2015-10-30 用心设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
来源:莫贝网
本文主题是“以少胜多 以一挡十”,通俗地说就是字体设计中的笔画省略,在开始之前我们不得不提一下“格式塔心理学”,这是我们省略字体笔画的理论基础。
格式塔是德文“Gestalt”的 译音,意思是“完形”,即具有不同部分分离特性的有机整体。我们的眼睛和大脑在观察事物、接收影像刺激的时候,会有一些特别的倾向。这些倾向常常可以帮助 我们快速的辨别事物,有时候也会产生所谓的“错觉”。格式塔心理学重要的概念便是“整体不等于个体的总合”,举例来说:当我们在观察另一个人的时候,并不 是先看到他的手、脚、头、眼睛、耳朵、鼻子,然后把这些视觉特征组合成一个称为“人”的组合。我们是直接的观察到人这个“整体”,而不是其他器官的“个体 的总合”。格式塔心理学主要有相似性原理、连续性原理、封闭性原理、对称性原理等,举例来说,比如我们看到下面几个图形:

我们可以发现,虽然上图中的几组线条没有完全闭合,但是我们依然能看出他们是圆、三角形、方,我们的大脑会自动填补元素与元素间的空白部分,形成一段不存在的线段,这就是格式塔性理学中所说的封闭性原理。
对于格式塔心理学的其他原理,有兴趣可以寻找相关书籍进行更深入的学习,这里就不一一介绍了,下面我们通过几个例子,给大家简单介绍一下“格式塔心理学”在字体设计中的运用。
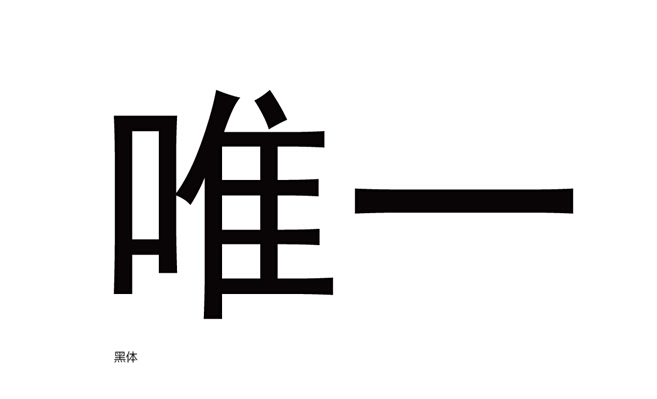
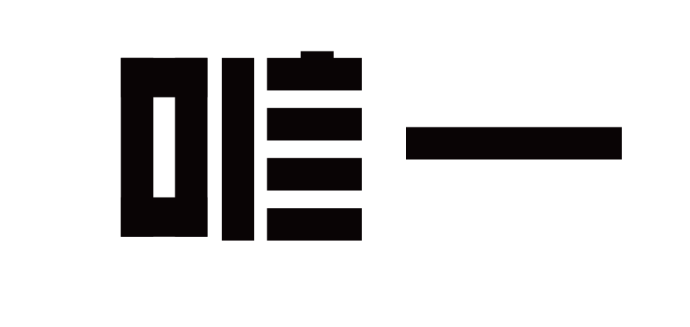
案例1 唯一
唯一两个字给人一种很单纯的感觉,因此,在设计的过程中我去除了一些比较繁琐的笔画结构,让笔画更简单。中国有“一生二,二生三,三生万物”之说,我们通过视觉自动补偿缺失笔画来达到这一效果,增加了文字内涵。

我们可以在电脑上打出“唯一”两个字,观察一下笔画结构,我们可以发现字体中以横画与竖画为主。

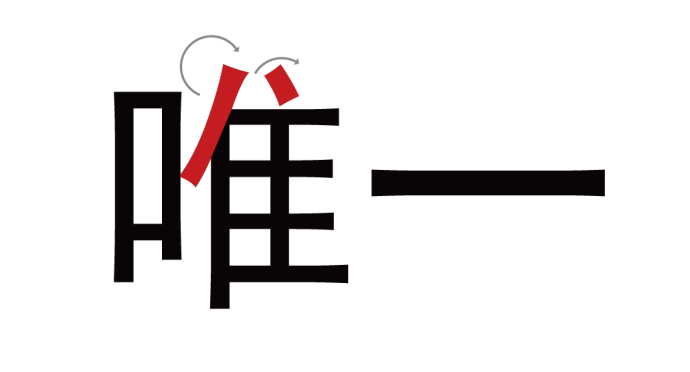
我们将“唯”字中倾斜的两笔摆正,使笔画更统一。

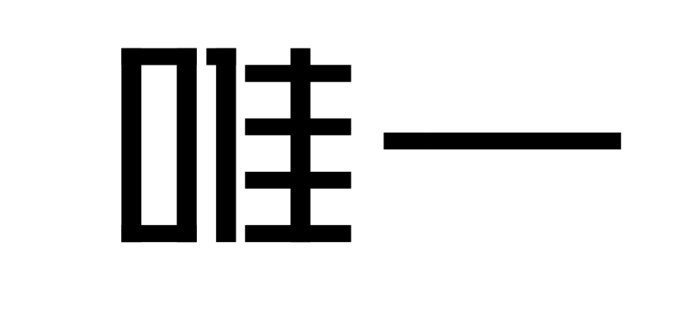
用矩形工具将字体骨架搭建好,笔画更为单纯。

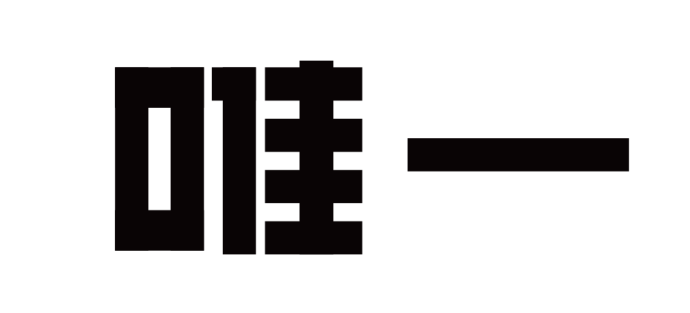
将笔画加粗,并降低字体重心,使其在视觉上给人一种安定感。

接下来我们尝试几种方式来省略字体笔画,第一个结构很乱,节奏掌握的不到位;第二个整体不错,那一点起到了“暗示”的作用,让视觉自动将笔画补全;第三个没有暗示的笔画,看不出是“唯“字;第四个和第三个类似,看不出是图形还是文字,笔画省略太过头。

通过对比,我们选择了第二个进行优化。将笔画粗细的分配重新调整,使笔画在视觉上粗细一致,并且字体灰度更为平均。

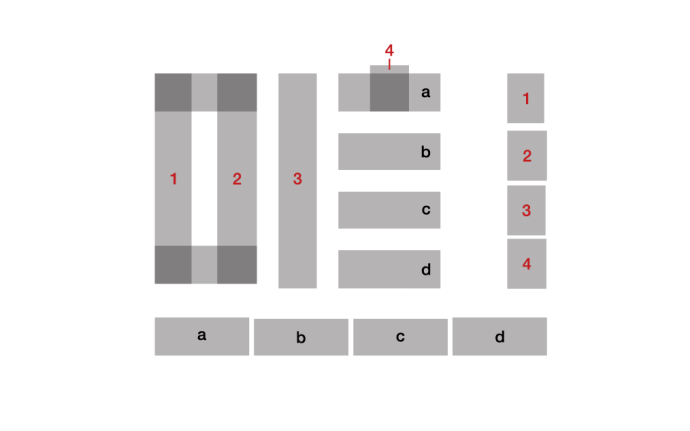
一般来说,笔画密集的地方要调细,笔画疏的地方要加粗,上图时进行调整后的笔画,分别用数字和字母来代表对应的笔画,仔细观察你会发现其中的差异。

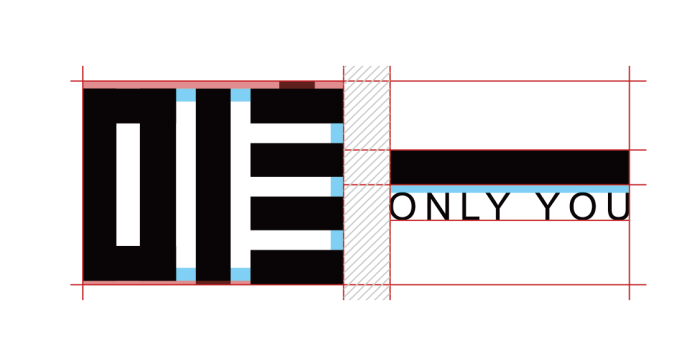
利用辅助线对字体进行进一步规范,合理安排字体间距,使其更整体。

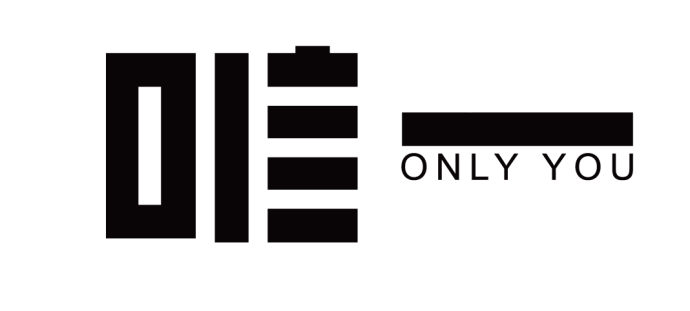
字体完成,规范后的字体比原来更耐看了。


案例2 修心
修心是一种心灵境界上的超脱,是一种心无杂念同时又懂得包容的博大胸怀。因此在字体上,我们也要去除繁杂的笔画,回归本心,让字体更单纯。

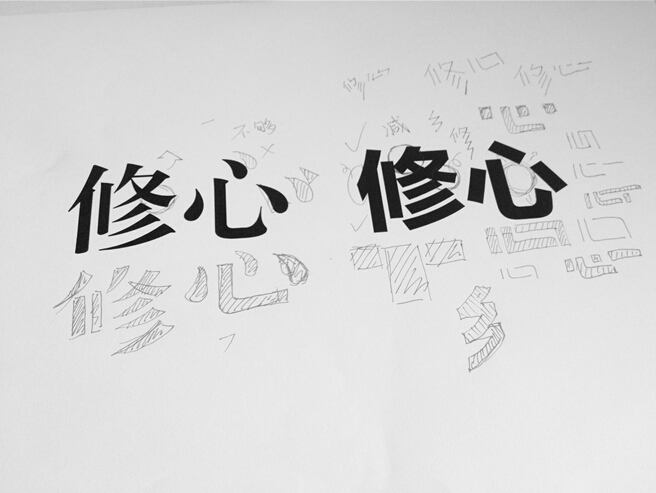
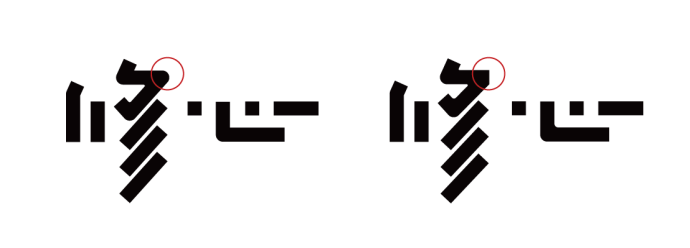
我先在纸上打印了宋体与黑体,通过比较后,我选择了以黑体为基本体进行设计,因为宋体笔画结构相对复杂,而黑体笔画单纯,比较符合我心中对“修心”二字的定位。

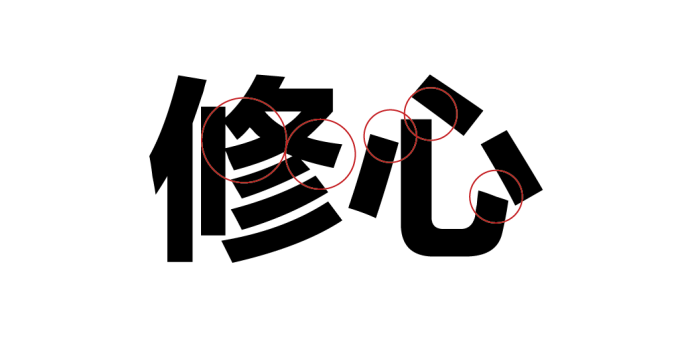
从上图中我们可以看到,红圈部分的笔画国语紧密,整体比较繁琐,因此我们要想办法弱化它。
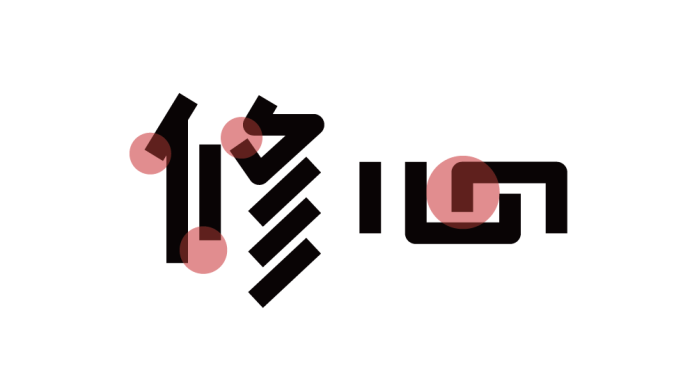
 嗯,感觉可以,还能认出是“修心”二字,所以我们可以在在这个基础上调整字体笔画,使其结构更严谨。我们将上图中红圈部分进行进一步优化。
嗯,感觉可以,还能认出是“修心”二字,所以我们可以在在这个基础上调整字体笔画,使其结构更严谨。我们将上图中红圈部分进行进一步优化。

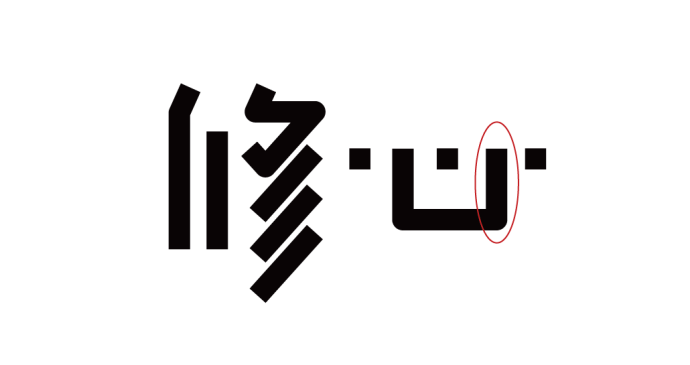
现在笔画看起来比原先紧凑一点,但是心字结构还可以继续简化,我们来尝试一下。

好像还不错,识别性和意境都有了,接下来我们根据这个字体骨架进行深入刻画。

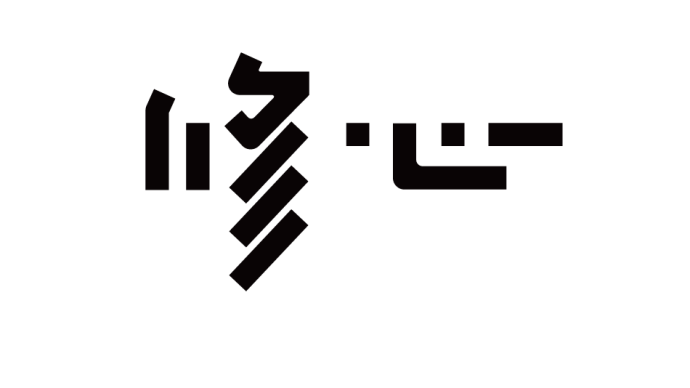
我们调整一下字体重心和字间距,将“修”字的偏旁缩短,使之与“心”字底部在一条直线上,这样能在视觉上产生一种特别的美感。

将“修”字笔画转折处出现的内煎饺处理的圆滑一点,使之更流畅。

我们再对比一下转角处用直角好还是用圆角好,考虑到字体外围笔画以方形为主,所以我选择了右边的方案。

经过细节的调整,这个字就完成了,修心养性,让字体变得更简单,让心灵变得更单纯。

欣赏
前面我们通过两个案例来和大家介绍了了一下“笔画省略”的字体设计方法,希望大家有所收获。下面给大家整理出几个其他案例进行欣赏学习。

为了顺利开展开主题,“欣赏”的部分内容源自于互联网,无法一一查明原创作者,无法一一准确列出出处,敬请谅解。
后记

字体设计的方法还有很多,笔画省略只是其中之一,想要真正成为高手,必须不断学习和开拓新视野,有时候“眼高手低”并非坏事,取长补短,不断总结和思考,才是提高的关键,以上只是工作生活中的一些经验与大家分享交流,作品不甚完美,权当抛砖引玉,希望大家喜欢。
相关专题《有关文字在移动端的那点事》
本文来自:JDC