2015-9-14 周周
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里

编者按:不满意?自己来!腾讯的yixin同学对市面上的记账软件都不太满意,干脆自己设计了一款。这篇分享了他全部的设计探索过程,想知道专业设计师如何从零开始一款APP的设计,在细节上如何考量周旋,看这个就对了!

现代智能手机给我们提供了非常多丰富实用的功能,比如平时颇为在意金钱去向的我,就是一个 手机记账 App 的使用者,曾经尝试过各种记账 App,但好像都有那么一点不满意,于是我就想如果是我来设计这么一款 App 的话,我会怎么去设计呢?本文记录的就是一次移动记账 App 的设计探索过程。
简单、和安全是设计之初就想到的三个关键词。
在一天的使用过程中,我很可能存在多次记账的需求,这也意味着我会频繁打开这个产品,简单和可以让我更快的完成任务。记账因为涉及到资金这个问题,所以它同样需要一定的安全性。如果要给这个 App 一个定位的话,我认为它是一款 “能满足大众基本记账需求的轻便的移动记账 App ” 。
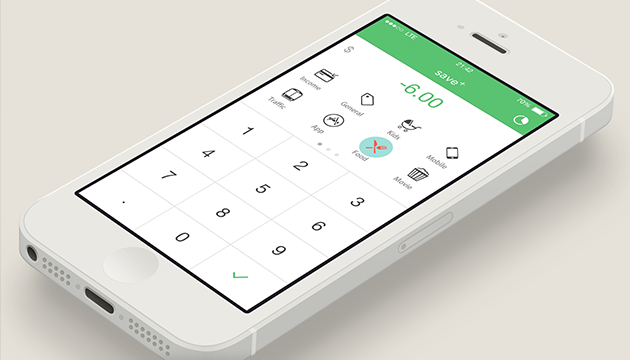
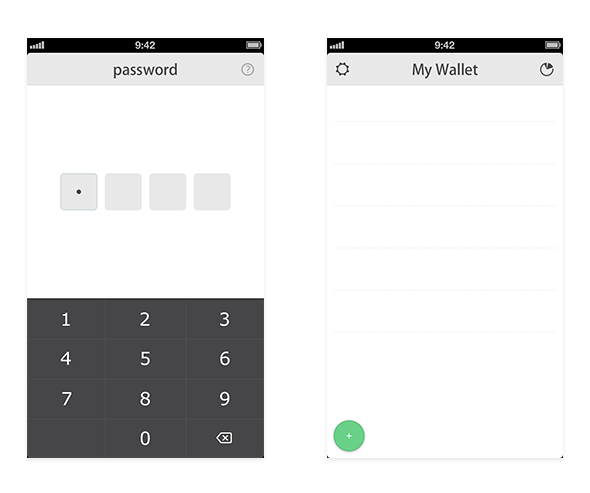
基于以上的思考,很快就产出了以下稿子:

视觉呈现上,我把它做的非常简洁干净,在进入密码解锁以后直接呈现一个列表,左下角则是有一个常驻的悬浮着的绿色添加按钮,用来添加一笔支出或者收入。
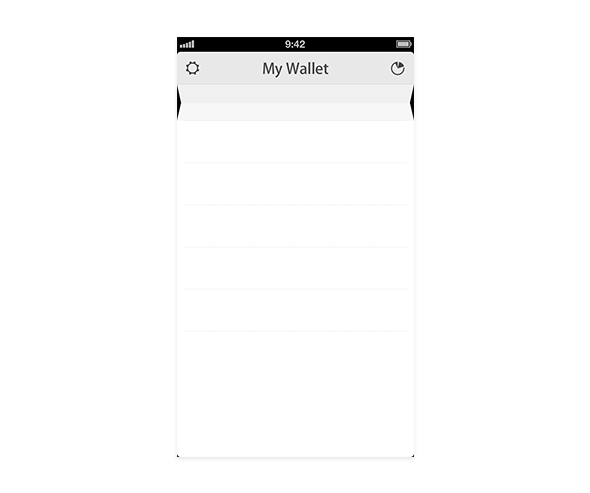
当然也有比按钮更优雅一点的方案:

通过手势下拉的操作展开一笔新的支出或收入,因为手势的优势在于没有固定的需要点按的操作位置,能有更高的效率。
尽管看似合理的初步方案就这么出现了,但是如果仔细深入思考的话,会发现它并没有实际解决你希望能够更记账这个行为。出于安全的考虑,你始终在打开记账 App 后需要输入四位的密码,然后才能进入记账的行为,这个过程会让你在每次记账的时候都需要多按几次手机。
为了解决这个痛点,我从最基本的使用场景出发,思考了以下几个问题:
针对第一个问题,答案很显然:目的就是记账或者查看收入和支出的报表。 第二个问题,记账的目的则是因为想了解自己的财务状况 / 收支分布。 而针对第三个问题:一般情况下则是在完成一笔消费后,或者可能是晚上回忆一下整天的消费统一记录。
在重新整理完这些思考以后,我最终决定重新拟一套设计方案。
非首要功能,不应成为主路径上的障碍。
在我常试过的很多记账 App 中,它们都提供了密码保护的功能,但也却因为这个密码保护功能使得记账的操作多了很多的步骤。在这一点上,金蝶的 “随手记” 做的不错,在密码保护界面提供了快捷入口。然而从我个人的角度来看,我并不是非常喜欢在密码保护界面多那么几个快捷入口的方式,至少我希望在不影响实际体验的情况下,能使界面显得更简洁一点。我反复思考后得出的结论是:密码保护需要保护的是账单隐私,而不是 “记账” 这个行为。
可以做一个大胆的设定,打开 App 后,如果直接进入记账界面,可以为我节省很多操作的步骤,甚至减去了密码保护界面点击一次快捷入口的行为。

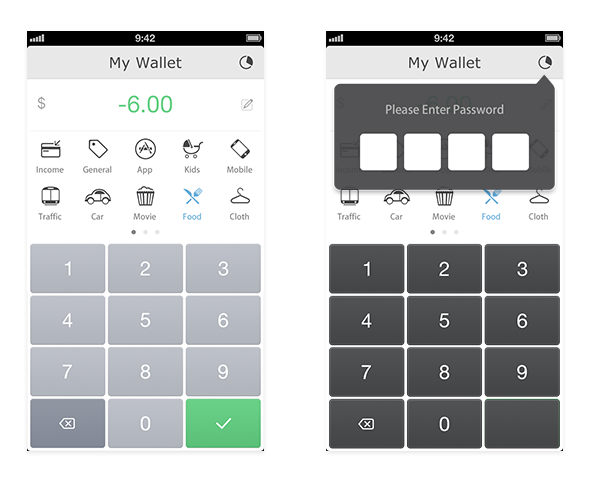
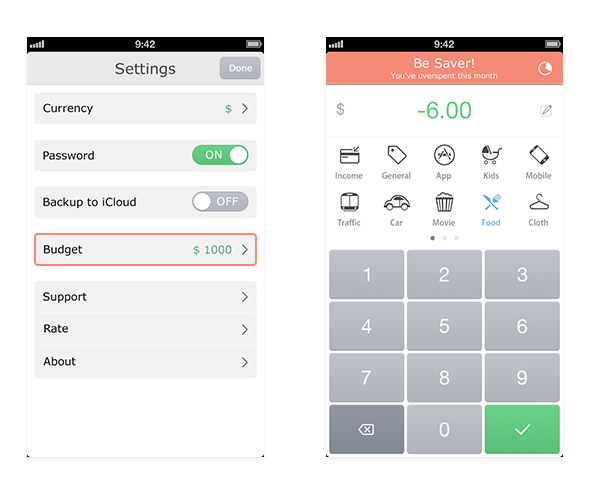
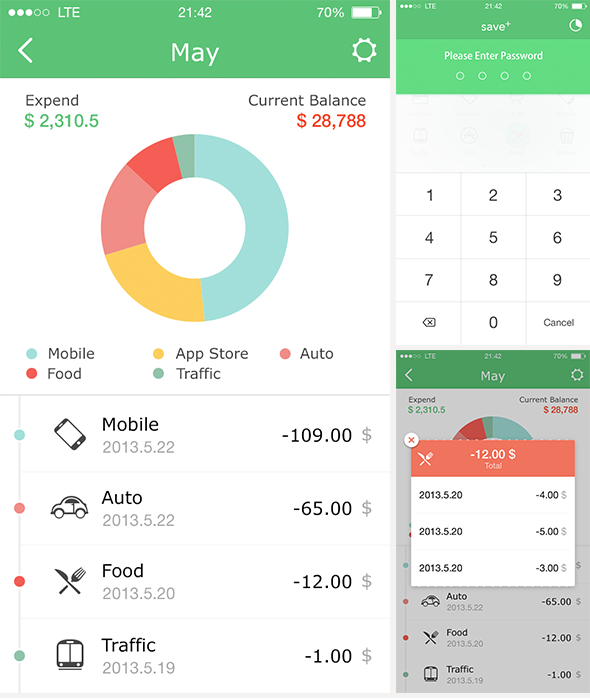
于是重新设计的界面出炉了。
当我打开 App,呈现在我眼前的就是记账界面,我可以直接输入数字以后点击对勾就完成一笔记账操作。右上角有个查看报表的功能入口,当我点击这个图标的时候,会弹出密码框,输入密码就可以进入报表界面。
回到此前思考的第二个问题,我记账的目的是为了 “了解我的财务状况” 。 所以预算功能及与其相关联的提醒功能就变得尤为必要。我设想了一个叫做 “预算” 的功能,当我设置了我每月的预算,并且每月的支出超出我设定的预算以后,那么在首页的记账界面,Titlebar 会变成红色以警示你应该省着点花钱。

至于我何时会记账这个问题,因为在很多时候可能会存在我完成一笔消费的时候记账,因此我的想法是根据打开的时间来预判,比如午餐时间打开的话,分类图标则默认选中 Food 选项。周末下午茶时间打开的话,分类图标则默认自动选中休闲类的选项,如果在程序开发上合入了智能学习的模块,它甚至可以根据用户的个人习惯,为每个记账的时间作分类的选择。通过使用预判的情况来减少我可能会去点击的操作,从而减少不必要的步骤。
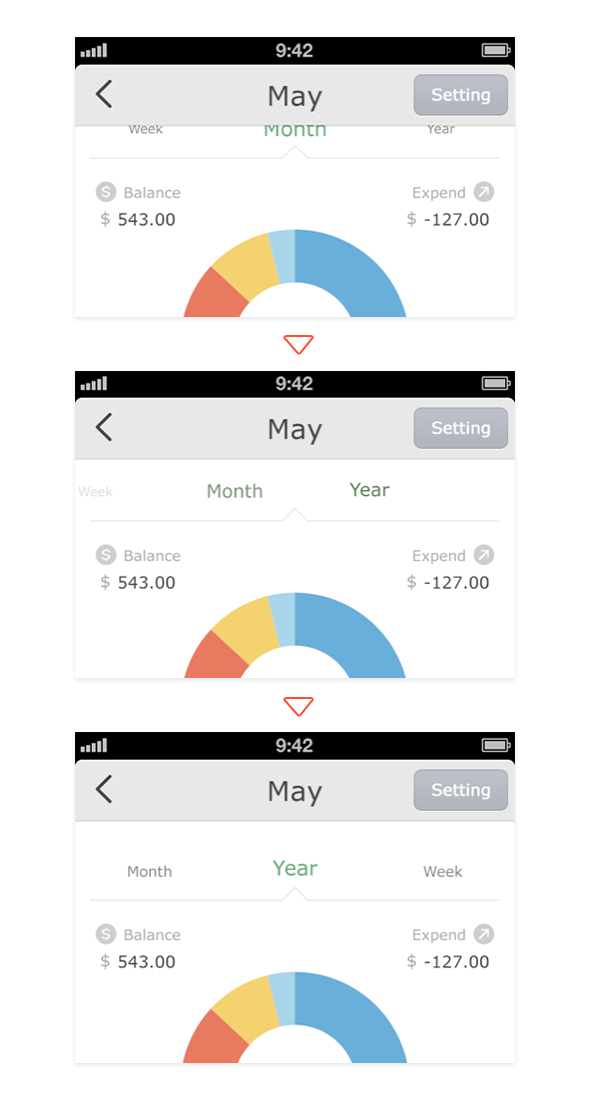
在查看报表界面的时候,会遇到一些需要切换年份,月份或者周为单位的时候,因为手机屏幕在不断变大的情况下,如果将 Tab 放置在顶部,单手操作的时候切换会变得不太容易。因此对于切换时间这个维度的操作,我也重新思考了一下,利用下拉手势来解决。

我给这款产品起名叫 Save+,也就是给予更节省的寓意,产品虽然是一个以记账为目的的 App,但是我希望传达给用户的并不是我每个月花掉了多少钱,而是省下多少钱的感觉。因此在 icon 的设计上使用了储蓄罐作为隐喻。

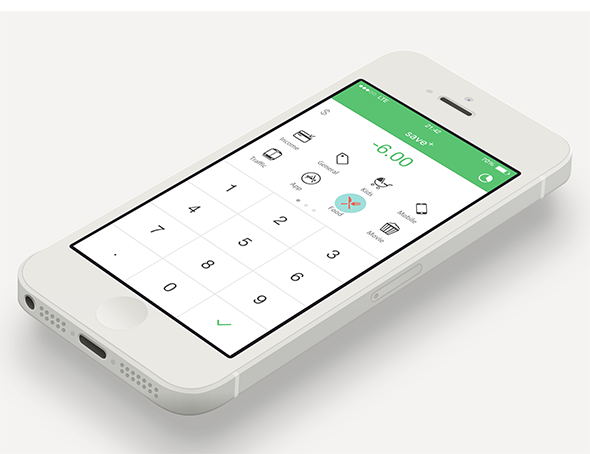
轻快、亲和
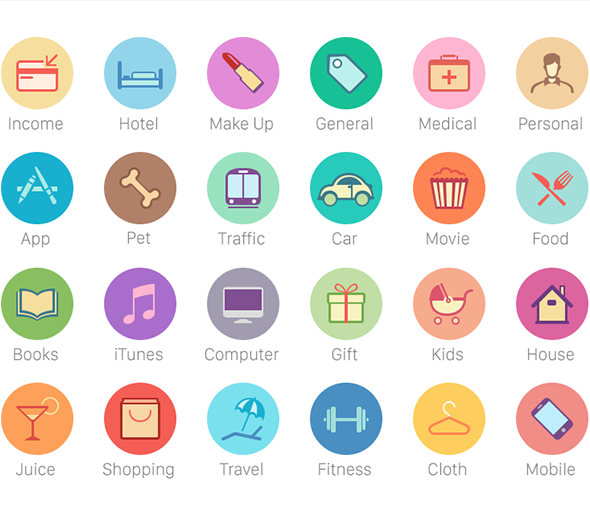
简单,是设计这个 App 的初衷,视觉呈现上需要传递给用户 “轻” 的感觉,简明清晰的图标和键盘作为主界面的元素符合直观的感受,让人在打开后就能直接进行操作。对每一枚分类图标都做了一个彩色选中态的处理,温和的颜色使界面显得不单调的同时更具亲和力。



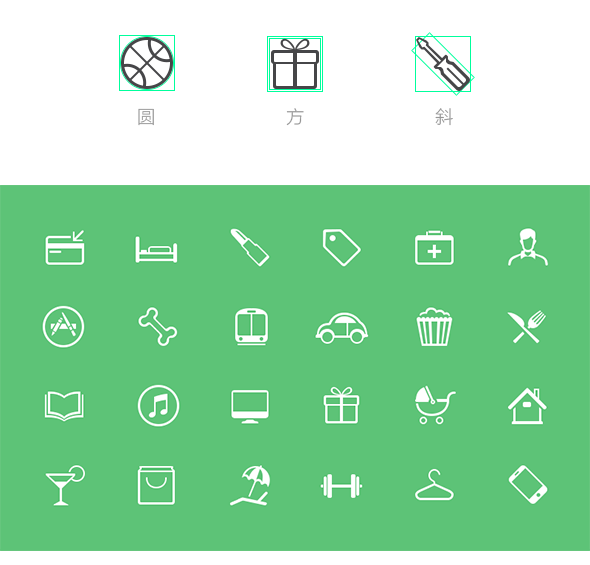
分类 icon 众多,视觉设计上保持统一的语言可以使整体感更强。对分类图标类型进行视觉上的归纳后主要分为三种类型:圆形、方形和斜形,以此为依据保持图标的整体统一性和饱满度。

当设计给定一个命题后,我相信从不同的使用场景和需求角度来解读往往会给出不同的设计解,从实际的使用场景中出发,瞄准一个哪怕很细微的痛点进行思考,往往也能发现一个新的突破点,而这个突破点则更可能是直接起到决定产品差异化走向的关键因素。当思路不够开阔的时候,不妨暂时先放下手中的设计任务,先找出这个突破点,以此为设计的依据和导向来设计产品。