2015-9-10 周周
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里

交互建立在有效交流的基础之上,而交流在很大程度上依赖于语言。文案看上去可能并非头等大事(尤其当你拥有一支内容策划和文案编辑团队时),但你必须明白,文案写作是受到整体设计的影响,同时影响了整体设计的。试想,如果视觉设计师在标题位置只留了够写两个字的空间,那么整个页面的流畅性势必无法保证。
问候:首先,你的产品文案不仅仅是一句友好的问候,它还解释了这个网站的性质。其次,无论是建议注册,或者直接跳转到能够吸引用户的内容,文案还起到了引导用户第一步操作的作用。如同我们经常说的,交互设计需要被当做一次交谈来对待,所以这是你创造人性化体验的第一次机会。
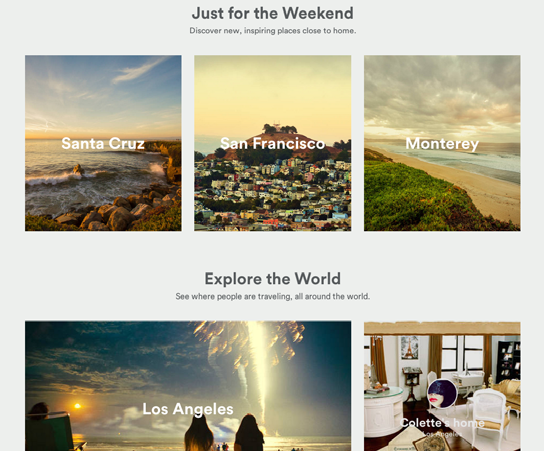
下图是旅行租房网站 AirBnB 的案例,文案极简,但同时深入人心。标题 Just for the Weekend 和 Explore the World 让用户在去往特定目的地之前看到 AirBnB能够带来的体验。这个交互很微妙,通过文字的暗示,它构建了产品体验的框架 – 让用户距离一次愉快的旅程更近一步。

导航:文案告诉用户他们在哪儿,同时提供新的或者鲜为人知的选项,加深用户的体验。任何广告商都知道,不同的文案在宣传效果上截然不同,一个充满吸引力的描述可以“兜售”一个网页,同时告诉用户,里面包含了什么内容。
指引操作: 菜单、按钮以及指示说明上的文字,都对产品的可用性起到了至关重要的作用—没有它们,用户将在苦苦摸索的过程中产生挫败感。简短的语言可以节省时间,选择得当的词语可以增加注册和销售的机会。用户是为了达成他们的目标而来到你的网页的,所以,设计能够指引交互操作的文案吧。
提供帮助: 与指引操作相似,文字也可以在帮助环节中起到重要作用。在解释清楚一个问题或者解决方案的过程中,文案会影响用户的情绪—可以帮助降低偶发错误带来的影响(无论错误是不是用户造成的)。
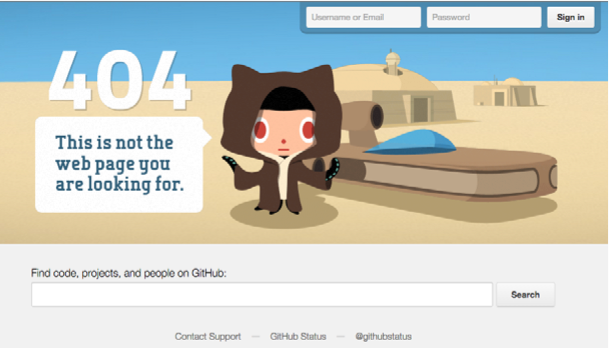
下图Github的404报错页面是一个在出现偶发错误时提供用户帮助的极佳案例。页面很有趣,报错时引用了星球大战的画面,成功转移了用户注意力。同时,页面底部的文案告诉了用户怎样返回原路径。这是最值得注意的地方,因为个性化的内容只能在有限范围内帮到你,用户迟早还是会意识到,他们还没有达到他们要去的地方。

Interecom的联合创始人Des Traynor 提出了一系列有帮助的自测问题。你可以使用下面的问题列表去检验交互界面上的文案内容:
读者是谁?不仅要知道你的目标用户是谁,你还需要知道他们所属的类型:新用户、老用户、注册用户还是免费用户,等等。例如,新用户就需要更多直白的语言。
什么时候读?一个消息应该突然出现,还是根据用户行为作出响应?让用户能够预期到它,还是由它抓住用户的注意?以上这些细节能够决定交互是平滑过渡或者滞涩中断。
需要知道什么?确保你的文字准确地传达了你想要说的,并且是通过所有可能的方式里最好的。
下一步是什么?任务完成了吗?是否需要进一步的操作?就像之前Github的例子,每一次交互行为都需要把用户送至离目标更进一步的位置。
形式是什么?说到形式,我们指的是交互界面的形式(网页、应用、邮件等等)。你会使用弹窗还是出现在屏幕顶部的全局警告?每一种形式都有它们的优缺点。例如比起模态窗口,一个弹窗能够承载的信息要少得多。还要注意细节,250毫秒的时间就会造成愉悦或者厌烦的差别。
最佳的调性是什么?一个产品的调性,传递了一个品牌的声音,所以调性的选择是需要仔细斟酌的。一个诙谐或者严肃的调性本身不存在好坏,但是放在错误的环境中,它们可能会变得完全不对。
模糊不清是好设计的最大敌人,这一点在界面设计中尤为明显。由于在界面设计中,文字是最直接的交互形式,如果模糊不清只会让人更加困惑。
保持明确:准确地陈述你的意思,将模糊性降到。选择正确的词汇,例如“保存”并不等同于“提交”,而“过滤”和“搜索”也是不一样的。
避免使用专业术语:在交互设计中一个简单的错误就是对你的用户使用你常在办公室说的语言。除非你正在给别的设计师或者开发者设计产品,否则你的专业术语将会让你的用户一头雾水。当我们频繁地在电子书中使用UX、IxD、UI时,普通人或许完全不知道我们在说什么。
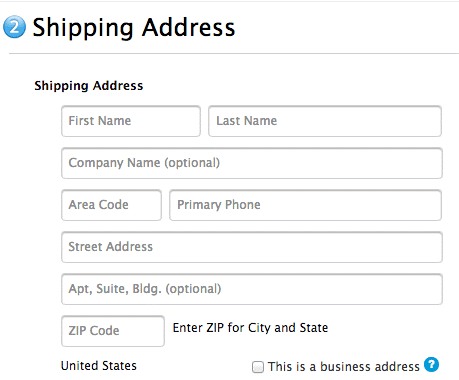
重要的文字放前面:重要的文字应该放在最前面和最中心的位置上。如下图在一个表格框中,“First name” 就比 “Name(first)” 好很多。如果你希望用户对某个页面的底部的一个细节引起注意的话,“下面你会看到更多细节” 就不如 “更多细节在下面” 更有效。

删掉多余的文字:William Strunk,Jr.在经典的风格元素一文中提到在所有的写作中一个非常重要的基本原则就是避免多余的文字,多余的文字会让你的设计变更繁冗、特征不够明显并且浪费注意力。有一项研究通过对205873个网页调研发现,用户大约只需要10到20秒就能决定一个网页是否值得去看。
知名品牌通常把文字能够清晰表达含义看作最重要的,当个性特征影响清楚表达时那就应该把它去掉。
布局:在视觉设计最佳案例中,我们探讨了用户浏览网页模式的趋势变化,包括F模型和Z模型,研究眼动测试模型的重要性在于你要通过预测用户的视觉走向来判断要在哪里放置最重要的内容。在交互设计中,根据阅读模式进行设计能够提高你界面的亲密度(也称为可学习性)。

排版:如果没有排版的话,读者在阅读的时候会非常不容易集中精力甚至不能读完全部内容。相反的,一个优秀的排版会为你的内容添彩,甚至你完全可以引导用户按你的想法进行阅读浏览。
虽然听起来并不显眼,但次级文字有时候能在用户与你的网站或应用交互时产生巨大的影响。次级文字的应用技巧在于了解如何组织语言和把它放在最合适的位置上。次级内容主要用来给出提示或者减轻用户的担忧(尤其在注册、登陆等关键步骤时)。在你解构整体设计去解决一个具体问题之前,尝试去添加或者改变一些关键文字去看它能不能有所帮助。