2015-11-2 用心设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
来源:莫贝网

通过对用户画像的分析,我们确定了目标用户的痛点和期望,依据已知信息我们需要去做灰色预判,预判哪些功能/内容是用户想要的、哪些是与目标用户不相关的、哪些是与目标用户相关的但不是很重要的。对于不相关的,我们要大胆地删除;对于相关的但不是很重要的,要将其进行隐藏起来,毕竟80%人只用那20%的功能;对于重点内容我们需要细心对待,强化其框架,情景化其流程。
删除
无线产品设计之初,就不能再抱有将PC端的一切功能都往移动端搬得思想了。敢于删除不相关内容,只抓重点,是对无线产品设计的最基本要求。
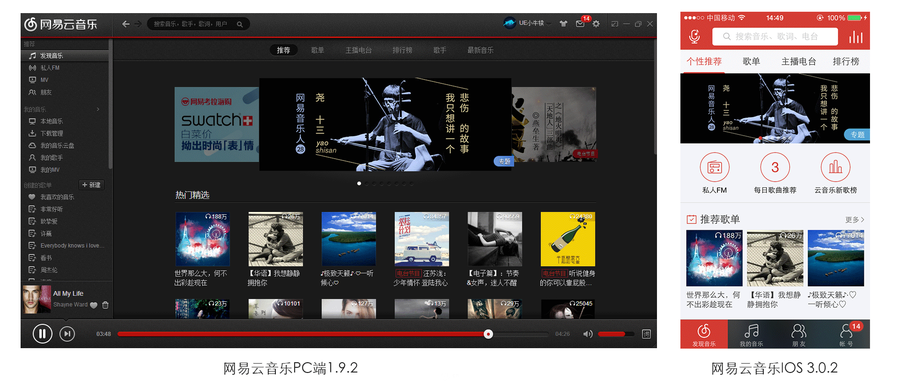
我们对网易云音乐进行平台间差异分析发现:
相比于PC,无线端 删除了“歌手”栏,这是为什么呢?无线端对应的使用场景就是随时随地,在路上、就餐时、逛商场、旅游……这些场景共同的特点是不稳定(信号不稳定、时间不 稳定、心态不稳定),在不稳定的场景中,用户需要分出很大的精力去应付其他的事情,比如“我正在上班的路上,不能走错路,得走稍微快点,不然迟到了”,这 些思考使我很难再有精力放在”检索“行为上,而“歌手”栏属于明听行为,即我想听“Boyce Avenue ”的歌,听完两首她歌,发现后面的歌好渣,此时我又再纠结该听谁的呢?想着想着被车给带了……这些功能会消耗用户太多的检索精力(行为检 索、思维检索),因此无线端用户根本无精力去Care“歌手”栏(该功能与目标用户不相关),SO,我们要大胆地将它删除。

隐藏
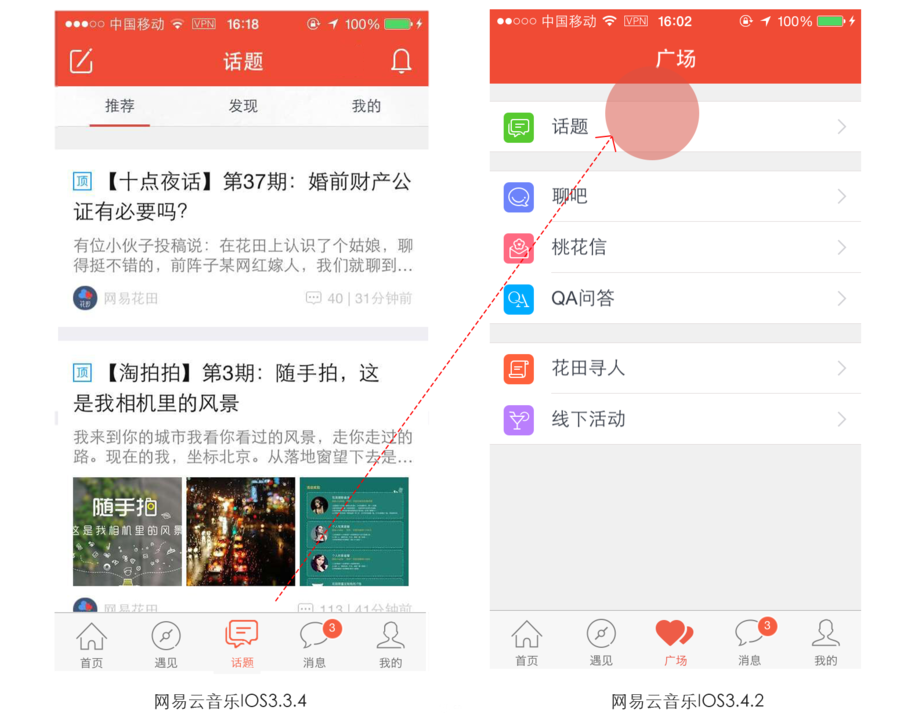
我们对网易花田(一款婚恋社交应用)进行版本间差异分析发现:
“话题”栏由原先3.3.4版的一级导航变为二级导航。是否能够时时查看话题社区内容的需求对于用户是否能找到心仪的好友并无太大影响,因此话题社区仅仅用于增加内容感,维系不确定的留存(与目标用户相关的但是不是很重要)占了1/5模块,着实有点资源浪费,3.4.2版通过隐藏话题TimeLine拓展更多目标导向的内容:聊吧(基于话题的IM互动)、桃花信(情感化互动容器)、QA(用户之间心灵匹配的前提)。

强化用在刀刃上
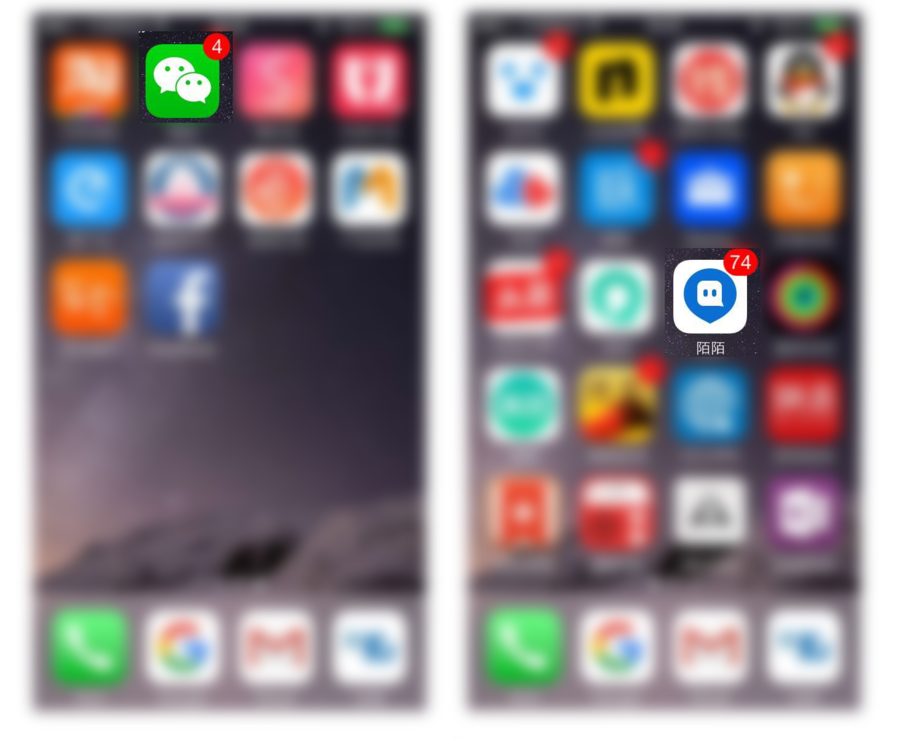
前些日子,手机忘关静音了,陌陌特有的提示音在公司叮了一下,顿时有种“当众放了个响屁”的感觉,那种尴尬溢于言表。尴尬让我忘记了要关掉静音,结果不到两分钟又给我“叮”了一下,我去!瞬间有种遁地的冲动,我赶忙静音,结果上午手机一直处于广播操状态,晚上回去,打开手机,我了个擦:74条通知。

进入陌陌才知,这就是个狼来的故事。好友的每一个UGC都被搞成了Push。从产品角度,这样做貌似可以提升用户的留存,但是从用户角度,对方每次 都喊“狼来了”(把用户召回,然这些弱关系下的UGC和用户并未有多强的关系),次数多了,也就烦了,即使对方真的IM或者评论了用户,也被淹没了(用户 想要的并未表达出来)。
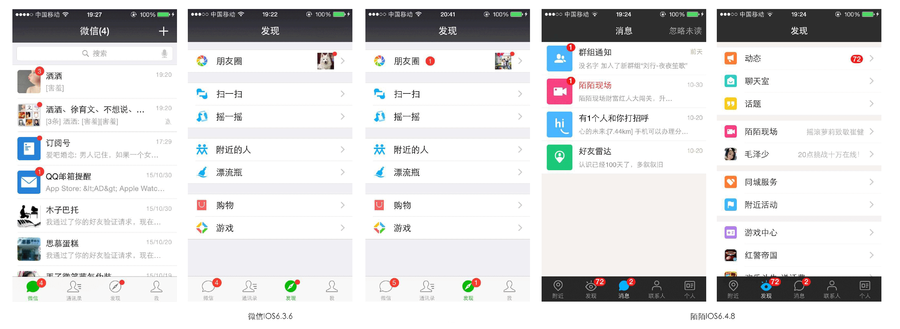
对比微信,我们才发现:噢,原来这才是好钢用在刀刃上。
1)针对性信息:数字化提示+Push+提示音/振动
“好友私信我”、“邮箱提醒”包括“朋友圈好友对我点赞”、“评论”、“转载”、“@”等等这类针对性信息(与用户密切相关的信息),微信会做数字 化提示,并按照数字大小在消息列表(首页)从高到低依次排序,当用户离开应用时,会默认以Push+提示音/振动的方式加以提醒。
2)非针对信息:红点提示
对于订阅号、群聊、朋友圈好友动态(“@我”除外)等非针对信息只做红点提示处理,非针对信息优先级低于针对性信息。
3)有点特殊的群聊:红点提示(非针对信息)+Push&&提示音/振动(针对性信息)
在非针对性信息中群聊的优先级最高,群聊虽为非针对性信息,但是作为基于某种目标导向的组织,如“产品组”,有些信息与用户是存在间接甚至直接的联 系的。如:Boss在产品群发布一条例会通告,你能说这个和你无关,因此为了不错过这些重要的信息,需要借用针对性信息的提示处理逻辑:Push、振动/ 提示音(可自行关闭)。
但是群组的IM有个特性——集中性,一般由某一位群员发起一个话题(我收到通知提示,点击打开),然后其他成员在这段时间内集中响应,也就是说我明 知大家在讨论什么,此时的999+提示,对用户来说就是个鸡肋式的提醒,再退一步讲,这些鸡肋的999+会淹没对用户真正有用但是永远超越不了999+的 针对性信息,因此群聊不宜采用数字化提示,红点是最佳的选择。

情景化逻辑
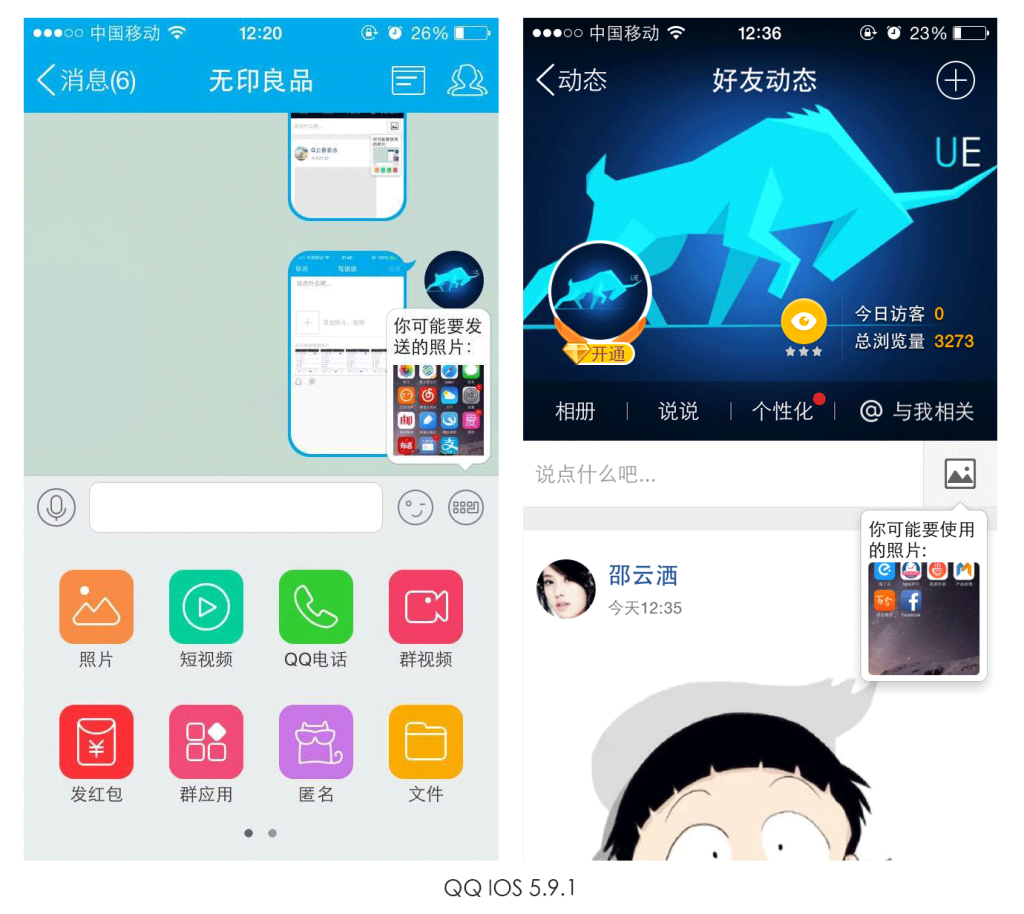
手机刚完成“截屏”行为,进入QQ IM面板、UGC面板,平台通过对“刚截完屏,进入QQ”这一情景进行识别并预判用户很可能的行为——想借助平台完成图片的传送,基于这个情景预判并做出及时响应,做到真正想用户之所想,急用户之所急。

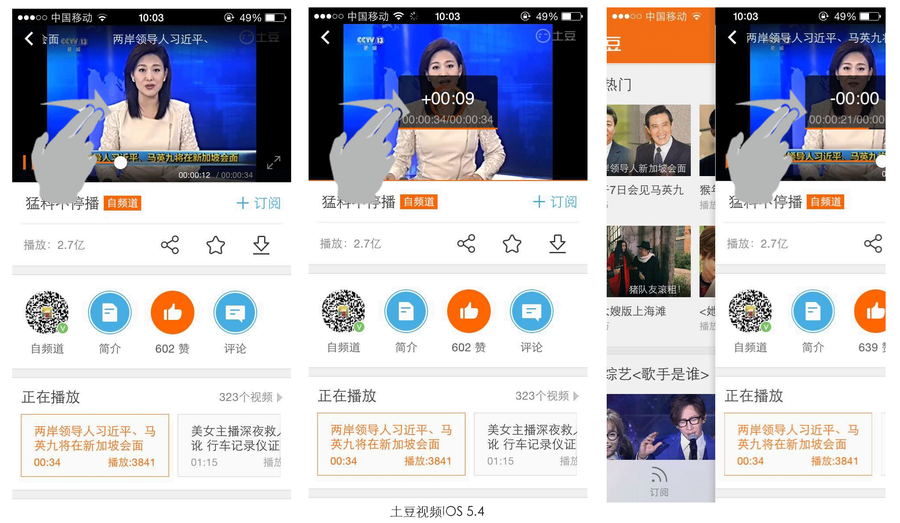
“合理”的手势操作意味着:引入的手势不能与常用的交互手势冲突。向右滑动既代表“快进”又代表“返回上一Activity”,很多时候,原本是打算快进一下的,结果稍不慎就返回上一页面。

IOS应用中的手势滑动——返回/前进,化解了用户寻找Button过程中的障碍:

传感器等硬件设备
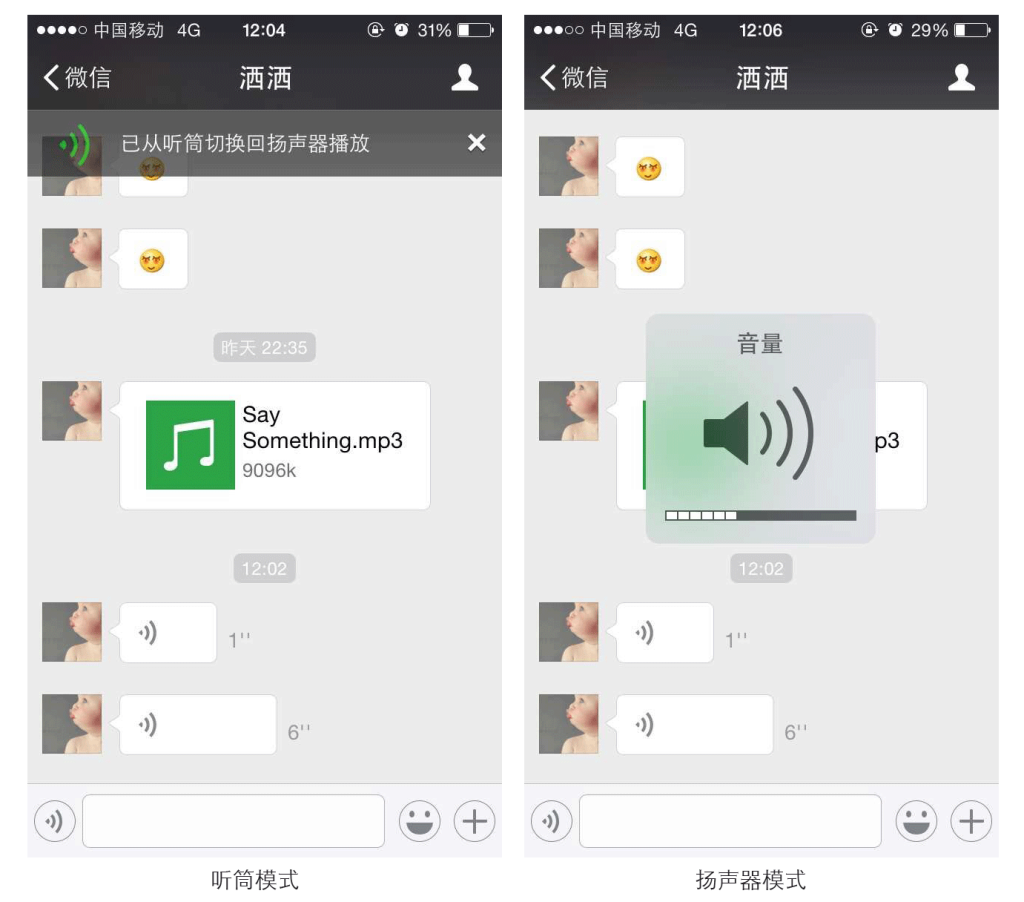
麦克风与扬声器
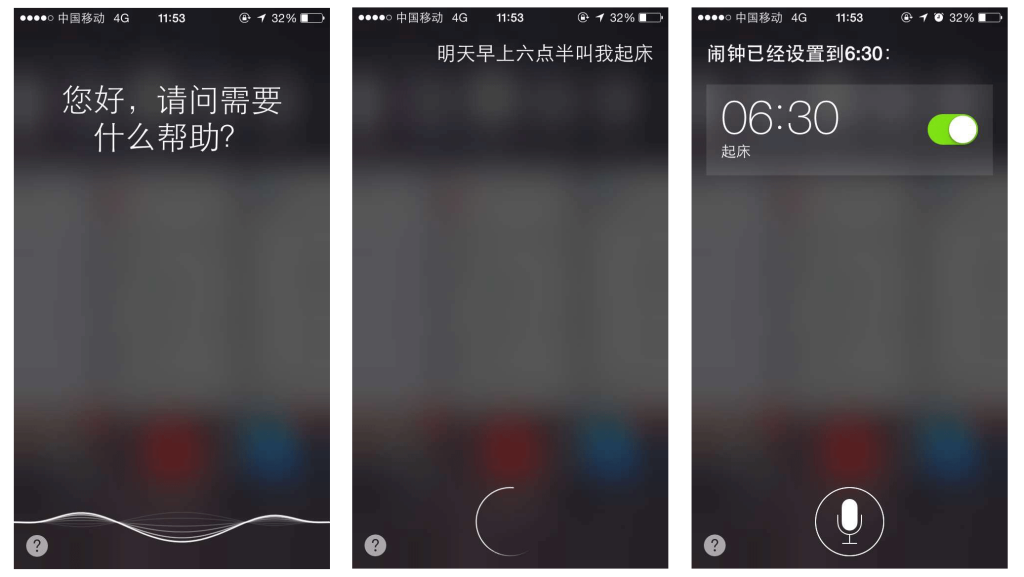
对Siri说“明天早上6:30叫我起床”,产品自动设置一个明天早上6:30的闹钟,省去了用户很大的操作成本:先找附加程序文件夹——再滑个两三下——费力地寻找闹钟在哪里——最终找到和闹钟联系最紧密的“时钟”——再寻找设置闹钟按键在哪里……

距离传感器
使用微信语音对话时,如果不想被别人听到,就可以将手机放在耳边,声音从扬声器模式自动切换成听筒模式,手机离开耳边,声音又从听筒切换至扬声器模式,避免来回切换的操作成本。

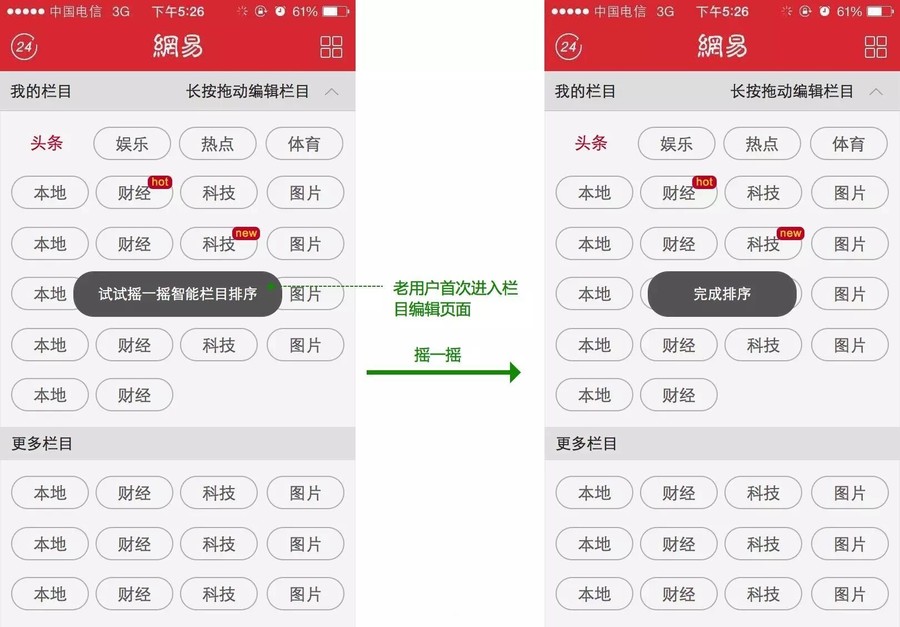
加速传感器
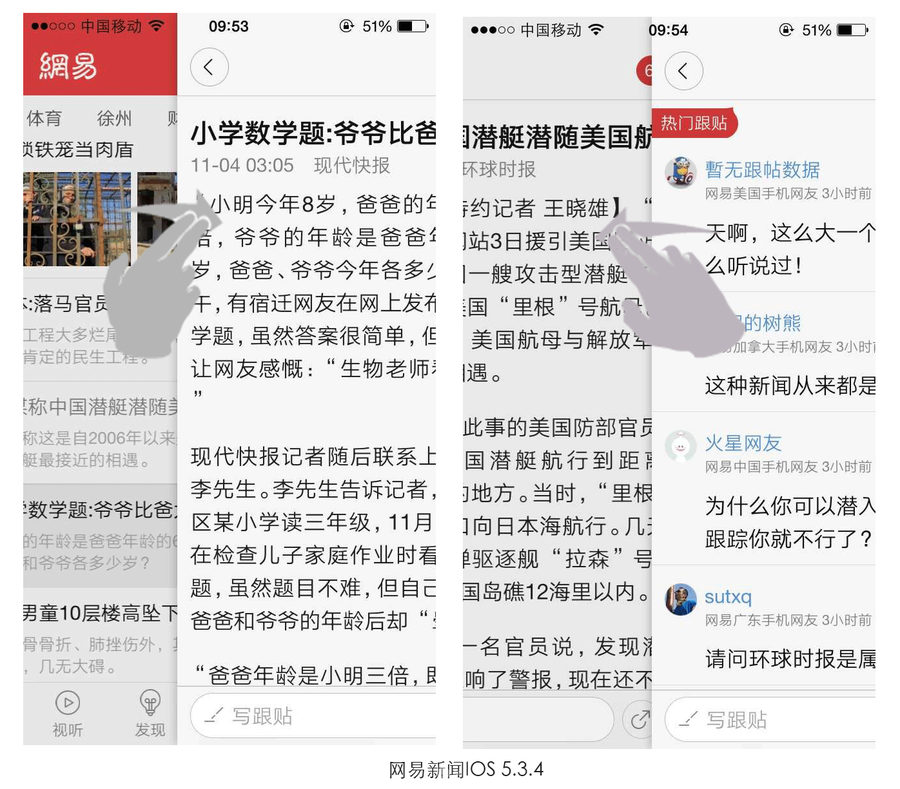
前段时间看了网易一篇有关新闻栏目排序问题的解决方案。对于如何排序栏目,我们的常规做法就是拖动,如果继续让你简化,你还有什么方式?估计你也想不出更好的自主排序方式了,因为此时的复杂度已被约简至固有值,如果不跳出自主排序角度,你很难再想一个更简的方式。
网易新闻是这么做的:首先依据用户的行为分析,了解到用户查看各个栏目的频次和浏览时长,并以此确定用户的实际需求,其次,通过操作成本的“摇一摇”来触发栏目针对性的排序。

其他
这样的例子还有很多,如有道词典利用摄像头取词省去了键盘输入的成本、当我们在光线较强的户外,手机自动提升屏幕亮度,增加内容的可识别性,为用户省去了调节屏幕亮度的操作成本。善用黑科技将产品固有复杂性转移到传感器等硬件设备上,可以使产品变得更加简单有趣。
极简的目的是突出重点,使用户在小屏幕上聚焦于预期内容。我们基于用户画像的理解,预判用户想要什么,删除不相关的功能/内容,将不重要的功能/内 容隐藏起来,针对重点内容或核心操作流程进行强化、情景化构思,将我们对于用户的“爱”表达出来。当产品被极简到一定程度时(产品固有复杂度),我们可以 借助无线端产品的特性,将这种复杂转嫁给传感器等硬件设备,使产品变得简单有趣。
原文地址:人人都是产品经理