2015-5-25 周周
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
每一个扁平化界面设计,都是我们的心灵碰撞致力于最棒的 metro ui 设计

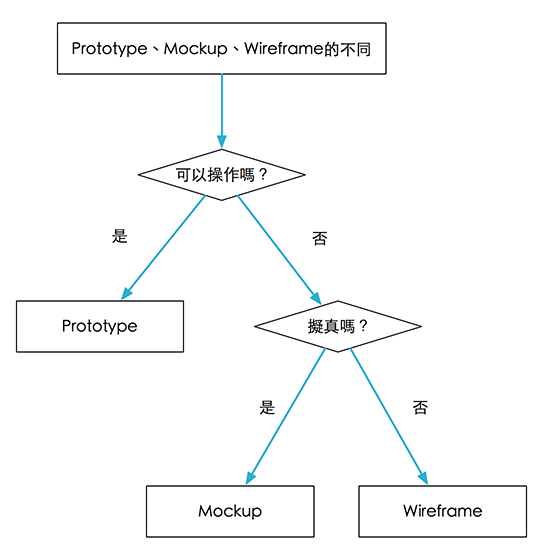
@Akane_Lee :我和群里设计师聊,发现 Prototype、Wireframe、Mockup 因为翻译有时候皆统称为「原型」的关系,导致大混淆,所以来说明下这三者的不同,不清楚这三个术语有什么区别的同学来涨姿势咯 >>>

这是最简单的分法。(拟真=模拟真实最后产出,不是拟物风。)
静态的「线框图」
Wireframe 是线框图,除去各种视觉影响元素,只用线条和方块来绘制,可以专注在功能和操作上。不管是用手绘或是软件绘图都可以。

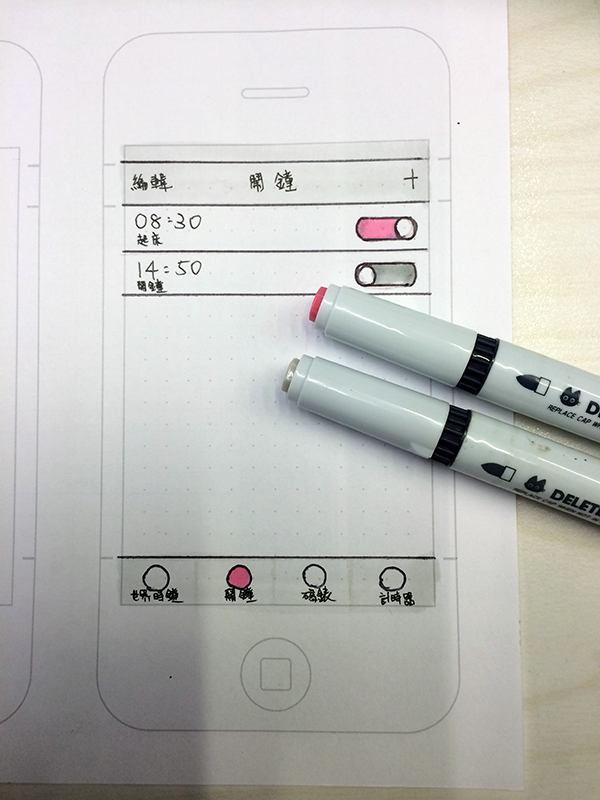
这是手绘的 Wireframe。

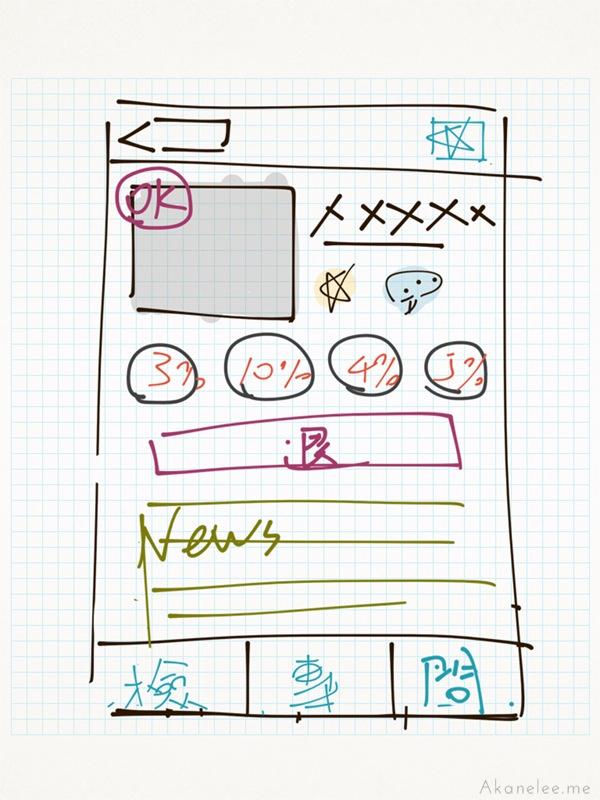
这是用 iPad 乱撇的 Wireframe。

这是用软件画的 Wireframe。
Wireframe 通通是静态的,不会动、不能被操作,就只是图片。
静态的「视觉稿」
用 Photoshop、Sketch 制作的视觉稿,下一步就是切图交给 RD 套版的成品。视觉上和最终可操作的产出一样,就差 Mockup 是单张图片(档案)而已。

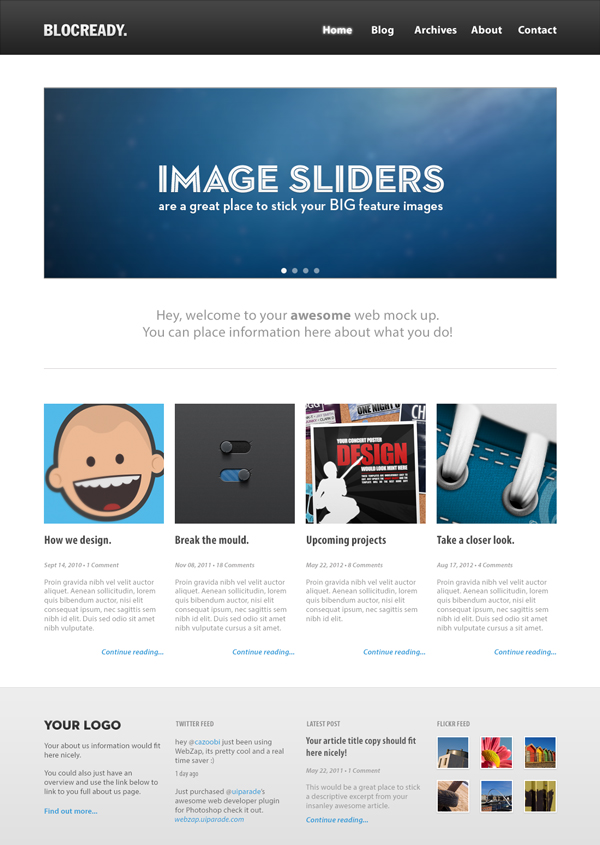
很像最终产出的 Web 设计,是 Mockup。

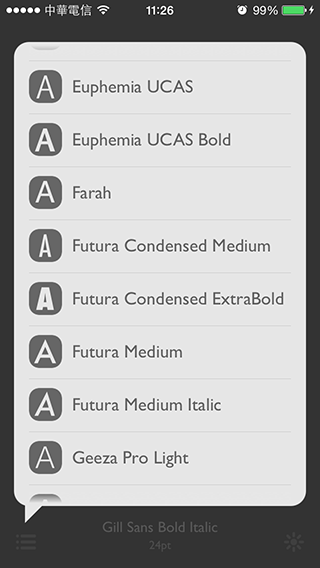
很像最终产出的 App 设计,Dribbble上有很多都类似长这样,叫 Mockup,Mockup 也是静态的,不会动、不能被操作。(会不会动不是指动画,而是指有没有串后台资料。)
可操作的「原型」
要被称为 Prototype 最重要的一点就是「它会动」也就是它可以被操作、有反应。有人会把 Prototype 分成低保真原型、高保真原型等等,不要想得那么复杂,只要会动的、可操作的、还没正式发布上线的,都能被称为 Prototype 。

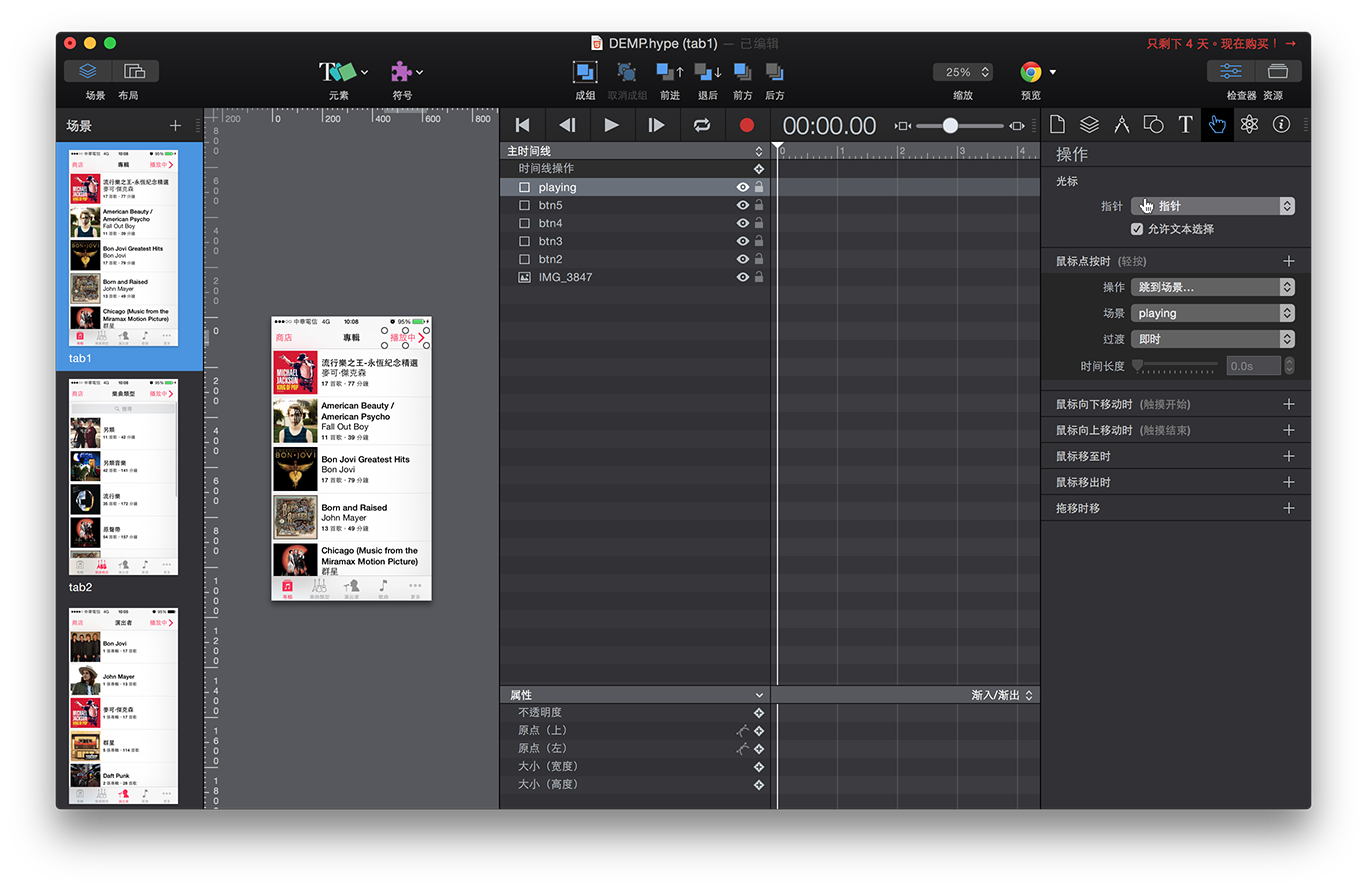
参考《无代码动效神器!教你用Hype3做APP原型的基础过场(附神器)》 一文,这里的 Prototype 是用 Mockup 做的。
低保真原型 = Wireframe + 可操作
高保真原型 = Mockup + 可操作。
已经切图交给RD 套版、尚未套后台资料(先用假资料)的也会被称为高保真原型。
Prototype 最重要的就是「可以被操作」。所以手绘撇一撇数张 Wireframe,做成可以被操作的模式,就能叫它做 Prototype。像上图所示,几张 Mockup 串一串设定操作范围,可以被操作,也是 Prototype。
中国有很多奇怪的简中译文,如果跟着把 Wireframe、Mockup、Prototype 通通喊做原型的时候,就分不出来对方讲的原型指的是哪一种。硬要翻成中文不如称它是线框稿、视觉稿、原型,当然最好的情况下还是使用英文吧。
如果沟通的对象、尤其是交办工作的人开口就是「原型」,请一定要问清楚是哪一种, Wireframe?Mockup?还是 Prototype?不然鸡同鸭讲之后的下场绝对让项目小组鸡飞狗跳。