2015-4-13 用心设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
每一个扁平化界面设计,都是我们的心灵碰撞致力于最棒的 metro ui 设计
来源:莫贝网
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
对于一些产品经理或设计师新人,常常接到需求之后就开始尝试做原型,画界面。其实从需求到界面,中间隔着一扇门。耐心打开这扇门,才能见得真面目。
一、信息分类
信息分类与组织是一个产品的基础,符合现实场景使用逻辑,满足商业需求将广告和有效信息合理编排,才能给以用户流畅清晰的体验。
常见的分类方法有:
1 逻辑分类
将对象按照一定的现实逻辑进行分类组织。例如,在生活中,要买一个洗衣机,在百货商城中依次找到家电卖场→大家电类→洗衣机品类→(品牌、容量、是否智能、缸数等)。相应地,一个电子商务网站的信息组织形式类似设计。

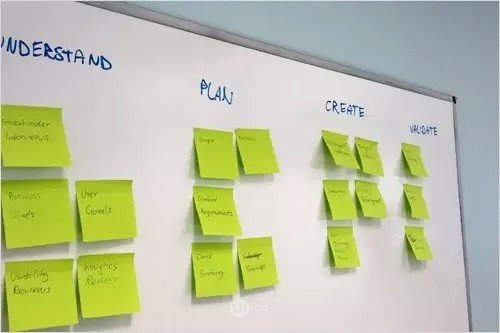
2 卡片分类
具体操作是邀请用户“把类似的东西放在一起”(把标有产品元素的标签提供志愿者进行阅读理解并分类),这种方法在产品设计的初级阶段可以容易获取用户对产品内容的期望,为信息架构的搭建提供依据。对现有产品迭代改良时,卡片分类还可以检验架构的合理性。
卡片分类还可以具体分为:

二、导航设计
完成正确的信息分类之后,下一步开始导航设计。
1 导航的自我解释:
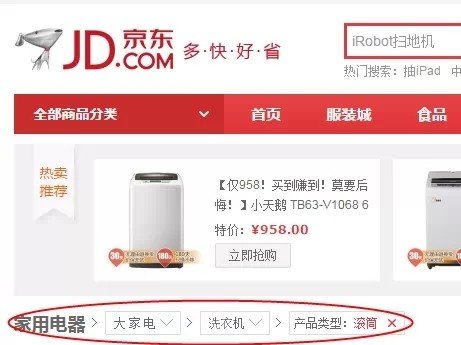
虚拟的互联网世界没有现实世界中明显的方向感,不清晰的导航往往导致用户流失。一个好的导航设计最基本的任务就是要让用户知道“我从哪里来?”“我现在在哪里”“我能去哪里”。下图是在京东商城上搜索购买洗衣机的面包屑元素。
注:面包屑通常水平地出现在页面顶部,一般会位于标题或页头的下方。它们提供给用户返回之前任何一个页面的链接(这些链接也是能到达当前页面的路径),在层级架构中通常是这个页面的父级页面。

2 深广度平衡:
在导航的信息组织中,层级的数目一般称为导航的深度,每一层级中包含的菜单项数可以称为导航的广度。在导航设计中,需要兼顾深广度的数量,保证用户的浏览路径足够便捷(选择少,跳转少,简单明了)。

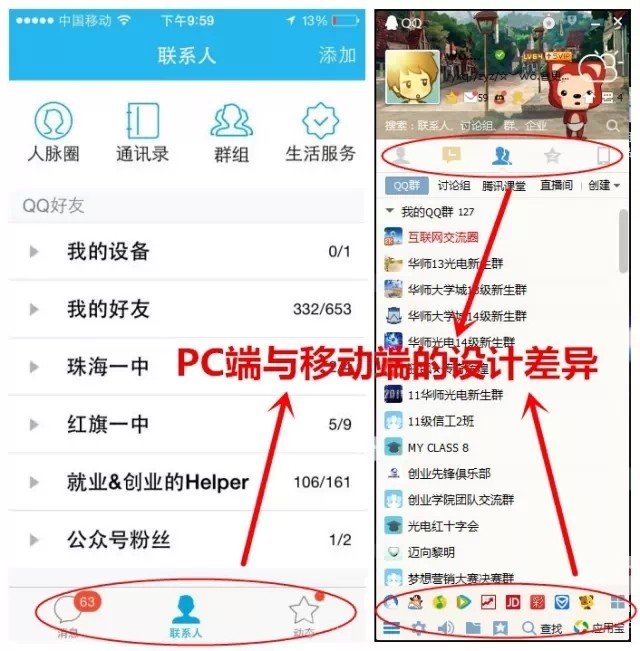
过度追求少层级或者浅层级。对于导航设计没有严格意义上的多或者少,需要结合产品本身的设计来规划,当然也要考虑平台特性。尤其是PC端移植到移动 端的产品,往往有“庞大”结构,这时候需要做“减法”,针对新平台的用户使用习惯,重新调整导航设计,凸出更核心的业务,精简聚合。
想起前不久深圳PM大会上鹅厂前辈分享QQ的年轻化之路,有谈到新版手Q底部导航浓缩成3个tab的改进。在4tab当道5tab拉风的时代,敢推出3tab的设计,并且获得用户的认可,这少不了优秀导航设计的功劳。

三、平衡商业需求
设计除了考虑用户的信息需求,还要了解产品背后的商业目的。保证用户体验的时候,别忘了是谁给你发工资的呢。
先看看亚马逊广告的植入方式:

在二级品类导航页中植入相关广告,比起某些站点密密麻麻全屏+各种浮窗广告的设计,会不会小清新一些。
广告植入贴近用户当前搜寻的需求,不强行妨碍用户操作。
四、设置快捷入口
除了有完整且有逻辑性的导航供用户一步一步体验产品,往往还需要为重要功能或者常用功能提供快捷入口,一步到位,减少重复操作的繁琐。
例如:逻辑上看购物车属于我的淘宝,但是因为其属于常用功能,故单独列出来作为一个快捷入口。

五、任务设计
需求文档中的功能和内容一般比较零散,通过信息架构将零散内容分门别类封装之后,下一步需要任务设计来将它们串起来,成为可以一步步跳转的功能。
任务流程是一个产品的骨架,支撑起整个产品,为各个模块的功能内容提供基础。
例如一个LBS社交产品,可能采用这样的任务线:初启动进入消息页面(阅读欢迎信息)→LBS搜索附近用户/群→与新朋友(群组)互动→发表自己状态→体验其它增值服务(如游戏)——纯脑补。
任务线一般还有主次之分
结合信息结构分解用户任务
然后进行优先级排序(用户数、使用频次、重要度)
接着组合性质相关的任务(例如社交产品中搜索附近的用户和附近的群组性质是一样的,归为一类)
这样才可以得到比较有条理且主次分明的任务线。
完成任务线的设计还不够,用户素质参差不齐,即使PM或者设计师看起来再“合逻辑”的设计,依然会有大大小小的用户搞不懂,我们需要多想一步,通过科学的方法引导用户完成任务:
1 相似性引导:
如果功能元素的页面表现具有大小、色彩、形态、视觉等上的相似,可以牵引着用户的视觉,引导用火操作。
2 方向性引导:
通过整齐的指引性箭头、排版和线条,引导用户去完成相应的操作。

3 运动元素引导:
用户完成一些操作之后,相应的页面元素发生变化,直观地显示引导操作,例如移动端常见的抽屉式设计。
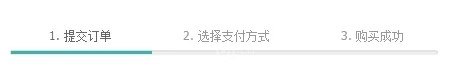
4 向导控件:
明确告诉用户,完成一次操作有多少步骤,当前处于哪一步,下一步需要做什么。

文章内容提炼于刘津老师和李月老师的《用户体验设计师的成长之路》,力荐阅读原作,之后会出系列读书笔记,围绕用户体验设计相关话题而谈。