2015-1-5 蓝蓝设计的小编
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务.
每一个扁平化界面设计,都是我们的心灵碰撞致力于最棒的 metro ui 设计
来源:http://www.woshipm.com/pd/128751.html
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里

在设计之初,UI设计师所提供的视觉稿和最终的可交互原型之间,需要交互设计师借助工具来补足,让静态的视觉转化为富有生命力的可交互界面。 2014年所涌现出来的这些交互设计工具,在不断迭代升级中走向了成熟,易用性和可靠性得到了明显提高。如果你是一名交互设计师,这些优秀的交互设计工具 里面总有一款符合你的需求,彻底告别说明靠吼、交互靠手的蛮荒时代!
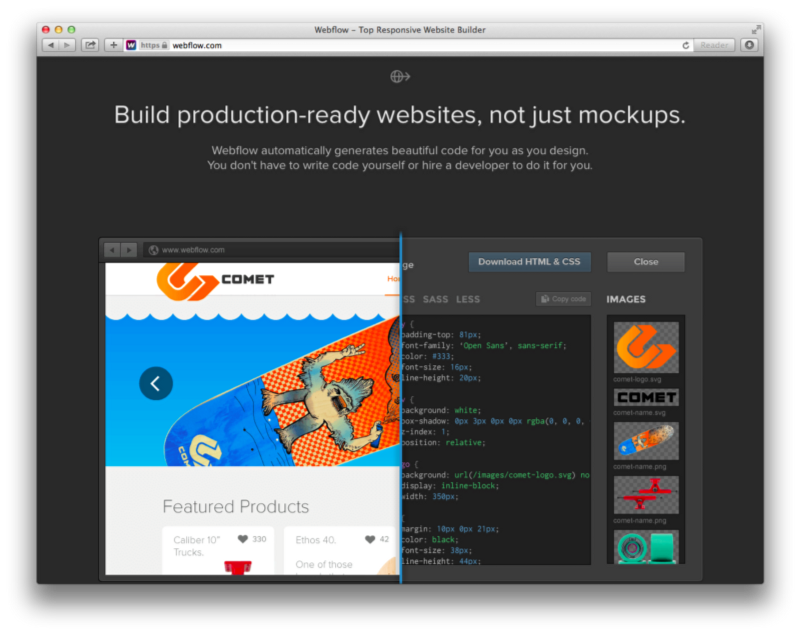
https://webflow.com/
$16/月 | Web app

WebFlow是一款 web app,你可以直接在浏览器中完成网站的视觉和交互设计,还包括实时预览和代码编写功能。WebFlow的编辑器界面友好,所见即所得,设计师拥有完全的 控制权。WebFlow一直在持续更新功能,包括Web字体,视频支持,交互的状态,W3C标准化,乃至于主机托管。
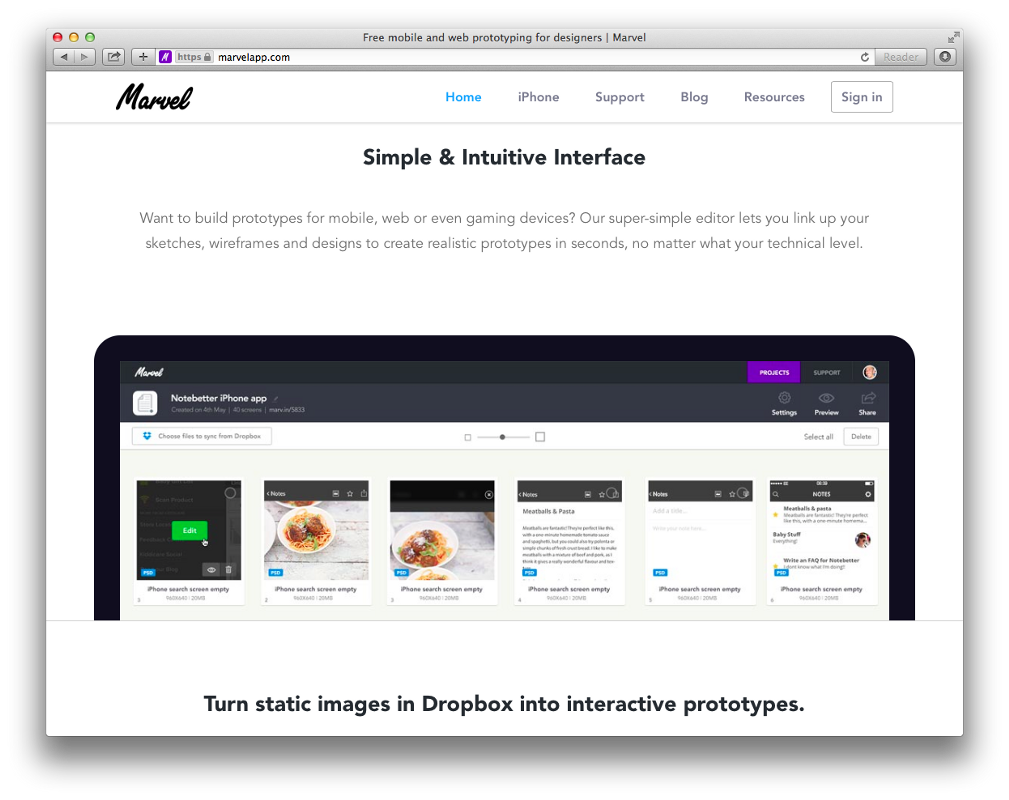
https://marvelapp.com/
免费 | Web app

Marvel是一款免费的原型设计 Web 应用,可以进行网页设计和移动端的UI设计。和WebFlow一样,你可以使用Marvel完全在线完成设计,并且可以和你的Dropbox同步,可以方 便你进行共享或者分享。值得一提的是,Marvel 支持PSD格式文档,也就是说你的视觉稿无需转换格式就可以使用。
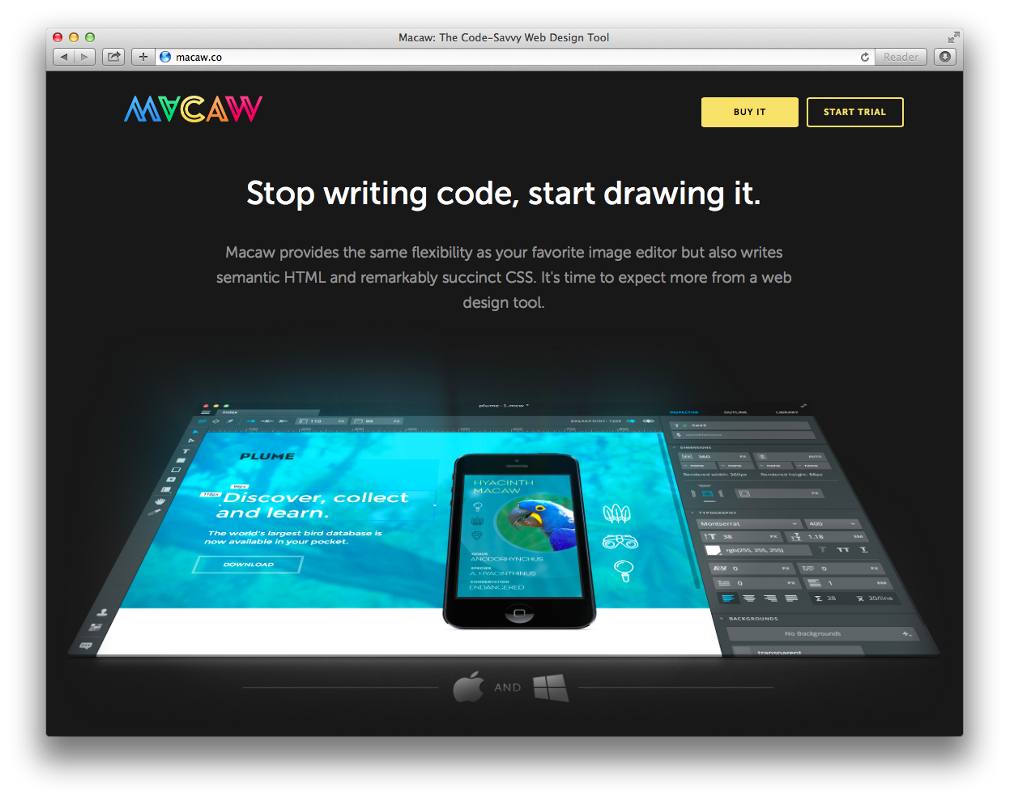
http://macaw.co/
$99 | Mac & Windows

Macaw 是一款桌面端的所见即所得的设计工具,实时代码预览,便捷输出。比较独特的是Macaw可以创建响应式设计,内置的断点编辑器可以帮你轻松地在不同尺寸的 屏幕上实现完美的响应式显示。尽管Macow中的代码编辑功能并没有太大必要,但是版的Macaw在HTML和CSS代码编辑上体验还是蛮好的。
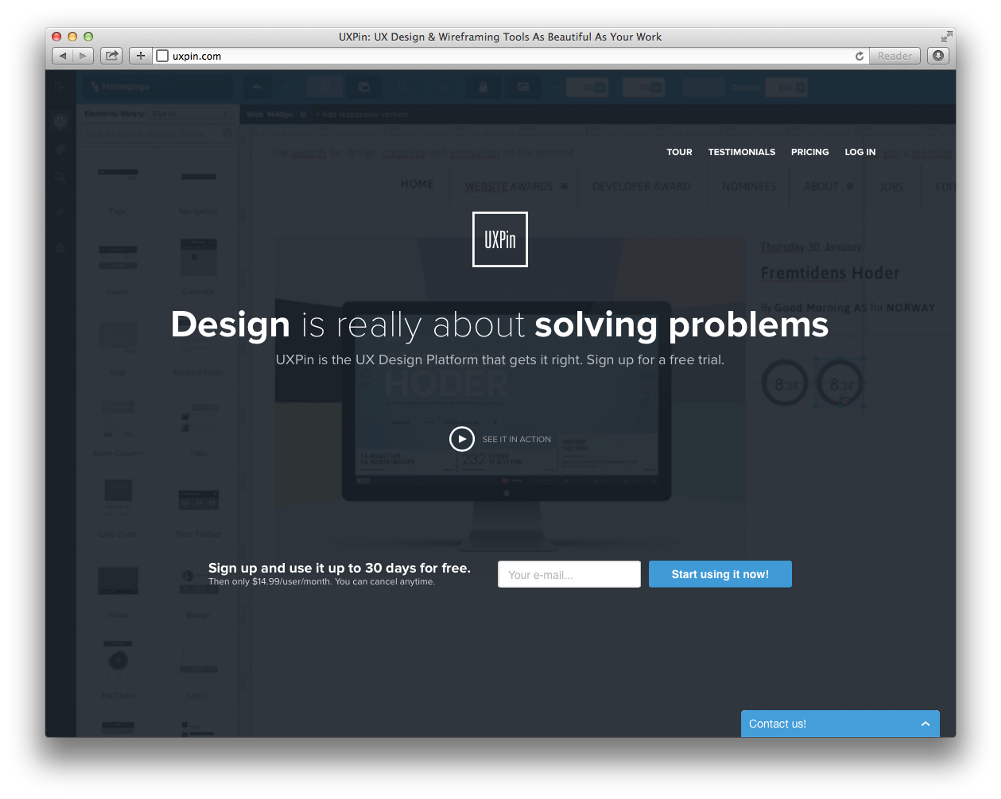
http://uxpin.com
$15每月| Web app

UXPin 是一款比较著名的设计类的web应用,用户可以借助UXPin在线协作完成线框图和原型的设计。UXPin旨在帮设计师快速便捷地进行线框图和原型设计,拥有完备的版本管理,支持响应式设计,通过拖拽预制控件进行UI设计。
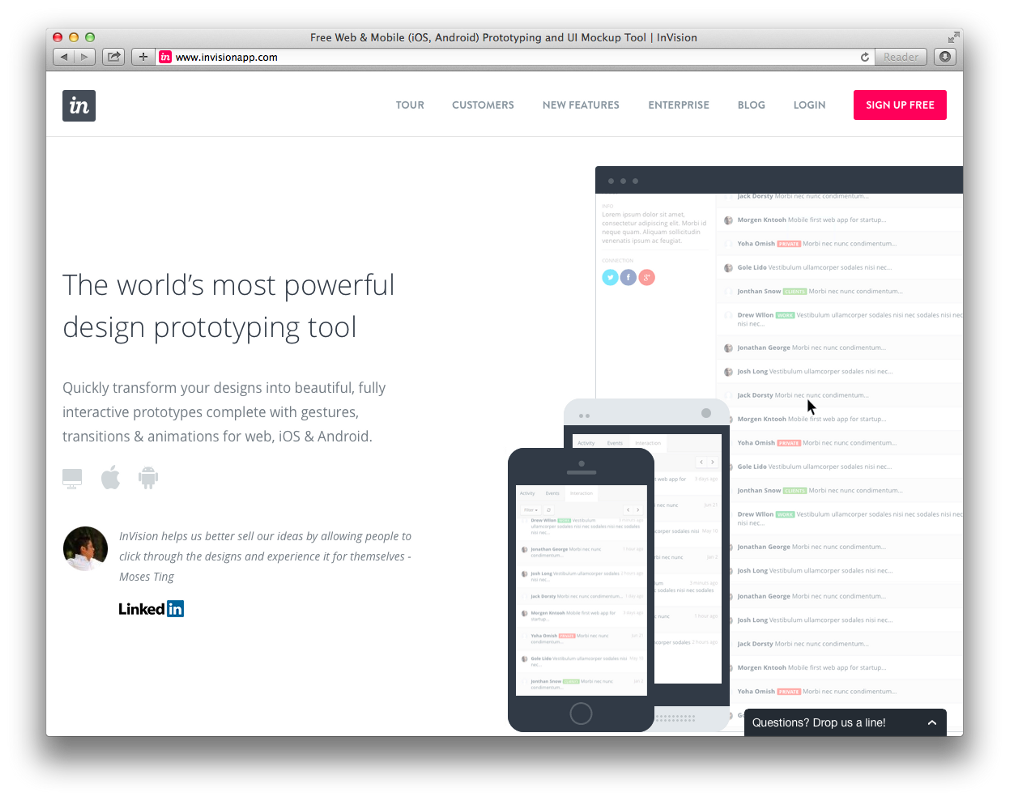
http://www.invisionapp.com/
免费 | Web app

InVision 并不是一款严格意义上的交互设计师工具,InVision 可以帮助设计师和设计团队更加地做原型设计。在制作原型设计的时候,InVision可以让你创建互动活动,添加静态图像到活动中,便于和同事、用户 交流,获取反馈。与此同时,InVision拥有完备的项目管理功能,团队协作完成原型设计。
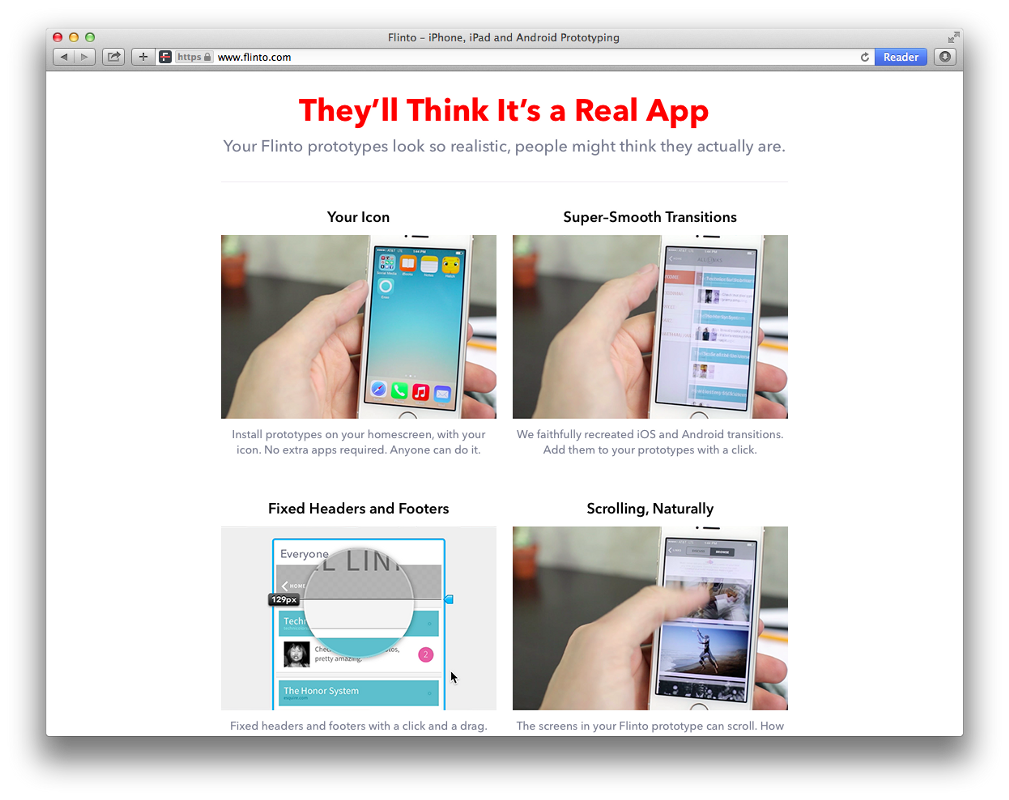
https://www.flinto.com/
$20每月 | Web app

Flinto 可以帮你创建可交互式的设计原型,并且可以在网页和移动端设备上运行。设计师可以在Flinto中使用静态图片创建原型,按照自己的想法令其旋转、与之互动。
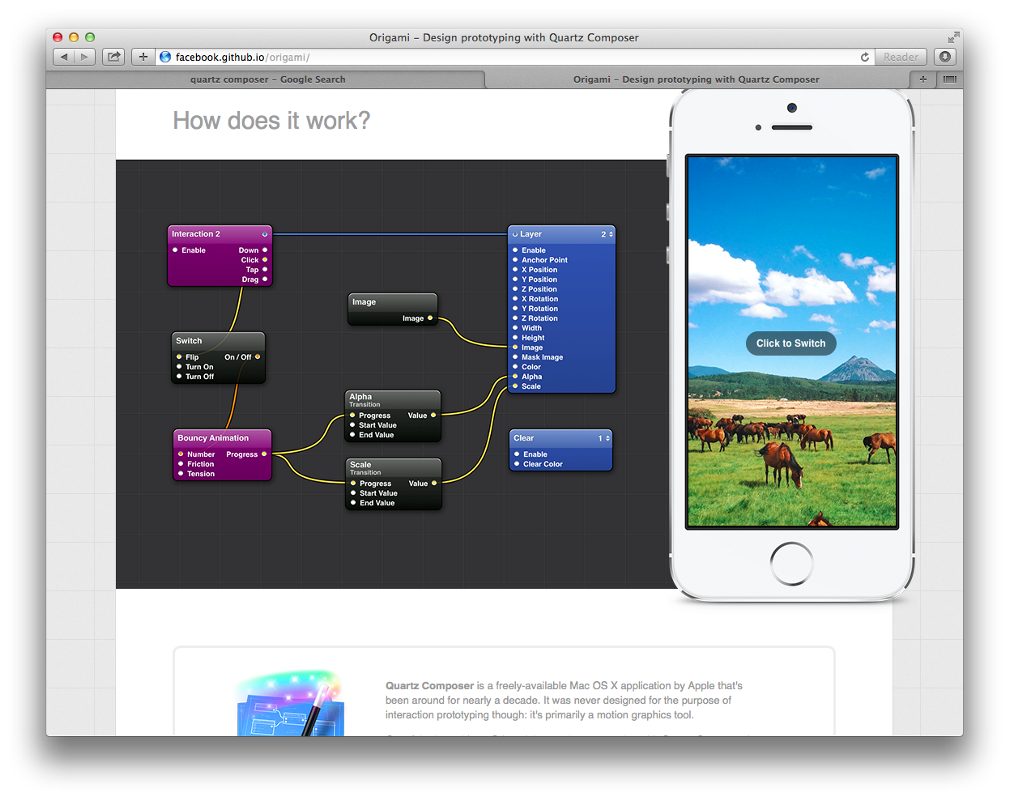
Quartz Composer是一款图形化的编程工具,专门用来生成各种动态视觉效果,包括可交互的界面原型。作为一款图形化的编程工具,设计师同学在制作可交互原型 的时候,可以省去很多麻烦。最近Facebook和IDEO也为之提供了专门的库,使得程序和原型的开发更加方便。
http://facebook.github.io/origami/
免费 | Mac平台独占

Origami 就是Facebook 为Quartz Composer专门提供的素材库,Facebook 的设计团队正是借助它实现了自家程序在移动端设备上运行原型设计,测试动效,交互等等。Origami 可以近乎完美地帮你制作高保真可交互的原型,但是无法生成可用的代码。
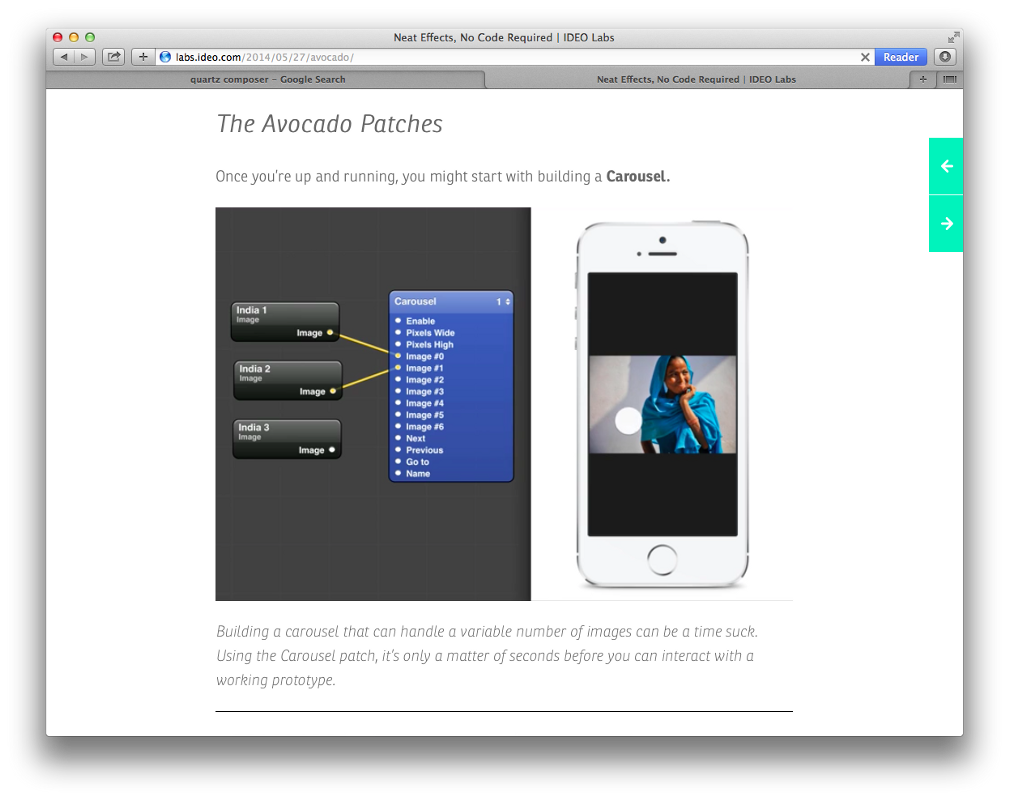
http://labs.ideo.com/2014/05/27/avocado/
免费 | Mac平台独占

和Origami一样,Avocado是IDEO针对Quartz Composer所制作的库,用来模拟常见的移动端设备的交互。Origami 专注于交互和动效,而Avocado则更侧重于替代常用的UI元素,比如你可以无需任何代码就可以在原型中将iOS默认的键盘替代掉。
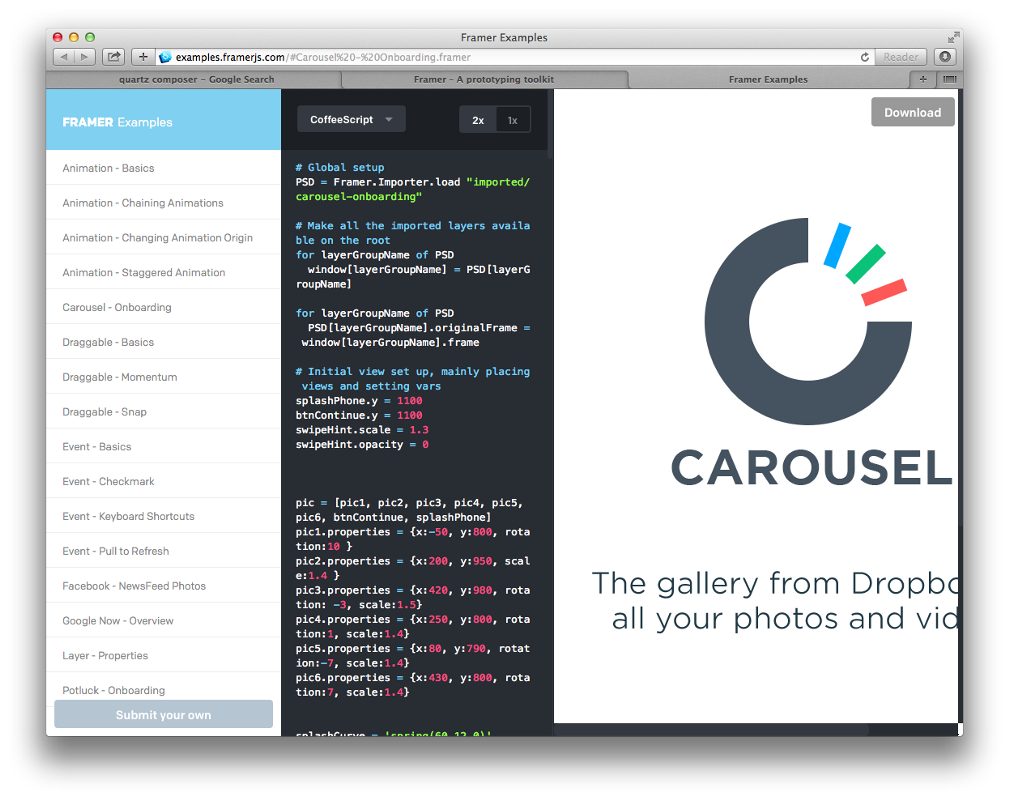
http://framerjs.com/
免费 | Javascript framework

Framer.js 是一款JS框架,用来制作动效触发事件的原型。Framer拥有许多功能,其内置的生成器能够读取PSD文档中的图层,并且将其中每组图层都输出成为单独 的项目。Framer能够识别HTML、CSS和Javascript的代码,但是它本身并不依附于特定的程序,所以你可以在任何时候任何地方轻松使用。
扫一扫,案例分享带回家(蓝蓝设计微信公众平台)