2015-9-11 周周
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里

编者按:设计时间轴好象不是什么特别难的事儿。评判一个飞檐漂亮不漂亮很简单,但是要设计一幢大厦,就需要从每一片砖瓦开始了解,这也是设计与工程学相通的地方。设计时间轴也仿佛是信手拈来的事儿,可是有的时候要做好细节还真是会抓瞎。看看设计师Garron Engstrom在设计税务系统的时间轴的过程中,学得的四条经验吧。好象都是废话?品品看吧~
你不得不承认,时间轴已经无处不在了。最典型的就是社交媒体了,像Facebook和人人网这样的SNS社区会将你的生活以时间轴的形式呈现出来,微博和Twitter也自不必说,同样以时间轴来排列信息,而移动APP Path更是以时间轴而出名。时间轴不仅帮助用户梳理信息,更是用户交互的基础规则。
时间轴能处理的信息仅仅止于此么?我想不是。我想将时间轴运用在税务系统中。那么如何通过时间轴将税务系统中令人困惑的数据信息呈现出来呢?如何让人觉得放心,让用户能够轻松访问重要的财务信息呢?
我不知道。
我希望我说的是“对,我知道!就这么处理!”但是这么说确实为时过早。在我最近所参与设计的税务系统时间轴当中,我向用户提供了税务历史查询的功能。对于普通用户而言,他们在社交网络的时间轴上的交互经验会比较容易迁移过来。考虑到整个系统是刚刚投入使用,这种设计成功与否还有待观察。不过,不论如何,在设计工程中我还是学会了四件事情:

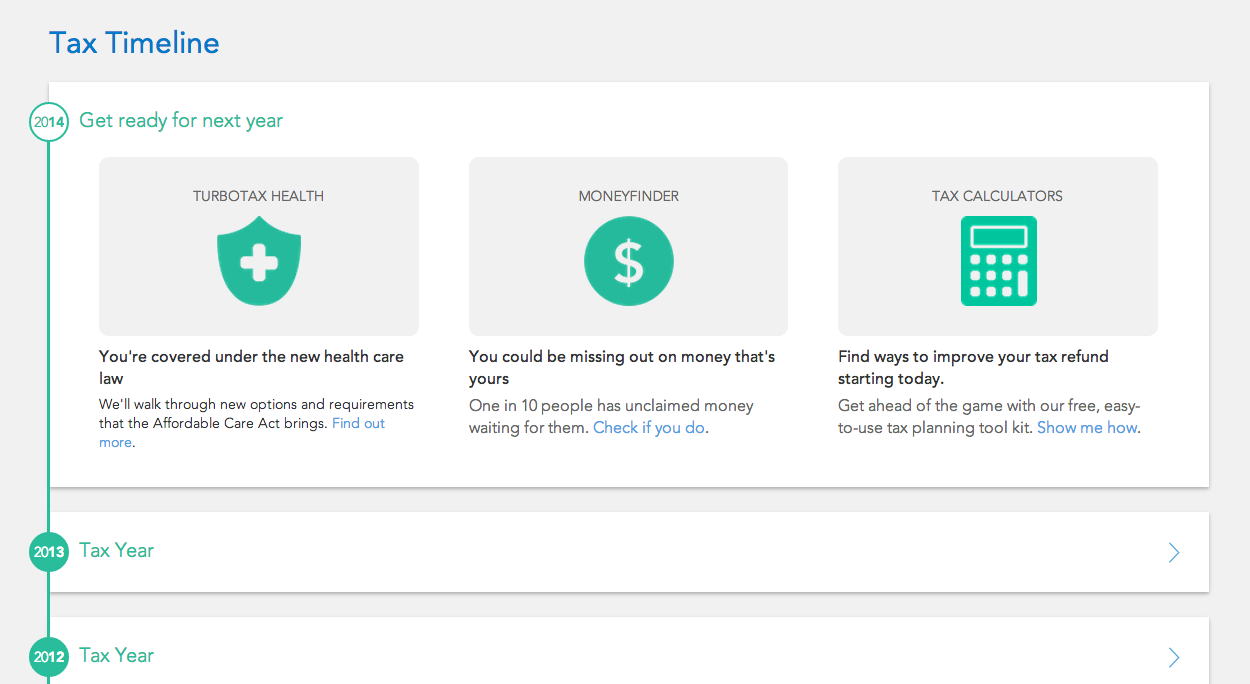
最令我惊奇的发现就是,在很多时候时间轴的设计并不需要设计地那么鲜明,没有必要让用户意识到这是一个时间轴。最传统最典型的时间轴是一条连续的水平线,代表不同时间/事件的点分布其上。我所设计的时间轴并非是水平的,而是垂直的,上面分布着不同的事件,每个事件可以被折叠和展开。唯一可以让你联想到时间轴的是每个事件的断点上所标注的时间。好在这种设计并没有打破用户对于时间轴的认知。
这是显而易见的。在我们上历史课的时候就应该了解这个概念了,时间轴上每一个点必然代表一个重要的历史事件。但是当我们开始通过时间轴来呈现数据的时候,我们就需要考虑时间轴上的每个数据所代表的含义和事件了。所以,当你要呈现一个退税金额的数据的时候,与其关注于税金,不如重点呈现用户提交的金额、时间和对应的操作。延伸开来的话,你不仅要呈现的是完整的事件(时间、金额、操作),还可以将用户最关心的数据系统地展现出来,包括相关的支持性文档、订单详情、申请状态等等。(当然,你可以不用呈现全部完整信息,但是至少应该存在,让用户知道。)

信息理当是逐步披露出来的。这也就是为什么我为每个税务事件加入折叠的功能。这一设计帮我完成了两件事情:
在用户呈现信息的时候,是多展示好还是少展示合适?多展示一点吧。

上图就是我们的税务系统的时间轴。
税务系统是帮助用户管理数据的,使用时间轴可以让用户更系统地查看、管理他们的税务信息。在之前,我们的系统曾经碰到过这一状况:用户第一年使用我们的系统,第二年可能是转投其他的税务管理系统,而第三年又重新使用回我们的税务系统。这样一来,在时间轴的展示上,会空缺出一整年的数据。在这种情况下,我们会给用户一个入口,让他们可以延期提交上一年的数据,这样就可以帮助他们更加系统地管理数据了,也可以借此赢得更多忠实用户。
除此之外,我们还需要考虑第一次使用我们的系统的用户。的确,当他们刚刚加入的时候,没有任何数据可以填充时间轴,这个时候,我们做了两件事:
时间轴是双向的,我们不仅可以让用户管理未来的数据,也应该引导他们管理过去的信息。
以上就是我在这次的设计改版中所学到的经验,随着报税季的到来,我们的税务系统迎来的更多的用户,时间轴的设计也需要根据用户的需求逐渐地添加更多的功能。比如我们刚刚添加了时间轴刷新功能,截至目前,反馈信息都很棒!