2015-9-29 用心设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
来源:莫贝网
所以今天集体回答一下。
我们先来看一下跟绘画有关系的行业:
漫画:
主要的不是绘画能力,更重分镜头,叙事能力,脚本编写能力,很多画的不好,但是依然存活很多年的漫画还真就不少,甚至可以证明,绘画能力的底线可以很低。
游戏原画:
虽然工作内容是在画画,但是游戏世界观多数都是架空世界观,历史以及文明的视觉搭建。所以对历史符号,架空世界观,产品类型,研发流程实现等行业知识更重要。
影视:
跟游戏差不多,但是你设计出来的东西的能实现。场景,道具,服装,你的对施工,材料,拍摄效果,后期等相关知识得有足够了解。
简单说了,几个行业,我想说的是,那些看起来都是画画的工作,其实绘画只是表达手段。是最最基础的一个职业技能。但是并不是主要的职业需求。
UI也一样,绘制能力是表达手段,基础需求,只是工作里的一小部分。
在所有这些跟绘画有关系的行业里,绘画是为行业目的服务的,所以,所需要的美术基础也绝不相同。
所以千万不要把跟绘画有关的行业一概而论,理解为艺术行业。跟绘画有关的行业多数都是商业行为,商业行为下,艺术这个词就褒贬不一了。
在聊美术需求以前,我们先来聊一个跟绘画有密切关系的东西:素描

多数想要学习绘画的人貌似第一个能了解到的绘画方式就是素描。。。。。。

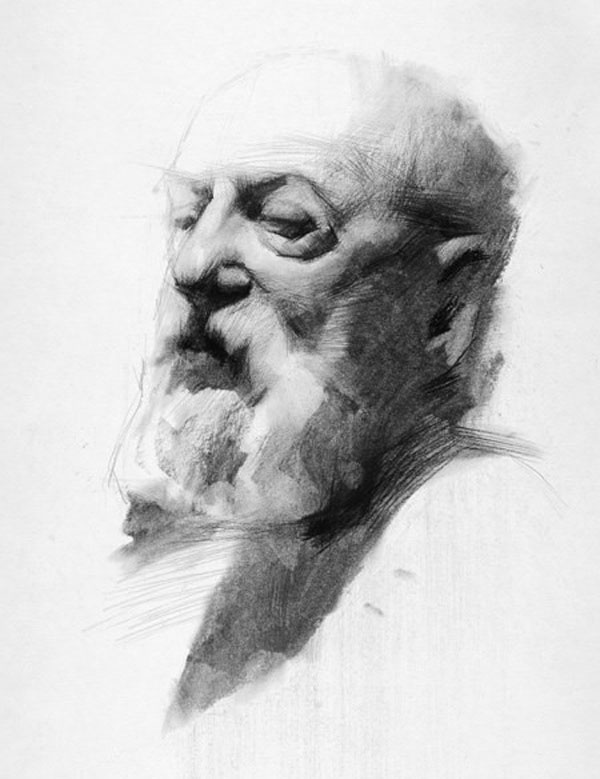
具象化超写实素描:像照相机一样的去画画,比照相机更主观,大量细节往往令人印象深刻。

表现性素描:你大致分清楚绘画内容,但是表现素描里多参杂更多情感宣泄。

抽象素描:你基本已经很难分清楚绘画内容了,抽象素描更倾向于情绪表达。
其他很多素描形式就不一一列举了。
我们做ui需要这种绘画能力么?肯定不是!
我们回头来看一下,为什么会有素描这种绘画形式?
你能找到的所有的历史名画,都有一个共同的特性:就是都有颜色。
例如这张《奥菲利亚》

在普通人的印象里,画家都是很牛逼的无敌存在,画一张这样的画,你别管他花多久,都是一次搞定!
其实不是的!不是所有人,都直接有能力在大脑中完成创作,直接绘画的。

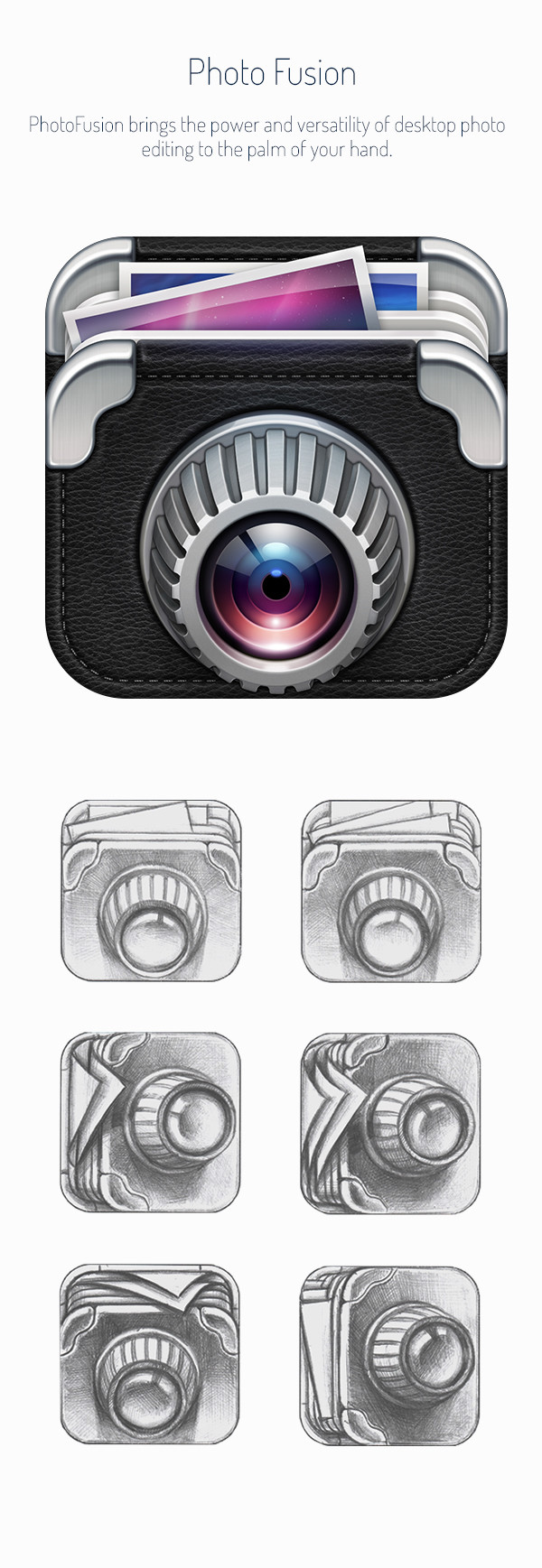
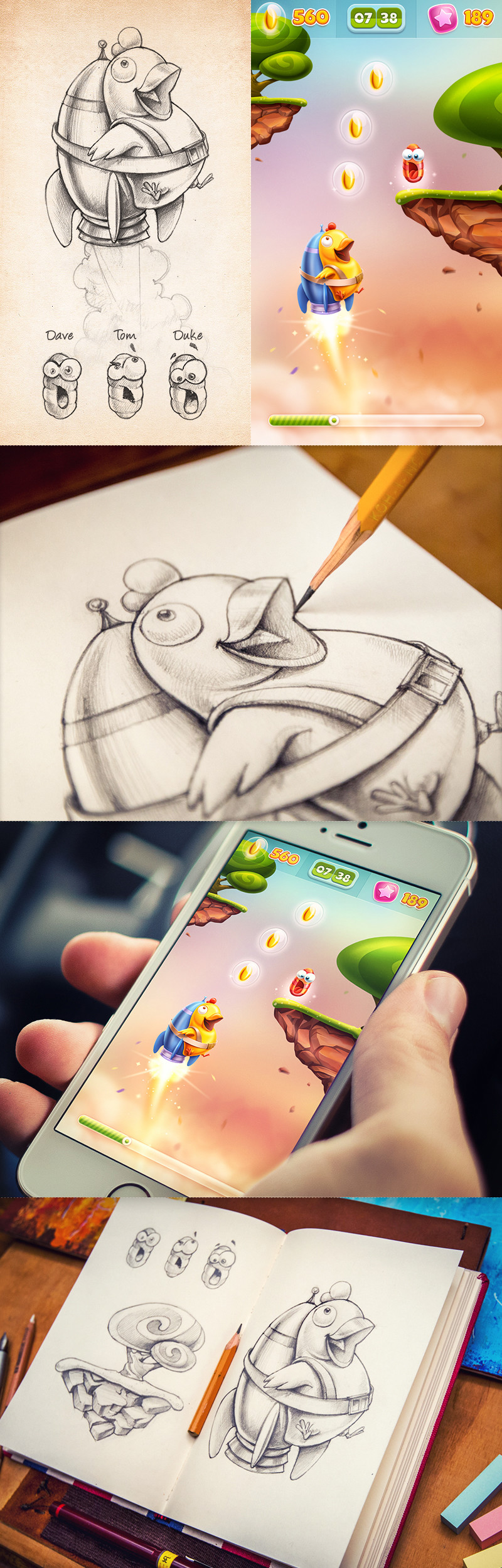
任何你看到的一张完整作品背后,都有可能有十几张,几十张,上百张的小稿。
素描是一种最节省资源的研习方式:
因为你可以排除掉颜色的干扰,甚至排除掉,构图,等一系列的多余因素,去有目的的研习作品元素。
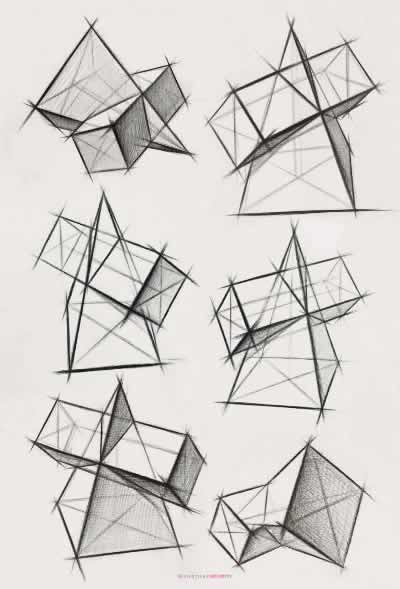
比如纯结构:

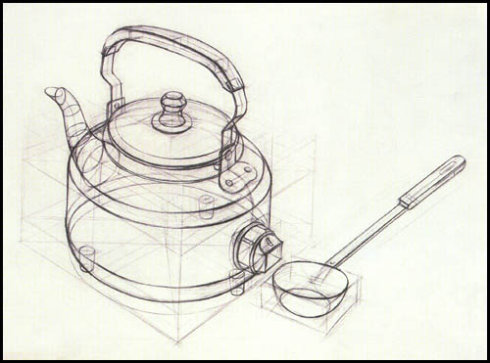
比如纯材质:

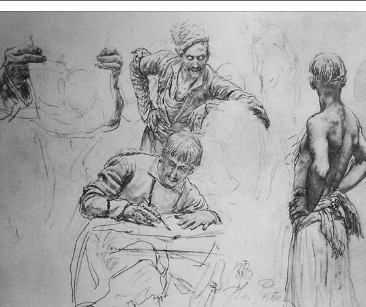
比如人物景物记录:

素描的存在,其实是绘画的一个过程。因为你可以不用张张精品的去绘制完成。只需要明确你的目的,去快速熟悉,比对,选择。
聊到这里,主要目的是确立一个观念:作为UI设计人员,请把绘画能力当做一种辅助研习的手段,不要以其他行业绘画标准,去要求自己学习绘画,那会本末倒置,浪费大量的时间和精力。也确实没啥必要性。除非你打算转行,或者个人兴趣使然。
回到正式话题:UI需要哪些绘画基础知识?
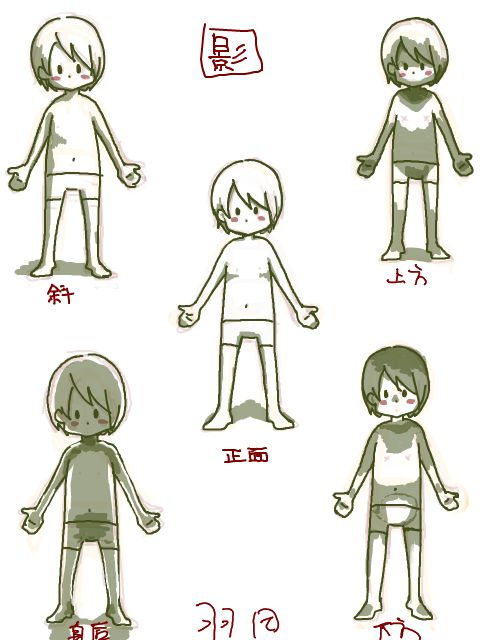
结构:物体占据空间的方式。
一般设计行业的素描都是结构素描。结构的重要性不言而喻。

为什么素描要从几何图形画起?原因就是够简单。当你去处理一个复杂图形的时候,把它拆解成简单的几何图形最容易理解,和控制。
我们是在二维世界里,去表现三维世界的空间,所以理解了结构,就能理解很多其他东西。
比如光原理:

光是一个永远的存在,影响光的因素,其实就是结构,其次是材质对光的反射比例。

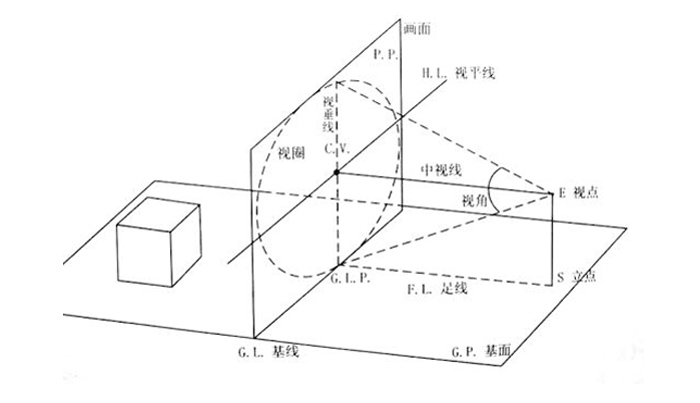
肯定也需要学习和了解透视原理
因为今天这部分不是讲解美术基础,所以只能做简单介绍
常规透视:基础透视原理
平行透视:其实是平面设计行业用的最多的透视方式,不用考虑灭点形变之类的因素。
视觉透视:人的视觉是有生理误差了,所以感官上来讲,很多透视都做了相应的修改,以适应人眼的观看方式。
变形透视:特殊目的下,会使用变形透视,比如,你的手机其实并不是水平于你的眼睛的。很多时候都会有倾斜。ui设计的时候,根据目的也会做相应的调整。
色彩原理:

色彩是一个可以单独拿出来说事的知识:
色彩是视觉引导,情绪引导,观感控制的一个重要手段。
很多人都觉得色彩是很难掌握的一个能力,其实也不用太担心,因为有大量的现成的色彩构成,与色表等可以参考。在不能主观去使用的时候,至少学会收集色表,和根据需求使用它们。
构图:
因为无论是绘画还是做ui,我们看到的内容都是有边界的

既然有边界,就要安排主要内容的位置。
对于影视产品来说,就是镜头感。
对于UI来说,就是观看舒适度,和操作舒适度。

所以如果一个ui有绘画能力,有几个好处。
第一:就是你可以短时间,率的方式,快速尝试设计和比对。大大提高工作效率

第二:就是你绘画越熟练,你真的时工作效率越高。因为你对透视,结构,光原理,光色,的熟练,可以让你快速拆解你眼睛所见的一切事物,然后去根据需求改变和重新组合它们。

第三:很多时候手绘是一种不可替代的存在。
我重新审视一下绘画知识和UI的关系:
结构:没有任何东西是没有厚度的,哪怕是扁平化设计,很多也都有厚度
透视:结构的变形一定会在透视的框架下!
光原理:能够理解结构,就能够自由控制光源。
构图:其实是UI工作使用最频繁的原理,布局永远是整体控制的关键。
色彩原理:无处不在,无法忽略。
无论你做任何绘画练习,请一定要明确你绘画的目的。画画这个事情其实就是一个量的积累,哪怕你没有因为绘画而提高设计能力,但是长期保持绘画习惯,绝对大大提高你的设计效率是真的。
其实就国内各行各业来看,其实没有哪个职位是工作内容范定的特别精准的。特别是一些小公司。除了UI本职工作以外,动画,,场景元件,角色切片,也都有可能遇到。手绘能力可以让UI职位锦上添花,拥有更强的适应力,更高的工作效率。也有更多横向扩展职业能力的机会。
所以推荐多少都应该具备一些手绘能力。以及相关的绘画知识。
—————————————————————————————————————————————————
最后我想说的就是,以绘画的方法去 【理解】 视觉上的世界是一个很好的方式,也可以去尝试绘画,但是请明确你做这个事情的目的。不要为了画画而画画。
—————————————————————————————————————————————————
我其实更注重意识和态度问题,因为从业太久了,只有刚入行的时候才特别关心,基础,标准,等一些常规问题,工作越久,越对职业素养,设计理念,处事方针等这种思维逻辑上的东西无比重视。这也导致了我写的文章,比较重观念。