否将所有内容上传到云端。
注意用户iCloud空间大小。一定要记住iCloud空间是用户花钱买来的有限资源。你应该使用iCloud来存储用户自己创建和可理解的信息,避免将可再生的应用资源和内容存储在云端。同样要记住,当用户登录了iCloud账户时,你的应用的文件夹内容也会自动备份到云端。所以为了节省用户云端空间,你最好只挑选必要的信息存储于文件夹中。
避免让用户自己选择在iCloud上存储哪些文件。一般,用户会期望他们在意的所有信息都能够通过iCloud访问到。为了提供更好的用户体验,你可能想要重新构建处理和展示内容的方式,这样就可以给用户提供更多的文件管理功能。但实际上大多数用户都不需要进行个人文件存储的管理,所以你的应用也可以不用考虑这个问题。
决定哪种类型的信息需要存储在云端。除了存储用户自建的文件和内容,你还可以存储少量的其他信息在云端,例如用户当前的状态,用户的偏好设置等等。你可以使用iCloud的关键值存储来保存这类信息。例如,用户使用你的应用看了一个杂志,你可以使用iCloud的关键值存储来保存用户浏览到的位置,这样用户在别的设备上重新打开这个杂志时就能从上次离开的地方继续浏览了。
如果你使用iCloud的关键值存储来保存用户的偏好设置,确保用户在每个设备上都是想这样设置的。例如,有些偏好设置在工作环境中比在家里要更好用。在某些情况下,将偏好设置保存在应用服务器上要比保存在云端更合理,这样偏好设置就不会受iCloud的限制。
确保iCloud无法使用时应用的行为是合理的。例如,用户退出iCloud账户,关闭应用的iCloud或者进入飞行模式时,iCloud都是无法使用的。在这些情况下,用户都进行了某些操作来禁止iCloud服务,所以你的应用可以不用再进行提醒。但是,需要告诉用户在打开iCloud之前,当前做的修改在其他设备上都无法看到。
避免给用户创建本地文件的选项。不管你的应用是否支持iCloud,都不应该给用户提供因设备而区分的文件系统。相反,你应该希望用户关注通过iCloud访问文件的普适性。
在合适的时候自动更新信息。最好不需要用户来确认他们正在访问的是的内容。但是,也需要在用户设备存储空间和带宽限制之间做出平衡。如果你的用户要使用非常大的文件,那么让他们自己选择是否要从云端下载一个更新的文件可能更合适。如果需要这样做的话,可以设计一种方式来指出当前在云端有一个该文件的版本。当用户选择更新时,如果下载时间较长最好给用户明显的反馈。
告知用户删除某文件的后果。当用户从有iCloud服务的应用上删除文件的时候,这个文件同样会从用户的iCloud账号和其他设备上删除。所以最好在执行删除操作之前告知用户删除的后果,让用户进行确认。
必要时尽可能早地告知用户冲突问题。使用iCloud编程接口,你需要在不打扰到用户的情况下解决大多数不同版本之间的冲突问题。但在有些情况下,你需要尽可能早地检测出冲突问题来避免用户在错误版本上浪费太多时间。你需要设计一种自然的方式来告诉用户有冲突存在,接着给用户提供方便的方式来区分不同版本以及做出决策。
确保在搜索中包括用户在云端的信息。使用iCloud的用户趋向于认为云端的信息是普遍可访问的,所以他们会期望搜索结果中也有云端的信息。如果你的应用允许用户搜索他们的信息,确保你使用了将搜索扩展到iCloud账户的接口。
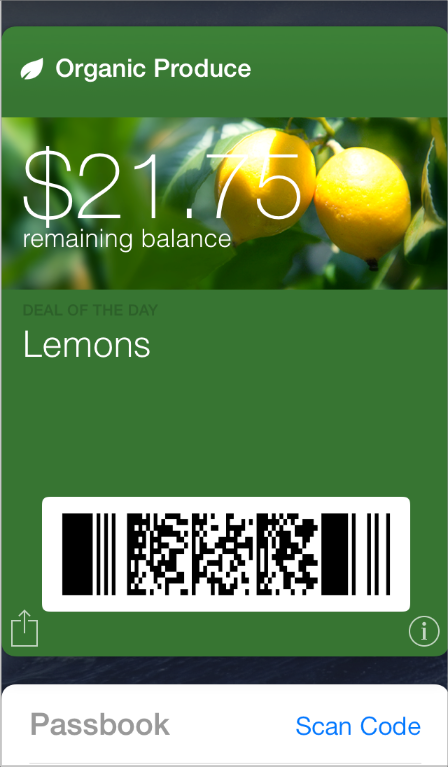
Passbook应用是帮助用户查看和管理各种数字化票券的,例如登机证、优惠券、会员卡和各种票。你可以在应用中创建一个票券,向用户描述它,并且在有更改时进行更新。

使用PassKit框架可以方便地用自定义内容来收集一个票券到用户票券库中并访问它。(想要学习Passbook技术的核心概念和PassKit接口的使用方法,请参考Passbook Programming Guide。)以下几点可以帮助你创建一个用户乐意保留并使用的票券。
不要只是简单复制已有的物理票券。Passbook已经建立了有美感的设计,票券也都配合这种设计以看起来更好。所以不要只是复制物理票券的外观,抓住这次机会设计一个符合Passbook组成和功能的干净简洁的票券样式。
对放在票券正面的信息精挑细选。用户期望扫一眼票券就能快速获得他们需要的信息,所以票券正面的信息应该是整洁且易读的。如果有用户可能会需要的额外信息,将它们放到票券的背面要比挤在正面好得多。
通常情况下,避免使用纯白色背景。通常,一个好看的票券应该使用鲜艳的纯色背景或者使用强烈的,充满活力的图片作为背景。当然,在设计背景时还要确保内容的可读性。
注意:最好在票券的合适区域展示所有的文本内容,并且避免将文本嵌入图片或使用自定义的字体。这样做有两个好处:它方便使用VoiceOver的用户获得票券中的所有信息并且可以使你的票券有一致的外观。(译者注:VoiceOver是一种帮助视障人士的语音辅助程序。)
在商标文本区域显示你的公司名称。所有票券的商标文本区域的文字都使用了统一的字体。为了避免和其他票券发生冲突,还是建议您在商标文本区域输入文字,不要使用自定义字体。
使用单色的公司商标。商标图片放置在票券左上角公司名称的旁边。最好提供一个单色的,不包含文字的商标。如果你想要增强商标的效果,又想要与文字风格匹配的话,可以增加一个在y轴方向上有1像素偏移,有1像素模糊和透明度为35%的黑色阴影效果。
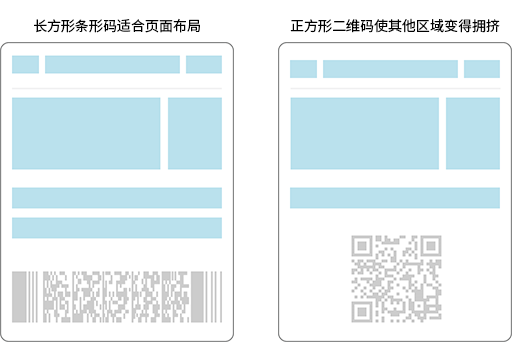
如果可以的话,使用长方形的条形码。类似于PDF417这样的长方形条形码比正方形二维码更适合票券的布局。如下右图所示,正方形的二维码会使两边有空白区域并且会在垂直方向上使上下方内容变得拥挤。

为性能优化图片。因为用户通常会通过电子邮件或者浏览器接收票券,所以下载的越快越好。为了提高用户体验,使用能满足视觉效果的最小的图片文件。
在合适的时候更新票券以增强其效用。即使一个票券代表的物理实体并不会改变,数字的票券也可以通过映射真实世界的一些事件来提供更好的用户体验。例如,当某个航班延误时你可以更新登机牌上的信息,这样用户就能够通过查看电子登机牌来获得当前的信息了。
应用内购买服务使用户可以在你的应用、你设计的商店中购买数字产品。

例如,用户可能:
- 将一个应用从基础版升级到高级版
- 每月订阅新内容
- 购买虚拟商品,例如游戏中的等级或道具
- 购买并下载新书
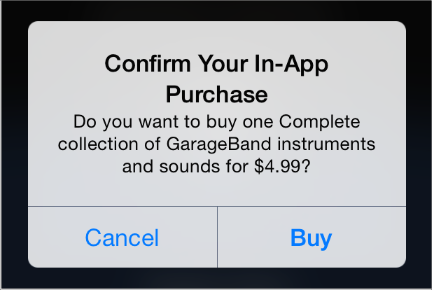
重要:应用内购买服务只提供支付功能,其他功能由你自己提供,例如向用户展示商品,解锁内置功能,从你自己的服务器上下载内容等等。当然,你所提供的所有商品都必须在应用商店注册过。
想要了解添加购买功能的技术问题,请查看In-App Purchase Programming Guide。想要了解应用内购买的商业问题,请查看App Store Resource Center。当然,你还应该查看许可协议来确定你的应用出售哪些商品以及如何提供商品。
你可以使用StoreKit框架在你的应用中嵌入一个商店并且支持应用内购买服务。当用户进行购买时,StoreKit连接到应用商店进行安全支付,然后再告知你的应用来提供购已购买的商品。
以下几点可以帮助你设计用户喜欢的购买体验。
将商店体验集成到你的应用中。在展示商品和处理用户交易时,给用户提供一致性的体验。你一定不想让用户在访问你的商店时感觉进入了另一个不同的应用。
使用简短简洁的标题和说明。最好能让用户在扫过一组条目时快速发现感兴趣的内容。用户更容易理解不需要截断隐藏的简单直接的语言和标题。
不要替换默认的确认提醒框。当用户购买一个商品时,StoreKit会提供一个确认提醒框(上方有展示)。这个提醒框可以帮助用户避免意外购买,所以不要修改它。
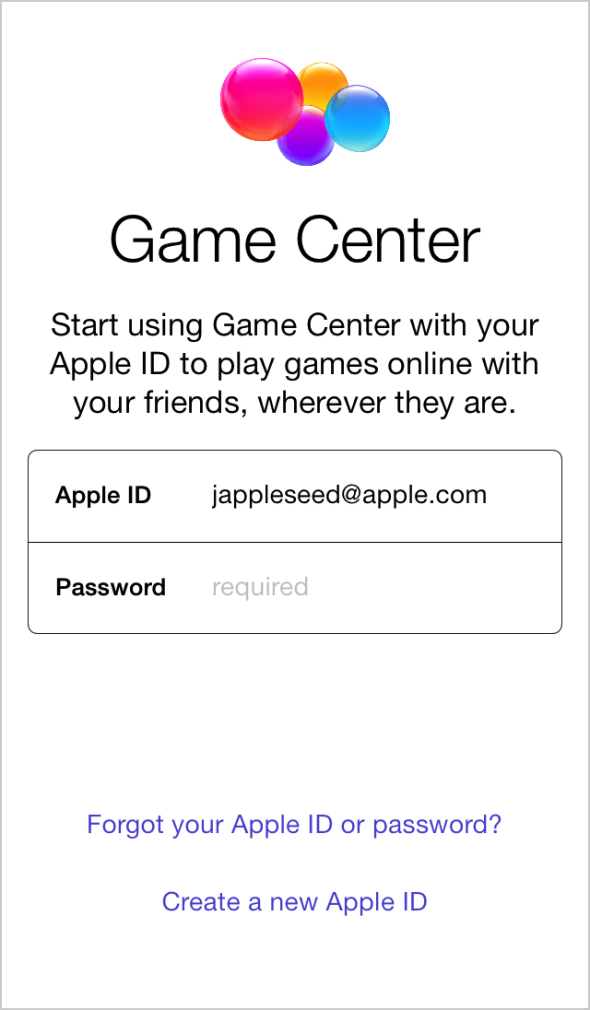
游戏中心给用户提供玩游戏,组织在线多人游戏以及其他更多的功能。玩家可以使用内置的游戏中心应用来注册一个账户,发现新游戏,添加好友,浏览玩家排名和战绩成就。

作为一个游戏开发商,你可以使用GameKit接口发送分数和战绩到游戏中心的服务器上,在你的游戏页面中显示玩家排名,帮助用户找到其他玩家。想要学习如何将游戏中心集成到你的应用中,请查看Game Center Programming Guide。
以下几点可以帮助你给用户提供好的游戏中心体验。
不要使用自定义的界面来提示用户登录到游戏中心。如果用户在未登录到游戏中心的情况下打开了一个需要启用游戏中心的应用,系统会自动提醒他们登录。所以自定义登录界面没有存在的必要,而且有可能使用户感到困惑。
一般情况下,使用标准的游戏中心界面。在少数情况下,可能有必要自定义游戏中心的界面,但是这样做有使用户感到疑惑的风险。标准游戏界面是iOS和OS X用户熟悉的,而且它会给用户一种置身于一个大的游戏社区的感觉。
给用户提供关闭语音聊天的途径。有些用户可能不想在进入游戏时自动开启语音聊天功能,而且大多数用户希望在特定情境下可以关闭语音聊天。
如果你允许你的应用中出现广告,那么你就可以通过用户浏览或者点击广告获得收益。(这里是一个放置iAd横幅(banner)的简单示例。)

iAd网络提供的广告都会有一个确定的样式。最简单的,这种样式可以是一个作为入口的横幅广告。当用户点击这个横幅时,广告执行预排程序的动作,例如播放一段影片,展示可交互的内容或者启动浏览器打开一个页面。这个动作展示的内容会盖住你当前的界面,或者使你的应用转换到后台运行。
有三种类型的横幅:标准(standard),中等矩形(medium rectangle)和全屏(full screen)。所有类型的横幅都提供同样的功能,就是引导用户进入广告,只是它们的外观和行为不同。
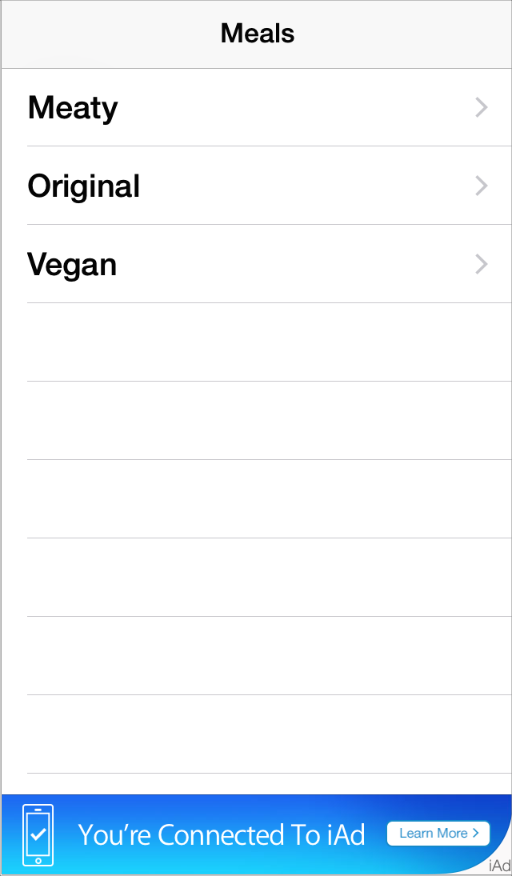
标准横幅(standard banner)占用屏幕较少的空间,通常从始至终都可见。你可以选择在应用的哪些页面显示标准横幅,并且在这些页面布局时给横幅留出空间。

所有的iOS应用都可以展示标准横幅。你可以使用ADBannerView类中的视图来显示标准横幅。
中等矩形横幅(medium rectangle banner)的行为和标准横幅相同,同样也可以选择展示中等矩形横幅的位置。

中等矩形横幅只能在iPad应用中使用。你可以使用ADBannerView类中的视图来显示中等矩形横幅。
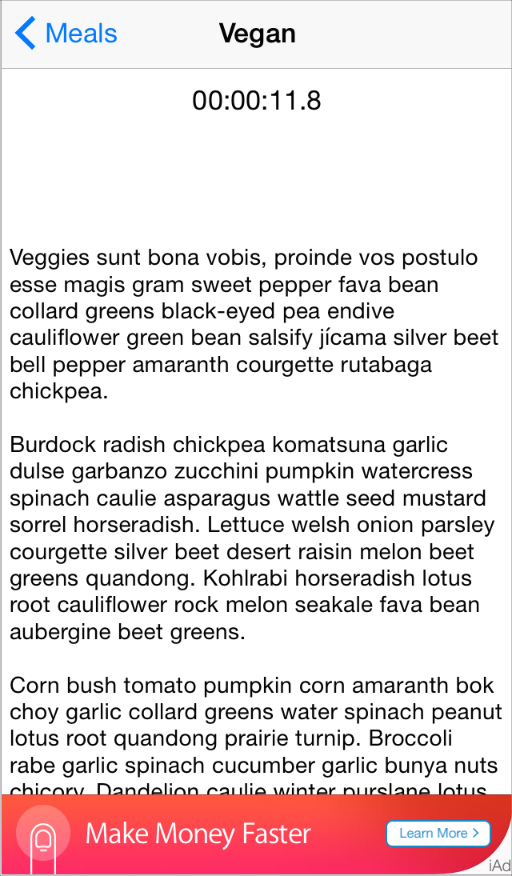
全屏横幅(full screen banner)会占用屏幕的大部分甚至是所有空间,并且通常只在应用程序流的特定时间或特定位置显示。你可以选择使用模态显示横幅或者用独立的页面来展示可滚动的内容。(在下面的示例中,应用提供了一种杂志阅读的体验,通过翻页离开或回到全屏广告页面。)

你可以使用ADInterstitialAd类中的视图来显示全屏横幅。
iAd框架包含了所有类型的横幅,并且会在右下角显示iAd的标识。iAd框架的设计固定在屏幕底部时最好看。
为了保证无缝的集成和提供最好的用户体验,可以遵循以下几点。
将标准横幅尽量放置在屏幕底部或底部附近。这个位置的差别取决于底部是否有栏(bar)以及是什么样的栏。
| 栏 | 标准横幅的位置 |
| 屏幕底部没有栏 | 屏幕底部 |
| 屏幕任何地方都没有栏 | 屏幕底部 |
| 底部有工具栏(toolbar)或者选项卡(tab bar) | 底部栏上方 |
将中等矩形横幅放置在不会干扰内容的地方。和标准横幅一样,中等矩形横幅也最好放置在屏幕底部或底部附近。放在底部附近也能减少干扰用户的可能性。
用户体验中有中断时使用模态展示全屏横幅。如果你的应用中有自然中断或者情景转换,模态展示的风格会更合适。当你模态展示全屏横幅时(通过使用presentFromViewController实现)用户要么进入广告,要么关闭它。出于这个原因,当用户有做出转变的预期时(例如完成了一个任务后)用模态展示形式比较好。
应用视图中有转场切换时不要使用模态展示全屏横幅。如果用户在使用你的应用时会频繁的进行屏幕切换操作,例如杂志翻页或翻阅一些条目集合,此时使用非模态的形式会更合适。当你使用非模态来显示全屏横幅时(通过使用presentInView实现),可以在界面中保留栏(bar)让用户通过应用控件进入或退出广告。和其他横幅广告一样,点击全屏横幅会启动iAd体验,但是如果条件允许,你也可以在应用中支持横幅内的其他手势操作(例如拖动或滑动)。
确保使用合适的动画效果来显示和隐藏非模态的全屏横幅视图。例如,杂志阅读应用可以用和杂志翻页一样的动画效果。
确保横幅在应用中出现的时间和位置的合理性。用户只有在不觉得广告打扰了他们时才可能进入iAd。这点对于游戏这样的沉浸式应用尤其重要:你肯定不想将横幅放置在影响用户玩游戏的位置。
避免将横幅放置在用户只一扫而过的页面。最好不要将横幅放置在用户会快速略过的页面。因为通常用户在一个页面停留1、2秒后才可能点击一个广告。
尽可能的支持双向展示横幅广告。最好让用户在使用应用时不必旋转设备就能浏览广告。当然,支持双向也能给你的广告提供更大的区域。想要学习如何确保转换方向时横幅能正常响应,请查看iAd Programming Guide。
不要让标准或中等矩形横幅滚出屏幕。如果你的应用需要滚动来展示内容,确保横幅一直固定在它的位置上。
当用户浏览广告或与广告进行交互时,暂停那些吸引用户注意力或需要操作的活动。当用户选择浏览广告时,他们不想因此错过应用中的事件,也同样不想让应用打断广告体验。一个好的方法是像应用转入后台运行那样暂停当前活动。
除非有特殊情况,否则不要中断广告。一般情况下,在用户浏览并与广告交互时,应用还是在继续运行并接收事件的,所以也有可能突然出现一个事件需要获得用户的注意力。然而,需要打断广告的场景其实非常少。有一种情形是应用提供互联网语音协议服务(VoIP)。在这种应用中,有电话接入时可能会取消正在运行的广告。
注意:取消广告可能会对应用能接受的广告类型以及能获取的收益有不好的影响。
扫一扫,案例分享带回家(蓝蓝设计微信公众平台)