2015-9-7 用心设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服
来源:莫贝网
次授权申请的成功与否会在很大程度上决定着能否充分地展示产品价值以留住用户,在这个看似不起眼但几乎是一击决定胜败的环节里,我们需要慎之又慎,对于任何优化方案,都要把各种可能性考虑进去。今天分享一个引导流程的实战思考,转化率数据证明,这篇文章很值钱。
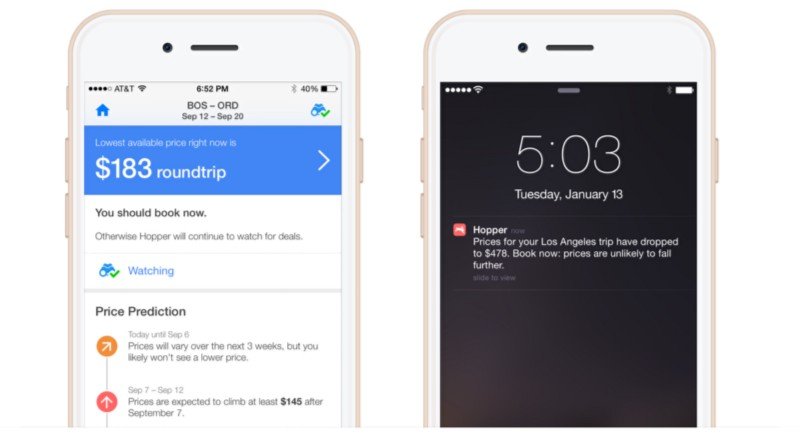
我们的Hopper应用,每天会分析海量的机票价格,并能准确的预测价格的变化趋势,告诉用户何时购票最为划算。
Hopper可以非常的进行价格预测并告诉你应该购票还是继续等待。在等待过程中,你可以使用“观望”功能,此时app会持续观望你所关注的航班,直到价格进入“低价”范围,便向你推送建议购买的通知。

我们希望更多的用户能发现、了解和使用“观望”功能,并从中受益。我们非常确定这个功能上的转化率远没有达到顶峰,激发用户对于观望功能的需求,这 是我们非常重要的产品策略。考虑到观望功能本身就可以提升产品的粘性 – 譬如用户即便使用着“观望”,也会更加频繁的回到app当中,查看和当前状况相关的信息,或是在等待期间尝试其他功能 – 我们希望确保用户在初次使用app的时候就能充分的了解这个功能的价值,并正确的完成推送通知的设置。所以我们决定对之前的新手引导流程进行优化。
很显然,通知对于观望功能极其重要 – 如果用户不允许Hopper发送通知,他们就无法在价格达到低价区间时收到购票建议信息,观望功能就会彻底失去使用价值。
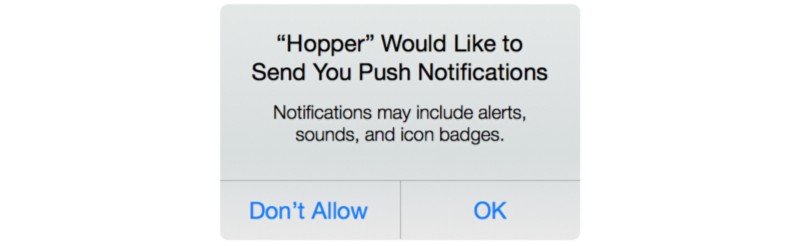
iOS会将是否允许app发送通知的决定权交给用户,而每个app只有一次机会去触发权限请求。

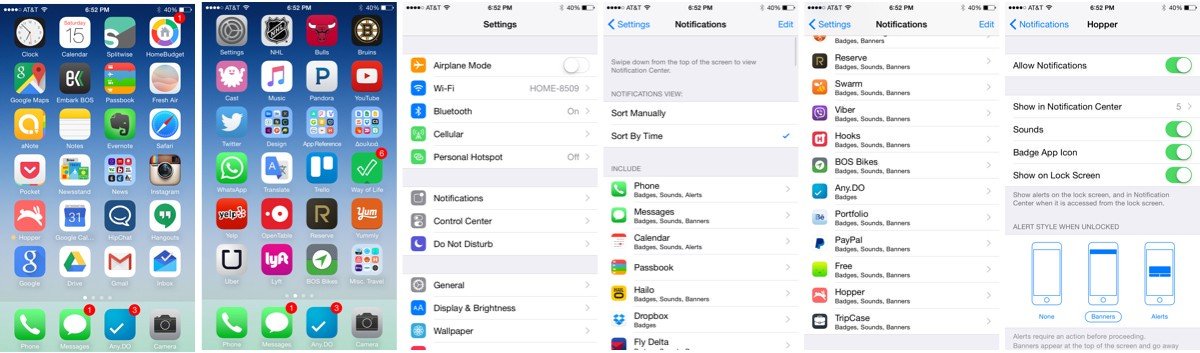
如果用户选择“OK”,则皆大欢喜;如果选择了“不允许”,那么即使将来改变了主意,要重新选择也会非常麻烦 – 他们必须退出app,进入系统设置,在“通知”里的app列表当中找到Hopper,然后重新设置权限。

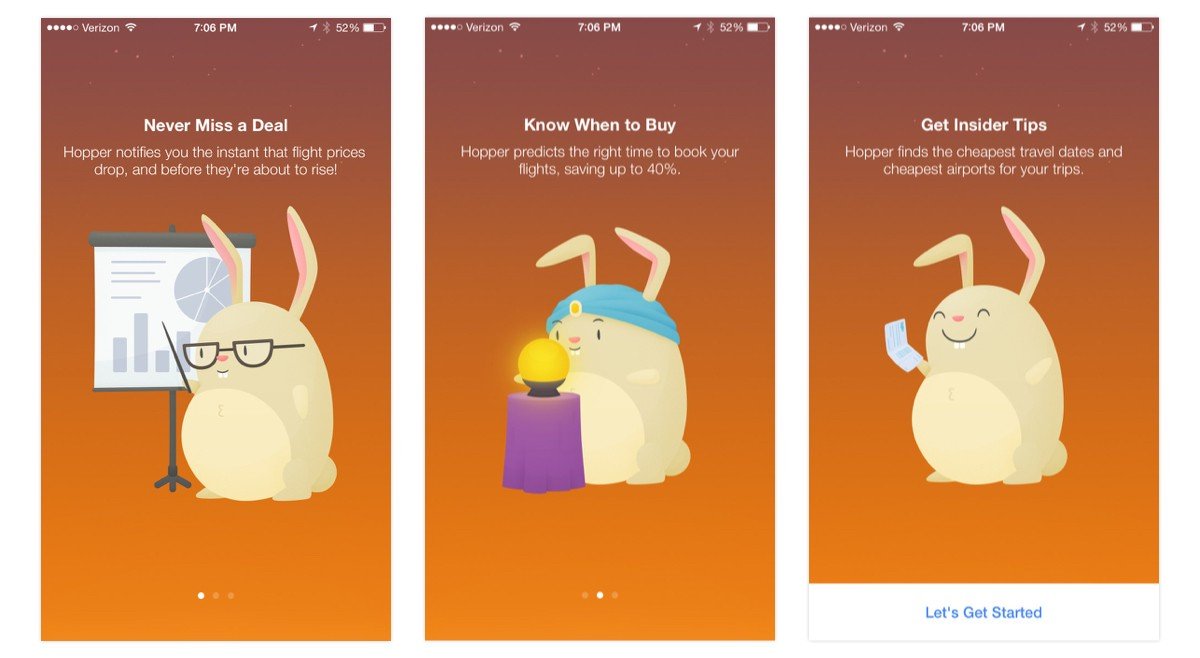
当前的流程通过三个引导页简述了产品的价值与功能,然后用户就会直接进入app环境;当他们使用到相关功能的时候,授权对话框才会出现。

事实证明,绝大多数用户根本不会去阅读那些哪怕是很简短的介绍文字,他们只想立刻开始使用app。即便用户真的去阅读,这样的文字形式与实际的操作界面也是脱节的,用户难以产生关联,理解和记忆便无从谈起。这种形式的教育作用比我们预期的要弱很多。
这些引导页当中其实已经包含了“观望”功能的介绍,但是没能直观的展示功能界面及通知信息的形式,用户也无法意识到这一核心功能与iOS权限申请之间的关系。无论阅读与否,最终结果就是用户很难得到有用的信息,当他们面对权限申请时,点击“不允许”的几率会非常高。
我们决定重新设计现
有的引导流程,将步骤缩减至两页:第一页展示欢迎信息,为用户提供整体上的情境感;第二页聚焦在“观望”上,简要介绍功能并展示通知的具体形式。引导到此
为止,在用户失去耐心之前,我们就让他进入app环境。对于其他需要引导提示的功能,我们会在实际界面当中提供一些tips,帮助用户更即时更直观的理
解。
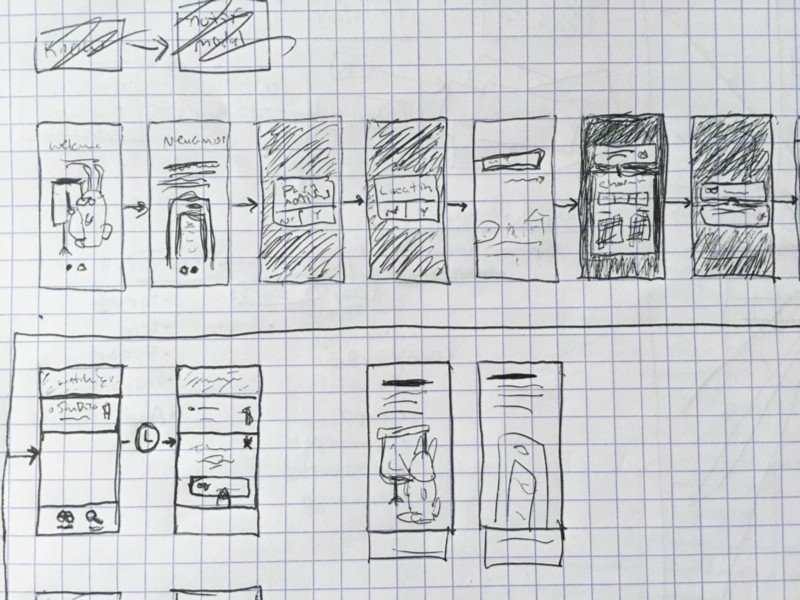
大致思路确定之后,我很快画出一些草图:

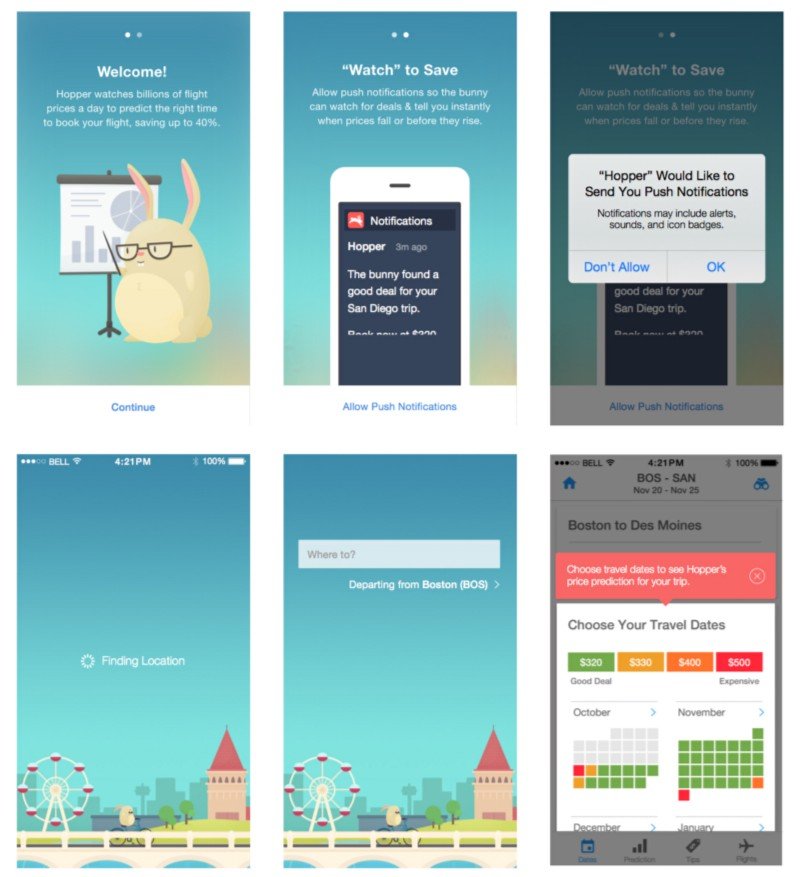
落实到实际的UI当中便是这样的:

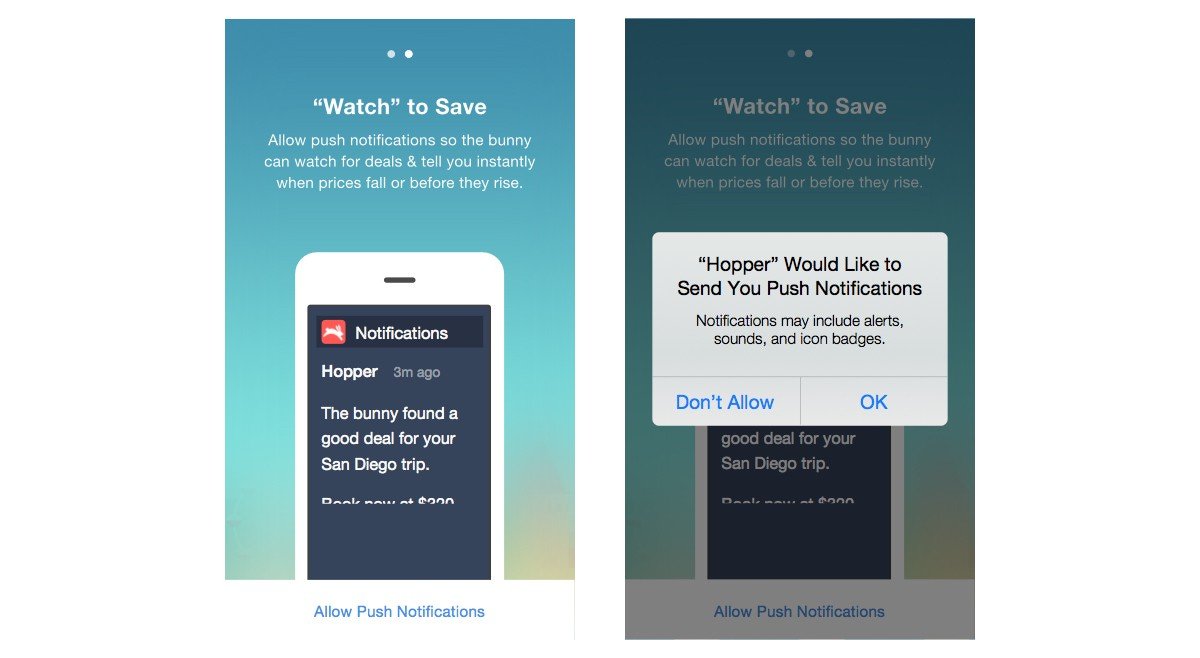
第一行的前两屏是引导页,点击第二个引导页底部的“允许推送通知”,便会出现授权对话框。

我们认为这是一种更具主动性的引导策略,因为:
我们想知道这一改进能否提升用户授权通知的概率,尽管这种方式相比于从前更有可能导致一部分用户连引导页都没有过掉便放弃app。最终的验证结果是资质用户比例确实得到了提升。所谓资质用户,是指那些正式进入app后使用了观望功能并从中获益的那部分用户。
优化的结果看上去不坏,进入app之后使用了观望功能的用户比例变高了。但经过仔细研究,我们发现,资质用户的数量并没有真正得到提升,我们仅仅是改变了他们成为资质用户的方式而已 – 从前,几乎所有的用户都会走完引导页流程而进入app环 境,他们在使用相关功能时被询问是否授权,那些资质用户会同意授权,非资质用户则会拒绝授权并流失。而在新的流程下,资质用户会在第二个引导页点击底部的 “允许推送通知”,并在接下来iOS弹出的授权对话框中选择同意授权,然后进入app并使用观望功能;非资质用户当中的一部分看到引导页底部的“允许推送 通知”时会直接放弃,而另一部分虽然会点击这个按钮,但在接下来iOS弹出的授权对话框中却会选择不同意授权,于是即便进入app也无法使用观望功能。所 以在新流程当中资质用户占比得到提升的根本原因就是那些非资质用户根本没能进入app,或者即便进入了也无法完成转化。
有两个主要问题阻碍着更多用户成为用上观望功能的资质用户。首先,这些用户不去阅读引导页当中的内容,这个问题依然存在;其次,即便一部分用户阅读 并理解了介绍内容,面对授权对话框时,仍会心存疑虑 – 他们会选择首先拒绝授权,然后进入app感受产品。其实,像最初的流程那样让用户在体验了产品之后进入观望功能时再提出授权申请的模式本身是没问题的,用 户在实际情境当中更可能产生使用的欲望。只是在现实当中,无法寄希望于用户在那近乎于唯一的一次机会里面能够理智的选择授权。
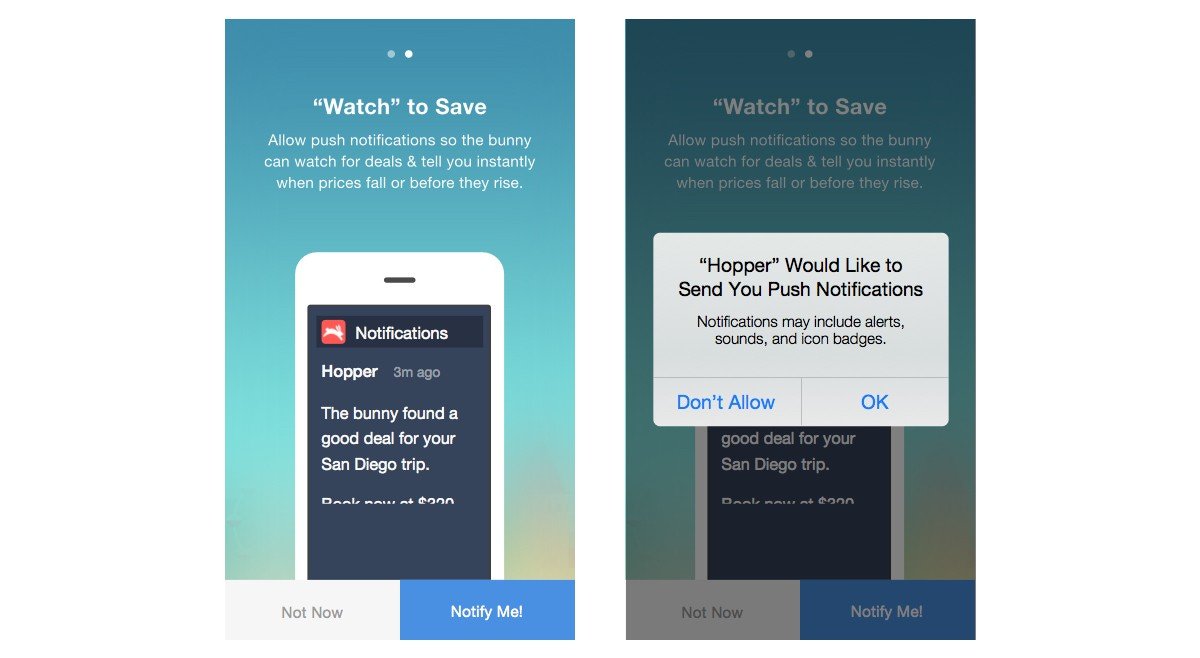
所以我们试着将前后两种方案进行整合 – 基于后面两屏引导页模式,在第二页中为用户提供两个选择:

这一模式实打实的增加了转化率,越来越多的用户顺畅的完成了引导流程并进入app实际体验各种功能,最终成为资质用户。
回头分析这一模式,它可以使整个引导流程自然而然的完成,即介绍了功能,又不假设用户会阅读和了解这些内容 – 在最后一屏引导页中将选择权留给用户,信任我们的用户会直接授权,而那些希望先做体验再做判断的用户同样可以顺畅的进入app,在接下来的实际界面当中经 过tips的指引进一步参与到功能当中,直到抵达观望功能的时候,认知已经基本建立,此时再触发授权申请,同意授权就是自然而然的事了。信任就是这样一点 点建立起来的 – 要得到更多用户的信任,就不要强迫他们立刻信任你。