2015-4-14 用心设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
每一个扁平化界面设计,都是我们的心灵碰撞致力于最棒的 metro ui 设计
来源:莫贝网
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
图标是界面的基本组成部分之一,然而在很多时候,图标本身也在破坏着界面的清晰性。
象形图出现在人类早期,我们可以将其视为最初的文字形式。如今,在某些文明群体中,象形图依然是人们进行沟通的主要媒介。

在很多公共城所,图形时常被用于导航,特别是在譬如机场这样的多文化环境,仅凭文字传达信息显然是不够的。

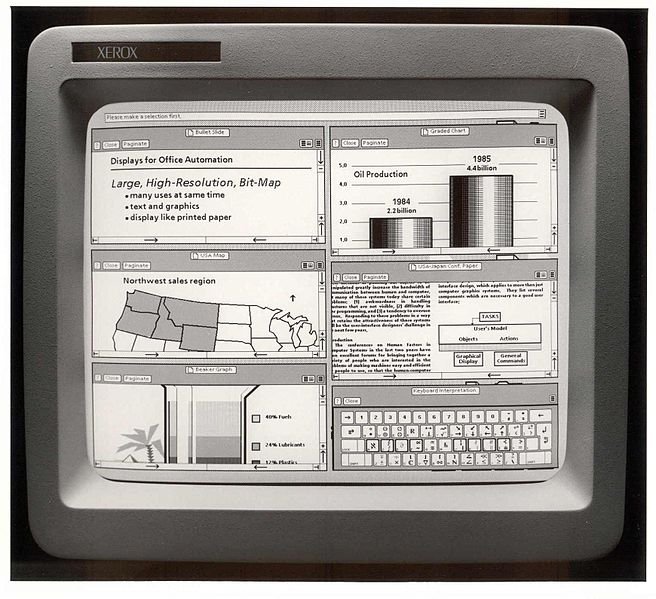
而在计算设备上,图标随着GUI时代的发展而迅速流行。看看最早的桌面计算机GUI(Xerox Star),设计师David Smith在其中使用了图标以及桌面隐喻的理念:

当然,我们都知道为什么图标可以迅速流行起来并发展成为UI的重要组成部分,直到如今更是如此 – 图标能给UI带来图形化的愉悦性,当我们设计的正确的时候,它们不仅能清晰的传达信息,而且能给界面带来个性与气质。
很多时候,一个简单的图标可以代替一段很长的描述性文字 – 对于手机甚
至是手表这样的小屏设备来说,这样的特性无疑是非常有用的。不过这里也存在着设计上的陷阱 –
我们同样知道,如今很多图标在表意上其实是难以做到清晰准确的,它们需要人们思考,会提升体验过程中的认知负荷。如果无法快速而准确的传达信息,特别是对
于移动设备而言 – 界面再漂亮,动效再炫酷,又有什么用呢?
其实原则很简单:只有当图标能够100%准确清晰的表达含义时,才去使用。别妥协。
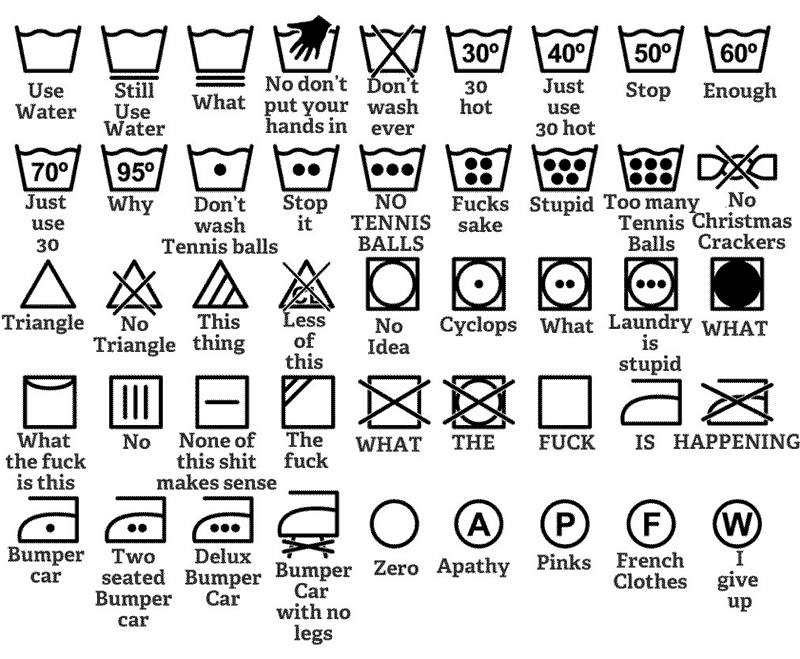
说到表意模糊的图标,我想起最近在Twitter上看到的一张图片。看看作者对这些图标的神吐槽:

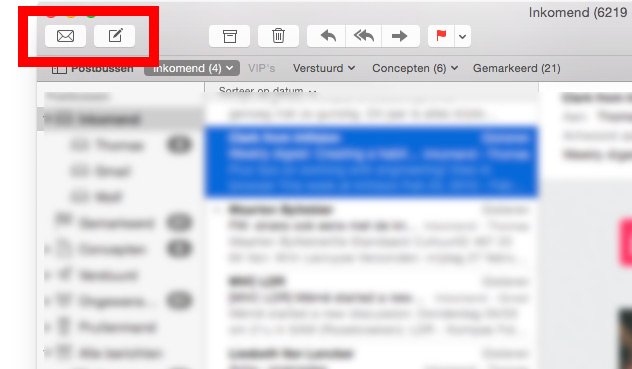
我们总会听到(或说出)这样的话:“人们每天都会用我们的软件,他们很快就能理解并记住这些图标的含义”。不能说没道理,但我有时还是怀疑这种看法的准确性。我自己每天都会多次用到Mac上的邮件应用,但每次我要写邮件的时候仍然会对那两个图标产生片刻的迟疑:

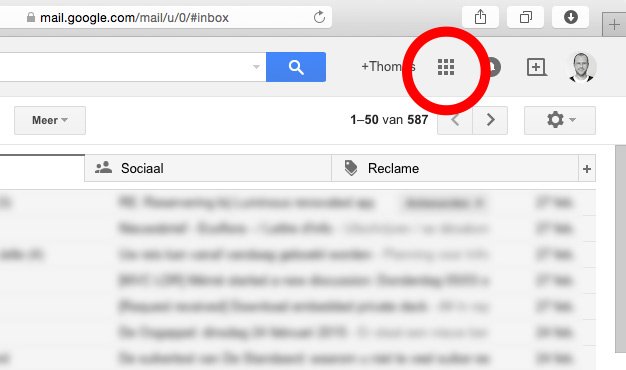
另外还有个坏消息:用户通常会下意识的回避掉那些他们无法即刻理解的界面元素 – 对未知事物的不信任,这是我们的天性。我猜Google在决定将其他app隐藏到一个表意模糊的图标后面之后,客服会收到不少类似的询问:“我的Google日历跑哪去了?”

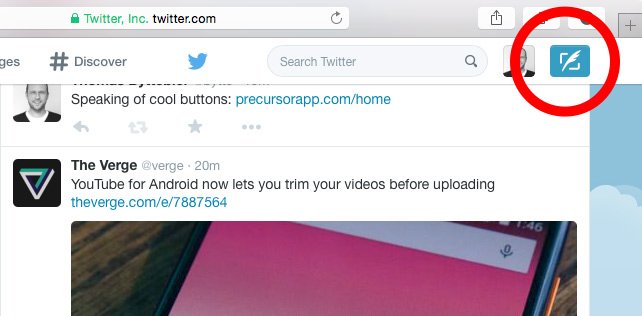
经过重设计之后的Twitter,很多新用户无法快速了解他们在界面当中应当做些什么 – 应该是发推,但是从哪里开始?是那个蓝色的图标吗?它是什么意思,羽毛代表着一根笔吗?

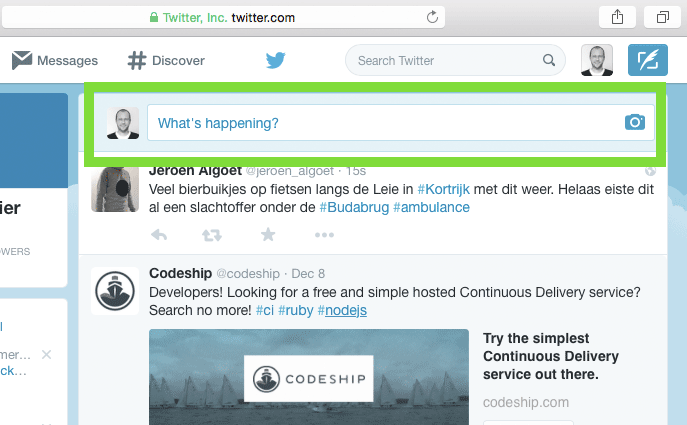
再次改版后的Twitter增加了置顶的编辑框,使事情变得明了了很多:

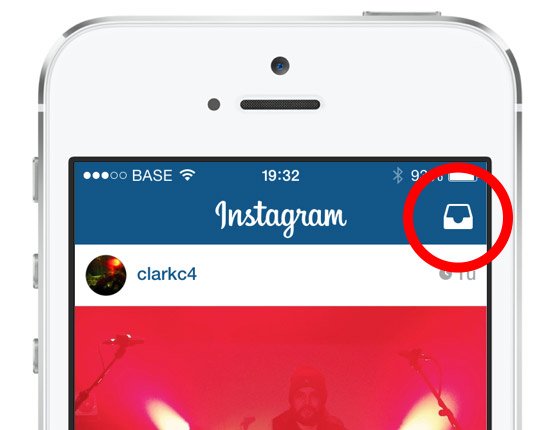
另外,你知道你可以在Instagram里直接向好友发送图片信息吗?这个功能就藏在右上角的那个图标里:

作为Instagram的用户,你曾以这个图标为入口使用过这个功能没?这个图标能让你预期到这样的功能吗?对我来说,不能。
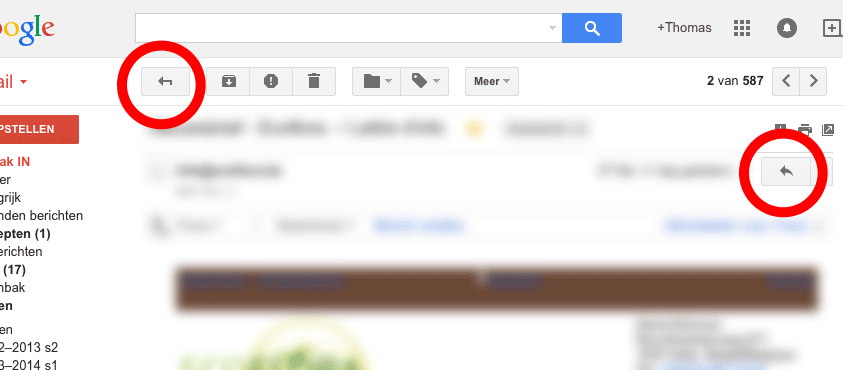
界面的上下文环境也是我们在设计图标时必须考虑到的重要因素,很多看上去含义清晰的图标在某些界面环境下很可能产生歧义。打开网页端的Gmail,你会看到这样的例子 – 看到那两个非常相似的图标没?它们出现在同一个界面中,却有着非常不同的含义:

这两个图标对于各自所代表的功能其实都算恰当,一个是返回,一个是回复,但这个界面环境却使它们产生了潜在的冲突;虽然特定的布局方式可以在一定程度上起到引导提示的作用,但问题仍然存在。
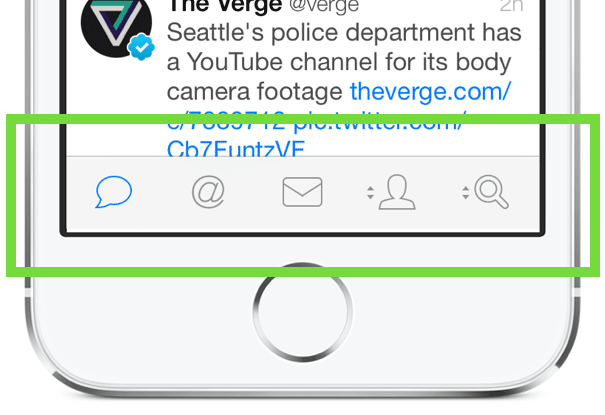
再举个正面的例子,Tweetbot当中的图标虽然对有些人来说表意不够清晰,但在“Twitter应用”这个大的环境下,多数目标用户 – Twitter的用户是可以理解的,因为这些图标的用法与Twitter是保持一致的,这还算OK:

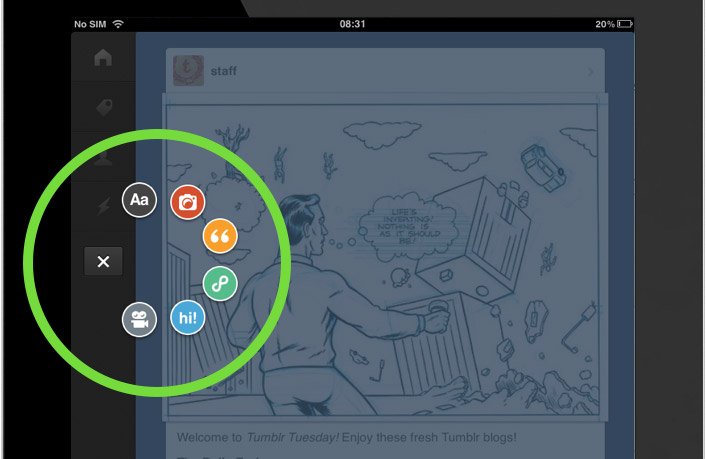
iOS上的Tumblr也是类似,你不能说这些图标在所有情况下都是清晰明确的,但放在Tumblr这个app的环境当中,就可以比较准确的表达含义:

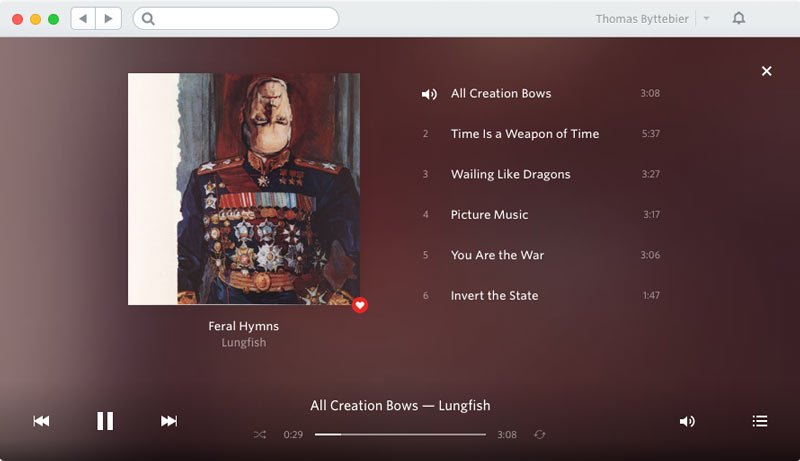
很多图标只有在音乐app这个特定的产品类型当中才能表达出准确的含义:

不过上图Mac版的Rdio当中,同一界面里两个地方使用了相同的扩音器图标,一个表示音量调节功能,一个表示当前播放的歌曲。
所以,说到这里我还是要重复一下:除非确定图标形式可以在当前界面环境中100%准确的表达含义,否则不要去用它。如果作为设计师,你都会产生片刻的迟疑,那么就干掉它好了 – 使用最简单的文字来替代,这是最清晰的表达方式。
当然,图形化的表达方式所具有的优点同样不可忽视,所以我们不妨在空间允许的情况下将图标与文字结合起来,同时利用两者的优点。
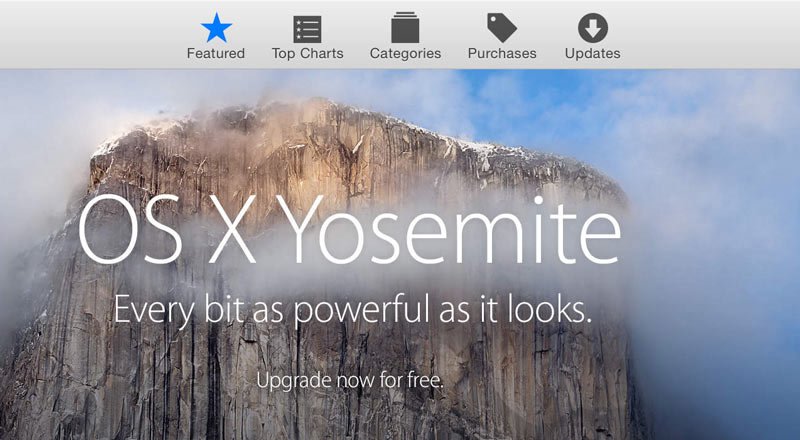
iOS默认的tab栏,以及苹果的很多其他产品当中都在使用着这样的模式,例如Mac上的App Store导航栏。这些图标单独拿出来的话未必能准确的表达含义,但搭配文字之后就清晰多了:

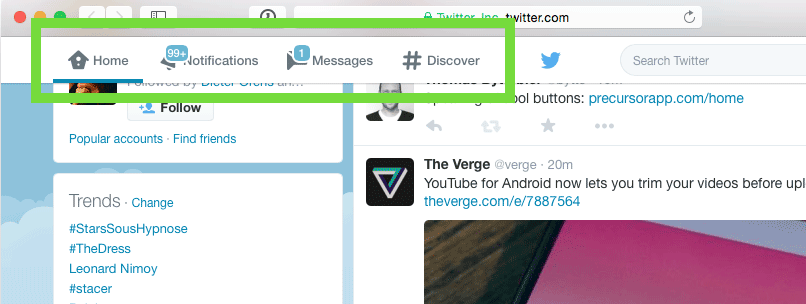
再比如网页版Twitter的导航:

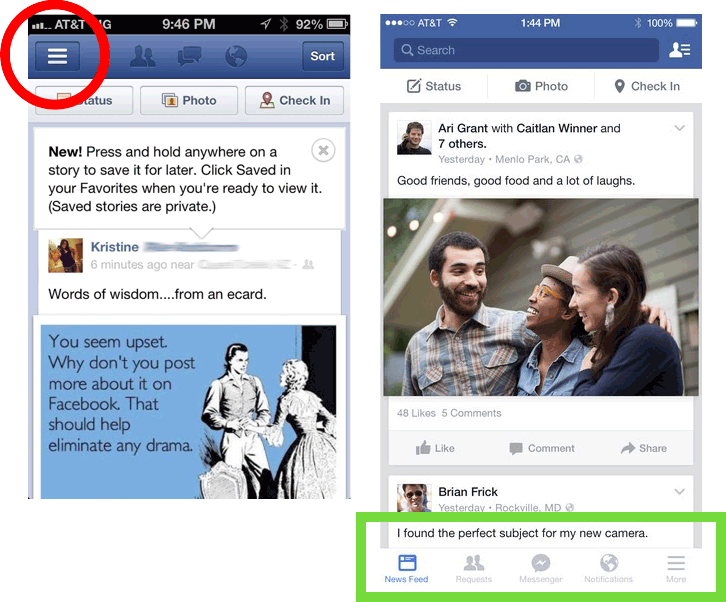
另外一个尽人皆知的例子,就是Facebook在某轮改版中干掉了“经典”的汉堡包菜单,回归到最传统的iOS tab栏模式:

希望本文能让大家了解到,作为最基本也是最广泛运用的设计元素,图标——在很多时候其实会对界面的清晰性易用性产生负面影响。作为设计师,务必留意我们所习惯的图标使用方式,并尽可能的多测试。最后再絮叨一遍:不要使用那些难以清晰表意的图标;尝试使用更准确的文字标签,或将两者结合使用。