2015-9-7 周周
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里

编者按:对比色可以提升整个网站的活力,但如果用错了效果就会适得其反,今天分享一组对比强烈但丝毫不别扭,反而能有效突出主次的网站,设计师对色彩掌握得恰到好处,来学习一下~
ESPN体育节目官网的首页就是一个很好的例子,充分说明了颜色在转变中是如何发挥作用的。该网站有两个吸引人的地方:第一就是激烈、鲜明的红色;第二就是坚实的背景。这不是要比右边简单的文字更有吸引力吗?

尽管按钮没有采用大胆的红色基调,但该网站也被认为是个成功的网站。主要是由于采用了强烈的转变,背景和主要的配色方案,能立即吸引眼球,这是一个成功的点所在。

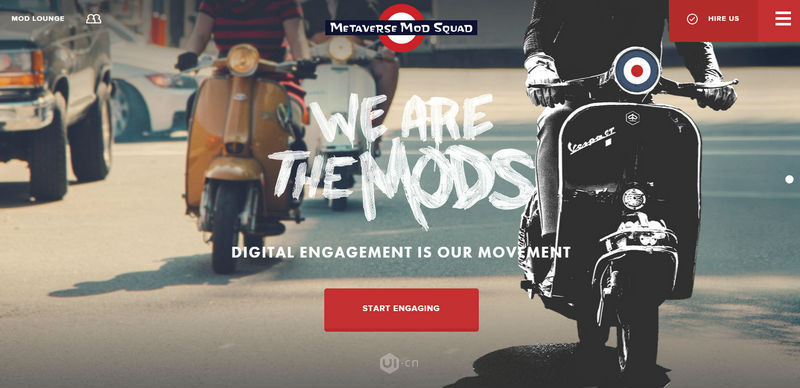
这是另一个设计符合色彩心理学很好的例子。该网站红色基调是很重要的元素,是轻易区分重要细节很好的工具。尽管背景拥有浓烈的艺术气息,但汉堡菜单按钮、以及其他红色基调的元素依旧能吸引人的眼球。

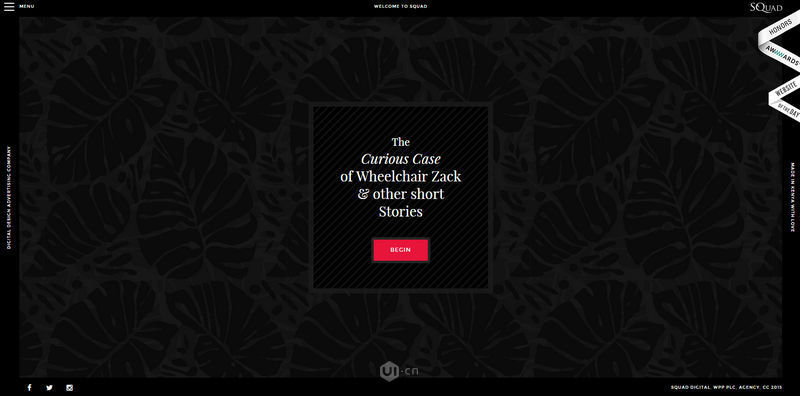
深红色的基调,使按钮成为焦点。当然,你不应该削弱暗黑色背景的作用。大量的空白区域以及核心组件也没有抢走中间按钮的吸引力。

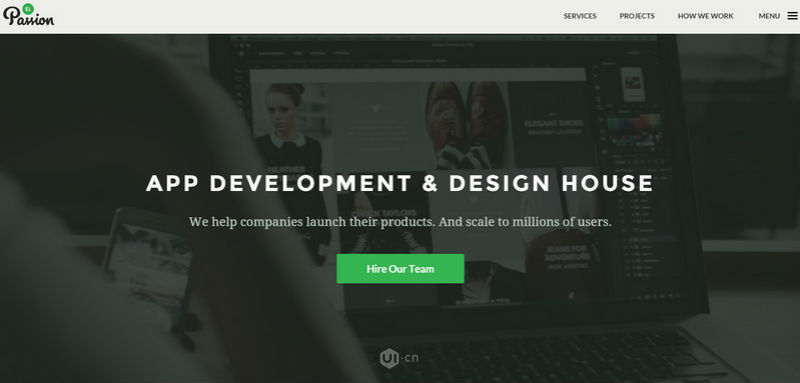
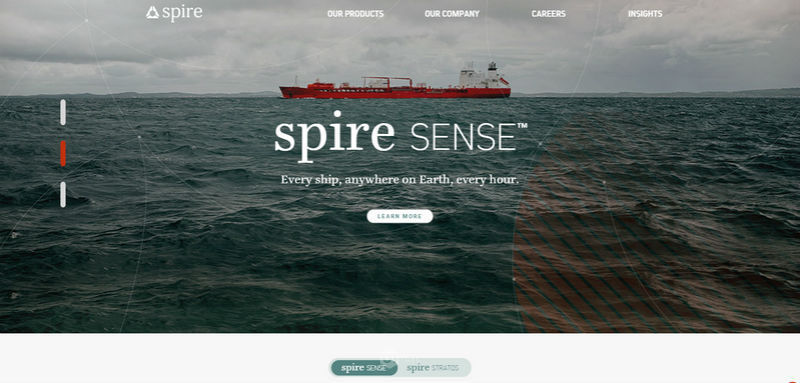
尽管绿色通常是营造一种宁静、自然的环境,但这个案例中,绿色的按钮足够有吸引力使之成为整个页面的焦点。这主要是背景图像和简短文本信息所凸显的结果。

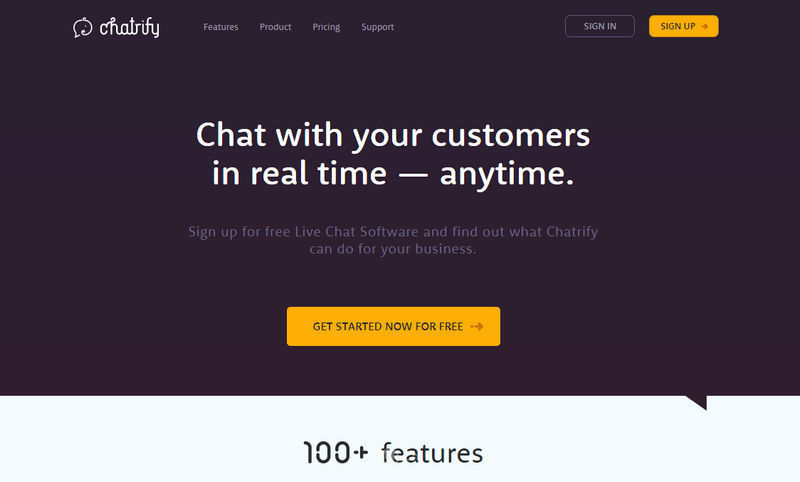
不仅选择明亮、温暖的黄色作为按钮的背景色来设置环境,同时尺寸上也增加了视觉重量和加强了CTA的意义。因此,“Get started now for free”这个按钮看起来是多么醒目。

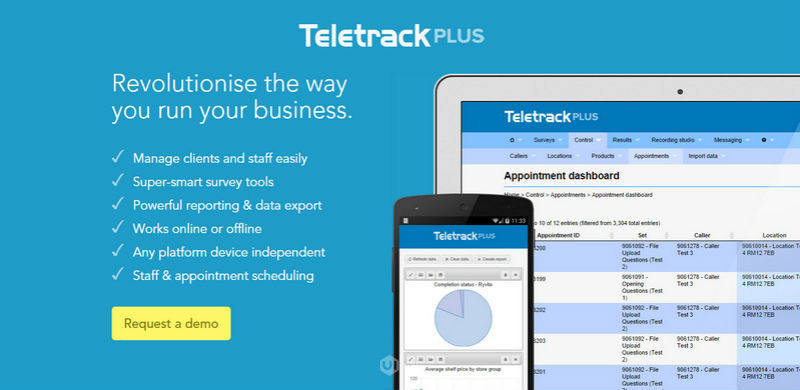
Teletrack Plus华丽务实的气氛给人信任和可靠性。尽管登陆页面有设备模型和功能列表的元素,但相对较小,高饱和度黄色按钮的放置是多么引人注目。跟往常一样,巧妙地选择避开主要的色彩基调以达到突出某一元素的功效。

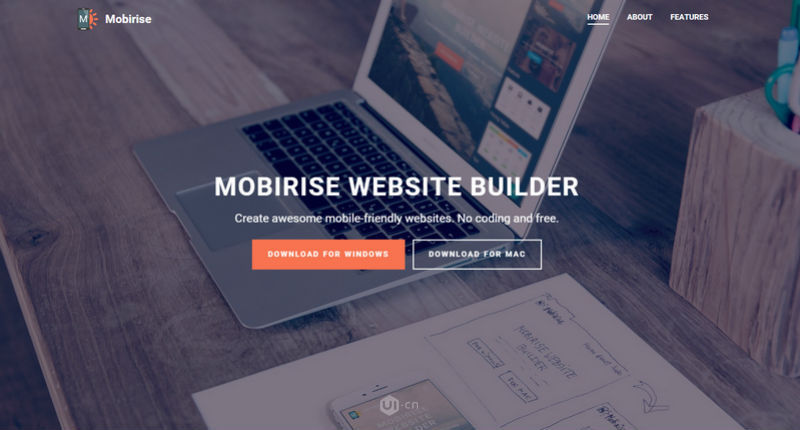
哪一个按钮能预先吸引你的注意呢?我相信,很多人都会选择更坚实和可点击的橙色按钮,而不是优雅的幽灵按钮。

说实话,想找到一些转变和颜色无缝的例子不是很困难,这随处可见。尽管如此,我们也有包括CTA需要一些改善带来更多转变的例子。
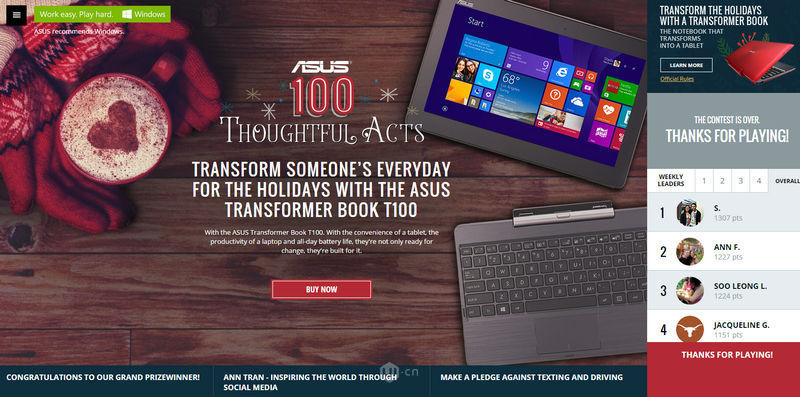
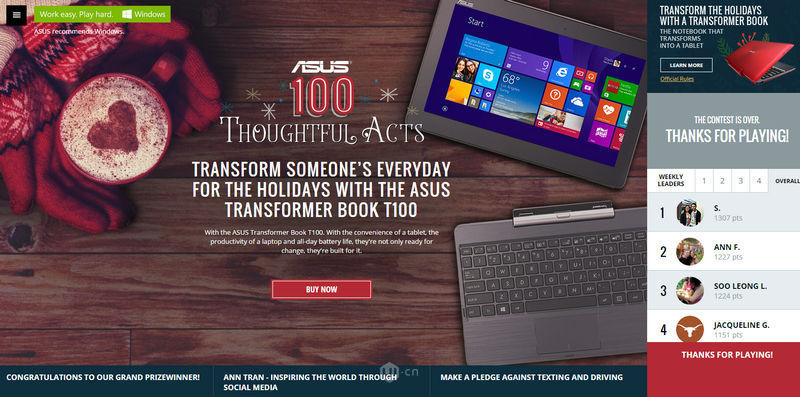
100 Thoughtful Acts是一个给人一种无比注重美学印象的网站。然而,细小的CTA是一个由文本和色彩组成。红色的基调显然是最明确的选择,它令按钮融合到环境中,而不是从中脱颖而出。

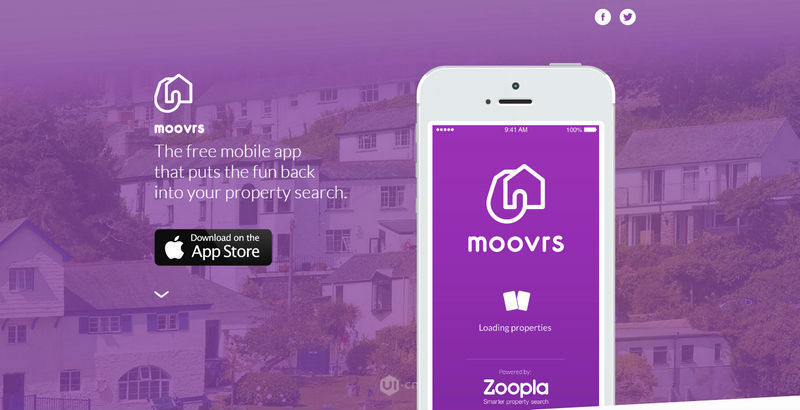
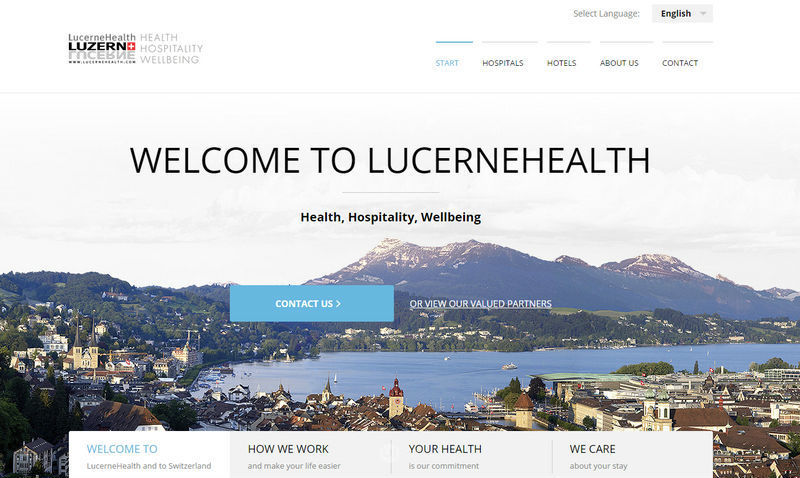
Lucerne Health网站以壮观的风景作为背景图片,这样很难吸引你的注意力。CTA是一个完美融入主题、冷静又平和的蓝色基调按钮。然而,这样的颜色也只能使它成为一个焦点而已。

该网站的两个按钮在外观上是一样的,具有同等的优先级。更重要的一点是它们完全融入了背景当中。此刻唯一能分散你注意力的当属顶部的信息栏了。

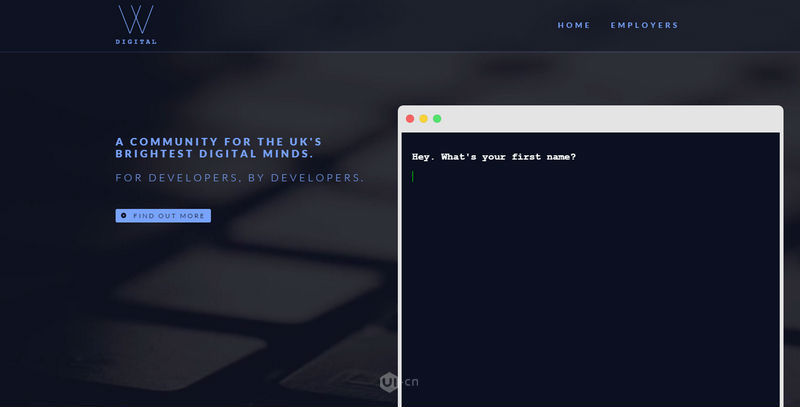
理想的情况下,“Find out more”这个按钮应该区分于整体的设计,为网站的美学做点贡献。尽管背景有足够优秀的文本和图形基础,但按钮仍然不明确。

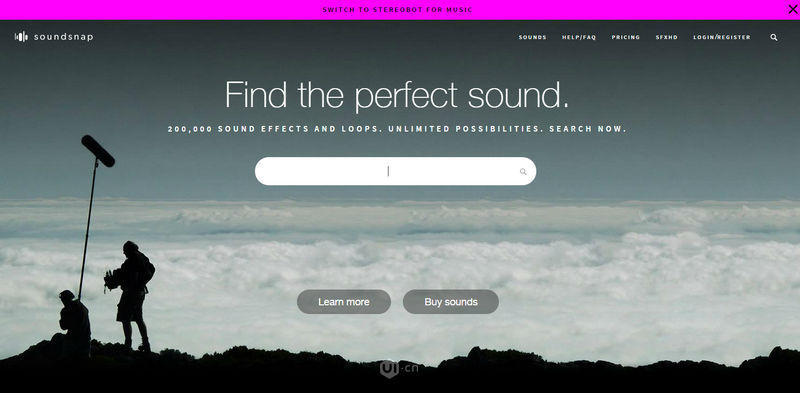
这里的CTA有一个独特的外观,唯一的不足在于它的尺寸。有趣的背景和一些花哨的叠加效应有很大的视觉冲击力,更不用说占据中心位置的大字体标语。所以,网站的按钮看起来没有足够强的吸引力去吸引浏览者。

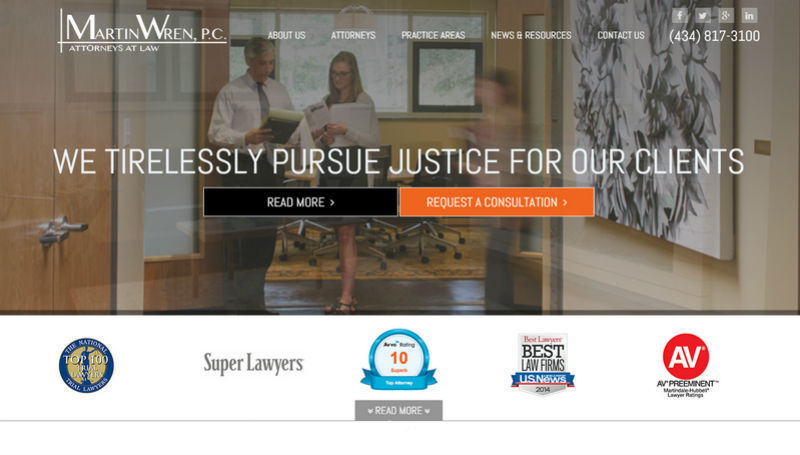
Martin Wren网站以明亮的色调赢得浏览者的认可。虽然按钮黑色的色调更适合整体的设计,然而橙色的CTA具有更强的转化率。

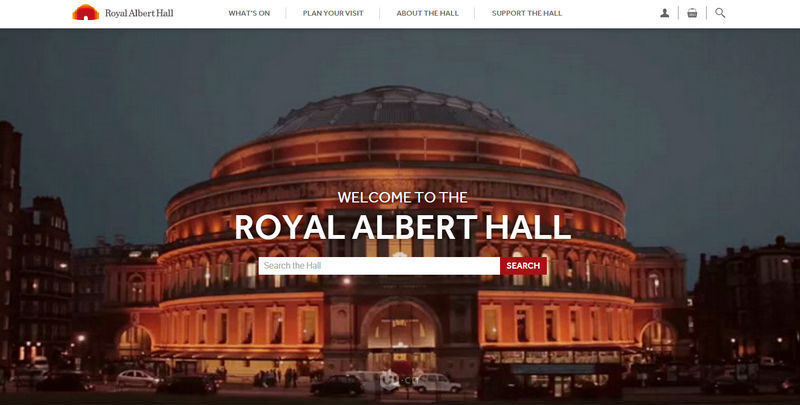
该网站是以郁郁葱葱、风景画为背景,制造了一种美学氛围和向浏览者传递了信息。由于规模尺寸相对较大,使得名牌看起来与众不同。锋利的排版和搜索框、以及提交按钮看起来也是光滑、无缝的。

色彩的选择在网站的设计中起着巨大的作用。然而,实践表明,保持背景和CTA的对比度是至关重要的。如果你想提高转化率和改善用户的交互体验,那么你应该在设计中多考虑这两个元素。