2015-5-4 用心设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
每一个扁平化界面设计,都是我们的心灵碰撞致力于最棒的 metro ui 设计
来源:莫贝网
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
点九图,是Android开发中用到的一种特殊格式的图片,文件名以”.9.png“结尾。这种图片能告诉程序,图像哪一部分可以被拉升,哪一部分不能被拉升需要保持原有比列。运用点九图可以保证图片在不模糊变形的前提下做到自适应。点九图常用于对话框背景图片中。


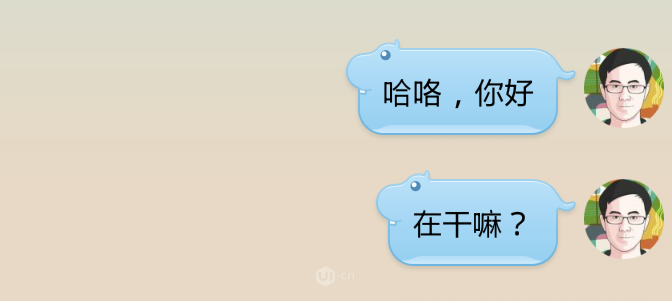
这是我截屏自手机QQ一组聊天对话框,可以看出,不同两条消息字数不同,长度也不同,但它们采用了相同的背景样式,这个背景样式其实是同一张图片,用到的就是点九图的方式。


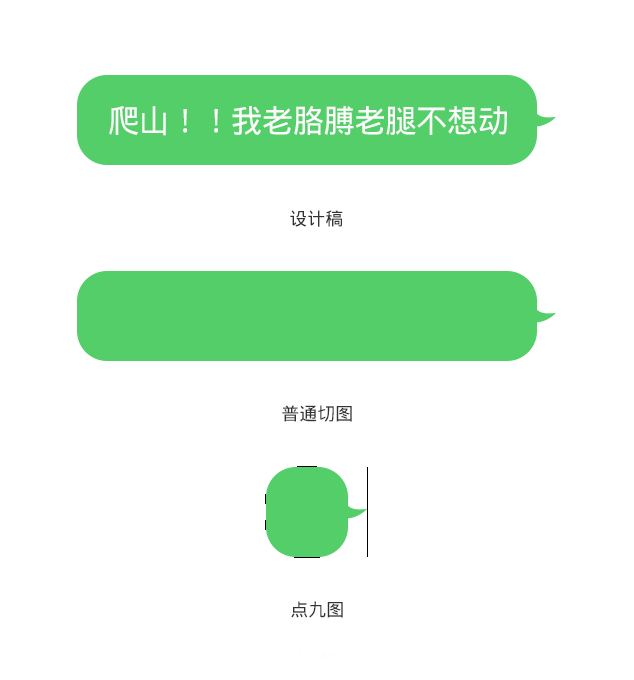
相较于普通截图方式,点九图最为明显的区别就是图片不保留内容显示区域且自带一圈不成规律的黑边。正是这圈黑边提供了点九图的各个属性以适应各种情况。


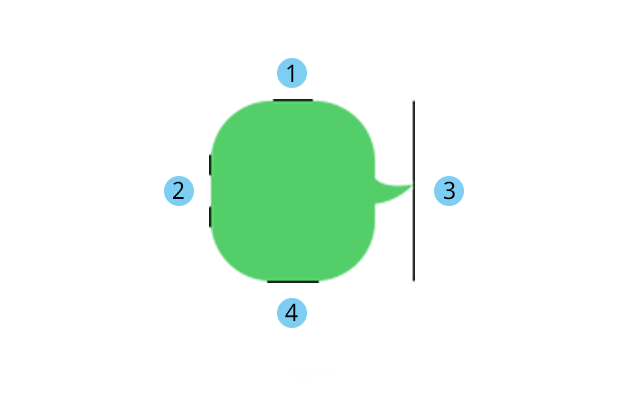
简单点来说,1、2部分规定了图像的可拉伸部分,而3、4部分规定了图像的内容区域。当实际程序中设定了对话框的宽高时,1、2部分就会被拉伸成所需要的高和宽,呈现出于设计稿一样的视觉效果。
那么内容区域是干嘛的呢?
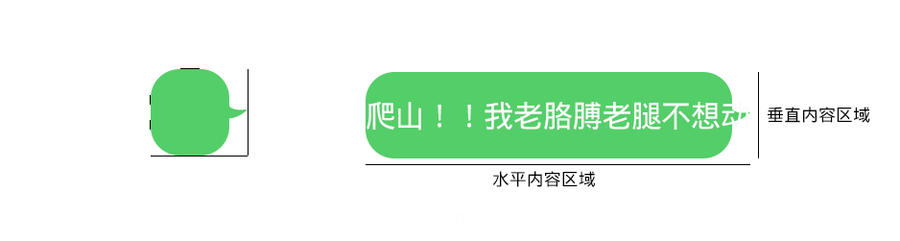
内容区域规定了可编辑区域。例如,对话框是圆角,文字需要被包裹在其内,如果4像3一样顶到两遍,显示的效果会是如下图。


这里文字是垂直居中显示,水平靠左显示。为了让文字被输入框完整包裹,缩短4的黑线到圆角以内,以达到显示效果的正常。
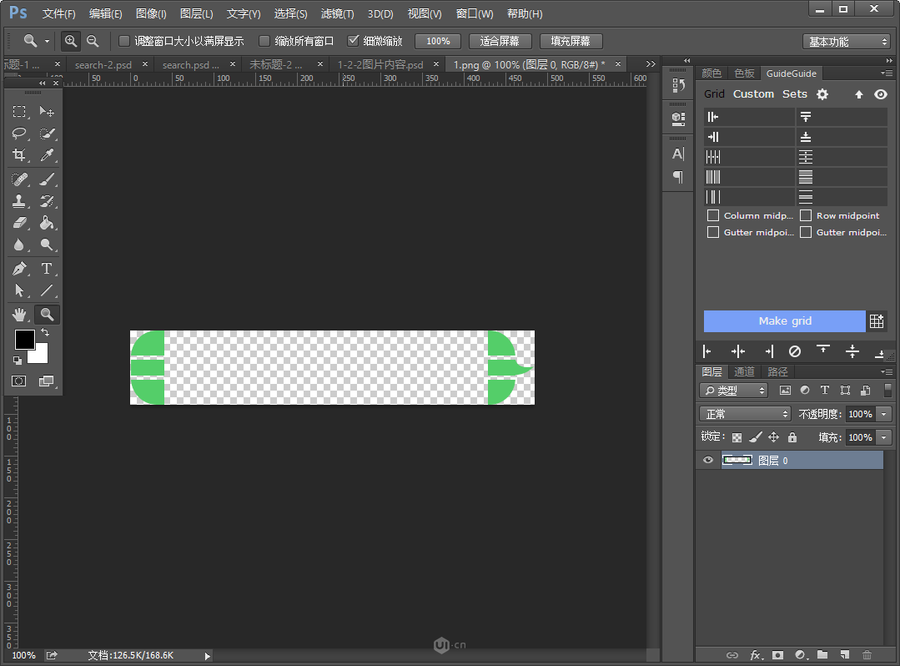
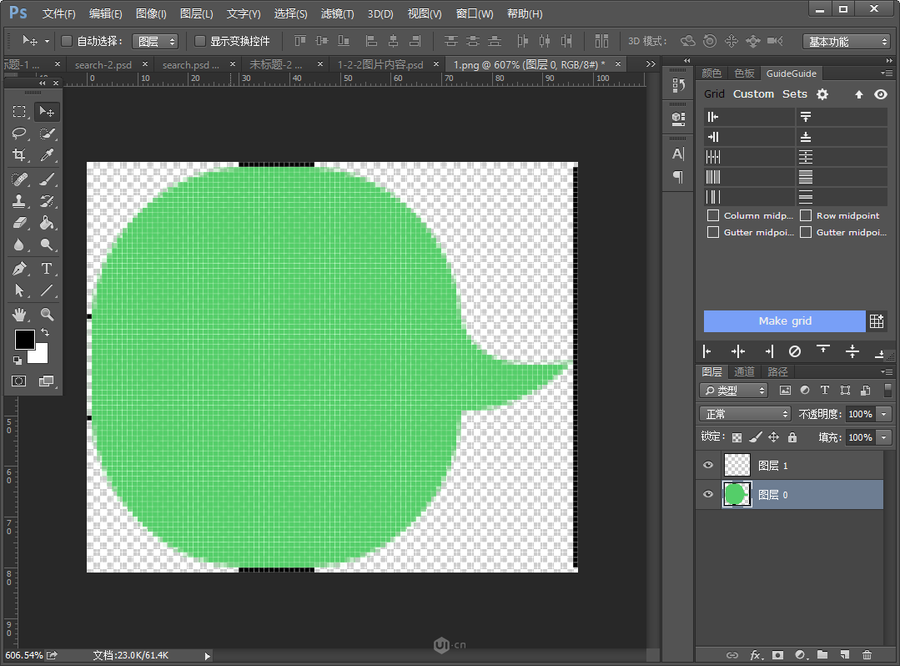
首先用PS打开一张切好的普通截图。用选区工具选取尽可能多的拉升部分加以删除(但要注意必须要留出至少1PX拉伸区域,以便能加以拉伸。)


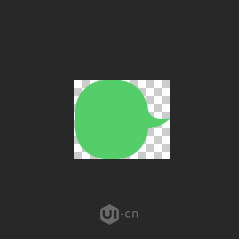
然后将这些内容拼接成一个完整的整体。


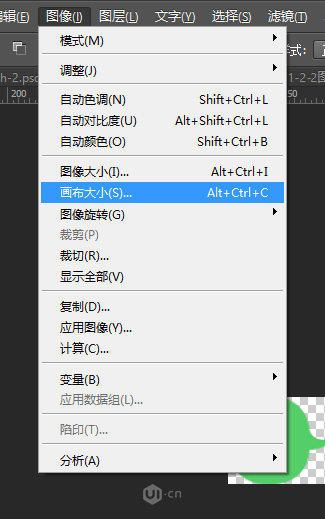
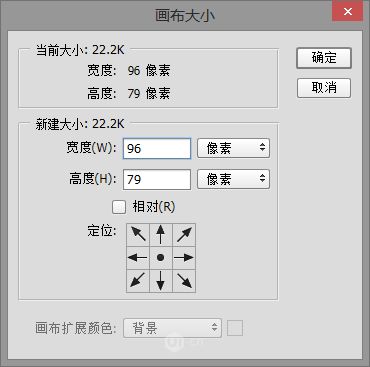
打开 图像>画布大小,宽度和高度分别添加2px,定位选定中心定位。




用铅笔(黑色,1px),在图像最外边框描点。


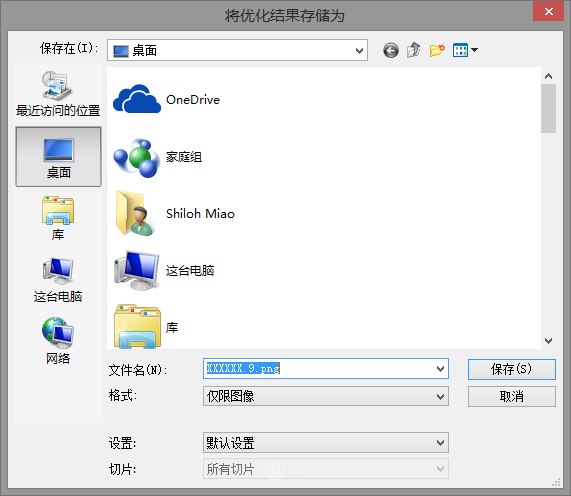
最后保存时注意”.9.png“


点九图就是Android上的一种可被拉升的图片。(IOS不需要)格式以.9.png结尾。
图像用边上纯黑色1PX像素(透明底上的纯黑,其他都不行。)的边来规定拉伸区域和内容区域。上边和左边为拉升区域,右边和下边为内容区域。(这1PX像素在程序最终输出的效果中不会被显示。)
你也可以用其他一些插件来实现点九图的做法,但原理同我上面的PS做法是一样的。