2015-9-1 博博
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
来源:优设网
时代一直在变,一个又一个的创新让我们感到惊讶万分。网页设计的趋势如同流星,光芒耀眼,但来得快、去得也快。虽然跟风很不好,显得毫无设计主见,但很多设计潮流确实值得追随。就像当下响应式设计、扁平化设计、以及滚动视差等。
可是呢,还有很多极为”糟粕”的设计趋势,本文一一列举,请君对号入座。
1. 除了电话线时代的老顽固,现在已经没人喜欢页面跳转了

“下一页”、”下一张”,明明一页就能展现的内容,非要跳转20多次才能看全,你把用户当傻子?操作繁琐、浪费时间、效率低下,没人喜欢页面跳转过于频繁的网页。
2. 十面埋伏的广告

确实有很多网站的维持依赖广告收入,但是广告的位置一定要合理,不要妨碍用户浏览信息,用户体验永远位于广告之上。没有用户访问量,也就没人找你打广告。
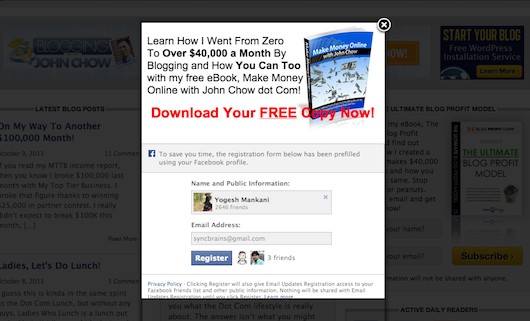
3. 弹出窗口滚出网页设计界

弹出窗口这种流氓式的东西早该滚出网页设计界了。
浪费用户的时间在无意义的事情上,你觉得用户会高兴吗?
4. 反人类的水平滚动

现在的网页基本都是垂直滚动,水平滚动太不尊重用户习惯了吧?而且垂直滚动按按滚轮就可以、上下滑动拇指就可以。水平滚动拖来拖去,用户操作起来很烦。
(编者注:除非在交互上能实现翻动书页那般简洁,否则不建议使用这种水平滚动。)
5. 自动播放

快别跟用户秀你的音乐品味了!你爱听的用户不一定爱听,你可能在家喝着咖啡悠闲的设计网页,放点音乐可能无妨。而用户很肯能是在办公室、会议室操作网页,尽量不要在页面内嵌入自动音乐播放。视频也是,要有度,用户不想看,就不要自动播放。
6. 分享按钮

分享按钮列出几个有代表性、用户基数大的就好,不必过于全面,否则看起来会很乱。
7. 导航栏动效设计太花哨

导航的目的是快速引导用户至指定页面/内容,花哨的动效看起来是好看,但只是独有其表罢了,导航栏一定要方便快捷。
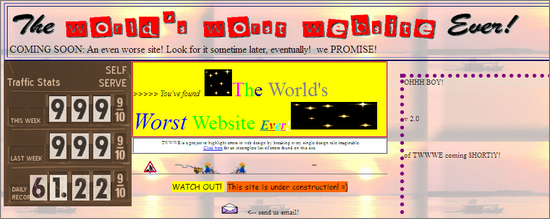
8.永远,永远不要挑战用户的审美底线

瞧瞧这个世界上最烂的网站
金光闪闪、屎黄色一般的发亮框,这是用户最不想看到的东西,永远不要用自己一时低俗的恶意来挑战用户的审美底线,看到这种网站,用户一般会在5s内关闭。
别把动效设计可当成Gif动图,逼格要高一点,别看起来像是野鸡培训班的设计水平。
总结:
尊重用户,提高用户体验,你的网站就有转头。要有原则,有所为有所不为,打造以内容为主的优秀浏览体验。