2015-5-5 用心设计

在设计中,我们常被允许、鼓励打破设计规则,这时你至少需要知道这些规则,才能正确的打破它们。
本文列出了一些基本的规则和技巧,从字体、排版到色彩、样式,涵盖了大部分设计中常见的错误,帮助你在设计中避免它们。
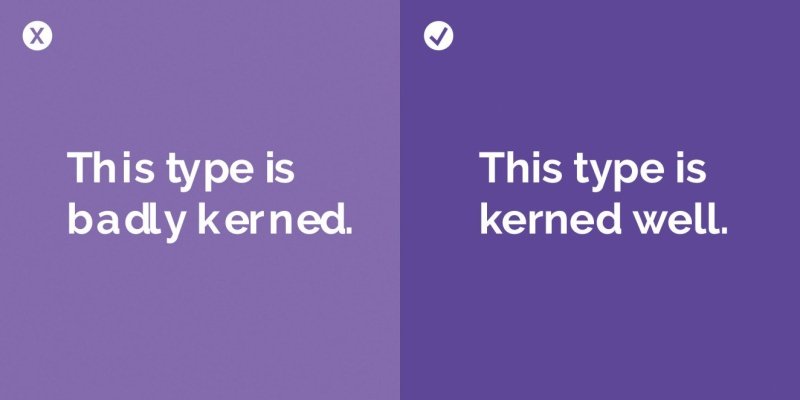
1. 不要忘了字间距。

设计中糟糕的字间距是常犯的错误,初期定好恰当的字间距很重要。
字间距是指两个字母之间的距离,这也许看起来不起眼,但是好的间距会使你的设计更加美观、有序。
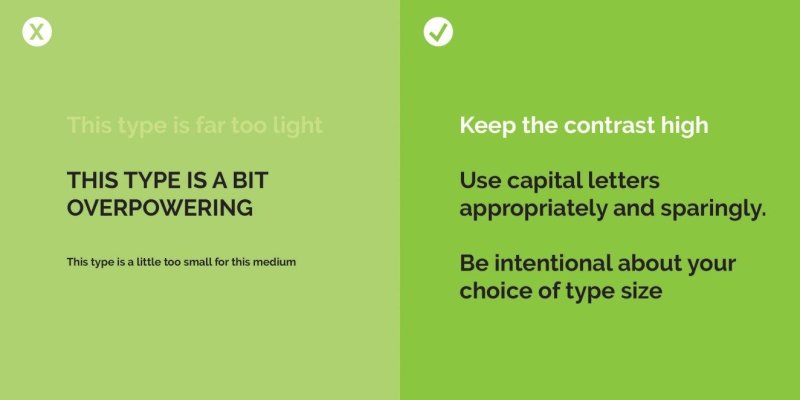
2. 不要为了视觉的美感而忽略文字的可读性/清晰度。

设计的首要任务是与用户进行信息交流,所以把文字的可读性和清晰度放在首位是有道理的。
是什么妨碍了文字的可读性和清晰度呢?我们列举了如下情况:
文字色与背景色对比不明显:
需通过提高两者间的对比度来解决。
滥用大写字母:
大写字母在带给用户“大声呼喊”般震撼的同时,也会影响眼睛对字母的辨识度。这是因为当文字都大写时,每个字母都是相同高度,并且都是相似的方形,而小写字母的高低不齐更易被辨认。
文字过小:
有时为了让设计看起来精致,我们会缩小字号,但请换位思考一下,用户在阅读这些小字时是否会觉得困难?
有一个方法是找其他人来实际体验以发现问题,因为我们可以很容易辨认自己设计中的文字,但其他人不会。
千万不要为了追求美观,而牺牲与用户的顺畅交流,请谨慎对待你的排版!
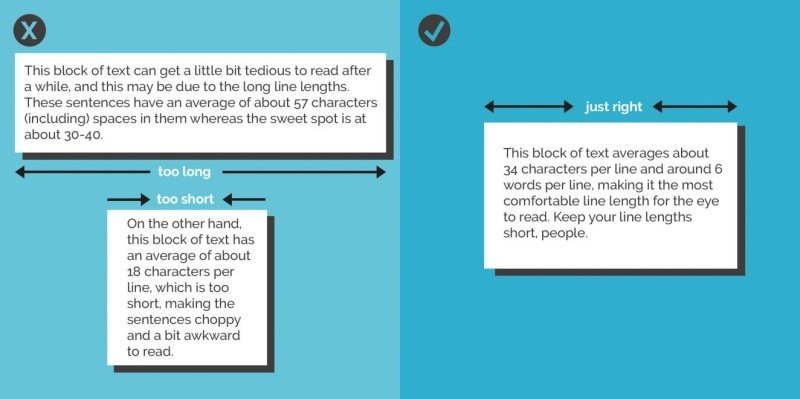
3. 文本宽度保持在适合的范围内。

你是否很吃力的阅读过一篇文章?或在阅读过程中一次次迷失在文字的换行中?其实这些都是因为文本宽度设置不当。
文本宽度的黄金数字是:每行不少于6个单词,且一行大约30~40个字母(包括空格)。过少会导致频繁换行,过多则会让句子变的冗长而难以阅读。
4. 让文本显得有层次。

和许多自然法则一样,一个完善而清晰的结构层次会很有效。
在设计中,视觉元素的组织关系到文字层次,可以凸显重点信息。因此,重要的部分需要用字号、颜色、字体等方式加以突出,无关紧要的部分就让他们普通一些。
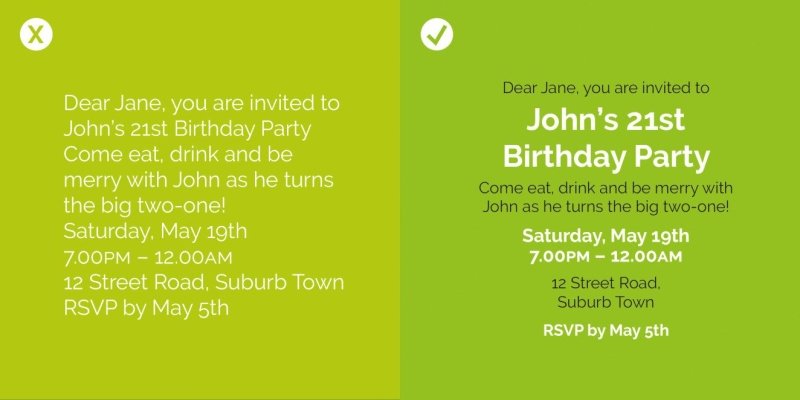
元素的层级结构在排版中最为明显,让我们看一下上图的实例。左图邀请函中所有的文字都是相同的字体、字号和粗细,在你快速浏览时,重要信息很容易被 忽略。右边的例子则相反,使用了不同字体以拉开层次,并将文字中的重要信息,在颜色、字号和粗细上加以强调,使信息更容易被识别。
请有原因的强调你的文字。
5. 保持单词间适当的距离。

作为一名设计师,处理文字是一项必要而艰巨的任务。要考虑很多规则和要点,其中一条格外重要:单词间距和字母间距。这里有两个主要的参考标准:Tracking 和 Leading。
Leading: 行间距。
Kerning: 两个特定字母间的距离。
Tracking: 指定区域内,统一的字母间距。
Leading:
指每行文字之间的垂直距离。许多因素会影响到行间距,例如字体,文字数量等。有一个经验:当每行文字都较长时,通常适合更大的行间距。

Kerning & Tracking:
Kerning 值一般是手动调整的,当你遇到大量文本且设计交付时间很紧的情况,没有时间去手动调整每个字母间距时,Tracking 就派上用场了。Tracking 工具会统一调整整段文字的字母间距,可以很好的规避排版中的过大空隙或不协调行宽。
这里有一个技巧:较大的 Tracking 值对应较长得句子,较小的 Tracking 值对应较短的句子,这样可以获得最佳的可读性。
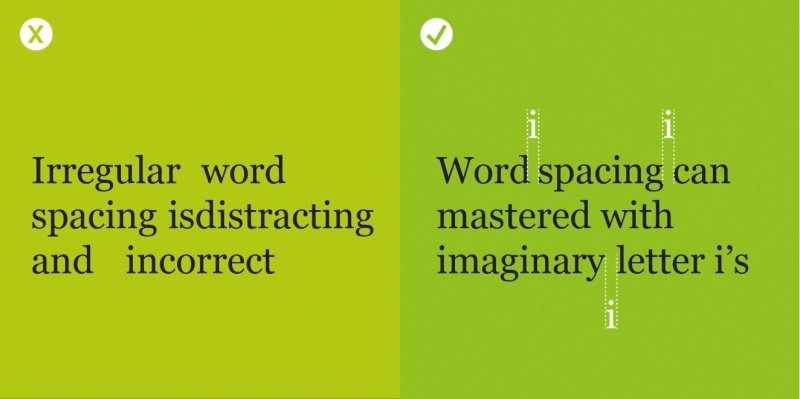
另一个技巧是:文字较少的段落,最好手动调整字母间距。参照小写字母”i”来调整,见本节图1。
当然,这些都取决于实际的字体和情况。
6. 使用正确的对齐方式。

不论你是设计行业的老手还是新人,一定都接触过对齐工具。
对齐方式有四种:左对齐、右对齐、居中对齐和两端对齐,让我们快速浏览一下它们的使用规则。
左对齐:
最常见的一种对齐方式(你正在阅读的这篇文章也是左对齐的),之所以常见是有道理的,因为它使文本更易于阅读,左侧边界整齐而美观。
在排版难以确定时,用左对齐是最保险的方法。
右对齐:
修饰性的文字或某些印刷品中常会用到右对齐,不过它并不适用于大段的文字,因为他违背了人们从左到右的阅读习惯,参差不齐的左侧边缘会使阅读更加困难。
居中对齐:
很多领域都会运用到居中对齐,如海报、邀请函、logo设计等,它易于保持文字与版面间的均衡,并有助于美观。它同样不适用于大段文字,因为边缘不整齐的文本会造成阅读困难。
两端对齐:
它有时具有欺骗性,整齐的左右边界,不正是你想要的完美排版吗?在某些情况下,两端对齐是一个不错得方法,小说的排版就经常用到它。但是它也存在问题,如果一行仅有几个单词,它会把文字从左到右生硬得拉开,留下不协调的单词和字母间距。
7. 总是使用网格。

掌握几个基本的网格也许是每个初出茅庐的设计师的必备技能之一。一个好的网格工具就像仙女魔法棒,能使平庸的设计变得井然有序。
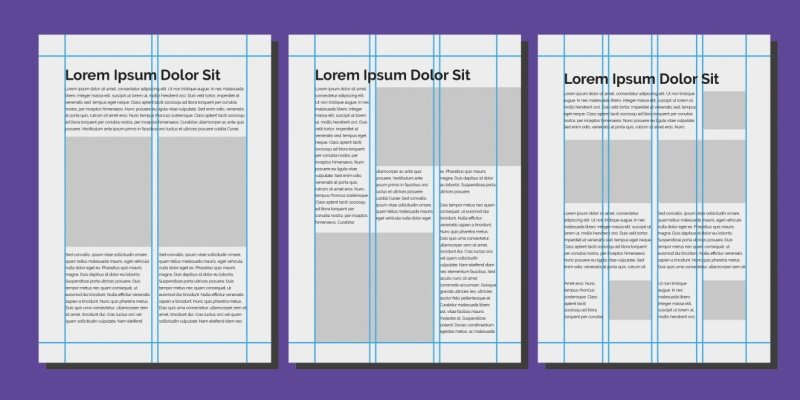
网格有很多形状和尺寸,你可以灵活的创建它们,使之与你的设计相配。网格帮助设计师在页面中对齐相关的元素,创造一个更整洁而富有逻辑的设计。请见上图,一个包含两栏、三栏和四栏的网格样式,常常会在许多方面帮助你更合理的布局图像和文字。
网格列数越少,设计将越统一。你的元素会有强烈的对齐感,但这样你也失去了更多列数的网格所带来的灵活性。然而,在实际设计中,网格的运用方式往往不是单一的。请看上图右侧的网格,它有四栏,有些元素会延伸出去以贯穿两栏,而其他元素依旧保持在一栏中,这样就可以允许一些不同尺寸的文本和图片添加到设计中,在网格的框架下使设计的版式更加丰富。
多尝试不同的网格并找到适合你的。
8. 始终为你的观众设计。

大多数设计师会从一个想法着手,常常在设计中有意无意地带上个人喜好。要仔细考虑一个问题“我在为谁设计?”每一个设计都有它的观众群,那些有可能看到设计并接收信息的人群是谁?认真的考虑他们是十分有必要的。
上图是一个儿童音乐会的宣传设计。它的观众群是孩子和他们的家长。
左侧案例:
用了简洁的版式配以黑白对比强烈的文字,这也许能清晰的传达音乐会的信息,但却不吻合它所面向的观众。
右侧案例:
明显更加吻合儿童音乐会这一主题。与音乐相关的图形配以明亮的色彩,会吸引更多孩子的目光,符合观众人群的口味和接收环境。
请记住,也许你的设计看起来不错,但不一定是能与目标观众产生交流的最好方案。当遇到疑问时,不妨回顾一下最初设计的诉求。
9. 避免孤行(widow)和寡字(orphan)。
 在排版中,不协调的孤行和寡字肯定是不可避免的,但是发现并处理好它们仍然是重要的一步。这可以让你的设计摆脱业余感,变得更加专业精致。
在排版中,不协调的孤行和寡字肯定是不可避免的,但是发现并处理好它们仍然是重要的一步。这可以让你的设计摆脱业余感,变得更加专业精致。
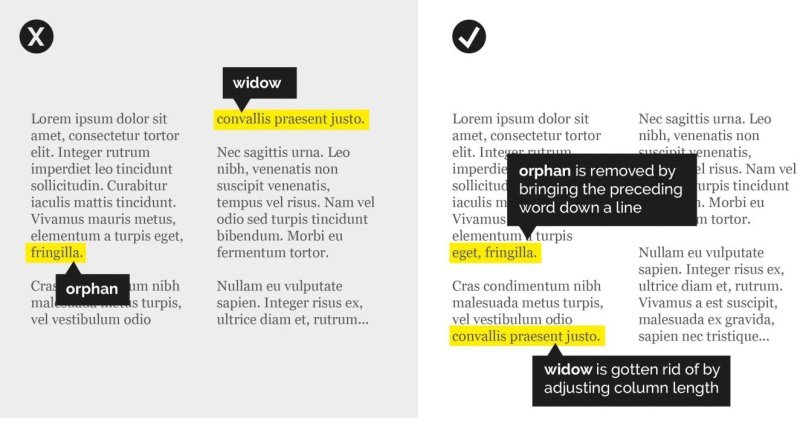
孤行:是指在出现在页面顶端,新开一列的单行文字。
寡字:与孤行类似,通常是被遗弃在单独一行的某个单词。
有几个方法可以解决孤行寡字的问题:
如果条件允许,你可以手动调整合适的文本宽度来解决这两个问题。
另一个诀窍就是像图中示范的那样,在寡字的前面一个单词按软回车(shift+enter键),把它带到寡字所在的一行。
还有一个图中示范的技巧,就是调整你的文本框或行宽,不断调整直到没有孤行寡字出现为止。
10. 使用有逻辑的色彩搭配。
 色板对设计师来说是强大的工具,设置一个经过深思熟虑、协调统一的色彩搭配是设计中重要的一步。
色板对设计师来说是强大的工具,设置一个经过深思熟虑、协调统一的色彩搭配是设计中重要的一步。
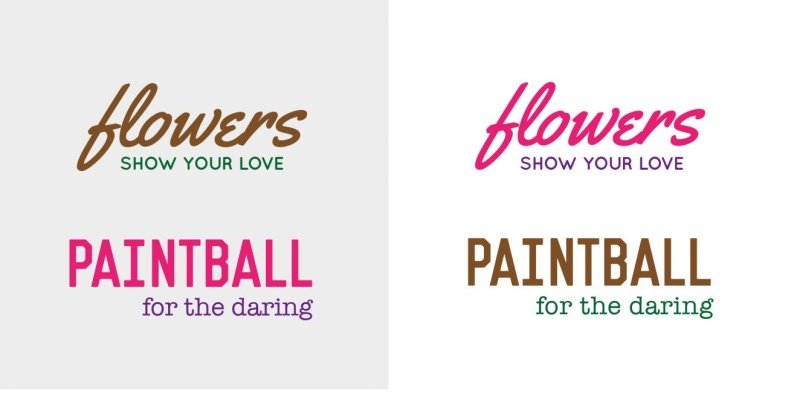
当编辑一个色板时,建议参考色彩理论和一些配色案例,色彩理论中指出色调会对用户产生一定程度的影响。比如橙色可以激发出食欲,这也是为什么快餐设计中常常会用到橙色。
请看图中所给的两个Logo的例子,flowers是一个专营浪漫花束的花店Logo,PAINTBALL是致力于给顾客带来精彩时光的彩弹游戏中心的Logo。左图的这两个标志的配色明显不大起作用,而右图就合适多了。
设计时可以参考一些针对色彩的规范和惯例,反复尝试不同的配色方案有助于获得更具冲击力的设计,但同时要保证你使用的颜色不能太让人分心,或使你的信息含糊不清。
11. 统一的字符样式。

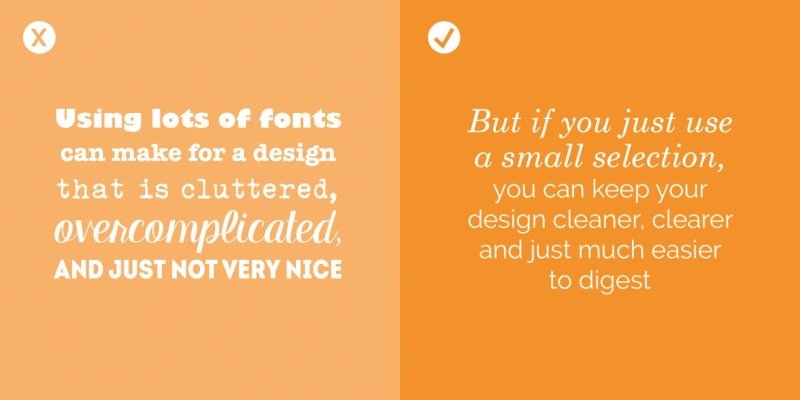
和色板一样,字体样式同样需要谨慎选择。字体有着一种与之相对应的“情绪”或“情感”所以你不太可能在律师事务所的Logo上使用Curlz MT字体(见下图)。

许多设计师建议,使用的字体不要超过3种,避免设计看起来太繁复。尝试选择互补字体,这样你的信息可以被的接收并更具逻辑性。
互补字体:
很多字体都具有鲜明的情绪、⻛格特征(庄重,随性,有趣,优雅等)。你希望所选的字体情绪是吻合你设计目的的。举个例⼦,一种圆润像⽓球般形态的字体也许更适合孩子的⽣⽇派对邀请函,但却不适用于你的商务宣传册。
⽤人的性格来比喻字体,“内敛”和“外向”结合起来会是很好的平衡。如果你有⼀个独具风格的字体(通常指用于展⽰或修饰类的字体)就用一些中规中矩或保守的字体与之搭配,形成一种平衡的设计。
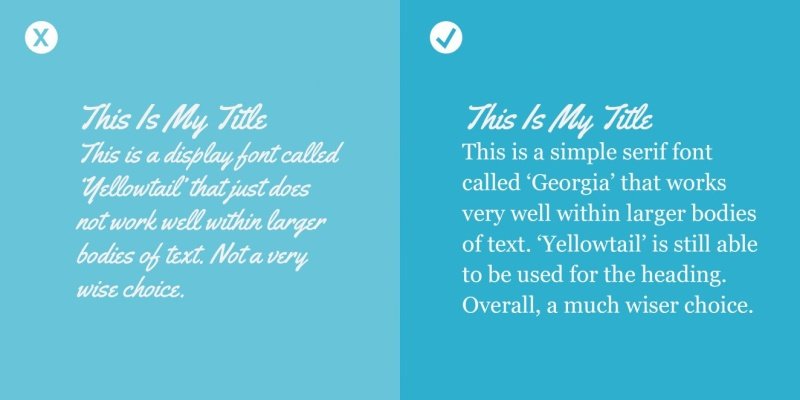
12. 正文永远不要使用过于花哨的字体。

在正文中用花哨的字体就如同穿了条舞裙去菜市场,时间场合都不相符,而且也会使他人感到困惑,不是个明智之举。
花哨的字体适合小区域的文字,而非正文。它们经常比那些正文字体更加华丽,也正因如此,它们经常出现在那些短标题或副标题上。
请看图中使用的富有装饰性的Yellowtail字体。这个字体的设计是为了体现手写的美感,而不是为了字形的清晰可读。如果用它做正文,读一段时 间就会感到困难和厌倦。若是用专门为正文设计的字体就好得多,比如Georgia。当然花哨的字体有它专门的用途,但绝不是在大面积的正文上。
12. 永远不要拉伸字体。

不要拉伸字体,很多情况下,字体的形状和比例都是精心设计好的,所以拉伸而导致的变形将失去字体原有的特色。
通常,人们去拉伸字体是因为他们想要文字看起来更高或者更宽一点。这里有一个既不用拉伸字体又可以满足这种需求的方法。可以直接使用高的字体(推荐 Bebas Neue字体)或矮的字体(像Silverfake字体),以及这两者之间的字体,这都完全取决于你。有些可能会花点钱,但是找到一个完美的字体是非常宝 贵的。
(未完待续)