2015-5-4 周周

编者按:这两天有一款动效神器Hype 3特别受欢迎,借这股动效的劲头,今天胡痴儿(腾讯用户体验设计师)给同学们科普一下动效的类型 >>>
iOS 6(视觉表层&信息的外观)→ iOS 7(动效&信息的运作方式)


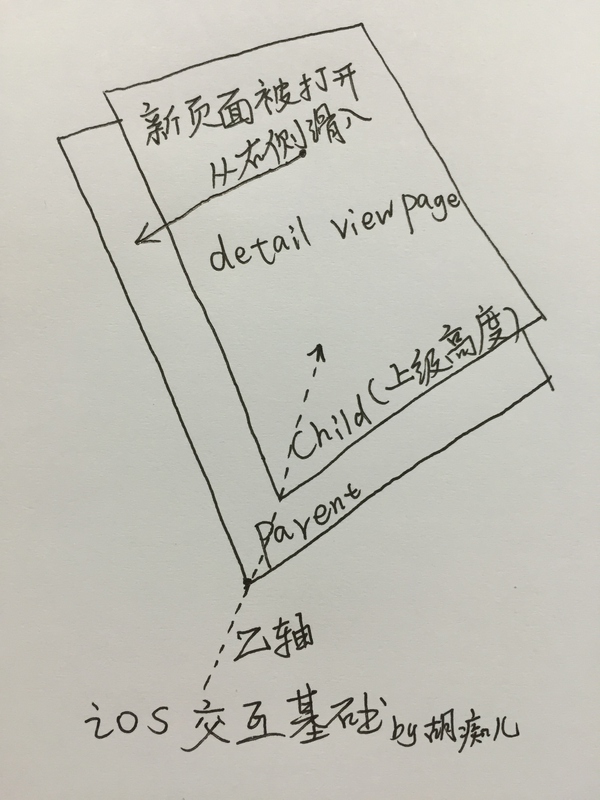
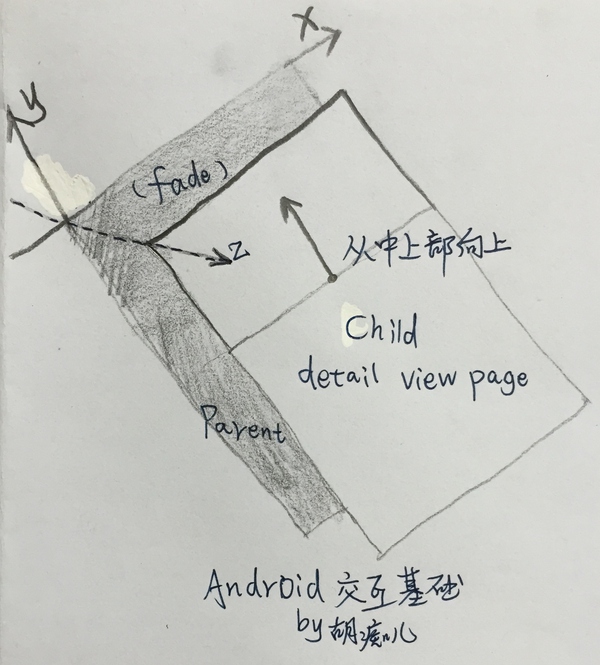
一个元素如何能够填满整个页面?
如何引导用户的视线?
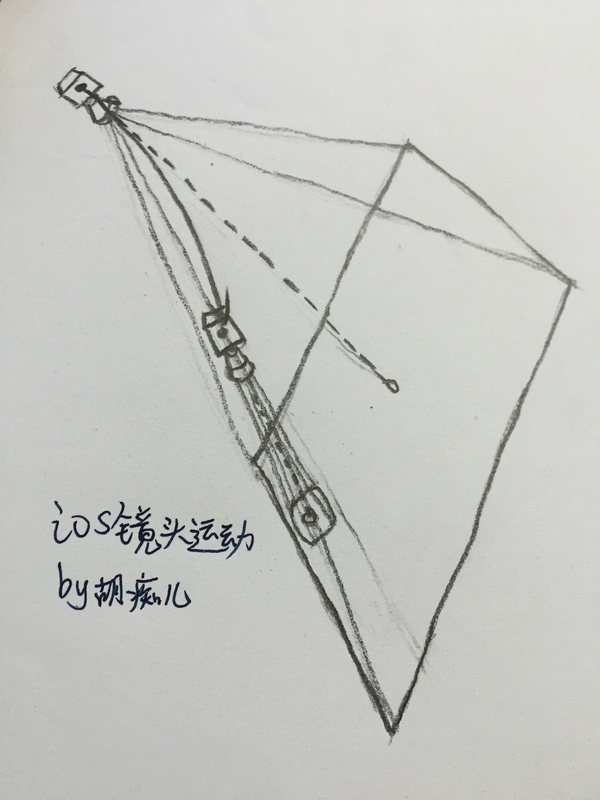
iOS 镜头运动&焦点移动

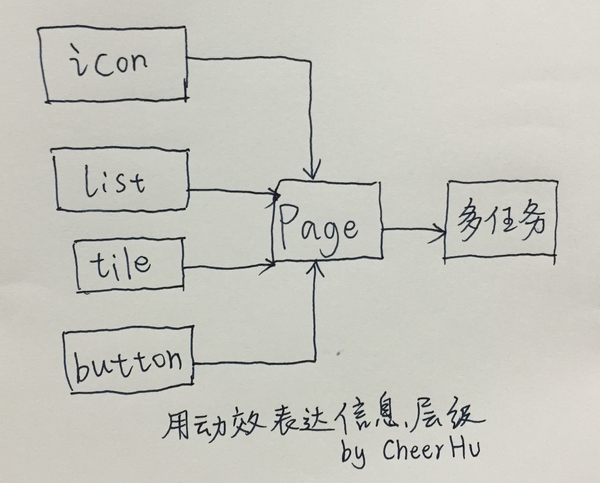
icon即APP&文件夹本身。
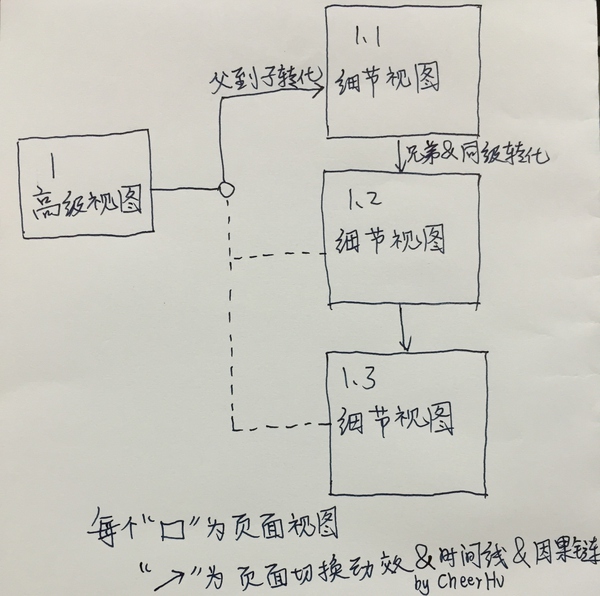
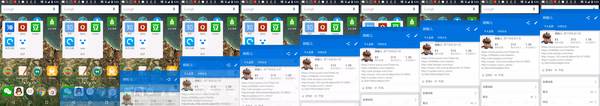
高级视图 → 细节视图

(iOS的视差效果&镜头运动&空间深度)
APP的空间态:

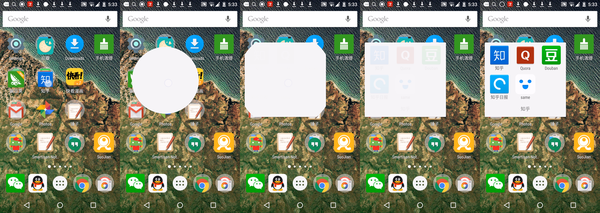
启动:





Android

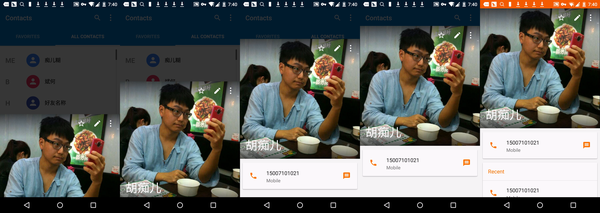
1. 涟漪反馈 → 旧页面Fade:

2. 新页面上浮:

涟漪纹


iOS

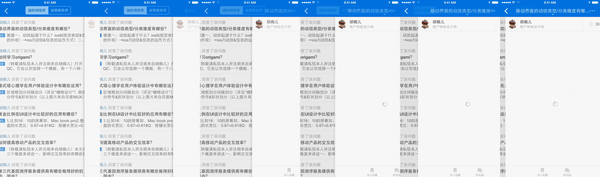
iOS:
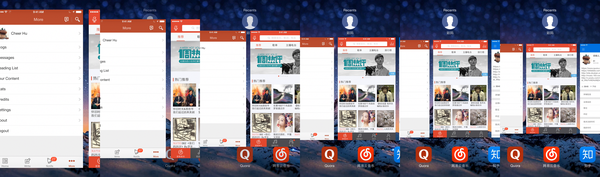
APP的时间态:单任务&全屏界面 —— APP在空间上无法跳转→(APP间不能同时呈现而只能用)时间先后次序选择。

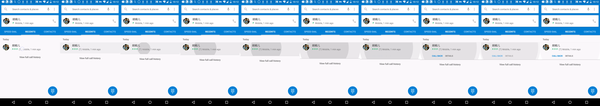
Andriod:

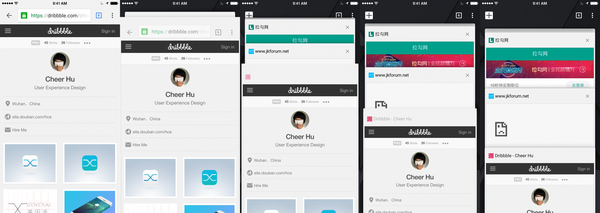
Safari:Z轴&镜头从平视变为俯瞰:

Chrome:Y轴,被拉下去了:

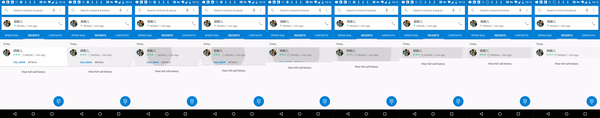
锁屏界面:
若锁屏前是icon界面:

若锁屏前是APP界面

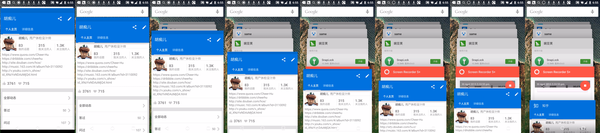
临时图层:
当锁屏界面收到通知&密码解锁&拉出通知中心&拉出控制中心,表明有”临时“图层覆盖,则:
毛玻璃&背景虚化&浅景深&距离感&层次感
附一张图
