2015-10-3 博博
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
来源:优设网

编者按:黑白灰的经典配色是永恒不变的教父级色彩,也是含蓄内秀的典范。今天@飞屋睿UIdesign挑选了13个优雅的黑白灰配色网站,同学们也可以拿来作为网页设计时色系风格的参考 >>>
@飞屋睿UIdesign :在经典配色中,可能每个人都不会否认黑白灰的永恒魅力。虽然人们总是想“outstanding”,眼球抢夺,注意吸引……但想要把用户永远留住,除了第一印象,更多需要日后方方面面的细节。况且在我们的身边已经太多色彩大爆炸了,我们颜色识别系统也许到了某一峰值,总也想要有停下运转的时刻。这时,黑白灰的配色就从一大堆颜色中尤为突出,甚至能让人心恢复平静,这也是这两年开始盛行极简风格的原因。
1、Aristo
装潢建筑设计机构以黑、白以及金色作为其主色调搭配,与其本身所传达的设计哲学不无深沉的关系。页面结构简单、干净、简约。主页图片都被抽去了色彩,只保留低调的灰色阶,而辅助的其他颜色也依然保持低调、内敛,突显出另一种奢华。

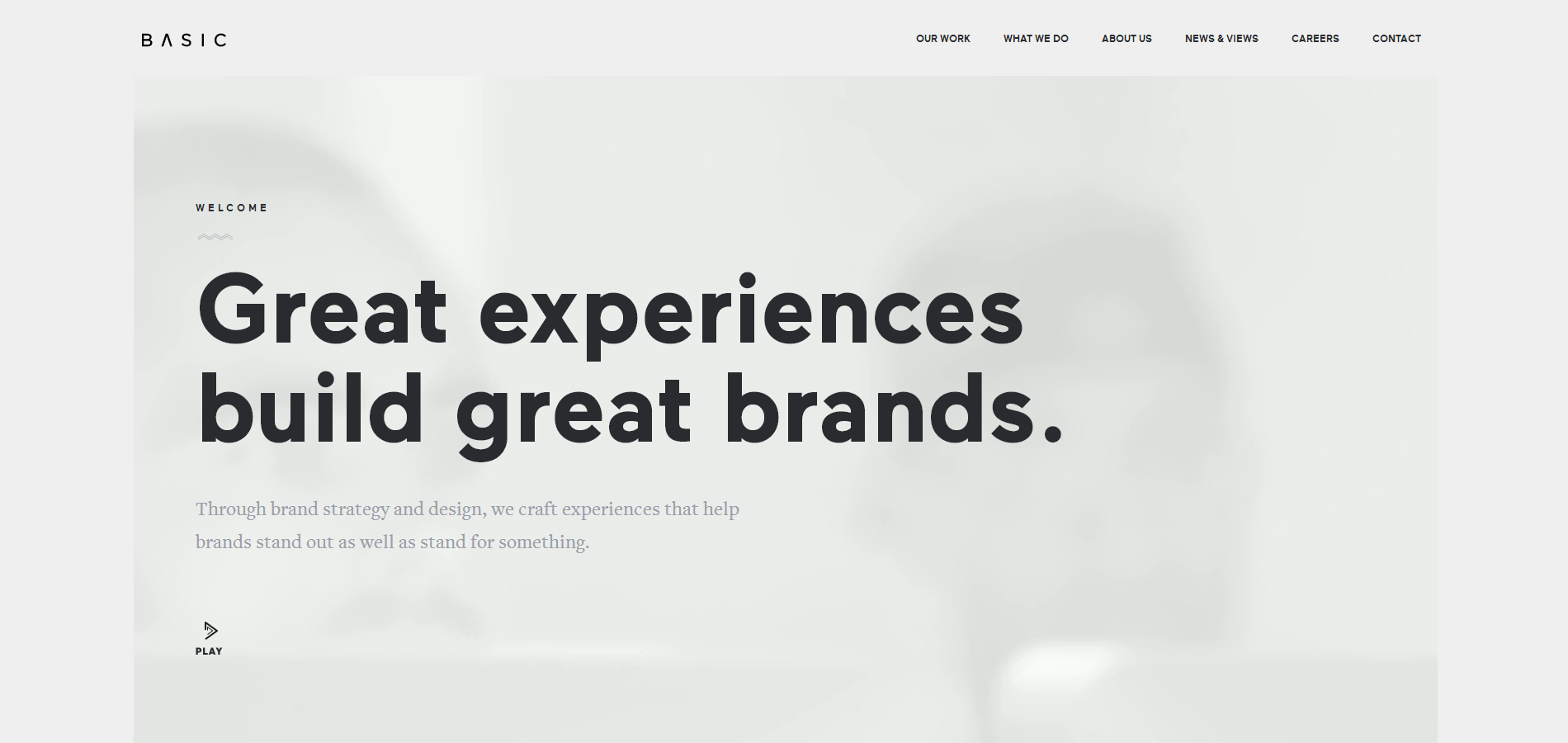
以黑白灰配色,同时非常少量地运用其他鲜明的色调,几乎是黑白灰配色的秘籍之一,然而在整个构图上,还需要更多空间,才能表达出平静、冷酷中的跃动感。这个网站的设计遵守了这一秘籍,但又增加了其他的图片色,让画面略显复杂。

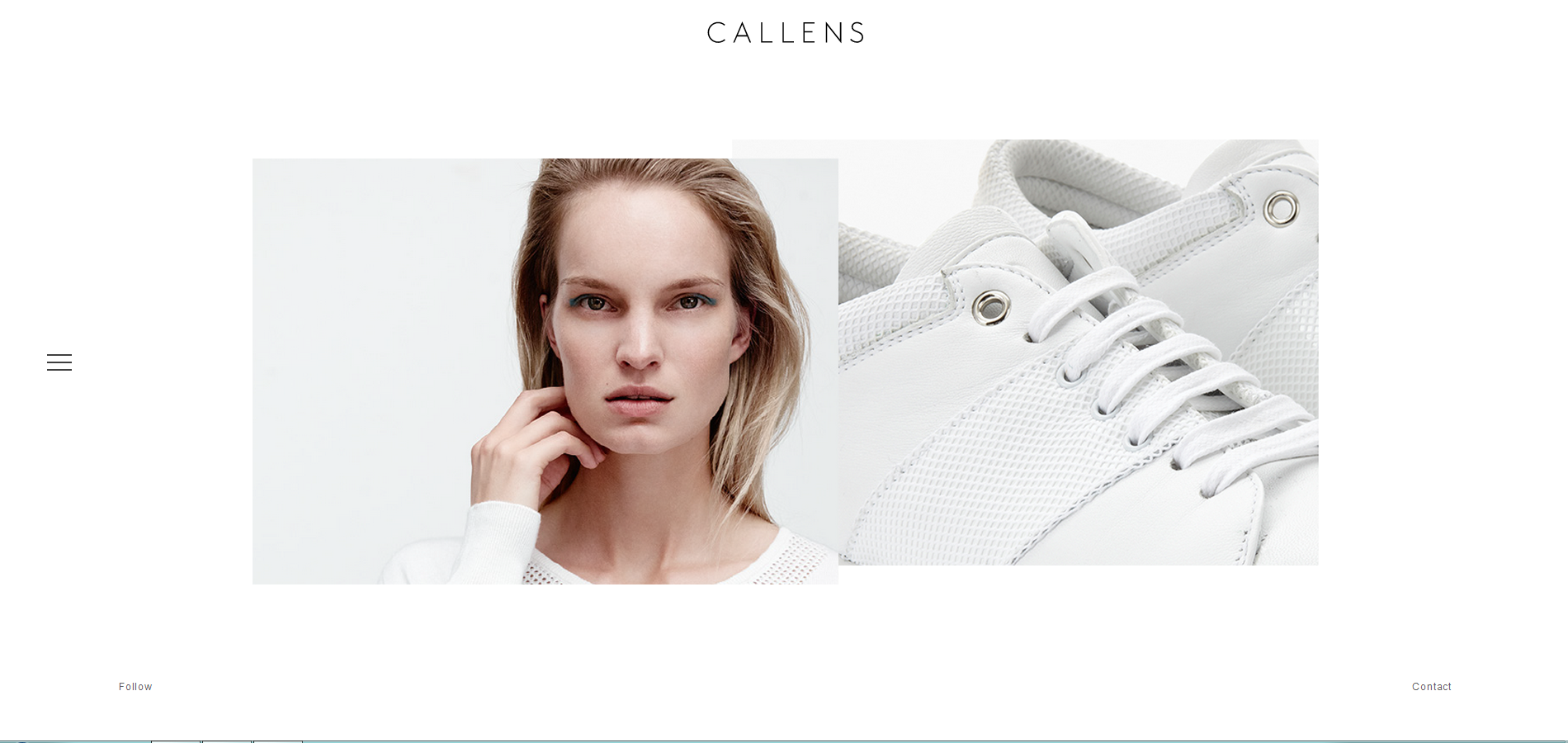
以两张随意叠放式样的图片居于正中,足够的留白给人以想象的空间,用色谨慎,让人感觉这确实是高端品牌的氛围。

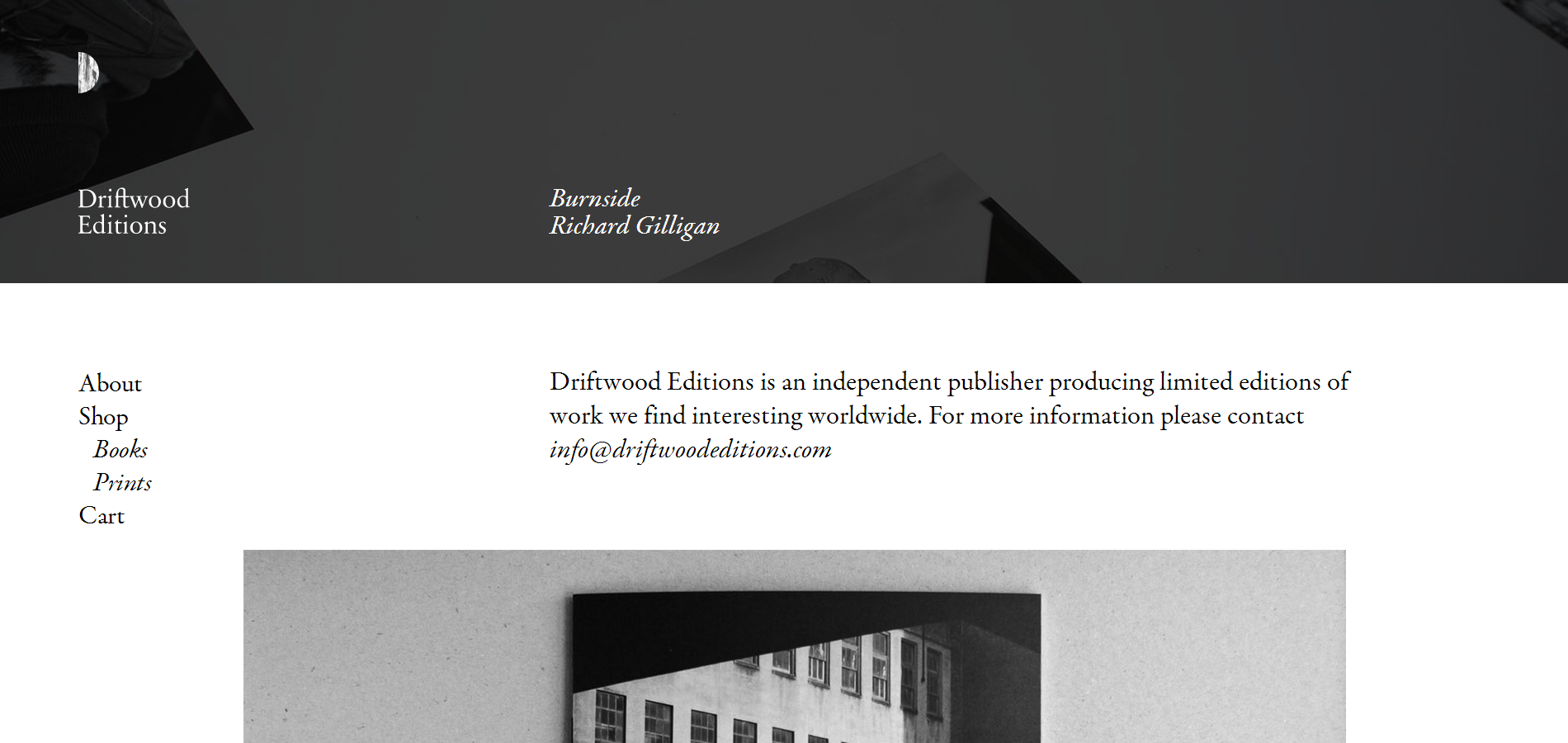
独立的小型出版社,成品选用黑白,整个网站也使用黑白,氛围过于严肃。但却能体现出出版行业的类似黑白影印的质感。

以大图全屏展示作品细节的网站来说,黑白灰似乎是唯一的选择,但同时,设计师也安排了红色。在大图展示的交互上非常巧妙。黑色传递出一种酷,深色氛围,更加凸显细节中的闪光点。

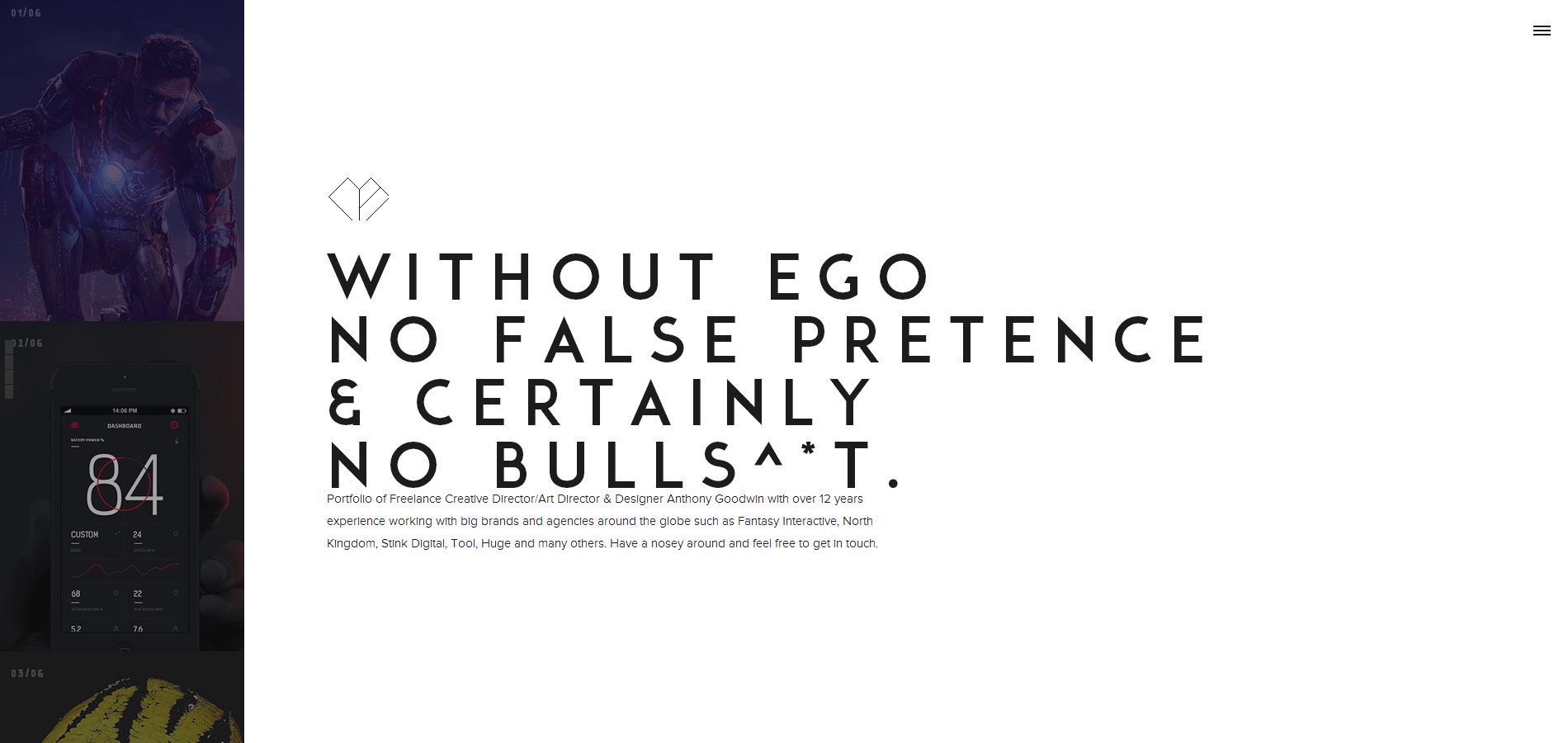
页面采用黑白线条,显得大气,但容易给人眼花缭乱的效果。往下拉的介绍中,文字都采用黑白,而在指向时又显示为一种彩色。偏爱的竖线,在人物形象处用上给人以现代和时尚感。

整个首页采用黑色线条矢量图组成一个密集式的丰富多彩的图片,突出设计原创性。而字体也与此相称,整个网站设计感很强,还适当装饰了动画效果,不失为上乘之作。

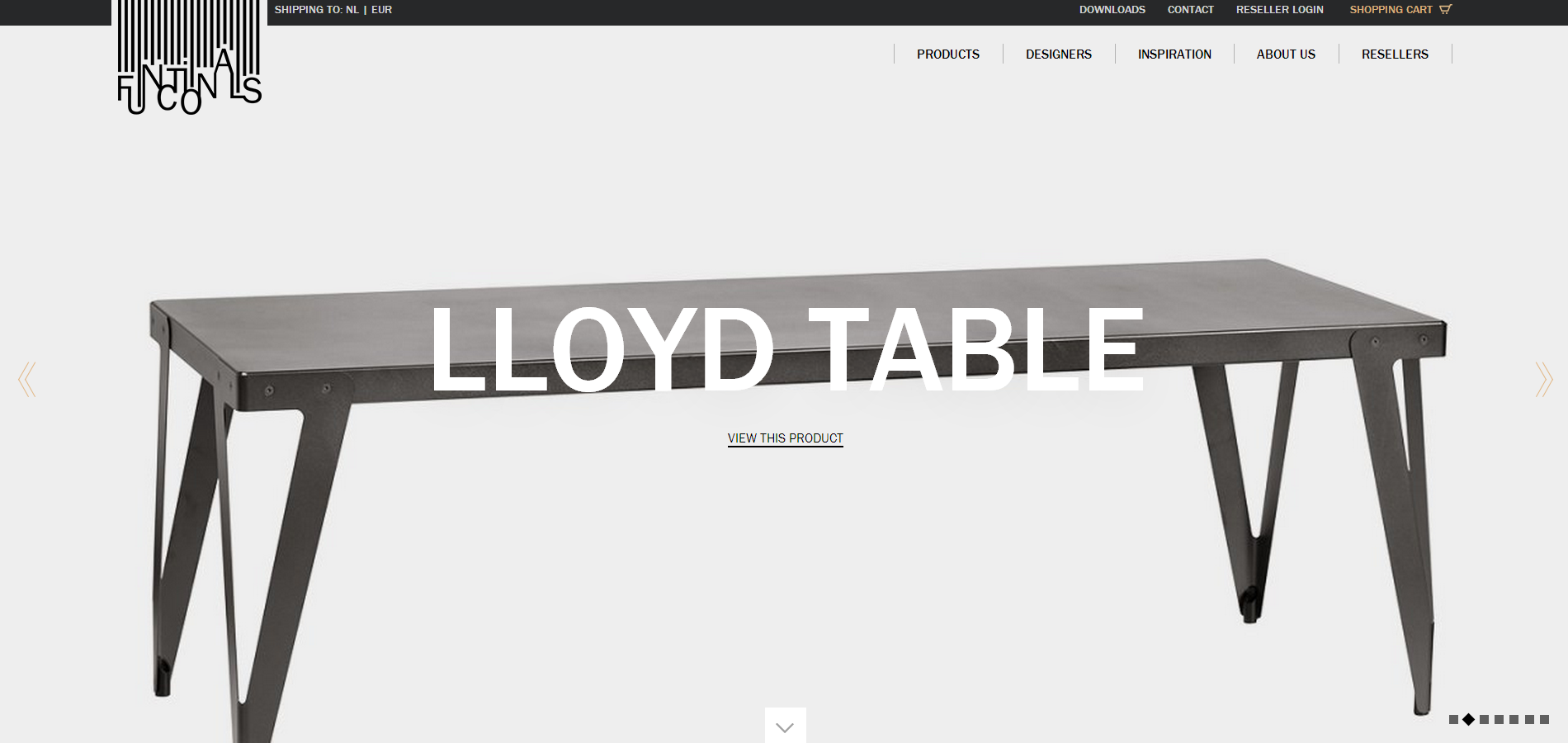
家居设计公司网站,主题依然让渡给内容,让家居设计本身说话。在黑白配色基础上,配以木质的奶黄色,让人联想到木质家居,营造一种轻松明快的氛围。

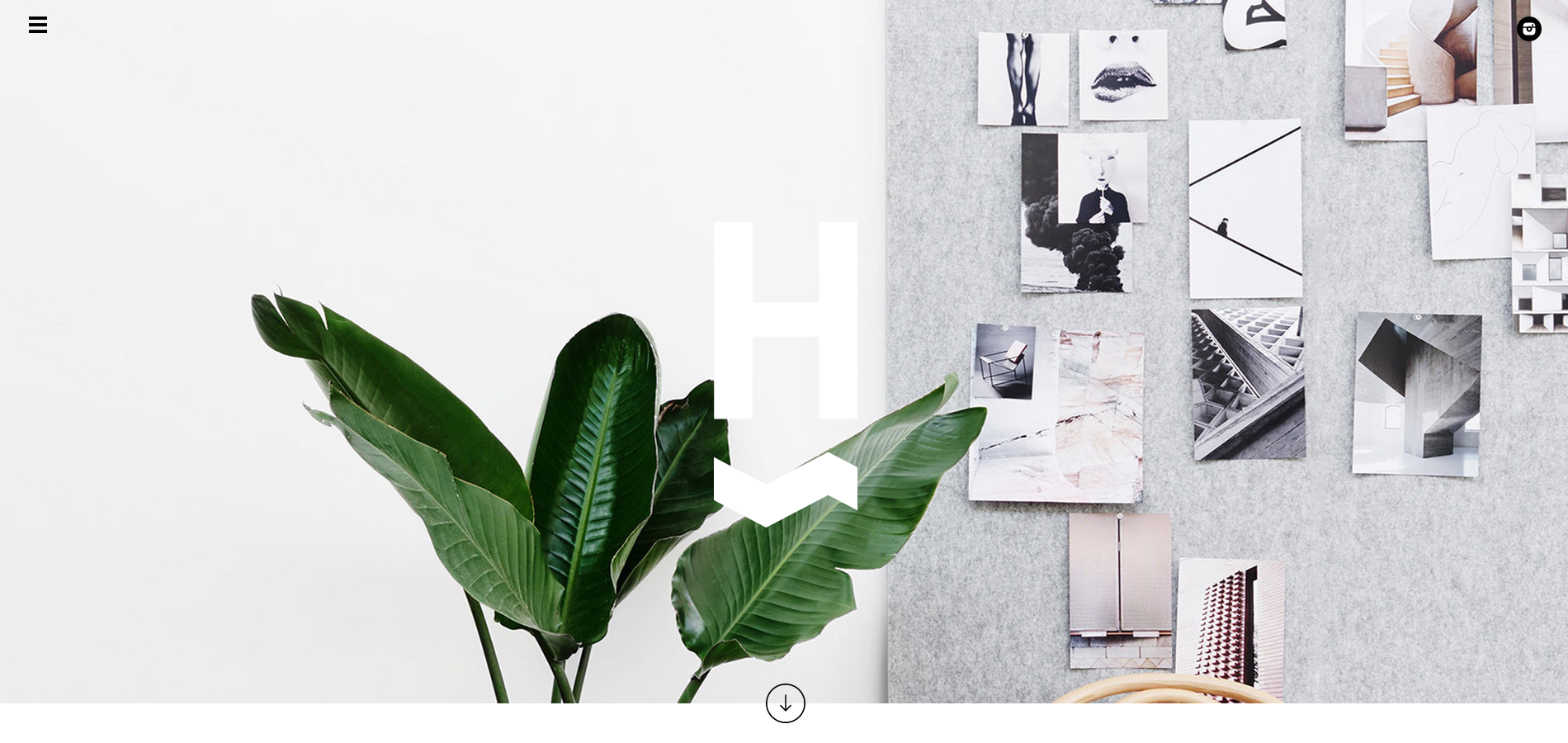
室内设计工作室以白色作为其主色,给人以空间感,首页对自我形象的表达和包装,显得流畅、简洁。而在黑白的简单配色中隐含了明黄色,作为强调色,在此让整个网站显得更加活泼、鲜明。

科学家Johnson, B. C的个人博客,背景使用他的科研领域的自然图片,配色为深黑,突出严谨、神秘以及酷的印象。

灰色调背景的网站,让整个氛围趋于平淡,而配合使用高品质的同样色系的图片,感觉非常雅致。

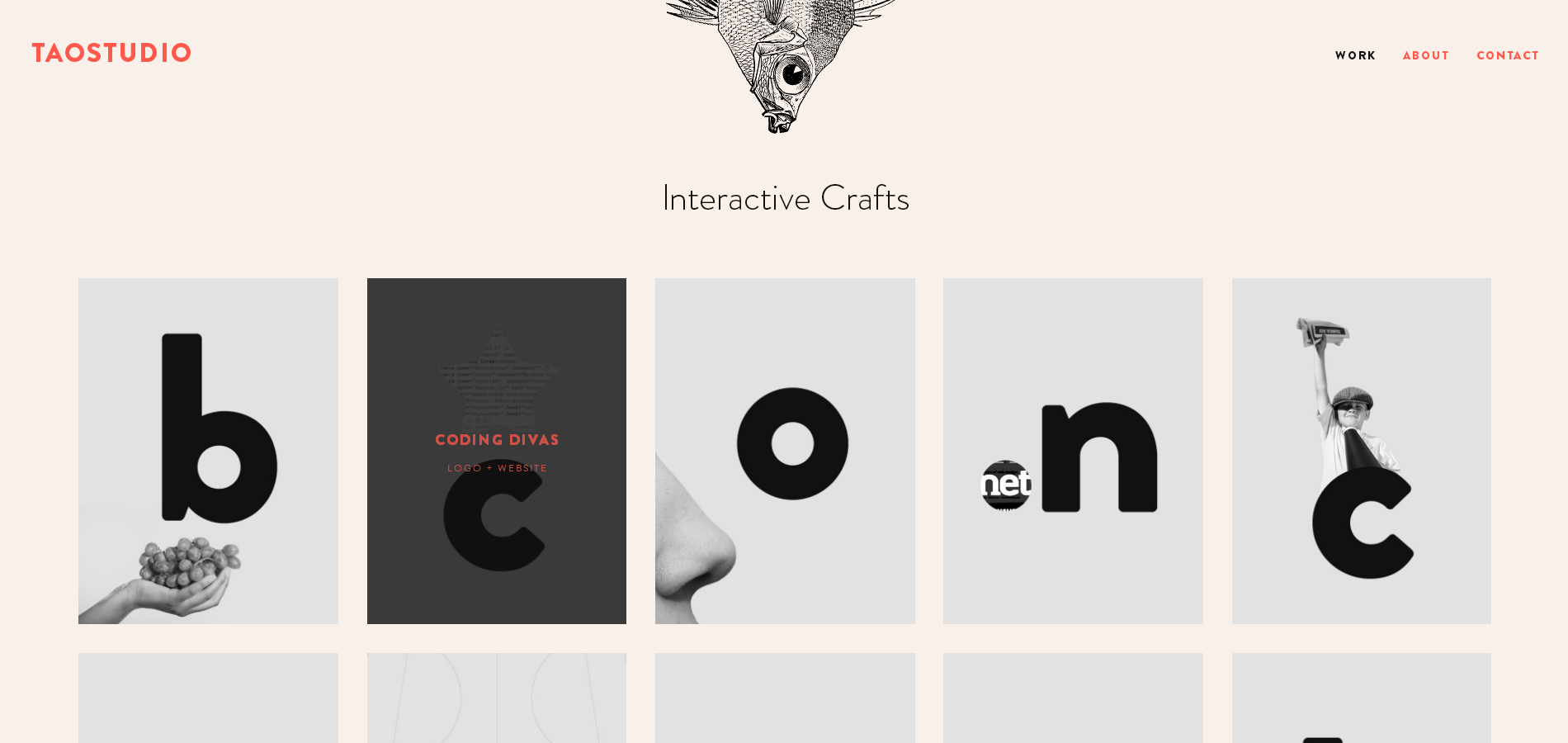
以一种米色粉作为底色,和传统的黑白灰网站不同,它传达出一种温馨感。而主页对缩略图的排列和设计极富新鲜感以及整体感。运用简单的线条手绘图搭配得恰到好处。

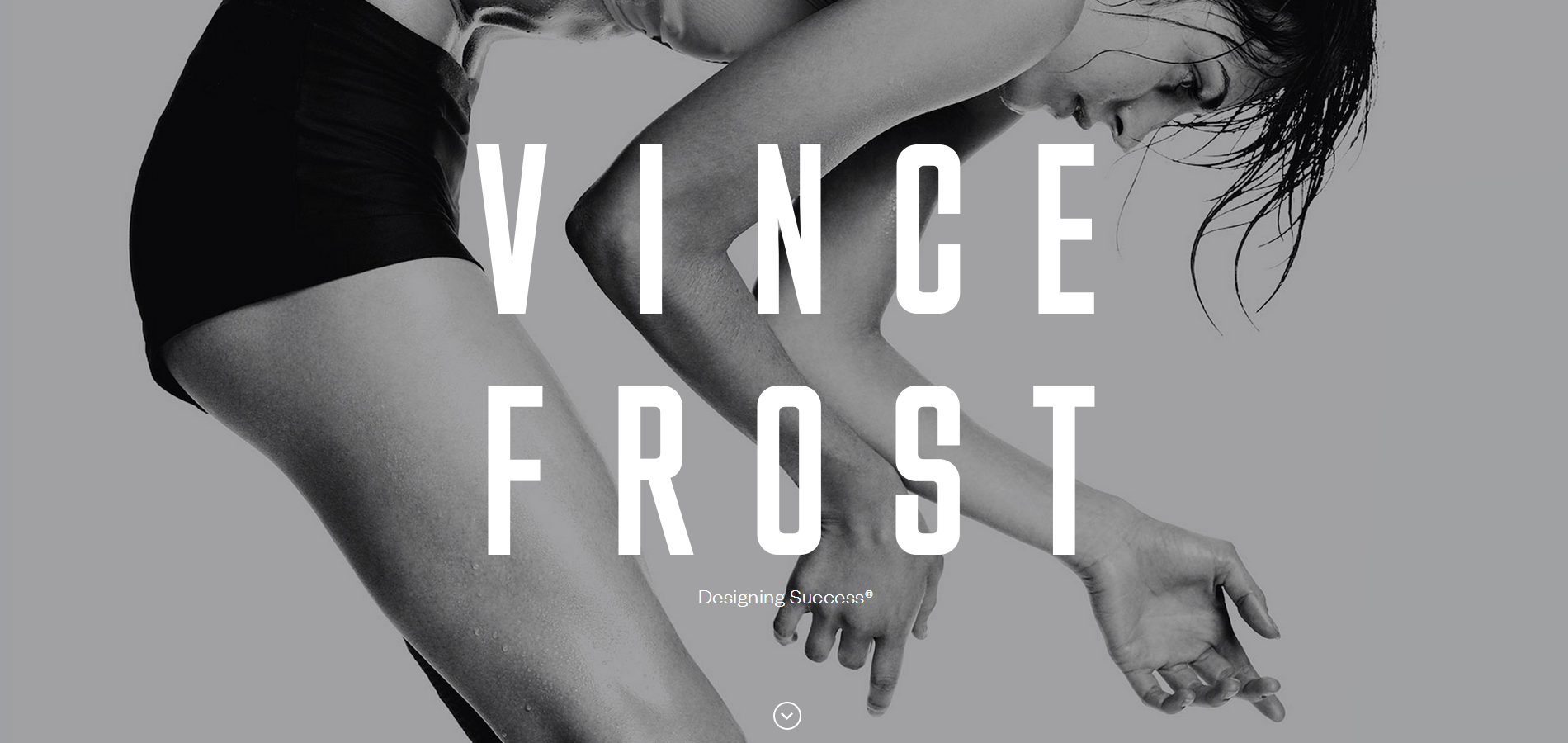
黑白的满屏大图,大型的文字,沉浸式的导航和内容。在鼠标经过会有些许色差呈现。整个网站架构清晰、操作流畅。

【飞屋同学的私家精品教程人气榜】